あなたのサイトをもっとナビゲーションしやすくしませんか?スムーズなスクロール・トゥ・トップ効果を追加することで、訪問者が素早くトップにジャンプできるようになります!
セッティングが難しいのではと心配されている方、その必要はありません。🙌
私たち自身でテストしたところ、jQueryや無料のプラグインを使えば、ほんの数ステップでWordPressに追加できることがわかりました。
このガイドでは、WordPressでスムーズなスクロール・トゥ・トップ効果を追加する方法を順を追って説明します。それでは、さっそく見ていきましょう!

スムーズスクロールとは?
サイトに先頭固定表示メニューがない限り、WordPressの長い投稿やページを一番下までスクロールしたユーザーは、手動でスワイプするかスクロールして一番上まで戻り、サイトをナビゲートしなければならない。
これは本当に迷惑なことで、ユーザーは単に戻るボタンを押して去ってしまうことがよくあります。そのため、ユーザーを投稿やページのトップに素早く移動させるボタンが必要なのです。
通常、この機能はjQueryを使わずに、次のように単純なテキストリンクとして追加することができる:
1 | <a href="#" title="Back to top">^Top</a> |
これは、ミリ秒単位でページ全体をスクロールさせ、ユーザーをトップに送り込む。うまくいくが、その効果は、道路の段差にぶつかったときのような、耳障りなものになる。
💡 スムーススクロールはその逆です。ユーザーを一番上までスライドさせ、視覚的に楽しい効果をもたらします。このような要素を使うことで、サイトのユーザー体験を劇的に向上させることができます。
そこで今回は、プラグインとjQueryを使ってWordPressサイトにスムーズなトップスクロール効果を追加する2つの方法をご紹介します。以下のクイックリンクからお好きな方法にジャンプしてください:
前置きはこのくらいにして、最初の方法から始めよう。
WordPressプラグインを使ったスムーズなスクロール効果の追加
この方法は、個別コードを一行も触ることなくWordPressサイトにスクロールトゥトップ効果を追加できるので、初心者におすすめです。
まず最初に、WPFront Scroll Topプラグインをインストールして有効化します。WordPressプラグインのインストール方法については、こちらをご覧ください。
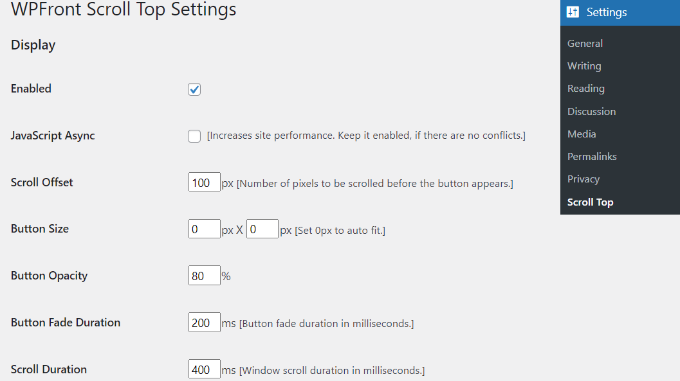
有効化した後、WordPressダッシュボードから設定 ” Scroll Topに行くことができます。ここでは、プラグインを設定し、スムーズスクロール効果をカスタマイズすることができます。
ここからは、まず「有効化」チェックボックスをクリックして、サイト上のスクロールトゥトップボタンを有効化します。次に、スクロールオフセット、ボタンサイズ、不透明度、フェード時間、スクロール時間などを編集するオプションが表示されます。

下にスクロールすると、自動非表示時間の編集や、小さな端末やwp-admin画面でボタンを非表示にするオプションの有効化など、さらに多くのオプションが表示されます。
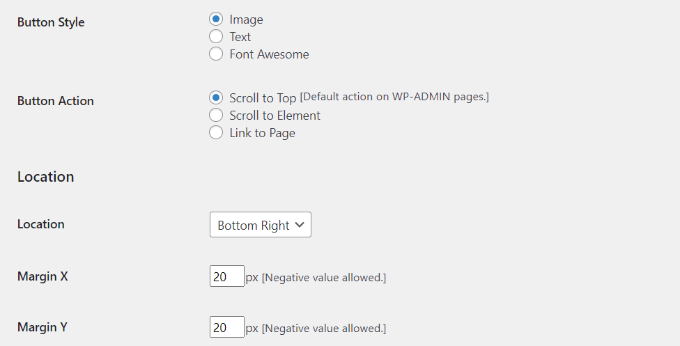
ボタンをクリックしたときの動作も編集できます。初期設定ではページの一番上にスクロールされますが、投稿内の特定の要素にスクロールさせたり、ページにリンクさせるように変更することもできます。
さらに、ボタンの位置も調整できます。通常は画面の右下隅に表示されますが、他の隅に移動するオプションもあります。

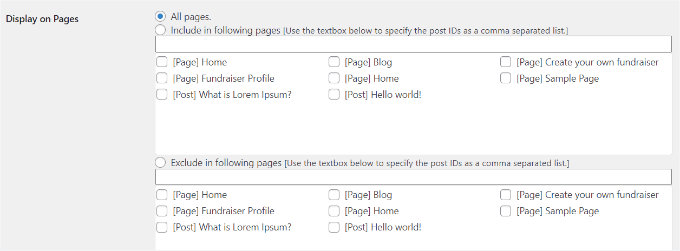
WPFront Scroll Topプラグインは、選択したページのみにスクロールトゥトップボタンを表示するフィルターを提供します。
通常、WordPressブログのすべてのページに表示されます。しかし、「ページに表示」セクションにナビゲーションして、トップにスクロールする効果を表示したい場所を選択することができます。

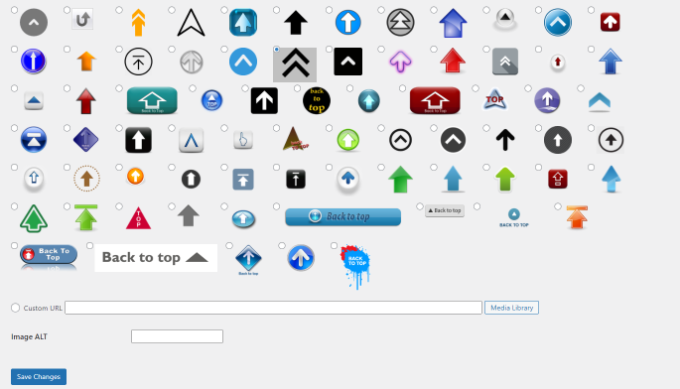
プラグインには、あらかじめビルトインされたボタンデザインも用意されている。あなたのサイトに一致するデザインを簡単に見つけることができるはずです。
ビルトイン画像ボタンが見つからない場合は、WordPressメディアライブラリからカスタム画像をアップロードする設定もあります。

完了したら、「変更を保存」ボタンをクリックするだけです。
これで、あなたのサイトにアクセスして、スクロールトゥトップボタンの動作を確認することができます。

WordPressでjQueryを使ったスムーズスクロールの追加
始める前に、この方法は初心者にはお勧めできないことに注意してください。サイトにコードを追加する作業が含まれるため、テーマの編集に慣れている人に向いています。
スムーズなスクロールトップ効果を追加するには、jQueryといくつかのCSS、そしてWordPressテーマ内の個別HTMLコードを使用します。
まず、メモ帳のようなテキストエディターを開き、ファイルを作りましょう。smoothscroll.jsという名前で保存してください。
次に、このコードをコピー&ペーストしてください:
1 2 3 4 5 6 7 8 9 10 11 12 13 | jQuery(document).ready(function($){ $(window).scroll(function(){ if ($(this).scrollTop() < 200) { $('#smoothup') .fadeOut(); } else { $('#smoothup') .fadeIn(); } }); $('#smoothup').on('click', function(){ $('html, body').animate({scrollTop:0}, 'fast'); return false; });}); |
このコードは、ユーザーをページのトップに連れて行くボタンにスムーズスクロール効果を追加するjQueryスクリプトです。
その後、ファイルを保存し、WordPressテーマディレクトリの/js/フォルダにアップロードします。
詳しくは、FTPを使ってWordPressにファイルをアップロードする方法をご覧ください。
あなたのテーマに/js/ディレクトリがない場合は、/js/ディレクトリを作成し、そこにsmoothscroll.jsをアップロードしてください。
詳しくはWordPressのファイルとディレクトリ構造のガイドもご覧ください。
次に必要なことは、テーマのsmoothscroll.jsファイルを読み込むことです。
そのためには、WordPressのスクリプトをエンキューし、テーマのfunctions.phpファイルにこのコードをコピー&ペーストします。
しかし、ちょっとしたミスでサイトが壊れてしまう可能性があるため、テーマファイルを直接編集することはお勧めしません。その代わりに、WPCodeのようなプラグインを使用し、WordPressでカスタム・コード・スニペットを追加するためのチュートリアルに従ってください:
1 | wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true ); |
💡注:WPCodeはカスタムスニペットの作成と管理に使用しています。WPCodeの機能については、WPCodeのレビューをご覧ください!
上記のコードは、プラグインがスクリプトとjQueryライブラリに依存しているため、WordPressにスクリプトとjQueryライブラリを読み込むように指示します。
jQueryを追加したので、ユーザーをトップに戻す実際のリンクをWordPressサイトに追加してみよう。
これを行うには、WPCodeを使用してテーマのfooter.phpファイルの任意の場所にこのHTMLを貼り付けるだけです。
1 | <a href="#top" id="smoothup" title="Back to top"></a> |
ヘルプが必要な場合は、WordPressでヘッダーとフッターのコードを追加する方法についてのチュートリアルをご覧ください。
HTMLコードにリンクはあってもアンカー・テキストはないことにお気づきだろうか。これは、上向き矢印のついた画像アイコンを使って、トップに戻るボタンを表示するためです。
この例では、40x40pxのアイコンを使用しています。以下のカスタムCSSをテーマのスタイルシートに追加してください。
このコードでは、イメージアイコンをボタンの背景画像として使用し、固定位置に設定しています。また、ユーザーがマウスオーバーしたときにボタンを回転させる、ちょっとしたCSSアニメーションも追加しています:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #smoothup {height: 40px;width: 40px;position:fixed;bottom:50px;right:100px;text-indent:-9999px;display:none;background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");-webkit-transition-duration: 0.4s;-moz-transition-duration: 0.4s; transition-duration: 0.4s;}#smoothup:hover {-webkit-transform: rotate(360deg) }background: url('') no-repeat;} |
上記のCSSで、https://www.example.com/wp-content/uploads/2013/07/top_icon.pngを使用したい画像のURLに置き換えてください。
WordPressのメディアアップローダーを使って自分の画像アイコンをアップロードし、画像のURLをコピー&ペーストしてコードに貼り付けることができます。
基本的にはそれだけだ!
🚨 テーマの変更中にサイトが壊れてしまうかもしれないと心配ですか?WPBeginnerのWordPressウェブサイトデザインサービスを利用すれば、私たちのプロフェッショナルチームがあなたのサイトを安全に、ビジュアル的に美しく、ユーザーフレンドリーなものに変身させることができます。テーマの修正にストレスを感じることなく、今すぐWordPressウェブサイトデザインサービスにご連絡ください!
さらに読むWordPressテーマに関するその他のリソース
WordPressテーマをもっと深く知りたいですか?🎨
最高のテーマをお探しの方も、カスタマイザーのヒントをお探しの方も、テーマフレームワークの理解を深めたい方も、これらのリソースはWordPressサイトを最大限に活用するのに役立ちます:
- 最も人気のある最高のWordPressテーマ
- WordPressテーマフレームワークとは何か?
- WordPressテーマのカスタマイズ方法
- WordPressテーマカスタマイザーをプロ並みに使いこなす方法
- 完全初心者向けWordPressフルサイト編集ガイド
- WordPressテーマを変更するとどうなるか?
この投稿が、jQueryを使ってサイトにスムーズなトップスクロール効果を追加するのにお役に立てば幸いです。WordPress テーマを変更する前に必ずやっておくべきことのリストや、WordPress テーマで編集するファイルの見つけ方についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Previously, I didn’t have a ‘back to top’ button on the page, but as my articles became longer and longer, I didn’t want users to spend several seconds scrolling. I started using this exact plugin, and it’s fantastic. It significantly enhances user comfort, even though at first glance it might seem unnecessary. It isn’t.
Asha
Thank you very much! This is very clearly explained. Helpful.
Marco
The Jquery method didn’t work for me using a Twenty-seventeen child theme. Oh well. The hyperlink version did work perfectly, thankfully, and it’s good enough for me.
Marco
One question…could one reason why this is not working for me (the jquery method) be because my WordPress installation is in a subfolder? It’s the only reason I can think of.
Taffeltrast
Would love this, but it break the footer.php. The footer simply does not load.
When i try ad it to footer.php i get “There is a syntax error on line 14. etc etc”, and when i try upload it anyway, the footer does not load.
oliver
thanks a lot, simple and effective.
my two cents, if you allready have a custom.js file in your theme you can simply add the jquery function in this file instead of creating a new file and enqueue again.
Personnally i prefer to have all my small scripts in one file.
Stuart
Child Theme Designed by Blank |
<?php }
add_action('wp_head', 'my_favicon');
What am I doing wrong ? This is my funtions.php new to wp_enqueue_scripts.
Stuart
Twenty Fifteen-Child Theme made a Js folder added all the wp_enqueue_script but no dice not sure what went wrong. I want to use less plugins as possible they seem to slow WordPress sites down. Added A favicon perfect wp_enqueue_script kind of new to me. Any help?
Donald
Hi, does this still work? The icon appears (if I temporarily change the CSS to display:block), the script shows up as loaded in the Firefoxe developers’ toolbox console. However I get the following error message for line 1:
‘SyntaxError: missing ; before statement’
I’ve copied the script as above:
01 jQuery(document).ready(function($){
02 $(window).scroll(function(){
03 if ($(this).scrollTop() < 200) {
04 $('#smoothup') .fadeOut();
05 } else {
06 $('#smoothup') .fadeIn();
07 }
08 });
09 $('#smoothup').on('click', function(){
10 $('html, body').animate({scrollTop:0}, 'fast');
11 return false;
12 });
13 });
Can anyone see what the problem might be?
Donald
Josh Patterson
Is there any way to make this fade out before it gets to the bottom of the page?
jaybob
Hi, its working fine. Thank you for the tutorial but i only have just one problem, the image appears to quick. can i do something to appear later / a little bit down, after scrolling?
Aaron
This is a very clean way to pull this off. By far my favorite I’ve found.
Quick question… I have put it in my footer.php file… How can I get it to stop sticking at a certain point? For example, I have a footer that is 575px tall and I don’t want the icon going into that area. Basically stop the fixed position at say, 600px from the bottom of the page.
Ulv
Would this solution add the smoothscroll.js file to the portion of the html file or…?
emanuele
Hi,
is possible to add smooth scroll in menu for scroll page?…i have create a one page template and i want to scroll it by menu…thank you
StefsterNYC
If I understand you correctly you want to add it to the main menu nav? Correct? Simply use the same selector name but change the css completely. So that the image won’t appear.
Make sense?
Paul
Thanks à lot for this tip ! However I’ve got a problem. When I reduce the size of the screen, my arrow go away while I want it in a specific place.
Is there a way to fix that ?
Thanks
Paul
Paul
I found a solution for my problem. I just had to change my css to :
#smoothup {
top: 572px;
left: auto;
margin-left: -68px;
}
Mushir
Thank you man! works like magic.. you really made my day!
Steven Wolock
Thanks for this! It works great.
Question: Is that closed bracket correct after -webkit-transform: rotate(360deg)?
etech0
I set this up on my site, but I don’t see the icon! How can I find out why it’s not working?
Thanks!
WPBeginner Support
There could be any possible reasons. First make sure you have uploaded the image, then check that the background: url has the correct URL and that it leads to your image. Lastly check that jquery and your .js file is loaded. Lastly, try tweaking CSS values for display, position, and text-indent.
Admin
etech0
I figured it out – I had to change the 40px height and width to conform with my image.
Thanks for a great tutorial!
Alexander Gruzov
Thanks!