WordPressサイトの構築を通じて、細部が大きな違いを生むことを学びました。カスタムウィジェットスタイリングは、優れたウェブサイトを素晴らしいものに変えることができます。
WPBeginnerでは、すべての要素が連携するようにしています。たとえば、サイドバーウィジェットを見てみましょう。
重要リソースを強調し、サイトのデザインとシームレスに統合するために、それらの外観をカスタマイズしました。これにより、何百万人もの訪問者との信頼を築くことができます。
このガイドでは、WordPressウィジェットのスタイルをカスタマイズする最も簡単な方法を共有します。ウィジェットをプロフェッショナルに見せ、テーマと完全に統合するためのテクニックを学びます。

WordPressウィジェットにカスタムスタイルを追加する理由
デフォルトでは、WordPressウィジェットはテーマのスタイルを使用しますが、これは必ずしもデザイン目標と一致しない場合があります。カスタムスタイルを追加することで、ウィジェットの外観と操作性をより細かく制御できます。
カスタマイズする価値がある理由はこちらです:
- 🎨 ブランドに合わせる: カスタムスタイルを使用すると、ウィジェットの色、フォント、スペーシングを サイトのブランディング に合わせて、より統一感のある外観にすることができます。
- 👓 読みやすさの向上:デフォルトのウィジェットレイアウトは読みにくい場合があります。スタイリングにより、フォントサイズ、コントラスト、配置を改善し、ユーザーエクスペリエンスを向上させることができます。
- 🌟 重要なコンテンツを強調表示: 最新の投稿、行動喚起、または連絡先情報を目立たせたいですか?カスタムCSSを使用すると、それらのウィジェットをより目を引くものにすることができます。
- 🧹 散らかったデザインを整理する: ウィジェットが混雑しすぎている、または場違いに見える場合、カスタムスタイルを使用すると、その外観を合理化し、レイアウトによりスムーズに統合できます。
- 🧩 ユニークなレイアウトを作成する: カスタムスタイルは、基本的なテキストウィジェットをスタイル付きのプロモーションボックスに変換したり、複数のウィジェットをグリッドに配置したりするなど、レイアウトの可能性を広げます。
要するに、ウィジェットのスタイリングは、デフォルトの外観を超えて、より洗練されたプロフェッショナルなウェブサイトを作成するのに役立ちます。
それでは、WordPressウィジェットにカスタムスタイルを簡単に追加する方法を見ていきましょう。
WordPressウィジェットをカスタムスタイルでカスタマイズする方法を2つご紹介します。最適な方法にスキップするには、これらのクイックリンクを使用してください。
注意:この記事はクラシックテーマのユーザーを対象としています。ブロックテーマを使用している場合、管理画面にウィジェットまたはテーマカスタマイザーページは表示されません。テーマをカスタマイズするには、ブロックとフルサイトエディターを使用する必要があります。
詳細については、WordPressのフルサイト編集に関する完全ガイドをご覧ください。
方法1:CSSコードでWordPressウィジェットをスタイル設定する
WordPressウィジェットは現在ブロックエディターを使用して、新しいウィジェットとブロックをウィジェットエリアやサイドバーに追加します。これは、一部のデフォルトのWordPressブロックでブロックのスタイリングオプションが表示されることを意味します。
例えば、外観 » ウィジェット ページに移動し、デフォルトのWordPressブロックをクリックすると、ブロックの色やタイポグラフィを変更するオプションが表示されます。

ただし、特にこれらのブロックがデフォルトのWordPressブロックでない場合、すべてのブロックにこれらのウィジェットオプションがあるわけではありません。幸いなことに、ウィジェットにブロックエディターを使用する利点の1つは、各ブロックに カスタムCSSクラスを簡単に追加できることです。
カスタムスタイルを追加したいウィジェットをクリックするだけです。
次に、ブロックパネルの「高度」タブまで下にスクロールする必要があります。ここからカスタムCSSクラスを追加できます。

「更新」ボタンをクリックして、ウィジェット設定を保存することを忘れないでください。
これで、その特定のCSSクラスを対象とするカスタムCSSをWordPressテーマに追加できます。
外観 » カスタマイズページに移動し、追加CSSタブに切り替えるだけです。そこでは、CSSルールを追加するためのボックスが表示され、ウェブサイトのライブプレビューを確認できます。

カスタムCSSを追加するもう1つの効果的な方法は、WPCodeを使用することです。
広範囲にテストした結果、カスタムコードをテーマに統合する最も安全な方法の1つであることがわかりました。多数のCSSスニペットを管理している場合、WPCodeを使用すると、それらを簡単に整理および追跡できます。
その機能とメリットの詳細については、WPCodeレビューをご覧ください。
まず、WPCodeプラグインをインストールしていることを確認してください。ステップバイステップの説明については、WordPressプラグインのインストール方法に関するガイドをお読みください。
注意: このチュートリアルでは、WPCodeの 無料プランを使用できます。ただし、プロ版にアップグレードすると、コードスニペットのクラウドライブラリへのアクセスや、コード管理の柔軟性を高めるスマート条件付きロジックなどの追加特典が得られます。
次に、コードスニペット » + スニペットを追加に移動し、「カスタムコードを追加(新規スニペット)」を選択します。次に、「+カスタムスニペットを追加」ボタンをクリックします。

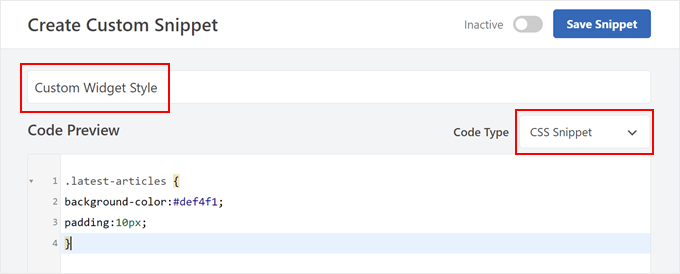
次に、新しいカスタムCSSに名前を付けます。「カスタムウィジェットスタイル」のような簡単な名前でも構いません。
次に、コードタイプを「CSSスニペット」に変更します。

次に、フィールドにカスタムCSSを追加します。
ここで使用した基本的なCSSは次のとおりです。
.latest-articles {
background-color:#def4f1;
padding:10px;
}
完了したら、下にスクロールして「挿入」セクションに移動します。「挿入方法」が「自動挿入」に、「場所」が「サイト全体ヘッダー」に設定されていることを確認してください。
その後、右上隅のボタンを「Active」と表示されるまで切り替え、「Save Snippet」をクリックします。

カスタムCSSを追加した後、モバイルまたはデスクトップでWordPressウェブサイトを表示して、動作を確認できます。
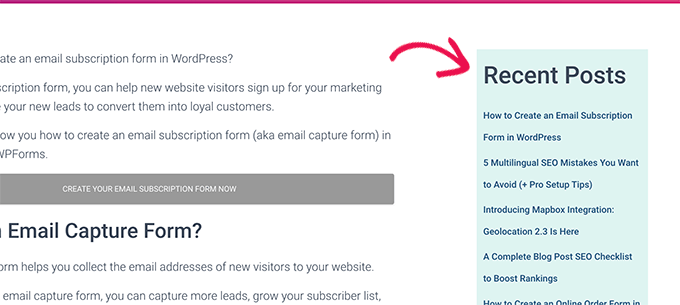
デモWordPressサイトでの表示は次のとおりです。

方法2:CSS HeroでWordPressウィジェットをスタイル設定する(コード不要)
上記の方法の1つの問題は、CSSコードを記述する必要があることです。しかし、すべてのユーザーがCSSを知っているわけではなく、自分でコードを記述したくない場合もあります。
その場合、CSS Heroを使用できます。これは、コードを書かずにWordPressテーマにカスタムCSSを追加できるカスタムWordPressスタイリングプラグインです。
このプラグインの詳細については、CSS Heroのレビューをご覧ください。
まず、CSS Hero プラグインをインストールして有効化する必要があります。詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
有効化すると、プラグインはWordPress管理バーの上部に新しいメニュー項目を追加します。
次に、スタイルを設定したいウィジェットが表示されるページにアクセスし、上部にあるCSS Heroボタンをクリックする必要があります。

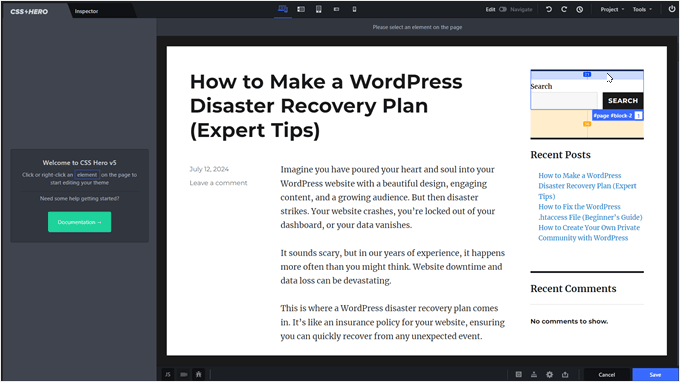
これにより、CSS Heroエディタインターフェースでページが開きます。
ウェブサイト上のあらゆる項目をポイント&クリックするだけでスタイルを変更できるライブエディターです。

スタイルを設定したいウィジェットにマウスカーソルを合わせるだけです。次に、クリックして選択します。
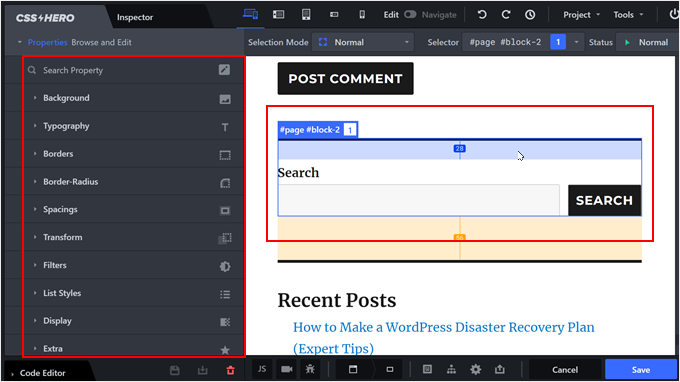
この例では、検索ウィジェットを選択しました。

その後、左側のメニューを使用して、ウィジェットを好きなようにスタイル設定できます。これには、グラデーション、タイポグラフィ、パディング、マージン、境界線などの高度なスタイリングオプションが含まれます。
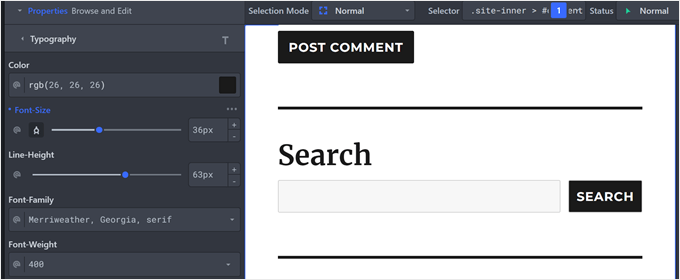
次の例では、WordPress検索ウィジェットのフォントサイズを変更して、さらに目立つようにしました。

必要に応じて、ウィジェットの特定の要素を変更することもできます。
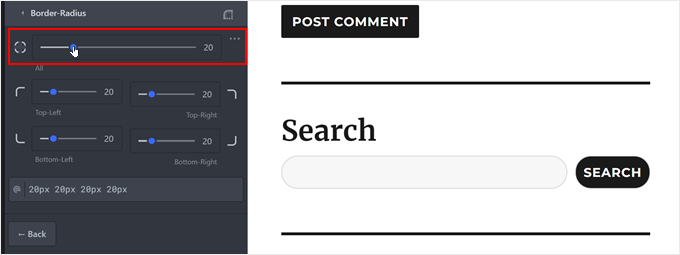
例えば、ボタンと検索フィールドの境界線の半径を変更することにしました。これにより、より丸みを帯びてスタイリッシュに見えます。

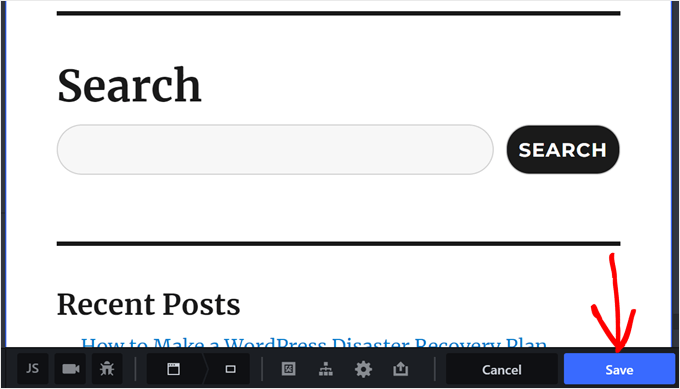
終了したら、「保存」ボタンをクリックして設定を保存することを忘れないでください。
次に、ウェブサイトをプレビューして、新しい WordPressデザインが実際にどのように表示されるかを確認してください。

この記事が、WordPressウィジェットにカスタムスタイルを追加する方法を学ぶのに役立ったことを願っています。また、WordPressのベストドラッグ&ドロップページビルダーや、無料 vsプレミアムWordPressテーマのメリット・デメリット比較もご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Ankush
プラグインは本当に素晴らしかったのですが、問題がありました…
カスタムCSSを追加しても機能しません…
プラグインのCSSが私のコードを上書きしているのかもしれませんが…それは本当に残念です…
Wpbeginner.comチーム様..返信をお願いします]
どうすれば修正できるか教えていただけますか…
Rachael
このプラグインは気に入っていますが、有効にするたびにギャラリーウィジェットで問題が発生します。プラグインが無効な状態では正常に動作しますが、プラグインをオンにすると、ギャラリーウィジェットが画像を保存しなくなります。他のすべてのウィジェットは正常に動作します。他にこの問題が発生している方はいらっしゃいますか?
Regina
上記のインストラクションには、ウィジェットタイトルのフォントをカスタマイズする機能も含まれていますか?
ありがとうございます!
terry
最後に、インスペクトで得た専門用語を解読しようとして失敗した後、この記事はまさに私が求めていたことを教えてくれました。
ありがとう
Alex
ウィジェットにクラスがありません。
irfan
ヘッダーにウィジェットエリアを追加すると、余分な空白が表示されます。これを削除する方法を教えていただけますか?
Thomas
手動で試しましたが、要素とそのクラスを検査しても機能しませんでした。
WPform のスタイルを変更しようとしています。
手伝ってもらえますか?
WPBeginnerサポート
トーマスさん、
WPFormsにカスタムCSSを追加する方法に関するこちらのガイドをご覧ください。
管理者
daniel
functions.phpファイルとheader.phpファイルを使用してヘッダーにウィジェットエリアを追加しました。サイトで追加したウィジェットは表示されますが、メニューの隣に配置したいです。どうすればよいか教えていただけますか?メニューの右側に配置したいです。
WPBeginnerサポート
ダニエルさん、こんにちは
メニューの前にウィジェットコードを配置し、カスタムCSSを追加して配置する必要があります。
管理者
Deniz Kumru
It’s my first wordpress theme.I was nervous till found your article.It’s done thank you
ivan
ウィジェットスタイルのレイアウトで、パディングオプションしか表示されず、下部のマージン、間隔、および行レイアウトオプションが表示されないのはなぜですか?
Rimi
こんにちは
非アクティブなため、変更を加えることができません
処理中 plugin / css / plugin-front.css (非アクティブ)、どうすればアクティブにできますか?
Grace
こんにちは、私のテーマには右サイドバーがなく、フッターウィジェットエリアしかありませんでした。カスタムCSSを使用して右サイドバーを追加できますか?教えてください、ありがとう
WPBeginnerサポート
いいえ、まずウィジェット対応エリアを定義する必要があります。お使いのテーマには、サイドバーレイアウトを使用するオプションが既に含まれている場合があります。含まれていない場合は、テーマの作成者にサポートを依頼することをお勧めします。一方、コーディングスキルに自信がある場合は、進んでください。
管理者
Mr.T
手動で変更したいのですが。ウィジェット番号クラスを使用すると、IDが変更されるため、ウィジェットエリアで上下に移動できないということですか、それとも別の仕組みで動作するのですか?
Erick
同じ質問があります
Correen K
I was looking for something like this to add some style to my sidebar and stumbled upon the Flexible Posts Widget plugin. I think it’s always nice to have options
アビシェク・プラカーシュ
これほど多くのCSSを使用すると、ページの速度に影響しませんか?
WPBeginnerスタッフ
正しく行えば、そうではありません。