ほとんどのプロのウェブ開発者は、GitHubやBitbucketのようなバージョンコントロールシステムを使い、変更した内容をステージングサイトやライブサイトに自動的にデプロイしている。
私たちは、変更を自動的にデプロイするための複数のツールを試してきました。この実体験に基づき、DeployHQ を使えばサイト上のテーマ開発をプッシュできることがわかりました。DeployHQ は Git リポジトリとサーバーの仲介役を果たします。
この投稿では、GitHub と Deploy を使って WordPress テーマの変更を自動的にデプロイする方法を紹介します。

なぜWordPressテーマ開発にバージョン管理システムを使うのか?
バージョン・コントロール・システムを使えば、ファイルやファイル群の変更を長期にわたって記録し、後で特定のバージョンを呼び出すことができます。言い換えれば、WordPressテーマのテンプレート、画像、CSSファイルを変更するたびに、バージョン管理システムはこれらの変更を記録します。
例えば、変更を一括して実行することにしたとします。その変更によって問題が発生した場合、WordPressテーマの既存の「バージョン」に戻す(またはロールバックする)ことができます。
Git は一般的なバージョン管理システムで、WordPress テーマのような同じコードベースで複数のユーザーが作業することを可能にします。二人の開発者が同じファイルを編集した場合、Git にはこのような問題に対処するためのコントロールがビルトインされています (マージコンフリクトとして知られています)。
詳しくは、WordPressでGitを使うための初心者ガイドをご覧ください。
なぜデプロイメント・システムを使うのか?
GitHub などのサービスと統合されたデプロイシステムを使えば、WordPress テーマに加えた変更を自動または手動でアップロードできます。
一方通行の同期システムと見ることができる。たとえば WordPress テーマのファイルを削除する場合、FTP経由でも削除しなければなりません。デプロイシステムを使えば、コードの変更を GitHub にコミットするときに自動的にこの作業が行われます。
この投稿では、DeployHQ あるいは単に Deploy と呼ばれるデプロイシステムを使います。Deploy は Bitbucket のような他の Git リポジトリプロバイダでも動作しますが、このチュートリアルでは GitHub に先頭に固定表示することにします。
WordPressテーマのGitHubリポジトリの設定
まず、GitHubにアカウントを作成し、Windows または Mac 用の GitHub クライアントを使用して WordPress テーマの変更を保存します。
まずはGitHubのサイトにアクセスし、メールアドレスを入力して新規アカウントを作成します。

次に、ユーザー名とパスワードを入力する必要がある。
GitHubはメールの設定も要求します。

その後、下にスクロールし、パズルを解いてアカウントを確認することができる。
WordPressサイトのreCAPTCHAのようなものです。

アカウントが認証されると、GitHubのダッシュボードが表示されます。
ここから、上部の「+」アイコンをクリックし、「新規リポジトリ」オプションを選択できます。

次に、WordPressテーマのフォルダ名のように、リポジトリ名を設定することから始めます。
次に、公開リポジトリか非公開リポジトリかを選択する必要があります。パブリックリポジトリでは、誰でもあなたのコードを見ることができますが、変更を加えることはできません。プライベート・リポジトリは、あなただけが見ることができます。

最後に、READMEファイルを追加したい場合は、チェックボックスをオンにします。
それが完了したら、「リポジトリを作成」ボタンをクリックするだけです。

これでGitHub リポジトリが使えるようになります。
GitHub for Windows または Mac のインストール
次に、WordPressテーマのコードをリポジトリに入れる必要があります。これを行う簡単な方法は、コンピューターにインストールする GitHub クライアントを使うことです。
GitHub Desktopのサイトにアクセスし、WindowsまたはMac用のデスクトップクライアントをダウンロードしてください。

ダウンロードが完了したら、GitHubクライアントを起動します。
次に、GitHub アカウントを使ってサインインします。Sign in to GitHub.com’ ボタンをクリックします。

これでウェブブラウザー上でGitHubが起動します。
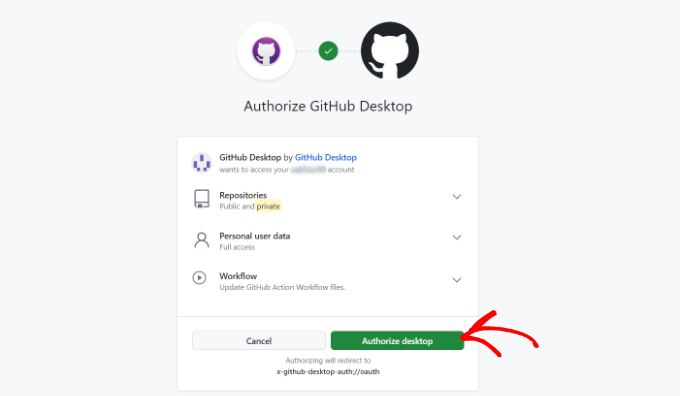
デスクトップの投稿者」ボタンをクリックするだけで、GitHub Desktop がアカウントにアクセスできるようになります。

その後、GitHub Desktop クライアントを開きます。
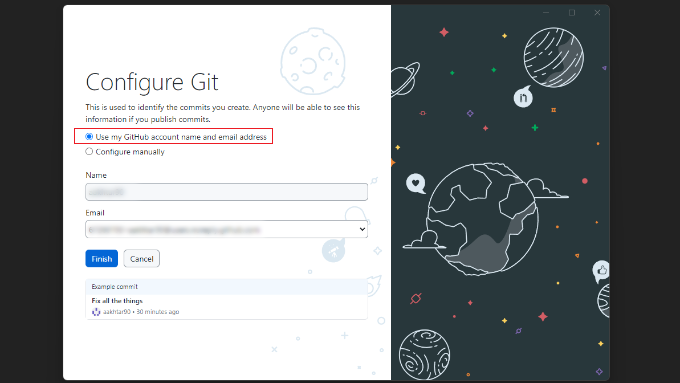
次に、Gitを設定する必要があります。Use my GitHub account name and email address(GitHubのアカウント名とメールを使う)」オプションを選択し、「Finish(完了)」ボタンをクリックします。

次に、先ほど作成した GitHub リポジトリを追加しましょう。
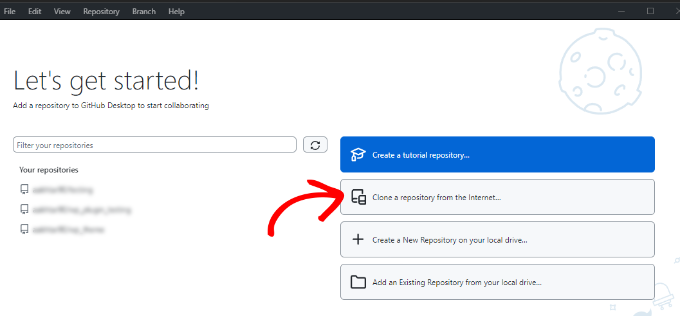
これを行うには、「インターネットからリポジトリをクローンする」オプションをクリックします。

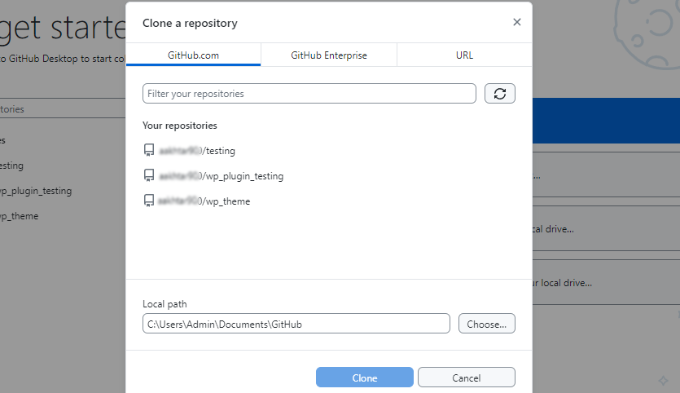
GitHub リポジトリの一覧が表示されます。先ほど作成したリポジトリも含まれます。
リポジトリを選択し、「ローカルパス」フィールドでコンピューター上の保存場所を選択するだけです。完了したら、「クローン」ボタンをクリックします。

これで GitHub にホスティングされているリポジトリをコンピューターにクローン(コピー)しました。
次に、WordPressテーマのコードをリポジトリのフォルダーに追加し、このコードをGitHubにコミットして同期する必要があります。
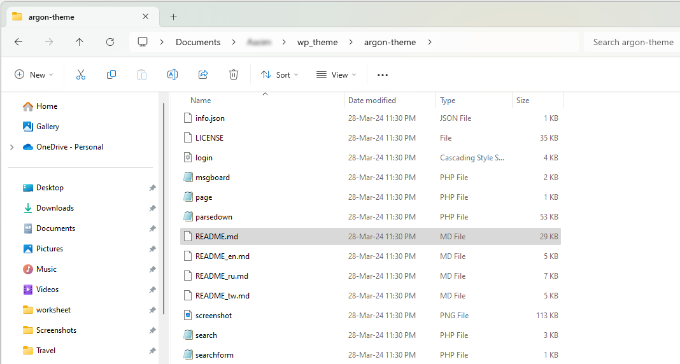
まず、上記のステップで選択したフォルダーをコンピューターから探してください。フォルダーの中にREADME.mdファイルがあるはずです。コンピューターの設定によっては、非表示の.gitフォルダーも表示されるかもしれません。

WordPressテーマのコードを変更したら、このフォルダーにコピー&ペーストするだけです。
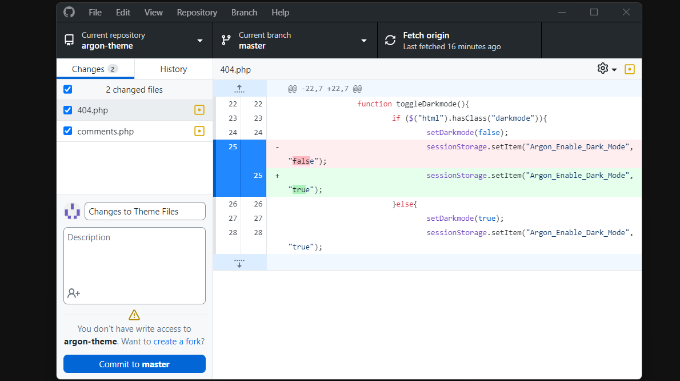
その後、GitHub Mac または Windows アプリを開くと、追加したファイルがウィンドウに表示されます:

緑色でハイライトされた変更が表示されます。これはローカルリポジトリに保存した変更ですが、まだコミットしていません。
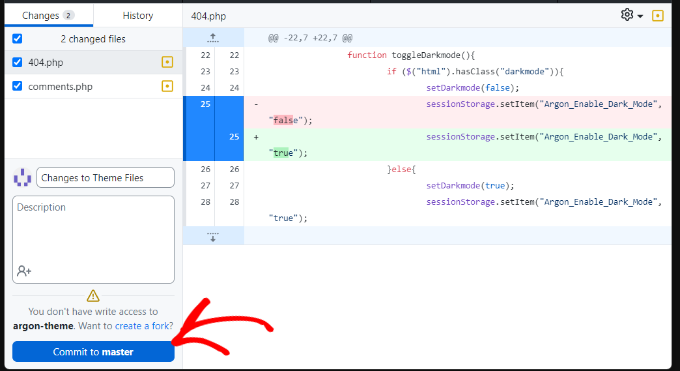
次に、これらのファイルを GitHub にコミット (アップロード) します。そのためには、Summary ボックスに変更点を説明するテキストを入力して ‘Commit to master’ ボタンをクリックします。

リポジトリに変更をコミットします。
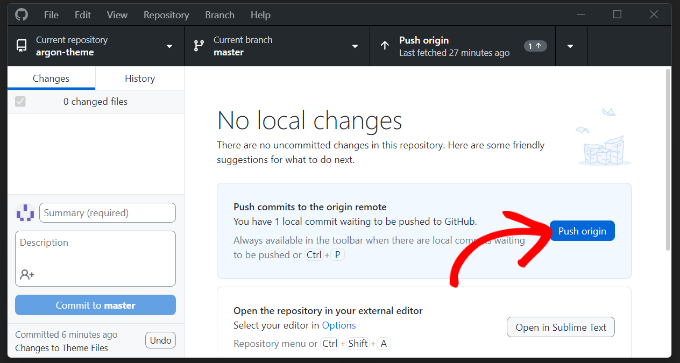
これらの変更をGitHubにアップロードするには、「Push origin」ボタンをクリックします。

コミットが GitHub にアップロードされたことを確認するには、GitHub のサイトでリポジトリにアクセスしてください。すべてがうまくいけば、あなたのコードの変更が表示されます。
デプロイの設定
最後のステップは、GitHub リポジトリの変更が WordPress ウェブサイトにプッシュされるようにすることです。
DeployHQ (Deploy) はウェブベースのサービスで、GitHub リポジトリの変更を監視し、その変更だけを WordPress サイトに自動または手動でアップロードします。
あなたのコードとウェブ・サーバーとの接続を想像してほしい。
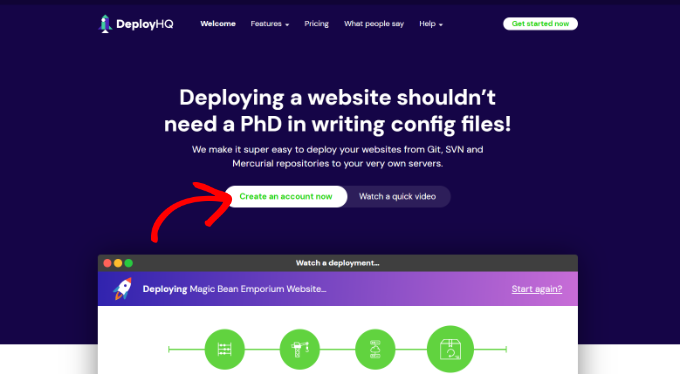
まず、Deployのサイトに アクセスし、新規アカウントを登録する必要がある。Deployは有料のサービスだが、1プロジェクトと1日5回のデプロイを行うための無料アカウントを提供している。

サインアップが完了したら、デプロイのダッシュボードにログインします。
ここから「プロジェクトを作成する」ボタンをクリックして開始することができます。

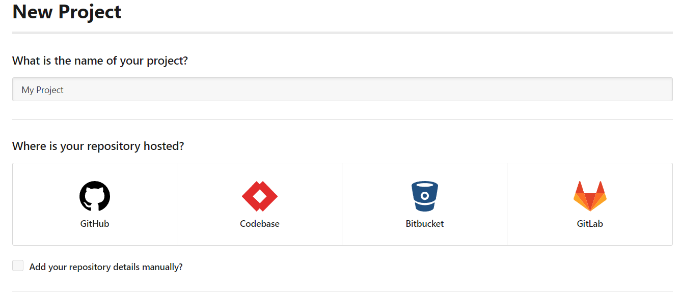
次に、プロジェクトの名前を入力します。
その後、コード・ホスティング・プラットフォームとしてGitHubを選択することができる。

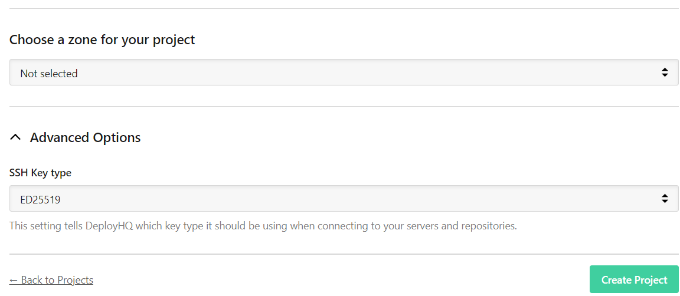
下にスクロールすると、プロジェクトのゾーン選択や詳細オプションなど、さらに多くのオプションが見つかります。
それが完了したら、「プロジェクトを作成」ボタンをクリックして続行する。

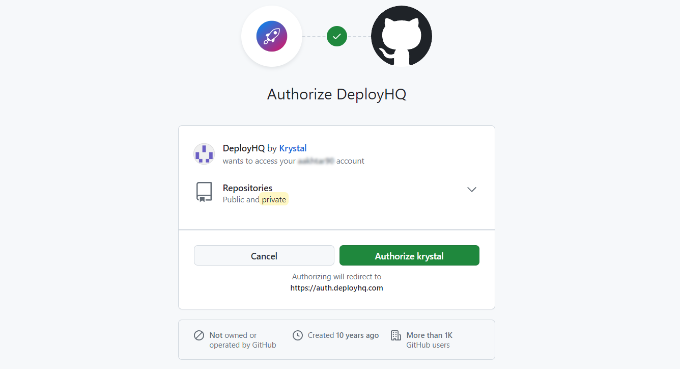
Deploy は GitHub にリダイレクトします。
すでにログインしていない場合は、ログインを求められます。その後、Deploy が GitHub アカウントにアクセスすることを許可するよう求められます。

クリスタルを投稿する」ボタンをクリックしてください。
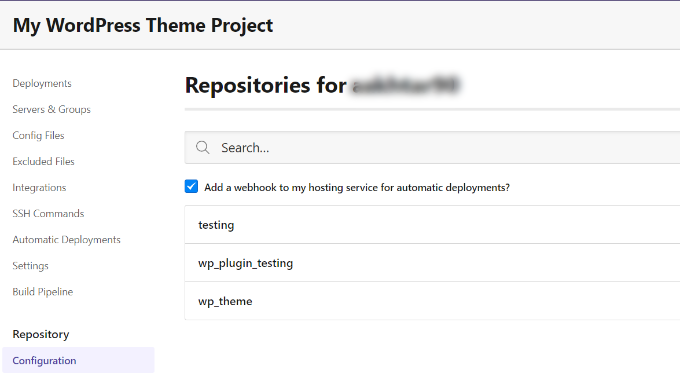
Deploy は GitHub からリポジトリのリストを取得し、このプロジェクトのリポジトリを選択するように指示します。

WordPress テーマリポジトリをクリックするだけで、Deploy がテーマをインポートします。
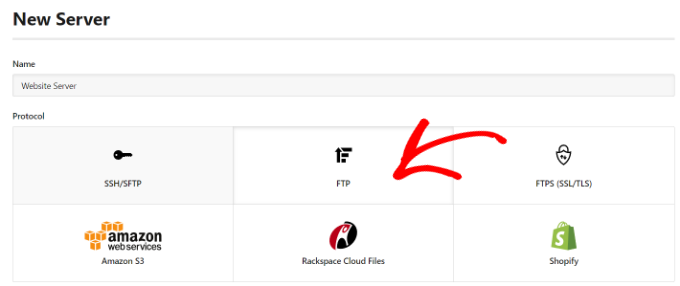
次のステップでは、Deploy がサーバー情報の提供を求めてきます。ここで Deploy に WordPress サーバーへのファイルのアップロード方法を指示します。
まず名前を入力し、プロトコルオプションとして「FTP」を選択します。

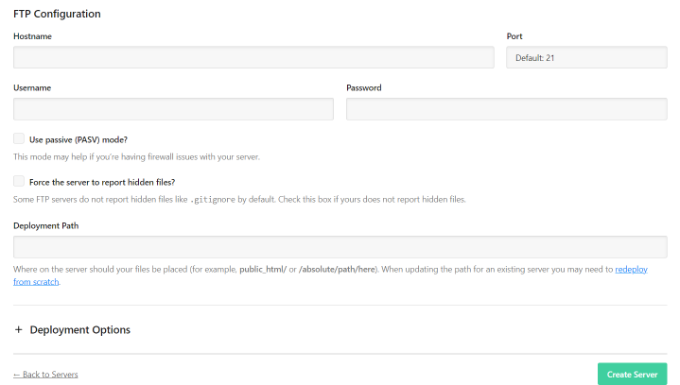
次に、下にスクロールしてFTPログイン情報を入力する必要があります。
- ホスト名:あなたのサイトのSFTP/FTPホスティングサービス
- ポート:ホスティングサービスのSFTP/FTPポート(通常、SFTP = 22、FTP = 21)。
- ユーザー名とパスワードFTPユーザー名とパスワード
- デプロイメント・パス:WordPress テーマファイルをアップロードする前に移動するパス。例えば、public_html/example.com/wp-content/themes/MyTheme。MyTheme は GitHub にコミットした WordPress テーマです。
これらの詳細を入力したら、「save ‘Create Server」ボタンをクリックします。

Deployはサーバーへの接続をテストし、すべてが正しく動作すれば成功のメッセージを表示します。
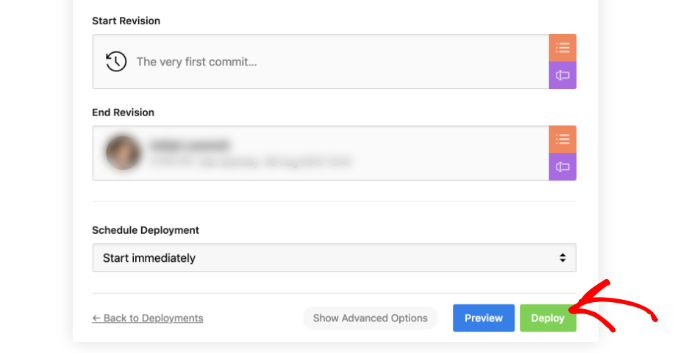
Deploy’ ボタンをクリックすると、GitHub のファイルがサイトにアップロードされます。

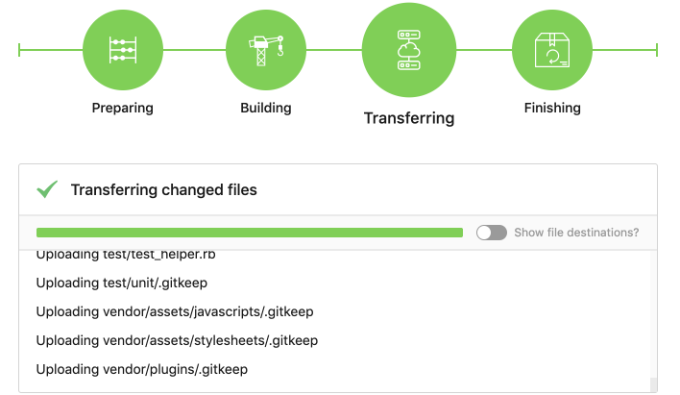
展開の進行状況が表示されます。
Deployが完了すると、成功のメッセージが表示されます。

Deploy を使って GitHub からサイトへのデプロイが完了しました。これで、コンピューター上で WordPress テーマに変更を加えた場合は、それを GitHub にコミットする必要があります。その後、Deploy のサイトにアクセスして手動でデプロイを開始する必要があります。
それでは、GitHub にコミットした変更が自動的にサイトにデプロイされるように、自動デプロイを設定する方法を見ていきましょう。
自動デプロイメントの設定
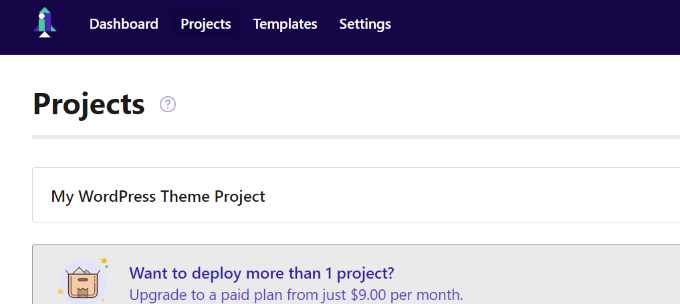
まず、デプロイダッシュボードの「プロジェクト」ページにアクセスします。ここでプロジェクト名をクリックします。

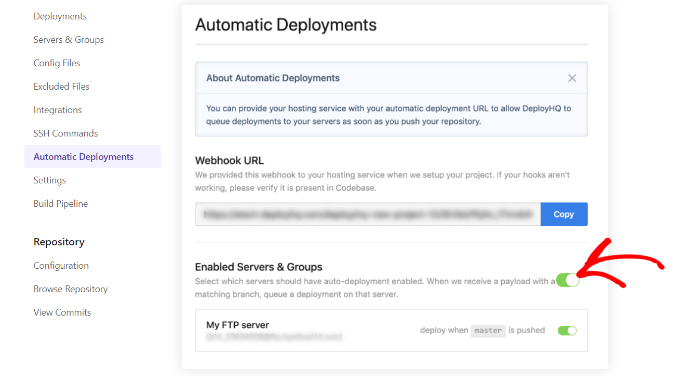
次に、左のメニューから「自動デプロイメント」タブに向かいます。
ここで、サーバーの横にある自動デプロイ用のオプションを有効化する必要があります。

その後、WebhookのURLをコピーしてGitHubのアカウントに追加します。
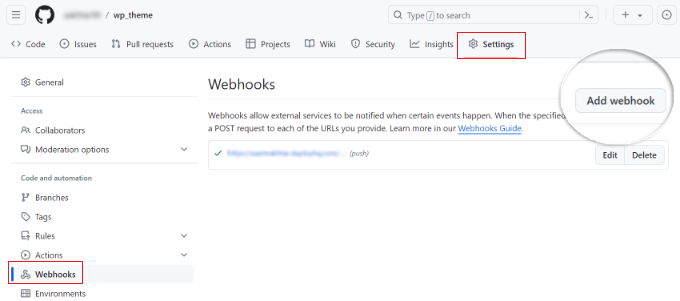
新しいブラウザーのタブで GitHub アカウントにログインします。そして自分のリポジトリをクリックし、’Settings’ タブに向かいます。ここから、左側のメニューから Webhooks セクションに移動し、’Add webhook’ ボタンをクリックします。

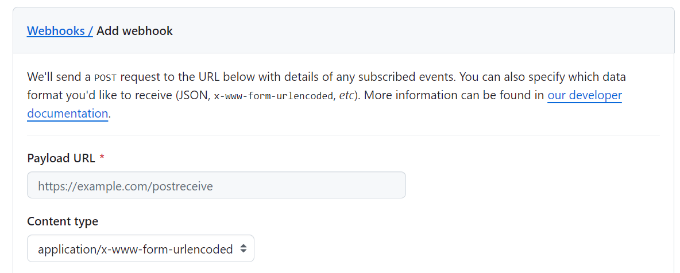
Deploy server settingsページからコピーしたWebhook URLをPayload URLフィールドにペーストします。
その後、ドロップダウンから「コンテンツタイプ」として「application/x-www-form-urlencoded」を選択する:

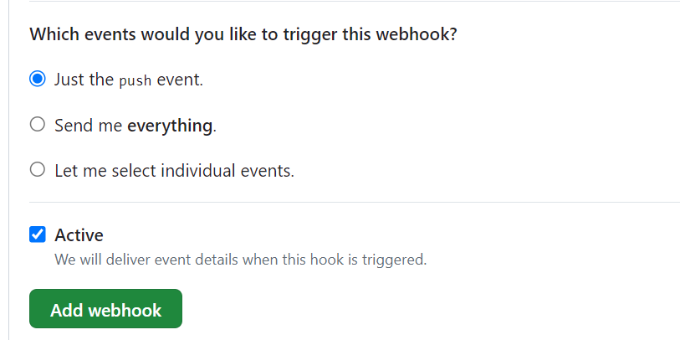
次に、スクロールダウンして、どのイベントがWebhookをトリガーするかを選択できます。初期設定のままで構いません。
それが完了したら、「Add webhook」ボタンをクリックするだけです。

これですべてです。GitHub リポジトリに新しい変更があると、Deploy に通知されるようになります。Deploy はその変更を自動的にサイトに反映します。
この記事で、GitHub と Deploy を使って WordPress テーマの変更を自動的にデプロイする方法をご理解いただけたでしょうか。WordPress で jQuery を最新バージョンにアップグレードする方法や、WordPress の最新バージョンの確認と更新方法については、こちらのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Tomas
Thank you for an informative article, it helped me a lot!
rambideunt
Is it save to put my wordpress files in the public repo in github? does it means some of my personal configuration data such as data in wp-config being exposed to public?
Mohammad Fahim
I don’t think public repo is good practice .. try privet repo.
Dave Bergschneider
Private repo if doing the full WP installation is best practice. However best practice would to be only committing files unique to your project such as custom plugin’s or themes. The rest is just clutter. Especially since you aren’t likely uploading the database to GitHub.
Thanks for this article, I’ve found a new workflow!
Robert Lyall
With the service being used in this article (DeployHQ), you can use the Config Files feature to avoid having to put your production credentials inside your repository.