パーララックス効果とは、背景画像が前景コンテンツよりも遅くスクロールするウェブデザインのトレンドです。これにより、奥行きと動きの錯覚が生み出され、ウェブサイトでのユーザーエクスペリエンスがよりインタラクティブになります。
私たちの意見では、パララックス効果を使用することは、訪問者の注意を引く素晴らしい方法です。人々を引き込み、より長く滞在するように促すことで、エンゲージメントを高めることができます。この効果は、サイトに洗練されたプロフェッショナルな雰囲気を与えるだけでなく、コンバージョン率の向上にもつながる可能性があることがわかりました。
この記事では、WordPressテーマにパララックス効果を簡単に追加する方法を紹介します。プラグインやカスタムコードなど、さまざまな方法を検討し、柔軟なオプションを提供します。

パララックス効果とは何ですか?
パララックス効果とは、背景が前景コンテンツよりも遅くスクロールするモダンなウェブデザインテクニックです。この効果は、背景画像に奥行きを与え、よりインタラクティブに感じさせます。
パララックス効果は、ランディングページ、長文コンテンツ、販売ページ、またはビジネスウェブサイトのホームページで使用できます。
長いページでさまざまなセクションを強調したり、サイト全体の視覚的な魅力を向上させたり、ユーザーエンゲージメントを高めたり、ブログでメッセージを伝えたりストーリーを語ったりするための素晴らしいツールになります。
多くのプレミアムWordPressテーマには、ホームページに組み込みのパララックス効果があります。これは、ほとんどのWordPressページビルダープラグインでも使用できます。
ただし、すべてのテーマにこの機能があるわけではなく、パララックス効果のためだけにカスタムページレイアウトを作成するためにページビルダーを使用したいと思わないかもしれません。
それでは、どのWordPressテーマにも簡単にパララックス背景効果を追加する方法を見ていきましょう。いくつかの異なる方法をカバーします。使用したい方法にジャンプするには、以下のクイックリンクを使用できます。
- 方法1:プラグインを使用してWordPressテーマにパララックス効果を追加する
- 方法2:CSSを使用してWordPressテーマにパララックス効果を追加する
- ボーナス:WordPressでYouTube動画をフルスクリーン背景として追加する
方法1:プラグインを使用してWordPressテーマにパララックス効果を追加する
この方法では、WordPressテーマにコードを追加する必要はありません。簡単で、ほとんどのユーザーにおすすめです。
まず、Advanced WordPress Backgrounds プラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
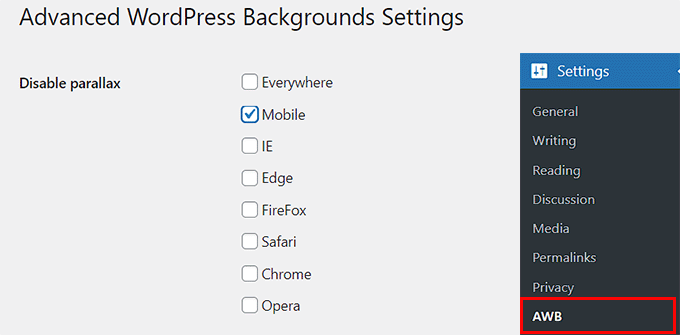
有効化したら、WordPressダッシュボードから 設定 » AWB ページにアクセスします。ここで、パララックス効果を表示したくないブラウザまたはデバイスのチェックボックスをオンにすることができます。
たとえば、モバイルデバイスのユーザーにパーララックス効果を表示したくない場合は、そのチェックボックスをオンにすることができます。

その後、「変更を保存」ボタンをクリックして設定を保存します。
次に、Gutenbergブロックエディターでお好きなページまたは投稿を開きます。
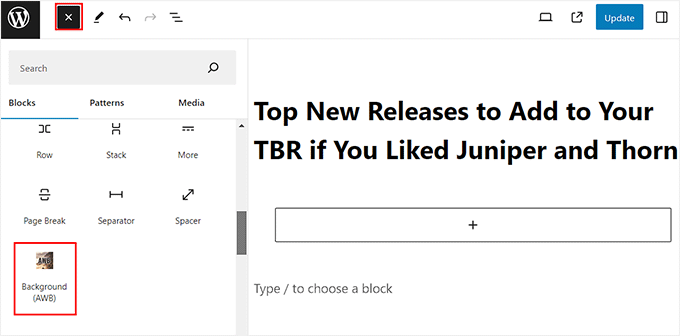
そこに着いたら、画面左上のブロック追加「+」ボタンをクリックしてブロックメニューを開きます。
ここから、Background (AWB) ブロックを見つけて投稿に追加する必要があります。

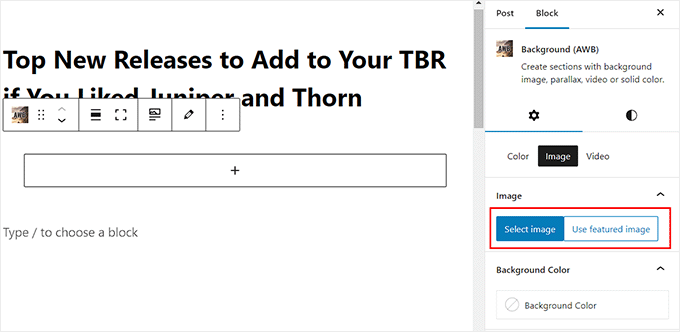
次に、画面右側のブロックパネルを開き、パララックス背景として画像を追加したい場合は「画像」タブに切り替えます。
その後、「画像を選択」ボタンをクリックしてメディアライブラリを起動します。「アイキャッチ画像を使用」ボタンをクリックすると、アイキャッチ画像を背景として自動的に追加することもできます。

タブを切り替えることで、効果のために背景色や動画を追加することもできます。
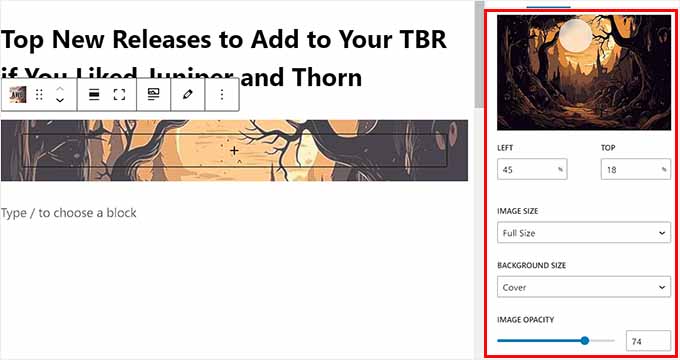
画像を追加したら、ブロックパネルからフォーカルポイントを調整し、背景サイズを設定できます。ただし、背景サイズは「カバー」のままにしておくことをお勧めします。
次に、スライダーを使用して画像の不透明度を変更できます。

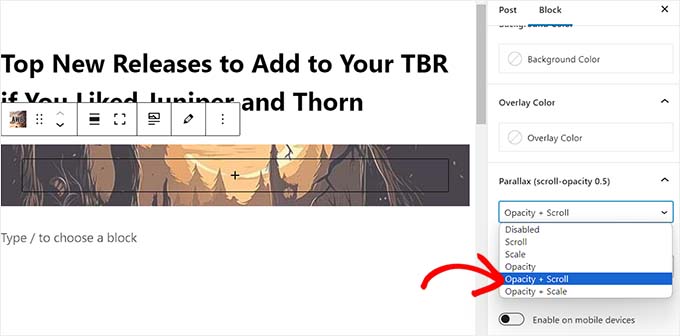
その後、「パーララックス」タブまでスクロールして展開します。
ここから、ドロップダウンメニューでパララックスの種類を選択できます。オプションを選択すると、ブロックエディタに自動的に変更が適用され、そこでテストできます。
この例では、「不透明度 + スクロール」を使用しています。

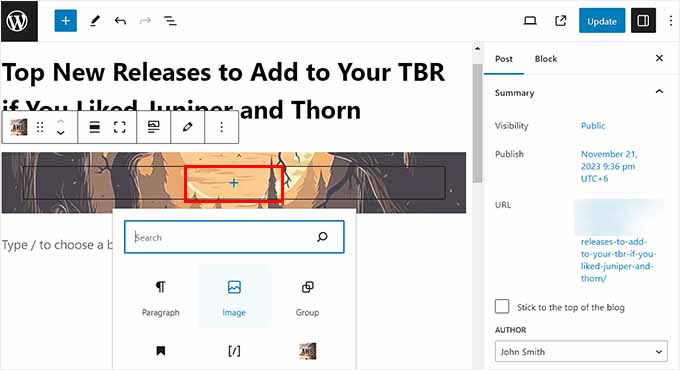
効果を追加した後、AWB ブロックの「+」ボタンをクリックしてブロックメニューを開きます。
段落、画像、動画、引用、またはその他のブロックを追加できます。このブロックはパララックス効果で表示されます。

最後に、上部にある「更新」または「公開」ボタンをクリックして設定を保存します。
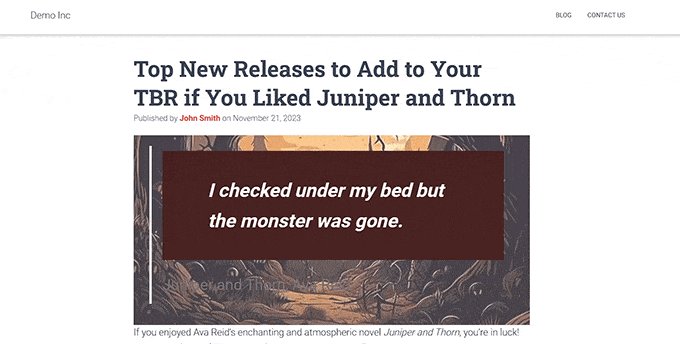
これで、WordPressサイトにアクセスして、パララックス効果が機能していることを確認できます。

方法2:CSSを使用してWordPressテーマにパララックス効果を追加する
ウェブサイト全体で単一の画像をパーララックス背景として使用したい場合は、この方法が適しています。
まず、使用したい画像をWordPressのメディアライブラリにアップロードする必要があります。これを行うには、メディア » 新規メディアファイルを追加ページにアクセスしてください。
これを行ったら、画像をクリックして「添付ファイルの詳細」プロンプトを開き、画像のURLをコピーする必要があります。

これを行ったら、テーマファイルにカスタムCSSコードを追加する必要があります。ただし、コードの入力時にわずかなエラーがあると、サイトが破損してアクセスできなくなる可能性があります。
そのため、WPCode を使用することをお勧めします。これは、カスタムコード(CSS を含む)を追加するのを非常に安全かつ簡単にできる、市場で最高の WordPress コードスニペットプラグインです。
まず、WPCodeプラグインをインストールして有効化する必要があります。詳細な手順については、WordPressプラグインのインストール方法に関する初心者向けガイドをご覧ください。
注意: WPCodeには無料プランもあります。ただし、プレミアムプランを選択すると、コードスニペットのクラウドライブラリ、条件付きロジックなどの機能が利用できるようになります。
有効化したら、WordPressダッシュボードからCode Snippets » + Add Snippetページにアクセスし、「Add Your Custom Code (New Snippet)」オプションの下にある「Use Snippet」ボタンをクリックします。

ここで「カスタムスニペットの作成」ページに移動し、カスタムコードのタイトルを追加することから始めることができます。
その後、右側の「コードタイプ」ドロップダウンメニューから「CSSスニペット」オプションを選択します。

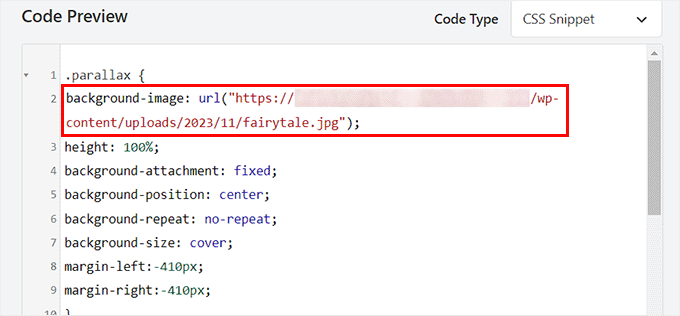
次に、以下のカスタムCSSコードを「コードプレビュー」ボックスに追加します。
.parallax {
background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
それが完了したら、コードの background-image: url 行にある例のURLを、ご自身の画像のURLに置き換えてください。
この画像は、ウェブサイト全体でパララックス効果の背景として使用されます。

次に、「挿入」セクションまでスクロールし、「自動挿入」モードを選択します。
スニペットは、HTMLコードを追加すると、ウェブサイトで自動的に実行されます。

最後に、ページの上部までスクロールし、「非アクティブ」スイッチを「アクティブ」に切り替えます。
次に、「スニペットを保存」ボタンをクリックして設定を保存します。

さて、パララックス効果を追加したいWordPressの投稿またはページを開く時間です。
そこに着いたら、画面右上にある3つの点のアイコンをクリックしてメニューを開きます。次に、「コードエディター」モードを選択します。

次に、以下のHTMLコードをコードエディターに追加し、その間にパララックス効果のコンテンツを挿入する必要があります。
<div class="parallax">
<div class="parallax-content">
Your content goes here...
</div>
</div>
その後、「コードエディターを終了」リンクを上部でクリックすることで、ビジュアルブロックエディターに簡単に戻ることができます。
その後、ビジュアルブロックエディターでページまたは投稿の残りのコンテンツを追加します。

最後に、「更新」または「公開」ボタンをクリックして設定を保存します。
さて、WordPressブログにアクセスして、パララックス効果が実際に動作しているのを確認してください。

ボーナス:WordPressでYouTube動画をフルスクリーン背景として追加する
パララックス効果以外にも、WordPressでYouTube動画をフルスクリーン背景として追加することもできます。
これは、ユーザーに没入感のある体験を提供し、WordPressサイトの視覚的な魅力を高めることができます。フルスクリーンのYouTube動画を背景にすることで、感情を呼び起こし、視聴者とのより深い繋がりを生み出すことができます。
例えば、ウェブサイトでプレゼント企画を実施している場合、背景にYouTube動画を使用することで、ページをより魅力的にし、コンテストへの参加を促すことができます。

同様に、非営利団体の場合、動画の背景を使用して、団体の影響、使命、そして支援する個人やコミュニティのストーリーを表示できます。フルスクリーンの動画背景で成功事例を紹介することもできます。
WordPress で YouTube 動画をフルスクリーン背景として追加する方法については、チュートリアルで詳細を確認できます。
この記事が、あらゆるWordPressテーマにパララックス効果を簡単に追加する方法を学ぶのに役立ったことを願っています。また、WordPressサイトに無限スクロールを追加する方法に関する初心者向けガイドや、ウェブサイトグラフィックに最適なCanvaの代替品のリストもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
パララックス効果は、細部にまでこだわったウェブサイトに追加すると、本当に美しい効果を生み出すことができるため、気に入っています。しかし、個人的には、Elementorでは簡単にこの効果を作成できましたが、それ以外の場所では、その実現方法がわからなかったため、この効果を諦めなければなりませんでした。Advanced WordPress Backgroundsは、Elementorを使用していない私のウェブサイトにとって素晴らしいソリューションのように思え、このプラグインを試すのが楽しみです。
Mrteesurez
パララックス効果については聞いていましたが、実際にはどのように機能するのか理解できませんでした。このガイドは、実装とともに明確に説明されているため役立ちます。試してみたいと思います。ありがとうございます。
WPBeginnerサポート
Glad we could help show what the effect is
管理者
Christer
私が愚かなのかもしれませんが、「ここに独自のコンテンツを入力」というショートコードには何を入れるべきですか?コンテンツとは投稿のことですか、それとも何ですか?
Chris
WPBeginnerサポート
そのページに表示したいコンテンツを挿入します。
管理者
Saswata Baksi
個々の投稿のタイトルの前に、投稿ヘッダーコードにこれを追加できますか?
WPBeginnerサポート
あなたが望んでいるように聞こえるものには、スティッキーヘッダーが必要になるでしょう。そうでなければ、そのカスタマイズについては、特定のテーマのサポートに問い合わせる必要があります。
管理者
ジェシカ
パララックス効果のライブ例(URL)を見せてはどうですか?想像もできません。
WPBeginnerサポート
Thanks for your feedback, we’ll certainly take this into consideration for any updates to this article
管理者
Andres
こんにちは、このガイドをありがとうございます。
サイトにソリューション#2を実装しましたが、モバイルで動作しないという点を除けば、うまく機能しています。これに関する既知の問題はありますか?
ありがとうございます
Chris
こんにちは、このコードソリューションを試しましたが、レスポンシブではなく、Googleから評価が下がります。
いくつかの修正を試しましたが、ほとんどがメディアブレークを使用し、マージンを調整しましたが、うまくいきませんでした。
または
モバイルで無効にするにはどうすればよいですか?
よろしくお願いいたします
クリス
WPBeginnerサポート
現時点では、モバイルデバイスを検出するための推奨CSSはありません。
管理者
Alex
このプラグインは気に入っていますが、ブラウザウィンドウのサイズがどのように開かれても、画面全体にフィットする全画面の背景画像を作成しようとしています。その後、ウィンドウがロードされたら、ウェブページの残りの部分をスクロールして見ることができます。デモのnKがそのように機能しているのを見ました。
この効果を作成するために、どのような追加のCSSや設定が必要か疑問に思っています。
本当にありがとうございます!
gayana
パララックスプラグインを追加しました。画像にあったシンボルは取得しましたが、コードをどこに追加すればよいかわかりません。外観のカスタムCSSに追加しました。画像や効果が表示されません。
デビッド
これをページ/投稿ごとに繰り返すのではなく、追加CSSボックスを使用して一度だけ行うことはできますか?
サイト全体でパララックス効果を適用したいです。
ありがとう
Mahdi Sadeghi
That was Awesome
Thank You.
Thomas Greenbank
このプラグインを使用する場合、アクティブにしたままにする必要がありますか、それともパララックス効果を設定したらプラグインを非アクティブにできますか?
WPBeginnerサポート
トーマスさん、こんにちは。
パララックス背景効果を維持したい限り、プラグインを使用し続ける必要があります。
管理者
Ed
背景(その URL)を、関連する HTML が投稿に追加されたときに設定できる変数にする方法はありますか?複数のカスタム CSS セグメント(.parallaz1、.parallax2、…)を使用して各可能な背景をカバーするという代替案は、せいぜい扱いにくいです。
CSS初心者で学習中です。サイトをいくつか教えていただければ自分で調べますが、今は何を検索すればいいのかさえ分かりません。
ありがとう
Ed
WPBeginner?
どなたか??
WPBeginnerサポート
エドさん、こんにちは。
カスタムフィールドを使用してCSSクラスを追加できます。記事にカスタムフィールドを割り当て、テーマファイルでカスタムメタデータを検索してから、それをCSSクラスとして使用できます。
管理者