ここWPBeginnerには、専用のアーカイブページがあります。しかし、多くのWordPressサイトでは、ページ全体は必要ありません。読者が古いコンテンツを見つけるのに必要なのは、サイドバーにうまく整理されたアーカイブセクションだけということもあります。
WordPressの初期設定では、サイドバーにアーカイブを表示すると、ごちゃごちゃして見づらくなってしまいます。そうなると、訪問者がクリックして過去の投稿を探索する可能性は低くなります。
私たちは、長年にわたってさまざまなアーカイブレイアウトをテストし、読者がもっと読みたくなるレイアウトを熟知しています。よく整理されたアーカイブセクションは、訪問者をサイトに長くとどめ、彼らが探しているものを的確に見つけるのに役立ちます。
このガイドでは、WordPressのアーカイブ表示をカスタマイズする方法をいくつかご紹介します。きれいなドロップダウンメニューや年ごとの表示など、ステップバイステップで設定する方法を紹介します。

WordPressアーカイブのサイドバー表示をカスタマイズする理由
WordPressのアーカイブは、投稿を日付ごとに自動的に整理し、訪問者が過去のコンテンツを見つけやすくします。
多くのサイトオーナーはWordPressサイトにサイドバーを追加し、このエリアにアーカイブウィジェットを設置して過去の投稿に素早くアクセスできるようにしている。
しかし、サイドバーに表示される初期設定のアーカイブは、特にコンテンツが豊富なサイトの場合、長すぎてあまりユーザーフレンドリーではないことがあります。月と年の基本的なリストは、すぐに圧倒され、ユーザーにとって魅力的ではなくなります。
WordPressサイトのサイドバーアーカイブをカスタマイズすることで、アーカイブリストが長くなりすぎて威圧的になるのを防ぐことができます。
優れたデザインのアーカイブセクションは、ユーザーエクスペリエンスを向上させ、訪問者がコンテンツをより多く探索することを促します。
それでは、WordPressのアーカイブをサイドバーに表示するカスタマイズ方法を見ていきましょう:
- Option 1: Customize the Default Archives Block (No Plugin)
- Option 2: Create a Compact Archives Display
- Option 3: Display Archives in a Collapsible Menu
- Option 4: Limit the Number of Archive Months Displayed
- Option 5: Display Monthly and Yearly Archive Dropdown Menus
- Option 6: Display Monthly Archives Arranged by Year
💡手間をかけずに魅力的なWordPressサイトを作りたいですか? WPBeginnerプロサービスチームにお任せください。私たちの専門デザイナーが、アーカイブセクションなどの機能を備えた、あなたのニーズに合わせたカスタマイザーでプロフェッショナルなサイトを作成します。
オプション1:初期アーカイブブロックのカスタマイズ(プラグインなし)
初期設定のWordPressアーカイブブロックやウィジェットには、アーカイブの見栄えをカスタマイズするオプションが用意されています。
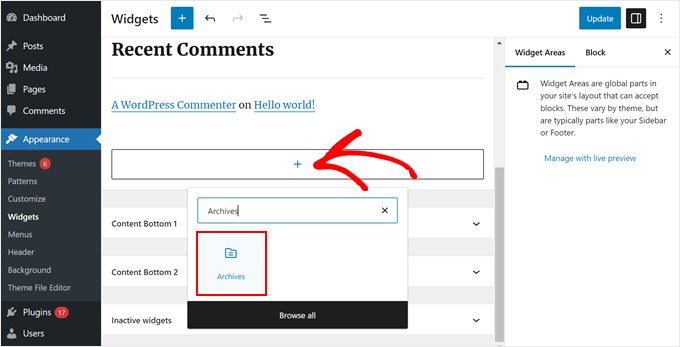
クラシックテーマを使用している場合、外観 “ ウィジェットで ブロックベースのウィジェットエディターを開くと、これらの設定を見ることができます。
次に、「+」ボタンをクリックして、WordPressのサイドバーに「アーカイブ」ブロックを追加します。

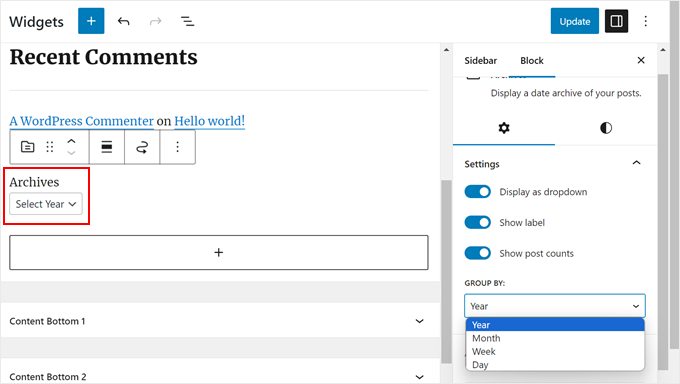
右ブロックの設定パネルには、アーカイブをドロップダウンメニューとして表示するオプション、アーカイブラベルを表示するオプション、各期間に公開した投稿数を表示するオプションがあります。
また、アーカイブを年、月、週、日ごとに表示することもできます。

WordPressブログのアーカイブの見栄えに満足したら、「更新」をクリックします。
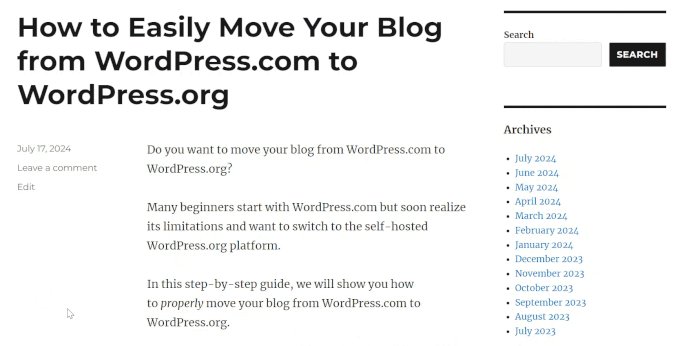
初期設定のWordPressアーカイブをカスタマイズすると、ブログのサイドバーにはこんな風に表示されます:

ブロックテーマを使用している場合は、同じ「アーカイブ」ブロックを使用して、フルサイトエディターでサイドバーを持つテンプレートに追加するだけです。設定は全く同じです。
詳しくはWordPressフルサイト編集ガイドをご覧ください。
これらの初期設定は、基本的なブログには適しているかもしれない。しかし、管理するコンテンツが多い場合や、より多くのカスタマイザー設定が必要な場合は、これらの設定だけでは不十分です。
アーカイブのディスプレイをカスタマイズする方法をもっと探しているなら、このまま読み進めてほしい。
オプション2:コンパクトなアーカイブディスプレイの設定
アーカイブリストが長くなりすぎた場合は、コンパクトなアーカイブを作成することで、より少ないスペースで投稿を表示することができます。
Compact Archivesプラグインをインストールして有効化する必要があります。私たちはこのプラグインを独自に開発し、2,000人以上のユーザーにご利用いただいています。
より詳しいインストール方法については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
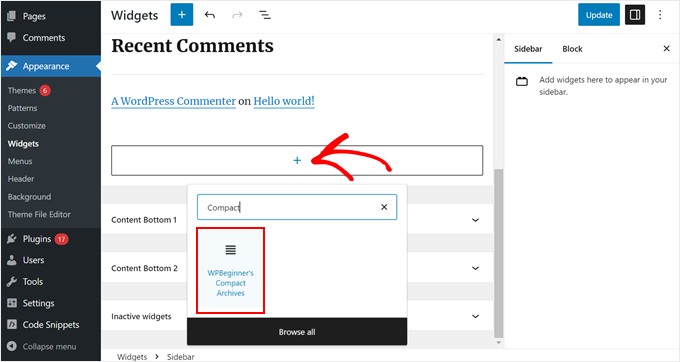
プラグインを有効化したら、「WPBeginner’s Compact Archives」ブロックを使用して、テーマのサイドバーにコンパクトアーカイブを追加できます。このブロックはブロックベースのウィジェットエディターとフルサイトエディターの両方で利用可能です。

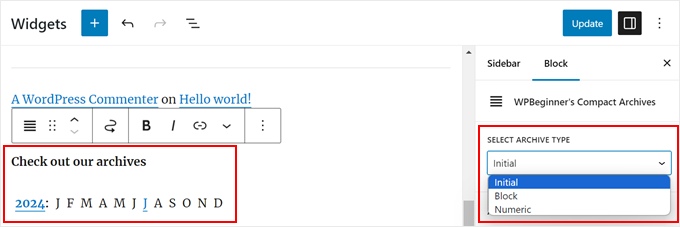
そして、コンパクトアーカイブの外観を変更することができます。
例えば、月の頭文字、月の最初の文字、月の番号などを表示することができます。

完了したら、「更新」または「保存」をクリックするだけです。
プラグインの詳細については、WordPressでコンパクトなアーカイブを作成する方法をご覧ください。

設定3:折りたたみ可能なメニューにアーカイブを表示する
長いアーカイブリストに対処するもう一つの方法は、ブログ投稿を公開した年月の折りたたみ可能なアウトラインを表示することである。
そのためには、Collapsing Archivesプラグインをインストールして有効化する必要があります。
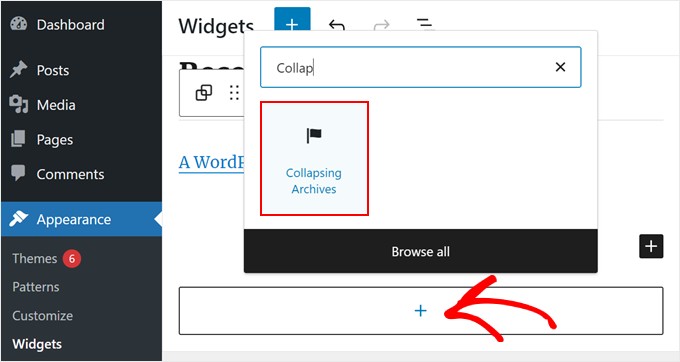
プラグインを有効化したら、外観 ” ウィジェットページにアクセスし、サイドバーに「折りたたみアーカイブ」ウィジェットを追加する必要があります。

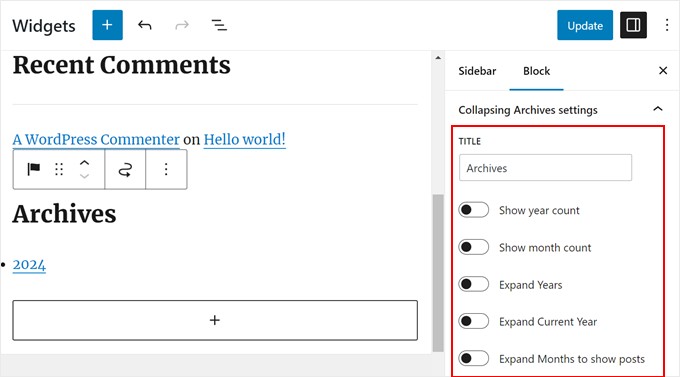
ブロック設定のサイドバーでは、年または月に公開した投稿数の表示、折りたたみメニューの自動展開、折りたたみメニューのアイコンの変更などを選択できます。
さらに詳しく知りたい方は、WordPressでアーカイブの表示月数を制限する方法1をご覧ください。

アーカイブの表示方法に満足したら、「更新」または「保存」をクリックします。
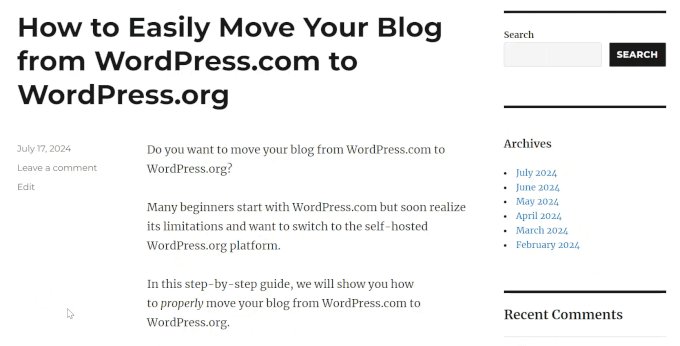
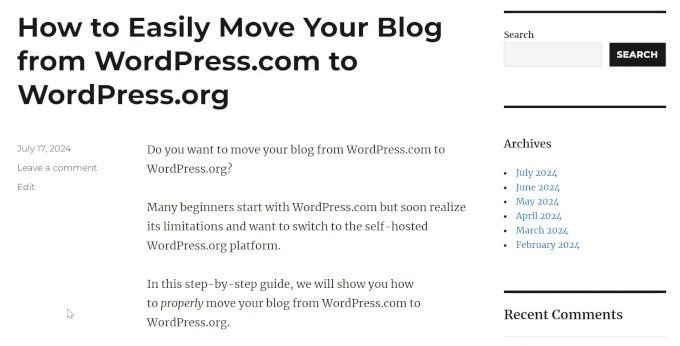
デモサイトではこんな感じです:

設定4:表示されるアーカイブ月数の制限
WordPressの初期設定のアーカイブの見た目が好きかもしれません。しかし、コンテンツが大量にある場合、月ごとや年ごとに表示するとサイドバーが長くなりすぎてしまいます。アーカイブリストに表示される月数を制限することで、この問題を解決できます。
そのためには、WordPressテーマのファイルにカスタムコードを追加する必要があります。
この作業をしたことがなければ、難しく感じるかもしれない。しかし、WPCodeを使えば安全にできますのでご心配なく。
WPCodeは、WordPressにカスタムコードスニペットを簡単に追加・管理できるコードスニペットプラグインです。これにより、WordPressに追加したコードを追跡することができ、コードが機能しない場合は数クリックで無効化することができます。
このチュートリアルでは、WPCodeの無料版を使用することができます。とはいえ、プレミアム版には、専門知識がなくてもカスタム・コード・スニペットを作成できるAIコードジェネレータなど、たくさんの特典があります。
詳しくはWPCodeのレビューをご覧ください。
まず、WordPressの管理ダッシュボードにWPCodeをインストールしましょう。WordPressプラグインのインストール方法については、ステップバイステップガイドをご覧ください。
次に、コード・スニペット ” + スニペットの追加に進みます。 カスタムコードの追加(新規スニペット)」を選択し、「+カスタムコードの追加」ボタンをクリックします。

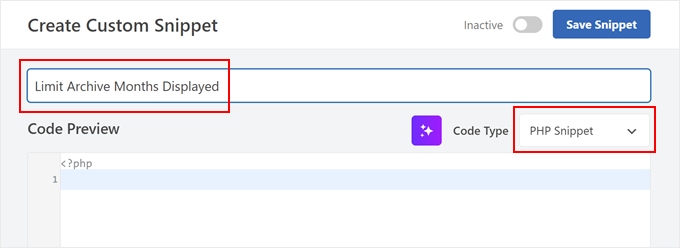
新しいコード・スニペットに名前を付けます。Limit Archive Months Displayed(アーカイブの表示月数を制限する)」のようなシンプルなものでよい。
そして、「コードタイプ」で「PHPスニペット」を選択していることを確認してください。

以下のコード・スニペットをコード・プレビュー・ボックスに貼り付けてください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Function to get archives list with limited monthsfunction wpb_limit_archives() { $archive_title = '<h3>Archives</h3>'; $my_archives = $archive_title . wp_get_archives(array( 'type'=>'monthly', 'limit'=>6, 'echo'=>0 )); return $my_archives; }// Create a shortcodeadd_shortcode('wpb_custom_archives', 'wpb_limit_archives'); // Enable shortcode execution in text widgetadd_filter('widget_text', 'do_shortcode'); |
'limit'=>6と書かれている部分は、表示される月数をコントロールします。好きな数字に変更できます。
ここで、インサーターセクションまでスクロールダウンし、挿入方法が「Auto Insert」になっていることを確認する。また、場所は「フロントエンドのみ」を選択する。
そうしたら、上部のトグルをクリックしてコードを「有効化」し、「スニペットを保存」ボタンを押すだけです。

完了したら、ブロックベースのウィジェットエディターまたはフルサイトエディターに移動します。
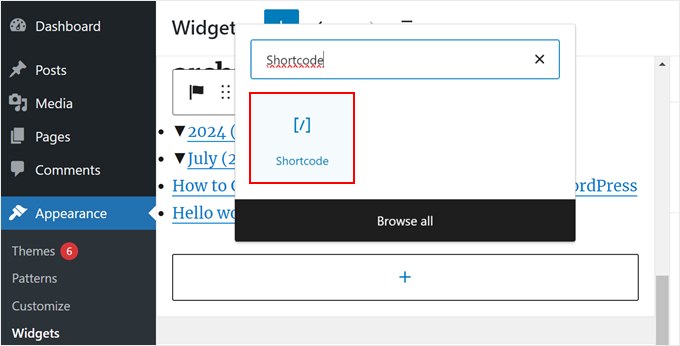
次に、「+」ボタンをクリックし、「ショートコード」ブロックを選択する。

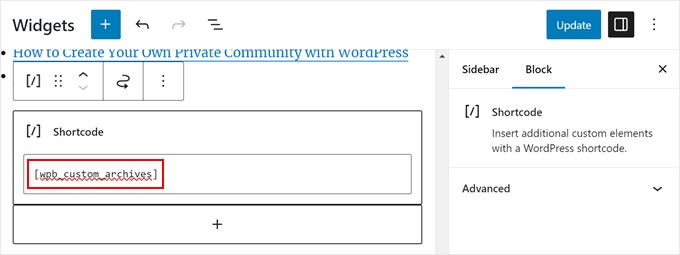
その後、以下のショートコードをブロックに貼り付ける:
wpb_custom_archives] [wpb_custom_archives]。
更新」または「保存」ボタンをクリックすると、サイドバーには6ヶ月分のアーカイブだけが表示されます。

詳しくは、WordPressでアーカイブの表示月数を制限する方法の3をご覧ください。
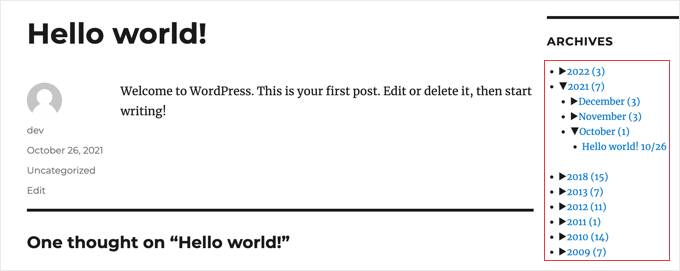
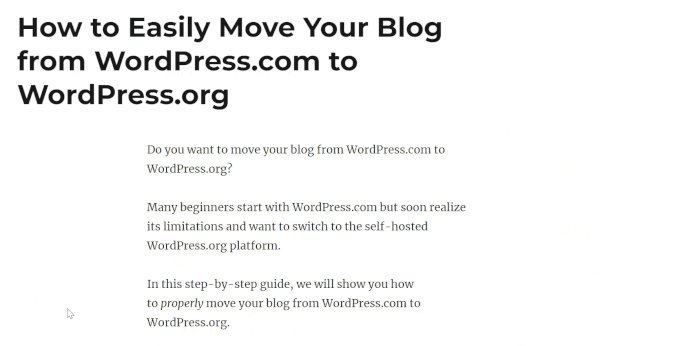
初期設定のアーカイブブロックをショートコードに置き換えた後のアーカイブセクションはこんな感じです:

オプション5:月別・年別アーカイブドロップダウンメニューの設定
投稿がいつ更新されたのか、いつ公開されたのか、訪問者が正確に把握できないことがあります。そのような訪問者を助けるために、アーカイブセクションに2つのドロップダウンメニューを作成することができます。
このWordPressのデザイン要素は、ユーザーが長いリストをスクロールすることなく、古いコンテンツを見つけやすくすることができます。
カスタム・コード・スニペットとWPCodeを使います。前回同様、まずWordPressの管理画面にWPCodeをインストールしてください。
次に、コード・スニペット ” + スニペットの追加に進みます。カスタムコードの追加(新規スニペット)」を選択し、「+カスタムコードの追加」ボタンをクリックします。
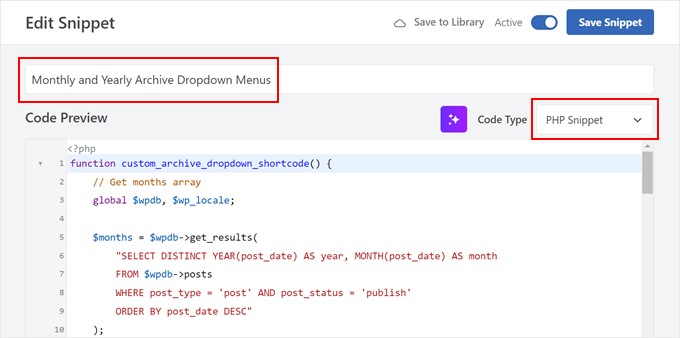
新しいカスタムコードスニペットに名前を付けます。Monthly and Yearly Archive Dropdown Menus」のようなシンプルなものでも構いません。
また、「コードタイプ」は「PHPスニペット」を選択する。

コード・プレビュー・ボックスに、以下のコード・スニペットを挿入する:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | function custom_archive_dropdown_shortcode() { // Get months array global $wpdb, $wp_locale; $months = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year, MONTH(post_date) AS month FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $output = '<h3>Archives</h3>'; // Added 'Archives' title in H3 $month_dropdown = '<select id="archive-month" name="archive-month" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $month_dropdown .= '<option value="">Select Month</option>'; foreach ( $months as $month ) { $month_name = $wp_locale->get_month($month->month); $year_month = sprintf('%d-%02d', $month->year, $month->month); $month_dropdown .= sprintf( '<option value="%s">%s %d</option>', esc_url(home_url('/' . $month->year . '/' . $month->month . '/')), $month_name, $month->year ); } $month_dropdown .= '</select>'; // Get years array $years = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $year_dropdown = '<select id="archive-year" name="archive-year" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $year_dropdown .= '<option value="">Select Year</option>'; foreach ( $years as $year ) { $year_dropdown .= sprintf( '<option value="%s">%d</option>', esc_url(home_url('/' . $year->year . '/')), $year->year ); } $year_dropdown .= '</select>'; $output .= $month_dropdown . $year_dropdown; // Append dropdowns to output return $output; // Return the complete output}add_shortcode('archive_dropdown', 'custom_archive_dropdown_shortcode'); |
先ほどのコード・スニペットと同様に、「インサーター」セクションまでスクロールダウンし、「挿入方法」で「自動挿入」を選択します。場所については、「フロントエンドのみ」を選択します。
その後、コード・スニペットを有効化して「スニペットを保存」をクリックするだけです。

次に、ブロックベースのウィジェットエディターまたはフルサイトエディターに移動します。
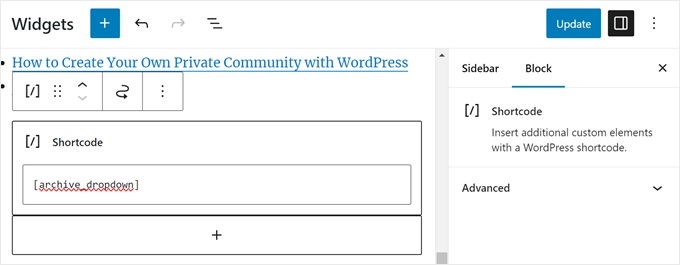
その後、サイドバーに「ショートコード」ブロックを追加する。この段階で、以下のショートコードをショートコード・ブロックに貼り付けてください:
[アーカイブ_ドロップダウン]
そうしたら、「更新」または「保存」をクリックするだけだ。

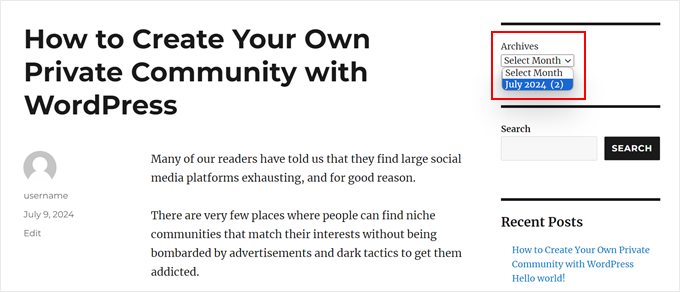
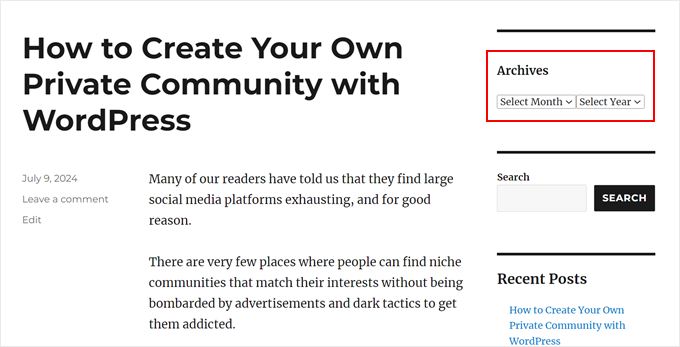
これで、ユーザーが月と年を選んで適切なコンテンツを見つけられるように、2つのドロップダウンメニューが用意されることになる。
ユーザーが月や年を選択するたびに、選択した期間のアーカイブページにリダイレクトされる。

設定6:月別アーカイブを年ごとに並べて表示する
あるとき、サイドバーに月ごとのアーカイブを年ごとに並べる必要があるサイトデザインを手がけることになった。
このカスタマイザーサイドバーアーカイブは、このクライアントが年号を左側に一度だけ表示したかったため、コーディングが難しかった。

ありがたいことに、ウェブからインスピレーションを得て、カスタマイザーコードを作成することができました。この投稿では、WPCodeを使用して使用することもできる、よりシンプルなバージョンのコードを作成しました。
まず、WordPressの管理画面にWPCodeをインストールします。その後、Code Snippets ” + Add Snippetに向かいます。Add Your Custom Code (New Snippet)’を選択し、’+ Add Custom Code’ボタンをクリックします。
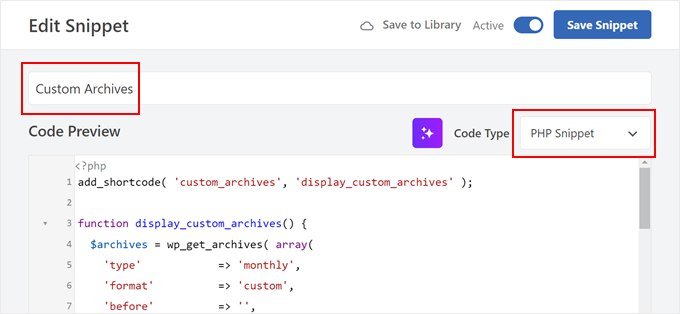
新しいカスタムコードスニペットに名前を付けます。カスタムアーカイブ」のような簡単なものでよい。
また、「コードタイプ」は「PHPスニペット」を選択する。

コード・プレビュー・ボックスに、以下のコード・スニペットを挿入する:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | add_shortcode( 'custom_archives', 'display_custom_archives' );function display_custom_archives() { $archives = wp_get_archives( array( 'type' => 'monthly', 'format' => 'custom', 'before' => '', 'after' => '<hr>', 'echo' => false, ) ); // Split the archives by year $archives_by_year = array(); foreach ( explode( '<hr>', $archives ) as $archive_item ) { if ( empty( $archive_item ) ) { continue; } // Extract year from the archive link preg_match( '/\/(\d{4})\//', $archive_item, $matches ); $year = isset( $matches[1] ) ? $matches[1] : date( 'Y' ); // Add to the year array $archives_by_year[ $year ][] = $archive_item; } // Build the output $output = '<h2 class="archives-title">Archives</h2>'; $output .= '<hr>'; $output .= '<table>'; foreach ( $archives_by_year as $year => $archives_for_year ) { $output .= '<tr>'; $output .= '<td class="year">' . $year . '</td>'; $output .= '<td class="months">'; $output .= implode( '', $archives_for_year ); $output .= '</td>'; $output .= '</tr>'; } $output .= '</table>'; return $output;} |
方法5で示したように、インサーターセクションまでスクロールダウンし、挿入方法で「自動挿入」を選択します。場所は「フロントエンドのみ」を選択します。
ここで、コード・スニペットを有効化し、「スニペットを保存」をクリックする。

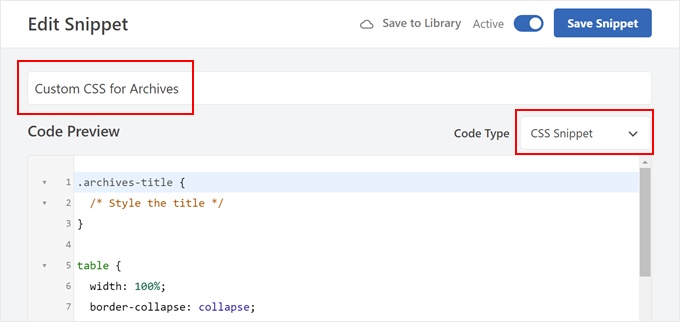
新しいカスタム・コード・スニペットを作成しましょう。今回のコード・スニペットは、CSSを使ってアーカイブ・ウィジェット・エリアをスタイリングするものです。
このコード・スニペットに「アーカイブ用カスタマイザー」という名前を付け、コードタイプに「CSSスニペット」を選択します。

次のコード・スニペットをコード・プレビュー・ボックスに貼り付けます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .archives-title { /* Style the title */}table { width: 100%; border-collapse: collapse;}td { padding: 5px; vertical-align: top;}.year { font-weight: bold;}.months hr { margin: 5px 0; border: none; border-top: 1px solid #ccc;} |
完了したら、インサーターセクションまでスクロールダウンし、挿入方法で「自動挿入」を選択します。次に、場所に「サイト全体のヘッダー」を選択します。
その後、コードを有効化して「スニペットを保存」をクリックするだけだ。

ウィジェット・エディターまたはフルサイト・エディターに行きましょう。
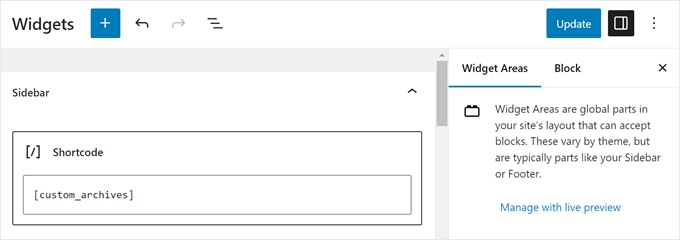
ここで「+」ボタンをクリックし、「ショートコード」ブロックを選択する。次に、以下のショートコードをショートコード・ブロックに貼り付けます:
[カスタム_アーカイブ]
その後、「更新」または「保存」をクリックする。

それだけだ!
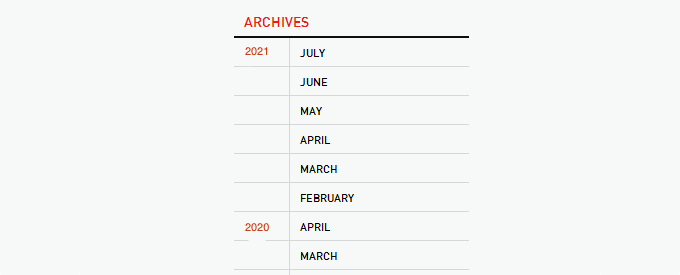
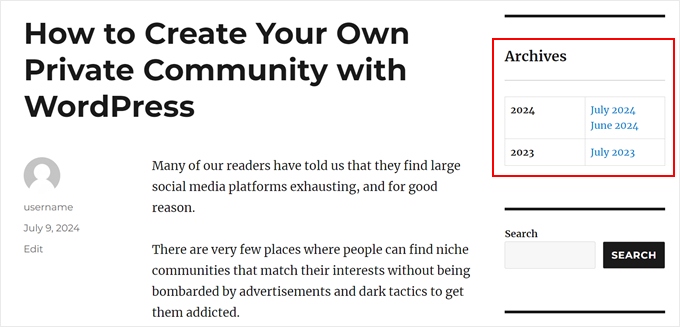
これがデモサイトでのアーカイブの表示です:

WordPressブログのヒントとコツをもっと見る
WordPressブログのアーカイブをもっと改善したいですか?あるいはサイドバーのデザインを変更したいですか?以下の関連ガイドをご覧ください:
- カテゴリーごとにカスタムサイドバー、ヘッダー、フッターを追加する方法
- WordPressでカスタム投稿タイプのアーカイブページを作成する方法
- WordPressでカスタムアーカイブページを作成する方法
- WordPressでサイドバーを変更する方法
- WordPressサイドバーで最大の効果を得るためのトリック
- WordPressサイドバーウィジェットに画像を追加する方法
このチュートリアルで、WordPressのアーカイブをサイドバーに表示するカスタマイズ方法を学んでいただけたら幸いです。WordPress サイトの編集方法に関する究極のガイドと、WordPress ドラッグ&ドロップ式ページビルダーのエキスパートによるベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





AD
Is there a way, or a widget of some kind, under the Archives sidebar to have blog posts by title displayed under under the correlating month; versus just the month alone being present that clicks into a new page displaying all posts for that month in their entirety?
I’m sorry if this has already been answered in the comments. I haven’t had a chance to read them.
Thank you for any help or direction you can provide my question!
WPBeginner Support
Hello,
Please see our article on how to limit archives in WordPress.
Admin
Jaswinder
Thanks a lot for the code. Its a life saver.
Carla Izumi Bamford
Thanks for this post, very helpful.
Margaret
This was extremely helpful! Thank you so much. Did exactly what I needed it to.
Thomas
Hello WPBEGINNER,
I hope you still have a look at this older post. First many thanks for this great tutorial and code.
I’ve managed to get
Year
January (2)
February (5)
…
…
But didn’t manage to count the posts per year. How can I do this, so that the year entry shows a number for all post for a year
year (28) …
Many thanks for your help!
Best regards,
Thomas
Erik
Thanks so much for this code! it is helping me a lot.
it is helping me a lot.
Any chance to extend this to a specific category? by category id?
Jason Wofford
The code is working perfectly but how can I add Days to each of the months?
Tony Lewis
did not work for me seems to be missing some css
Xavier
Is this code no longer working for anyone else out there??
James
It does work at all !!!
result has nothing to do with example.
Strange that some guys felt it useful and great.
What is the issue ?
Eldad
Just wanted to beem thanks
Xavier Bonet
Hi! First thing’s first! Great code! Works perfectly! Thanks!
I was asking myself if there would be a way to edit the code in order to allow for the, say, 18-month span to move up or down according to what one is viewing? As is, you can only access the last 18 months. But perhaps there would be a way to do this so that when one opens up, for example, month 18 of the list, and the new page is opened, the archive list output by the code above sets month 18 as the middle of a new array showing, say, 9 months before and 7 after (or vice-versa).
Perhaps my explanation is not too clear. I got the idea when viewing this website here: http://marthabeck.com/. If you scroll down to the menu at the very bottom you will see there are several years available but only those months for the present year are displayed. When one opens up a new year, the months for that year are then displayed. Of course, this is probably another code entirely, but at least it works as a visual example of sort of what I’m talking about.
WPBeginner Support
Try creating it with conditional tags on date based archives templates:
Look codex for is_archive single_month_title
Admin
tobias
Not the foreach() loop, the MySQL query should have a limit!
Jessica
Is there a way for the archive be be daily or even weekly rather than just by month?
Editorial Staff
You can use the calendar widget in WordPress.
Admin
JP Lew
I use a calendar, but in addition to that modified the code to output daily archives too, it worked great. Here’s the query:
$days = $wpdb->get_results(“SELECT DISTINCT DAY( post_date ) AS day , MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‘publish’ and post_date <= now( ) and post_type = 'lecture' GROUP BY day , month , year ORDER BY post_date ASC");
<a href="/year; ?>/month, 1, $day->year)) ?>/month, $day->day, $day->year)) ?>”>month, $day->day, $day->year)) . “, ” . date_i18n(“F”, mktime(0, 0, 0, $day->month, 1, $day->year)) . ” ” . date(“j”, mktime(0, 0, 0, $day->month, $day->day, $day->year)) . “, ” . $queried_year ?>post_count . “)”; ?>
//outputs: Thursday, August 22, 2013 (12)
Thanks for the post by the way, it was exactly what I was looking for. The performance is surprisingly good too.
JP Lew
ok, your comment system stripped out all my `php` tags essentially rendering that code useless. Anyways, it’s possible and easy, you’ll figure it out.
Roelof
Hello,
I like this idea. Can it also be adapted so only articles in a specific category will be in the archives and all the other categories not.
Roelof Wobben
Asher Charles
Great little pice of code, been looking for a way to better display archives. Cheers
Carla
I’ve looked everywhere for a tutorial on how to customize my archives page. I was able to get my page to produce a list of post titles and post dates, which is a great start. And now I need to figure out how to group them by month, so the page looks like this:
2013
May
This is a post title
May 28, 2013
And another post
May 20, 2013
I’m not really sure how to do this. Would you have any suggestions? I’ve noticed in the WordPress forum and elsewhere that lots of people want their archives to look like this, but they (like me) haven’t received any help.
Thank you!
Núria
Thanks for this code snipped, it has been very usefull. I only want to add a little bit change that will make the output of the month’ string in the locale language.
On line 16 you can replace the date() function to date_i18n() function
– echo date(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
– echo date_i18n(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
Thus, the function will return for the march month the string “March” in English, “Marzo” in spanish or “Març” in catalan, only to put some examples, based on the language of the site.
Editorial Staff
Thank you for this suggestion. Updated the code.
Admin
Matt
The theme I’m using has a widget for the sidbars. The php file is written in shortcode. How would I convert this to a shortcode to put into the file? Thanks.
Editorial Staff
Take the first snippet and convert it into a function. Then use this article to create a shortcode:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Ryan
Hey,
I came across this, just what i was after. But it has a small problem, i have the last two months of posts october and november show in sidebar, i just added a new one in december and its not showing december in the archive list.
Weird why its not showing the current month
Editorial Staff
That is indeed weird. We have this running fine on a client’s website.
Admin
thao_
Is it possible to show the total years’ post_count, as well as the post_count for each month? So you’d still have each months’ post count next to each month, but also the total for the year next to the year. Using your archive image as the example, you’d have 2010 (20) and then the months as the currently display.
Editorial Staff
Yes, you can add the counts of all the months in a year and display it if you want.
Admin
craig coffman
I think I got it sorted. I moved the “break;” up into the code before it spits out the monthly … . I figured it out after looking at Appleton’s site. His code is slightly different, as you noted. I find it interesting how people can change a single bit of code and the effect is wildly different from such a small edit. To borrow from WP, “Code is Poetry”
I did make one alteration which I wanted to bring to your attention. The above code did not seem to spit out the most current month. That is, my August month of this year would not appear (since we are now in August) but July showed just fine. I altered the SQL statement and now it does appear. I am not sure you want the current month, but if this is an archive perhaps even the current month is archived.
Here is my change:
post_date YEAR(CURDATE())
That seems to pull the month we are currently in. I am no SQL master, so perhaps there is a reason not to do this or even a better way. However it is working for me.
Thanks for your time on this tutorial. It definitely saved me from further bashing my head against a wall attempting to manipulate wp_get_archives().
craig coffman
hmm… seems like some code was stripped out. There should be the Greater Than symbol in there, between “post_date” and “YEAR(CURDATE())”. Let me try again and I hope it takes.
post_date > YEAR(CURDATE())
Sorry for the additional post, but a ‘tweak’ doesn’t change anything if the proper code does not display
Ryan
Hey Craig,
I am not sure where to put
post_date > YEAR(CURDATE())
Thanks
craig coffman
Ryan –
Weird. I posted a response on the Float Left site but it does not seem to be there. Here is the file for you to download, showing where the code is located:
http://www.octoberland.com/fileChute/displayCurrentMonth.zip
I put the code in the index.php file from my template. It is there because the client wanted it to be on every page. It only grabs the current year’s months. That is, if you went back to 2011 the months displayed would still be 2012.
I added my code into the ‘WHERE’ line of the MySQL, replacing the code Andy had there.
Also, I have the standard WP archive function in there as well because my client wanted to display a yearly archive as well. This is not necessary for displaying the current month.
I hope this helps.
– Craig
Ryan
Thank you craig, that seems to have fixed the issue.
craig coffman
Ryan –
Happy it worked for you. It took me several hours (I am not a MySQL developer) to figure that out. Now that it is helped someone else, it was worth the effort
– Craig
mary
how to display the days?
Editorial Staff
You want to display all 30 days for all the months? Or do you just want to display the days? You might be better of using the built-in calendar widget.
Admin
Akshat Goel
Great post!! Saved my day!
zuzanka
Hi, I’m using only widget, not extra plugin for archive. I limited number of months, e.g. 2 but I’m expecting to have 2 months and than the rest under “…” or “archive”. I can not find the way how to show the rest. Is here someone who knows this problem? Thanks a lot.
wpbeginner
@sgclark That sounds good. Will have to test out his plugin and then add it in this article
sgclark
@wpbeginner The unused months are wrapped in their own unique CSS class, so you can just do a CSS “display:none” for unused months. Then when a post appears in the month, it switches to a different class (via PHP)
wpbeginner
@sgclark That plugin sounds good… Wonder how that would work if we don’t want to show the unused months at all. But nonetheless haven’t tried it yet because it is not hosted in the repository…
sgclark
Justin Blanton created a neat WordPress plug in called SmartArchives. I am sure you could dig into his CSS file as well to play with the display and you don’t have to worry about all the extra code on the Sidebar PHP page. – http://hypertext.net/projects/smartarchives