WordPressテーマのサイドバーを変更したいですか?
左寄りのすっきりとしたレイアウトがお好みかもしれませんし、サイドバーを右寄りに配置した方がバランスが良いデザインかもしれません。どのような理由であれ、サイトのレイアウトをカスタマイザーすることは、あなたのオンラインプレゼンスをパーソナライズする素晴らしい方法です。
WPBeginnerでは、これまで数多くのユーザーのWordPressテーマのカスタマイゼーションをお手伝いしてきました。今日は、WordPressでサイドバーを変更する方法をご紹介します。

WordPressでサイドバーの初期設定を変更するタイミング
サイドバーはWordPressサイトのカラムで、通常メインコンテンツエリアの左側または右側にあります。
クラシックなWordPressテーマでは、このサイドバーは基本的にウィジェットエリアであり、WordPressウィジェットを使用してお問い合わせフォーム、検索バー、ソーシャルメディアフィード、最近の投稿など様々な要素を追加することができます。
ブロックテーマはウィジェットを使用しませんが、「サイドバー」というキーワードは、追加コンテンツやナビゲーションメニューオプションを表示することが多いこの特定のセクションを説明するためにまだ一般的に使用されています。
時には、様々な理由でサイドバーを変更する必要があるかもしれません。例えば、あなたのサイトが、右から左に書かれて読まれる言語に対応しているかもしれません。サイドバーを左側にすることで、ユーザーにとって自然な読書の流れに沿うことができます。
あるいは、ユーザー・エクスペリエンスを向上させたい。eコマースサイトを運営していて、潜在的なカスタマイザーが特定の方法でウェブページをスキャンすることが多いことに気づいたとします。そのような行動に対応することで、サイトでの買い物をより快適に感じてもらえるようにしたい。
サイトデザインによっては、バランスの取れた視覚的に魅力的なレイアウトを実現するために、サイドバーの配置を指定する場合もあります。
このことをすべて念頭に置いて、WordPressブログやサイトのサイドバーを変更する方法を見てみましょう。私たちは3つの簡単な方法を考え出しました。以下のクイックリンクを使って、お好みの方法に飛ぶことができます:
- Method 1: How to Change the Sidebar Side With WordPress Customizer (Classic Themes)
- Method 2: How to Change the Sidebar Side With Code (Classic Themes)
- Method 3: How to Change the Sidebar Side With FSE (Block Themes)
- Method 4: How to Change the Sidebar Side With CSS Hero (All Themes)
- Alternative: Create Custom Sidebars With a WordPress Page Builder Plugin
方法1:WordPressカスタマイザーでサイドバーを変更する方法(クラシックテーマ)
この方法は、クラシックテーマを使っている人向けです。つまり、WordPressカスタマイザーを使ってサイトデザインをカスタマイズすることができ、WordPress管理画面の外観メニューにあるウィジェットセクションもそのまま存在します。
WordPressのダッシュボードにテーマカスタマイザーがない場合は、ブロックテーマを使っている可能性が高いので、3番目の方法に進む必要があります。
クラシックのテーマ開発者は、複数のサイドバー配置を提供しており、その中から選ぶことができる場合がある。WordPressのカスタマイザーを使って、好みのサイドバーの位置を選ぶことで、それが本当かどうか確認することができます。
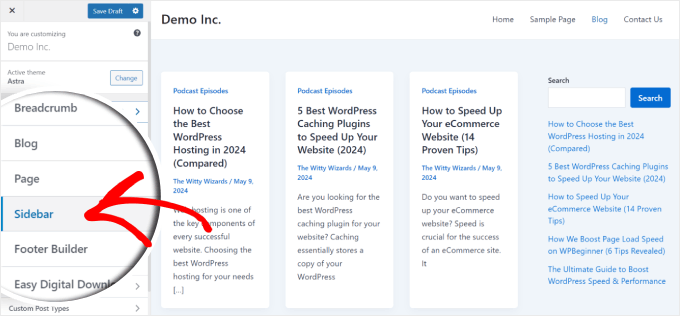
まず、外観 ” カスタマイザーにアクセスします。ここでは例としてAstraテーマを使用しています。

ここで、Astraテーマには特別な「サイドバー」メニューがあることがわかる。
クリックしてみよう。

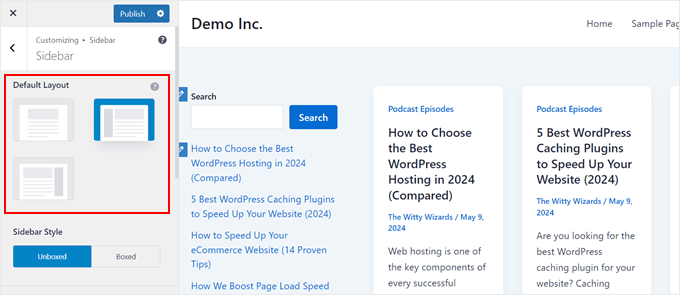
ご覧のように、Astraにはサイドバーなし、左サイドバー付き、右サイドバー付きの3つのページテンプレートがあります。これにより、ワンクリックでサイドバーを変更することができます。ここでは、サイドバーを左に変更しています。
Astraはまた、サイドバーのスタイルを変更したり、幅を調整したり、先頭固定表示にしたりするオプションも提供している。

変更が完了したら、通常のようにサイドバーに利用可能なウィジェットを追加することができます。詳しくは、WordPressでウィジェットを追加・使用する方法をご覧ください。
そして、『公開する』をクリックするだけだ。
これは便利な機能ですが、すべてテーマに依存します。カスタマイザーを使ってサイドバーを変更できるかどうか、テーマのドキュメンテーションを確認することを強くお勧めします。
そうでない場合は、次の方法にジャンプダウンする。
方法2:コードでサイドバーを変更する方法(クラシックテーマ)
クラシックテーマで複数のサイドバーを選択できない場合は、CSSコードを使用して手動でサイドバーを変更することができます。
ステージングサイトや 子テーマを使って、この方法を試してみることをお勧めします。こうすることで、エラーが発生しても、親テーマやライブサイトには影響しません。
さらに、子テーマを使用することで、テーマの更新時に変更が上書きされるのを防ぐことができます。
ステップ1: インスペクトツールを使ってサイドバーのCSSクラスを見つける
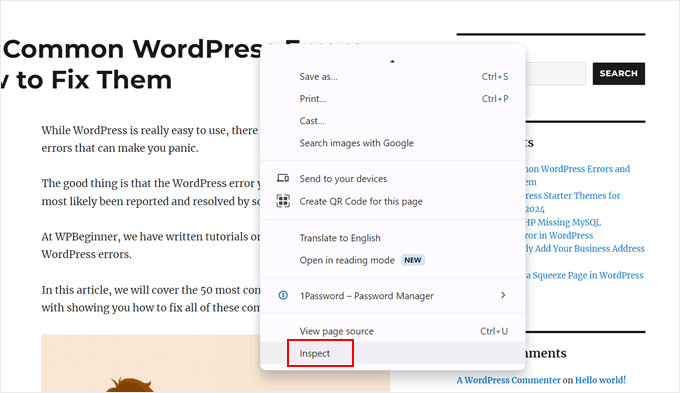
まず最初に、あなたのサイトを開きます。そして、サイドバーエリアにマウスオーバーし、ブラウザーのインスペクトツールを使用します。
クロームをお使いの場合は、エリアを右クリックして「検査」を選択すればよい。
詳しくは、インスペクト・エレメントの基本ガイドをご覧ください。

次に、ページの右上にあるHTMLとCSSの行にマウスオーバーする。
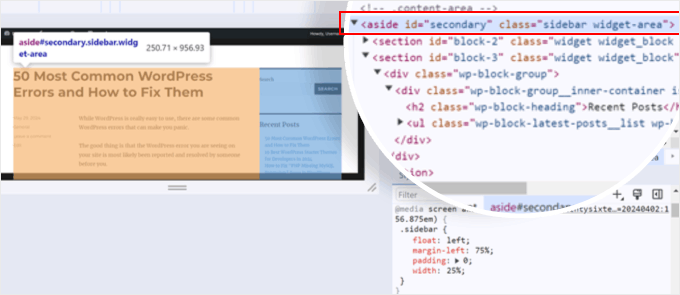
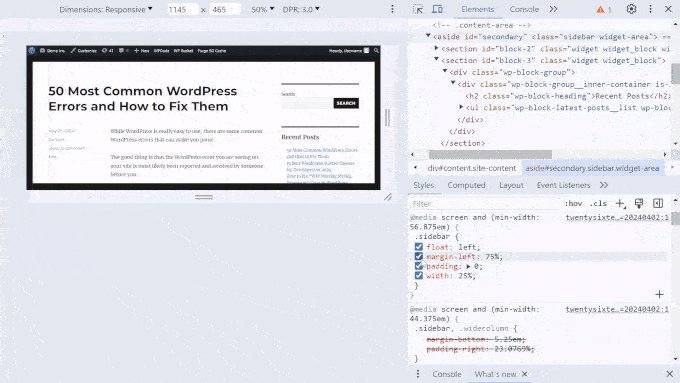
サイドバーエリア全体がハイライトされたら、その行をクリックする。私たちの場合は、<aside id="secondary" class="sidebar widget-area">でした。

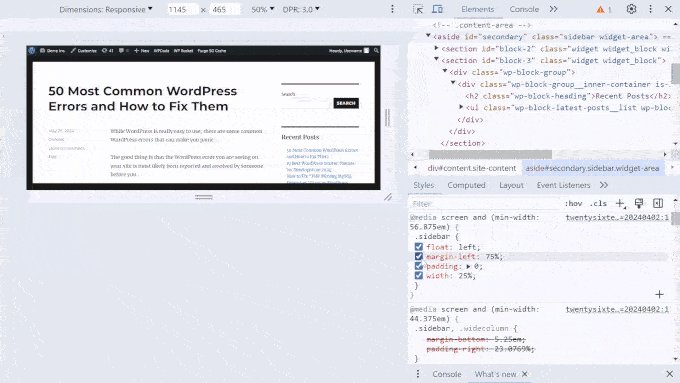
ページの下にある’Styles’タブには、サイドバーに関連するすべてのCSSプロパティがあります。
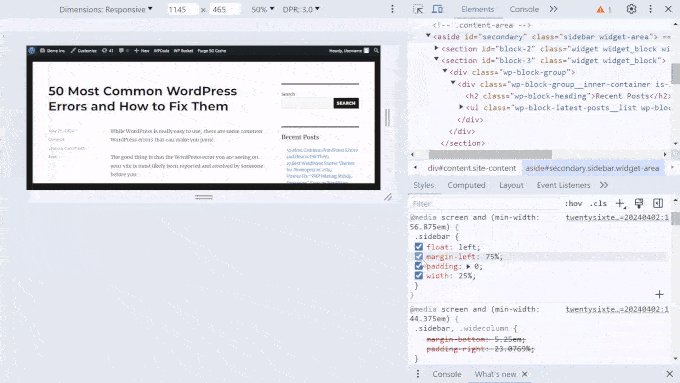
私たちのケースでは、サイドバーエリアのCSSクラスが.sidebarであることがわかりました。サイドバーの位置を決めるルールもあり、この場合は左側です。
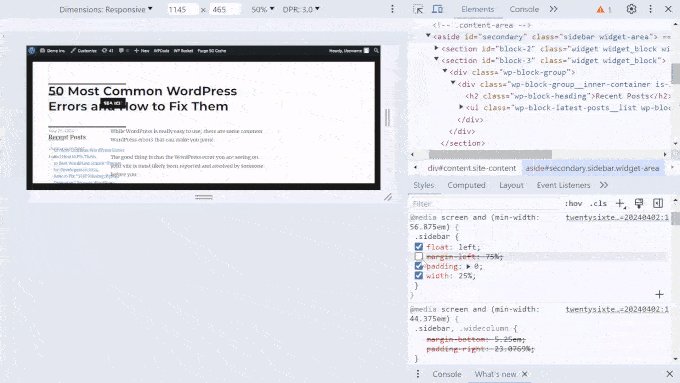
margin-leftルールのチェックを外すと、サイドバーが反対側に移動するからだ。

このテーマのサイドバーエリアのコードです:
1 2 3 4 5 6 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;} |
このコードは後のステップで必要になるので、コピー&ペーストしてテキストエディターに貼り付けてもよい。また、このタブを開いたままにしておくこともできます。
サイドバーエリアのCSSクラスがわかったので、すべての投稿コンテンツを表示するメインコンテンツエリアのクラスも見つけなければならない。
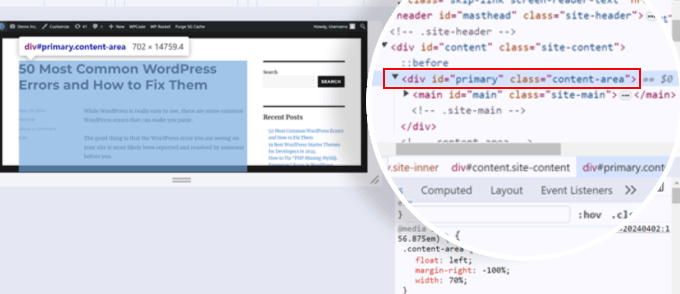
できることは、HTMLとCSSの行にマウスオーバーして、どの行がメイン・コンテンツ・エリアをハイライトしているかを確認することだ。ここでは、<div id="primary" class="content-area">という行であることがわかった。

先ほどと同じように、「スタイル」タブまでスクロールすると、そのエリアのCSSクラスが何であるかを確認できる。この場合、.content-areaである。以下はそのコードです:
1 2 3 4 5 | .content-area {float: left;margin-right: -100%;width: 70%;} |
この場合も、コンテンツエリアのCSSコードをコピー&ペーストしてテキストエディターに貼り付けるか、このタブを開いたまま次のステップに進んでください。
サイドバーとコンテンツエリアのCSSクラスがわかったので、テーマファイルのstyle.cssを編集してサイドバーのサイドを変更しよう。
ステップ2:テーマのstyle.cssファイルをカスタマイズする
通常、ウェブホスティングサービスのファイルマネージャやFTPクライアントを使用して、style.cssを直接編集する必要があります。しかし、style.cssファイルはかなり長くなる可能性があり、間違えるとサイト全体のデザインに影響を与え、ユーザー体験を台無しにしてしまう可能性があります。
そこで、WPCodeの使用をお勧めします。このコード・スニペット・プラグインを使えば、style.cssファイルを直接操作することなく、安全かつ簡単にカスタマイズすることができます。
コードの変更によって意図しないエラーが発生した場合は、個別クリックで無効化することができ、サイトは正常に戻ります。
このチュートリアルでは、無料のWPCodeバージョンを使用することができますが、プレミアムプランにアップグレードすると、より高度な機能にアクセスすることができます。詳しくは、WPCodeのレビューをご覧ください。
まず、WPCodeをWordPressにインストールしてください。ステップバイステップの手順が必要な場合は、WordPressプラグインのインストール方法のガイドをお読みください。
完了したら、コード・スニペット “ + スニペットの追加に進みます。そして、「カスタムコードを追加(新規スニペット)」を選択し、「スニペットを使用」ボタンをクリックします。

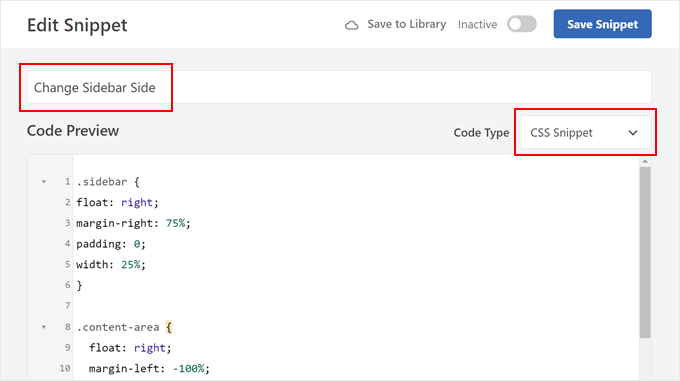
カスタムコードのタイトルを入力します。サイドバーのサイドを変更する」のようなものにすることができます。
次に、コードタイプを「CSSスニペット」に変更する。

完了したら、サイドバーとコンテンツエリアのCSSコードスニペットをコードプレビューボックスに挿入する必要があります。
このように、空白で区切るとわかりやすい:
1 2 3 4 5 6 7 8 9 10 11 12 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;}.content-area {float: left;margin-right: -100%;width: 70%;} |
では、このCSSコードをカスタマイズしてみましょう。やりたいことは、サイドバーとメイン・コンテンツ・エリアの配置を定義するCSSプロパティを変更することです。
私たちの場合、これらのCSSクラスはfloat、margin、padding、widthプロパティを持っていますが、テーマによっては違って見えるかもしれません。
サイドバーエリアでは、floatとmarginプロパティでleftを rightに変更しました。これは、サイドバーエリアが元々配置されていた方向とは逆になることを意味します。
1 2 3 4 5 6 | .sidebar {float: right;margin-right: 75%;padding: 0;width: 25%;} |
コンテンツエリアの配置を変えてみよう。うまくいったのは、float: leftを float: rightに、margin-rightを margin - leftに変更したことだ。これでWordPressはコンテンツエリアを右に移動させることができる。
さらに、position: relativeとright: 100%プロパティを追加しました。これらによって、コンテンツエリアが右側から大きくはみ出さないようにしている。
1 2 3 4 5 6 7 | .content-area {float: right;margin-left: -100%;width: 70%;position: relative;right: 100%;} |
テーマごとにCSSクラスの名前や使用するプロパティが異なるからです。あなたのテーマに最適なものを見つけるために、このCSSリファレンス全体を読むことをお勧めします。
さらに、サイドバーの配置を調整するために、コード内の幅と余白のパーセンテージを自由に弄ってください。
コード・スニペットを変更したら、インサーター・セクションまでスクロールダウンしてください。挿入方法」が「自動挿入」になっていることを確認してください。
場所については、「サイト全体のフッター」を選択し、style.cssファイル内の既存のコードを上書きできるようにします。
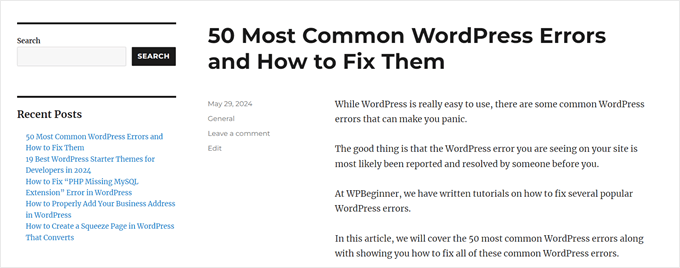
右上のトグルをクリックしてコードを「有効化」し、「スニペットを保存」をクリックします。その後、サイトをプレビューして結果を確認する。

上のスクリーンショットを見ると、私たちのデモサイトのサイドバーが右側にあったことがわかります。
style.cssのコードを編集したら、テーマが左サイドバーになった:

サイドバーを変更したら、次はサイドバーのコンテンツを変更したり追加したりしましょう。ここでは、いくつかのアイデアをご紹介します:
- WordPressサイドバーウィジェットに画像を追加する方法
- WordPressでウィジェットのタイトルにリンクを追加する方法
- WordPressウィジェットにカスタマイザーを追加する方法
- WordPressで不要なウィジェットを無効化する方法
方法3:FSEでサイドバーを変更する方法(ブロックテーマ)
ブロックテーマを使用している場合、WordPressの管理画面にはウィジェットのセクションが表示されません。そのメニューが存在しない場合、サイドバーのサイドをどのように変更するのか疑問に思うかもしれない。
ありがたいことに、このプロセスはクラシックテーマのものに比べてはるかにシンプルだ。というのも、ブロックテーマはGutenbergブロックを使っており、フルサイトエディター(FSE)を使って要素をドラッグ&ドロップするだけで位置を変更できるからだ。
次に、ブロックテーマには通常サイドバーを含むテンプレートがあります。それを変更するだけで、そのテンプレートを使っているすべてのページに影響が及ぶ。テンプレートにアクセスするには、テーマのドキュメンテーションでテンプレートの名前を確認できます。
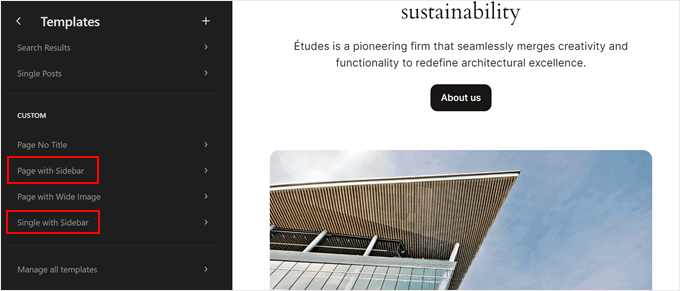
デモでは、Twenty Twenty-Fourテーマを使用します。Twenty Twenty-Fourテーマには、サイドバーテンプレートのページがあります。
まず、ダッシュボードの外観 ” エディターにアクセスします。

ここでは、ブロックテーマをカスタマイズするためのメニューがいくつか表示されます。
テンプレート」を選択する。

ここで、編集したいサイドバーのあるテンプレートを見つけてください。
Twenty Twenty-Fourでは、「サイドバー付きページ」と「サイドバー付き個別」がそれにあたります。テーマによっては、テンプレートの名前にサイドバーがあることが明記されていない場合もあるので、やはりテーマのドキュメンテーションを確認してください。
サイドバー・テンプレートを選択する。

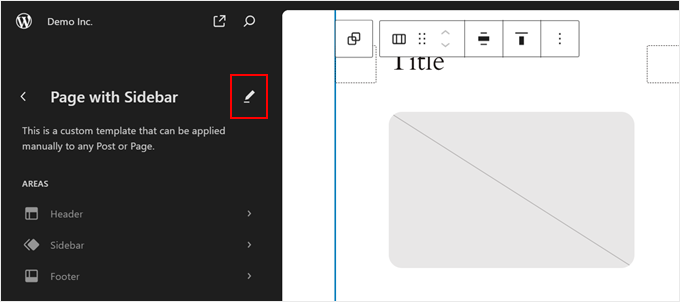
次のページで、鉛筆の「編集」ボタンが表示されます。
クリックするとブロックエディターが開きます。

通常、ブロックテーマはサイドバーとメインコンテンツエリアをカラムブロックに含めます。これにより、すべてがきちんと整理され、互いにきれいに区切られています。
サイドバー側を変更するには、サイドバーを構成するカラムを選択し、それを移動させるだけでよい。
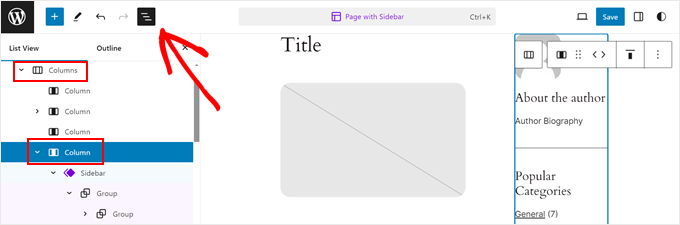
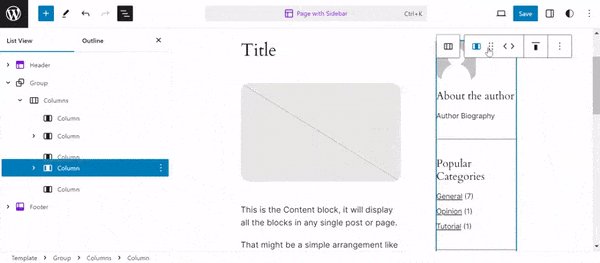
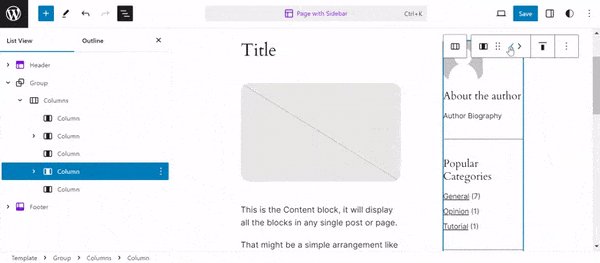
最も簡単な方法は、ページの左側にある「リスト表示」機能をクリックすることだ。
次に、「カラム」ブロックをクリックして展開し、サイドバー要素を含むカラムを見つけるまで、そのコンテンツにマウスオーバーする。
私たちの場合、Twenty Twenty-Fourテーマには「サイドバー」というテンプレートパーツがあるので、それを特定するのは簡単だった。とはいえ、テーマによっては、サイドバーを構成する名前のない普通のブロック群が含まれているだけかもしれない。
長方形のハイライトとツールバーがサイドバーのブロック全体を囲むように表示されれば、右カラムを選択したことがわかります。

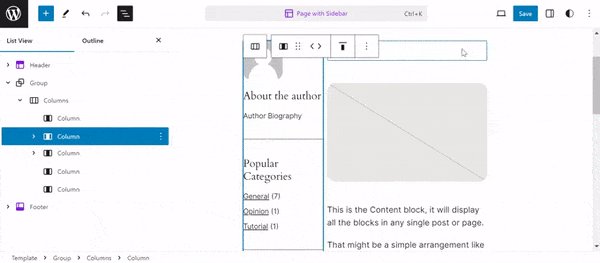
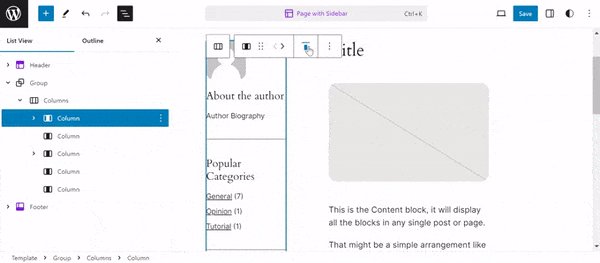
サイドバーのカラムのツールバーには、カラムの配置を変更できる矢印が表示されます。
カラム・ブロックのデザインによっては、適切な位置が見つかるまで位置を調整する必要があるかもしれません。

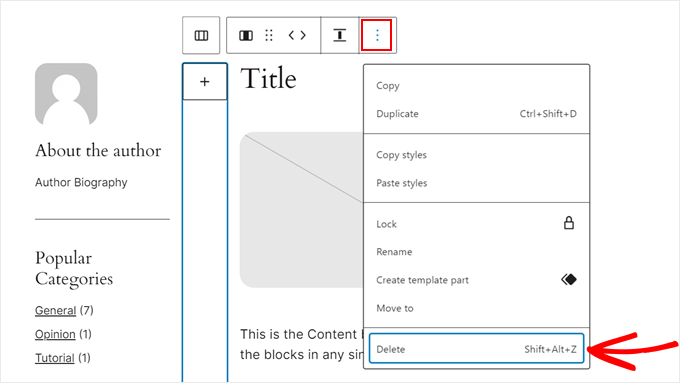
テーマ開発者は、メインコンテンツエリアとサイドバーエリアの間にスペースを作るために、空のカラムをいくつか追加したのかもしれない。
削除したい場合は、先ほどと同じようにリスト表示機能を使って右の空の列を見つければいい。そして、ブロックツールバーで三点メニューをクリックし、「削除」を選択する。

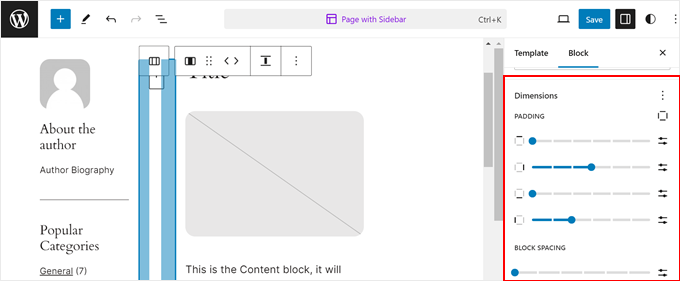
また、サイドバーエリアとコンテンツエリアの間にもっとスペースを取りたい場合は、ブロック設定タブを開き、「スタイル」セクションに切り替えることができる。
次に、’Dimensions’セクションで、パディング、マージン、ブロック間隔をスライダーでドラッグすることができます。

完了したら、「保存」をクリックする。
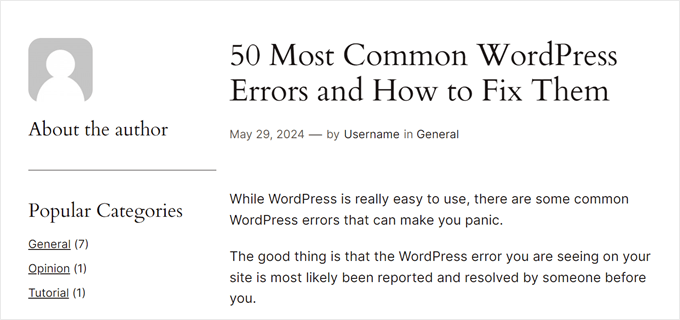
その後、編集したテンプレートを使用しているモバイルとデスクトップのすべてのページをプレビューして、どのように見えるかを確認できます。

テンプレートを編集したのに、ページや投稿にそのテンプレートが使われていない場合は?
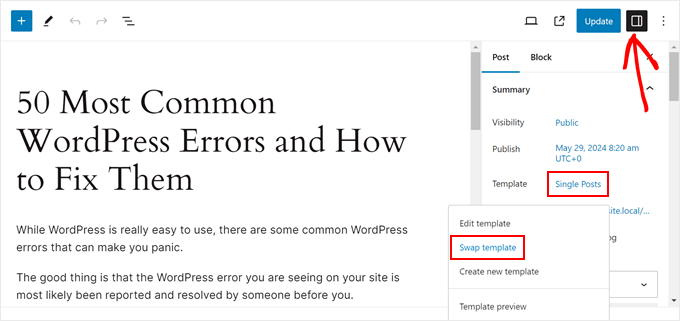
必要なことはすべて、ブロックエディターでページまたは投稿を開くことです。次に、投稿設定パネルで、「テンプレート」フィールドのリンクをクリックし、「テンプレートを入れ替える」を選択します。

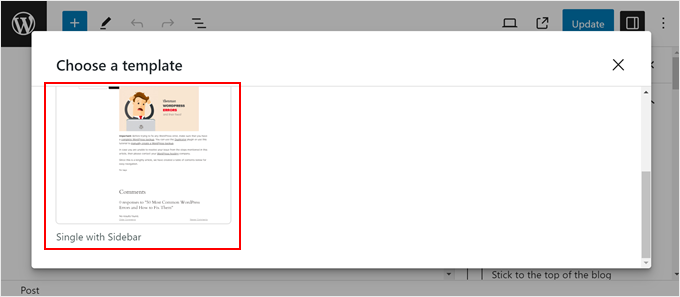
あとは、サイドバーを使うテンプレートを選ぶだけ。
その後、ページや投稿を更新することができます。

フルサイトエディターやブロックエディターを使うヒントやコツについては、以下のガイドをご覧ください:
方法4:CSSヒーローでサイドバーを変更する方法(すべてのテーマ)
次の方法は、CSS Heroという有料のプラグインを使う方法です。CSS Heroは、CSSを視覚的に編集できるWordPressのプラグインとして最適です。このプラグインを使えば、コードを触ることなくテーマのCSSを簡単にカスタマイズできるので、初心者には最適です。
また、この方法はすべてのテーマで使えるので、これまでの方法では少し限界があると感じるなら、代わりにこの方法を使うことができる。ただし、無料のプラグインはないので、有料プランを購入する必要がある。
プラグインの詳細と価格については、CSS Heroのレビューをご覧ください。
まず、プラグインをコンピューターにダウンロードし、WordPressサイトにインストールします。ステップバイステップの手順については、WordPressプラグインのインストール方法に関する初心者ガイドをご覧ください。
インストーラをインストールすると、ツールバーに「CSS Hero」メニューが表示されます。それをクリックするとビジュアルCSSエディターが開きます。

すべてのWordPressテーマが同じように動作するわけではないので、CSS Heroを使用してサイドバーを変更する方法は異なることに留意してください。CSSヒーローの使い方は、WordPressのテーマによって異なります。
そこで、サイドバーを右側から左側に変更するためにカスタマイズした設定を紹介しよう。
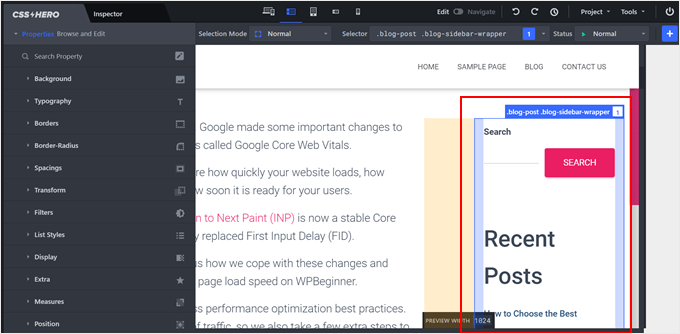
まず、ページのサイドバーエリアをクリックします。サイドバー内のすべての要素がグループとして選択され、その周囲に長方形のハイライトが表示されれば、正しいものをクリックしたことがわかります。

ページの左側には、要素をカスタマイズするためのメニューがいくつか表示されます。
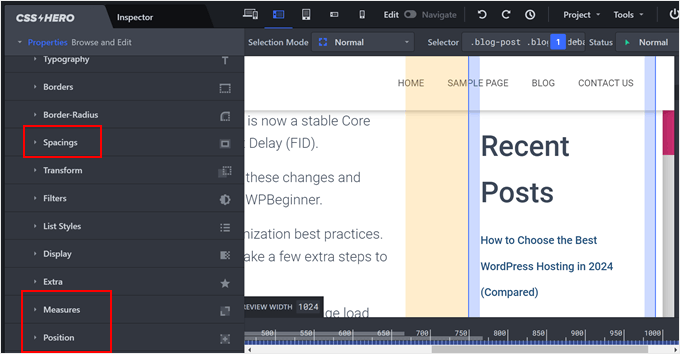
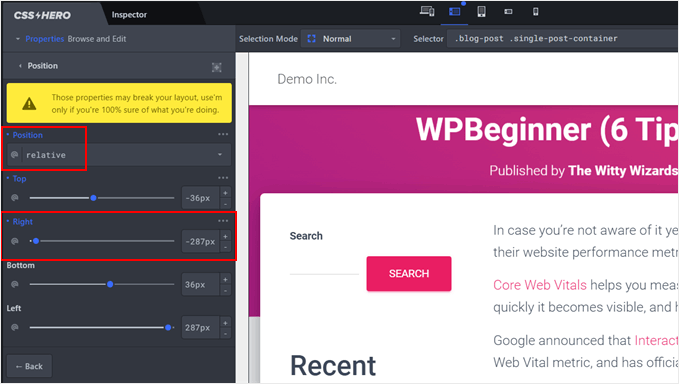
私たちの経験では、サイドバーの配置を変更できる設定は、「位置」、「メジャー」、「間隔」です。

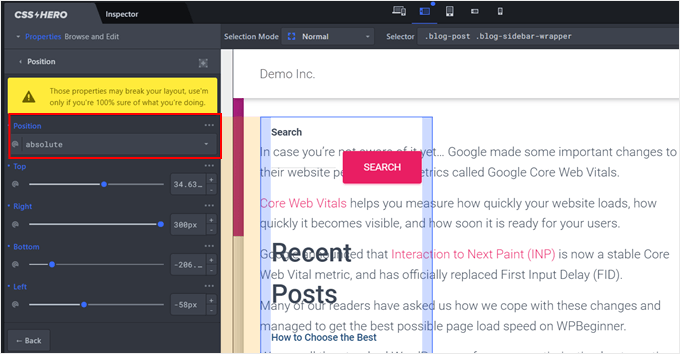
位置はサイドバーがページ上の他の要素に対してどのように配置されるかを決定します。ここでは、’Absolute’を選択することができ、サイドバーの位置を自由に設定することができます。
ここから、サイドバーを配置するTop、Right、Bottom、Leftのピクセルを変更することができます。

サイドバーとメインコンテンツエリアが同じ側にあるのがわかるだろう。
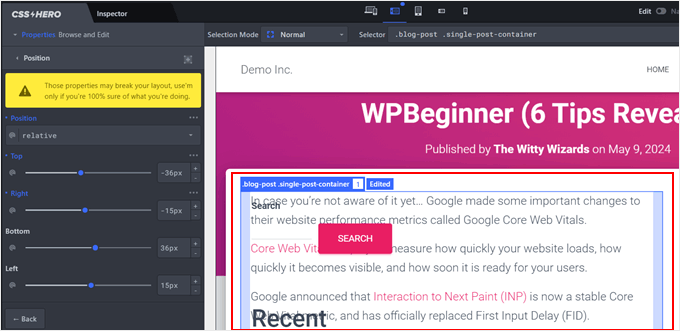
これを修正するには、メインコンテンツエリアを構成するコンテナにマウスオーバーしてクリックすればよい。

左側のサイドパネルで、適切なフィット感が得られるまで「位置」の設定を調整する。
ポジションは『相対』のままにして、右のピクセルを調整したんだ。

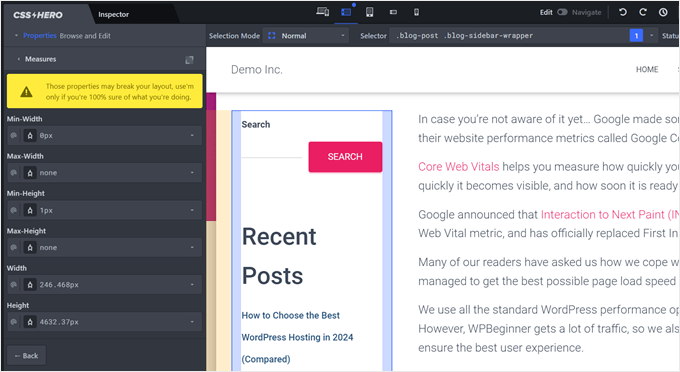
技術的にはこれですべてです。しかし、サイドバーのサイズを調整したい場合は、サイドバーエリアを選択し、’Measures’設定に進んでください。
ここでは、サイドバーの幅と高さを変更することができます。

サイドバーエリアとメインコンテンツエリアの間隔を変更したい場合は、’Spacings’に行くことができます。
要素のパディングとマージンを調整するためのスライダーが表示されます。

もう一度言いますが、サイドバーをあなたの好みに合わせて変更するために、このプラグインの設定を調べることをお勧めします。
完了したら、ページ右下の「保存」ボタンをクリックします。

代替案WordPressページビルダー・プラグインでカスタム・サイドバーを作る
これまで、サイト全体のサイドバーの位置を変更する方法を探ってきました。しかし、特定のページや投稿タイプだけに特定のサイドバーが必要な場合はどうでしょうか?結局のところ、すべてのページがサイドバーに同じコンテンツを必要とするわけではありません。
例えば、トップページでは、ソーシャルメディアアイコンと行動喚起のある一般的なサイドバーが有効かもしれません。しかし、製品ページでは、関連製品やカスタマレビューを紹介するサイドバーがあった方が良いかもしれません。
このような場合、WordPressテーマにカスタマイザーを作成することをお勧めします。カスタムサイドバーを使えば、以下のことができます:
- 異なるページや投稿タイプに特定のサイドバーを割り当てます。これにより、サイドバーコンテンツを各ページ固有のニーズに合わせることができます。
- よりダイナミックで魅力的なユーザー体験を提供します。サイドバーで関連性の高いコンテンツを提供することで、訪問者の興味を引きつけ、さらにサイトを探検してもらうことができます。
ここでWordPressページビルダー・プラグインが役に立つ。これらのプラグインは、ドラッグ&ドロップ機能と豊富なテンプレートライブラリを提供し、カスタマイザーサイドバーを簡単に作成することができます。
SeedProdを使用することをお勧めします。SeedProdは人気があり、初心者に優しいページとテーマビルダープラグインです。SeedProdを使えば、ユーザーフレンドリーなインターフェースで簡単にカスタマイザーページやテーマをデザインすることができます。

詳しくはこれらの投稿をご覧いただきたい:
このWordPressチュートリアルで、WordPressでサイドバーを変更する方法を学んでいただけたら幸いです。また、WordPressでフルスクリーンのレスポンシブメニューを追加する方法についての投稿や、専門家が選ぶプロのように見える最高の無料ロゴメーカーの記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steven Denger
This would be nice if it worked. It moved it over but throws my sidebar all the way to the bottom of page.
WPBeginner Support
It sounds like your specific theme may have some conflicting CSS or similar. If you check with the theme’s support they should be able to assist.
Admin
Dragoon
I have found 116 different .sidebar on my theme which one should I edit?
mama
how to move comment field from right to left in wordpress
first comment thean posted date then category’
Yogi
That is a nice article, float from right to left is doing the trick here. I would also suggest to make a new template for this where one shows the sidebar on the left and other shows the sidebar on the right. This will give users the option to select the desired design for the page.
Ronny
As good as this tutorial is, i noticed that it is fraught with many errors. For instance, there are no changes between the @media rule and the modified one. Please check all the codes in the article again.
Thanks, anyway…