サイト上にアップロードされた個々の画像やその他のファイルは、個別添付ファイルページに表示されます。しかし、多くのテーマは添付ファイル用のテンプレートを提供していません。
WordPressでカスタム添付ファイルテンプレートを作成すると、個々の添付ファイルページの表示方法をコントロールすることができ、機能性と美観の両方を柔軟に向上させることができます。
この投稿では、WordPressでカスタム個別添付ファイルテンプレートを簡単に作成する方法を紹介します。

WordPressの添付ファイルページとは?
デフォルトでは、WordPressウェブサイトにあるすべてのメディア添付ファイルに対して、1つのページが自動的に作成されます。これには、画像、ビデオ、オーディオファイル、PDFなどが含まれます。
投稿やページと同様に、添付ファイルもWordPressデータベースの wp_postsテーブルに保存されます。実際、添付ファイルは特別な投稿タイプで、投稿タイプは「attachment」です。これにより、添付ファイルの検索や表示が簡単になります。
添付ファイルページでは、アップロードしたファイルにタイトル、キャプション、説明などのメタデータを追加することができます。また、訪問者が画像や動画にコメントすることもできます。
多くのユーザーは、追加情報を表示するために添付ファイルテンプレートをカスタマイズすることを好みます。例えば、写真をテーマにしている場合、添付ファイルページにEXIFデータを表示させることができます。これにより、使用したカメラのモデル、カメラの設定、画像の位置情報まで表示することができます。
ただし、これらの添付ファイルを使用する予定がない場合は、無効化することをお勧めします。
それでは、WordPressでカスタム個別添付ファイルテンプレートを作成する方法を見ていきましょう。このガイドで扱う内容は以下の通りです:
- How to View an Attachments Page in WordPress
- Which Template Is Used for an Attachments Page?
- Disabling Attachments Pages in WordPress
- Creating a Custom Single Attachments Template with a Theme Builder Plugin
- Creating a Custom Single Attachments Template Using Code
- Bonus: Add Post Attachment as Featured Image in WordPress
WordPressで添付ファイルページを表示する方法
個別添付ファイルテンプレートをカスタマイズする際には、添付ファイルページを表示して変更内容を確認すると便利です。WordPressで添付ファイルページを表示する方法をいくつかご紹介します。
メディアライブラリからの添付ファイルページの表示
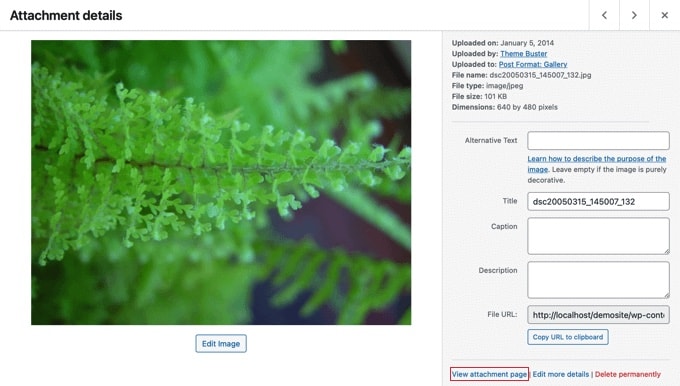
WordPressダッシュボードからメディア ” ライブラリページに移動し、画像やその他の添付ファイルをクリックする必要があります。添付ファイルの詳細」ウィンドウがポップアップ表示されます。
ここでは、画像のaltテキスト、タイトル、キャプション、説明を入力することができます。これらの情報は添付ファイルのページに表示されることがあるので、フィールドに入力し、どのように表示されるかを確認しておくとよいでしょう。

ウィンドウの右下に「添付ファイルページを表示」というリンクがあります。
そのリンクをクリックすると、その画像の添付ファイルページに移動します。
投稿やページから添付ファイルページの表示
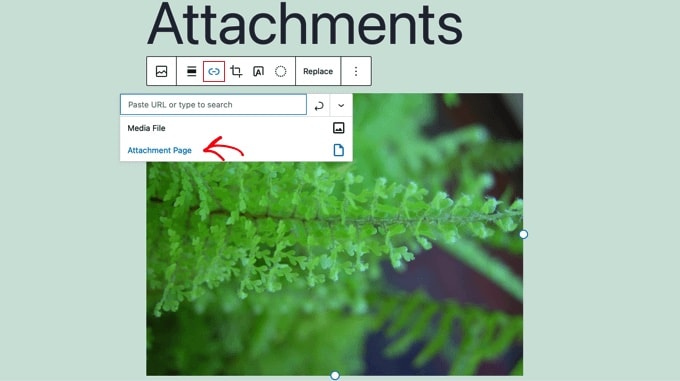
WordPressのコンテンツエディターで投稿またはページを開き、画像を追加するだけです。
次に、画像を選択し、ツールバーの「リンク」ボタンをクリックします。ドロップダウンに、「添付ファイルページ」を選択するオプションが表示されます。

画像をクリックすると、添付ファイルのページに移動します。
添付ファイルページにはどのテンプレートを使用しますか?
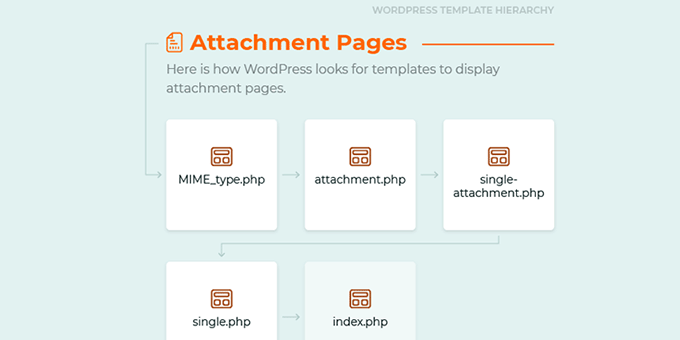
投稿やページと同様に、添付ファイルもテンプレートを使って表示されます。使用されるテンプレートは、テーマで利用可能なテンプレートとWordPressのテンプレート階層に依存します。
添付ファイルが存在する場合、WordPressは添付ファイルページの外観をコントロールするためにattachment.phpテンプレートを使用します。しかし、サイトにアップロードできるファイルタイプごとに異なるテンプレートを作成することもできます。
例えば、image.phpというテンプレートファイルは画像添付ファイルのページの見た目をコントロールし、動画添付ページはvideo.phpというテンプレートでコントロールすることができます。
特定のファイル拡張子用のカスタム添付ファイルテンプレートを作成することもできます。例えば、image-gif.phpテンプレートはGIF画像添付ファイルのページをコントロールします。

しかし、WordPressテーマが添付ファイル用の特定のテンプレートを提供していない場合、デフォルトでは個別投稿タイプのテンプレートであるsingle.phpか、初期設定のフォールバックテンプレートであるindex.phpを使用します。
そうなると、添付ファイルは他の投稿やページと同じレイアウトになり、必ずしも見栄えが良いとは言えません。
WordPressで添付ファイルページを無効化する
WordPressで添付ファイルを使用する予定がない場合は、無効化することをお勧めします。
多くのテーマには添付ファイル用の特別なテンプレートがないため、サイト上で不完全なページのように見えることがあります。これは訪問者に悪い印象を与える可能性があります。
また、検索順位にも悪影響を及ぼします。検索エンジンは、テキストがほとんどないページを「低品質」または「薄いコンテンツ」とみなすからです。
さらに詳しくは、WordPressで画像添付ページを無効化する方法をご覧ください。
しかし、添付ファイルページを使用する予定がある場合は、WordPressで添付ファイルテンプレートをカスタマイズする方法を学びましょう。ここでは2つの方法を取り上げます。1つ目は最もシンプルでプラグインを使う方法です。
テーマビルダー・プラグインでカスタマイザー個別添付ファイルを作成する
カスタム個別添付ファイルテンプレートを作成する最も簡単な方法は、SeedProdを使用することです。これは最高のWordPressテーマビルダーであり、コードを書くことなく美しいサイトレイアウトとカスタムテンプレートを作成することができます。
SeedProdを使用すると、カスタムの個別添付ファイルテンプレートを含む、完全にカスタムされたWordPressテーマを作成することができます。詳細については、SeedProdのレビューをご覧ください。
注: SeedProdには無料版がありますが、テーマビルダーにアクセスし、カスタム添付ファイルを作成するにはPro版が必要です。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した場合、ライセンスキーを入力する必要があります。この情報は、SeedProdサイトのアカウントにあります。

その後、SeedProdを使用して簡単にカスタムWordPressテーマを作成する必要があります。
カスタムWordPressテーマの作成
SeedProd” テーマビルダーのページにナビゲーションすると、SeedProdテーマビルダーが見つかります。ここでは、SeedProdの既製サイトキットまたはテンプレートのいずれかを出発点として使用します。これにより、既存のWordPressテーマが新しいカスタムデザインに置き換えられます。
テーマ』ボタンをクリックすれば、それができる。

さまざまなタイプのウェブサイト用にデザインされた、プロがデザインしたテーマのリストが表示されます。例えば、「モダンビジネス」、「マーケティングエージェンシー」、「モーゲージブローカーテーマ」と呼ばれるテンプレートがあります。
オプションをご覧いただき、チェックマークアイコンをクリックして、お客様のニーズに最も一致するものを選択してください。

テーマを選択すると、SeedProdは必要なテーマテンプレートをすべて生成します。これで、カスタムの個別添付ファイルテンプレートを作成することができます。
カスタム添付ファイルテンプレートの作成
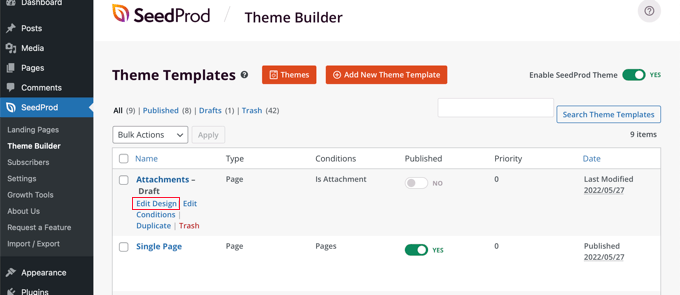
初期設定では添付ファイルテンプレートはなく、このような添付ファイルには個別投稿テンプレートが使用されます。

新しい添付ファイルテンプレートを作成することで、この問題を解決します。新しいテンプレートがあなたのテーマと一致するように、個別投稿テンプレートを出発点として使用します。
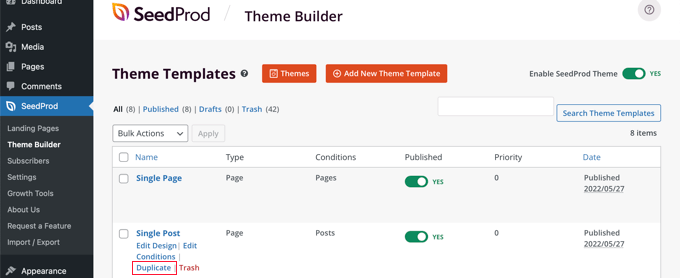
そのためには、いくつかのリンクが表示されるまで、個別投稿Duplicatorテンプレートの上にマウスオーバーする必要があります。Duplicator’リンクをクリックしてテンプレートのコピーを作成します。

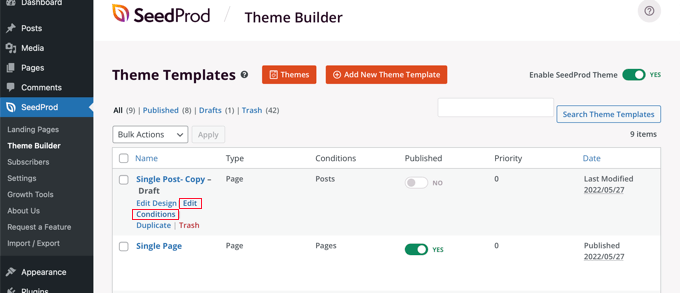
リストの一番上に「個別投稿-コピー」という新しいテンプレートが表示されます。
新規テンプレートにマウスポインタを合わせ、表示される「条件の編集」リンクをクリックするだけです。

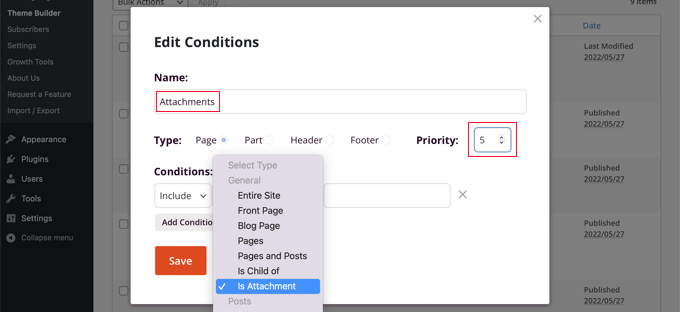
テンプレートの設定を変更できるウィンドウがポップアップ表示されます。まずは「添付ファイル」という名前をつけてください。
次に、このテンプレートが使用されるときの条件を定義する必要があります。Conditions’セクションで、最初の設定を’Include’のままにしておき、2番目のドロップダウンメニューから’Is Attachment’を選択します。

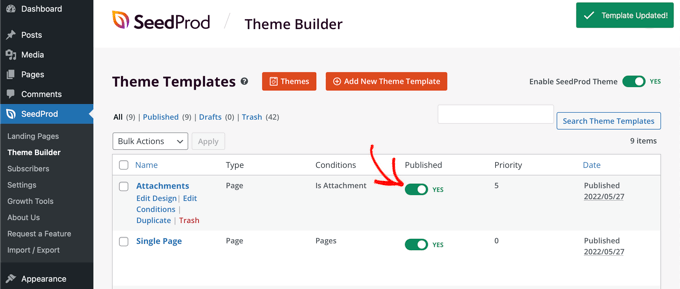
その後、テンプレートに優先順位を与える必要があります。個別投稿テンプレートの優先順位は0なので、このテンプレートに高い優先順位を与えて、一致するすべてのページで代わりに使われるようにする必要があります。このチュートリアルでは、優先度を5とします。
設定が終わったら、本当に〜してもよいですか?
テンプレートのデザインとコンテンツをカスタマイズしましょう。デザインを編集する」リンクをクリックしてください。

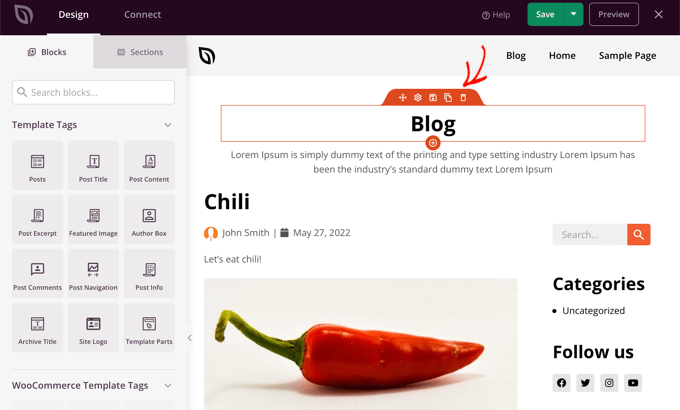
SeedProdページビルダーが開きます。ここで、ブロックをページにドラッグして新しいコンテンツを追加し、ドラッグ&ドロップでコンテンツを再配置することができます。
ブロックをクリックするとそのブロックの設定にアクセスでき、ブロックにマウスオーバーするとゴミ箱内のアイコンをクリックして削除することができます。

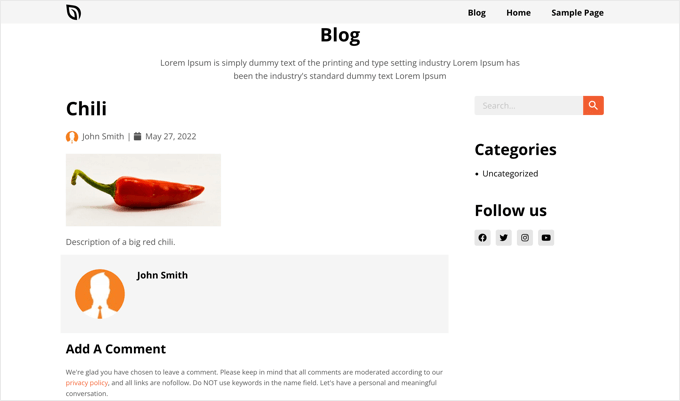
このチュートリアルでは、ページ上部のブログに関連する2つのブロックを削除し、投稿情報ブロックを画像の下に来るようにドラッグします。
ページ下部のコメント欄も削除します。作業が終わったら、ページ上部の「保存」ボタンを本当に〜してもよいですか?その後、右上の「X」ボタンをクリックしてページビルダーを閉じることができます。

テンプレートリストに戻ります。公開する」トグルをオンにして、新しいテンプレートを有効化する必要があります。
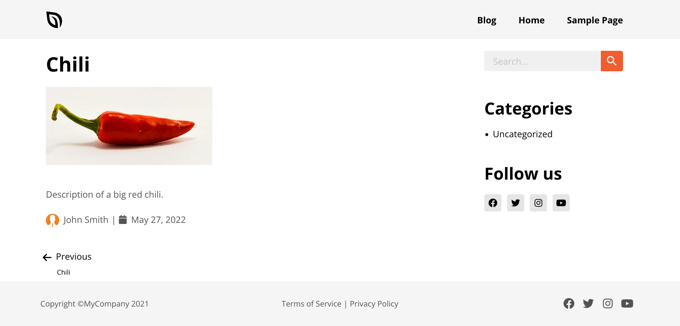
サイトの添付ファイルページを表示し、変更を確認できるようになりました。

コードを使用したカスタム個別添付ファイルテンプレートの作成
この方法はより高度で、WordPressテーマのテンプレートファイルにコードを追加する必要があります。WordPressでコードをコピー&ペーストする方法をご覧ください。
テーマの更新をインストールすると、テーマのカスタマイズの多くが失われます。子テーマを作成し、それをカスタマイズすることでそれを回避することをお勧めします。さらに詳しくは、カスタマイズを失うことなくWordPressテーマを更新する方法をご覧ください。
添付テンプレートファイルの作成
まず、カスタマイズするテンプレートを選択する必要があります。すべての添付ファイルの表示方法を変更するには、attachment.phpをカスタマイズする必要があります。
ただし、画像や動画だけをカスタマイズしたい場合は、image.phpや video.phpを編集する必要があります。
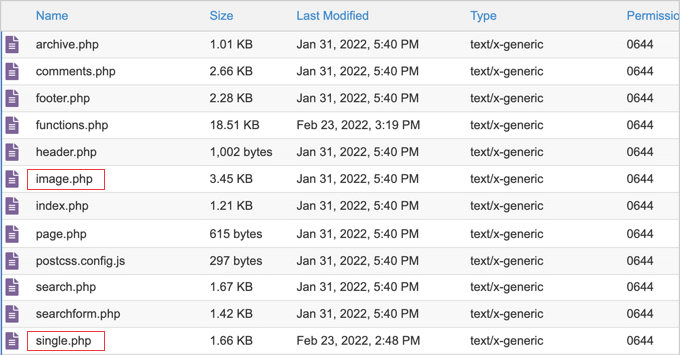
次に、お使いのテーマにすでにテンプレートファイルが含まれているかどうかを確認します。例えば、WordPressホスティングサービスのファイルマネージャーでwp/content/themes/twentytwentyoneフォルダーにアクセスすると、Twenty Twenty-Oneテーマのテンプレートが見つかります。

Twenty Twenty-Oneテーマにはimage.phpテンプレートはあるが、添付ファイル.phpテンプレートはないことがわかる。
あなたのテーマにカスタマイズしたいテンプレートがない場合は、それを作成する必要があります。必要なファイル名で空白のファイルを保存するだけです。
次に、single.phpファイルのコンテンツを新しい空白ファイルにコピーし、保存します。こうすることで、添付ファイルがサイトの他の部分と視覚的に統一されます。
新しい添付ファイルテンプレートができましたが、ここまでは添付ページの見た目は以前と同じです。そろそろカスタマイザーをしましょう。
添付テンプレートファイルのカスタマイズ
テンプレートのコードを変更することで、添付ファイルのページをカスタマイズすることができます。テンプレートファイルはWordPressの他のテーマファイルと同じです。このファイルには、任意のHTML、テンプレートタグ、PHPコードを追加することができます。
テンプレートをコンピューターにダウンロードし、メモ帳などのテキストエディターで開くことができます。コードの修正が終わったら、ファイルを保存し、FTPを使ってテーマフォルダーにアップロードするだけです。
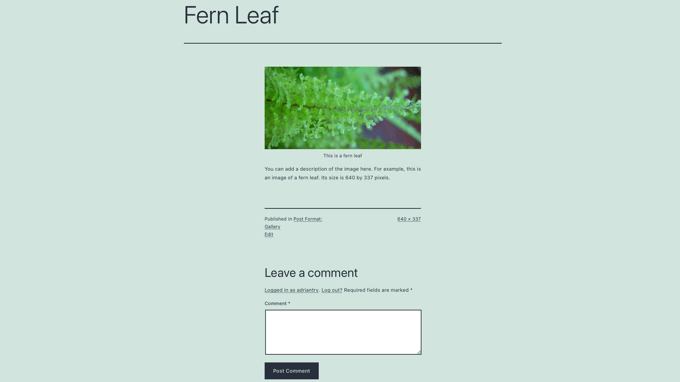
以下は、Twenty Twenty-Oneテーマのimage.phpテンプレートをどのようにカスタマイズするかの例です。変更前はこんな感じです。

ページは画像のタイトルで始まり、画像そのものとキャプションが続きます。その後、画像の説明と画像に関するその他の詳細が表示されます。最後にコメント欄が表示されます。
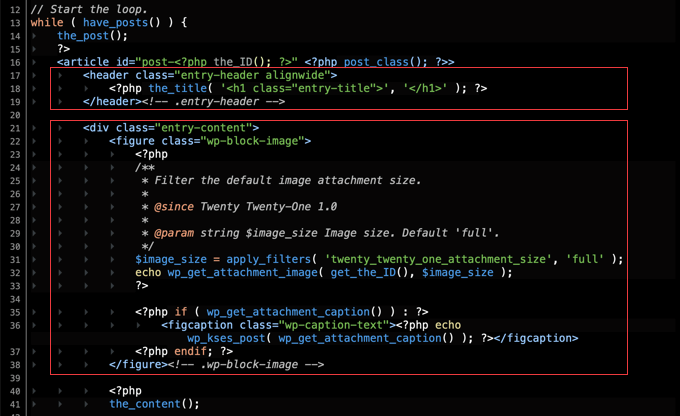
これらのセクションの表示順を並べ替えることができます。例えば、画像のコードをタイトルの上に移動させることができます。

画像キャプションを表示するコード行を削除するだけで、画像キャプションを削除することもできます。
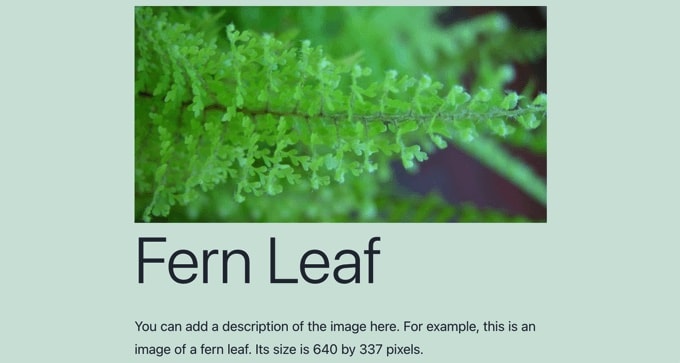
添付ファイルのページはこんな感じになりました。

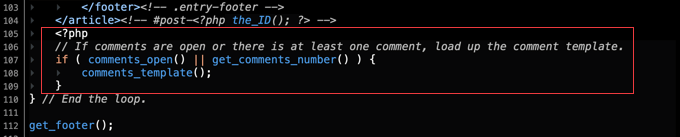
訪問者があなたの画像にコメントを残すことを許可しない場合は、コメントセクションを完全に削除することができます。
コメント欄を表示するコードの行を削除するだけだ。

ボーナス:WordPressで投稿添付ファイルをおすすめ投稿画像として追加する
ほとんどのWordPressテーマは、サイト上のブログ投稿の隣にサムネイルを表示します。しかし、この機能をサポートしていないテーマから乗り換えたばかりの場合、ブログページに黒いスペースがたくさんできてしまいます。
公開するブログ記事すべてにアイキャッチ画像を作成するのは手間がかかるので、投稿の添付ファイルをサムネイルとして使うことができる。これにより、ブログのトラフィックを増やし、ユーザーのエンゲージメントを高めることができる。
これを行うには、Auto Featured Imageプラグインをインストールして有効化します。その後、Auto Featured Image“ 設定ページにアクセスし、’ジェネレータ’ドロップダウンメニューで’投稿内検索’オプションを選択します。

次に、’Generate for Post Type’セクションの’Pages’オプションのチェックを外します。
次に、上から「ジェネレータ画像」セクションに切り替え、「投稿タイプ」ドロップダウンメニューから「投稿」オプションを選択します。
プラグインは、アイキャッチ画像がないブログ投稿の数を表示します。ここで、’Generate Featured Images’ボタンをクリックします。

これで、アイキャッチ画像がないブログ投稿はすべて、自動的に最初の添付ファイルがサムネイルとして表示されるようになります。詳しくは、WordPressで投稿の添付ファイルをアイキャッチ画像として追加する方法のチュートリアルをご覧ください。
このチュートリアルで、WordPressで単一の添付ファイルのカスタムテンプレートを作成する方法を学んでいただけたら幸いです。また、WordPressのページの公開を解除する方法や、すべてのブログが持つべき重要なページのリストをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





apachx
How to open any image from article in a new page like this:
And how to show all images from article at the bottom of this image page (plus NEXT, PREV button)?
Caroline
I created a attachment.php but it seems not to work. The attachments pages and its layout still look like before. Have I missed something?
Wayne G.
Thanks for this post. It really helped me.
I had a problem where Google indexed one of my attachment pages as if it were content. I looked up recipes for fixing it and nothing seemed to work. Yost’s SEO plugin does this, but I am using another and I don’t want to change it. Other suggestions worked, but they affected some of my custom post type work.
Then I saw this post and realized that all I had to do is create a single-attachment.php page with javascript that refreshes to the homepage and it works great!
Does anyone know if there is a down side to doing this?
WPBeginner Staff
Monolops, you can attach .zip files to a post and when adding them to a post you can choose it to link to the attachment page instead of file. Now when users will click on the file link they will be taken to attachment page.
Check out how the Twenty Thirteen theme displays .zip files differently than images by studying its attachment.php template.
An easier solution could be using WP File Manager plugin.
monoloops
Hey thanks for point that up. I will look for attachment page in that theme..I know that I can point .zip file to attachment page but don’t know how to customize it..That’s my issue.. Wp file manager is nice plugin but only offers direct donwloads. But with attachment page you get one more nice spot for ads when someone want to download those free files..
monoloops
Very nice tutorial..I am wordpress beginer in customizing and I love your website. Can you please help me with this matter but instead of photography I need file attachment like .zip or .rar. I’ve tried to work on my own based on your tutorial but my skills isn’t on that level yet Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Rita
This code worked like a dream – thank you so much!
Agnes
I am interested to use single-attachment.php to display the attachments with some content.
However, what I’d really like is to get the list of such pages into my sitemap, and I could not achieve that with existing plugins (one list URL of images,but not URL of image/attachment pages)
So I am thinking to have a page or achive that would list all URLs of image/attachment pages. How would I do that?