サイト訪問者がテキストをハイライトしたとき、テキストがどのように見えるかお気づきですか?私たちが手がけるサイトでは、ブランドカラーと一致させるためにテキストの選択色を更新しなければならないことがあり、多くのユーザーからその方法を尋ねられました。
この見過ごされがちなデザイン要素をカスタマイズするのは、想像以上に簡単です。ブランドカラーに一致させたい場合でも、読みやすさを向上させたい場合でも、テキスト選択色を変更することで、サイトのユーザーエクスペリエンスを向上させることができます。
このガイドでは、WordPressで初期設定のテキスト選択色を変更する方法をご紹介します。

WordPressでテキスト選択の初期設定を変更する理由
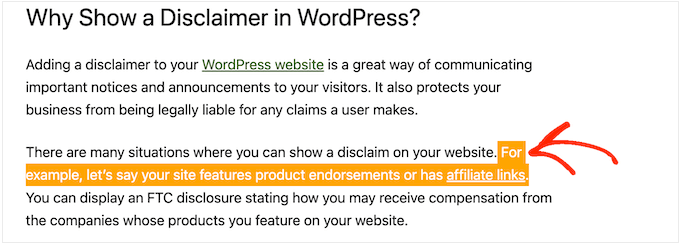
テキスト選択色とは、WordPressでコンテンツ内のテキストをハイライトしたときに表示されるフォントの色のことです。こんな感じ:

場合によっては、WordPressサイトのデザインに合わないため、この色を変更したいと思うかもしれません。配色は、サイトの見栄えを良くし、一貫したブランド体験を維持するための重要な権限グループです。
WordPressでブログを運営している場合、テキストの選択色が他のコンテンツより目立たず、読みにくいと思うのであれば、初期設定を変更することもできる。
ということで、WordPressでテキスト選択時のフォントカラーを変更する方法を見てみましょう。以下のリンクから、使いたい方法にジャンプしてください:
方法1:コードを使用してテキスト選択色を変更する(すべてのテーマで動作します)
WordPressテーマの中には、テキスト選択色を変更するビルトイン機能を提供しているものもありますが、すべてではありません。そのため、カスタマイザーコードを使用することをお勧めします。
WordPressのチュートリアルには、テーマのfunctions.phpファイルにCSSを追加する方法が書かれていることがよくあります。
最大の問題は、コード・スニペットの小さなミスでもWordPressサイトを完全に壊してしまう可能性があることだ。言うまでもなく、WordPressテーマを更新すると、すべてのカスタムコードを失うことになる。
そこでWPCodeの登場です。このコードスニペットプラグインを使えば、エラーを起こしたりサイトにアクセスできなくなったりすることなく、WordPressにカスタムコードを簡単に追加することができる。

最初に行う必要があるのは、無料のWPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、WordPress管理ダッシュボードのCode Snippets ” Add Snippetにアクセスしてください。

ここで、「カスタムコードの追加(新規スニペット)」にマウスオーバーするだけです。
外観が表示されたら、「+ カスタムスニペットを追加」ボタンをクリックします。

はじめに、カスタムコードスニペットのタイトルを入力します。これは、後でWordPressダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。
その後、’コードタイプ’ドロップダウンを開き、’CSSスニペット’を選択する必要があります。

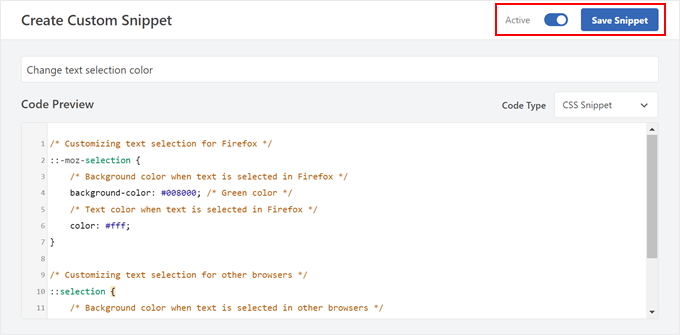
次に、コード・プレビュー・ボックスに以下のCSSを追加します:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* Customizing text selection for Firefox */::-moz-selection { /* Background color when text is selected in Firefox */ background-color: #008000; /* Green color */ /* Text color when text is selected in Firefox */ color: #fff;}/* Customizing text selection for other browsers */::selection { /* Background color when text is selected in other browsers */ background-color: #008000; /* Green color */ /* Text color when text is selected in other browsers */ color: #fff;} |
2つのスタイルを追加したことに注目してください。:moz-selectionセレクタはFirefoxブラウザで動作し、::selectionセレクタはGoogle Chrome、Safari、IE9+、Operaなどの他の一般的なブラウザで動作します。
上の例では、#の16進コードはリンクの色を緑に変更するので、 background-colorを変更する必要があります: #をハイライト・テキストに使用したい色に変更する必要があります。
どの16進コードを使えばいいかわからない場合は、HTML Color Codesサイトでさまざまな色とそのコードを調べることができる。
コードの見た目に満足したら、’Inactive’トグルをクリックして、代わりに’Active’を表示させる。
そして「Save Snippet」をクリックして、CSSスニペットをライブにする。

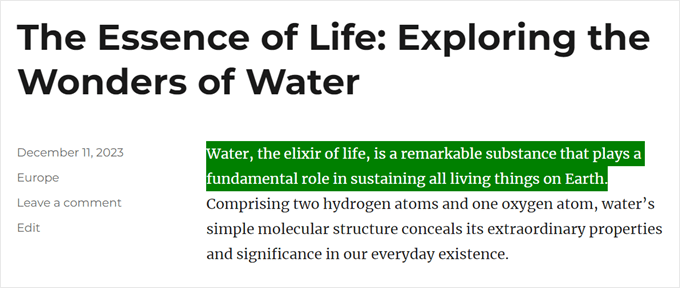
このサイトでは、変更を実際に確認することができます。
デモサイトではこんな感じ。

方法2:WordPressテーマ設定を使う(クラシックテーマによって異なる)
WordPressテーマによっては、選択したテキストの色を含め、タイポグラフィやフォントの設定を変更できるものもあります。あなたのテーマがそうであるかどうかを確認するには、外観 ” カスタマイズに行く必要があります。
注: この方法はブロックテーマには適用できません。

ここで、「Colors(色)」と書かれた設定を探します。
General(全般)」や「Global(グローバル)」などのタブがある場合は、テーマのカラー設定がコンテナに含まれていることが多い。
例えば、Astra WordPressテーマを使用している場合、「Global」タブを選択する必要があります。

その後、このWordPressテーマを構成するすべての異なる色を表示するには、「色」をクリックします。
次に「アクセント」をクリックする。

カラーピッカーが表示され、新しいテキスト選択色を選ぶことができます。
ライブプレビューが自動的に更新されるので、フォントカラーの変化を見ることができます。様々な設定を試して、あなたのWordPressサイトに最適なものを見つけてください。

変更に満足したら、「公開する」をクリックするだけです。
その後、WordPressブログやサイトに新しいテキスト選択色が表示されます。

WordPressテーマのカスタマイザーに色の設定がない場合でも、テーマのドキュメンテーションをチェックして、デフォルトのテキスト選択色を変更する方法があるかどうかを確認する価値はある。
テーマの開発者に助けを求めることもできます。詳しくは、WordPressのサポートを正しく依頼し、サポートを受ける方法をご覧ください。
WordPressタイポグラフィのヒントとコツをもっと見る
WordPressサイトのフォントをカスタマイズしたいけれど、方法がわからない?まずはこれらのガイドをご覧ください:
- デザインを向上させるWordPressタイポグラフィプラグインベスト
- WordPressでフォントサイズを簡単に変更する方法
- ウェブセーフフォントとは+ベストウェブセーフフォント(初心者ガイド)
- WordPressテーマにアイコンフォントを簡単に追加する方法
- WordPressの投稿にドロップキャップを追加する方法
このチュートリアルで、WordPressの初期設定のテキスト選択色を変更する方法をご理解いただけたでしょうか。また、WordPress用の最高のドラッグ&ドロップページビルダーや、WordPressを使ってオンラインでフォントを販売する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michael
Thank you so much for your post ! Clear and useful.
WPBeginner Support
Glad you found our content helpful
Admin
Lynne Clay
Is there a way to change just my posts titles color without having to change the coding? I don’t understand anything about coding and don’t want to mess with that anyway.
WPBeginner Support
While it requires coding, if you wanted customizations without needing to understand the code you could look into a plugin such as CSS Hero which we have reviewed here:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Samar Jamil
Thanks for this awesome post.
WPBeginner Support
You’re welcome
Admin
KrishnaChaitanya
Thank you very much, your service was excellent. Lot to learn from you.
WPBeginner Support
Glad our tutorial was helpful
Admin
Adrian Wallis
Thanks, it worked great for me in a Twenty Fourteen Child. Hopefully that is the last of the default green gone from template
Michele
I tried this but it didn’t work… I’m using Thesis, does that make a difference?
Editorial Staff
Not that we know of because it is a basic CSS change. The only thing we can think of is that thesis is overriding your styles maybe?
Admin
Marvin
Hello there,
I just copied your code in my Genesis eleven40 child theme but it is not working.
Thank You
Editorial Staff
It should work just fine unless eleven40 has it’s own styles pre-defined. In which case you would need to override them by adding an !important value in yours.
Admin
Lauren
Oh my gosh. I have been searching tirelessly all over the internet for the solution to this problem, but to no avail. But this response to Marvin’s question solved it! So simple. Thanks so much!!!!!
David Abramson
Cool trick. I am working on a website in Genesis and like my tech support guy says, “it’s as easy as drinking a glass of water”
Thanks!
-David
Brad Dalton
Chris Coyier posted this on css-tricks.com back in 2009 http://css-tricks.com/snippets/css/change-text-selection-color/
Editorial Staff
Ah well, didn’t know about it until we saw it on Brian’s site.
Admin
Keith Davis
Yes I saw it on Brian Gardner’s site.
Never knew you could change the selection colours until I read his article.
Not sure if I would ever use it, but nice to know it can be done.
Josh McCarty
This is one of those simple things that many people probably won’t notice, but it’s a nice “extra” to add to a website. I first saw it in HTML5 Boilerplate and use it frequently on sites that I build.
bungeshea
You actually can combine them, like this:
::selection,
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
Editorial Staff
We saw this tutorial on Brian’s site. He suggests that combining them will not work (not sure which environment it was not working). But we’d stick with what we know works.
Admin
Clean Digital
Nice post. Just updated our site with a nice red background! Cheers!
Gautam Doddamani
genesis has a nice text selection color. your site’s is orange which is cool
p.s. speaking about site appearances, yoast.com got an upgrade too, he is also now using the genesis framework kudos to that!
Editorial Staff
Yup, Genesis is a very good framework to build your site on.
Admin