WordPressにカスタムフォントを追加したいですか?カスタマイザーは、さまざまな美しいフォントを使用できるようにすることで、サイトのタイポグラフィとユーザーエクスペリエンスを向上させます。
WPBeginnerでは、多くのパートナーサイトにカスタマイザーを追加しており、カスタマイザーがサイトの視覚的魅力をどれほど高めることができるかを知っています。
見栄えだけでなく、カスタマイザーは読みやすさを向上させ、ブランドイメージを作り上げ、ユーザーがWordPressサイトに費やす時間を増やすのにも役立ちます。
この投稿では、Google Fonts、TypeKit、CSS3の@Font-Faceメソッドを使ってWordPressにカスタムフォントを追加する方法を紹介する。

注意:あまり多くのフォントを読み込むと、サイトの表示速度が遅くなることがあります。2つのフォントを選び、サイト全体で使用することをお勧めします。また、サイトの表示速度を落とさずにフォントを正しく読み込む方法もご紹介します。
WordPressでカスタムフォントを追加する方法を見る前に、使用できるカスタムフォントを見つける方法を見てみましょう。
WordPressで使用するカスタマイザーを見つける方法
以前はフォントは高価だったが、今は違う。Google Fonts、Adobe Fonts(旧Typekit)、FontSquirrel、fonts.comなど、素晴らしい無料のウェブフォントを見つけられる場所がたくさんある。
フォントの組み合わせ方がわからないなら、Font Pairを試してみよう。デザイナーが美しいGoogleフォントをペアにする手助けをしてくれる。
フォントを選ぶ際、カスタムフォントを多用するとウェブサイトの表示速度が遅くなることを覚えておいてください。そのため、2つのフォントを選択し、デザイン全体で使用する必要があります。そうすることで、WordPressのデザインにも一貫性が生まれます。
それでは、WordPressでカスタマイザーを追加する方法を見ていきましょう。これがこのチュートリアルで扱う内容です:
Google FontsからWordPressにカスタマイザーを追加する

Google Fontsは最大かつ無料で、サイト開発者の間で最も一般的に使用されているフォントライブラリです。WordPressでGoogle Fontsを追加して使用する方法は複数あります。
方法1:WordPressプラグインを使ってGoogleフォントを追加する
Googleフォントをサイトに追加して使いたいのであれば、この方法が圧倒的に簡単で、初心者におすすめです。
まず最初に行う必要があるのは、Google Fonts Typographyプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
お得なクーポン:プラグインのプレミアムバージョンを入手したい場合は、20%割引のWordPress用Googleフォントクーポンを使用してください。これにより、WordPressテーマのフォントの色やサイズなどを変更できるようになります。
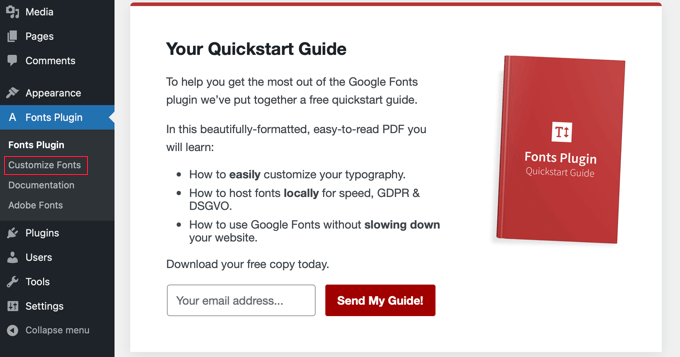
有効化すると、公式クイックスタートガイドを受け取るためにメールアドレスを入力する機会が与えられます。

次に、管理サイドバーのFonts Plugin ” Customize Fontsをクリックします。
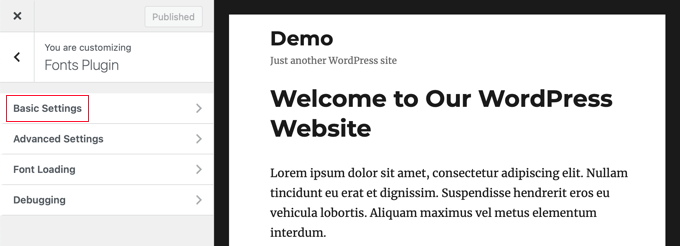
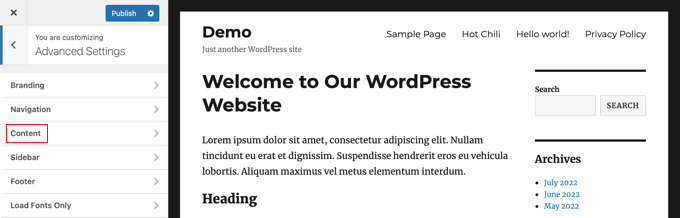
これで自動的にWordPressテーマカスタマイザーに移動し、新しい「フォントプラグイン」セクションが自動的に開きます。

ここでは、「基本設定」でサイトの初期設定、「高度な設定」でサイトの特定の部分のフォントを選択できます。
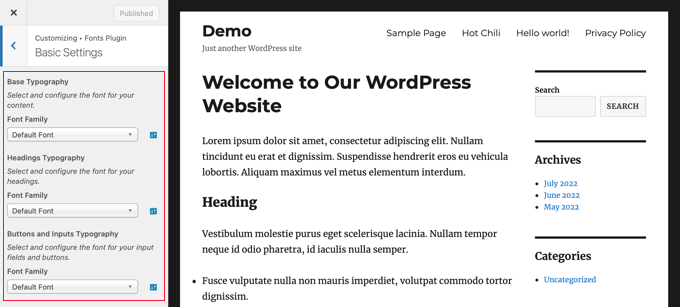
まずは「基本設定」をクリックしてみましょう。ここでは、コンテンツ、見出し、ボタンやフィールドのフォントを選択することができます。

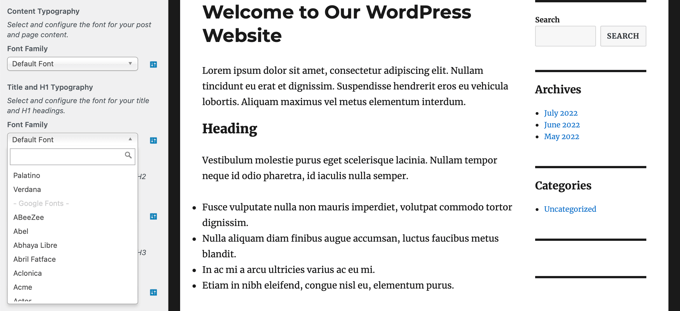
フォントファミリー」のドロップダウン・メニューで新しいフォントを選択できます。初期設定のフォントが一番上にあり、次にシステムフォント、最後に1400以上のGoogleフォントの膨大なリストがあります。
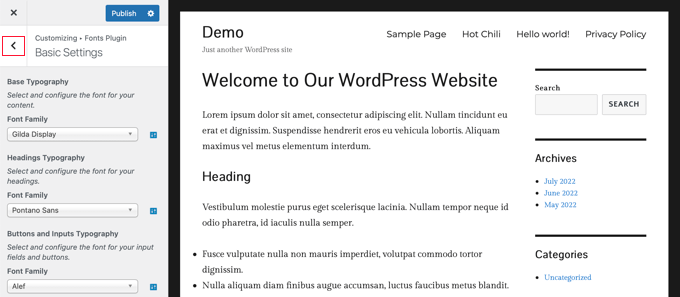
新しいフォントを選択すると、プレビューが自動的に変更され、どのように見えるかが表示されます。

プラグインの高度な設定を使って、フォントの選択を微調整できるようになりました。
ページ左上の矢印ボタン「<」をクリックし、「高度な設定」をクリックしてください。
ここでは、サイトタイトル、ナビゲーションメニュー、コンテンツエリア、サイドバー、フッターなど、サイトのさまざまなセクションの設定ができます。

例えば、’コンテンツ’セクションには、見出しレベルや引用文のフォントを変更するオプションがあります。
ドロップダウンメニューから使用するカスタマイザーを選択できます。

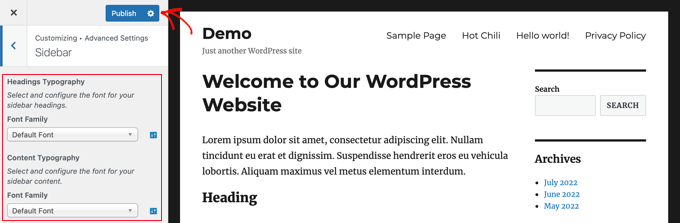
同様の方法でサイドバーエリアにもカスタマイザーフォントを選択できます。
戻るボタンをクリックし、「サイドバー」設定に入るだけです。サイドバーの見出しとコンテンツのフォントを選択するドロップダウン・メニューがあります。

カスタマイザーフォントの選択に満足したら、’公開する’ボタンをクリックして変更を保存するのを忘れないでください。
方法2:WordPressでGoogleフォントを手動で追加する
この方法では、WordPressテーマファイルにコードを追加する必要があります。WordPressでコードをコピー&ペーストする方法をご覧ください。
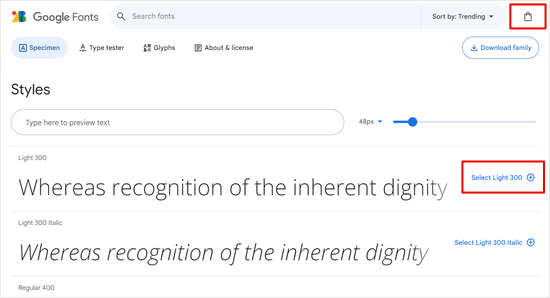
まず、Google Fontsライブラリにアクセスし、使用したいフォントを選択します。フォントのページでは、そのフォントで使用可能なスタイルが表示されます。

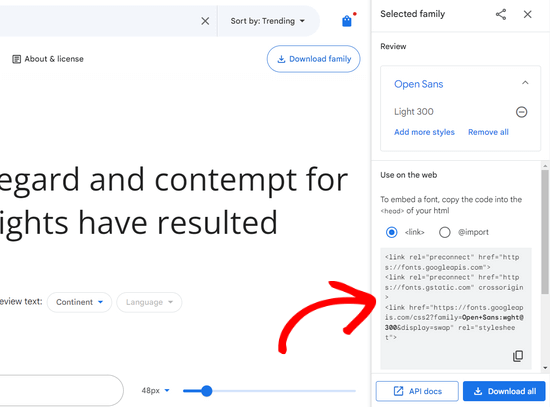
プロジェクトで使用したいスタイルを選択し、上部にある「選択したファミリーを表示」ボタンをクリックします。
埋め込みコードをコピーできるサイドバーが開きます。

WordPressサイトにこのコードを追加するには、2つの方法があります。
まず、テーマのheader.phpファイルを編集し、<body>タグの前にコードを貼り付けます。
しかし、WordPressのコード編集に慣れていない場合は、プラグインを使ってこのコードを追加することができる。
WPCodeプラグインをインストールして有効化するだけです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
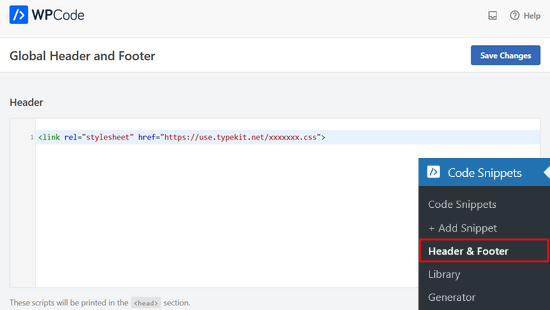
有効化したら、Code Snippets ” Header & Footerページに移動し、埋め込みコードを’Header’ボックスに貼り付けます。

変更を保存する’ボタンをクリックすることを忘れないでください。プラグインは今、あなたのウェブサイトのすべてのページにGoogleフォントの埋め込みコードをロードし始めます.
このフォントは、テーマのスタイルシートで次のように使用できる:
1 2 3 | .h1 site-title {font-family: 'Open Sans', Arial, sans-serif;} |
さらに詳しく知りたい方は、WordPressテーマにGoogle Fontsを追加する方法をご覧ください。
Adobe Fontsを使ってWordPressにカスタムフォントを追加する

以前はTypekitとして知られていたAdobe Fontsも、デザインプロジェクトで使用できる素晴らしいフォントの無料およびプレミアムリソースだ。有料のサブスクリプションだけでなく、制限付きの無料プランも用意されている。
Adobe Fontsアカウントにサインアップし、「Browse Fonts」セクションにアクセスするだけです。ここから</>ボタンをクリックしてフォントを選択し、プロジェクトを作成する必要があります。

次に、あなたのプロジェクトIDの埋め込みコードが表示されます。テーマのCSSでフォントを使用する方法も表示されます。
このコードをコピー&ペーストして、サイトの<head>セクション内に貼り付けてください。

WordPressサイトにこのコードを追加するには、2つの方法があります。
まず、テーマのheader.phpファイルを編集し、<body>タグの前にコードを貼り付けます。
しかし、WordPressのコード編集に慣れていない場合は、プラグインを使ってこのコードを追加することができる。WPCodeプラグインをインストールして有効化するだけです。
有効化したら、Code Snippets ” Header & Footerページに移動し、埋め込みコードを’Header’ボックスに貼り付けます。その後、「変更を保存」ボタンをクリックしてください。

これで完了です。これで、WordPressテーマのスタイルシートで、選択したTypekitフォントをこのように使うことができます:
1 2 3 | h1 .site-title {font-family: gilbert, sans-serif;} |
より詳細な手順については、Adobe Font(Typekit)を使ってWordPressに素晴らしいタイポグラフィを追加する方法のチュートリアルをご覧ください。
WordPressでCSS3の@font-faceを使ってカスタムフォントを追加する
WordPressでカスタムフォントを追加する最も直接的な方法は、CSS3の@font-faceメソッドを使用してフォントを追加することです。この方法では、サイト上で好きなフォントを使用することができます。
まず、気に入ったフォントをウェブ形式でダウンロードする必要があります。フォントのウェブフォーマットを持っていない場合は、FontSquirrel ウェブフォントジェネレータを使用して変換できます。
Webフォントファイルを入手したら、WordPressホスティングサービスサーバーにアップロードする必要があります。フォントをアップロードするのに最適な場所は、テーマまたは子テーマのディレクトリ内の新しい「fonts」フォルダー内です。
フォントのアップロードには、FTPまたはcPanelのファイルマネージャを使用できます。
フォントをアップロードしたら、CSS3の@font-faceルールを使ってテーマのスタイルシートに以下のようにフォントを読み込む必要がある:
1 2 3 4 5 | @font-face { font-family: Arvo; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf); font-weight: normal;} |
フォントファミリーとURLを自分のものに置き換えるのをお忘れなく。
その後、テーマのスタイルシートのどこでも、このようにフォントを使うことができる:
1 2 3 | .h1 site-title {font-family: "Arvo", Arial, sans-serif;} |
CSS3 @font-faceを使用してフォントを直接読み込むことは、必ずしも最善の解決策とは限りません。例えば、Google FontsやTypekitのフォントを使用している場合、最適なパフォーマンスを得るためには、それらのサーバーから直接フォントを提供するのが最善です。
このチュートリアルで、WordPressでカスタマイザーフォントを追加する方法を学んでいただけたら幸いです。WordPress サイトの色をカスタマイズする方法や、ドラッグ&ドロップで使える WordPress ページビルダーのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





WPBeginner Comments
The rendering speed would be the same in both cases.
Kushal Phalak
I cannot do without custom fonts. It is as if something feels incomplete if I do not use custom font. As a designer and developer, I want my brands to be meticulously crafted as it is the most important step, and if I use any font, it does not feel good. I know that some default fonts are good, but I do not find enough variety in them. In wordpress, I guess this feature should be inbuilt, as it will save the extra hassle to add custom fonts.
WPBeginner Support
It would depend on the theme but maybe in the future there will be an easier way
Admin
Jiří Vaněk
Thanks for the useful article. Our language has certain specificities and features. The Czech language uses letters like ěščřž. Sometimes it is very problematic to find a font that takes these characters into account and does not display them differently. That’s why I thank you for this guide, which will finally help me solve the eternal problem of writing in the Czech language.
Jozef Fekete
As a Slovak I know exactly what you are talking about In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
Jiří Vaněk
That’s good advice. Thank you for it. I have already tracked some of the letters. However, some customers are not satisfied with them and want a decorative one. I will try your search advice.
Moinuddin Waheed
There are many Google fonts which are very good and are used by many top developers.
I have been fan of poppins and robot for a while and have used on my static sites and also on WordPress sites.
I have seen people saying that use Google fonts from local library,
I don’t know what does it mean?
They argue that fetching from server may slow down the speed of the website.
if it is so, how can we add these fonts from our own local library given the fact that these are Google fonts?
WPBeginner Support
The plugin from our guide has an option to host the font file locally. When you do not host the file locally it means that your users would need to wait for the font to be pulled in from Google to see that font on your site.
Admin
Moinuddin Waheed
Thanks for the guide for keeping the fonts locally.
Having to fetch from Google isn’t that good idea for speed purposes. I will keep in mind while using Google fonts to keep it locally.
Jiří Vaněk
If a font is used locally, it means it is stored on the web. That is, on FTP just like WordPress. This is because otherwise wordpress has to go to Google servers for fonts and this slows down the site’s response. In addition, it may happen that Google’s servers are currently slow and this will affect the speed. If you put your website on some measuring tool like pagespeed insight or gtmetrix, you will see how much time it can take to load fonts from google servers. Therefore, it is a common practice to upload fonts locally to the site, improving both site responsiveness and metrics. I have it done that way too.
Ahmed Omar
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support
The most likely reason would be if your theme overrides styling for mobile devices. If you check with your theme’s support they should be able to assist.
Admin
Brayden Fraser
You should’ve said you needed to be a business WordPress member to do this. Misleading.
WPBeginner Support
All of our content is for WordPress.org sites, you are on WordPress.com, you can see our comparison between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Tarun Kashyap
Which font are you using on this site ? It looks very attractive
WPBeginner Support
We’re currently using Proxima Nova
Admin
Joshua
Can you pleaseee tell me how do you make such beautiful animated photos for you blog? Which software do you use?
WPBeginner Support
There are multiple tools, for the moment you may want to take a look at Recordit for an option for creating a GIF
Admin
Manuel
Thanks a lot, I was trying @font-face on WordPress but the font was not displaying, so I followed the recommendations to place the fonts inside the theme directory and voila!
WPBeginner Support
Glad our recommendation could help
Admin
Roshni Kanchan
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support
Your specific theme may have device-specific CSS that is overwriting the font you added. If you check with your theme’s support they should be able to let you know.
Admin
Vlad
Thank you very much!
WPBeginner Support
You’re welcome
Admin
Katherine
Thank you for making this simple video. Fixed my font in minutes with the second method. You saved me a lot of time messing with my theme code. Much appreciated!
WPBeginner Support
Hey Katherine,
You are welcome. We are glad you found it helpful.
Admin
Or
Hey, my font is not a Google font. I uploaded it using font face, but I don’t see it on my theme’s customizer. Any advice?
giri
Hi, i absolutely got tons of value from your post. Please i have 2 quick questions.
1. What is the number of plugins every blogger shouldn’t exceed? I currently have about 18 installed, would you consider that number outrageous. Please could you also check out my site and offer me a
2. Your font is really beautiful. would you suggest plugins that would give me beautiful fonts just like yours?
Finally, would you spare a few seco
WPBeginner Support
Hi Giri,
1. Please see our article on how many WordPress plugins should you install on your site.
2. For fonts, pleasesee best typography plugins for WordPress.
Admin
Roshani
I have uploaded custom fonts url in font-face but its showing error of 404 on developer tools. Prior of loading the web page it shows normal fonts.
Please help me with this
Chamnan
I’m having issue with for Khmer font while using Google Font. The problem is that some of the texts are showing symbol.
ahmed aboubakr
thanks for your tutorials , really it helps , and thanks for your kind effort
Fadl
Okay, never mind… I could figure it out by removing the @font-face code from the custom css field
Amy
This is truly the best guide to adding fonts that I’ve found. All methods are in one place and each method is easy to follow. I’ve spent the past couple of days searching the internet trying to figure out how to add a custom font that was not from Google or Typekit, and finally I found a guide that was easy to follow. Thank you!
Amber
Okay, so I used Font Squirrel and got the @font-face kits. I uploaded to my theme in Siteground. Then I made sure to change the URL in WP Editor -> Fonts. Here’s an example of what I did:
@font-face {
font-family: ‘walpurgis_nightregular’;
src: url(‘www.example.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff2’) format(‘woff2’),
url(‘www.wanderlustconqueror.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff’) format(‘woff’);
font-weight: normal;
font-style: normal;
}
Despite doing this, the font will not come up in the “Typography” section of the customization options. I thought perhaps I was also supposed to add it to the “Additional CSS Editor” so I put it there too. That didn’t seem to work either.
I just want to be able to use my font for my Headers. What am I doing wrong here? For this tutorial to be for beginners, it’s making me feel really stupid. Am I missing a step? Is there a better, more in-depth tutorial on just using the Font Face option? Help!
WPBeginner Support
Hi Amber,
We are not sure. Please try following the steps mentioned above once again.
Admin
Dan
I am having a similar problem as Amber. Despite following the step by step instructions, my fonts still are not loading.
I am using a custom theme based off of the twenty seventeen theme. My css file is located at wp-content/themes/twentyseventeen-child. This is also where I have placed my fonts. In the css file I have the following:
However, my site is still not showing this font! What am I doing wrong?
Syed Abbas Ali Shah
I have a question too. I have uploaded the .ttf files in my
publichtml/folder-name-of-web/wp-content/theme/font
and I have added the name of the font in stylesheet css of theme in wordpress editor. But it is not picking the font.
Kindly give me the solution
Raghava
Thanks for the valuable information. I tried and it’s working good. I used two fonts from google, when using google fonts website performance is bit slow.
if you can post in detailed how to upload fonts directly into the word press it would be appreciated.
Thanks,
Raghava
Allix
If I am viewing a “glyph” through Photoshop that is a special character in a font I had purchased – how can I transfer this glyph into Photoshop?
Thank you!
dsb
silly questions im sure! But, in the url- where it reads ‘your theme’ this is to be replaced with the title of our theme, correct? Or do we leave that part as is?
Also, for fonts that have long names, do you just need to leave spaces in between or add + signs or anything?
for example:
@font-face {font-family: Arvo example one;src:url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo example one-Regular.ttf);font-weight:normal;}1-click Use in WordPress
Thank you so much
WPBeginner Support
Hi dsb,
Yes you will need to replace your-theme with the actual name of your theme folder. If you uploaded your font to your current theme’s fonts directory, then you can see what the font file is called. or Copy the file name and just paste it in CSS.
Admin
Vincent
“The best place to upload the fonts is inside a new “fonts” folder in your theme or child theme‘s directory.”
Why is this the best place, exactly? Creating a child theme for a single font is a little annoying, but uploading it inside the theme itself means it could disappear when the theme has an update, right? Or will it still be safe from that as it’s technically an unrelated file?
Andrew
I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
DaVince
> I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
Why do you think so? Consider the case where someone is not changing the theme in any way, shape or form whatsoever. It would be entirely pointless to run a child theme, and adds just another layer of code on top of everything in this case.
> And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
I kinda figured. I feel like this should be highlighted in the article or it’s going to make some people unhappy.
Shah
Hi,
I don’t have any problem with adding custom fonts anywhere in m theme, just when I was going to change the font in wp-embed-template.php my custom fonts don’t work. I mean it’s like they are not @font-faced at all.
Would you please help me to change the fonts in the wordpress embed part? Should I add @font-face again in the php? It is already added though!
Many thanks in advance,
Robin
Thank you for your help!
Once I’ve upload the font to my fonts folder, do I add this to my CSS? Do I leave the font family that is there? Because I’m using that mostly. This is a specialized font only used for specific occasions.
I’m so confused.
Alice
Really great! Been struggling a while (I’m quite new to all this) but now it works Thanks a lot!
Thanks a lot!
Nicole
Hi. Thanks for this. How do I find the licensing information for a font? Some fonts are all over the web, and I want to use one but it’s hard to find the EULA info
Vincent
It’s usually included in the font’s own metadata. In Windows, you can right-click and view the properties of a font. If that’s not enough, you might want to download a full-featured font viewer that supports showing font metadata.
Andrea
Hello, which extension should has the font to be installed on wordpress?
Cause i am having issue to install mine
Mike
Hi guys I used the last technique (@fontface), it has added the font to wordpress but it has made it the default font. I only wanted it to be an option on my fonts list. Can you help?
ep
Used CSS @font-face method. Works like a charm. Thanks.
Abdul Manan Abbasi
Assalam o Alaikum!
I am a beginner in wordpress. I want to add Noori Nastaleeq font to my website. How could i done so. I need your help.
Ildiko
Can you provide performance comparison between these methods?
Asiyah
Hi,
I’m completely new to wordpress so I hope you can help me. I have just literally bought a custom domain from bluehost, then installed wordpress and lastly installed and activated the so simple theme. So what I want to know is will my font changes be lost if I update my theme in the future, if so how do I prevent that?
It’s just I’ve noticed a lot of other sites advise adding a custom css plugin first and I have no idea how to do that.
Kind regards
WPBeginner Support
Please take a look at our guide on how to easily add custom CSS to your WordPress site.
Admin
Vikram
Thanks a lot.It helped
Hashim Naushahi
This was truly helpful! Thank you very much!!!
Just a quick question…
How would I adjust the code if I have a font with different weights?
I’ve got a regular and bold version of the font I’d like to use installed on my laptop. I used FontSquirrel to convert those in webfonts. And I uploaded those webfonts to a folder in my child theme like you explained. I just don’t know how to use @font-face to use both weights.
I’m really looking forward to your reply. The way you explained this is great!
Thank you in advance!
Sincerely,
Hashim
WPBeginner Support
You will use font-weight in CSS. Like this:
h1{font-family:'Open Sans',Arial,serif;font-weight:400;}1-click Use in WordPress
Admin
Christina
I don’t see the “editor” button in my wordpress under appearance. I used font squirrel to upload my font but when I went to add it in the theme editor that wasn’t an option. Maybe I have a different version of wordpress. Please help. Thank you.
Michelle
Can you give a sample of the URL source for the @fontface example? I’m doing g something wrong and feel like pulling all my hair out :/
Mr.T
Isn’t the correct way of adding custom google fonts is by using enqueue_script function?
WPBeginner Support
It is ideal but not necessary. This method is correct too, and easier for beginners.
Admin
James
Hi guys
I always read your posts and love the site, great work you always help me out. I’ve been stuck on moving a site for a customer and needed to change the font. I thought I had done everything , copies the css files etc, but it was reading this that made me realise I hadn’t changed the code in the header.
Been stuck on this for a week!
Anyway just wanted to say thanks