WordPressサイトを真にアピールするカスタマイザーホームページを作成したいですか?WPBeginnerでは、数え切れないほどのユーザーが、訪問者を惹きつける魅力的なホームページを作成するお手伝いをしてきました。
WordPressの初期設定のホームページは、(機能的ではありますが)あなたのオーディエンスを歓迎する最も魅力的な方法ではないことがよくあります。あなたの最高のコンテンツ、製品、サービスを際立たせるホームページが必要です。サイト訪問者を魅了し、サイトに留まらせるデザインです。
このガイドでは、WordPressでカスタムホームページを作成する3つの簡単な方法を説明します。

ホームページとは何か?
ホームページは、訪問者があなたのドメイン名を入力したときに最初に表示されるページです。多くの人にとって、このホームページはあなたのビジネス、ブログ、サイトを紹介するものです。

良いホームページは、訪問者にあなたのサイトについてさらに詳しく知りたいと思わせます。また、訪問者が興味深いコンテンツを見つけるのに役立つリンク、検索バー、メニューに簡単にアクセスできるようになります。
WordPressの初期設定のトップページには最新のブログ投稿が表示されるので、個人ブログや趣味でブログを書いている人には向いているかもしれません。

しかし、WordPressサイトを使ってビジネスを展開しているのであれば、カスタマイザーでホームページを作成し、商品やサービスをアピールすることもできます。
WordPressでは、初期設定の最新投稿リストではなく、カスタムページをホームページとして表示することが簡単にできる。
カスタムページをWordPressのホームページに設定するには?
このガイドでは、カスタマイザーのホームページを作成する方法をいくつかご紹介します。ただし、どの方法を使うにしても、静的ホームページを作成した後はWordPressの設定を変更する必要があります。
そのためには、WordPressダッシュボードのSettings ” Readingに行くだけです。

ここで、「Your homepage settings」までスクロールし、「A static page」を選択する。
ホームページ」ドロップダウンを開き、新規ホームページとして使用したいページを選択します。

その後、画面を一番下までスクロールし、「変更を保存」をクリックするだけです。これであなたのサイトにアクセスして、新しいカスタマイザーホームページをライブで見ることができます。
ブログを持っているなら、投稿を表示するブログページを区切りましょう。そうしないと、訪問者はあなたの最新のブログを見つけるのに苦労することになる。
それでは、WordPressでカスタマイザーのホームページをデザインする方法を見ていきましょう。以下のクイックリンクから、お好きな方法を選んでください:
動画チュートリアル
文章での説明がお好きな方は、そのまま読み進めてください。
方法1:ブロックエディターを使ってカスタムホームページテンプレートを作成する(プラグイン必須なし)
ブロックテーマを使用している場合は、フルサイトエディターを使用してカスタムホームページテンプレートをデザインすることができます。
この方法はすべてのテーマで使えるわけではないので、ブロックベースのWordPressテーマを使っていない場合は、このガイドで取り上げている他の方法のいずれかを使う必要がある。
フルサイトエディターの使い方については、初心者向けWordPressフルサイト編集ガイドをご覧ください。
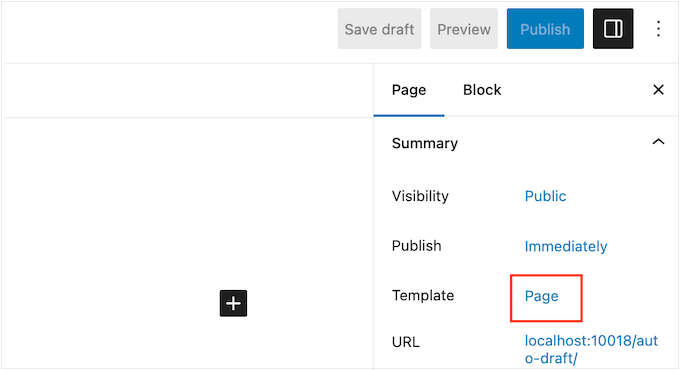
まず、新規ページを作成するか、ホームページとして使いたい既存のページを開きます。右側のメニューで「ページ」タブをクリックし、「テンプレート」の隣に表示されるリンクを選択します。
正確なリンクテキストは、現在使用しているテンプレートによって異なる場合があります。

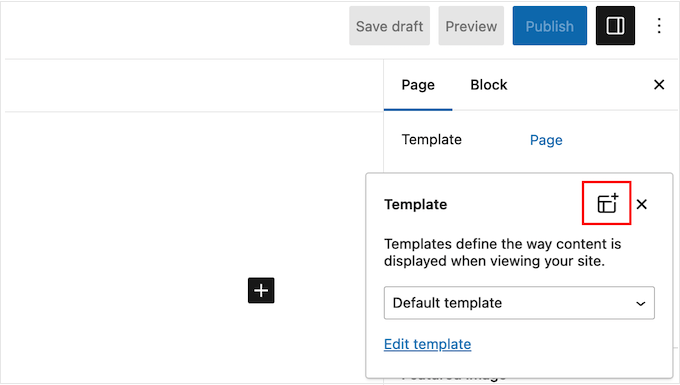
現在のテンプレートがポップアップで表示されます。
新規テンプレート」アイコンをクリックしてください。

ポップアップで、テンプレートに名前を付けます。この名前は参考用なので、好きなものを使ってください。
その後、’Create’をクリックしてサイトエディターを起動します。

テンプレートエディターは、WordPressの標準ブロックエディターと同様に機能します。
カスタムホームページにブロックを追加するには、青い「+」ボタンをクリックするだけです。レイアウトにブロックをドラッグ&ドロップできます。

カスタマイザーのホームページを作成するのですから、まずはサイトのロゴやバナーなど、大きなヒーロー画像を追加するのが一般的です。
左側のメニューからImageブロックを探し、ドラッグ&ドロップでレイアウトに追加します。

WordPressのメディアライブラリから画像を選択するか、コンピューターから新しいファイルをアップロードすることができます。
より多くのエンゲージメントを得るために、「最新のコメント」ブロックを追加することで、ホームページに最近のコメントを表示することができます。

詳しくは、WordPressテーマのホームページにコメントを表示する方法をご覧ください。
良いホームページは、訪問者が興味深いコンテンツを見つけるのに役立ちます。とはいえ、カスタマイザーホームページにナビゲーションブロックを追加するのは良いアイデアです。

さらに詳しく知りたい方は、WordPressテーマでカスタムナビゲーションメニューを追加する方法のステップバイステップガイドをご覧ください。
ブロックを追加したら、必ずクリックしてレイアウトで選択してください。その後、右側メニューの設定とミニツールバーのボタンを使ってブロックを設定できます。

カスタマイザーのホームページを作るには、ブロックを追加し、サイトエディターの設定を使って設定するだけです。
例えば、「最新の投稿」「検索」「ソーシャルアイコン」「タグクラウド」などのブロックを追加したい場合があります。

テンプレートの見た目に満足したら、「公開する」ボタンをクリックしてください。
先ほど作成したページが、新しいホームページテンプレートを使用するようになります。上記の手順で、WordPressにこのページをホームページとして使用するように指示することができます。
方法2:WordPressでページビルダーを使ってカスタマイザーホームページを作成する(推奨)
WordPressのブロックベースエディターでは、すでに使い慣れたツールを使ってカスタマイザーホームページを作成することができる。しかし、すべてのテーマで動作するわけではなく、柔軟性や機能に制限があります。
さらに、ブロックテーマ以外のユーザーのためにWordPressテーマカスタマイザーは存在するが、ドラッグ&ドロップ機能が付属していないため、最もユーザーフレンドリーなオプションではない。
どのWordPressテーマでも動作する完全カスタムのホームページを作成したい場合は、ページビルダープラグインが必要です。
この方法では、SeedProdを使用します。これは市場で最高のページビルダープラグインであり、簡単なドラッグ&ドロップエディターを使ってカスタマイザーホームページを作成することができる。
また、300以上のプロがデザインしたテンプレートと、ホームページで使用できる既製のブロックが付属しています。
注:WordPress.orgにはSeedProd無料版もありますが、テンプレート、ブロック、機能が充実しているため、今回はPro版を使用します。
最初に行う必要があるのは、SeedProdプラグインをインストールして有効化することです。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した場合、ライセンスキーを入力する必要があります。

この情報は、SeedProdサイトのアカウントで確認できます。ライセンスキーを入力した後、「Verify Key」ボタンをクリックしてください。
SeedProdで新規ホームページを作成する
この段階で、SeedProd ” ページにアクセスし、「新規ランディングページを追加」ボタンをクリックする必要があります。

その後、カスタマイザー用のテンプレートを選択します。SeedProdは、あなたのWordPressサイトのニーズに基づいてカスタマイズすることができ、専門的に設計されたテンプレートがたくさんあります。
テンプレートを選択するには、マウスオーバーして「チェックマーク」アイコンをクリックするだけです。

すべての画像に「Juicy Sales Page」テンプレートを使用していますが、どのようなデザインでもかまいません。
次に、カスタムホームページの名前を入力します。SeedProdはページのタイトルに基づいて自動的にURLを作成しますが、このURLは好きなものに変更することができます。
入力した情報に問題がなければ、「保存してページの編集を開始する」ボタンをクリックします。

次に、SeedProdドラッグアンドドロップページビルダーに移動し、テンプレートをカスタマイズすることができます。
SeedProdエディターには、右側にデザインのライブプレビュー、左側にいくつかのブロック設定が表示されます。

左側のメニューには、レイアウトにドラッグできるブロックもあります。
例えば、ボタンや画像などのシンプルなブロックをドラッグ&ドロップしたり、カウントダウンタイマー、コンタクトフォーム、ソーシャルシェアボタンなどの高度なブロックを使用することができます。

ブロックをカスタマイズするには、レイアウト内でクリックして選択するだけです。
左側のメニューには、そのブロックを設定するためのすべてのカスタマイズオプションが表示されます。ページの背景色を変更したり、背景画像を追加したり、配色やフォントを変更してあなたのブランドにより一致させることもできます。

訪問者の注意を引くためにCSSアニメーションを使うこともできる。
まず始めに、プレースホルダー画像を自分の写真やカスタムロゴに置き換えます。これを行うには、ライブプレビューで画像ブロックをクリックして選択します。
左側のメニューで「Select Image」ボタンをクリックします。

WordPressのメディアライブラリから画像を選択するか、コンピューターから新しいファイルをアップロードすることができます。
SeedProdには、よく一緒に使われるブロックの集まりである「セクション」が用意されている。
例えば、SeedProdには、ヘッダー、ヒーローイメージ、行動喚起、お客様の声、お問い合わせフォーム、FAQ、機能、フッターセクションなどがあります。これらにより、カスタムホームページを素早く作成することができます。
各セクションをご覧になるには、「セクション」タブをクリックしてください。セクションをプレビューするには、マウスオーバーして虫眼鏡のアイコンをクリックしてください。

セクションをデザインに追加するには、’Choose This Section’をクリックします。
これでホームページの一番下にセクションが追加されます。

ドラッグ&ドロップでセクションやブロックを移動できます。
ホームページの見栄えに満足したら、「保存」ボタンをクリックして変更を保存するのを忘れないでください。

ホームページをメールマーケティングサービスと連携させる
メールマーケティングキャンペーンを実施する場合、ホームページは登録フォームを表示するのに最適な場所のひとつです。
SeedProdの素晴らしいところは、あなたのホームページをConstantContactのような一般的なメールマーケティングサービスに超簡単に接続できることです。
接続」タブをクリックし、メールサービスプロバイダを選択します。

SeedProdでは、ホームページとメールマーケティングサービスとの連携方法をご紹介します。
プロバイダーがリストにない場合でもご安心ください。SeedProdはZapierと連動しており、ZapierはSeedProdと3000以上の他のアプリとの橋渡しをします。
その他」セクションまでスクロールし、「Zapier」にマウスオーバーするだけです。Connect’ボタンが外観に表示されたら、それをクリックし、画面の指示に従ってSeedProdとZapierを接続する。

SeedProdホームページを公開する
これまでのステップをすべて終えたら、カスタマイザーホームページを公開する準備は完了です。ページ設定」タブをクリックしてください。
ページ設定]タブには、さらに多くのオプションがあります。例えば、SEO設定を変更したり、ページタイトルを編集したり、カスタムドメインを接続したりすることができます。

ページの設定に満足したら、「一般」タブを選択します。
ページの状態」をクリックして、「下書き」から「公開する」に変更することができます。

あとは、設定 ” 読むにアクセスして、このページを新しいカスタマイザーホームページに設定するだけです。
方法3:WordPressでカスタムホームページを手動で作成する(コーディング必須)
カスタマイザーのホームページを作るもう一つの方法はコードを使うことで、サイトの見た目を完全にコントロールすることができます。しかし、この方法は複雑であり、コーディングのエラーはWordPressの一般的なエラーをすべて引き起こす可能性があります。
その点を考慮すると、この方法は初心者にはお勧めできない。
WordPressテーマは多くの異なるファイルで構成されています。これらのファイルの一部はテンプレートと呼ばれ、サイトのさまざまなエリアの見た目をコントロールします。詳しくは、WordPressテンプレート階層チートシートをご覧ください。
そのひとつがfront-page.phpというテンプレートだ。
あなたのテーマにこのテンプレートがあれば、WordPressは自動的にこのテンプレートを使ってホームページを表示します。つまり、このファイルを編集するか、新しいファイルに置き換えることで、カスタマイザーのホームページを作成することができます。
始めるには、FileZillaのようなFTPクライアントが必要ですが、WordPressホスティングサービスが提供するファイルマネージャを使用することもできます。
初めてFTPを使用する場合は、FTPを使用してサイトに接続する方法についての完全なガイドを参照してください。
サーバーに接続後、/wp-content/themes/に移動し、現在のWordPressテーマのフォルダーを開きます。

このフォルダーにすでにfront-page.phpファイルがある場合は、そのファイルをメモ帳などのテキストエディターで開いてください。そして、コードを編集することで好きなように変更することができます。
あなたのテーマにfront-page.phpファイルがない場合は、front-page.phpという名前で新規ファイルを作成します。
その後、WordPressホスティングサービスアカウントの現在のテーマのフォルダーにfront-page.phpをアップロードするだけです。
このファイルをアップロードするとすぐに、WordPressはあなたのホームページを表示するためにこのファイルを使い始めます。ただし、ファイルは完全に空なので、空白のページがホームページとして表示されます。
これを修正するには、テキストエディターアプリでファイルを開き、HTMLコードを追加し始めるだけだ。
空のファイルから始める場合は、WordPressテーマの既存のコードとテンプレートを使用することで、時間を節約することができます。
例えば、テーマのヘッダーとフッターを含めることは、通常意味がある。
以下のサンプルコードでは、テーマからヘッダーとナビゲーションのテンプレートを取得する間に、コンテンツとサイドバーを削除しています:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php /*This page is used to display the static frontpage.*/ // Fetch theme header templateget_header(); ?> <div id="primary" <?php astra_primary_class(); ?>> <div class="custom-homepage-container"> You custom homepage code goes here </div> </div><!-- #primary -->//Fetch the theme footer template<?php get_footer(); ?> |
WordPressのページと投稿をカスタマイズする、より多くの専門的なヒントを見つける
WordPressサイトをもっとコントロールし、ページや投稿をもっとカスタマイズしたいですか?以下の投稿をご覧ください:
- カテゴリー:WordPressで人気投稿を表示する方法
- コンバージョン率の高いランディングページの解剖学
- WooCommerce商品ページのカスタマイズ方法(コードなし方法)
- WordPressでカスタムアーカイブページを作成する方法
- カテゴリー:WordPressで最もコメントされた投稿を表示する方法
- カテゴリー:WordPressで投稿の順番を簡単に入れ替える方法(ステップバイステップ)
- カテゴリー:WordPressで先頭固定表示をする方法
- WordPressで特定のカテゴリーからの最近の投稿を表示する方法: 特定のカテゴリーからの最近の投稿を表示する方法
- カテゴリー:WordPressでホームページから投稿を非表示にする方法
この投稿がWordPressでカスタマイザーホームページを作成するのにお役に立てば幸いです。WordPressの人気投稿プラグインや、WordPressブログが持つべき最も重要なページについての記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





hitesh
thanks for making this post
WPBeginner Support
Glad you found our content helpful
Admin
Juel
Hello Wpbeginner,
Can I know what themes and plugin you used?
WPBeginner Support
For what we use on our site you would want to take a look at our blueprint page we link in our sidebar widget or below:
https://www.wpbeginner.com/blueprint/
Admin
Carol
Great information. So glad I you did this & I stumbled across it right now. Not done reading it but thought I’d tell you in case you’re interested, found 1 typo in “Method 1”. It is eidtor.
I know, the site is so good. I’m just anal retentive.
WPBeginner Support
Thanks for the heads up on the typo, it should be fixed now
Admin
Mohammad aajid
Thanks you so much I need this very long time
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Sharon M
Hi, I’m trying to edit my “homepage” which is set as my latest posts. I need to add a slider on that page but I can’t. I don’t want a static homepage because I prefer my homepage showing my latest posts. Please help me. This is day two of trying to figure this out. All the articles I’ve read are about static and dynamic pages and want to keep everything as is besides the editing part. I I’d really appreciate your help.
dave
My wordpress does not have that option of selecting a static page in reading settings. I waste more time looking for it, questions and answers and its not even there. Now what do I do.
Stephanie
I am using WordPress self-hosted and the static page selection option appears under: Themes>Customize>General Settings>Static Front Page. Hope this helps.
Kari
Hi! Using the Responsive theme which allows you to use a custom front page. I am trying to redirect all of my blog posts to go on a separate page but when I go to Settings>Readings to assign the static pages, it automatically disables my custom front page and then my blog posts post on both the home page and the page I want them to go to.
*Note–when I try to select ‘Home’ for a static page, it does not show up in the drop down box.
anissa
hi… I love wpbeginner… you guys makes it so easy for me to understand how to create my website. I just wished you would update some of the information like the screen shots. some are out of date and makes it a little bit confusing. But overall, you do explain things very clearly which I truly appreciate since I have been scared of using wordpress for the longest time because of the many technical requirement that comes with it.
James
Help? Using Optimizer theme. How do I add a button in the centre bottom of my static Home / Frontpage. Want that button to animate and direct people to a different page.
Im not using the blogging features at all, just want plain site with pages.
Taria Shondell
Perfect and easy to do!
Thank You!
WPBeginner Support
You are welcome we are glad you found it helpful.
we are glad you found it helpful.
Admin
Tim
Video; short sweet helpful
Sreeharsh
Hi,
I’ve tried this whole guide but didn’t find any change. I created home.php too
Please Help Me.
Ahmed Raqeeb
hello, i was trying to change the drop down menu to horizontal product menu on my E-Commerce store home page. but i couldn’t figure out how i can do that, can you suggest a plugin that will look great on this website?
Christine
I’m in a mess. Totally. I started a WordPress page and posted and received replies. Great. Except I had no Home page and lacked the usual facilities that this brings.
How can I backtrack and set up a Home page on my Blog? I have written one but it appears in the dated list instead of as a first page.
Without me knowing it two things have gone missing. Comments are no longer allowed and a page has disappeared.
I’m getting scared. How much more is going to disappear while I struggle through?
WPBeginner Support
Please see our guide on the difference between posts vs pages. After that follow the instructions in our tutorial on how to set a custom homepage in WordPress.
Admin
Prince Prasad
how to add custom text in home page latest post like author info,post added date?
Jerry Popovic
Hi,
I have a wp page for my convention last year. Now, I want to make a page for this years con.
I would like to create a new homepage with a link to last years page.
Can you help me?
thanks
Tali
Hi,
Completely new to WordPress.
I want to add a customerised logo to the header of my Static Front Page.
I can’t seem to find how to do this.
sunny
hi
i’ve created a static page in wordpress,i want to interact that wordpress page in my existing website.is it possible?
Femke Akkerman
I make use of WordPress, Headway and the Yoast SEO plugin. But I keep struggling with changing the meta description of the homepage. It seems very easy to set up the metadescription of the homepage at SEO->Title’s&meta’s->Home, but unfortunately I have no box for the metadescription. Apparently because I make use of a static page, Yoast sends me to edit the metadescription at the frontpage itself (see image). I already changed the metadescription of this frontpage 5 months ago, but Google still shows a automatic summary of my homepage. What do I do wrong? Please help me out.
vijen
use “all-in-one-seo” plugin
RinaMet
I cant see links to my posts from my home page. How to I connect them to my “about me” page? Please?
bangupnosh
hi is it possible to have create a custom link in the menu and allow this to be the front page?
Mandar Karanjkar
I have been blogging for around 5 years now. My default home page was the blog page. I wish to set another page as my static front page and display blog on another page. Will doing this change link addresses of my blog posts? Will it affect the SEO ranking and registered links?
Thanks
Mandar
John
Hi!
I have an account in WordPress.com.
I created some pages (only pages). My intention is to have only pages and I need choose one of them as home page.
But my “Readings Settings” doesn’t show the option “Front page display” to this. I don’t have plugins. My theme doesn’t show this option as well.
Do you have a ideia about this problem?
Thanks!!!
WPBeginner Support
John this guide is for self hosted WordPress.org websites. For help with WordPress.com please contact support from your account’s dashboard. Meanwhile, you can read more about the difference between WordPress.org vs WordPress.com
Admin
John
Sorry by inconvenience.
Thank you so much.
harhar
my dilemma is the home page having the header… whenever i choose the front page with the page i want… i am very troubled with the menu and header being gone… please help…
WPBeginner Support
Depending on what theme you are using, this could be a theme problem.
Admin
Alex
Hi there,
I have some stupid question… :))
I know how to do static or dynamic home page.
But can’t figure out how to create new admin menu (the one on the left) label – Home Page.
And to add in there custom meta boxes
My home page has many different containers, that I wanna let client to edit.
So I need create a Home Page Editing form.
Is that possible, and how?
Thank you ini advance
Regards,
Alex
Christer Erngren (@nukokarjag)
Hello!
I use Yoast and Corsa theme for my foodblog, both works excellent but I have an issue with my titles:
nu kokar jagChili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
Is it possible to remove blog title in front of post names in the title or get a space between blog title and post names?
Like this:
nu kokar jag – Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
or
Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
What is the most SEO friendly?
WPBeginner Support
Please check out our guide on how to install and setup Yoast’s WordPress SEO Plugin.
Admin
TYMAN
Hi, thanks for this useful article.
My question is:
Method 1: Do you think using a static page for the main page does not affected to the page rank, because it’s still have the dynamic content? Can I delete index.php file by doing this?
Method 2: How about if I rename the index.php -> home.php rather than create a new home.php and modify the parameters on there. Is it possible to not have the index.php in template?
WPBeginner Support
You should not delete index.php file in your theme, it is required for each WordPress theme to have an index.php file even if you are using a static front page.
You can remove dynamic elements from your static page. Most WordPress themes have separate widget areas for static front pages. If yours does not have and it is still adding dynamic content like recent posts and stuff that you don’t want then you can create a home.php template in your child theme and modify it to meet your needs.
Admin
Peter C
What if there is no static page, no home.php? A site I am taking over has a home url of index.php which seems to invoke a flash movie (swf), rather than showing posts. Where is this configured?
Christian D.
I wanted to post a quick update on where to set the static front page as it is no longer in Settings->Reading.
You’ll find this in your theme customization area if you are using twentyeleven or twentytwelve. Had to look around for that a bit.
Christine Standing
Thank you, Christian D. You posted in 2012 yet the same old wrong advice is out there. No wonder I was tearing my hair out!
WPBeginner Support
The option is still there on Settings > Reading page. We checked with Twenty Twelve, Twenty Eleven, Fourteen, Fifteen and with the latest Twenty Sixteen theme as well. However, it can also be set from Theme customizer as well.
Admin
Christine Standing
Sorry, Christian D, my response was ambiguous. It really was a thank you. I’ve had problems trying to follow the advice out there.
KKK
Thank you for this great article !!!
James
Very well written and easy to follow. I have been trying to figure this out for the past month and now I can finally publish my new site! Cheers!
Roger Duck
This is the type of simple and straightforward article that novice WordPress users can benefit from. Well done.