WordPressで全幅ページを作成して、コンテンツを画面いっぱいに表示したいですか?
ほとんどのWordPressテーマには、すでに組み込みの全画面表示ページテンプレートが付属しており、それを使用できます。ただし、テーマにそのようなテンプレートがない場合は、簡単に追加できます。
この記事では、WordPressで簡単にフル幅ページを作成する方法、さらにはコードなしで完全にカスタムなページレイアウトを作成する方法を紹介します。

このガイドのメソッドの概要を以下に示します。
- 方法1. テーマのフル幅テンプレートを使用する
- 方法2. プラグインを使用して全幅ページテンプレートを作成する
- 方法3:ページビルダープラグインを使用してWordPressでフル幅ページをデザインする
- 方法4. SeedProdで完全にカスタムなフル幅ページを作成する
- メソッド5:フル幅WordPressページテンプレートを手動で作成する
方法1. テーマのフル幅テンプレートを使用する
テーマにすでにフル幅ページテンプレートが付属している場合は、それを使用するのが最善です。ほとんどの優れたWordPressテーマには付属しています。
最高の無料WordPressテーマでさえ、全幅テンプレートが付属していることがよくあるため、すでに持っている可能性が高いです。
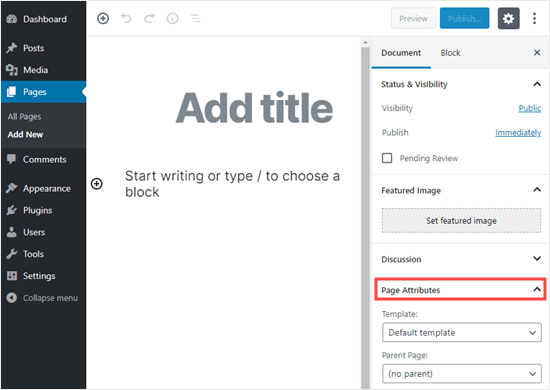
まず、WordPressダッシュボードでページ » 新規追加に移動して、ページを編集するか、新しいページを作成する必要があります。
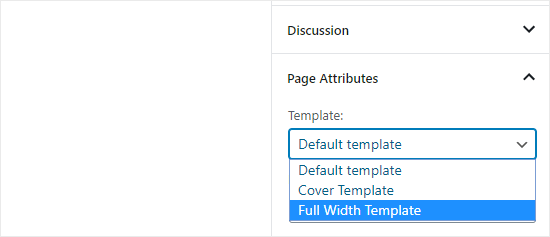
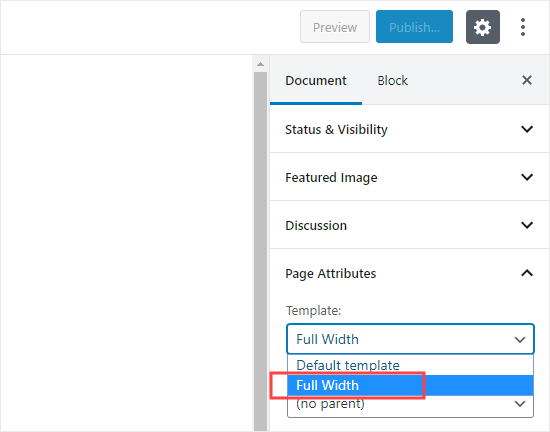
右側の「ドキュメント」ペインにあるコンテンツエディターで、「ページ属性」セクションを展開するには、その横にある下向き矢印をクリックする必要があります。次に「テンプレート」ドロップダウンが表示されます。

テーマにフル幅テンプレートがある場合、ここに表示されます。「Full Width Template」のような名前になっているはずです。

ここに表示されるオプションは、テーマによって異なります。テーマに全幅ページテンプレートがない場合でも心配しないでください。
以下の方法で簡単に追加できます。
方法2. プラグインを使用して全幅ページテンプレートを作成する
この方法は最も簡単で、すべてのWordPressテーマやページビルダープラグインで機能します。
まず、Fullwidth Templates プラグインをインストールして有効化する必要があります。その方法がわからない場合は、WordPress プラグインのインストールに関する初心者向けガイドをご覧ください。
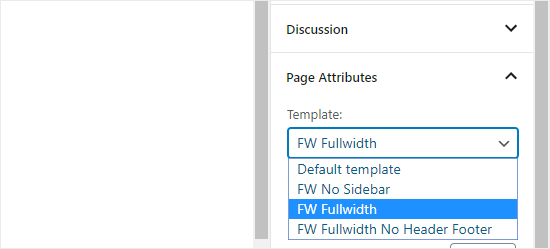
Fullwidth Templatesプラグインは、ページテンプレートに3つの新しいオプションを追加します。

これらのオプションは次のとおりです。
- FW No Sidebar: サイドバーをページから削除しますが、それ以外のすべてはそのまま残します。
- FW Fullwidth: サイドバー、タイトル、コメントを削除し、レイアウトを全幅に引き伸ばします。
- FWフル幅ヘッダーフッターなし:FWフル幅のすべてに加えて、ヘッダーとフッターを削除します。
内蔵のWordPressエディターを単純に使用する場合は、「FW No Sidebar」が最良の選択肢となるでしょう。
このプラグインを使用すると、全幅ページテンプレートを作成できますが、カスタマイズオプションは限られています。
コードなしで全幅テンプレートをカスタマイズしたい場合は、ページビルダーを使用する必要があります。
方法3:ページビルダープラグインを使用してWordPressでフル幅ページをデザインする
テーマにフル幅テンプレートがない場合、これがフル幅テンプレートを作成およびカスタマイズする最も簡単な方法です。
これにより、ドラッグ&ドロップインターフェイスを使用して、全幅ページを簡単に編集し、ウェブサイトのさまざまなページレイアウトを作成できます。
この方法では、WordPressのページビルダープラグインが必要です。このチュートリアルでは、Thrive Architectを使用します。

これは最高のドラッグ&ドロップページビルダープラグインの1つであり、コードを書かずに簡単にページレイアウトを作成できます。
まず、Thrive Architect プラグインをインストールして有効化します。詳細については、WordPress プラグインのインストール方法のステップバイステップガイドをご覧ください。
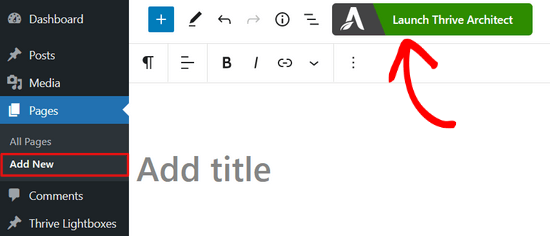
プラグインを有効化したら、WordPressで既存のページを編集するか、新しいページを作成してください。
次に、画面上部にある「Thrive Architectを起動」ボタンをクリックします。

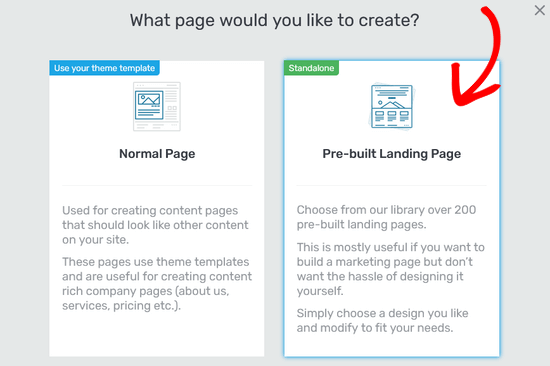
次に、作成したいページの種類を選択するように求められます。通常のページを作成するか、既成のランディングページを作成するかを選択できます。
「事前作成済みランディングページ」オプションをクリックして選択します。

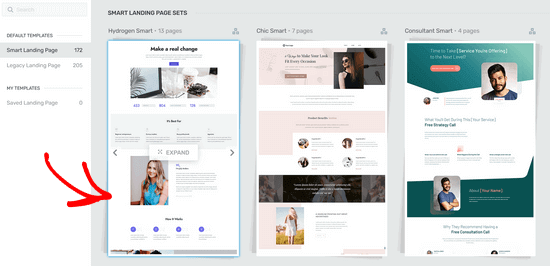
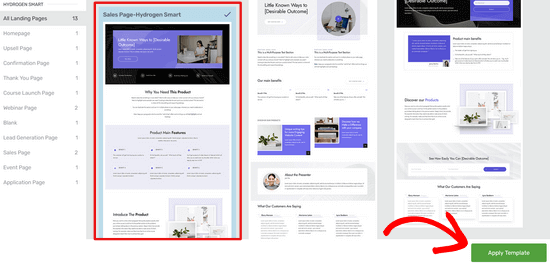
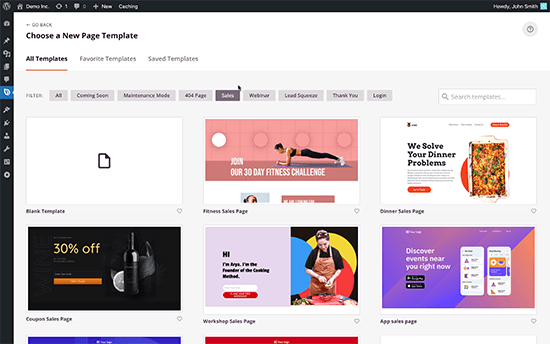
ここでThrive Architectのランディングページライブラリに移動します。ここから、フル幅ページをベースにするために、あらかじめ作成されたテンプレートのいずれかを選択できます。
テンプレートをクリックするだけで選択できます。

「Smart Landing Page Sets」セクションからテンプレートを選択した場合、そのスタイルで事前にデザインされた多数のページから選択できるようになります。
このチュートリアルでは、「Sales Page」テンプレートをクリックして選択します。次に、「Apply Template」ボタンを押すと、ページビルダーがそれをロードします。

Thrive Architectエディターに入ったら、画像、背景、テキストなどの要素を変更したいものを編集できます。
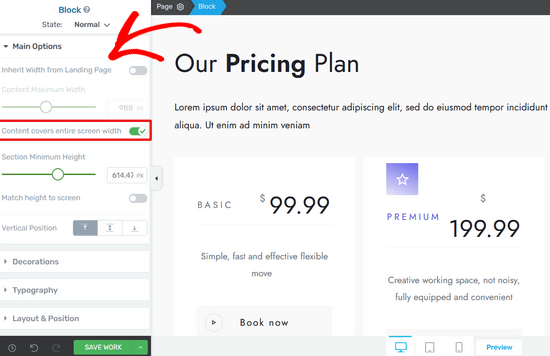
ページ上の要素を編集するには、それをクリックするだけです。この場合、このページブロックの背景をクリックしました。これにより、左側のメニューにすべてのカスタマイズオプションが表示されます。

ここで、スイッチを切り替えて、コンテンツが画面全体の幅をカバーしていることを確認できます。
左側のメニューから、タイポグラフィ、フォントサイズ、レイアウト、背景スタイル、境界線、影などをカスタマイズすることもできます。
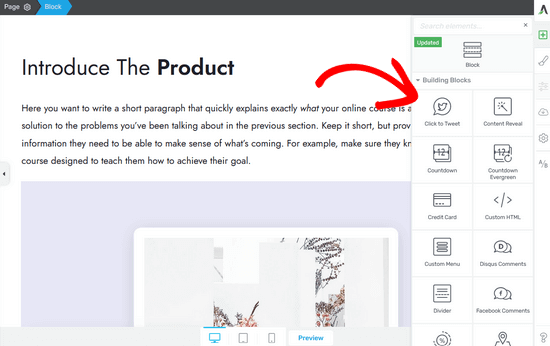
レイアウトにはいつでも新しい要素を追加できます。Thrive Architectには、ページにドラッグアンドドロップできる多くの基本ブロックと高度なブロックが付属しています。

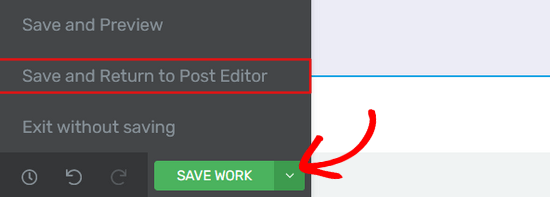
編集が完了したら、画面下部にある「作業の保存」ボタンの横にある矢印(^)ボタンをクリックします。次に、「保存して投稿エディターに戻る」オプションをクリックします。

その後、下書きを保存したり、公開したりできます。
公開したら、WordPressブログにアクセスして、完成したフル幅ページを確認できます。
方法4. SeedProdで完全にカスタムなフル幅ページを作成する
Thrive Architectは優れたソリューションですが、ウェブサイトのページに対してさらに強力なカスタマイズオプションを提供するプラグインを探しているかもしれません。
ヘッダー、フッター、およびページ全体をカスタマイズしたい完全にカスタムなランディングページを作成したい場合は、SeedProdの使用をお勧めします。
これはWordPress向けの最高のランディングページプラグインであり、非常に使いやすいドラッグ&ドロップページビルダーインターフェースを備えています。

まず、SeedProdプラグインをインストールして有効化する必要があります。有効化後、単にSeedProd » Pagesに移動して新しいランディングページを追加します。
300以上の既成テンプレートから選択できます。これには多くのフル幅オプションが含まれています。または、カスタムのフル幅ランディングページをゼロから作成することもできます。

SeedProdの最も良い点は、非常に高速であり、購読者管理、メールマーケティングサービス連携、高度なWooCommerceブロックなどの組み込みコンバージョン機能が付属していることです。
詳細な手順については、WordPressでランディングページを作成する方法に関するガイドを参照してください。
ランディングページビルダーとは別に、SeedProdは完全なドラッグアンドドロップテーマビルダーも提供しています。これは、コードを一切編集せずにカスタムのフル幅WordPressテーマを簡単に作成できることを意味します。
新しいWordPressテーマを作成するには、SeedProd » Theme Builderにアクセスするだけです。ここでも、カスタマイズ可能なテーマテンプレートから選択するか、テーマの各部分をゼロからデザインすることができます。

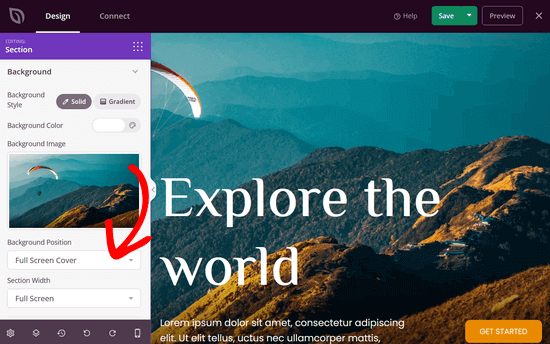
クリックするだけで、テーマの各部分を編集できます。たとえば、新しい背景画像を追加し、位置とセクションの幅をフルスクリーンに設定できます。

SeedProd Theme Builderを使用すると、ページ、投稿、アーカイブ、ヘッダー、フッター、サイドバー、WooCommerceページなど、WordPressウェブサイトのあらゆる部分をカスタマイズできます。
手順を追った説明については、カスタムWordPressテーマを簡単に作成する方法のチュートリアルに従ってください。
メソッド5:フル幅WordPressページテンプレートを手動で作成する
この方法は、上記の方法がうまくいかない場合の最終手段です。WordPressのテーマファイルを編集する必要があります。PHP、CSS、およびHTMLの基本的な理解が必要です。
これが初めての場合は、WordPressでコードをコピー/ペーストする方法に関するガイドをご覧ください。
さらに進む前に、WordPressのバックアップを作成するか、少なくとも現在のテーマのバックアップを作成することをお勧めします。これにより、問題が発生した場合にサイトを簡単に復元できます。
次に、メモ帳のようなプレーンテキストエディタを開き、以下のコードを空白ファイルに貼り付けます。
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
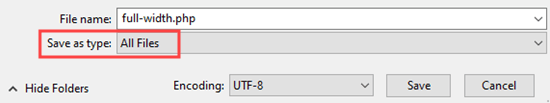
このファイルをコンピュータにfull-width.phpとして保存してください。テキストファイルとして保存されるのを避けるために、「ファイルの種類」を「すべてのファイル」に変更する必要がある場合があります。

このコードは、テンプレートファイルの名前を定義し、WordPressにヘッダーテンプレートを取得するように要求するだけです。
次に、コードのコンテンツ部分が必要になります。FTP クライアント(または cPanel のWordPress ホスティングファイルマネージャー)を使用してウェブサイトに接続し、/wp-content/themes/your-theme-folder/ に移動します。
次に、page.php ファイルを見つける必要があります。これはテーマのデフォルトのページテンプレートファイルです。
そのファイルを開き、get_header()行以降のすべてをコピーして、お使いのコンピュータのfull-width.phpファイルに貼り付けます。
full-width.phpファイルで、このコード行を見つけて削除します。
<?php get_sidebar(); ?>
この行はサイドバーを取得し、テーマに表示します。これを削除すると、フル幅テンプレートを使用している場合にテーマがサイドバーを表示しなくなります。
この行はテーマ内で複数回表示される場合があります。テーマに複数のサイドバーがある場合(フッターウィジェットエリアもサイドバーと呼ばれます)、各サイドバーがコード内で一度参照されているのがわかります。保持したいサイドバーを決定してください。
テーマがページにサイドバーを表示しない場合、ファイルにこのコードが見つからない可能性があります。
変更後の全幅.phpコード全体は次のようになります。テーマによってコードが若干異なる場合があります。
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) :
the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_footer(); ?>
次に、FTPクライアントを使用してfull-width.phpファイルをテーマフォルダにアップロードします。
これで、カスタムフル幅ページテンプレートをテーマに正常に作成およびアップロードできました。次のステップは、このテンプレートを使用してフル幅ページを作成することです。
WordPress管理画面にアクセスし、WordPressブロックエディターで新しいページを作成または既存のページを編集します。
右側の「ドキュメント」ペインで「ページ属性」を探し、必要に応じて下向き矢印をクリックしてセクションを展開します。「テンプレート」というドロップダウンが表示され、新しい「フル幅」テンプレートを選択できます。

そのテンプレートを選択した後、ページを公開または更新します。
ページを表示すると、サイドバーが消え、ページが1列で表示されていることがわかります。まだ全幅ではないかもしれませんが、これで異なるスタイルを設定する準備ができました。
テーマがコンテンツエリアを定義するために使用しているCSSクラスを特定するには、検証ツールを使用する必要があります。
その後、CSSを使用して幅を100%に調整できます。CSSコードは、外観 » カスタマイズに移動し、画面の下部にある「追加CSS」をクリックすることで追加できます。

テストサイトでは次のCSSコードを使用しました:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
Twenty Sixteenテーマを使用したデモサイトでの表示は次のとおりです。

手動の方法を使用し、さらにカスタマイズしたい場合は、ポイント&クリックエディターでCSSスタイルを変更できるCSS Heroプラグインも使用できます。
ただし、ほとんどのユーザーには、独自のテーマのフル幅テンプレートを使用するか、プラグインを使用して作成することをお勧めします。
この記事で、WordPressでフル幅ページを簡単に作成する方法を学んでいただけたことを願っています。また、ウェブサイトを成長させるための最高のWordPressプラグインに関するガイドや、コースを作成・販売するための最高のWordPress LMSプラグインの比較もご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
通常、フル幅ページは 1 ページの個人ポートフォリオに使用します。メニューなどの要素が邪魔にならないので素晴らしいです。ブロックエディタと Elementor でこのページを作成できましたが、SeedProd で作成したことはありませんでした。チュートリアルに従って試してみたところ、本当に簡単でした。おそらく、次のポートフォリオは Elementor ではなく SeedProd で作成するでしょう。新しい知識をありがとうございます。SeedProd は 1 ページのウェブサイトに最適で、優れたテンプレートを備えた高速エディタなので、役立つでしょう。
スージー
プラグインをインストールして有効化しましたが、ページ属性セクションでテンプレートを選択できません。助けてください
WPBeginnerサポート
特定のテーマでオプションが利用できない場合は、プラグインのサポートに連絡して、そのテーマで機能を追加できるか確認してください。
管理者
ジェイク・ブロディ
アドバイスだけでなく、専門的な方法で構成・提示していただき、本当にありがとうございます。投稿の見出しを静的ページから削除する方法を1週間かけて探した末、_sスターターテーマにフル幅ページオプションを追加するためにメソッド2を使用しました。
WPBeginnerサポート
You’re welcome, glad our article could be helpful
管理者
Charles Cooper
「プライマー」テーマであなたのメソッド2を使用しました。うまくいき、学んでいることを願っています。
これらのソリューションを提供するために費やしてくれた時間と労力に感謝します – ありがとうございます。
WPBeginnerサポート
You’re welcome, glad our article was helpful
管理者
ムハンマド・アワイス
どうもありがとうございます
WPBeginnerサポート
You’re welcome
管理者
Matthew Gordon
私も「ページ属性」セクションに「テンプレート」がありません。フル幅テンプレートを作成するために方法2に従いましたが、「テンプレート」フィールドはまだ表示されません。
WPBeginnerサポート
現在のテーマが原因である可能性があるため、テーマを切り替えてみることをお勧めします
管理者
キャロル・ラグズデール
こんにちは – Twenty-Sixteen 2019 を使用しています…「ページ属性」に全幅表示の機能が見当たりません。親と順序しかありません。このテーマのページ幅を変更できる場所を見つけるのを手伝ってもらえませんか?どんな助けでも感謝します。
-キャロル・ラグズデール
WPBeginnerサポート
組み込みのフル幅テンプレートがない場合は、この記事の他の2つの方法のいずれかを使用してフル幅ページを設定する必要があります。
管理者
Bob
これがうまくいきました。これだけを行い、-template-full-width のような不要なものを削除したところ、2016theme で機能しました。
.page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; }
.page-template-full-width .site { margin:0px; }
WPBeginnerサポート
これは機能しますが、新しいページテンプレートを追加しないと、サイドバーがコンテンツの横に押し出されるか、コンテンツの下に設定される可能性があります。
管理者
マソーム
WPBakery Page Builderでトップバナーの幅のみを増やすにはどうすればよいですか?可能ですか?
Dush
ありがとう。最初のものが機能しましたが、WPでは次のように表示されています
Pages » Add New page。
「レイアウト」> カスタム(ラジオボタンを選択)> 1カラム – ワイド(デフォルトではサイドバーオプションが選択されます)に移動します。
注:私のシステムでは、ページ属性は別のウィジェットとして表示されています。ありがとうございます。
Lance Watkins
ブログの幅が狭いのはなぜですか?
デスクトップPCのワイドスクリーンで表示していますが、画面幅の半分にも満たない幅です。他のほとんどのウェブサイトでは、全幅のテキスト記事が表示されます。
この狭いフォーマットはSEOなどに役立つのでしょうか?
Laura
ありがとうございます。この方法を探していましたが、2歳児でもわかるほど簡単でした。私は読字障害があり、そこに表示されていたような画像が見えませんでした。私のような人々にとって非常に非常に役立ちました。
ありがとう
ローラ。
WPBeginnerサポート
こんにちは、ローラさん。
温かいお言葉とフィードバックをいただき、ありがとうございます。大変励みになりますし、心より感謝しております。
管理者
Fer
本当にどうもありがとうございます!!!
saju
ウィジェットサポート付きのカテゴリページ用のフル幅テンプレートを作成する方法
ビクラム
おっしゃる通り、サイドバーを削除してフルワイドテンプレートを作成しました。しかし、カスタム投稿タイプでは機能しません。
CSSはページでは機能しますが、テンプレートがCPTに適用されると、投稿はサイドバーなしでデフォルトのページサイズに戻ってしまいます。
どうすればいいでしょうか?
Alex
これは2014年では単純に機能しません
Amit
みんなありがとう、本当に効いたよ
ジ
手動で試しましたが、テスト中にエラー500が発生しましたか?理由として考えられることはありますか?指示通りに実行しました…
Laura
2番目のものを試してみてください。それが私がやったもので、簡単でしたし、500エラーも発生しませんでした。
アンドリュー・ウィルカーソン
ありがとうございます。
現時点ではテーマを変更する必要はありませんが、仕組みを知ることができて興味深かったです。私のテーマはフル幅で、Genesisの列を使用していると思いますか?
そして/half-firstタグなどを使用しています。まだすべてを学んでいます。wpbeginnerやあなたの動画を読むのが大好きです!
Beaver Builderがどのように行っているかを見るのも良いです。