WordPressブログの投稿に視覚的な面白さを加えたいですか?奇数クラスと偶数クラスを追加することで、投稿ごとに異なるスタイルになり、ユニークで魅力的なデザインを実現できます。
このテクニックの適用方法について、読者からよく質問を受けます。多くのWordPressテーマには奇数・偶数投稿クラスのビルトインオプションはありませんが、自分で追加するのは比較的簡単なプロセスです。
この投稿では、WordPressテーマで投稿に奇数/偶数クラスを追加する方法を紹介します。

なぜWordPressテーマで投稿に奇数/偶数クラスを追加するのか?
多くのWordPressテーマでは、WordPressのコメントに奇数または偶数のクラスを使用しています。これは、ユーザーが一つのコメントがどこで終わり、次のコメントがどこで始まるかを視覚化するのに役立ちます。
同様に、WordPressの投稿にもこのテクニックを使うことができる。見た目が美しく、ユーザーがコンテンツの多いページを素早くスキャンするのに役立ちます。特に雑誌やニュースサイトのトップページに役立ちます。
それでは、WordPressテーマで投稿に奇数クラスと偶数クラスを追加する方法を見てみよう。
WordPressテーマで投稿に奇数/偶数クラスを追加する
WordPressは初期設定のCSSクラスを生成し、サイト上のさまざまな項目にその場で追加します。これらのCSSクラスは、プラグインやテーマの開発者がさまざまな項目に独自のスタイルを追加するのに役立ちます。
WordPressには、テーマ開発者が投稿項目にクラスを追加するために使用するpost_classという関数も用意されています。WordPressの各投稿を異なるスタイルにする方法については、ガイドを参照してください。
post_classは フィルターでもあるので、独自の関数をフックすることができる。つまり、独自の関数をフックすることができるのです。
このコードをテーマのfunctions.phpファイル、サイト固有のプラグイン、またはコード・スニペット・プラグインに追加するだけです。
1 2 3 4 5 6 7 8 9 | function oddeven_post_class ( $classes ) { global $current_class; $classes[] = $current_class; $current_class = ($current_class == 'odd') ? 'even' : 'odd'; return $classes;}add_filter ( 'post_class' , 'oddeven_post_class' );global $current_class;$current_class = 'odd'; |
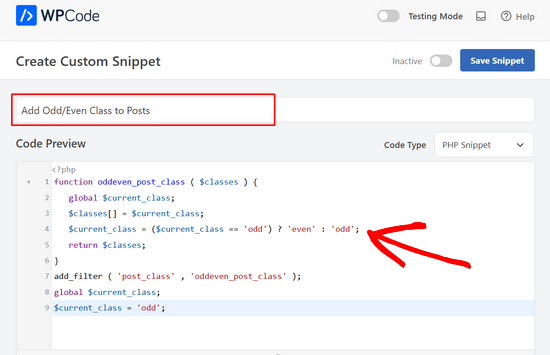
WPCodeプラグインを使用してこのコードを追加することをお勧めします。WordPressでカスタマイザーコードを安全かつ簡単に追加できる最高のコードスニペットプラグインです。

まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。手順については、WordPressプラグインのインストール方法をご覧ください。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetページにアクセスします。
次に、「カスタムコードの追加(新規スニペット)」設定の下にある「+カスタム・スニペットの追加」ボタンをクリックします。

次に、画面に表示されるオプションリストからコードタイプを選択する必要があります。
このチュートリアルでは、コードタイプとして「PHPスニペット」を選択します。

カスタムスニペットの作成ページに移動します。
ここから、コード・スニペットのタイトルを追加する。このタイトルは、何のためのコードなのかを覚えておくのに役立つものであれば何でもよい。
その後、上記のコードを「コード・プレビュー」ボックスに貼り付ける。

それが終わったら、トグルを「Inactive」から「Active」に切り替え、「Save Snippet」ボタンをクリックするだけです。

この関数は、単に最初の投稿に奇数を追加し、次に偶数を追加する、というものである。
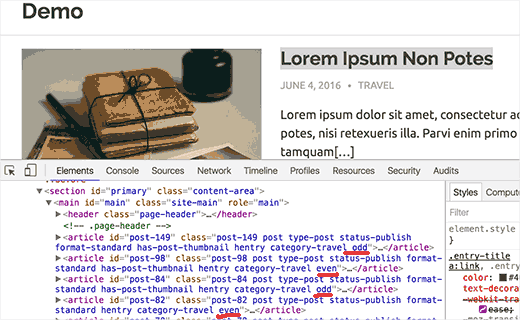
サイトのソースコードで奇数クラスと偶数クラスを見つけることができます。投稿タイトルにマウスを持っていき、右クリックでInspectまたはInspect Elementを選択するだけです。

これで投稿に偶数クラスと奇数クラスが追加されました。次のステップは、CSSを使ってスタイルを設定することです。カスタムCSSは、子テーマのスタイルシート、テーマのカスタマイザー、またはWPCodeプラグインを使って追加することができます。
ここに、出発点として使用できるCSSのサンプルがあります:
1 2 3 4 5 6 | .even {background:#f0f8ff; } .odd { background:#f4f4fb;} |
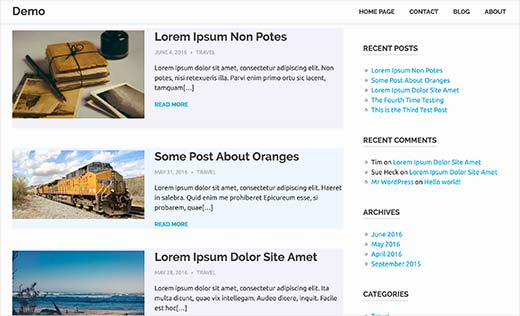
私たちのテストサイトではこのように見えた:

CSSの使い方がわからない場合は、WordPressサイトにカスタムCSSを簡単に追加する方法をご覧ください。
WordPressテーマで投稿に奇数/偶数クラスを追加する方法について、この投稿がお役に立てれば幸いです。WordPressのコメントレイアウトをスタイリッシュにする方法や、WordPressページビルダーのエキスパートが選ぶベストページも参考にしてください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sarmad Gardezi
I want to use it with CPT then how i can use it ?
WPBeginner Support
It should automatically affect custom post types
Admin
Vera
Hello,
I was trying to make this work on my test site, where I work with Elementor and Astra. For some reason, once I add the code – everything colors with the “odd” color, and I don’t understand why.
Can you help me sort it out, please?
Vera
WPBeginner Support
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Admin
Oliur
My Blog Name WayTrick. It a Blogger Blog. Now I want to my blog Tansfer to wordpress. How do it?
WPBeginner Support
Please see our guide on how to switch from Blogger to WordPress.
Admin
kaluan
This seems not working in Genesis framework? Any additional code needed to add?
onkar
how to add odd even class in posts for particular page
Bucur
Ok good function, but css style?
. post {
/ / Rest of the css
}
.odd { } ???
Simon
Thanks for this. Just what I needed.
Samuel
How could I take this a step further and target a specific post category?
I have a custom post type – testimonial, and I only want odd/even styling in that section.
Thanks!
Editorial Staff
You would have to use WordPress conditionals:
http://codex.wordpress.org/Conditional_Tags
Admin
Eric
This is by far the easiest method of creating odd and even posts for wordpress!! Thanks so much for sharing!
Christine
As, sadly, css3 selectors are not well supported by all browsers…
I just tried your code for a new twenty eleven child theme i’m customizing, it works so fine,
Thanks a Lot for sharing this ! !
Daniele Zamboni
What is odd/even class ? Sorry but i’m newbie
wpbeginner
@Daniele Zamboni These are CSS classes that you can add for styling purposes.