最近、ある読者から、WordPressでアイキャッチ画像を自動的にブログ投稿にリンクさせることは可能か、という質問がありました。
ほとんどのWordPressテーマは、デフォルト設定でアイキャッチ画像を投稿にリンクしていますが、テーマによってはリンクしていない場合もあります。
この投稿では、WordPressでアイキャッチ画像を自動的に投稿にリンクさせる方法を紹介します。

WordPressでおすすめ投稿にアイキャッチ画像をリンクする理由とは?
画像はテキストよりも魅力的であるため、アイキャッチ画像を使用することで、WordPressブログのユーザーエンゲージメントを高めることができます。
通常、アイキャッチ画像は大きく、テキストよりもスペースを取る。また、カラフルなので目立ちます。また、携帯電話やタブレットのような小さな端末でもクリックしやすくなります。

しかし、投稿サムネイルがクリック可能でない場合、ユーザーが投稿を表示することが難しくなります。
ほとんどのWordPressテーマは、初期設定でおすすめ投稿にアイキャッチ画像をリンクしています。
しかし、テーマによってはそのような方法を使わない場合もあり、アイキャッチ画像を適切に活用することが難しくなります。
それでは、WordPressで自動的にアイキャッチ画像を投稿にリンクさせる方法を見てみよう。
WordPressでおすすめ投稿にアイキャッチ画像を自動的にリンクする
この方法では、WordPressファイルにコードを追加する必要があります。WordPressにスニペットを貼り付ける方法については、初心者向けガイドをご覧ください。
このコードはテーマのfunctions.phpファイルに追加することができる。しかし、WordPressでカスタマイザーのコードを追加するには、code snippetsプラグインを使用するのがより良い方法です。
1 2 3 4 5 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
このコードは、あなたのサイトにおすすめ画像や投稿サムネイルを表示するために生成されたコードの周りにリンクを追加するだけです。
このコードは、個別投稿ページのおすすめ投稿画像の周りにもリンクを追加します。個別投稿のアイキャッチ画像を同じ投稿にリンクさせたくない場合は、このコードを使用してください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {If (! is_singular()) { $html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;} else { return $html;}}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
WordPressにカスタマイザーのコードを追加するには、WPCodeを使用することをお勧めします。

WPCodeは最高のコードスニペットプラグインで、100万以上のサイトで使用されています。テーマのfunctions.phpファイルを編集することなく、WordPressにコードスニペットを簡単に追加することができます。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するチュートリアルをご覧ください。
プラグインを有効化すると、WordPress管理バーに「Code Snippets」という新しいメニュー項目が追加されます。
クリックすると、サイトに保存されているコード・スニペットのリストが表示されます。プラグインをインストールしたばかりなので、リストは空です。
WordPressで最初のコード・スニペットを追加するには、「新規追加」ボタンをクリックします。

次に、スニペットの追加ページが表示されます。
カスタムコードの追加(新規スニペット)」設定に移動し、「スニペットを使用」ボタンをクリックします。

その後、コード・スニペットに名前をつける必要がある。これは、コードの目的を覚えておくのに役立つものであれば何でもよい。
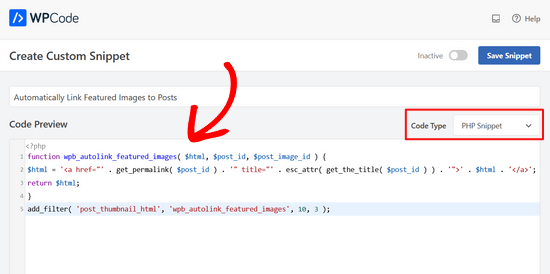
次に、上記でコピーしたスニペットを「コードプレビュー」ボックスに貼り付けます。右側のドロップダウンリストから、コードタイプとして「PHP Snippet」を選択するのを忘れないでください。

次に、ページをスクロールして「インサーター」のセクションに進む。
Auto Insert」メソッドにしておけば、適切な場所にコード・スニペットが自動的に挿入され、実行される。

最後に、トグルを「無効」から「有効」に切り替える。
そして、「スニペットを保存」ボタンをクリックする。

これで完了です。これで、あなたのアイキャッチ画像が自動的にあなたの投稿にリンクされるようになります。
この投稿が、WordPressでアイキャッチ画像を自動的に投稿にリンクさせる方法を知る一助となれば幸いです。また、WordPressでアイキャッチ画像にキャプションを追加する方法や、最高のウェブデザインソフトウェアのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Fredrick John
Worked like charm, thank you.
WPBeginner Support
You’re welcome!
Admin
Nelson Nchopereu
How do I put my featured image such that if the post link on WhatsApp or Facebook is shared it goes with the featured image?
Thanks
WPBeginner Support
For that, we cover it in our guide below that includes social meta information:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
Anas
Great Sir, Its works….
WPBeginner Support
Thank you, glad our content was helpful
Admin
Rohit Sharma
How does wpbeginner design its featured images and YouTube thumbnails?
What tools / apps / software do you use?
They look pretty awesome..
I couldn’t find this on your website blueprint post..so I thought of asking here..
Waiting for your reply..!
WPBeginner Support
Unless I hear otherwise, we use Camtasia for our videos and Photoshop or Affilinty designer for the article thumbnails
Admin
özkan
Hello,
Im so jealous of all these people that says it works.
It doesnt work for my site. Can anybody help me about this ?
Thank you.
WPBeginner Support
You may want to reach out to your theme’s support to see if there is a theme specific setting that could be overriding this.
Admin
Faizan
It Worked! Thanks
Carlos Alberto Romay
Hi there! Awesome article, I am need to do the opposite; to discover HOW TO avoid any link from image, title or text to any url, how can I do this? I mean, you reah my website, see the blog but you CAN´t click any image, text or title, is this possible? thanks
Jennifer
Hi, Thank you very much.
I have used it in my website.
How to add link to some thumbnails in specific size?
pete
works for me thanks!!
Stuart Campbell
How can I use this method to have the featured image link to another url? What am I missing here? Thanks
Sandeep
On my blog the featured images are not clickable.so it becomes a little difficult for the user to navigate to blogs.
I think the theme whic i am using that doesn’t support that it.
But the code you have mentioned above i will try it .
i will try it , if it worked , that will great.
Susan Howarth
Thank you so much for this!! I was worried this issue would take a lot of time and energy to figure out. After a quick copy and paste of your code, and it worked perfectly!
Deepak
it worked, i wish to know how to close the php statement ? when i use this at the end } my site gives 500 error
Ivan
It worked fine! Great! Thank you
modo seyoum
i’m looking for the best way to add links to a featured image. for instance– if you click on the link below, you’ll see the header image and then two links in the content region. i’d rather have those two links appear in the header in a way that doesn’t compromise any responsive design. i have a few ideas, but i’d like to hear from a different perspective…
jeet sandhu
Hie, i have a different query. I tried displaying specific posts in specific pages using ‘post in page’ plugin. But the featured images that i have set for posts doesn’t show on the page. I mean only the title of the post is showing, but I want the featured images of all the posts to be displayed, too! Can you suggest me any way or plugin that can help me achieve this. I have searched the entire web; no one has the answer. I would be grateful if you could help me.
malik aadil
I am new blogger this article helped me a lot
I was using links of in the images but the problem was Images are opening but not going to linked article
WPBeginner Support
Hi Malik,
We are glad you found this article helpful Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Admin
Sulman Qamar
hey dear ,
here isn’t concerning solely featured pictures however additionally concerning committal to writing . …
in some model that’s operating.. most of your data is nice on behalf of me and my members ..
we follow principally .:)
in this richest article I actually have found totally different sort of data ..
Hope you best for your blogging future
~salman qamar
Dale Reardon
Hi,
Thanks very much for this useful code.
Is this a way (can I trouble you for the function code) to also add an ALT tag to the image link with the title of the post being linked to as the alt text?
I’m vision impaired and at the moment the link just says the image filename which isn’t useful much of the time.
Thanks,
Dale.
Ankit Agarwal
Thanks for his tutorial. I tried this on my blog but realized that the image being shown in the thumbnail is not my featured image but the first image I am using in the post. Probably because I am using MotoPress page builder plugin. and
There seems to be a conflict between this code and the Motopress plugin.
Dale Reardon - My Disability Matters
Hi,
That worked fantastically.
Only one further query – my website is all about disability issues:
so I want things to be accessible and I’m blind myself so appreciate all sites doing their bit.
Is there a way to assign ALT text to this image link composed of the title of the page it is linking to? At the moment my screen reader just reads out the picture file name which sometimes isn’t very helpful.
Your help most appreciated.
Dale.