WordPressでカテゴリーページに独自のテンプレートを作成することは、コンテンツを整理し、ユーザー体験を向上させる素晴らしい方法です。WPBeginnerのように様々な投稿カテゴリーがある場合は特に便利です。
カスタムカテゴリーテンプレートを使えば、カテゴリーごとにコンテンツの表示方法をカスタマイズできます。
特定の投稿を強調したり、異なるレイアウトを使用したり、各カテゴリーのコンテンツに合った独自の要素を追加したりすることができます。こうすることで、訪問者が探しているものを見つけやすくなり、より長く興味を持ってもらうことができます。
この投稿では、WordPressでカテゴリーテンプレートを作成する方法をステップバイステップで紹介します。

WordPressのカテゴリーテンプレートとは?
WordPressサイトでは、カテゴリー、タグ、カスタマイ投稿タイプ、タクソノミーごとにテンプレートを使い分けるのが一般的です。
カテゴリーに関しては、WordPressはすべて個別のページを生成する。以下のようなURLにアクセスすれば、それらを表示することができる:
https://example.com/category/news/
現在、ほとんどの人気WordPressテーマには、カテゴリーページを美しく見せるためのテンプレートがビルトインされています。これらのテンプレートはカテゴリータイトルを強調し、その下にカテゴリー説明を表示します。

しかし、テーマによってはうまく処理できなかったり、カテゴリーページをカスタマイズしたくなる場合もある。
カテゴリー用のテンプレートを作成することで、カテゴリーページに特定の機能を追加することができます。
例えば、ユーザーがカテゴリーを購読できるようにしたり、カテゴリーの説明を表示したり、カテゴリーごとに異なるレイアウトを選択したり、カテゴリー画像を追加したりすることができます。
カテゴリーページのWordPressテンプレート階層を理解する
WordPressには強力なテンプレートシステムがあり、サイトのセクションごとに異なるテンプレートを作成することができます。
WordPressはページを表示する際、あらかじめ定義された階層順にテンプレートを探します。
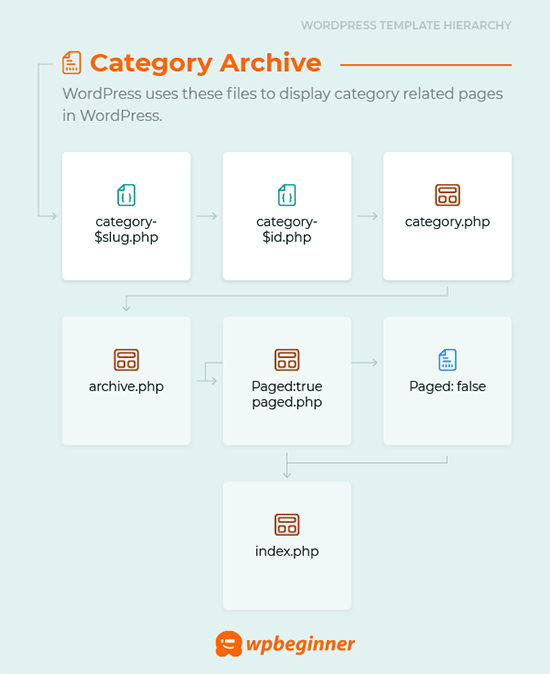
カテゴリーページを表示するには、category-slug.php→category-id.php→category.php→archive.php→index.phpの順にテンプレートを探します。
まず、WordPressはカテゴリースラッグを使って特定のカテゴリーに特化したテンプレートを探します。例えば、「デザイン」カテゴリーを表示するには、category-design.phpテンプレートが使用されます。
カテゴリー・スラッグ・テンプレートが見つからない場合、WordPressはcategory-6.phpのようなカテゴリーIDを持つテンプレートを探します。その後、通常category.phpである一般的なカテゴリーテンプレートを探します。
一般的なカテゴリーテンプレートが存在しない場合、WordPressはarchive.phpのような一般的なアーカイブテンプレートを探します。最後に、カテゴリーを表示するためにindex.phpテンプレートを使用します。
WordPressのテンプレート階層をご紹介します。

WordPressでカテゴリーテンプレートを作成する手順をご紹介します。以下のクイックリンクからお好きな方法にジャンプできます:
- Creating a Category Template Using Full-Site Editing (No Plugin)
- Creating a Category Template Using Thrive Themes (Recommended)
- Creating a Category Template Using Beaver Themer (Easy)
- Creating a Category Template for Your Theme in WordPress (Advanced)
- Bonus Tip: Building a Membership Site to Restrict Content Based on Categories
準備はいいかい?始めよう
方法1:フルサイト編集を使用してカテゴリー・テンプレートを作成する
カテゴリーテンプレートを作成する最も簡単な方法は、フルサイト編集(FSE)ツールを使用することです。この方法では、プラグインをインストールする必要はありません。ただし、FSE機能はWordPressブロックテーマでのみ利用可能です。
このチュートリアルでは、Twenty Twenty-Threeテーマを使用します。
それでは、あなたのサイトにインストールして有効化しましょう。WordPressテーマのインストール方法については、こちらをご覧ください。
有効化したら、外観 ” エディターに移動する必要があります。
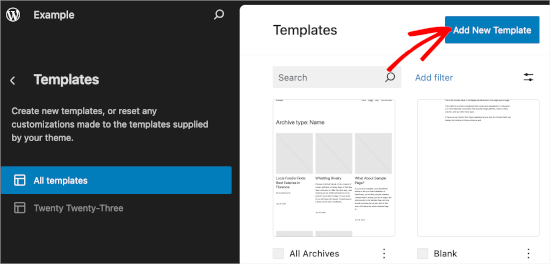
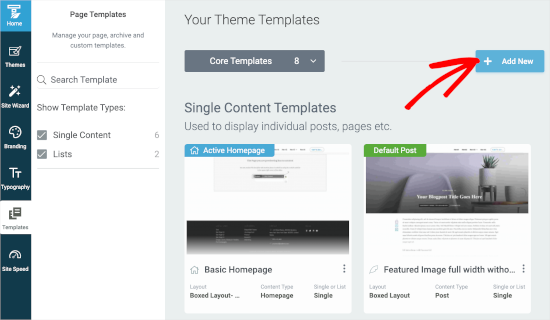
カテゴリー・テンプレートを作成するには、「テンプレート」メニュー項目をクリックし、「新規テンプレートの追加」ボタンをクリックしてみよう。

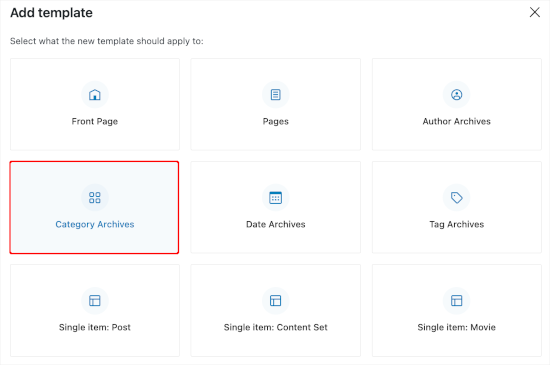
次の画面では、テンプレートを作成するためのさまざまなオプションが表示されます。
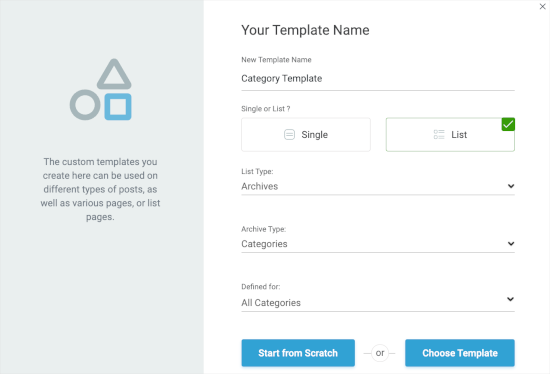
カテゴリー・テンプレートを作成するので、「カテゴリー・アーカイブ」を選択しよう。クリックするだけで、別のプロンプト・ウィンドウが表示される。

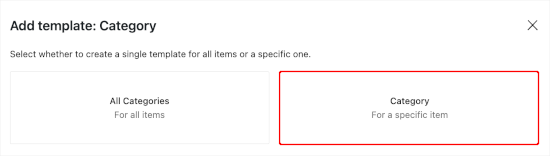
ここで、カスタムテンプレートをすべてのカテゴリーに使用するか、特定のカテゴリーに使用するかを決定する必要があります。
このチュートリアルでは、「カテゴリー」にします。

次のステップは、WordPressサイトから既存のカテゴリーを選択することです。
リストから好きなカテゴリーをクリックするだけ。

これで、新しいカテゴリー・テンプレートのパターンを選択するようにリダイレクトされます。
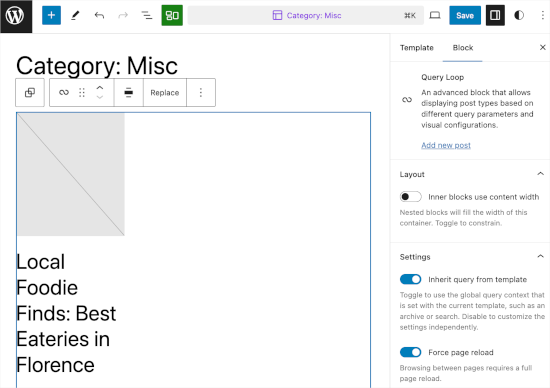
クリックするだけで、ブロックエディターが開きます。

ここからカテゴリーテンプレートをカスタマイズできます。見た目が気に入ったら、「保存」をクリックするだけで、変更が反映されます。
方法2:Thrive Theme Builderを使ってカテゴリーテンプレートを作成する
カスタマイザーのオプションを増やしたいなら、この方法が適している。
Thrive Theme Builderは Thrive Themesブランドの一部です。WordPressカテゴリー用のカスタムテンプレートを作成するための最高のツールの一つです。

このツールを使用するには、まずThriveアカウントを作成する必要があります。サイトにアクセスし、「Get Thrive Suite」ボタンをクリックしてください。
ツールを購入したら、Thrive Product Managerをダウンロードしてください。すべてのThrive製品がダッシュボードで利用できるようになります。

次に、WordPress管理エリアに戻り、プラグイン ” 新規プラグインの追加に移動します。ここで、Thrive Product Managerプラグインの.zipファイルをアップロードします。
WordPressプラグインのインストール方法については、こちらをご覧ください。
その後、「Product Manager」に向かいたい。ここから、ページをスクロールしてThrive Theme Builderを見つけます。
テーマをインストールする」にチェックを入れ、「選択した製品をインストールする」ボタンをクリックします。

Product Managerがインストールを終了したら、先に進み、「選択した製品を有効化」をクリックします。次に、「テーマビルダーのダッシュボードへ」をクリックして、カテゴリーテンプレートの作成を開始します。
ビルダーでは、まずテーマを選びます。テーマの上にマウスオーバーし、「選択」をクリックするだけで、そのテーマを使用することができます。
このチュートリアルでは『シェイプシフト』を使う。

テーマビルダーにリダイレクトされます。
ここから「テンプレート」メニューに進みましょう。そして、「新規追加」ボタンをクリックします。

ポップアップ・ウィンドウが開きます。
ここから、新しいリスト・テンプレートを作成します。テンプレートの名前は、例えば「カテゴリー・テンプレート」から始めることができます。
次に、「個別かリストか」の欄で、「リスト」を選ぶ。これにより、次のフィールドでそれぞれ『アーカイブ』と『カテゴリー』を選択することが有効化される。

その後、’Defined for’フィールドで’All Categories’を選びましょう。そして、「Choose Template」をクリックして、カテゴリーテンプレートを素早く作成することができます。
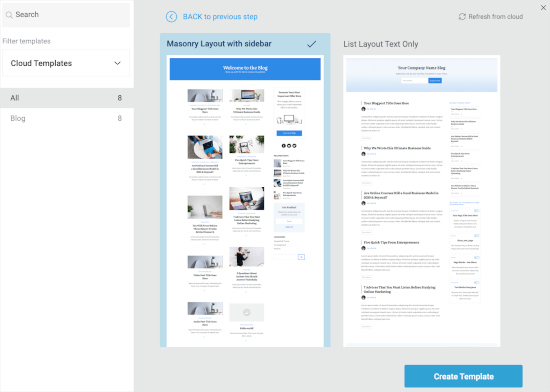
新しいポップアップウィンドウでテンプレートを選択する必要があります。クリックして選択し、表示されたら「テンプレートの作成」ボタンをクリックします。

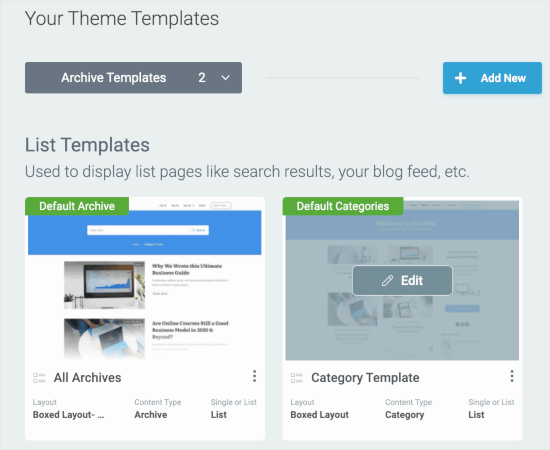
次の画面で、新規カテゴリーリストが作成されたことがわかります。
マウスオーバーして「編集」ボタンをクリックすれば、カスタマイザーが開始される。

新しいタブでビルダーが開きます。
ここから、あなたのイメージに一致するようにカテゴリーテンプレートを自由にカスタマイズしてください。作業が終わったら、左下にある「作業を保存」ボタンをクリックしてください。

方法3: Beaver Themerを使ってカテゴリーテンプレートを作成する
もう一つの初心者に優しいソリューションとして、Beaver Themerではテーマのレイアウトを作成することができます。テンプレートを使用したい個々のカテゴリーを選択し、ドラッグアンドドロップツールを使って編集することができます。
まず、Beaver Builderをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressサイトのインストール方法のガイドを参照してください。
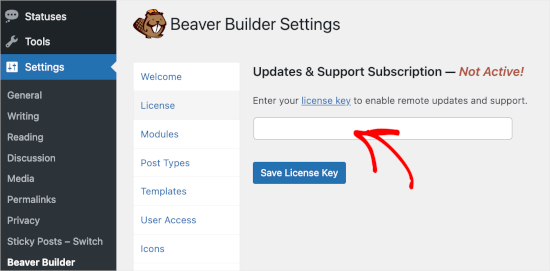
有効化した後、ライセンスキーを確認する必要があります。
設定 ” Beaver Builder “ ライセンス にアクセスします。そして、テキストボックスにライセンスキーを入力し、「ライセンスキーを保存」をクリックします。

キーは Beaver Builder アカウントにあります。
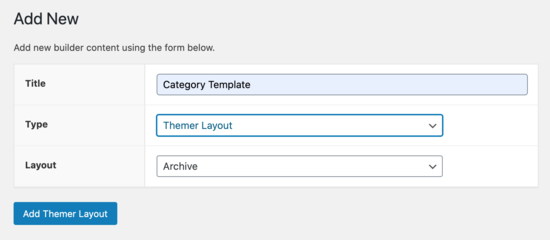
Beaver Builder ” Themer Layouts ” Add New を開きます。

ここから、タイトルをつける必要がある。
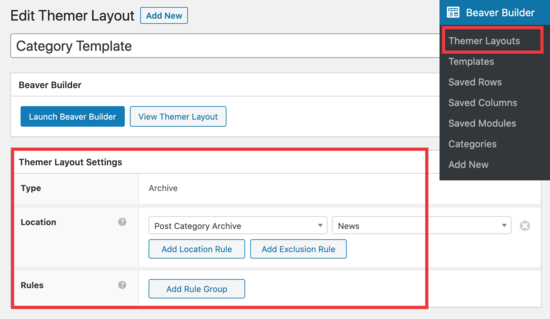
次に、「場所」オプションでカテゴリーを選択するだけです。

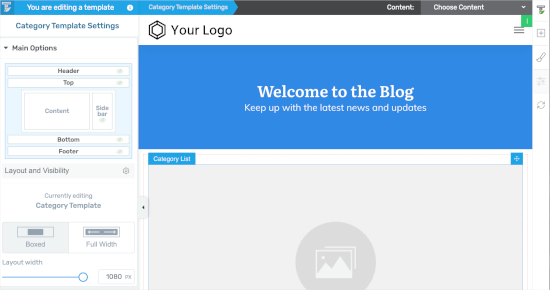
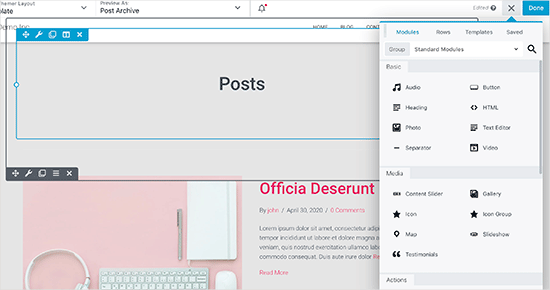
あとはBeaver Builderのドラッグ&ドロップエディターを使って、カテゴリーレイアウトページを自分好みにカスタマイズしてください。
Beaver Themerには、カテゴリーレイアウトページをデザインするために使用したり移動したりできるモジュールがたくさんあります。

完了したら、「完了」ボタンをクリックし、「公開する」を選択してカテゴリーテンプレートを適用します。
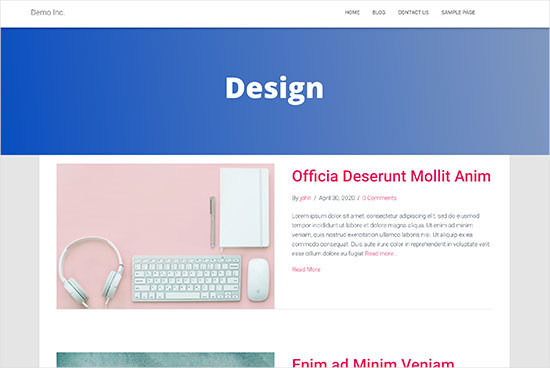
これで、WordPressサイトにアクセスして、カテゴリーテンプレートが実際に表示されているのを確認できます。

方法4:WordPressでテーマ用のカテゴリーテンプレートを作成する
始める前に、まず典型的なcategory.phpテンプレートを見てみましょう:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1><?php// Display optional category description if ( category_description() ) : ?><div class="archive-meta"><?php echo category_description(); ?></div><?php endif; ?></header><?php// The Loopwhile ( have_posts() ) : the_post(); ?><h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_content(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; else: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
ここで、カテゴリー・スラッグが「design」の「Design」というカテゴリーがあり、このカテゴリーを他のカテゴリーと区別して表示したいとします。
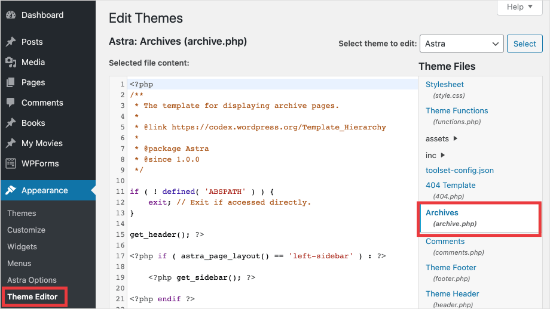
そのためには、特定のカテゴリー用のテンプレートを作成する必要があります。外観 ” テーマエディターへ。
右側にあるテーマファイルのリストから、カテゴリー.phpをクリックしてください。カテゴリー.phpファイルがない場合は、アーカイブ.phpを探してください。

これらのテンプレートが見つからない場合は、WordPressテーマフレームワークを使用している可能性が高く、このチュートリアルは役に立たないかもしれません。使用している特定のフレームワークを参照することをお勧めします。
上記のファイルが見つかったら、category.phpのコンテンツをすべてコピー&ペーストし、メモ帳などのテキストエディターに貼り付けます。このファイルをcategory-design.phpとして保存します。
次に、FTPクライアントを使用してWordPressホスティングサービスに接続し、/wp-content/themes/your-current-theme/に移動して、category-design.phpファイルをテーマディレクトリにアップロードする必要があります。
これで、このテンプレートに加えた変更は、この特定のカテゴリーのアーカイブページにのみ表示されるようになります。
このテクニックを使えば、好きなだけカテゴリー用のテンプレートを作ることができます。ファイル名はcategory-{category-slug}.phpとするだけです。カテゴリーのスラッグは、WordPress管理エリアのカテゴリーセクションにアクセスすると見つけることができます。
以下は、category-slug.phpテンプレートの例です。category.phpと同じテンプレートを使用していますが、若干の変更が加えられていることに注意してください。
すでに使用するカテゴリーがわかっているので、タイトルや説明、その他の詳細を手動で追加することができます。また、<? php the_ content();の代わりに<?php the_excerpt();を使って いることに注目してください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><?php// Since this template will only be used for Design category// we can add category title and description manually.// or even add images or change the layout?><h1 class="archive-title">Design Articles</h1><div class="archive-meta">Articles and tutorials about design and the web.</div></header><?php// The Loopwhile ( have_posts() ) : the_post();<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_excerpt(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; // End Loopelse: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
カテゴリー・スラッグ・テンプレートを使いたくない場合は、カテゴリーIDテンプレートを使って特定のカテゴリーIDのテンプレートを作成することができます。WordPressでカテゴリーIDを見つける方法はこちら。
カテゴリーに条件分岐タグを使う
テーマのテンプレートを作成する際には、やりたいことをやるために本当に区切りのテンプレートが必要かどうかを判断する必要がある。
場合によっては、カテゴリー.phpや アーカイブ.phpのような一般的なテンプレート内の条件分岐タグを使用することで、それほど複雑な変更を加える必要はありません。
WordPressには、テーマ作成者がテンプレートで使用できる多くの条件分岐タグがサポートされています。
条件分岐タグの一例として、is_category()があります。この条件分岐タグを使うと、条件が一致した場合に異なる出力を表示するようにテンプレートを変更できます。
例えば、「おすすめ投稿」というカテゴリーがあるとします。
さて、この特定のカテゴリーについて、カテゴリー・アーカイブ・ページに追加情報を表示したいと思います。そのためには、category.phpファイルの<?php if ( have_posts() ) : ?>の直後に次のコードを追加します。
1 2 3 4 5 6 7 8 9 | <header class="archive-header"><?php if(is_category( 'Featured' )) : ?> <h1 class="archive-title">Featured Articles:</h1><?php else: ?> <h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1><?php endif; ?></header> |
ボーナス・ヒント:カテゴリーに基づいてコンテンツを制限する会員制サイトの構築
会員制サイトとは、会員だけが特別なコンテンツや商品、サービスを見ることができるサイトのこと。
会員は通常、月額や年額などの料金を支払うことで、プレミアム・リソースにアクセスできる。これらは、コース、投稿、動画、または非会員が見ることのできないその他の貴重なリソースなどです。
すべてにおいて、会員制サイトの目標は、読者に素晴らしい独占コンテンツを提供しながら、安定した収入を得ることです。
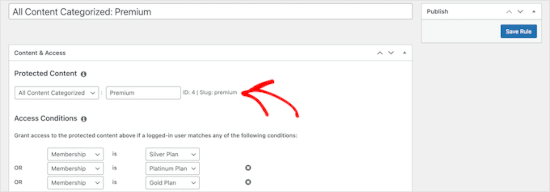
MemberPressの「ルール」機能を使って、会員プランごとに利用できるコンテンツを管理できるようになりました。カテゴリーによるコンテンツの制限など、様々な条件を選択し、会員プランにリンクさせることができます。

詳しくは、カテゴリーごとにコンテンツを制限できる会員制サイトの作り方をご覧ください。
WordPressでカテゴリーテンプレートを作成する方法について、この投稿がお役に立てば幸いです。次の投稿日:カテゴリーのベースプレフィックスを変更する方法と WordPressの投稿ループで親カテゴリーだけを表示する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gwyneth Llewelyn
I just wanted to thank you — not only for the clarity of the explanations, but, most importantly, for restricting your code to the essential, while keeping all typical WordPress conventions (in terms of styling) as they were originally coded (even if they have, today, a ‘retro’ style of coding!).
This simplifies, for beginners and forgetful experienced programmers alike, to fully integrate a category page on a theme that doesn’t support them; because even though every theme does it slightly differently, there is enough common ground for a simple template to do its job while delegating more complex functionalities to theme-specific functions. That is, at least, the case with well-written themes, of course.
Thanks again!
WPBeginner Support
You’re welcome, glad you found our guide and writing style helpful!
Admin
Ashlesha Shirsath
Very useful, Nice Tutorial !!
Thank You
WPBeginner Support
Glad our guide was helpful!
Admin
Muhammad Zeeshan
I want to create the same custom page for all categories but I don’t want to create it one by one. If I add a new category in the future, I want the same template for the new category as for the old one. How can I get this?
Alexandro Giles
You only need to create 1 category.php template, this category template will be used in any category archive that you create.
Daniel
Hi – Its a very helpful tutorial but I am trying to show a specific category and its sub categories on a page – How do i do that ?
WPBeginner Support
You would want to take a look at our guide below on this:
https://www.wpbeginner.com/wp-tutorials/display-subcategories-on-category-pages-in-wordpress/
Admin
Mike Clegg
This is incredibly helpful! Thanks so much!
WPBeginner Support
You’re welcome
Admin
shilpi pandey
Thanks a lot, You saved my time.
Barbara
I’m putting my question here because it’s the closest topic to what I am looking for. My church is going to put out a newsletter using Constant Contact. Our current newsletter has both short items and longer articles. I want to use short excerpts of the longer articles in the newsletter with a link to the article online. To that end, I have created a category-newsletter and using a plugin Unique Headers have changed the header image. I want now to suppress the H1 in the header, but since the header is called from the post page, the only way I can think of to obtain the result that I want is to do a custom page/post in which I don’t call header.php but include the contents of header.php in my custom post page. I might even want to do a custom footer.
How do I do that without causing an error?
Steven Denger
This is a knowledgable tutorial for making templates – if you are an advanced user of code. This is what I see too much here- an explanation for the advanced users or developers but is of little to no value to beginners. I thought that this was WP BEGINNER – this is hardly a beginners tutorial and was of no help to me what-so-ever.
Daniel
Hello, great tutorial. I really want to add a limit of 5 posts per page and have page numbering. Can someone help me with the code?
Chris Smith
Thank you so much for writing this article – I was trying so hard to find where the categories were stored for my personal blog site. I had been through every php I could find and searched relentlessly for categories in my FTP/ control panel. Although the advice given here basically said it couldn’t help and i wouldn’t find it useful, it did encourage me to look at the content.php which was in the ‘framework’ directory of the theme. If anyone else is using the free version of the plum theme and wants to know how to do this in ftp, I hope this comment is useful!
Richard Lowe
My theme came without a template for categories, tags, etc. So this article is perfect since I want them.
Question: Would it be best to do this in a child theme so custom changes are not lost if and when the theme is updated?
Borislav
For Custom Single Post page templates by category one could make a separated folder called “single” and then put inside all single templates like single-category-slug.php. + the general single.php. There was also necessary to add some code in functions.php. Can you do the same technique for Category page templates, like put all category-slug.php + the general category.php in a map called “category” ? I wonder that just to have a better file oragization istead of having all category-slug.php among all other theme php files like header.php footer.php index.php etc.
rami mike
Thanks… that’s very useful. What if i want an archive page that display all the posts from 3 of my 5 categories….
How can i do that ?
WPBeginner Support
Hi Rami,
You can create a custom archive page and then write a custom WP Query or use Display Posts Shortcode plugin.
Admin
Bruno Silva
Very useful, saved my day!
Amit Moral
how to develop many category template with different-different layout
Mark
Nice tutorial, I really appreciate the huge investment in wordpress tutorial and also in OptinMonster. But I will like to point out something in the tutorial: In the category template, you forget to echo the single_cat_title( ”, false );
It should be:
Category:
Thanks
Dan
When I use this template, I get the max set number of posts in the Dashboard, which is 10 posts only. When I select a category I want all of the posts for that category, not only the most recent 10. I tried adding query_posts(‘posts_per_page=50’); at the beginning of the Loop, but when I do that then posts from a different category are appearing in my selection. Any ideas?
Dnil
Hi, I have category.php file on my theme. But whenever I view it, it shows only the title and a brief summary of the post. I want to have image of the post instead of text appear below the blog title. Please help me sir. I can’t find a better solution. I’m a newbie at wordpress Thank you
Thank you
Dnil
Hi,
I’m getting real problem on how can I add “Image” in the category page instead of “text”? Please is anyone can help me here?
Please is anyone can help me here?
Here’s my category.php
Thanks in advance. Please email me on how to fix this stuff.
WPBeginner Support
Add this code where you want to display featured image.
<?php the_post_thumbnail(); ?>1-click Use in WordPress
You may also want to checkout our guide on how to add featured image or post thumbnail in WordPress.
Admin
SevenT
Thank you for this helpful post. But when i try a first one code. It make error.
Parse error: syntax error, unexpected ‘<' in \category.php on line 22
And the second one is same error on line 31
What happen? I have checked it.
DJ
I realize I’m a little late but hopefully it’ll help someone. Line 21 and 29 are missing closing tags ?> which causes an error on the following line:
21 if ( category_description() ) : ?>
29 while ( have_posts() ) : the_post(); ?>
WPBeginner Support
Thank you for notifying us. We have fixed the code.
Admin
Kasper
Hi,
just add ?> after while ( have_posts() ) : the_post(); on line 30
Lisa
I am using Divi 2.1.4. I do not see any archive or category php. Can I use the index.php as the base and modify from there for a custom category page?
JAspen
How would I have all my category page templates display on one page? I have 3 different category templates and look great on each single category page, but need them to display all together on one page.
WPBeginner Staff
Thank you for notifying us. We fixed the code.
Desiana Miranti
Thank you so much, this blog is extremely useful!
Bruce Bates
I solved my problem with your example code. You didn’t close the while loop on line 29 ?>
29 while ( have_posts() ) : the_post();
Muddasir
kindly have a look on line 41 you will see while loop closed.
Brian Bambl
No, it’s not closed on line 40.
Bruce Bates
I am trying to create a theme (first time) and I am stuck on the category template. Have things changed as of wordpress 3.9? I literally copied and pasted the code you have here (removing the line numbers), saved the file, and tested it out and I get a fully blank page. Not even an opening html tag is happening when viewing outputted source.
Andy
Yes man same problem – copy and paste – blank page – no hidden html whatsoever
Deepa Govind
Hi,
I am developing a child theme, and want to show a specific image alongside the category description — @ Category Archives page.
ie, If category = Poetry, SHOW + description + post list
if category = cooking, SHOW + description + post list
if category = tutrial, SHOW + description + post list
I know that we can put the IF-Condition in the category.php’s >> Archive header
But, my list is pretty long — almost 20 categories
and I donot want to clutter the actual category.php file
Is it possible to write a custom function (in myfunc.php)
and make a call at the category.php??
Thank you
Deepa Govind
This is wierd, some of my text in the comment is missing
so here it is again
ie, If category = Poetry, SHOW QUILL IMAGE+ description + post list
if category = cooking, SHOW CHEF IMAGE+ description + post list
if category = tutrial, SHOW TEACHER IMAGE+ description + post list
WPBeginner Support
Deepa, yes you can create a function that checks for all categories in functions.php and then call it in your category.php file.
Admin
Lars
Hey! I have trouble with the theme I am developing. I want to show only one category pr. page, but when all posts for all categories shows up on all the pages. How can I show just one category pr. page without having to make a specific page for each page specifying the name of the category?
WPBeginner Support
You can use conditional tags in WordPress, or simply add your categories in the navigation menu.
Admin
Muhammed Ashique Kuthini
Can i get a function like showposts in this loop ? I am designer and recently came with development. I need to show the most recent post of the selected category in a different style.
WPBeginner Support
Here is how to display recent posts from a category in WordPress.
Admin
Cath
This seems straightforward but I’m having problems. I’m creating a child theme from a parent theme. The parent theme has an archive.php file only. In my child folder I want the archive.php for my Archives widget and for my Category widget, I want a category.php file. I’ve copied the archive.php code into a blank php file and saved it as category.php. The archive.php still defaults for both. Am I missing something? Thank you.
WPBeginner Support
Nope you are not missing anything. category.php should take over when ever a user is browsing a category page. This could happen for a number of reasons. For example WordPress may not be able to identify category.php file. Can you open category.php file in Appearance » Editor. Double check that you have not accidentally saved category.php as category.php.txt. Also check out our guide on creating child themes to make sure that you have created a child theme correctly.
Admin
Cath
Hi. I am able to open category.php with the Appearance>Editor. Does the category.php file need to be added somewhere? Thank you.
WPBeginner Support
It should be in your theme or child theme.
Cath
Hi. I am able to open category.php with the Appearance>Editor. The file is saved in my child theme with the rest of my files that are working on my site. Do I need to add it to the functions.php file in order for WordPress to use category.php instead of archive.php?
Saravana
Thanks a lot, You saved my time.
Lex
Thanks for your great article. Very helpful.
I have a custom post type – ”video”, and a custom taxonomy – “video_categories” What would be the best way display them? I need a “home” for all videos, and a page that lists videos from a category.
archive-videos.php – “home” listing page for all videos of all categories
taxonomy-video_categories.php – a category listing page
This is what I am thinking about. I feel there should be a better way. At the moment these two files have exactly the same code which is duplication.
Thanks in advance for sharing your experience
Ryan
Nice tutorial.
Amit Kumar
I liked the Idea of creating different designs for each category page. Can you please tell me how can I achieve a particular design for post under one specific category?
For eg. All the post under category “Design” will have a particular design format and background etc.
I would be glad to have any link which can provide any hint related to this.
Editorial Staff
You would have to use conditional statement in your single.php file.
Admin
Mark Roth
I’ve been wanting to do this for quite a while. It’s not that I don’t know how to do it, it’s that I keep forgetting…and being distracted by more important projects. Your post is a great reminder…and will be a handy reference point. I’ve added it to my bookmarks. Thanks!