時々、読者からサイトのカスタマイズについて特別なリクエストを受けることがある。そのうちのひとつが、任意の数の投稿をループで表示したいというものだった。この機能はWordPressの初期設定では利用できないため、ユーザーのためにカスタマイザーコードを作成しました。
ループを使って、WordPressは現在のページに表示される投稿をそれぞれ処理します。そして、ループタグの中で指定された条件に一致するように整形します。
この投稿では、WordPressのループ内に任意の数の投稿を表示する方法を紹介する。

WordPressループとは?
ループは、WordPressが各投稿を表示するために使用します。WordPressのテーマで、投稿のリストをページに表示するために使用されるPHPコードです。WordPressのコードの重要な部分であり、ほとんどのクエリーの中核をなしています。
WordPressのループでは、投稿を表示するためにさまざまな関数が実行されます。しかし、開発者はテンプレートタグを変更することで、各投稿がループ内でどのように表示されるかをカスタマイズすることができます。
例えば、ループ内のベースタグは、タイトル、日付、投稿のコンテンツを表示します。カスタムタグを追加して、カテゴリー、抜粋、カスタムフィールド、投稿者名などの追加情報を表示することができます。
WordPressのループでは、各ページに表示するブログ投稿数をコントロールすることもできます。各ループで表示される投稿数をコントロールできるので、投稿者テンプレートをデザインする際に役立ちます。
ということで、WordPressのループに任意の数の投稿を追加する方法を見てみよう。
WordPressのループに任意の数の投稿を追加する
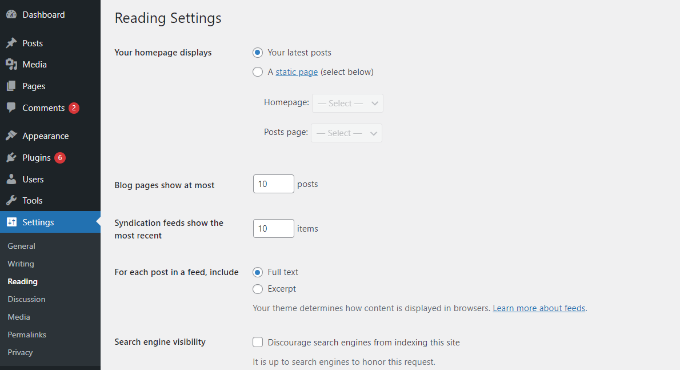
通常、WordPressの管理画面からループに表示する投稿数を設定することができます。
WordPressダッシュボードから設定 ” 読むにアクセスするだけです。初期設定では、WordPressは10投稿を表示します。

しかし、スーパーループを使用することで、その数を上書きすることができます。スーパーループを使用することで、特定のWordPressのforループで任意の数の投稿を表示することができます。
これにより、投稿者プロフィールやサイドバーなど、ページの表示設定をカスタマイズすることができます。
まず、投稿を配置したいテンプレートファイルを開き、このループを追加します:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <?php// if everything is in place and ready, let's start the loopif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> // to display 'n' number of posts, we need to execute the loop 'n' number of times // so we define a numerical variable called '$count' and set its value to zero // with each iteration of the loop, the value of '$count' will increase by one // after the value of '$count' reaches the specified number, the loop will stop // *USER: change the 'n' to the number of posts that you would like to display <?php static $count = 0; if ( $count == "n" ) { break; } else { ?> // for CSS styling and layout purposes, we wrap the post content in a div // we then display the entire post content via the 'the_content()' function // *USER: change to '<?php the_excerpt(); ?>' to display post excerpts instead <div class="post"> <?php the_title(); ?> <?php the_content(); ?> </div> // here, we continue with the limiting of the number of displayed posts // each iteration of the loop increases the value of '$count' by one // the final two lines complete the loop and close the if statement <?php $count ++; } ?><?php endwhile; ?><?php endif; ?> |
注:コードのif ( $count == "n" ) の部分で‘n‘ の値を置き換えて、任意の数字を選択する必要があります。
WordPressサイトにこのコードを追加する簡単な方法は、WPCodeプラグインを使用することです。これは、カスタマイザーコードを管理するのに役立つWordPress用の最高のコードスニペットプラグインです。
WPCodeを使用することで、テーマのテンプレートファイルを手動で編集する必要がなくなり、何かを壊してしまうリスクもなくなります。プラグインが自動的にコードを挿入してくれます。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetに向かいます。次に、「カスタムコードを追加(新規スニペット)」オプションを選択する必要があります。

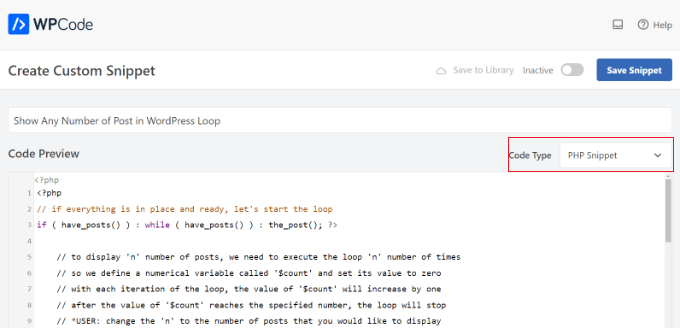
その後、上で紹介したWordPressループのカスタムコードを「コードプレビュー」エリアに貼り付けるだけです。
また、コード名を入力し、「コードタイプ」を「PHPスニペット」に設定する必要があります。

次に、「インサーター」セクションまでスクロールダウンし、コードを実行する場所を選択します。
初期設定では、WPCodeはWordPressサイト上のあらゆる場所で実行されます。しかし、場所を特定のページに変更したり、コードを挿入するためにショートコードを使用することができます。

このチュートリアルでは、初期設定の「自動インサート」を使用します。
完了したら、上部のトグルをクリックしてコードを「有効化」し、「保存」ボタンをクリックします。WPCodeは、WordPressブログにコードを配置し、WordPressループに指定された数の投稿を表示します。
この投稿が、WordPressのループ内に任意の数の投稿を表示する方法を学ぶのにお役に立てば幸いです。また、WordPressのループから先頭固定表示を除外する方法や、WordPressの関連記事プラグインも合わせてご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
This Super Loop concept is a game-changer! I’ve been struggling with displaying the right number of posts, and this is just what I needed.
Thank you for the helpful post.
WPBeginner Support
Glad our guide was helpful
Admin
Kevin Fonseca
Hey, thank you so much for this trick, I really needed it!!. Keep up the good work!
Uchenna
Please I need help from you guys on how to go about this. the problem is that while i have set a static front page on my Desktop view using a different theme which is Admag magazine and blog theme it appears fine and i like it but my mobile view which i used carrington theme displays nothing & when i try to call up posts on it it displays the link to the page i used on my desktop view which continues to open same link without showing any post. please who can help me find my way here. thanks in advance.
This is my site please help me. its good on desktop but cant call up posts on mobile front page.
ali
hi
How to modify loop to split posts into groups of threes?
example?
Khaled
global $wp_query;
$args = array_merge( $wp_query->query_vars, array( ‘posts_per_page’ => ‘6’ ) );
query_posts( $args );
query_posts( $args );
Inspired from here
Absarul Haque
I want to show 2 Post in Home Pages and 5 Posts in all other archive pages (Like Tag, Category and search results).
Ramon Hitzeroth
Thanks for this tutorial. Just one question though, my posts for some reason only show 50 at most on one page, if I set “n” to anything less than 50 it shows only that number of posts but anything more than 50 it stops at 50.
Holger
Thanks a lot! Perfect solution for my problem… Works great.
SHWAN NAMIQ SALEEM
Thank you very nice code i used this code in my blog to times , to show limit posts in homepage and in sidebar > the code work correctly without any problem . it is very simple code to use
Gustavo
Great! Works perfectly for me. Thanks a lot.
Kirk
It seems that, although I can alter the number of posts displayed using your method, the “number of posts setting” in the admin panel under Settings > Reading still sets the maximum.
So, for instance, if I set that number to 20 in my wp-admin panel and then within my template I set $count to equal any number OVER 20, it will still only show 20 posts. I can, however, set $count in my template to equal a number UNDER 20 and it will only show that amount of posts. So, the number in the admin panel seems to be the maximum. Is there a workaround for this? Thanks
Editorial Staff
You would have to use posts_per_page in the WP_Query variable and then set count 20.
Admin
Roy Omwell
hi team,
row #28 is missing “++”. It should be: count++
otherwise thank you, that was exactly what I was looking.
Editorial Staff
Fixed it.
Admin
AliMohammedAli
in line 28 .. you didn’t increment the $count variable !
JonPage11
Is there any button in the menu…. that make us easiest to edit number of post in wordpress?
Carik
Can not you do it through a function or get_posts query_posts?
Editorial Staff
Yes you could do that through the posts_per_page function in query_posts … this method will allow you to customize each post on the display and much more.
Admin
Bjarni
Thanks for the info, it would be good if there was a link to the code in action too
Editorial Staff
Visit any of our category pages.
Admin