引用は、投稿の中で最も印象に残る部分であることが多い。また、ブログ投稿やページで最もシェアされる部分でもあります。そのため、新聞や主要メディアサイトでは、ブロッククオートのスタイルをカスタマイズして目立たせているのです。
当サイトでは、貴重な引用や専門家のアドバイスを強調するために、ブロッククオートのスタイルを追加しました。この選択は、読者の注意を引き、重要なポイントを強調するのに効果的であることが証明されています。
この投稿では、WordPressテーマでblockquotesのスタイルを簡単にカスタマイズする方法を紹介します。

なぜWordPressでBlockquotesスタイルを使用し、カスタマイズするのですか?
コンテンツにブロッククオートを使用すると、WordPressサイトのユーザーエクスペリエンスを向上させることができます。ブロッククオートを使用することで、テキストの一部を他のコンテンツから目立たせ、読者の注目を集めることができます。
例えば、投稿者やインフルエンサーからの引用、出版物からの引用元、カスタマイザーからの証言、WordPressブログの訪問者への価値ある情報の強調などにブロッククオートを使用することができます。
ブロッククオートを使用するもう一つの利点は、ソーシャルエンゲージメントを高めることができることです。ユーザーがTwitterやFacebookで引用を共有できるようにすることで、より多くのフォロワーを獲得し、ブランドのソーシャルメディアでの認知度を向上させることができます。
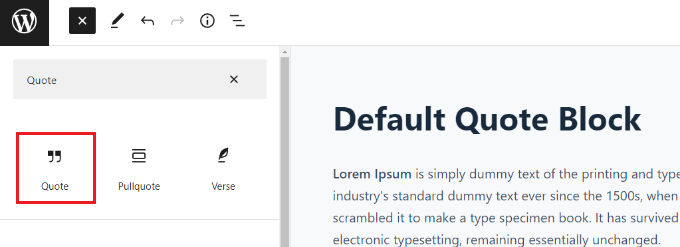
WordPressの初期設定では、コンテンツエディターに引用ブロックが用意されています。追加するには、WordPressエディターで引用ブロックをコンテンツの好きな場所に挿入するだけです。

しかし、初期設定の引用ブロックにはカスタマイザーのオプションがあまりありません。WordPressでできるのは、テキストのサイズを変更することと、初期設定のスタイルから選択することだけです。
ということで、WordPressテーマでブロッククォートのスタイルをカスタマイズする方法を見てみましょう。WordPressのプラグインを使う方法と、カスタムCSSを使ってブロッククォートのスタイルを変更する方法を紹介します:
方法1:プラグインを使ってBlockquotesのスタイルをカスタマイズする
WordPressサイトのブロッククオートをカスタマイズする簡単な方法は、Spectra – WordPress Gutenberg Blocksのようなプラグインを使用することです。これは無料のWordPressプラグインで、WordPressのコンテンツエディターにカスタマイズ可能なブロッククオートを含む追加ブロックを追加します。
詳しくはスペクトラのレビューをご覧ください。
まず、Spectra – WordPress Gutenberg Blocksプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
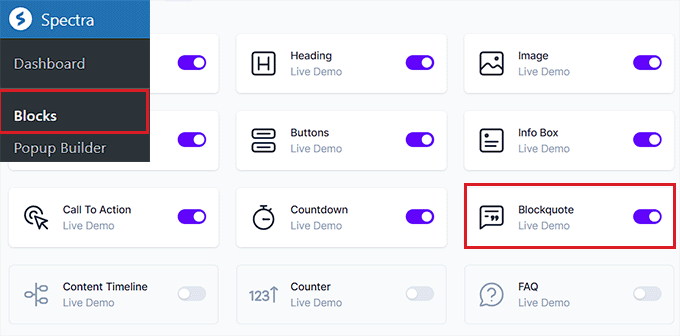
有効化したら、WordPressの管理サイドバーからSpectra ” ブロックのページにアクセスしてください。
ここでは、プラグインが初期設定でBlockquoteブロックを含むすべての追加ブロックを有効化していることがわかります。
ここから、これらのオプションの横にあるスイッチを切り替えることで、不要なブロックをすべて無効化することができる。

その後、ブロックエディターでお好きなページや投稿を開いてください。
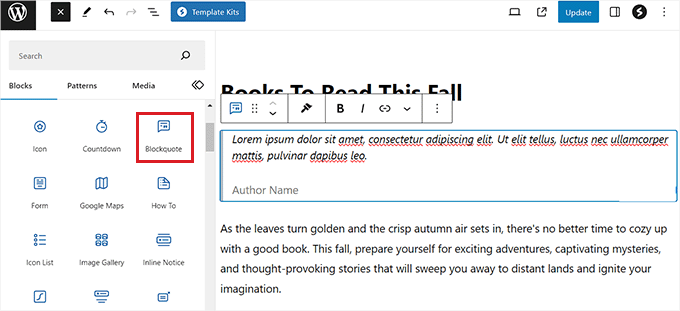
次に、画面左上の「+」ボタンをクリックして、コンテンツ内の任意の場所にBlockquoteブロックを追加します。
その後、Blockquoteエリアにテキストを入力することができます。

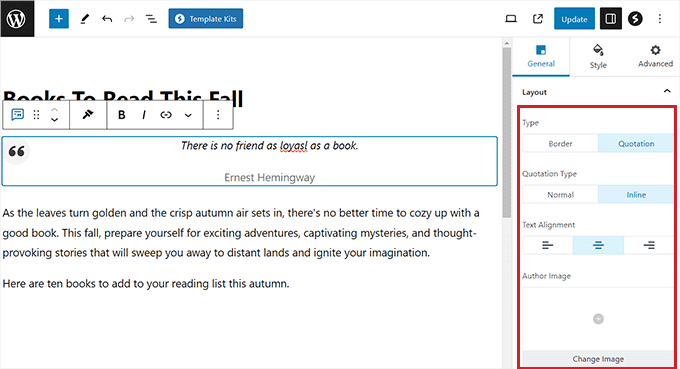
それができたら、右側のパネルからBlockquoteのレイアウトを設定することができます。
ここから、シンプルなレイアウトにしたい場合は「枠線」オプションを、引用符を追加したり、テキストの配置を選択したりしたい場合は「引用」オプションを選択することができます。
また、投稿者画像を追加して、Blockquoteブロックをさらにスタイリッシュにすることもできます。

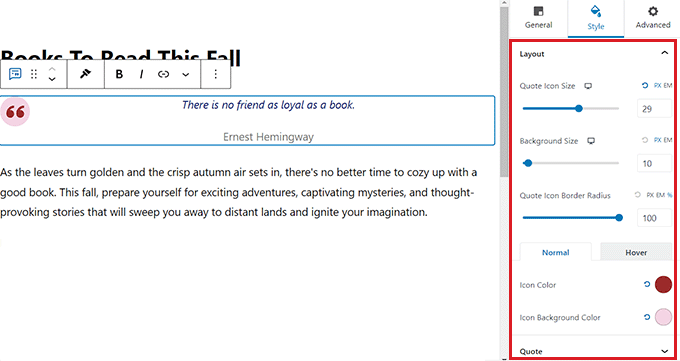
次に、ブロックパネルの「スタイル」タブに切り替えて、引用アイコンのサイズや背景サイズなどを変更する。
このタブでは、引用符の色、タイポグラフィ、投稿者の色、ブロックの間隔を変更することもできます。

最後に、上部にある「公開する」または「更新する」ボタンをクリックして、設定を保存します。
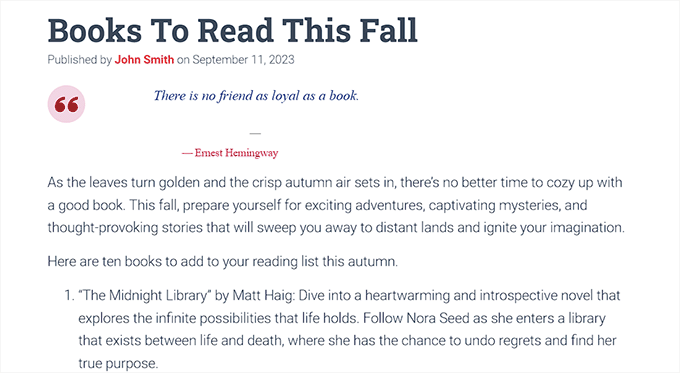
これで、WordPressブログにアクセスして、Blockquoteブロックが実際に表示されるようになります。

方法2:カスタムCSSを追加して、WPCodeを使ってブロッククォートのスタイルをカスタマイズする。
WordPressのプラグインを使いたくない場合は、カスタムCSSを追加するのもブロッククオートをカスタマイズする方法のひとつです。
カスタマイザーコードをサイトに追加する最も簡単な方法は、WPCodeプラグインです。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:WPCodeには無料版もあります。ただし、「CSS Snippet」設定のロックを解除するには、プラグインのプレミアムプランが必要です。
有効化した後、WordPress管理サイドバーからCode Snippets ” + Add Snippetページにアクセスしてください。
次に、「カスタムコードを追加する(新規スニペット)」設定の下にある「スニペットを使用する」ボタンをクリックします。

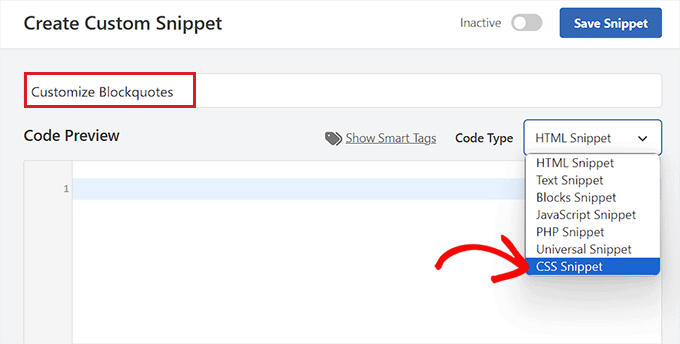
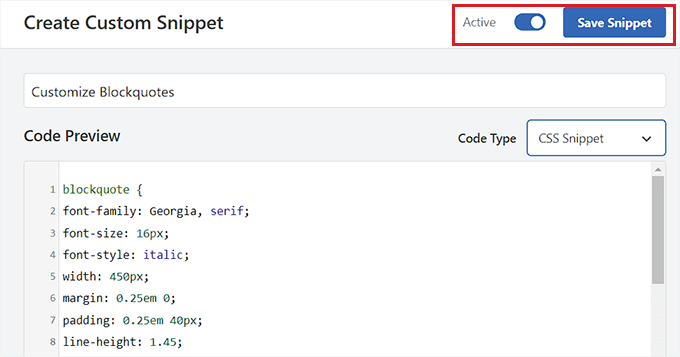
カスタムスニペットの作成」ページが表示されますので、まずはコードタイプ名を入力してください。
次に、画面右隅のドロップダウンメニューから、コードタイプとして「CSS Snippet」を選択します。

その後、以下のカスタムCSSコードスニペットを「コードプレビュー」ボックスに入力して、ブロッククオートの外観とスタイルを変更することができます。
これらの設定は、WordPressの初期設定「引用」ブロックの外観を変更することに留意してください。
あなたのサイトで使えるブロッククオートのスタイルをご紹介します。
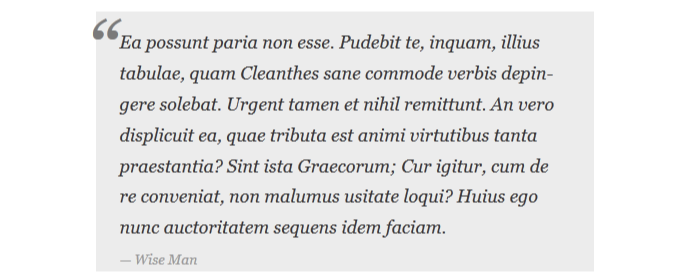
1.クラシックCSSブロッククオート
通常、CSSのbackground-imageを使用して、ブロック引用符に大きな引用符を追加します。この例では、CSSを使って大きな引用符を追加しています。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | blockquote { font-family: Georgia, serif; font-size: 18px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; background:#ececec;}blockquote:before { display: block; content: "\201C"; font-size: 80px; position: absolute; left: -10px; top: -10px; color: #7a7a7a;}blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px;}blockquote cite:before { content: "\2014 \2009";} |
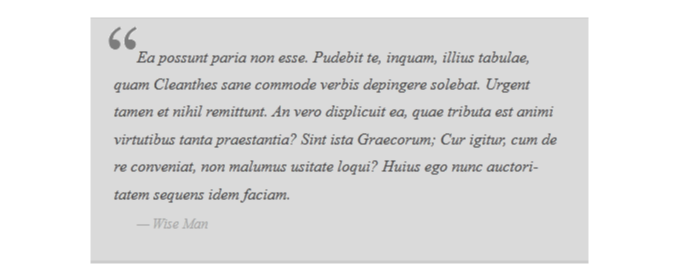
2.画像付きクラシックBlockquote
この例では、引用符に背景画像を使用しています。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | blockquote { font: 16px italic Georgia, serif; width:450px; padding-left: 70px; padding-top: 18px; padding-bottom: 18px; padding-right: 10px; background-color: #dadada; border-top: 1px solid #ccc; border-bottom: 3px solid #ccc; margin: 5px; background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png); background-position: middle left; background-repeat: no-repeat; text-indent: 23px;} blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px;}blockquote cite:before { content: "\2014 \2009";} |
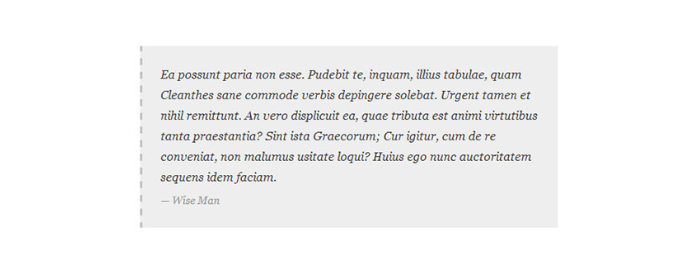
3.シンプルなブロッククオート
この例では、ブロッククォートの代わりに背景色と破線の左枠線を追加しています。自由に色を変えてみてください。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | blockquote {font-family: Georgia, serif;font-size: 16px;font-style: italic;width: 500px;margin: 0.25em 0;padding: 0.25em 40px;line-height: 1.45;position: relative;color: #383838;border-left:3px dashed #c1c1c1;background:#eee;}blockquote cite {color: #999999;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
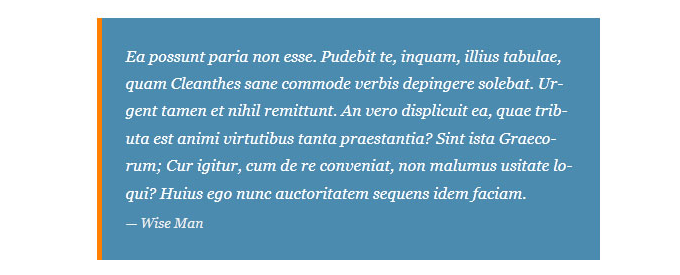
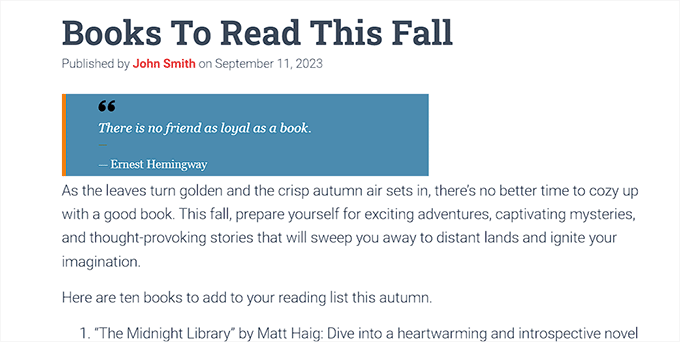
4.白、青、オレンジのブロッククオート
ブロッククオートは目立たせることができ、思いのままにカラフルにすることができる。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | blockquote {font-family: Georgia, serif;font-size: 16px;font-style: italic;width: 450px;margin: 0.25em 0;padding: 0.25em 40px;line-height: 1.45;position: relative;color: #FFF;border-left:5px solid #FF7F00;background:#4b8baf;}blockquote cite {color: #efefef;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
5.CSSでブロッククォートにGoogle Web Fontsを使う
このブロッククオートCSSの例では、Googleウェブフォント・ライブラリのDroid Serifフォントを使用しています。
お好きなカスタマイザーフォントをお使いいただけます。コード内のフォントを使いたいフォントファミリーに置き換えるだけです。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | blockquote {@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);font-family: 'Droid Serif', serif;font-size:16px;font-style:italic;width:450px;background-color:#fbf6f0;border-left:3px dashed #d5bc8c;border-right:3px dashed #d5bc8c;text-align:center;}blockquote cite {color: #a1a1a1;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
6.ラウンドコーナーブロッククオート
この例では、角丸のブロッククオートで、枠線にドロップシャドウを使っています。

1 2 3 4 5 6 7 8 9 10 11 | blockquote {width: 450px;background-color: #f9f9f9;border: 1px solid #ccc;border-radius: 6px;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
7.ブロッククオートの背景にグラデーションを使う
このCSS blockquoteの例では、CSSのグラデーションを使ってblockquoteの背景を強調しています。
CSSグラデーションは、クロスブラウザの互換性のために厄介です。CSSGradientのようなCSSグラデーションジェネレータを使うことをお勧めします。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | blockquote {width: 450px;color:#FFF;background: #7d7e7d; /* Old browsers */background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */border: 1px solid #ccc;border-radius: 6px;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
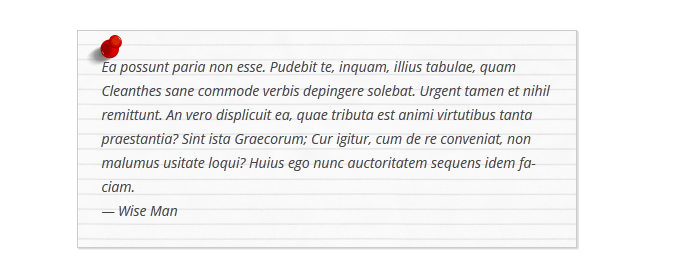
8.背景パターン付きブロッククオート
この例では、blockquoteのパターンとして背景画像を使用しています。

1 2 3 4 5 6 7 8 9 10 | blockquote {width: 450px;background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');border: 1px solid #ccc;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
注:CSSコードの背景画像のURLをWordPressサイトにアップロードした画像のURLに置き換える必要があります。
9.ブロッククオートの背景で複数の画像を使用する
CSSを使えば、blockquoteの背景に複数の画像を使うことができます。例えば、擬似要素のblockquote:beforeを使って、blockquoteに別の背景画像を追加しています。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | blockquote {width: 450px;background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');border: 1px solid #ccc;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote:before{position:absolute;margin-top:-20px;margin-left:-20px;content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');}blockquote cite:before {content: "\2014 \2009";} |
注:CSSコード内の背景画像のURLを、サイトにアップロードした画像に置き換える必要があります。
コードを追加してスニペットを保存する
ブロッククオートスタイルを選択し、そのCSSコードを「コードプレビュー」ボックスに追加したら、「インサーター」セクションまでスクロールダウンします。
ここから「自動挿入」モードを選択し、有効化したときにコードが自動的に引用ブロックの外観を変更するようにします。

最後に、ページの一番上までスクロールして、「無効」スイッチを「有効」に切り替える。
次に、「Save Snippet」ボタンをクリックして、設定を保存します。

WordPressのページや投稿に引用ブロックを挿入できるようになりました。
その後、WordPressサイトにアクセスして、スタイル化された引用ブロックを表示できます。

ボーナス:WordPressのサイドバーにランダムな名言を表示する
必要であれば、WordPressのサイドバーに満足したカスタマイザーからのコメントを表示することもできます。そうすることで、ユーザーのサイト訪問意欲が高まり、購入やニュースレターの購読につながるかもしれません。
ランダムな引用を表示するには、Quotes and Tipsプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
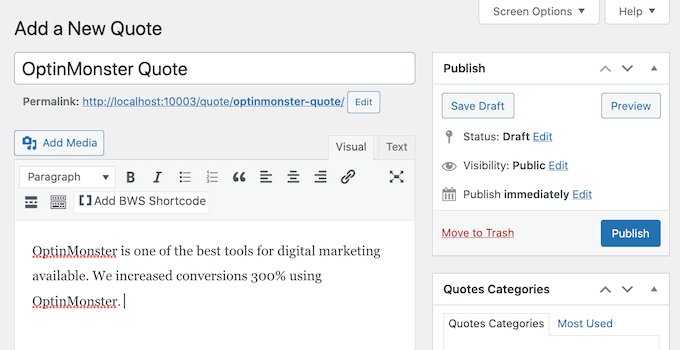
有効化した後、見積もり ” 新規追加ページにアクセスし、テキストエディターでカスタマイザーが残した見積もりを入力します。その後、「公開する」ボタンをクリックしてください。

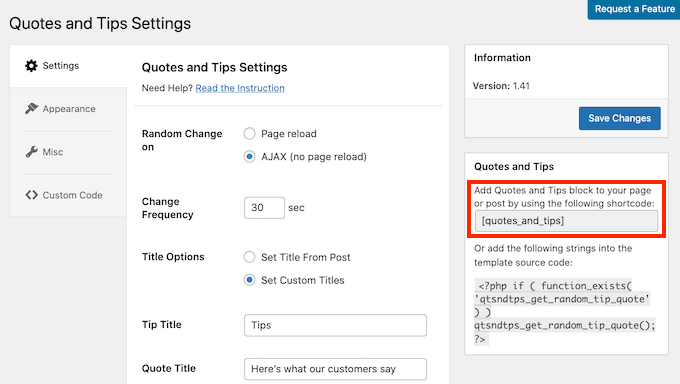
そうしたら、WordPressダッシュボードから見積もり ” 設定ページに移動し、「見積もりとヒント」セクションにあるショートコードをコピーしてください。
このショートコードをサイドバーやお好みのウィジェットエリアに貼り付けることができます。

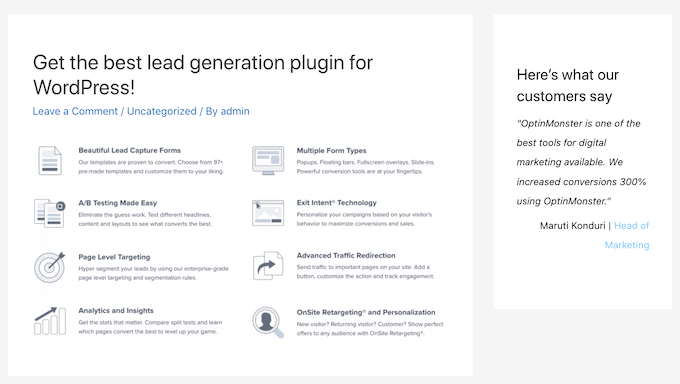
そうすることで、訪問者はWordPressのサイドバーでカスタマイザーによるランダムな引用を見ることができます。
詳しい手順は、WordPressのサイドバーにランダムな引用を表示する方法のチュートリアルをご覧ください。

WordPressテーマでblockquotesのスタイルをカスタマイズする方法について、この記事がお役に立てれば幸いです。WordPressで特定のユーザーロールにCSSを適用する方法や、WordPressでCSSアニメーションを追加するチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syams Qomar
How to make it responsive?
WPBeginner Support
It would depend on your theme but the blockquotes should be responsive by default.
Admin
JULIE
Hi
This is great, but how do you make it mobile responsive?
thanks
Julie
WPBeginner Support
The quotes should be relatively responsive without any changes
Admin
Sachin Nayi
is there any way to add social media share button at each blockquote?
WPBeginner Support
Unless I hear otherwise, our previous plugin we recommended for that is no longer available and we have not found an alternative.
Admin
Rubnawaz Quraishi
Can we use blockquotes with author image?
Vishwas
Thanks a ton, man! You’re a saviour.
Aakash Waghmare
Very thank’s Sir. You are always give me a right information. Thanks a lot Sir.
Per Thomsen
Fantastic article, thanks for sharing.
I’ve been trying to use the classic CSS style but i can’t seem to get the ” to come up at the start of the quote. Would you have any suggestions for what it might be?
Thanks
David Riewe
Makes sense but does not work with the tesseract theme.
Catherine
Hi,
I love this. I used example #5, it looks great on desktop but cuts off on mobile. Any suggestions?
steve
The problem that I have is:
I had a list of links (URLs) on a page, that weren’t displayed as links (were not clickable), but after an WP update, a lot of them, gut not all, are suddenly displayed as blockquotes (so they are clickable). As I don’t want to have clickable links on that page – how can I reverse this effect?
WPBeginner Support
Since WordPress 4.4, WordPress started automatically embedding URLs from other WordPress sites. Here is how to turn off post oEmbed feature on your site.
Admin
Barb Keck
How do you add a closing quote?
Giampaolo
Thank’s very helpful.
Sameer Panda
Very helpful. I used the left border one. Thanks for sharing.
Chuka
These blockquote styles are not responsive, works perfectly on desktop but they get cut off on mobile, any idea on what to do to make it responsive?
Sameer Panda
Hey CHUKA, it’s working perfect on mobile too.
Helmut Schütz
I used the Round Corner Blockquote, but only lines 1 and 2 to 8, to put it into my Leeway Child theme – and it works on all devices responsively. You merely must omit line 2 with the absolute width!
But can anyone help me to make it possible to adjust the width of the box according to the width of the text? Sometimes I quote poems with only some words in one line, and if I center them, there is too much place around them on the PC monitor. But I don’t want to insert absolut width-value because normally I want to habe the blockquote full width from left to right.
Best regards, Helmut
Kelli
This is really helpful!
My only question is how can I get rid of the “” at the beginning of the quote? I plugged in the code for #5 and it looks great, but everytime I type something inside it I am stuck with a quotation mark at the beginning.
Leah
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina
This is great however it is not working for me at all – where am I supposed to put the codes?
Prabin Parajuli
Inside your child theme’s style.css
Jessica
#8 does exactly what I need it to do…except it repeats the image if my quote gets too long. Is there a way to turn off the repeat? I’ve already tried putting ‘background-repeat: no repeat;’ right under the background url, but to no avail.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scarlet
With #4, if I wanted to add quotation marks to that, how would I go about doing it? And if I wanted the box to have rounded edges instead of square, how would I go about doing that as well?
Akash KB
Is it possible to use 2 types of blockquotes on a single blog?
gWorldz
Yes, you could use more than 1 style for your blockquotes by adding css classes to your blockquotes using the html editor.
Example:
<blockquote class=”my-style-1″>QUOTE</blockquote>
<blockquote class=”my-style-2″>QUOTE</blockquote>
Then in the css above (or your own) add .my-style-1 to one and .my-style-2 to another right behind blockquote (no space) in the css.
Example:
blockquote.my-style-1 { /*Properties: Values;*/ }
blockquote.my-style-1:before{ /*Properties: Values;*/ }blockquote.my-style-1 cite:before { /*Properties: Values;*/ }
blockquote.my-style-2 { /*Properties: Values;*/ }
blockquote.my-style-2:before{ /*Properties: Values;*/ }blockquote.my-style-2 cite:before { /*Properties: Values;*/ }
Eleanore
How exactly do you use these codes to make a block quote? Where do you insert your text inwhich you wish to be in a block? Does this only work for posts or can you use it in a page in an article on a page?
Anant Vijay Soni
You can add in your Website CSS.
Mostly theme structure:
Go to admin > Appearance > Customize > Additional CSS
Chris
I tried the first example in the live css editor in Headway 3.6. It showed the text 201C instead of the quotation marks. It was also centered over the entire quote instead of the top left. And there was a light gray left border that I couldn’t get rid of.
Adrian Robertson
Time and again when looking for how to implement something, invariably I end up at this site (and must admit to looking for Syed’s picture in the Google results, so I know I am getting to the right place) .
Your tutorials are fantastic.
Abdul Samad
Thanks Man For This Article
Preston Ehrler
I don’t have the coding capability to execute these. Is there a plugin that will do the same job?
Leonard Grossman
Question: blockquote in WP defaults to italics Is there a way to turn that off?
Thanks,
Len
Editorial Staff
It doesn’t default to italics. It is probably a styling thing in your theme.
Admin
Leonard Grossman
Look at all the examples in this article. In each the text within the blockquotes appears in italics. That is what I am taking about. How can I use blockquotes without the resulting italics.
Thanks.
Len
Kanan
It is not working in thesis 2.0? any suggestion?
Editorial Staff
See what thesis is using for their blockquote styles.
Admin
Khürt Williams
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the <cite> tag. It does not.
Khürt Williams
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the tag. It does not.
Ambika Choudhary Mahajan
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack
Thanks so much for this.
Akhil Gupta
Thanks for this beautiful Article, now i have many ideas to customize blockquotes.
Sue Surdam
Great collection of block quote effects! With so many plugins around, it is easy to forget what a few lines of css can do to create magic.
Zimbrul
Absolutely agree with your statement. And doing so you can learn by doing it.
Thanks WP Beginner for the article, it goes into my Instapaper
Reid Peterson
Many thanks for these tips! I mixed tips 4 and 6 and had a really nice result!
Andre Costa
Thank you for these tips. I have used blockquotes in the past, and it is wonderful to find out about the different possibilities.