WordPressで背景色を変更することは、コードをいじって何も壊さないことを祈ることだったことを覚えていますか?本当に〜してもよいですか?私たちは、WordPressが初期の頃から現在のブロックエディターシステムに進化するのを見てきました。
ブロックエディターによってカスタマイザーがより身近になったとはいえ、背景色を適切に設定するのに苦労しているサイトオーナーを多く見かけます。
複数のWordPressサイトを運営し、何千人ものユーザーをサポートする中で、私たちはこれらのカスタマイザーを処理する最も効率的な方法を習得してきました。
WordPressの経験レベルやテーマの選択に関係なく使えるテクニックです。

注:このガイドでは、WordPress管理画面のエディターカラーの変更について説明します。WordPressフロントエンドの背景色を変更したい場合は、ボーナスセクションまでスクロールするか、WordPressで背景色を変更する方法のチュートリアルを参照してください。
WordPressでブロックエディターの背景色を変更する理由
WordPressのブロックエディターの背景色を変更したい理由はいくつかあるでしょう。
例えば、Astra、OceanWP、GeneratePressなど、最近のWordPressテーマのほとんどは、ブロックエディターの背景色をライブサイトと同じにしています。
しかし、あなたのWordPressテーマが同じ色を使用していない場合、エディター内の投稿の外観は、ユーザーがライブサイトで見るものとはまったく異なるものになります。
背景色を変えるもう一つの理由は、個人的な好みかもしれない。
例えば、初期設定では、ブロックエディターは真っ白な背景を使用しています。ユーザーによっては、長時間白い画面を見続けることにストレスを感じるかもしれません。眼精疲労は多くの人にとって現実的な問題であり、初期設定の白い背景は目に優しくない。

ということで、WordPressエディターの背景色を簡単に変更する方法を見てみましょう。
WordPressエディターの背景色を変更する方法
テーマのfunctions.phpファイルにカスタムコードを追加することで、WordPressエディターの背景色を簡単に変更できます。
しかし、コードにわずかなエラーがあっただけでも、サイトが壊れてアクセスできなくなる可能性がある。
そのため、WPCode プラグインの使用をお勧めします。
徹底的なテストの結果、WordPressサイトにカスタムコードを追加する最も簡単で安全な方法であるという結論に達しました。さらに詳しく知りたい方は、WPCodeのレビューをご覧ください。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
注: WPCodeには、このチュートリアルで使用できる無料プランもあります。しかし、プレミアムプランでは、コードスニペットライブラリや条件ロジックなど、より多くの機能を利用することができます。
有効化した後、WordPress管理サイドバーからCode Snippets ” +Add Snippetページにアクセスしてください。
ここから、「カスタムコードを追加する(新規スニペット)」設定の下にある「スニペットを使用する」ボタンをクリックします。

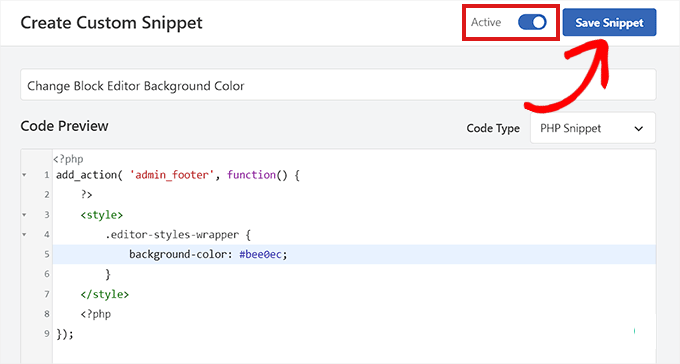
カスタム・スニペットの作成」ページが表示されますので、コード・スニペットの名前を入力してください。これはあなたのためのもので、コードを識別するのに役立つものであれば何でもかまいません。
次に、画面右上の「コードタイプ」メニューをクリックした後に表示されるプロンプトから「PHPスニペット」を選択する。

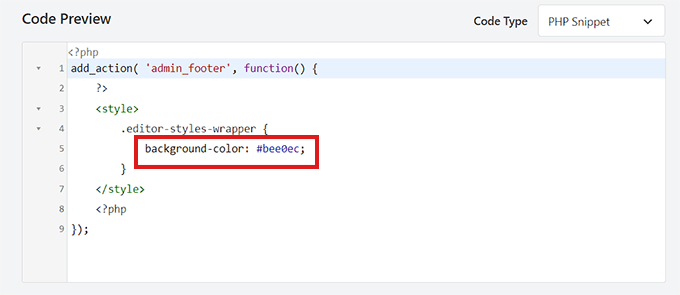
その後、以下のコードをコピー&ペーストして「コード・プレビュー」ボックスに入れてください:
1 2 3 4 5 6 7 8 9 | add_action( 'admin_footer', function() { ?> <style> .editor-styles-wrapper { background-color: #bee0ec; } </style> <?php}); |
そうしたら、先ほど貼り付けたPHPスニペットの中から次のコードを探してください:
1 | background-color: #bee0ec; |
次に、背景色オプションの横に、お好みの色の16進コードを追加する必要があります。16進コードを使いたくない場合は、代わりに「白」や「青」といった基本的な色の名前を使うことができます。

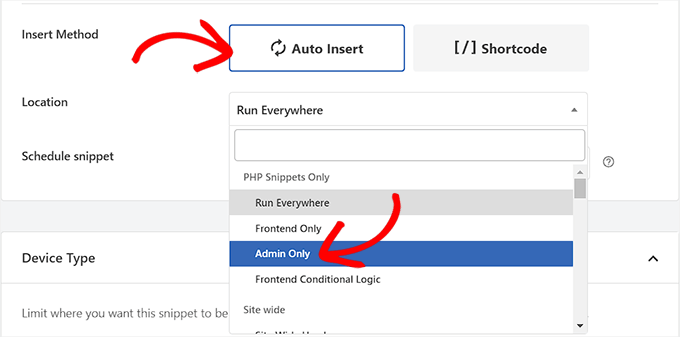
その後、「インサーター」セクションまでスクロールダウンし、「自動挿入」オプションを選択する。
次に、コード・スニペットの「場所」をドロップダウンメニューから「管理者のみ」を選択する必要があります。

その後、ページのトップに戻り、「Inactive」スイッチを「Active」に切り替える。
最後に、’Save Snippet’ボタンをクリックして変更を保存することをお忘れなく。

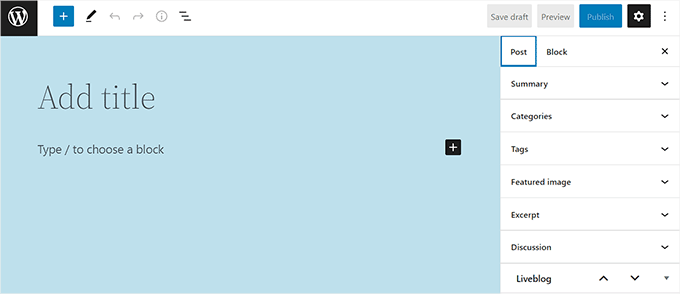
さて、管理サイドバーからブロックエディターにアクセスしよう。
これが、PHPコード・スニペットを追加した後のブロックエディターのサイト上の様子です。

動画チュートリアル
ビデオをご覧になりたい方は、YouTubeのチュートリアル「WordPressブロックエディタの背景色をカスタマイズする方法」をご覧ください:
ボーナス:WordPressの背景色を変更する
ウェブサイトのフロントエンドの背景色を変更したい場合は、WordPressのダッシュボードから 外観 ” カスタマイズ ” 画面にアクセスして変更できます。
テーマカスタマイザーが起動しますので、左カラムの「カラム&ダークモード」タブをクリックしてください。ご使用のテーマによって、カスタマイザーの表示が異なる場合がありますのでご注意ください。

サイドバーに新しいパネルが開きますので、そこで’Select Color’オプションをクリックしてください。
カラーピッカーが画面に表示されますので、お好みの背景色を選択してください。設定が完了したら、上部にある’Publish’ボタンを忘れずにクリックして、設定を保存してください。

テーマ・カスタマイザーから、テキストの色、ハイライトの色、ボタンの色などを変更することもできる。ただし、ブロックテーマを使用している場合は、フルサイトエディターでこれらの変更を行う必要があります。
これらすべての詳細については、WordPressサイトの色をカスタマイズする方法についての初心者向けガイドをご覧ください。
この記事で、WordPressエディタの背景色を簡単に変更する方法をご理解いただけたでしょうか。また、WordPressのフルスクリーンエディタを無効にする方法についての究極のガイドや、WordPressのベストGutenbergブロックプラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
great post on customizing the WordPress block editor’s background color
I was wondering, though – is there a way to enable a dark mode for the block editor? (like maybe a code or a plugin)
I often work on my blog posts late at night, and the bright white background can be a bit tough on the eyes. It would be really cool if there was an option to switch to a darker color scheme for those late-night writing sessions
WPBeginner Support
For a dark mode we would recommend taking a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-add-dark-mode-to-your-wordpress-admin-dashboard/
Admin
Shawn
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support
Thank you for sharing what worked for you!
Admin
Broc Hite
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Admin