ブログを運営している人なら誰でも、一般的なRSSフィードでは不十分な場合があることを知っている。読者がタグやカスタムタクソノミーを購読することで、自分にとって最も重要なコンテンツを更新できるようにできないか、というブロガーの声もある。
残念ながら、このためのシンプルなプラグインを見つけるのは困難でした。そこで、タグとカスタムタクソノミーのアーカイブにRSS購読を追加する最も簡単な方法を、ほんの少しのコードで実現することにしました。
ご心配なく。ユーザーフレンドリーなWPCodeプラグインを使用しますので、コーディングに頭を悩ませることなく、この強力な機能を追加することができます。

なぜユーザーにタグとカスタマタクソノミーを購読させるのか?
タグを使うことで、ブログ投稿のトピックを明確に示すことができ、読者が興味深く関連性の高いコンテンツを見つけやすくなります。これにより、読者があなたのサイトに長く留まり、ページビューを増やし、直帰率を減らすことができます。
さらにコンテンツを整理するためにカスタムタクソノミーを作成することもできます。 例えば、’Books’というカスタム投稿タイプを追加し、’Topics’というカスタムタクソノミーを使用することができます。
そう考えると、タグやカスタムタクソノミーにRSS購読を追加したくなるかもしれません。こうすることで、訪問者が興味を持ちそうな新しいブログ投稿を公開した時に通知することができます。
このトピックの詳細については、WordPressでRSSを使用する方法についての完全ガイドを参照してください。
タグとカスタムタクソノミーアーカイブにRSS購読を追加する方法を見てみましょう。
WPCodeでユーザーにタグやタクソノミーを購読させる方法
このチュートリアルでは、WordPressサイトにコードを追加します。必要に応じて追加できるコードのタイプは様々ですが、WPCodeを使ってWordPressに安全にコードを挿入していきます。
WPCodeはWordPressのための最高のコードスニペットプラグインで、サイトを危険にさらすことなく、カスタムのCSS、PHP、HTMLなどをサイトに追加することができます。
多くの場合、チュートリアルではテーマファイルを編集するよう求められますが、これはWordPressの一般的なエラーをすべて引き起こす可能性があります。最悪の場合、WordPressサイトにまったくアクセスできなくなることさえあります。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。 詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
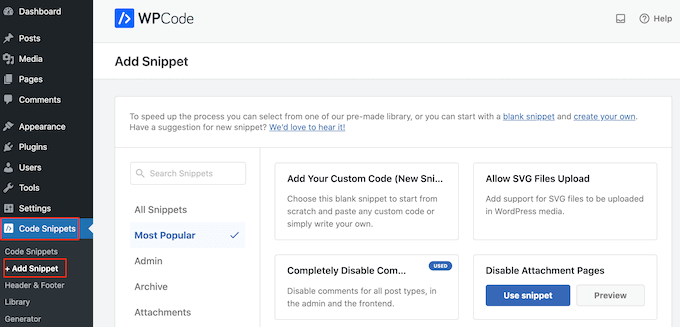
有効化したら、Code Snippets ” Add Snippetに進みます。

WPCodeのビルトインコードスニペットライブラリが表示されます。
ここで、「カスタムコードを追加(新規スニペット)」オプションにマウスオーバーし、表示されたら「+カスタム・スニペットを追加」ボタンをクリックするだけです。

WPCodeがセットアップされたので、ユーザーがタグやタクソノミーを購読できるように、以下の方法のいずれかを選択することができます。これらのクイックリンクを使用して、お好みの方法にスキップしてください:
方法1:タグアーカイブにRSS購読リンクを追加する
一つの解決策は、サイトのタグアーカイブページにシンプルなRSS「購読者」リンクを追加することです。これらのページは、同じタグを持つ投稿をすべて表示します。
例えば、www.example.com/tag/wordpress、「WordPress」タグを持つ投稿をすべてリストアップする。

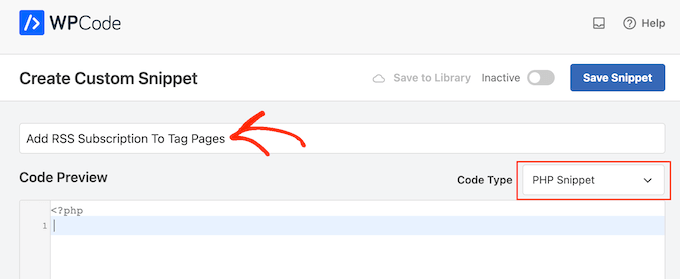
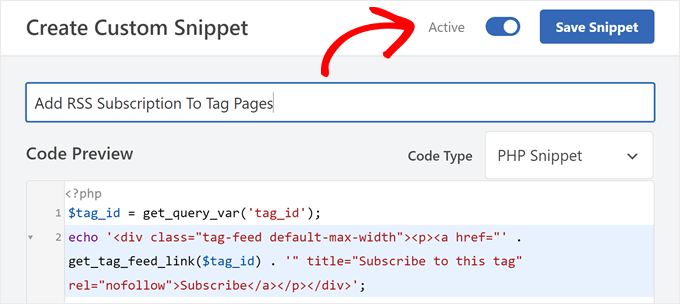
WPCodeでカスタム・スニペットを作成したら、PHPスニペットのタイトルを入力します。これはあくまで参考ですので、お好きなものをお使いください。
次に、’コードタイプ’ドロップダウンを開き、’PHPスニペット’を選択する。

そうしたら、コードエディターに以下を貼り付けるだけだ:
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow">Subscribe</a></p></div>'; |
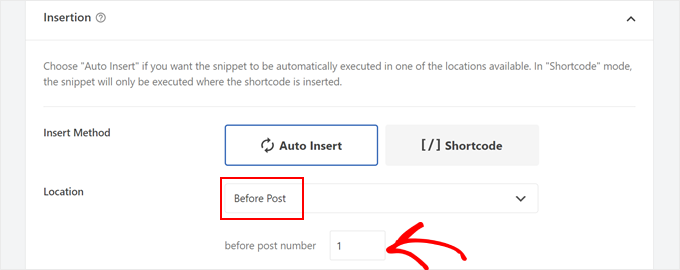
それが終わったら、「インサーター」ボックスまでスクロールし、まだ選択されていなければ「自動挿入」を選択する。
その後、「場所」のドロップダウンを開き、カテゴリー、アーカイブ、タグ、タクソノミーセクションで「投稿前」を選択することができます。
そのあと、『投稿番号の前』に『1』を入れる。

こうすることで、WordPressブログ全体において、タグタイトルのすぐ後、タグ内の最初の文字の前にボタンが表示されるようになります。
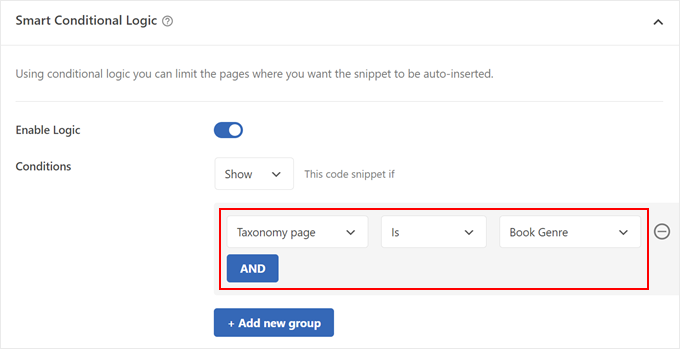
タグページのみにリンクを表示するには、「スマート条件分岐ロジック」セクションまでスクロールしてください。ここで、「ロジックを有効化」スライダーをクリックします。

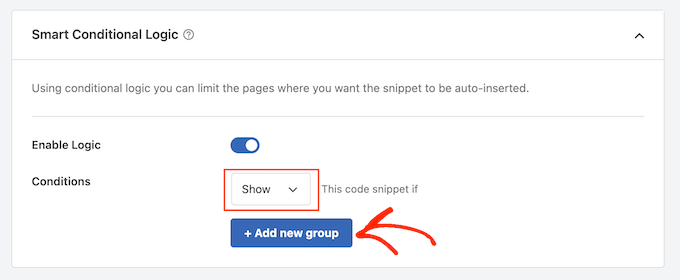
条件」のドロップダウンを開き、「表示」を選択します。
その後、「新規グループを追加」をクリックします。

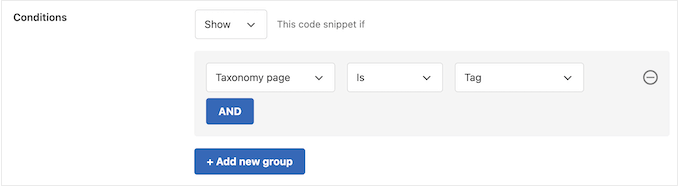
次のドロップダウンメニューを開き、「タクソノミーページ」、「Is」、「タグ」を選択する。
これにより、タグアーカイブのページのみにコードが追加されます。

これで、画面上部にスクロールしてスニペットをライブにする時が来た。
Inactive’トグルをクリックして’Active’に変更し、’Save Snippet’ボタンをクリックします。

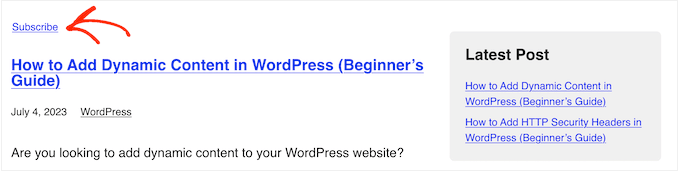
タグのページにアクセスすると、新しい「購読者」リンクが表示されます。
方法2:WordPressタグページにRSSアイコンを追加する
また、タグページにRSSアイコンを追加する設定もあります。これは、単なる「購読者」リンクよりも注目を集めるかもしれません。

WordPressのタグページにRSSアイコンを追加するには、まずアイコンをアップロードする必要があります。どのアイコンを使ってもかまいませんが、RSSの公式サイトにPNG形式のロゴがあります。
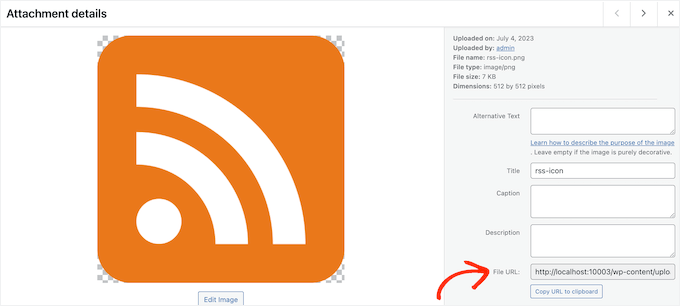
ロゴができたら、WordPressのメディアライブラリにファイルをアップロードするだけです。次のステップで使用するので、画像のURLを取得する必要があります。

上記と同じ手順で、WPCodeに新規PHPコード・スニペットを作成します。ただし、今回は以下のスニペットをWPCodeエディターに貼り付けます:
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe"></a></p></div>'; |
http://example.com のURLを、前のステップでアップロードしたRSSアイコンのリンクに置き換える必要があります。
もう一度、タグページのみで実行されるようにコードを設定し、上記と同じプロセスで公開する。
これで、どのタグページにアクセスしても、RSSアイコンが表示されるようになった。
方法3: カスタムタクソノミーアーカイブにRSS購読リンクを追加する
WordPressサイトのカスタムタクソノミーアーカイブにRSS購読を追加することもできます。これを行うには、上で説明したのと同じ手順に従って新しいPHPスニペットを作成する必要があります。
ただし、今回はWPCodeに以下のコードを追加する:
1 2 | $term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));echo '<div class="topic-feed default-max-width"><p><a href="' . get_term_feed_link($term->term_id, 'topics', $feed) . '" title="Subscribe to this topic" rel="nofollow">Subscribe</a></p></div>'; |
プレーンテキストではなくRSSアイコンを表示したい場合は、上のセクションで行ったように、「購読者」テキストを画像タグに置き換えるだけです。
Smart Conditional Logicセクションで、’タクソノミーページ’、’タクソノミー名’、カスタムタクソノミー名を選択してください:

その後、コード・スニペットを有効化して変更を保存します。
WordPressサイトのためのRSSのヒントとトリックをさらに詳しく学ぶ
WordPressのRSSフィードを最大限に活用したいですか?チュートリアルをご覧ください:
- 最高のWordPress RSSフィードプラグイン比較
- WordPressのRSSフィードを完全にカスタマイズする方法
- WordPressでカスタム投稿タイプごとに区切ったRSSフィードを作成する方法
- WordPressのRSSフィードを最適化するためのヒント(クイック&イージー)
- WordPressでRSS購読者だけにコンテンツを表示する方法
- WordPressでカテゴリーごとにRSSフィードを区切る方法
- WordPressのRSSフィードに投稿サムネイルを追加する方法
このチュートリアルでタグとカスタムタクソノミーアーカイブのRSS購読を追加する方法を学ぶことができたと思います。また、WordPressでユーザーが投稿者を購読できるようにする方法や、WordPressのエキスパートが選ぶベストRSSプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Richard
Great tutorial.
Adrian
Really useful article but I’ve been thinking recently about chaining tags and allowing users to create custom RSS feeds from these. Anyone have any ideas on whether this can be achieved and bonus imaginary internet points if you can tell me how!