WordPressサイトの各カテゴリで表示を変えたいと思ったことはありませんか?ウェブサイトをより使いやすくし、各トピックに合ったコンテンツをより良く表示するための素晴らしい方法です。
WPBeginnerでも同じことをしています!すぐに気づかないかもしれませんが、私たちのサイドバーはあなたがどのページにいるかによって変化します。
カテゴリごとにヘッダー、フッター、またはサイドバーを変更することで、訪問者にとってサイトをより魅力的にすることができます。トピックに合った広告を表示したり、役立つリソースを強調したり、コンテンツに合わせて見た目を変更したりできます。
このガイドでは、WordPressでカテゴリごとにカスタムヘッダー、フッター、またはサイドバーを追加する3つの方法を紹介します。

カテゴリごとにカスタムヘッダー、フッター、またはサイドバーを追加する理由
カテゴリごとに WordPress サイトのレイアウトをカスタマイズすると、訪問者のエクスペリエンスを向上させることができます。ヘッダー、フッター、またはサイドバーを特定のトピックに合わせて調整することで、読者にさらに関連性の高い情報を提供できます。
カスタムサイドバーは、カテゴリ固有のリンクやリソースを提供することで、ナビゲーションを容易にすることもできます。それ以外にも、ターゲット広告、関連するソーシャルメディアフィード、またはそのトピックに関する関連記事を表示したい場合があります。
これらのカスタマイズは、エンゲージメントを高め、訪問者をサイトに長く滞在させることができます。
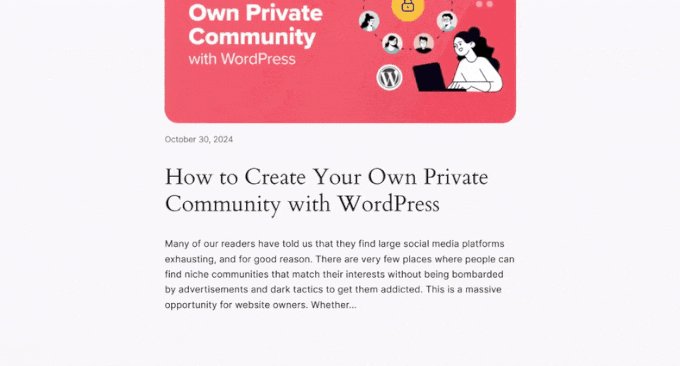
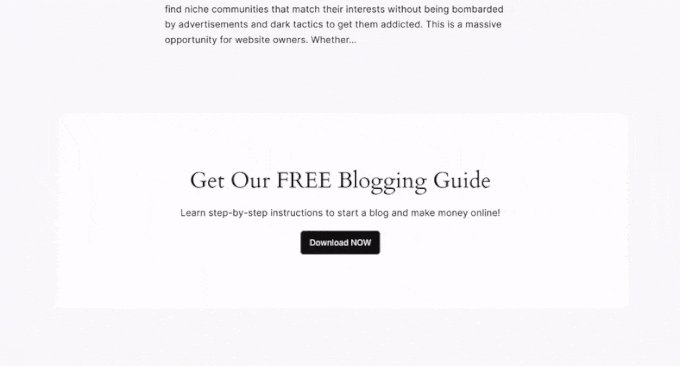
WPBeginner では、サイドバーは表示しているページや投稿によって異なります。ホームページのサイドバーはよりシンプルで、ソーシャルリンクと無料ガイドのみが表示されます。

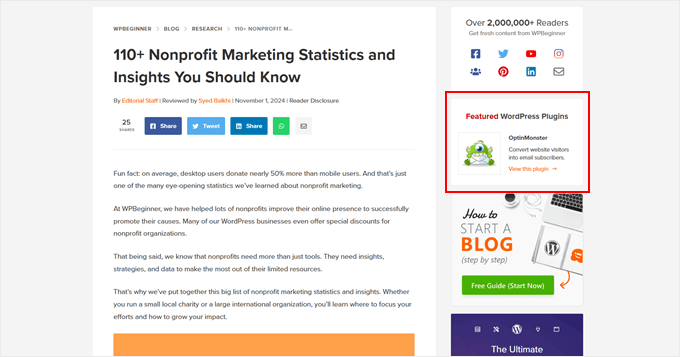
しかし、私たちのブログ投稿を見ると、注目のプラグイン、検索バー、最新の投稿、セールとクーポンなども表示されます。
表示される注目のプラグインも、表示している投稿によって異なります。

それでは、WordPress ブログの各カテゴリにカスタムヘッダー、フッター、またはサイドバーを簡単に追加する方法を見ていきましょう。
3つの方法を説明します。興味のある方法があれば、以下のクイックリンクを使用して特定のセクションに移動できます。
- 方法1:カスタムヘッダー、フッター、またはサイドバーを備えたカスタムテーマを作成する(推奨)
- 方法2:フルサイトエディターを使用してカスタムヘッダー、フッター、またはサイドバーを作成する(ブロックテーマ)
- 方法 3: 新しいヘッダー、フッター、またはサイドバーのテーマファイルを作成する (クラシックテーマ向けの高度な方法)
方法1:カスタムヘッダー、フッター、またはサイドバーを備えたカスタムテーマを作成する(推奨)
カテゴリごとにカスタムヘッダー、フッター、またはサイドバーを追加するための最も推奨される方法は、WordPressテーマビルダーを使用してカスタムテーマを作成することです。このアプローチは、サイトのデザインに対する最も柔軟性と制御を提供します。
さらに、多くのテーマ、特にクラシックなテーマでは、デフォルトでカスタム要素を追加する機能が提供されていません。この制限により、ユーザーはテーマファイルを直接編集することを余儀なくされることがよくありますが、これは初心者にとっては危険で複雑な場合があります。ここでは、方法3でこれを行う方法を説明します。
ただし、現在のテーマに満足しており、変更したくない場合は、この方法は推奨されません。なぜなら、この方法に従うにはテーマを変更する必要があるからです。
この目的のために、SeedProd の使用をお勧めします。これは、私たちが試した中で最高のランディングページおよびテーマビルダーの1つです。
私たちは、自身のカスタムページやパートナーサイトでこれを頻繁に使用しています。さらに、SeedProd には350以上のテンプレートが用意されており、プロフェッショナルなデザインを素早く簡単に作成できます。
プラグインの詳細については、SeedProdレビューをご覧ください。
SeedProd のテーマビルダー機能を使用するには、プレミアムバージョンが必要です。ただし、プラグインの使い心地を試すために、無料版から始めてください。
ステップ 1: SeedProd のインストールとセットアップ
開始するには、WordPress サイトに SeedProd プラグインをインストールします。ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
インストール後、SeedProdライセンスキーを入力し、「キーを検証」をクリックしてプラグインを有効化します。

次に、WordPress ダッシュボードの SeedProd » Theme Builder に移動します。
利用可能なデザインを確認するには、「テーマテンプレートキット」ボタンをクリックしてください。

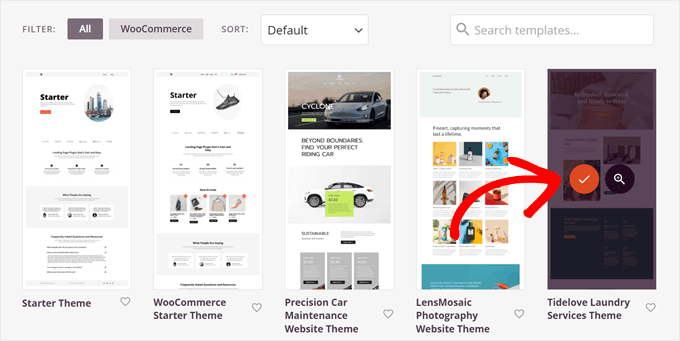
ここには、さまざまなテーマテンプレートキットが表示されます。
キットにカーソルを合わせて虫眼鏡アイコンをクリックすると、どのキットでもプレビューできます。

カテゴリごとに異なるカスタムサイドバーを作成する場合は、サイドバーページテンプレートを備えたテーマキットを選択することをお勧めします。
さらに、ウェブサイトのニーズに合ったページが含まれるテーマキットを選択することをお勧めします。例えば、Tidelove Laundry Services Theme にはサービスページが含まれており、サービスベースのビジネスに最適です。

キットが決まったら、カーソルを合わせるだけです。
次に、オレンジ色のチェックマークアイコンが表示されたらクリックします。

数分待って、SeedProdがテーマをセットアップするのを待ちます。
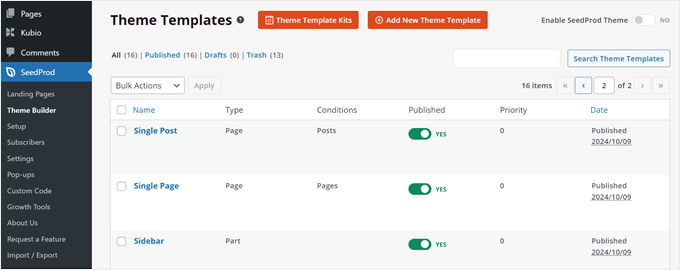
それが完了すると、再び「テーマビルダー」設定ページにリダイレクトされ、SeedProdがWordPressウェブサイト用に複数のテーマテンプレートを作成したことがわかります。

ステップ2:既存のカテゴリアーカイブテンプレートとヘッダー/フッター/サイドバーテンプレートを複製する
これで、テーマテンプレートの編集を開始できます。
まず、「アーカイブ、検索結果」テンプレートを複製する必要があります。これはブログ投稿のカテゴリページに使用されます。このテンプレートのコピーを作成し、訪問者が特定のブログ投稿カテゴリページを表示している場合にのみページが表示されるように条件を設定する必要があります。
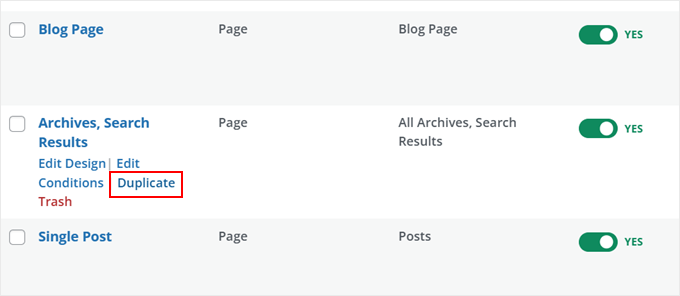
これを行うには、「アーカイブ、検索結果」テンプレートにカーソルを合わせ、「複製」をクリックします。

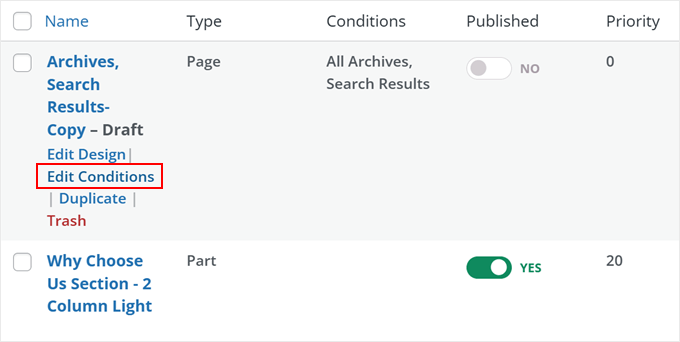
新しい「アーカイブ、検索結果-コピー」テンプレートが表示されるはずです。
「条件を編集」をクリックしてください。

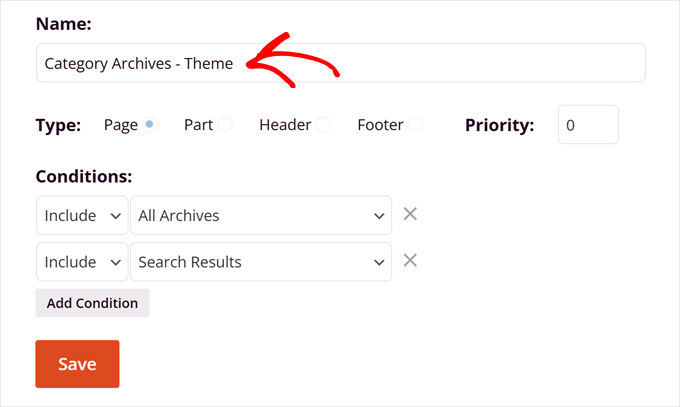
ポップアップが表示されます。まず、後で識別しやすいように名前を置き換えます。このテンプレートが使用されるブログ投稿カテゴリの名前を含めることをお勧めします。
これは、「Category Archives – [カテゴリ名].」のようなものになります。私たちのカテゴリページは「Theme」と呼ばれているので、 ours は「Category Archives – Theme」と名付けます。

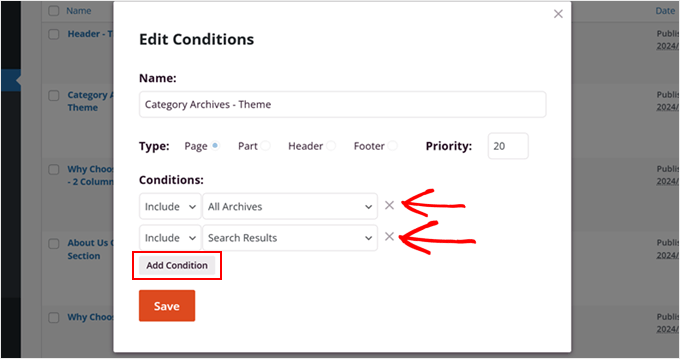
「条件」については、両方のオプションの横にある「X」ボタンをクリックして、現在のオプションを削除してください。
次に、「条件を追加」をクリックします。

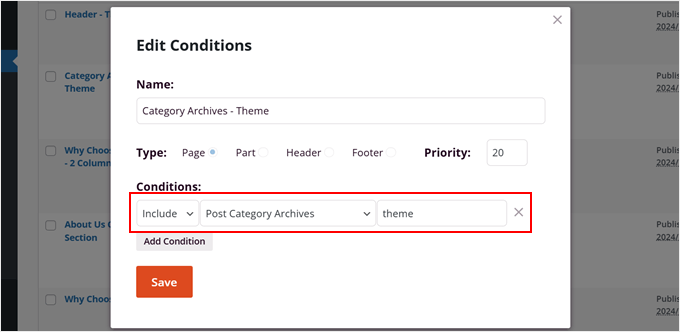
次に、新しい条件に対して「含める」と「投稿カテゴリアーカイブ」を選択していることを確認します。
次に、カテゴリのスラッグを入力します。これは、投稿 » カテゴリに移動すると見つけることができます。

ポインターが必要な場合は、WordPress カテゴリーに関する用語集の記事をお読みください。
完了したら、「保存」をクリックするだけです。
さて、新しいブログ投稿カテゴリページ用のカスタムヘッダー、フッター、またはサイドバーテンプレートを作成しましょう。
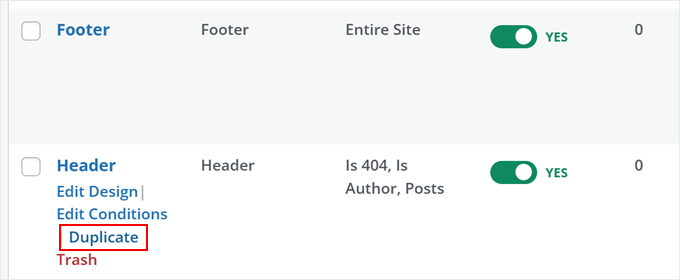
実演するために、カスタムヘッダーを作成します。これを行うには、「ヘッダー」テンプレートパーツを探し、カーソルを合わせて「複製」をクリックします。

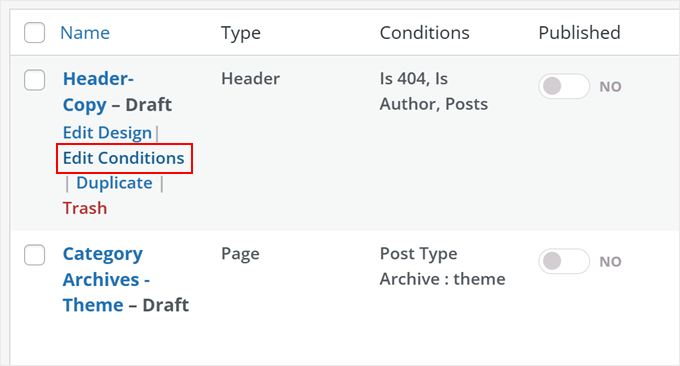
テンプレートのリストに「Header- Copy」が表示されるはずです。
この段階で、カーソルを合わせると「条件を編集」をクリックできます。

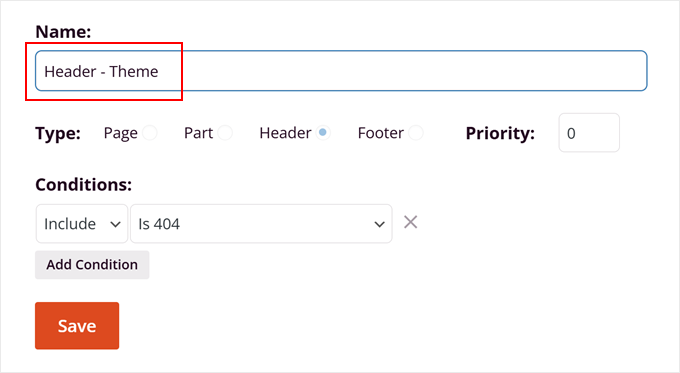
次に、このヘッダーテンプレートを識別しやすいように名前を変更してください。
ここでも、ブログ投稿のカテゴリ名をここに追加することをお勧めします。これにより、他のカテゴリページのヘッダーと簡単に区別できます。

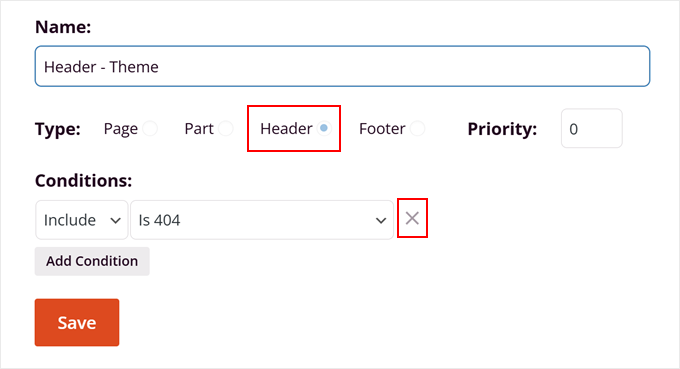
また、「タイプ」が「ヘッダー」であることを確認し、横にある「X」ボタンをクリックして既存の条件をすべて削除してください。
完了したら、「保存」をクリックします。

ステップ3:カスタムヘッダー/フッター/サイドバーのカスタマイズ
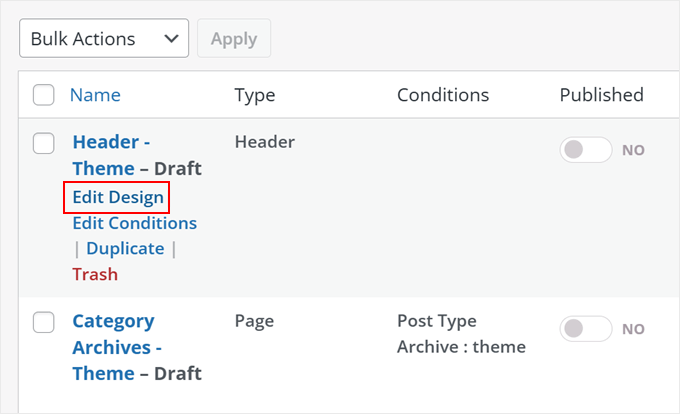
前の手順が完了したので、ヘッダー、フッター、またはサイドバーセクションのカスタマイズを開始する準備ができました。
先ほどヘッダーを作成したので、すぐに編集します。ヘッダー、フッター、またはサイドバーのテンプレートパーツにカーソルを合わせ、「デザインを編集」をクリックするだけです。

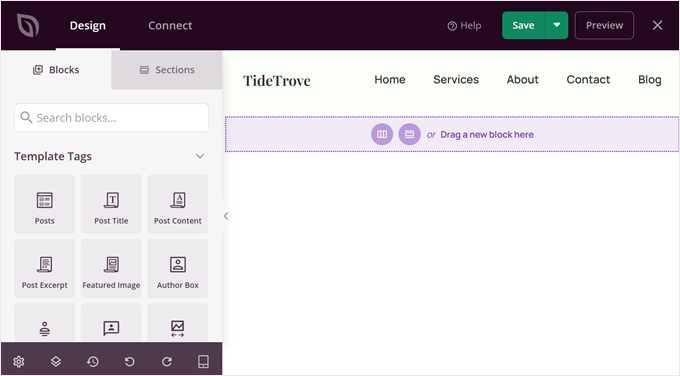
これで、SeedProd の ドラッグ&ドロップエディター に入ったはずです。
ご覧のとおり、テンプレートのライブプレビューと左側のメニューがあります。ブロックや既製のセクションを追加してカスタマイズできます。

ここで多くのクールなことができます。
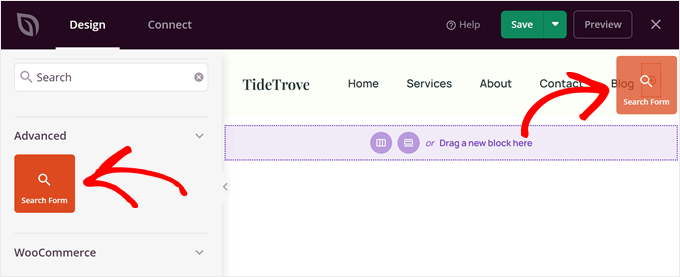
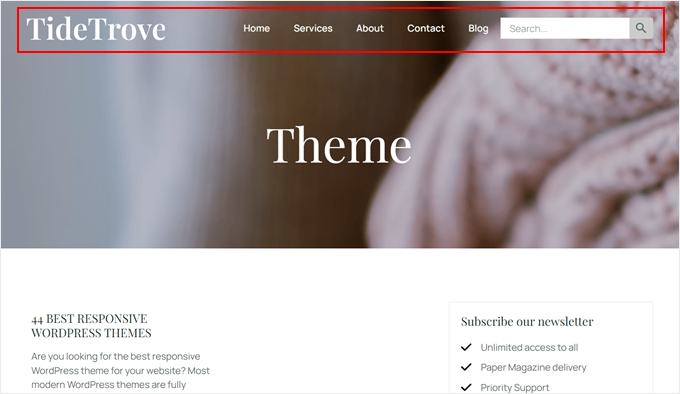
例えば、「検索フォーム」ブロックを探し、ヘッダーのナビゲーションメニューの隣に追加することができます。

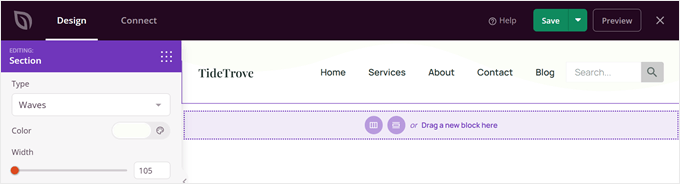
また、ヘッダーにカスタムシェイプディバイダーを追加して、サイトの上部からコンテンツの残りの部分への楽しいトランジション要素を追加することもできます。
WordPressでカスタムシェイプディバイダーを追加する方法に関するチュートリアルを自由に読んで、詳細を確認してください。

ヘッダー、フッター、またはサイドバーで何ができるか、アイデアを得るためにチェックできる他のチュートリアルはこちらです:
- WordPressサイドバーのトリックで最大限の結果を得る方法
- WordPress でフッターを編集する方法
- WordPressでローテーションするお客様の声を追加する方法
- WordPressで最近の投稿を表示する方法
- WordPressに動的コンテンツを追加する方法(初心者ガイド)
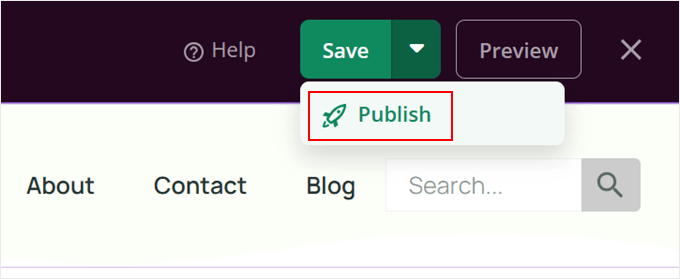
ヘッダー、フッター、またはサイドバーの外観に満足したら、「保存」ボタンの横にある下向き矢印をクリックします。次に、「公開」を選択します。

ステップ4:カスタムヘッダー/フッター/サイドバーをブログカテゴリアーカイブテンプレートに追加する
次のステップでは、WordPress の管理画面に戻り、SeedProd » テーマビルダー に移動します。次に、先ほど複製したブログカテゴリテンプレートにカーソルを合わせ、「デザインを編集」をクリックします。

これで、SeedProd のドラッグ&ドロップエディターが表示されているはずです。ご覧のとおり、このテンプレートはウェブサイトの他の部分と同じヘッダー、フッター、またはサイドバーを使用しています。
置換するには、ヘッダー、フッター、またはサイドバーにカーソルを合わせ、クリックします。左側のパネルが「編集中:テンプレートパーツ」に変われば、正しい手順を踏んでいることがわかります。

次に、「テンプレートパーツ」ドロップダウンメニューで、先ほど複製してカスタマイズしたヘッダー、フッター、またはサイドバーテンプレートを選択します。
このように:

ヘッダー、フッター、またはサイドバーが正しく表示されない場合は、心配しないでください。単に「このテンプレートパートを編集」をクリックすると新しいタブが開き、SeedProdエディターで変更を加えることができます。
ヘッダーのフォントが暗すぎるため、リンクをより読みやすくするためにフォントの色を変更し、シェイプディバイダーを削除することにしました。

これで完了です。お好みに合わせてカテゴリアーカイブページを自由にカスタマイズしてください。
例えば、最初に大きな画像を追加したり、アイコン付きの機能ボックスを挿入して製品やサービスを宣伝したり、アニメーション背景を追加したりできます。
完了したら、「保存」ボタンの横にある下向き矢印をもう一度クリックして、「公開」を選択します。

手順2から4を繰り返して、各ブログカテゴリページに異なるヘッダー、フッター、またはサイドバーを作成できます。
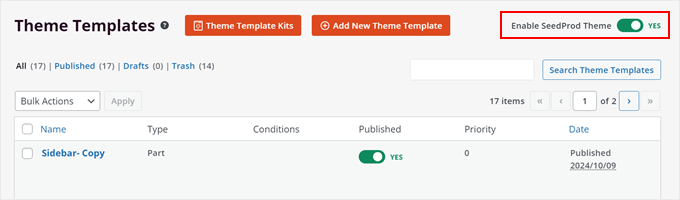
次に、SeedProd » テーマビルダーに戻り、「SeedProdテーマを有効化」ボタンを「はい」と表示されるまでオンにします。これにより、以前のテーマが無効になり、SeedProdテーマが有効になります。

それで終わりです!
最終的にカスタムヘッダーは以下のようになります。

注意:SeedProdがお好みでないですか?Thrive Architectも強力でありながら使いやすいページビルダーとしてお勧めします。ツールの詳細については、Thrive Architectレビューをご覧ください。
方法2:フルサイトエディターを使用してカスタムヘッダー、フッター、またはサイドバーを作成する(ブロックテーマ)
Twenty Twenty-Fourのようなブロックテーマや、Hestiaを使用している場合は、フルサイトエディターを使用してカスタムサイドバー、ヘッダー、またはフッターを作成できます。この方法はすべてのブロックテーマで同じように機能するため、特定のブログ投稿カテゴリページにカスタム要素を追加するのが簡単です。
ステップ 1: カスタムヘッダー、フッター、またはサイドバーテンプレートパーツの作成
まず、WordPressダッシュボードで外観 » エディターに移動します。

ブロックテーマをカスタマイズするためのさまざまなオプションが表示されます。
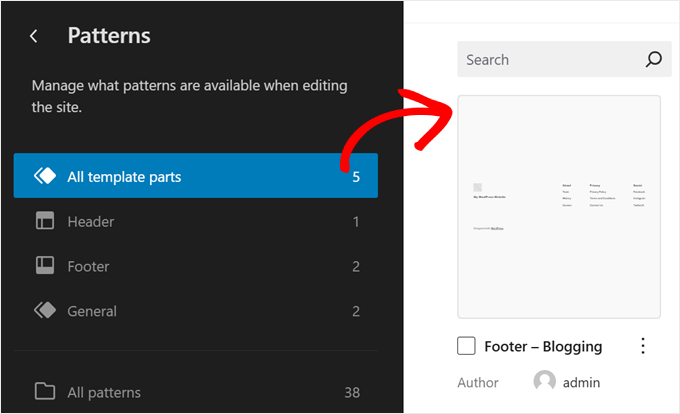
左側のメニューで「パターン」をクリックして開始します。

ここでは、ヘッダー、フッター、サイドバーなど、ページ内の再利用可能なテンプレートパーツをすべて確認できます。
このチュートリアルでは、フルサイトエディターを使用してカスタムフッターを作成する例を示します。ただし、この方法はヘッダーやサイドバーを含む任意のテンプレートパーツに適用できることを覚えておいてください。
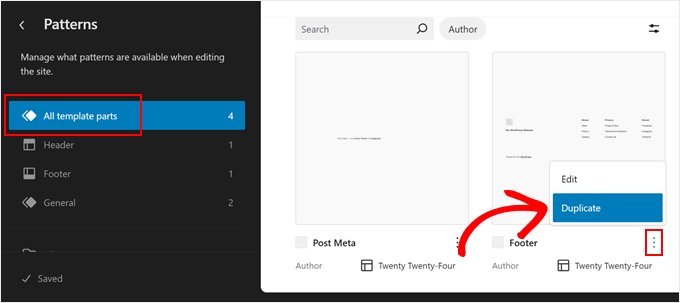
まず、「すべてのテンプレートパーツ」をクリックします。次に、「フッター」パーツを見つけて、3点メニューをクリックします。「複製」を選択してテンプレートパーツをコピーします。

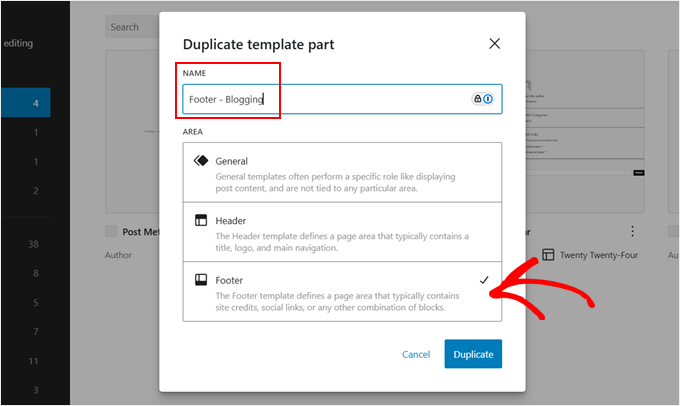
新しいポップアップが表示されます。ここで、「フッター(コピー)」をテンプレートパーツを識別しやすくする別の名前に変更します。
このフッターが表示されるカテゴリ名をここに入れることをお勧めします。たとえば、「フッター – [カテゴリ名]」のようになります。
また、「Area」セクションで「Footer」が選択されていることを確認してください。次に、「Duplicate」をクリックします。

新しいフッターがテンプレートパーツのリストに表示されるはずです。
編集を開始するには、それをクリックしてください。

これで、フルサイトエディターで、ヘッダー、フッター、またはサイドバーを好きなようにカスタマイズできます。
私たちの意見では、通常のフッターテンプレートには、典型的なフッターに必要なものがすべて揃っています。しかし、他のカテゴリページと差別化するために、無料のブログガイドをダウンロードするように訪問者を招待する行動喚起ボタンを追加します。
通常のフッター要素を壊さないように、コールトゥアクションは通常のフッターセクションのすぐ上に配置します。
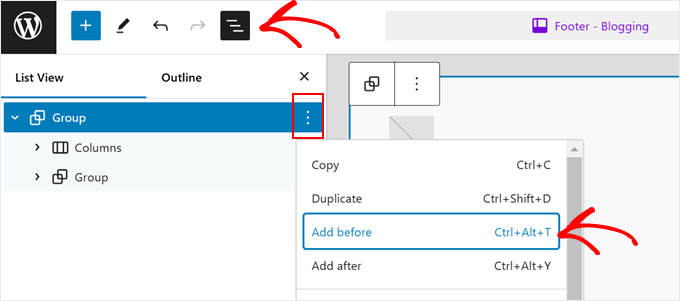
同様にフッターをカスタマイズするには、左上隅にある「リストビュー」ボタンをクリックし、すべてのフッター要素をネストする「グループ」を選択します。次に、3点メニューをクリックし、「前に追加」を選択します。

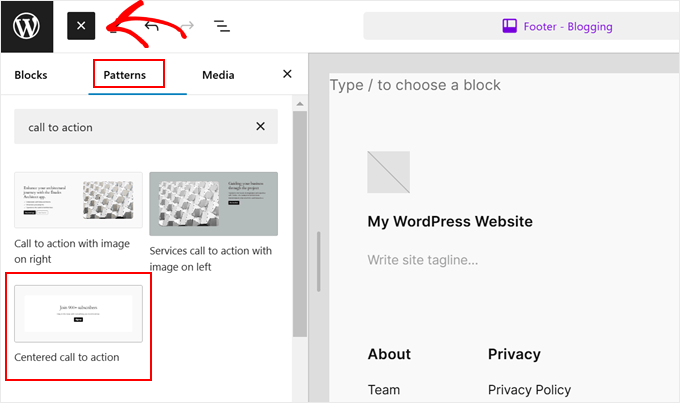
次に、黒い「+」ボタンをクリックして、ブロックまたはパターンを追加します。
プロセスを迅速化するために、ここでは「パターン」タブに移動し、「中央揃えの行動喚起」を選択することにしました。

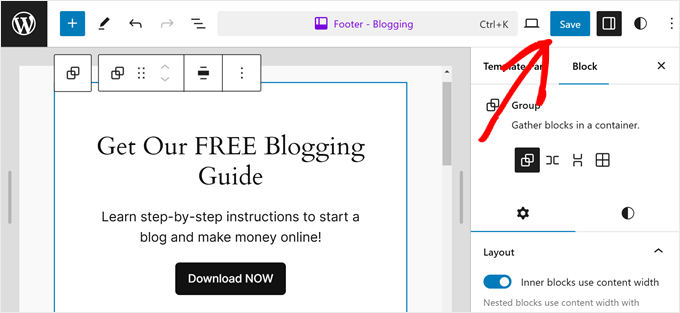
次に、パターン内にある見出し、テキスト、ボタンをニーズに合わせて置き換えるだけです。Gutenbergエディターで通常行うように、すべてを編集できます。
ヘルプが必要な場合は、WordPress フルサイト編集の初心者向けガイドをお読みください。
完了したら、「保存」をクリックするだけです。

この段階で、この手順を繰り返して、各カテゴリページに複数のヘッダー、フッター、またはサイドバーを作成できます。
ステップ 2: すべてのカテゴリページにカスタムテンプレートを作成する
次に、ブログのカテゴリページごとにカスタムテンプレートを作成します。現在、すべてのカテゴリがおそらく同じアーカイブテンプレートを使用しているため、これは必要です。個別のテンプレートを作成することで、異なるカテゴリに異なるヘッダー、フッター、またはサイドバーを追加できます。
まず、フルサイトエディターのメインメニューに戻り、「テンプレート」をクリックします。

カテゴリアーカイブページのデフォルトテンプレートは、通常「すべてのアーカイブ」と呼ばれます。このテンプレートは、カテゴリ、タグ、カスタム分類、およびカスタム投稿タイプを含むさまざまなアーカイブタイプに使用されます。
カテゴリアーカイブページ用の新しいテンプレートを作成するには、右上にある「新規テンプレートを追加」をクリックします。

ポップアップウィンドウが表示されます。
ここで、「カテゴリアーカイブ」を選択します。

次に、すべてのカテゴリに対してカスタムテンプレートを作成するか、特定のカテゴリに対して作成するかを選択します。
カテゴリーページごとにカスタムヘッダー、フッター、またはサイドバーを作成したいので、「特定のアイテムのカテゴリー」を選択します。

次に、テンプレートを作成したいカテゴリを選択します。
この例では、「ブログ」カテゴリを選択します。

次に、フルサイトエディターが開き、カテゴリアーカイブページ用のブロックパターンを選択するように求めるポップアップが表示されます。
パターンを選択するか、この手順をスキップして最初から始めることができます。まっさらな状態から始めたい場合は、WordPressで個別のカテゴリを異なるスタイルにする方法に関するガイドで詳細な手順を確認してください。

カテゴリページのカスタマイズを、見た目に満足するまで続けます。
ステップ3:カテゴリページテンプレートにカスタムヘッダー/フッター/サイドバーを追加する
カテゴリページの表示をカスタマイズしたら、カスタムヘッダー、フッター、またはサイドバーを追加する必要があります。
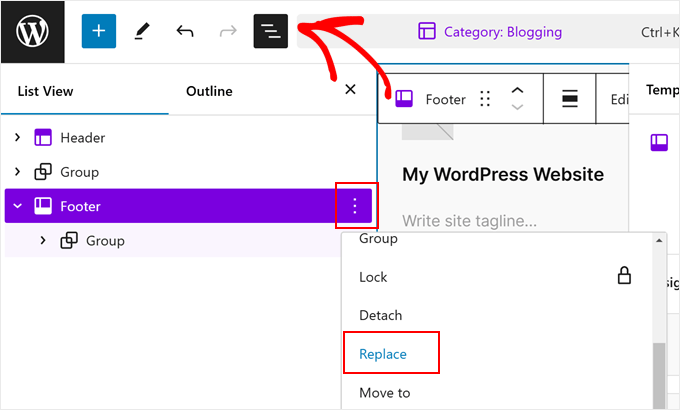
これを行うには、左上隅にある「リストビュー」ボタンをクリックできます。
次に、ヘッダー、フッター、またはサイドバーのテンプレートパーツを選択し、3点メニューをクリックして「置き換え」を選択します。

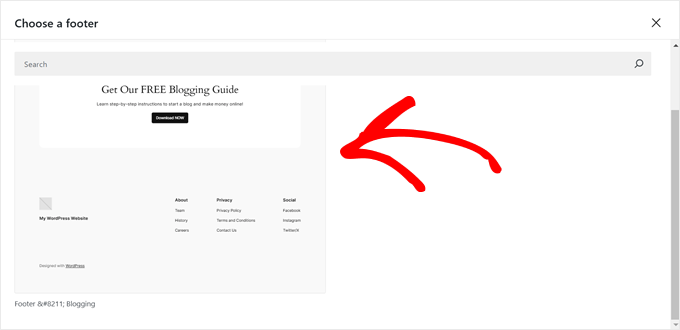
これで、作成したばかりのカスタムテンプレートパーツが表示されるはずです。
クリックするだけで使用できます。

これらすべてが完了したら、上部にある「保存」ボタンをクリックするだけです。
ブログカテゴリページのカスタムフッターは以下のようになります。

次に、これらの手順を繰り返して、ブログ投稿カテゴリすべてに異なるページを作成できます。
方法 3: 新しいヘッダー、フッター、またはサイドバーのテーマファイルを作成する (クラシックテーマ向けの高度な方法)
この方法は最も高度であり、クラシックテーマを使用しているユーザーのみを対象としています。
ブロックテーマと比較して、クラシックテーマでカテゴリページ用のカスタムヘッダー、フッター、またはサイドバーを作成するのはより困難です。なぜなら、各クラシックテーマは異なる動作をするからです。
そのため、この方法を進める前に、WordPressテーマ開発者に連絡することをお勧めします。彼らは、特定のテーマにカスタム要素を作成するための、より簡単なコード不要の方法を持っているかもしれません。
また、変更を加える前に、WordPressの子テーマを作成する必要があります。子テーマを使用すると、親テーマを安全に更新できる機能を維持しながら、サイトの外観を変更できます。
コーディングスキルに自信がない場合は、まずライブのWordPressサイトをローカル環境に移動するか、ステージングサイトを使用することを検討してください。これにより、ライブサイトに影響を与えることなく変更をテストできます。
この方法の基本的な手順は次のとおりです。
- カテゴリページごとに、テーマの
header.php、footer.php、またはsidebar.phpファイルを複製します。 - これらのファイルを
header-categoryname.php、footer-categoryname.php、またはsidebar-categoryname.phpにリネームして、どのカテゴリに属するかを示します。 - 新しく複製されたファイルを編集して、デフォルトのヘッダー、フッター、またはサイドバーと区別します。
archives.phpテンプレート(通常はカテゴリアーカイブに使用されます)のコードを変更して、適切な場合に新しいファイルを呼び出すようにします。そうしないと、標準ファイルがデフォルトになります。
Twenty Sixteenテーマ、特に「WordPress Core」ブログカテゴリのカスタムサイドバーを作成する例を見てみましょう。
まず、FTP経由でウェブサイトのファイルを開くか、ウェブホスティングプロバイダーのファイルマネージャーを使用します。このチュートリアルでは、Bluehostのファイルマネージャーを使用しますが、ホストに関係なく手順は同様です。
Bluehost ユーザーの場合は、ダッシュボードに移動して「Webサイト」タブに移動できます。次に、作業中のサイトを見つけて「設定」をクリックします。

これで、ウェブサイトを設定するための多くの設定が表示されます。
「クイックリンク」セクションを見つけて、「ファイルマネージャー」を選択します。

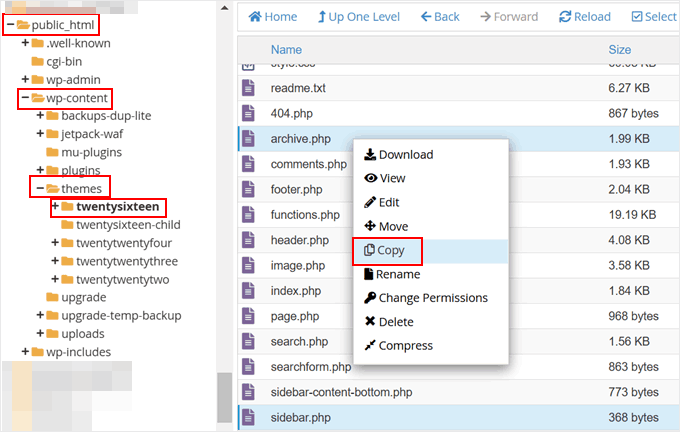
ファイルマネージャーに入ったら、サイトの public_html フォルダに移動します。次に、wp-content » themes に移動し、親テーマのフォルダを見つけます。
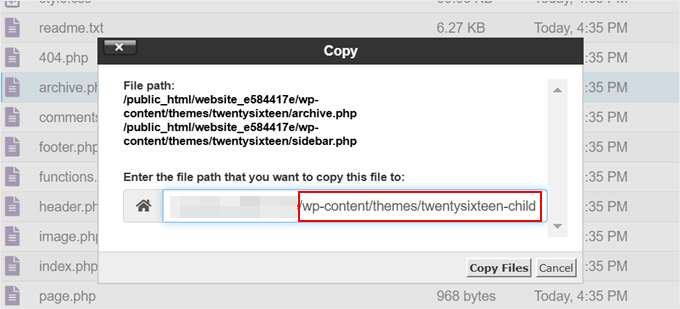
次に、archive.phpとsidebar.phpの両方のファイルを選択します。選択したファイルは明確にハイライト表示されるはずです(以下では青色で表示されています)。次に、それらを右クリックして「コピー」を選択します。

次に、これらのファイルをコピーしたいファイルパスを入力します。
この場合、それは子テーマのフォルダです。したがって、私たちの場合、ファイルパスは「/wp-content/themes/twentysixteen-child」で終わります。

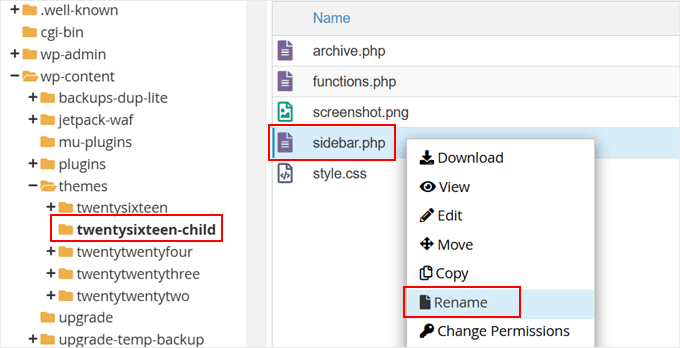
次に、子テーマのフォルダーを開きます。
そこに着いたら、sidebar.phpファイルを右クリックして「名前の変更」をクリックします。

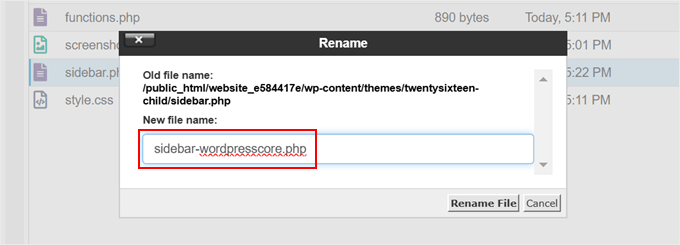
次に、「sidebar.php」を「sidebar-categoryname.php」に名前変更します。
「categoryname」をブログ投稿カテゴリのタイトルに置き換えます。次に、「ファイル名の変更」をクリックします。

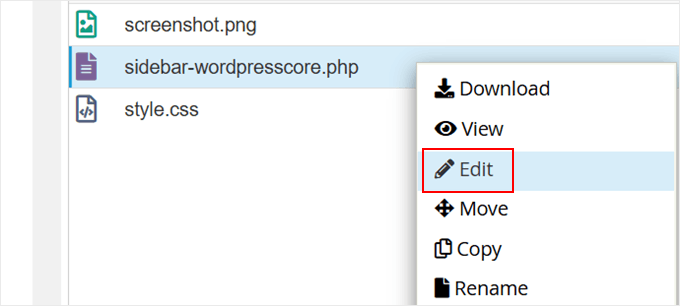
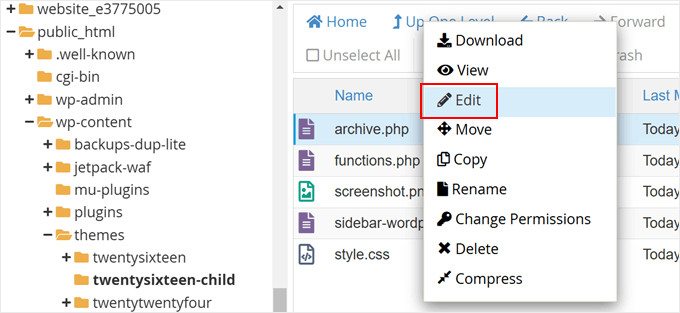
完了したら、「sidebar-categoryname.php」ファイルを右クリックします。
次に、「編集」を選択します。

次に、このファイル内のコードをカスタマイズできます。
現在のコードは次のようになっています。
<?php
/**
* The template for the sidebar containing the main widget area
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?>
<aside id="secondary" class="sidebar widget-area">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- .sidebar .widget-area -->
<?php endif; ?>
現在のファイルを置き換えるために使用できるコードスニペットの例を次に示します。
<?php
/**
* The template for the sidebar containing the main widget area
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<aside id="secondary" class="sidebar widget-area">
<div id="author-bio" class="widget">
<h2 class="widget-title">Meet the Blogger</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam.</p>
<img src="https://picsum.photos/200" alt="Blogger Image" style="width: 100%; max-width: 200px; height: auto;" />
</div><!-- #author-bio -->
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?>
<?php dynamic_sidebar( 'sidebar-1' ); ?>
<?php endif; ?>
</aside><!-- .sidebar .widget-area -->
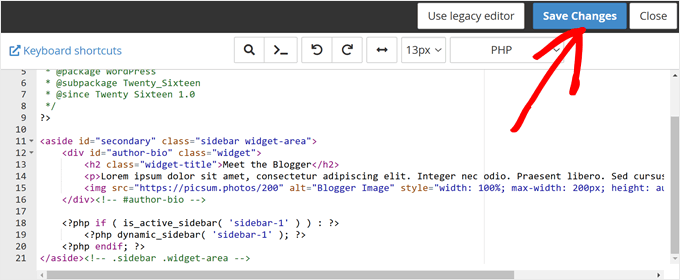
このコードは、通常のサイドバーウィジェットの表示のすぐ上に、著者プロフィールセクションを表示するだけです。「Meet the Blogger」のテキスト、「lorem ipsum」のテキストプレースホルダー、および画像 URL は必要に応じて自由に編集してください。
WordPressでのコーディングが初めての場合は、OpenAIのようなAIアシスタントを利用することをお勧めします。ファイル内のコードをコピーし、「このコードスニペットを編集して、このブログの最新の公開投稿を表示する新しい要素を追加してください」のようなプロンプトを使用できます。
ファイルを編集したら、「変更を保存」をクリックするだけです。

次に、ファイルマネージャーで子テーマフォルダに戻り、「archive.php」ファイルを右クリックします。
次に、「編集」を選択します。

ここで、archive.phpファイルが、先ほど複製して編集した新しいサイドバーファイルを使用するようにする必要があります。
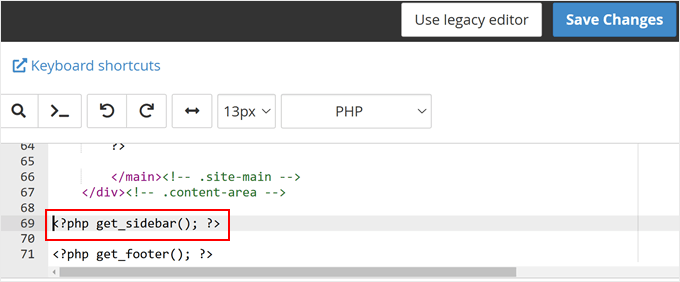
これを行うには、<?php get_sidebar(); ?> と書かれた行を見つけます。

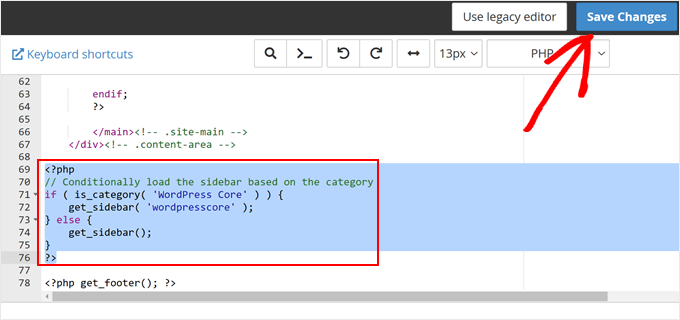
見つけたら、その行を次のコードスニペットに置き換えてください。
<?php
// Conditionally load the sidebar based on the category
if ( is_category( 'WordPress Core' ) ) {
get_sidebar( 'wordpresscore' );
} else {
get_sidebar();
}
?>
このコードは、訪問者がWordPress Coreブログのカテゴリページを表示している場合に、実質的にsidebar-wordpresscore.phpファイルを読み込みます。それ以外の場合は、デフォルトのサイドバーファイルが表示されます。
複数のsidebar-categoryname.phpファイルを作成した場合、コードは次のようになります。
<?php
// Conditionally load the sidebar based on the category
if ( is_category( 'WordPress Core' ) ) {
get_sidebar( 'wordpresscore' );
} elseif ( is_category( 'Blogging' ) ) {
get_sidebar( 'blogging' );
} elseif ( is_category( 'Theme' ) ) {
get_sidebar( 'theme' );
} else {
get_sidebar();
}
?>
どのコードを使用する場合でも、カテゴリ名を適切に置き換えるようにしてください。
完了したら、「変更を保存」をクリックするだけです。

さて、編集したカテゴリページを表示して、変更が実装されているか確認してください。
デモサイトのサイドバーは以下のようになっています。

このチュートリアルが、WordPressでカテゴリごとにカスタムヘッダー、フッター、またはサイドバーを簡単に追加する方法を学ぶのに役立ったことを願っています。また、ウェブサイトのグラフィックを作成するための最高のCanvaの代替品と、WordPressウェブサイトを再設計する方法に関するガイドも確認したいかもしれません。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





モイヌディン・ワヒード
異なるカテゴリに対して異なるサイドバーを表示することは、優れたユーザーエクスペリエンスを作成するという点で非常に良いアイデアです。
私はこのためにSeedProdを使用しており、条件を利用してその条件に基づいてカテゴリを含めることができる機能は非常に役立ちます。
これにより、ウェブサイトの外観や、サイドバーに含めることができるすべての要素を完全に制御でき、より魅力的で審美的なものにすることができます。
Mrteesurez
このガイドをありがとうございます。WordPress のアーカイブカテゴリページにある「Category」という見出しを削除する方法はありますか?削除するか、別のカスタム単語に置き換えることはできますか?
WPBeginnerサポート
パンくずリストを追加しているプラグインがあるか、または一般的な理由としてテーマの設定でパンくずリストが有効になっている可能性があります。どちらの場合も、アーカイブページで無効にするオプションがあるはずです。
管理者
Dave B
静的なホームページに異なるフッターを実装しようと、以下のコードを試しましたが、うまくいきませんでした…
助けていただけますでしょうか?
}
Johann
皆さん、こんにちは。
This is a great trick, but one of my client asked if we can can adapt this to WooCommerce?
I tried but unsuccessful…
WooCommerce の archive-product.php テンプレートにこれをどのように実装するか教えていただけますか?
Gabrielle
カスタムヘッダー、サイドバー、フッターを次のようなサブフォルダに保存したい場合、どうすればよいですか?
sidebar-cars を sidebars/sidebar-cars.php フォルダに
ジョン
しかし、これをカテゴリごとにどうすればよいですか?
Ivan Jaquez
Hello and thanks for this great article. What about each category linking to an external url and not just the homepage? For example: Dog training category’s header linked to an external site. Thanks in advanced
キャロル・ダンロップ
まさに私の考えていることを読んでいましたね!ある特定のページで異なるフッターを希望するクライアントと話したばかりで、これは完璧に機能しそうです。素晴らしい情報、ありがとうございます。
Stuart Mackey
ありがとう!私は私のビジネスサイトでカテゴリを使用して、クライアントに提供するビデオ制作の主要な「サービスカテゴリ」を示しています。これにより、ビデオの種類とその機能(マーケティング、お客様の声など)を説明する紹介文を載せることができます。
hamed.oveysi
複数のカテゴリページにカスタムヘッダーを付けたいのですが、あなたのコードは1つのカテゴリでしか動作しません。どうすればいいですか?
デビッド
ホームページとは異なるサイドバーを、つまりすべてのカテゴリで同じサイドバーを使用し、ホームページのみ異なるサイドバーを使用したい場合はどうすればよいですか?また、ウィジェットパネルで異なるサイドバーをどのように編集できますか?
この投稿、ありがとうございます。これまでに見つけた中で最も簡単なものです。
編集スタッフ
ホームページで異なるサイドバーを表示したいだけであれば、条件付きタグ `is_home` または `is_frontpage`(カスタムホームページの作成方法によって異なります)を使用し、その後、異なるサイドバーファイルをインクルードしてください。
管理者
マイク
関連する点として、Graceful Sidebar Pluginを使用して、個々のページまたは投稿ごとにカスタムサイドバーを作成できます。これを使用するには、通常どおり投稿を編集し、このプラグインによって提供されるカスタム編集フィールドにサイドバーウィジェットのタイトルとコンテンツを指定するだけです。
DaveK
WPBeginner、またやってくれた!異なるカテゴリに異なるサイドバーを追加する方法をずっと探していて、これは見事に機能しました。ありがとう
Ljuboja
このトリックはページでも同じように機能しますか?
ありがとう!
編集スタッフ
ページの場合は、カスタムページテンプレートを使用するだけです。
管理者
dains
実際、カスタムページテンプレートは、このソリューションを実装するのに最適な場所です。カスタムヘッダー、サイドバー、またはフッターを使用するように指示する組み込みの WP 関数はありますか?ぜひ使いたいです。
このソリューションでは条件タグ(is_category)を使用しているため、カスタムページテンプレートでページの条件タグ(http://codex.wordpress.org/Conditional_Tags#A_PAGE_Page)を使用できるはずです。管理画面から割り当てるカスタムフロントページを計画しているので、is_categoryの代わりにis_front_pageで試してみるつもりです。
素晴らしい
スヴェン
こんにちは、素晴らしいチュートリアルをありがとうございます。まさに探していたものです。これで、カテゴリの1つにカスタムサイドバーができました。ダイナミックサイドバーコードを保持していたので、ウィジェットを追加できると思っていました。しかし、ウィジェットエディタに表示されません。カテゴリ固有のサイドバーにウィジェットを追加できるようにするにはどうすればよいですか?
編集スタッフ
このチュートリアルに従ってください。
管理者
shravan
この投稿、本当にありがとうございます。これで大きなトラブルを回避できました。この作業をしてくれるプラグインを探しましたが、見つかりませんでした。この投稿で解決策を見つけられて本当に嬉しかったです。
これで、カテゴリごとに異なるヘッダーを作成できるようになりました。
改めて感謝いたします。これからも頑張ってください。
喜ばしいプログラマー
ああ、これこそ私が探していたものです!!! WordPressでカテゴリに関連する広告を表示するセクションをどのように表示するかをずっと考えていましたが、ここにありました!!!
本当にありがとうございます!
Wellwisher007
プログラマーのスペルをprogrammerに修正する
wrerm
最近WP Bookを購入し、WPを使用してウェブサイトをデザインしました。これは非常に役立ちます。ありがとうございます!
Jason Pelker
カテゴリに応じて、単一の投稿でサイドバー/ヘッダーを変更する方法はありますか?
編集スタッフ
はい、可能です。このチュートリアルを使用する必要があります。WordPressで特定の投稿またはセクションのカスタムシングル投稿テンプレートを作成する。
管理者