検索トグル効果は、かさばる検索フォームをシンプルなアイコンに置き換えるため、WordPressサイトをスマートでモダンな印象にすることができます。
アイコンをクリックすると、スムーズなスライドアニメーションで検索フォームが表示されます。これは、サイトをクリーンでユーザーフレンドリーに保つ効果的な方法だと考えています。
このガイドでは、WordPressサイトに検索トグル効果を追加する方法を説明します。WPCodeというプラグインを使いますが、簡単でコーディングのスキルも必要ありません。

WordPressの検索トグル効果とは?
検索トグル効果は、WordPressサイトでの検索体験を向上させるウェブデザインのテクニックです。
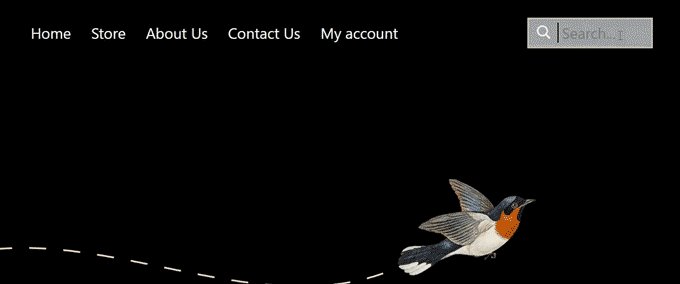
検索フォームを表示する代わりに、検索アイコンを表示します。ユーザーがクリックすると、スライドアウトアニメーションとともに検索フォームが表示されます。

WordPressの初期設定の検索フォームは見た目があまりよくありません。多くのトップWordPressテーマはすでに初期設定のフォームを独自のスタイルに置き換えています。
しかし、もしあなたのテーマがまだ静的でプレーンな検索フォームを使っているなら、このチュートリアルを使ってよりユーザーフレンドリーにすることができます。
このことを念頭に置いて、WordPressで検索トグル効果を簡単に追加し、サイトをよりインタラクティブにする方法を見てみましょう!
注:このチュートリアルは、HTML / CSSの基本的な理解を必要とするため、中級および上級レベルのWordPressユーザーに最適です。
WordPressに検索トグル効果を追加する
WordPressで検索トグル効果を追加するには、サイトに検索フォームブロックまたはウィジェットを設置し、カスタマイザーコードを追加する必要があります。
まず、サイトに検索フォームがあることを確認しましょう。
フルサイト編集可能なブロックテーマに検索フォームを追加する
フルサイト編集機能付きのWordPressブロックテーマを使っている場合は、この方法でサイトに検索フォームを追加します。
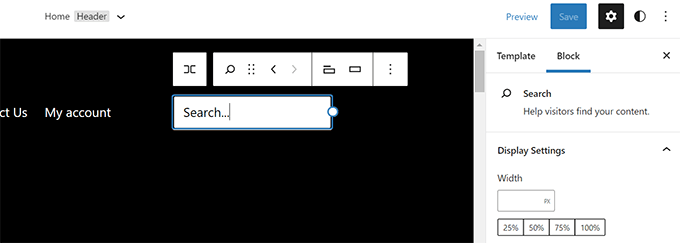
WordPressのダッシュボードから外観 ” エディターにアクセスします。編集画面で、検索フォームを表示したい場所に「検索」ブロックを追加します。

その後、「保存」ボタンをクリックして変更を保存することを忘れないでください。
他のWordPressテーマで検索フォームを追加する
フルサイト編集機能がないWordPressテーマの場合、検索ブロックやウィジェットをサイドバーやウィジェット対応エリアに追加することができます。
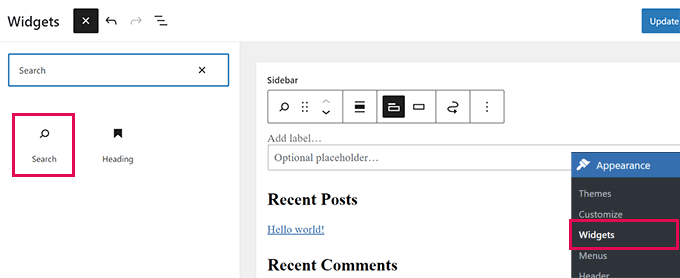
これを行うには、WordPressダッシュボードから外観 ” ウィジェットに移動します。そして、検索フォームを表示したいサイドバーに’検索’ブロック/ウィジェットを追加します。

次に、検索アイコン用の透過画像を探そう。
このチュートリアルでは、暗い背景に適しているこの画像を使用します(ご自分のサイトでご自由にお使いください)。
独自の検索アイコンを作成する必要がある場合は、寸法が50×50ピクセル以下の透過PNG画像を作成すると良いでしょう。
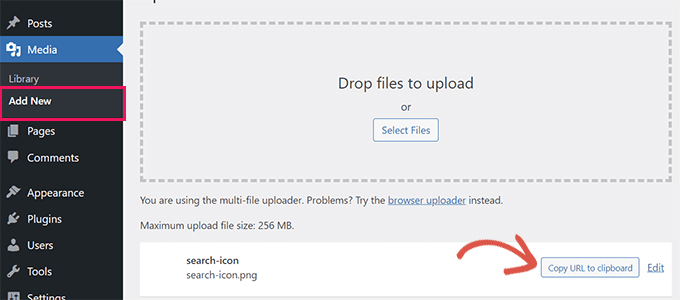
次のステップは、サイトにアイコンをアップロードすることです。メディア ” 新規追加“にアクセスし、”ファイルを選択 “をクリックして検索アイコン画像をアップロードしてください。

アップロードしたら、「URLをクリップボードにコピー」ボタンをクリックし、メモ帳やテキストエディターなどのプレーンテキストエディターにURLをペーストします。
これですべての準備が整いましたので、WordPressサイトにカスタマイザーCSSを追加する必要があります。カスタムCSSを保存するには、WPCodeプラグインを使用することをお勧めします。
WPCodeを使用すると、WordPressでカスタムコードスニペットを簡単に追加することができます。使い方は簡単で、テーマの更新や別のテーマに切り替えた場合でも、コードが影響を受けることはありません。
それでは、無料のWPCodeプラグインをインストールして有効化しましょう。ヘルプが必要な場合は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
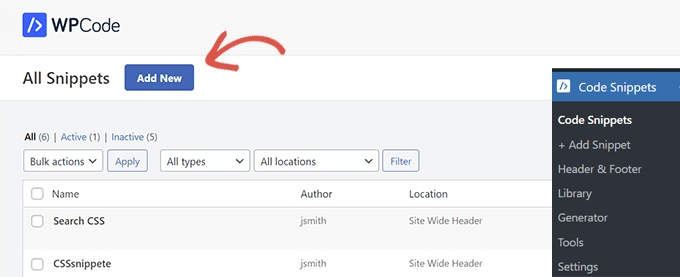
有効化したら、WordPress管理ダッシュボードのCode Snippetsページにアクセスするだけです。そして、一番上の「新規追加」ボタンをクリックしてください。

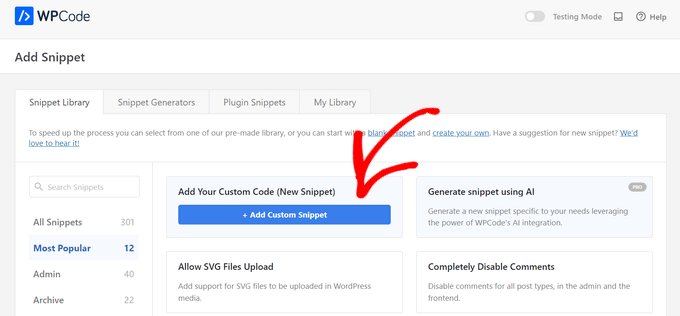
次の画面では、WPCode Snippet Libraryが表示されます。
ライブラリの「カスタムコードの追加(新規スニペット)」オプションに移動し、その下にある「カスタムスニペットの追加」ボタンをクリックします。

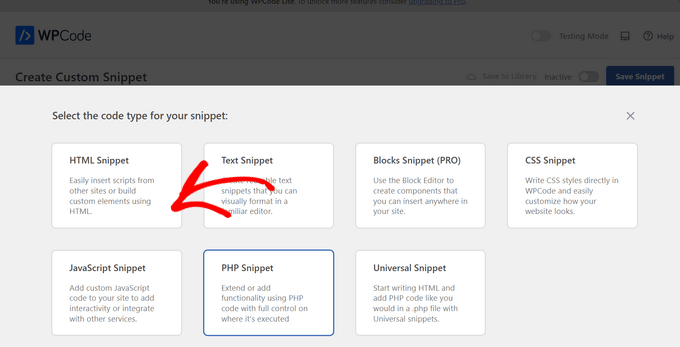
その後、コードタイプのリストが画面に表示されます。このチュートリアルでは、’HTML Snippet’オプションを選択する必要があります。
これは、カスタムCSSをHTMLを使ってサイトのヘッダーにロードするためです。

そこから、このコード・スニペットのタイトルをプロバイダーする必要があります。スニペットを識別するのに役立つものであれば何でもかまいません。

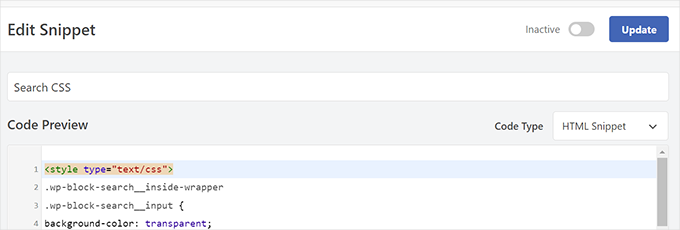
次のコードを「コード・プレビュー」ボックスに貼り付ける:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <style type="text/css">.wp-block-search__inside-wrapper .wp-block-search__input {background-color: transparent;background-image: url(/url/to/search-icon.png);background-position: 5px center;background-repeat: no-repeat;background-size: 24px 24px;border: none;cursor: pointer;height: 37px;margin: 3px 0;padding: 0 0 0 34px;position: relative;-webkit-transition: width 400ms ease, background 400ms ease;transition: width 400ms ease, background 400ms ease;width: 0;} .wp-block-search__inside-wrapper .wp-block-search__input:focus {background-color: #fff;border: 2px solid #c3c0ab;cursor: text;outline: 0;width: 230px;}.search-form.search-submit { display:none;}</style> |
重要です: /url/to/search-icon.pngを先ほどコピーした画像URLに置き換えることを忘れないでください。
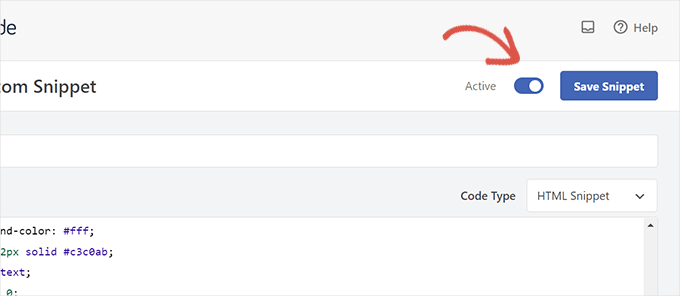
その後、「Inactive」トグルを「Active」に切り替える必要がある。
完了したら、「スニペットを保存」ボタンをクリックします。

それで終わりだ!
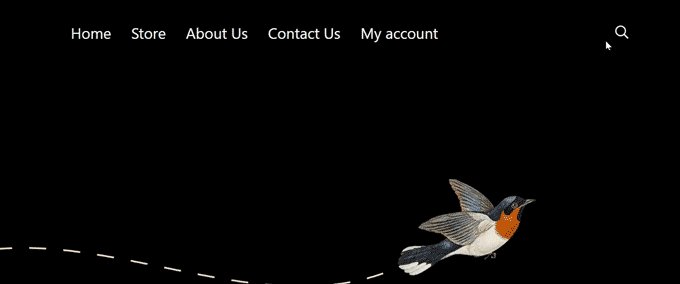
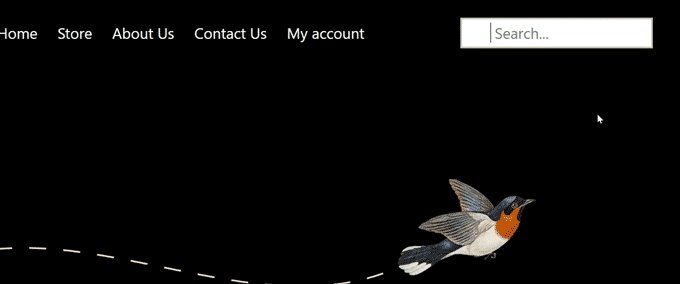
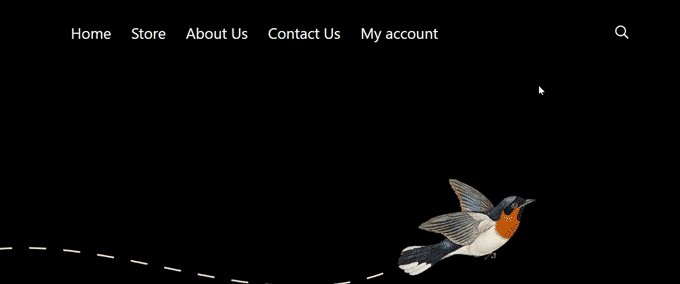
あなたのサイトを訪問すれば、トグル効果のある検索フォームを実際に見ることができる。

検索フォームのトグル効果に関するトラブルシューティング
上記の方法は、ウィジェット・ブロックを使用する最新のWordPressテーマのほとんどで機能する。しかし、いくつかのテーマでは、この方法は動作しないかもしれません。
WordPressテーマの検索フォームにwp-block-search__inside-wrapperクラスとwp-block-search__inputクラスがない場合に発生する可能性があります。
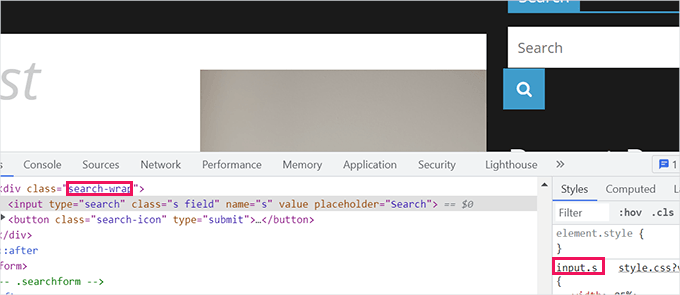
その場合、WordPressテーマで使用されているCSSクラスをInspectツールで調べる必要があります。
例えば、下のスクリーンショットでは、私たちのデモテーマは検索フォームにこれらのCSSクラスを使用しています。

以下のコードを修正し、代わりにこれらのCSSクラスを使用することができます。以下はその例です:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <style type="text/css"> .search-wrap input.s { background-color: transparent; background-image: url(/url/to/search-icon.png); background-position: 5px center; background-repeat: no-repeat; background-size: 24px 24px; border: none; cursor: pointer; height: 37px; margin: 3px 0; padding: 0 0 0 34px; position: relative; -webkit-transition: width 400ms ease, background 400ms ease; transition: width 400ms ease, background 400ms ease; width: 0;} .search-wrap input.s:focus { background-color: #fff; border: 2px solid #c3c0ab; cursor: text; outline: 0; width: 230px;}.search-form.search-submit { display:none;}</style> |
テストサイトではこんな感じだった:

ボーナスのヒントWordPressでサイト内検索を強化しよう
トグル効果はWordPressの検索フォームをきれいに見せるだけです。サイトの検索結果の品質には影響しません。
WordPressには初期設定として非常に基本的な検索機能がついています。この機能はしばしば遅く、不正確で、空白の結果を表示することがあります。
SearchWPの出番だ。
SearchWPは、市場で最高のWordPress検索プラグインです。初期設定の検索機能を強力な検索エンジンに簡単に置き換えることができます。

SearchWPは自動的に検索フォームを置き換えるので、テーマファイルを編集する必要はありません。サイト上のあらゆる場所で一致を探し、検索結果の質を劇的に向上させます。
また、ユーザーがクエリーを入力すると即座に結果を表示するライブ検索エクステンションが付属しています。さらに、eコマースをフルサポートしているので、あなたのオンラインストアでスマートなWooCommerce検索体験を作ることができます。
ステップバイステップの手順については、SearchWPでWordPressの検索を改善する方法のガイドをご覧ください。
この投稿がWordPressで検索トグル効果を追加する方法を学ぶのにお役に立てば幸いです。次に、WordPressサイトに音声検索権限を追加する方法と、WordPressの検索結果からページを除外する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





James Burns
Thank you so much. Exactly the info I needed, presented in an easy-to-understand format.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Osh
Hi,
I’m using a child theme, should i add those codes to the parent theme’s files?
I tried to do that and it is not working, please help !!!
Thanks
WPBeginner Support
You would want to add the code to your child theme
Admin
Benjamin Rutledge
Is it possible to implement this only on mobile? My theme has a nice animated search function on desktop, but only a toggle to show/hide search box in place of my logo on mobile.
Beth Terry
Hi. Thank you very much for this code. I did have to play around with the positioning to get the search button to appear where I want it, and since I only wanted it to appear in the mobile version, I also added css to the media query for over 800px screens to show the full search field instead of the icon. I got it working great, but I do think it’s a little complicated for folks who just want something to basically plug and play.
You can view the results here:
To everyone who doubts, javascript is definitely not needed.
Beth Terry
Also, I want to add that I am using a Twenty Twelve child theme, which comes with the HTML4 search code. Adding the HTML5 support to the functions.php did not fix it, so I copied and pasted the HTML5 search code that you posted above into my theme header where I wanted to search box to be.
Emily G
Hi there – implementing this on a website and would like to use FontAwesome instead of an image. I cannot get the icon to show yup, however. Do you have any tips? I am adding the font and icon font-family: FontAwesome;
content: “\f002″; to the .search-form input[type=”search”]
Thanks!
Bradley
Try this:
font: normal normal normal 1em/1 FontAwesome;
Steve
I was so hoping this would work for me. I pasted in the code in the Additional CSS area of my theme (twentytwelvechild), added the search-icon.png to my theme folder using FTM and added add_theme_support(‘html5’, array(‘search-form’)); to my theme’s functions.php file. I see no change and wonder what I have missed. I hope someone can offer me a clue. thank you.
Harmandeep Singh
Its not working.
Crowd
Thank you very much, works like a charm.
Do you think there’s a way to make the search field appear from right to left (unlike from left to right like now)?
Marimar
Align the text to the right
text-align: right;
It slides to the other side.
Tony López
Thanks! It work perfectly.
Cato
Yeah… just like I thought, this doesn´t work at all. How is it supossed to work with no JS anyway?
Cato
Hmmm this is kind of old but… no javascript required here really? what kind of dark magic is this?
WPBeginner Support
Instead of JS, this technique uses CSS.
Admin
SiRetu
Thanks for the code… Is this responsive? I mean, I want the search field is fully showed when in mobile. Is it possible?
Panfi
Not working for me and wonder why
Cassy
I got this working on genesis but my search form is in my nav bar, and when the screen width is relatively too small, the search form moves down.
Sohan
It works!
Thank you soooooooooooooo much!
Anur
I dont think this works on Genesis
Cassy
I got it working on Genesis. You have to move the search-icon.png into your genesis child theme images folder. Then, depending on where you put your search form, mine is in the nav bar so it is slightly different, you adjust the css style to your likes. I had to modify the “.genesis-nav-menu .search input” class to get it working.
Laura
Hi Cassy, Can you give a little more info on how you modified the .genesis-nav-menu .search input class? I can’t seem to get it working. Thanks!
Maria
Hi! I’m using Genesis and I can’t get this effect to work. Any tips as to why?
Anur
yea the same problem im on genesis with enteprise pro theme doesnt work.
Anyone who has solution to make this work on genesis..
Roy
this is really great! Is it possible to get the icon to sit static at the right while the form slides out to the left? I can’t seem to figure it out!
Joshua Farr
Greetings – Thank you for this great bit of code. I’ve tried inserting it into a client’s site that I’m working, using the HTML5 version of the code, I placed the extra bit into functions.php and added all of the css. I put in a search icon and got the form to show up how I want on the site – it will even do all of the toggle-ing effect as desired – but when I enter text that I want to search to test it out, I can not submit the search to view search results. We are using a woocommerce theme, “Mystile”, which has a default search form (which works when entered) but I much prefer the looks and functionality of the form as mentioned on this page.
We tried putting the wocommerce search form code side by side with the code you gave above, tried swapping out bits and pieces to “merge” the two…but no luck.
Any reccomendations would be extremely helpful.
Thank you!
-Josh
WPBeginner Support
There could be many things that may cause this, it is not possible for us to help out with theme compatibility issues.
Admin
Rajeesh Nair
Now that’s some interesting stuff there. Though I am a mere beginner and I actually use the search option that has come default with the blog theme which is like a pop-up (not exactly a pop-up though as its CSS and not javascript) and displays search bar.
But what I am exactly looking for is that how to display Google Search along with Blog search as found in popular blogs like ListVerse and others. Please guide me through this!
WPBeginner Support
Take a look at our guide on how to add Google search in WordPress.
Admin
adolf witzeling
Another great tutorial. I will add this to my site-just because it’s cool.
alexisnicholson
Code looks fabulous , I appreciate your efforts , surely gonna try this one for my word press project .
Codingbrains
Shahraar Khan
A demo would be helpful.. Also what does the use of role=”search” attribute in the form tag, what is the attribute “role” used for?
Susan Silver
I have been looking for a simple tutorial on this. Thanks! Have you done one yet on the sliding menus like those on the Facebook mobile app? These menus are becoming very popular, even for desktop apps.
WPBeginner Support
Actually we have, checkout how to add a slide panel menu in WordPress.
Admin