私たちはすべて、サイト上のコンテンツを整理することがいかに重要であるかを知っています。WPBeginnerでは、カテゴリーとサブカテゴリーを使用することで、訪問者がサイトを探索しやすくなり、検索結果での順位が向上することを理解しています。優れたカテゴリー構造は、訪問者が必要なものを見つけるのにも役立ちます。
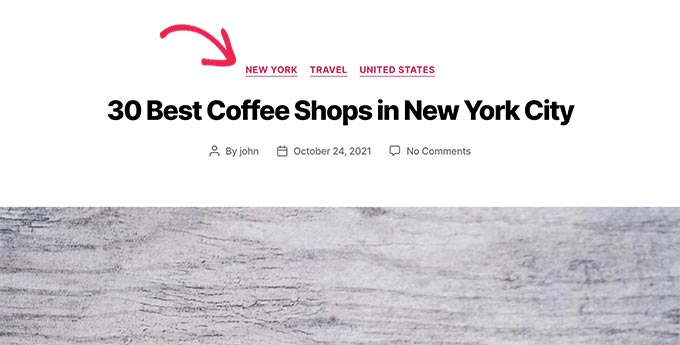
ほとんどのWordPressテーマは、投稿に関連するすべてのカテゴリーを、サブカテゴリーも含めて自動的に一覧表示します。しかし最近、個別投稿ページにメインカテゴリーだけを表示したいという読者がいました。彼らは、訪問者がたくさんのサブカテゴリーに圧倒されることなく、メイントピックに集中することを望んでいました。
この投稿では、簡単なコードを使用してWordPressのカテゴリー表示方法を変更する方法を紹介します。これにより、個別投稿ページでメインカテゴリーのみを表示することができ、訪問者のサイト体験を大幅に改善することができます。

WordPressで親カテゴリーだけを表示する場合
多くのサイトオーナーは、親カテゴリーと子カテゴリーを使ってサイトの構造を作っている。
たとえば、旅行ブログでは、旅行先をカテゴリー別に整理し、各地域を親カテゴリー、都市を子カテゴリーとすることができる。

同様に、料理ブログは、親カテゴリーと子カテゴリーで整理されたレシピを公開することができる。例えば、親カテゴリーは料理タイプで、子カテゴリーは料理タイプである。
現在、ほとんどのWordPressテーマは、投稿に関連するすべてのカテゴリーを一覧表示するために_category() テンプレートタグを使用しています。
この関数は効率的だが、すべてのカテゴリーをアルファベット順に表示し、親子関係を完全に無視する。
とはいえ、この動作を変更して、WordPressのループで親カテゴリーだけを表示する方法を見てみましょう。
WordPressの投稿ループで親カテゴリーだけを表示する
このチュートリアルでは、WordPressテーマファイルを編集する必要があります。この作業を行ったことがない場合は、 WordPressでコードスニペットをコピー&ペーストする方法の投稿をご覧ください。
まず、テーマのfunctions.phpファイルにコードを追加するか、コードスニペットプラグインを使用する必要があります。WPCodeを使用することをお勧めします。WPCodeは、サイトを壊すことなくコードを追加することができ、そのスマートなコードスニペット検証は、一般的なコードエラーを防ぐのに役立ちます。
さらに詳しくは、サイトを壊すことなくWordPressにカスタムコードを追加する方法をご覧ください。
このチュートリアルでは、WPCodeの無料版を使用します。フルバージョンの高度な機能はすべて備えていませんが、始めるのに必要なものはすべて揃っています。
最初に行う必要があるのは、WPCodeプラグインをインストールして有効化することです。もし助けが必要であれば、WordPressプラグインのインストール方法のステップバイステップガイドに従ってください。
有効化した後、WPCode ” New Snippetのページに行くことができます。

カスタムスニペットを作成するページが開きます。
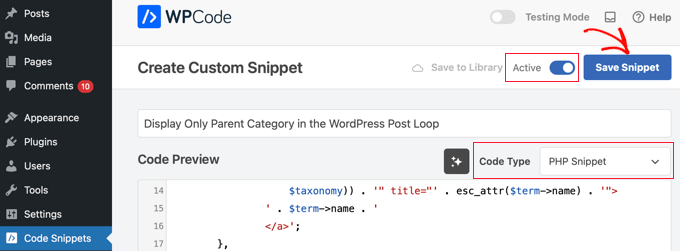
まず、スニペットのタイトルを追加する必要があります。その後、以下のコード・スニペットをコピー&ペーストして、コード・プレビュー・ペインに貼り付けます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_get_parent_terms($taxonomy = 'category'){ $currentPost = get_post(); $terms = get_the_terms($currentPost->ID, $taxonomy); if (is_wp_error($terms)) { /** @var \WP_Error $terms */ throw new \Exception($terms->get_error_message()); } $map = array_map( function ($term) use ($taxonomy) { return '<a href="' . esc_url(get_term_link($term->term_id, $taxonomy)) . '" title="' . esc_attr($term->name) . '"> ' . $term->name . ' </a>'; }, array_filter($terms, function ($term) { return $term->parent == 0; }) ); return implode(', ', $map);} |

次に、コードタイプのドロップダウンメニューから「PHP Snippet」オプションを選択し、「Inactive」スイッチを「Active」に切り替える必要があります。
最後に、’Save Snippet’ボタンをクリックして設定を保存してください。

このコードでは、単に新しい関数wpb_get_parent_terms() を作成します。初期設定では、この関数は親カテゴリーだけを表示します。
次に、この関数をWordPressテーマファイルの親カテゴリーだけを表示したい場所に設置する必要がある。
どのテンプレートファイルを調べればよいかは、初心者向けのWordPressテンプレート階層チートシートをご覧ください。
基本的には、WordPressのループ内でthe_category();テンプレートタグを探します。それを見つけたら、次のコードに置き換える必要があります:
1 | <?php wpb_get_parent_terms(); ?> |
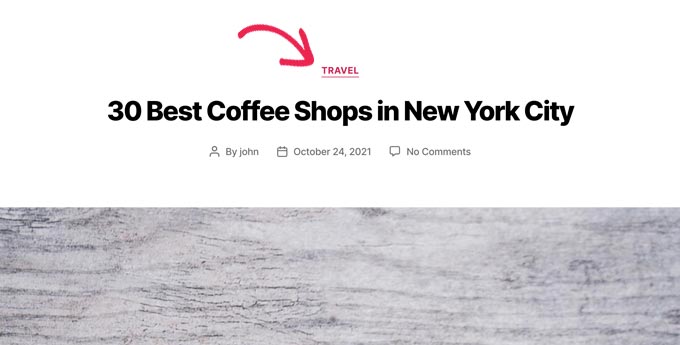
このコードは親カテゴリーだけを表示します。
親カテゴリーや独立したカテゴリーが複数ある場合、そのようなカテゴリーもすべて表示されます。

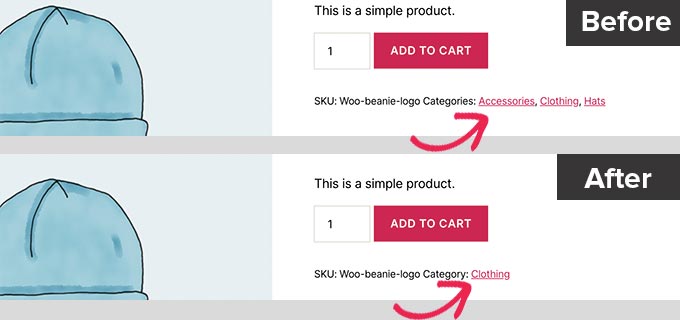
このコードスニペットは他のすべてのタクソノミーでも動作します。例えば、WooCommerceの商品カテゴリーやカスタムタクソノミーなどです。
コードを次のように修正するだけだ:
1 | <?php wpb_get_parent_terms( 'product_cat '); ?> |
このコードはWooCommerceストアの商品カテゴリーを表示します。
また、商品の親カテゴリーまたは単独カテゴリーのみを表示します。

カスタムタクソノミーを表示したい場合は、product_catをカスタムタクソノミー名に置き換えてください。
WordPressでカテゴリーを表示するエキスパートガイド
この投稿が、WordPress投稿の親カテゴリーのみを表示する方法を学ぶのにお役に立てば幸いです。WordPressのカテゴリー表示に関連する他のガイドもご覧ください:
- WordPressの投稿ループで子カテゴリーだけを表示する方法
- WordPressでカテゴリーページにサブカテゴリーを表示する方法
- WordPressでカテゴリーの説明を表示する方法
- WordPressでカテゴリーの順番を変更する方法
- WordPressで特定のカテゴリーからの最近の投稿を表示する方法: 特定のカテゴリーからの最近の投稿を表示する方法
- WordPressでカテゴリーを表示/非表示にする方法(究極ガイド)
- WordPressのウィジェットに空のカテゴリーを表示する方法
- WordPressでカテゴリーごとにスタイルを変える方法
- WordPressでサブカテゴリーを非表示にする方法
- WordPressでタクソノミー画像(カテゴリーアイコン)を追加する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Davide
Great! And if i want to give a different css to these categories?
Pedrille
Awesome ! thks
Nithi
How to display only Child category? (Like in the image, “Thesis” above? )
Cami Tirapani
I’m wondering the same thing. :/
Joseph
I know its old, but that would just be the current category
sathish
very useful
JordashTalon
You should vote this post up on WordPress I’ve noticed a huge lack of adding the Depth feature to WordPress Functions: http://wordpress.org/extend/ideas/topic/add-depth-parameter-to-the_category?replies=3#post-21041
JordashTalon
WordPress Category functions that is
Kate M
Didn’t work for me
AselHora
put date stamps to your posts. this way we know when you wrote it and not include code snippets 5 years old.
John Saddington
great tut!