2021年にWPBeginnerサイトをリニューアルした際、Google Fontsのようなサードパーティのカスタマイザーフォントを無効化し、システムフォントに切り替えたことがありました。
これは小さな変更に聞こえるかもしれませんが、実際には大きな違いがありました!ページのロード時間が改善され、読者、特にインターネット接続の遅い読者にとってより良い体験ができるようになりました。
Google Fontsの使用をやめた方がいい法的な理由もあります。ヨーロッパからの訪問者がいる場合、Google Fontsを使用すると、サイトがGDPRに準拠しなくなる可能性があり、誰もそのような問題に遭遇したくありません!
このガイドでは、WordPressサイトのGoogleフォントを簡単に無効化する方法をご紹介します。サイトの表示速度を向上させ、法律を遵守するための手順をご紹介します。

なぜWordPressサイトのGoogleフォントを無効化するのか?
WordPressサイトに選択するタイポグラフィは、そのデザインとブランドアイデンティティにおいて重要な権限グループを担っています。そのため、多くのサイトオーナーはGoogle Fontsを使ってタイポグラフィをカスタマイズしています。
しかし、あまりにも多くのフォントを読み込むと、WordPressのパフォーマンスに悪影響を及ぼします。そのため、フォントを2つだけ選び、サイト全体で使用することをお勧めします。
あるいは、Googleフォントを完全に無効化し、ユーザーのコンピューターに付属しているシステムフォントを使用することもできます。見栄えもよく、読み込みもはるかに速くなり、特に接続速度の遅いユーザーには便利です。
そのため、WPBeginnerサイトをリニューアルした際にGoogle Fontsを無効化することにしました。私たちは、インターネット接続が最高の状態でなくても、誰もが簡単にWordPressを学び、オンラインプレゼンスを高めることができるようにしたかったのです。
Googleフォントを無効化することは、すべてのビジネスサイトやブログにとって正しい決断ではないかもしれません。しかし、インターネットの品質が悪いエリアからの訪問者がいる場合、これはより良いユーザー体験を提供できる一つの方法です。
また、Googleフォントにはプライバシーの問題があり、サイトがGDPRのような法律に準拠しなくなる可能性があります。Google Fontsを無効化することで、サイトが国際的な個人情報保護法違反に問われるリスクを下げることができます。
ということで、WordPressでGoogle Fontsを無効化する方法を見ていきましょう。
プラグインでWordPressのGoogleフォントを無効化する
まず最初に行う必要があるのは、Disable and Remove Google Fontsプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化すると、プラグインは自動的にあなたのテーマやプラグインで使用されているすべてのGoogleフォントを無効にします。設定する必要はありません。
これでWordPressは、使用されていたGoogle Fontsの代わりに初期設定のフォントを自動的に使用するようになります。現在使用されているフォントで本当に〜してもよいですか?
異なるフォントを選択したい場合は、WordPressテーマのフォントを変更する方法のガイドを参照してください。
OptinMonsterでGoogleフォントを無効化する
OptinMonsterは WordPressのための最高のリードジェネレータプラグインであり、120万以上のサイトがEメールリストを増やし、売り上げを増やし、より多くのリードを獲得するためにこのソフトウェアを使用しています。
しかし、OptinMonsterは初期設定でGoogleフォントを使用しています。幸いなことに、無効にするのは簡単です。
個々のOptinMonsterキャンペーンでGoogleフォントを無効化する
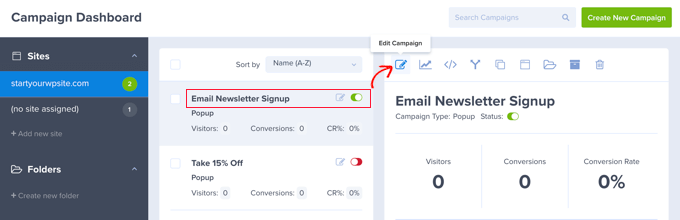
まず、OptinMonsterのサイトにアクセスし、キャンペーンダッシュボードにログインします。その後、キャンペーンをクリックし、「キャンペーンの編集」ボタンをクリックします。

OptinMonsterキャンペーンビルダーが開きます。
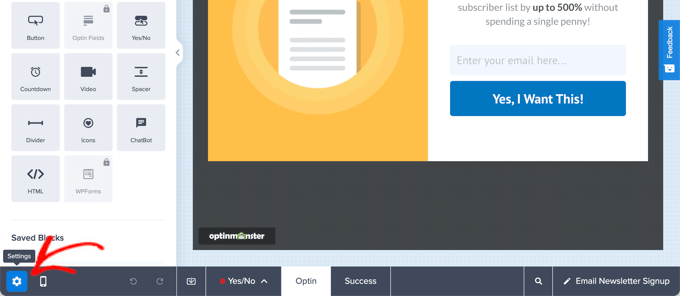
次に、フッターバーの左下にある「設定」アイコンをクリックします。

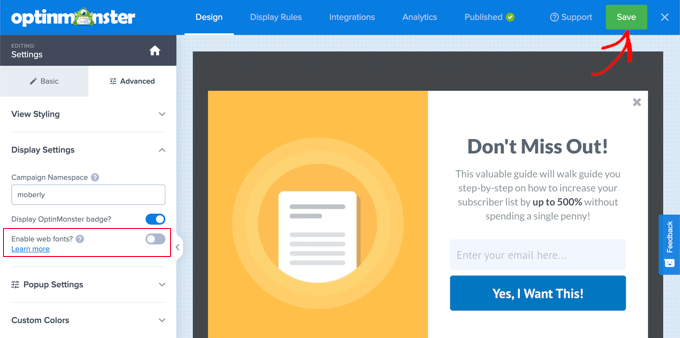
サイドバーパネルで、’Advanced’タブを選択する必要がある。
ディスプレイ設定」セクションまでスクロールダウンし、「ウェブフォントを有効化しますか」をオフに切り替えます。

画面上部の「保存」ボタンをクリックすると、そのキャンペーンでサードパーティ製フォントが無効化されます。
Google Fontsを削除したい他のキャンペーンについても、この手順を繰り返す必要があります。
すべてのOptinMonsterキャンペーンでGoogleフォントを無効化する
サイトにJavaScriptコードスニペットを追加することに抵抗がなければ、すべてのOptinMonsterキャンペーンでGoogleフォントを一度に無効化することができます。
すべてのキャンペーンでGoogleフォントを無効化するには、サイトのヘッダーまたはフッターにこのスニペットを追加する必要があります:
1 2 3 4 5 | <script type="text/javascript"> document.addEventListener('om.Scripts.init', function(event) { event.detail.Scripts.enabled.fonts.googleFonts = false;});</script> |
Google FontsやFontAwesomeを含むすべてのウェブフォントを無効化したい場合は、次のコード・スニペットを追加してください:
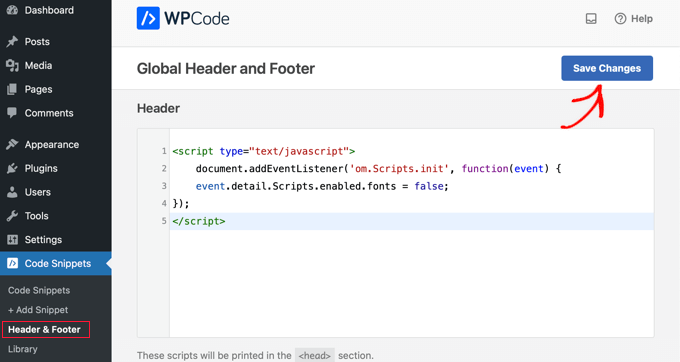
1 2 3 4 5 | <script type="text/javascript"> document.addEventListener('om.Scripts.init', function(event) { event.detail.Scripts.enabled.fonts = false;});</script> |
これらのコードスニペットを追加する最も簡単な方法は、WordPressで利用可能な最も強力なコードスニペットプラグインであるWPCodeを使用することです。サイトのどのエリアにも簡単にカスタマイザーを追加することができ、しかもすべて無料です。
まず、WPCode無料プラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、Code Snippets ” Headers & Footerにアクセスしてください。
ヘッダーフィールドにコードスニペットを貼り付け、「変更を保存」ボタンをクリックするだけです。

WordPressのフォントに関するエキスパートガイド
WordPress サイトで Google フォントを無効化する方法について、このチュートリアルがお役に立てれば幸いです。WordPress のフォントに関連する他の投稿もご覧ください:
- Googleフォントをプライバシーに配慮したものにする方法
- WordPressでカスタムフォントを追加する方法
- WordPressテーマにGoogle Web Fontsを “正しい “方法で追加する方法
- WordPressテーマのフォントを変更する方法
- WordPressでローカルフォントをホスティングサービスしてサイトを高速化する方法
- WordPressでフォントサイズを簡単に変更する方法
- WordPressで文字色を変更する方法
- デザインを向上させるWordPressタイポグラフィプラグインベスト
- Typekitを使ってWordPressに素晴らしいタイポグラフィを追加する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.