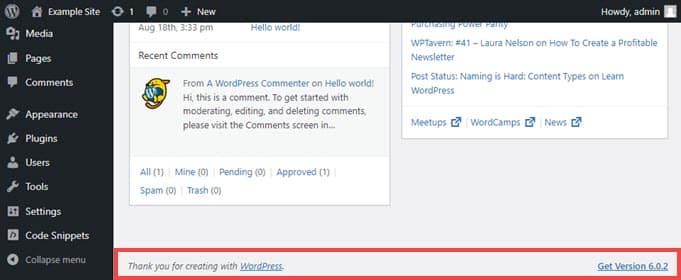
WordPressで作業を始めたときに最初に気づいたことの1つは、管理エリアにあるおなじみのフッターメッセージでした。「WordPressで作成していただきありがとうございます。」
素敵なメッセージではありますが、プロフェッショナルなサイトやクライアントのプロジェクトでは、この一般的なブランディングが常に提示したいイメージに合致するわけではないことにすぐに気づきました。
これまで、クライアントや自身のプロジェクトのために多くの WordPress 管理画面をカスタマイズしてきました。これらの小さなブランディングのディテールは、あなたが思うよりも重要であることがわかりました。
クライアントが管理パネルにログインしたときに、デフォルトの WordPress メッセージの代わりにカスタムフッターテキストが表示されると、細部にまで気を配っている人物と仕事をしていることがわかります。
このガイドでは、WordPress 管理画面のフッターをカスタマイズする簡単な方法をステップバイステップでご紹介します。

💡クイックアンサー:WordPress管理画面のフッターを変更する方法は?
WordPress管理画面のフッターを変更することは、管理エリアをブランディングし、チームやクライアントにとってより使いやすくするための簡単な方法です。
ここに、それを変更する最も簡単な2つの方法があります。
- 方法1:WPCodeを使用する(推奨) – クイック、安全で、テーマファイルを編集する必要がありません。ほとんどのユーザーに最適です。
- 方法2:コードを手動で編集する(複雑) – 完全な制御が可能ですが、コーディングの知識が必要であり、問題が発生しないように子テーマで行うのが最善です。
管理画面のフッターを変更する理由
WordPress管理画面のフッターを変更して、サイトにとってより便利にしたり、より良くブランディングしたりすることができます。
デフォルトでは、フッターは非常に基本的で、WordPress.orgへのリンクと現在のWordPressバージョンが表示されます。新しいバージョンが利用可能になると自動的に更新されますが、ほとんどのユーザーにとって追加の価値はありません。

フッターを変更することで、次のことが可能になります。
- 自分のサイトへのリンクを追加して、素早くアクセスできるようにする。
- チームやユーザーのために、役立つリソースやドキュメントを提供する。
- クリーンな管理インターフェースを好む場合は、デフォルトのフッターを完全に削除する。
これらのオプションを使用すると、単にデフォルトのWordPressリンクを表示するだけでなく、管理エリアを自分のニーズに合わせてよりカスタマイズされたものにすることができます。
これを踏まえて、WordPress管理フッターを2つの異なる方法で変更する方法をご紹介します。お好みの方法については、以下のリンクをクリックしてください。
- 方法1. WPCodeを使用してWordPress管理画面のフッターを変更する(推奨)
- 方法2. WordPress管理画面のフッターを手動で変更する(複雑)
- WordPress管理画面のフッター変更に関するよくある質問
- ボーナスヒント:その他のWordPress管理パネルカスタマイズトリック
準備はいいですか?早速始めましょう!
方法1. WPCodeを使用してWordPress管理画面のフッターを変更する(推奨)
管理画面のフッターを変更するために、テーマの functions.php ファイルにコードスニペットを挿入します。
通常、WordPress のコアファイルにコードスニペットを貼り付けることは、高度なユーザーにのみ推奨しています。わずかな間違いでもサイトが壊れる可能性があるためです。さらに、テーマを更新すると、functions.php ファイルへの変更はすべて消去されます。
そのため、無料のWPCodeプラグインを使用します。これにより、誰でも安全にWordPressファイルにコードスニペットを追加できます。

注意: このプラグインがお気に召した場合は、WPCodeプレミアムバージョンへのアップグレードをお勧めします。このアップグレードにより、100以上の専門家承認済みコードスニペットにアクセスでき、すべてのスニペットのリビジョン履歴を表示でき、コード実行をスケジュールでき、その他多くの機能が利用できます。詳細については、完全なWPCodeレビューをご覧ください。
まず、WPCode をインストールして有効化しましょう。詳細な手順については、WordPress プラグインのインストール方法 に関するステップバイステップガイドをご覧ください。
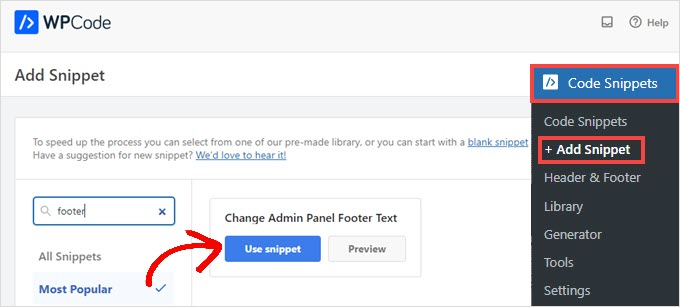
それが完了したら、管理ダッシュボードの左側メニューにある Code Snippets » + Add Snippet に移動する必要があります。
次に、「footer」を検索し、「Change Admin Panel Footer Text」というタイトルのエントリにマウスカーソルを合わせます。
ここから、「スニペットを使用」ボタンをクリックするだけです。

これで「スニペットの編集」画面が表示されます。WPCodeは、ライブラリから追加したスニペットの設定を自動的に構成します。
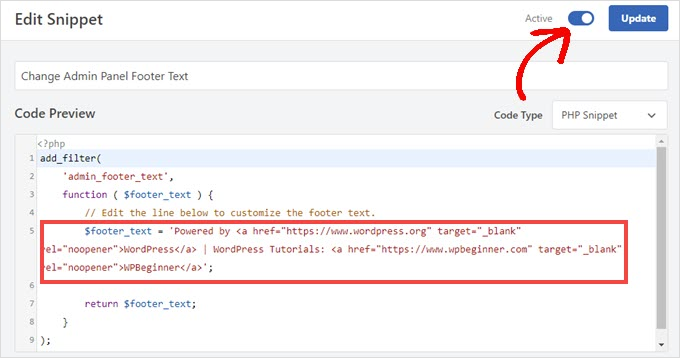
次に、$footer_textで始まる行の引用符内のテキストを変更する必要があります。
シングルクォート' 'と末尾のセミコロン;をそのまま残すように注意してください。そうしないと、コードは機能しません。リンクを追加したい場合は、ここにHTMLを使用できます。
例: Powered by <a href="https://yourwebsite.com">Your Business Name</a>。

フッターテキストのカスタマイズが完了したら、「アクティブ」に切り替えて「更新」ボタンをクリックしてください。
新しい管理画面のフッターがサイトに表示されます。具体的な変更内容によって異なりますが、WPCodeのデフォルトスニペットを有効にすると、次のようになります:

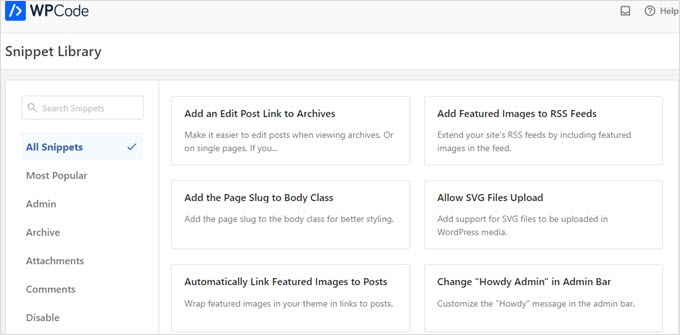
このコードスニペットの動作が気に入った場合は、Code Snippets » Library にある WPCode スニペットライブラリをご覧ください。
これにより、プラグインで無料で利用できるすべての機能が表示されます。

WPCodeの組み込みライブラリには、数十個の事前設定済みスニペットがあります。たとえば、WPCodeはWordPress REST API、WP管理バー、またはメディア添付ページを無効にすることができます。
方法2. WordPress管理画面のフッターを手動で変更する(複雑)
WordPress管理画面のフッターを変更する別の方法は、テーマの functions.phpファイルにコードを追加することです。
この方法は上級ユーザーのみに推奨します。コードにわずかな間違いを犯したり、誤って文字を削除したりすると、「ホワイトスクリーンの死」を引き起こし、ウェブサイトにアクセスできなくなる可能性があります。
詳細については、WordPress に Web からコードスニペットを貼り付ける方法に関する詳細ガイドをご覧ください。
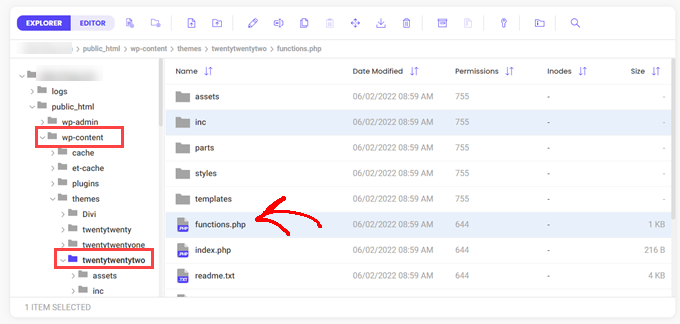
まず、FTPまたはWordPressホスティングプロバイダーのファイルマネージャー経由でサイトに接続する必要があります。次に、サイトの/wp-content/themes/your_theme/ディレクトリに移動できます。

ここから、ファイルを編集するだけです。
メモ帳のようなプレーンテキストエディタで開くこともできますし、ホストが提供している場合は組み込みエディタを使用することもできます。
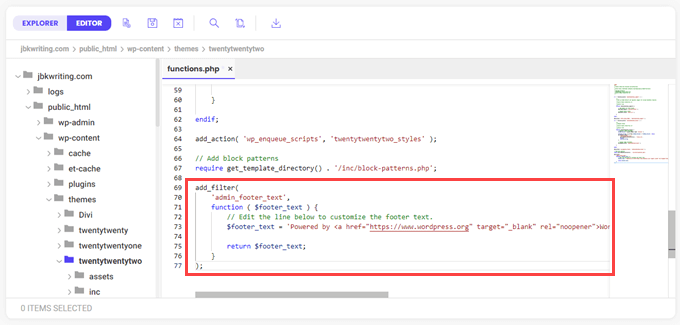
このコードをコピーして functions.php ファイルに貼り付けるだけです。
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>';
return $footer_text;
}
);
$footer_text で始まる行の HTML を、新しい管理者フッターとして任意のテキストに変更してください。
エディタ上では、この行は次のようになります。

最後に、ファイルを保存できます。
管理ダッシュボードの新しいフッターはすぐに表示されるはずです。

WordPress管理画面のフッター変更に関するよくある質問
WordPress管理パネルのフッターを変更することについて、読者からよく寄せられる質問をいくつかご紹介します。
WordPress管理画面のフッターを変更するにはどうすればよいですか?
WPCodeのようなプラグインを使用するか、テーマのfunctions.phpファイル(理想的には子テーマ内)にカスタムコードを追加することで、WordPress管理画面のフッターを変更できます。
フッターセクションを編集するにはどうすればよいですか?
フッターセクションは、WordPressカスタムizer、SeedProdのようなページビルダー、またはテーマのフッターテンプレートファイルを編集することで変更できます。
WordPressでフッターCTAを編集するにはどうすればよいですか?
フッターCTAは、テーマのフッターテンプレートにアクセスするか、ページビルダーを使用するか、テーマに応じてフッターウィジェットエリアにウィジェットを追加することで編集できます。
WordPressでヘッダーとフッターを編集するにはどうすればよいですか?
WordPressカスタマイザー、Elementorのようなテーマビルダー、またはSeedProdを使用するか、テーマテンプレートファイルを直接編集することで、ヘッダーとフッターを編集できます。
フッターを編集できないのはなぜですか?
一部のテーマでは、カスタマイザーでのフッター編集が制限されているか、フッターがテンプレートファイルにハードコーディングされている場合があります。子テーマ、プラグイン、またはページビルダーを使用すると、通常この制限は解消されます。
ボーナスヒント:その他のWordPress管理パネルカスタマイズトリック
WordPressエクスペリエンスをさらにパーソナライズしたいですか?さまざまなカスタマイズを始めるのに役立つ簡単なガイドをまとめました。
- WordPressで「Howdy Admin」を変更または削除する方法(簡単な方法)
- WordPress管理画面にダークモードを追加する方法
- WordPressのゴミ箱を自動的に空にする方法
- WordPressでアップロードできる追加ファイルタイプを追加する方法
- WordPress管理画面から不要なメニュー項目を非表示にする方法
この記事が WordPress 管理画面のフッターを変更するのに役立ったことを願っています。次に、クリエイティブなブロックを克服するための AI を使って WordPress ウェブサイトを作成する方法 や、WordPress サイトに ファビコンを追加する方法 に関するガイドも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
プラグインを試したところ、完璧に動作しました。他の人のためにウェブサイトを作成することがあり、時々、自分で管理したい、つまり管理エリアにアクセスできるようにしたい場合があります。管理インターフェースでフッターをカスタマイズすることで、自己宣伝広告を追加できるだけでなく、たとえば、問題が発生した場合に使用できるクイック連絡先リンクを追加することもできます。サイト自体を中断することなく、サイトの所有者のみに表示される独自の名刺をウェブサイトに挿入する、本当に素晴らしい方法です。
Dayo Olobayo
コードスニペットを使用しましたが、うまくいきました。知識があればWordPressで何でも達成可能であり、WPBeginnerはその知識の宝庫であることがわかりました。
Selam Mesfin
ビジュアルエディターのツールバーに「新しいタグを挿入」ボタンがありません。これはどのように修正できますか?長い段落に「続きを読む」を含めたいと思っていました。
ありがとうございます。
parul gupta
クエストテーマのフッターの資格情報を変更したいです。助けてください。
ショフィールド・ブライアント
上記で説明したことを試したところ、ウェブサイトがクラッシュしました。
以下のエラーが表示されています。
致命的なエラー: remove_footer_admin() を再宣言できません (以前に /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php の 4 行目で宣言されました)。 /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php の 208 行目
ウェブサイトを復旧し、エラーを修正するために、今すぐ支援が必要です。管理画面も読み込めません。
WPBeginnerサポート
こんにちは Schofield さん、
cPanel の File Manager または FTP を使用してコードを削除できます。
管理者
Wayne
Colormag テーマで functions.php ファイルを見つけるにはどうすればよいですか?
Arun
こんにちは、WordPress で作成したウェブサイトの下部を調整するにはどうすればよいですか?
mohammad
プラグインなしでカスタムフッターにしたい、管理者がフッターを変更しないようにしたい!
balbeer
Travelify テーマのコピーライト @ のフッターを編集できません。編集を手伝ってください。
Tommy
Try use plugin “Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman
コピーライトフッターを編集する方法
Samuel Dellicour
閉じタグの P は不要なので削除してください。テキストは自動的に段落(クラスとID付き)で囲まれます。
Durrell Thomas
あなたのブログにある「次に何を | 関連記事」というプラグインの名前は何ですか?
編集スタッフ
カスタムコーディングではありません(YARRPとHTML/CSSコードの組み合わせです)
管理者
Ash Blue
これは最高です。WP管理画面を編集できるのが気に入っています。WP 3.0のチュートリアルはもうすぐここにありますか?
コンスタンティン
残念ながら、「admin_footer_text」フィルターにフックすることを記載し忘れています。これが欠けているものです:
add_filter('admin_footer_text', 'remove_footer_admin');編集スタッフ
お知らせいただきありがとうございます。大変申し訳ございませんが、この間違いは当方の不手際でした。
管理者
Nina
Great tutorial, will use