カスタムフィールドに基づいて特定のWordPress投稿を表示する必要がある瞬間をご存知ですか?私たちも経験がある。WordPressを使い始めたばかりの頃は、特に特定の情報を含む投稿を表示したいだけなのに、どんなコードスニペットも見るのがおっくうに感じていました。
何千人ものWordPress初心者をサポートしてきた私たちは、カスタムフィールドフィルターのような専門的に聞こえるものであっても、怖がる必要はないことを発見しました。実際、簡単なコードでできる方法をご紹介します。
このソリューションは、通常のブログ投稿でも、特定の条件に基づいたカスタム投稿タイプでも、完璧に機能する。

クイックノート: このチュートリアルは、WordPressの投稿が特定のカスタムフィールドに値が入力されている場合に表示するためのものです。
WordPress投稿のフロントエンドにカスタムフィールドを表示したい場合は、WordPressテーマでカスタムフィールドを表示する方法のガイドをお読みください。
なぜ特定のカスタムフィールドでWordPress投稿を表示するのか?
WordPressサイトで投稿を作成する際、カスタムフィールドを使って投稿にメタデータを追加することができます。メタデータとは、タイトル、投稿者、公開日などの投稿に関する情報です。
カスタムフィールドはWordPressの高度なコンセプトであり、WordPressでカスタムフィールドを追加する方法はたくさんあります。カスタムフィールドの使い方や表示方法については、投稿日「WordPress Custom Fields 101: Tips, Tricks, and Hacks」に役立つヒントがたくさんあります。

あるユーザーから、特定のカスタムフィールドが存在する場合のみWordPressの投稿を表示する方法を尋ねられました。これは、特定のカスタムフィールドや値を含む投稿をすべて一覧表示するカスタムページを作成したい場合に便利です。
返信先: WordPress.orgコミュニティが恩恵を受けられるように、他のみんなと共有するのがベストだと思った。
WordPressテーマファイルの編集:留意点
このチュートリアルを正しく進めるために、覚えておいてほしいことがある:
- このチュートリアルでは、WordPressテーマファイルをコードで編集することになるので、全くの初心者には不向きです。初めての方は、WordPressでコードをコピー&ペーストする方法のガイドをお読みください。
- エラー発生時に本番サイトが影響を受けないように、サイトのバックアップやステージング環境の使用をお勧めします。これは、テーマファイルにコードを追加することになり、リスクがあるからです。
- WordPressのテンプレート階層がどのように機能しているかを理解し、後でコードを追加する場所を知っておくことをお勧めします。
- WordPressのクエリーでこれらのパラメータを呼び出すので、WordPressのループの仕組みにも慣れておく必要がある。
また、ブロックテーマはテーマファイルのセットが異なるため、このチュートリアルはクラシックWordPressテーマでのみ動作することに注意してください。
ということで、WordPressの投稿に特定のカスタムフィールドがある場合のみ表示する方法を見てみよう。
特定のカスタムフィールドに基づいて投稿をフィルターする方法
使用するコードを説明する前に、どのテーマ・ファイルに追加する必要があるかを知っておく必要があります。ほとんどの場合、index.php、archive.php、page.phpなどのページ・テンプレートになります。
Twenty Twenty-Oneテーマのindex.phpファイルに追加するとしよう。現在、そのファイルのWordPressループ部分は以下のようになっている:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?phpif ( have_posts() ) {// Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );}get_footer(); |
このコードでは、WordPressの初期設定のループ(have_posts()とthe_post())を使用して投稿を表示します。このメソッドは、ほとんどの標準的なWordPressテーマに適しており、カスタマイザーやソートなしで投稿を表示するために使用されます。
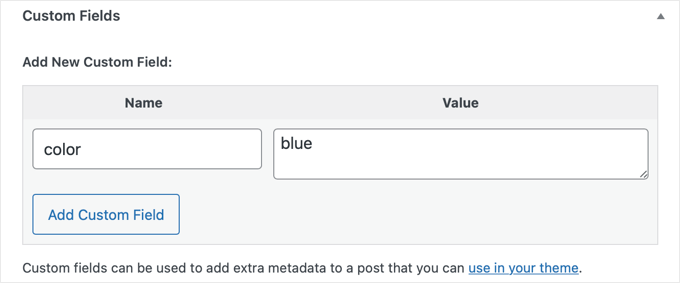
では、上の例のようにカスタムフィールド「color」を使うとしましょう。そのコード全体を以下のスニペットに置き換える必要があります:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?php// The Query to show a specific Custom Field$the_query = new WP_Query('meta_key=color');// Load posts loop.if ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );}// Reset Post Datawp_reset_postdata();get_footer(); |
この新しいコードでは、カスタムクエリー($the_query = new WP_Query('meta_key=color');)を導入して、メタボックスの特定のカスタムフィールドの値(この場合は、カスタムフィールド’color’を持つ投稿)に基づいて投稿を取得するようにしました。
そして、カスタムループ(if ($the_query->have_posts()))を使用して、このカスタマイ・クエリーによって取得された投稿を繰り返し、最初のスニペットと同じ方法で各投稿のコンテンツを表示します。
また、カスタムクエリー後にWordPressがすべての投稿を正しく表示するように戻すために、wp_reset_postdata()関数を追加しました。これにより、サイトがスムーズに機能し、ユーザーに正しいコンテンツを表示することができます。
特定の値を持つカスタムフィールドを持つ特定の投稿を表示したい場合は、3行目のクエリーを次のように変更すればよい:
$the_query = new WP_Query( 'meta_value=blue' ); |
これは、カスタムフィールドに’blue’の値を持つすべての投稿を表示します。
color’フィールドの値が’blue’であることを本当に〜してもよいですか?
$the_query = new WP_Query( array( 'meta_key' => 'color', 'meta_value' => 'blue' ) ); |
クエリーで使用できるその他のパラメータについては、WordPressのWP_Queryコードリファレンスページを参照してください。
ページテンプレートのPHPファイルにコードを保存したら、フロントエンドでWordPressサイトを確認し、コードの動作を確認することができます。
💡手間をかけずにWordPressサイトを構築したいですか? WPBeginnerプロサービスチームにお任せください。WPBeginnerのエキスパートチームが、カスタムフィールドに基づいて投稿日をフィルターするカスタムページのような機能を備えた、お客様のニーズに合わせたプロフェッショナルなカスタムサイトを作成します。
さらに詳しくWordPressサイトをカスタマイズする方法
WordPressのページをカスタマイズする方法は他にもあります:
- WordPressでカテゴリーごとにスタイルを変える方法
- WordPressでカスタムスクロールバーを追加する方法
- WordPressウィジェットにカスタマイザーを追加する方法
- WordPressで投稿ごとにスタイルを変える方法
- WordPressテーマでショートコードを使う方法
- カテゴリー:WordPressで再訪問者に新規投稿を強調表示する方法
- WordPressでサイドバーを変更する方法
このチュートリアルで、WordPressの投稿に特定のカスタムフィールドがある場合のみ表示する方法を学んでいただけたと思います。WordPress サイトの編集方法についての完全ガイドや、WordPress 用の最高の Figma プラグインを専門家が選んだ記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ahmed
i have a question sir if i want to display single post and custom fields then what i should do.
i dont want to display the post with specific custom fields. i want to display all custom fields of post
Dave101
Hi, thank for the useful tutorial. I have a question, in a wordpress website i set a meta value named “meta_country” and then i set every post with the country of the article, like “us”, “uk”, “fr”… Now I’m trying to add somewhere in the home of the blog a link that show list of all post with a specific country and a specific tag. For example all “UK” post tagged “APPLE”.
I don’t understand how to do that, someone could help me?
Максим Каминский
great thanks, it help wery well!
pjhooker
Thx!
Eduard Unruh
omg finally THANKS!
Mario M
I wasnt able to generate any results unless I included “post_type” parameter into the query.
ie: $the_query = new WP_Query(‘post_type=page&meta_key=color’);
sacha
Wonderful, just so simple and clean.
Thank you.
scottlee.me
@ad Great question! I’m curious too.
ad
Hi,
How could I show posts that DON’T have a specific Custom Field? Any idea?
Thanks!!!
tara tin
as I know from php it must be meta_key!=’your key’
;just you need to know that “!” means “not”
brunobruno2
Beatiful! Many thanks for sharing it. Works like a charm.