WordPressサイトのGravatar画像のサイズを変更したい場合は、正しい場所にいます。作業中のWordPressサイトでカスタムGravatarサイズを変更する必要があったことがありますが、使用しているテーマによって方法は異なります。
Gravatar(グラバター)は、コメント投稿者やブログ記事の作成者を表現するために使用される画像です。WordPressのテーマではGravatarは一定のサイズで表示されますが、ウェブサイトのデザインに合わせて、より小さくしたり大きくしたりしたい場合があります。
この記事では、WordPressでGravatar画像のサイズを変更する方法を説明します。

WordPressでGravatar画像のサイズを変更する理由
GravatarはGlobally Recognized Avatarの略です。これは、プロフィールを作成し、アバター画像をメールアドレスに関連付けることができるWebサービスです。
ほとんどのWordPressテーマでは、ユーザーのコメントの横にGravatarが表示されます。一部のテーマでは、著者プロフィールボックスにもGravatarが表示されます。
ユーザーがGravatarアカウントを持っていなくても、サイトにはデフォルトのWordPress Gravatarのいずれかが表示されます。

テーマのGravatarサイズを変更したい場合があります。例えば、訪問者の注意をサイトのコメントセクションに引き付けるために、より大きくしたい場合があります。
それでは、WordPressサイトでカスタムGravatar画像のサイズを変更する方法を見ていきましょう。簡単なリンクを使用して、使用したい方法にジャンプしてください。
- 方法1:フルサイトエディターを使用してGravatarサイズを変更する(ブロックテーマのみ)
- 方法2: comments.phpを編集してGravatarサイズを変更する(すべてのテーマ)
- 方法3:style.cssを編集してGravatarサイズを変更する(すべてのテーマ)
- Method 4: Change Gravatar Size for Author Bios With Code
方法1:フルサイトエディターを使用してGravatarサイズを変更する(ブロックテーマのみ)
Twenty Twenty-Fiveのようなブロックベースのテーマを使用している場合は、フルサイトエディターを使用してデフォルトのWordPress Gravatarサイズを変更できます。
この方法はすべてのテーマで機能するわけではありません。ブロック対応テーマを使用していない場合は、代わりに方法2を使用することをお勧めします。
WordPressダッシュボードで、外観 » エディター に移動します。

これで、フルサイトエディターに移動し、WordPressウェブサイトのさまざまな部分を編集するためのいくつかの設定が表示されます。
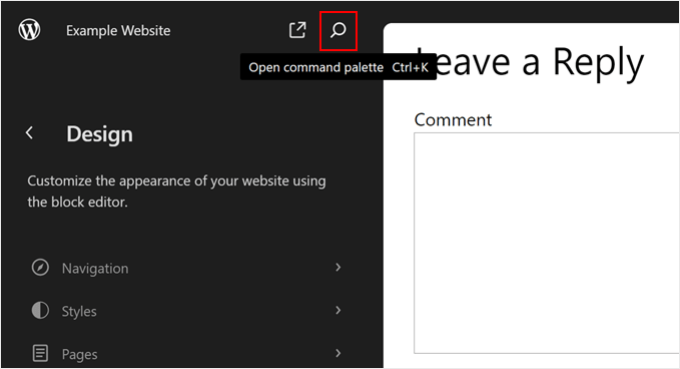
WordPressのコメントのデフォルトのアバターサイズを変更するには、左側のパネルの上部にある検索バーアイコンをクリックします。

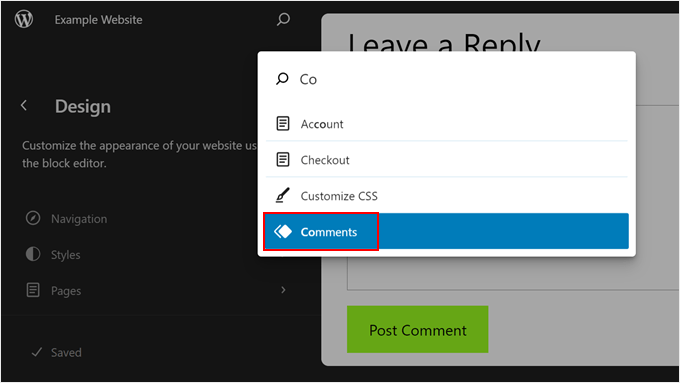
この時点で、コメントテンプレート部分を探してください。
見つけたら、それをクリックしてください。

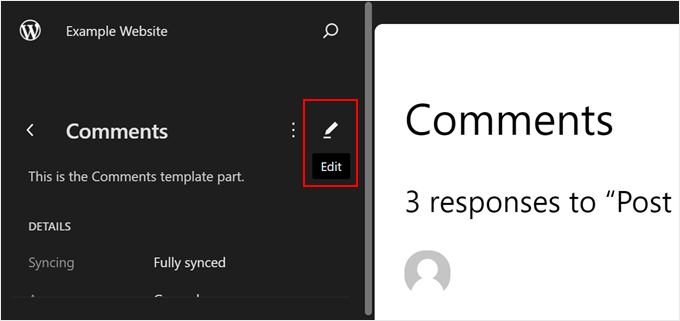
次のページで、コメントテンプレートパーツに関する情報が表示されます。
コメントテンプレートパートを編集するには、鉛筆ボタンをクリックします。編集インターフェースに移動します。

ライブプレビュー内のGravatarのいずれかをクリックできるようになりました。
右側のメニューで、「ブロック」タブが選択されていない場合は選択します。

「画像サイズ」スライダーをドラッグして、Gravatarを大きくしたり小さくしたりできるようになりました。
スライダーを動かすと、すべてのGravatarが自動的に更新されるため、さまざまなサイズを試して最適なものを見つけることができます。

さらに、必要に応じて「ユーザープロフィールへのリンク」設定を有効にすることもできます。ユーザーがGravatarをクリックすると、あなたのウェブサイトのコメント投稿者のプロフィールページにリダイレクトされます。
新しいデフォルトのGravatar画像のサイズに満足したら、「保存」ボタンをクリックします。

さて、あなたのWordPressウェブサイトのコメントセクションにアクセスすると、変更がライブで表示されます。
方法2: comments.phpを編集してGravatarサイズを変更する(すべてのテーマ)
ブロックWordPressテーマを使用していない場合は、テーマのコードを編集することで、WordPressコメントのGravatarプロフィール画像のサイズを変更できます。
この方法はテーマファイルを編集する必要があるため、初心者向けのオプションではありません。ただし、この方法はほとんどのWordPressテーマで機能するはずです。
まず、FileZillaなどのFTPクライアントを使用してWordPressサイトに接続するか、WordPressホスティングのcPanelのファイルマネージャーを使用する必要があります。
FTPを初めて使用する場合は、FTPを使用してサイトに接続する方法に関する完全なガイドをご覧ください。
接続したら、/wp-content/themes/に移動し、現在のWordPressテーマのフォルダを開く必要があります。

ここに来たら、comments.phpファイルを開き、wp_list_comments関数を探します。この関数の中に、Gravatarのサイズを設定するavatar_sizeがあります。
以下に、これがどのように見えるかの例を示します:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
avatar_sizeを希望のサイズに変更するだけです。上記のコードスニペットでは、60を別の数値に変更することを意味します。
Gravatarは正方形なので、WordPressは画像の幅と高さに同じ値を使用します。これは、1つの数値だけを入力すればよいことを意味します。
この変更を行った後、ファイルを保存してWordPressホスティングアカウントにアップロードし直してください。完了したら、WordPressブログにアクセスして変更が反映されているか確認できます。
Gravatar画像が変更されていない場合は、キャッシュが原因である可能性があります。詳細については、WordPressがすぐに更新されない問題を修正する方法に関するガイドをご覧ください。
Gravatarがそれでも変更されない場合は、テーマのCSSがcomments.phpファイルの СSS設定を上書きしている可能性があります。この場合は、次の方法を試す必要があります。
方法3:style.cssを編集してGravatarサイズを変更する(すべてのテーマ)
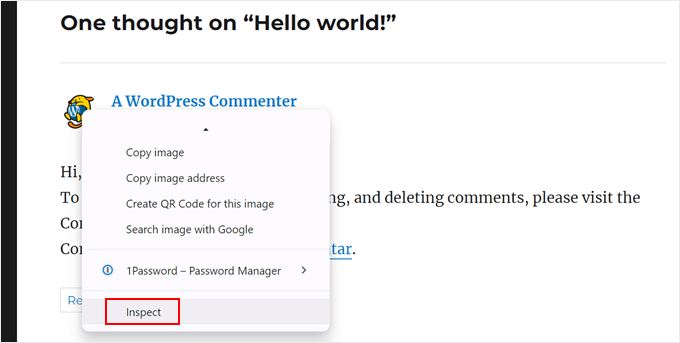
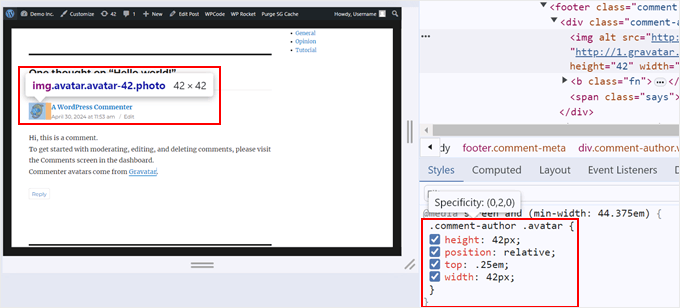
テーマのCSSがcomment.phpファイルをオーバーライドしているかどうかを確認するには、ブラウザのInspectツールを使用できます。手順は使用しているブラウザによって異なりますが、Chromeでは、Gravatarを右クリックまたはCtrl+クリックして「Inspect」を選択するだけです。

これにより、ページのHTMLおよびCSSコードが新しいパネルに表示されます。
このコードでは、下部パネルに注目し、コメント投稿者のアバターのCSSクラスを探す必要があります。
私たちの例では、それらは.comment-authorと.avatarであり、Gravatarの高さと幅の値のCSSプロパティが含まれていました。これは、CSSコードスニペットにカーソルを合わせると、プレビューでGravatarがハイライトされるためわかります。

こちらが私たちのテーマでのコードの外観です。お使いのテーマでは異なる場合があることに注意してください。
.comment-author .avatar {
height: 42px;
position: relative;
top: .25em;
width: 42px;
}
CSSコードのGravatarサイズとcomments.phpファイルで指定したサイズが異なる場合、テーマのstyle.cssファイルが変更を上書きしていることを意味します。
style.cssファイルを編集するには、カスタムコードをテーマに簡単に挿入できるコードスニペットプラグインであるWPCodeを使用する必要があります。これにより、style.cssファイルに直接アクセスすることなく編集でき、エラーが発生する可能性を減らすことができます。
また、インスペクトツールを開いているタブを開いたままにしておく必要があります。これは、コメント投稿者のGravatarのCSSコードをWPCodeにコピーして貼り付け、後で編集できるようにするためです。
まず、WordPressウェブサイトにWPCodeをインストールします。詳細については、WordPressプラグインのインストール方法に関するガイドをお読みください。
次に、コードスニペット » + スニペットを追加に移動し、「カスタムコードを追加(新規スニペット)」を選択します。「カスタムスニペットを追加」ボタンをクリックします。

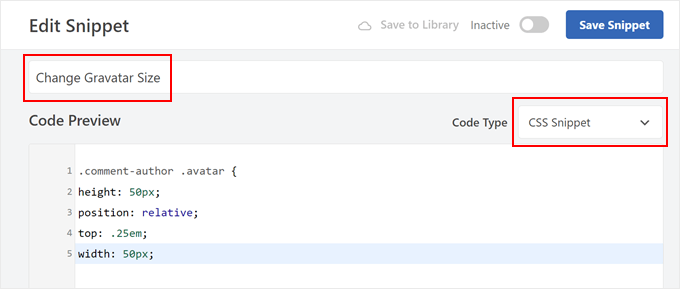
完了したら、新しいCSSコードに名前を入力します。「Gravatarサイズの変更」のような簡単なものでも構いません。
コードの種類としては、「CSSスニペット」を選択します。

次に、Gravatarサイズの元のテーマのCSSコードスニペットをコードプレビューボックスにコピー&ペーストします。
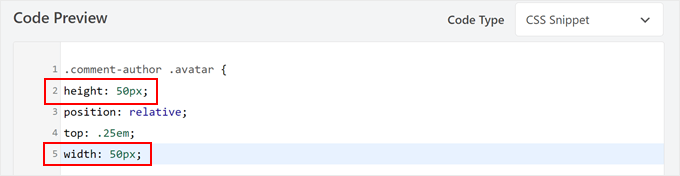
完了したら、コード内の高さと幅の値を変更できます。この例では、50pxに変更しました。高さと幅のサイズを同じにしてください。

完了したら、下にスクロールして「挿入」セクションに移動します。
「自動挿入」メソッドが選択されていることを確認してください。場所については、「サイト全体フッター」を選択するだけで、カスタムCSSが既存のCSSコードを上書きできるようになります。

その後、右上にあるトグルをクリックしてコードを「アクティブ」にし、「スニペットの保存」をクリックするだけです。WordPressのブログまたはウェブサイトにアクセスすると、更新されたGravatar画像が表示されます。
まず、簡単なCSS方法を使用する前に、comments.phpファイルでGravatarサイズを変更してみてください。
まず、CSSは、特にアバターを元の画像よりもはるかに大きくした場合、Gravatarがぼやけて見える原因となることがあります。
第二に、comments.phpで画像サイズを変更すると、サイトの読み込みが速くなることがよくあります。これは、ブラウザがフルサイズの画像をダウンロードしてから、CSSを使用して表示用にリサイズする必要があるためです。これにより、ウェブサイトのパフォーマンスが低下する可能性があります。
プロのヒント: ブログ記事に表示するコメントやGravatarがたくさんありますか?ウェブサイトの読み込みを速くするために、Gravatarを遅延読み込みすることを検討してください。
方法4:コードで著者紹介のGravatarサイズを変更する
マルチオーサーWordPressサイトを実行している場合、著者ボックスは読者が投稿の著者についてさらに詳しく知るのに役立ちます。
この機能をウェブサイトに追加したい場合は、WordPressの投稿に著者情報ボックスを追加する方法に関するガイドをご覧ください。
多くの著者プロフィールには、ライターのGravatarと経歴が表示されます。著者プロフィールボックスのデフォルトのGravatarサイズを変更するには、プロフィールを追加するテーマファイルを特定する必要があります。
FileZillaやWordPressホスティングのファイルマネージャーなどのFTPクライアントを使用して、サイトに接続するだけです。接続したら、/wp-content/themes/に移動し、現在のWordPressテーマのフォルダを開きます。
その後、template-partsフォルダを開く必要があります。

次に、get_avatar コードが含まれているファイルを見つける必要があります。このコードは、author-bio.php、single.phpファイル、functions.phpファイル、または類似の名前のテンプレートパーツファイルによく見られます。
コードがどのように見えるかの例を次に示します。
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
上記のスニペットでは、番号85を希望のサイズに変更するだけです。
他のテーマでは、コードは次のようになります。
get_avatar( get_the_author_meta( 'user_email' ), 85);
Gravatarを大きくしたり小さくしたりするために使用したい値に数値を置き換えるだけです。
サイズを変更した後、変更を保存することを忘れないでください。その後、ウェブサイトにアクセスして、新しい著者バイオボックスが機能していることを確認できます。
Gravatarが変更されていない場合は、方法3で説明されているのと同じ手順で、style.cssファイル内のavatarクラスを検索する必要があります。このクラスを見つけたら、新しいWPCodeスニペットを作成し、新しいGravatarの高さと幅の値を入力できます。
コメントセクションを改善するその他の方法を学ぶ
WordPressのコメントを次のレベルに引き上げたいですか?コメントセクションをカスタマイズするためのこれらのガイドをご覧ください:
- WordPressでコメントの長さを制限する方法(簡単なチュートリアル)
- WordPressコメントの「返信」テキストを変更する方法
- WordPressでユーザーがコメントを購読できるようにする方法
- WordPress でコメントをページネーションする方法(ステップバイステップ)
- WordPressでユーザーがコメントを「いいね」または「いいねでない」できるようにする方法
- WordPressのコメントフォームからウェブサイトURLフィールドを削除する方法
このチュートリアルでWordPressのGravatar画像のサイズを変更する方法を学べたことを願っています。また、WordPressのコメントフォームのスタイル設定方法を学んだり、WordPressのコメントを改善するのに最適なプラグインのリストを確認したりすることもできます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





モイヌディン・ワヒード
そしてついに、Gravatar画像の意味がわかりました。
グローバルに認識される画像、どこでも使えるように作られているので、確かに理にかなっています。
以前は、特定の投稿の著者が使用する画像とGravatarを混同していました。
しかし、それは特定の投稿にコメントするコメント投稿者にも、Gravatarを表示するために使用されます。
この用語の解説をしてくれたwpbeginnerに感謝します。
WPBeginnerサポート
Glad we could help clear up your confusion
管理者
ラルフ
そのチュートリアル、ありがとうございました。私のテーマは非常にミニマルでシンプルですが、グラフィック要素やその他すべてが私の美的理由にとって重要です。唯一の問題は、コメント投稿者の写真でした。小さすぎて、ほとんどエラーのように見えました。このガイドのおかげで、それを修正し、すべてをより良く見せることができます。
WPBeginnerサポート
Glad our guide could help
管理者