電話で扱いにくいデスクトップスタイルのメニューを提供することは、訪問者をイライラさせる確実な方法です。そして、わかりにくいモバイルメニューは、彼らをすぐに離脱させる可能性があります。
スライドアウトパネルメニューは、サイトにクリーンでアプリのような感覚を与え、小さな画面でも美しく機能することで、この問題を解決します。コンテンツを見つけやすくし、訪問者を惹きつけます。
このタスクに最適なプラグインをいくつかテストした結果、強力で設定も簡単な素晴らしい無料オプションを見つけました。コードを一切変更せずに、プロフェッショナルなスライドメニューを作成できます。
このガイドでは、WordPressテーマにスライドパネルメニューを追加する方法をステップバイステップで詳しく説明します。 🎨

WordPressテーマにスライドパネルメニューを追加する理由
スライドパネルメニューは、モバイルデバイスでのナビゲーションをよりスムーズで直感的にします。WordPressサイトにクリーンでアプリのような感覚を与え、訪問者が迷ったりイライラしたりすることなく、探しているものをすばやく見つけるのに役立ちます。
よく設計されたメニューは、訪問者がWordPressサイト内を移動するのに役立ちます。訪問者の多くはモバイルデバイスを使用するため、ナビゲーションメニューが小さい画面でどのように表示されるかを確認するために、WordPressサイトのモバイル版をプレビューすることが重要です。
幸いなことに、多くのWordPressテーマには、小さい画面で表示されたときに自動的にモバイルフレンドリーなメニューを表示する組み込みスタイルが付属しています。
ただし、モバイルナビゲーションをさらにカスタマイズして、フルスクリーンレスポンシブメニューやアニメーションスライドパネルメニューを追加したい場合があります。
これを踏まえ、WordPressテーマにスライドパネルメニューを追加する方法をご紹介します。このガイドで共有するすべてのトピックの簡単な概要を以下に示します。
さあ、始めましょう。
WordPressテーマにスライドパネルメニューを追加する方法
まず、 Responsive Menu プラグインをインストールして有効化する必要があります。もし必要であれば、 WordPressプラグインのインストール方法 に関するステップバイステップガイドをご覧ください。
💡 注:このチュートリアルは無料プラグインを使用して行うことができます。条件付きロジックのような追加のテーマや高度な機能が必要な場合は、Responsive Menuプラグインのプレミアムバージョンにアップグレードできます。
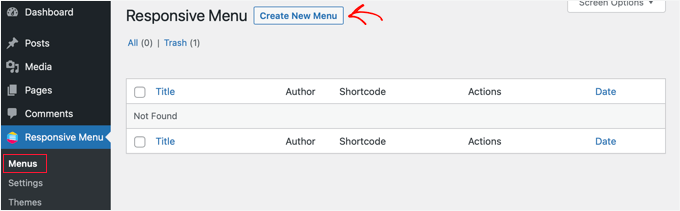
アクティベートしたら、WordPressダッシュボードから レスポンシブメニュー » メニュー に移動しましょう。そこに表示されたら、画面上部にある「新しいメニューを作成」ボタンをクリックしてください。

新しいレスポンシブメニューに使用できる4つのテーマが表示されます。追加のテーマは購入可能です。
このチュートリアルでは、自動選択されたテーマを使用します。その後、「次へ」ボタンをクリックできます。

「メニュー設定」ページに移動します。
ここで、レスポンシブメニューの名前を入力し、次にパネルに表示したいWordPressメニューを選択できます。例えば、「ナビゲーション」メニューを選択しました。
新しいメニューを作成する必要がある場合は、WordPressでナビゲーションメニューを追加する方法に関するガイドに従って学習できます。

WordPressテーマに付属する通常のメニューを非表示にすることもできます。これにより、ユーザーは新しいスライドパネルメニューのみを見ることができます。「テーマメニューを非表示」フィールドにCSSコードを入力します。
ここに入力するコードはテーマごとに異なります。詳細は「詳細はこちら」リンクをクリックしてご確認ください。
📝 注: Pro版をご利用のユーザーには、いくつかの追加設定があります。例えば、Pro版ユーザーはメニューを表示するデバイスやページを選択できます。
設定に満足したら、ページ下部にある「メニューを作成」ボタンをクリックしてください。これにより、メニューのカスタマイズを完了できるページに移動します。
画面の右側にはウェブサイトのプレビューが表示され、下部にあるボタンで電話、タブレット、デスクトップの表示を切り替えることができます。左側にはカスタマイズオプションもあります。

メニューの上にテキストが表示される場合があります。これはメニューのタイトルと、プラグインが「追加コンテンツ」と呼ぶテキスト行です。
ページの左側にあるメニューの「モバイルメニュー」をクリックし、「コンテナ」をクリックすると、テキストを編集または非表示にできます。

さらに、「タイトルテキスト」フィールドに「メインメニュー」や「ナビゲーション」など、好きなテキストを入力できます。タイトルを表示したくない場合は、「タイトル」スイッチをオフの位置にスライドするだけです。
その後、「追加コンテンツ」設定までスクロールします。
ここから、この設定をオフに切り替えるか、代替コンテンツを入力できます。下のスクリーンショットでは、スイッチがオフに切り替わっているため、「ここにさらにコンテンツを追加…」という言葉が非表示になっていることに気づくでしょう。

メニュー設定に満足したら、設定を保存するために、必ずページ下部にある「更新」ボタンをクリックしてください。
Responsive Menuプラグインは、スライドパネルメニューの動作や外観を変更するための他の多くのオプションを提供しています。これらのオプションはプラグインの設定ページで確認し、必要に応じて調整できます。
これで、ウェブサイトにアクセスしてメニューが機能していることを確認できます。デモウェブサイトではこのようになります。メニューに現在のページがある場合、カラーバンドでハイライトされることに注意してください。

✋ 専門家のアドバイス: WordPress ナビゲーションメニューのスタイリングは、サイトの外観と使いやすさを向上させることができます。適切に設計されたメニューは、訪問者が必要なものを簡単に見つけるのに役立ち、クリックを促進します。
このトピックの詳細については、WordPressナビゲーションメニューのスタイル設定方法に関するガイドをご覧ください。
スライドパネルメニューに関するよくある質問
WordPressでスライドパネルメニューがどのように機能するかについて、まだ明確にする必要がありますか?ここでは、よくある質問への回答を紹介します。
すべてのWordPressテーマにはモバイルメニューが付属していますか?
ほとんどの最新のWordPressテーマはレスポンシブなので、モバイルフレンドリーなメニューが含まれています。とはいえ、通常は基本的なドロップダウンです。洗練されたスライドアウトパネルメニューが必要な場合は、プラグインが必要です。
スライドパネルメニュープラグインを追加すると、サイトの速度は低下しますか?
Responsive Menu のような適切にコーディングされたプラグインを選択すれば、そうなりません。これらのプラグインは軽量になるように設計されており、サイトの速度に目立った影響を与えるべきではありません。
モバイルとデスクトップで異なるメニューを表示できますか?
はい!WP Mobile Menu のようなプラグインやカスタム CSS を使用して、別のモバイルメニューを作成できます。これにより、モバイル訪問者はデスクトップユーザーとは異なるナビゲーションを見ることができます。これにより、リンクを簡素化したり、プロモーションを強調したり、モバイルデバイスに特化したコンバージョンを改善したりできます。
関連記事:サイトメニューのカスタマイズに関するその他のリソース
このチュートリアルで、WordPressテーマにスライドパネルメニューを追加する方法を学べたことを願っています。
ユーザーエクスペリエンスをさらに向上させるために、以下のその他の役立つガイドをご覧ください。
- WordPressでスティッキーなフローティングナビゲーションメニューを作成する方法
- WordPressサイトにメガメニューを追加する方法(ステップバイステップ)
- WordPressナビゲーションメニューに特定の投稿を追加する方法
- WordPressメニューに検索バーを追加する方法(ステップバイステップ)
- WordPressでドロップダウンメニューを作成する方法(初心者向けガイド)
- WordPressでログイン中のユーザーに異なるメニューを表示する方法
- WordPressテーマにカスタムナビゲーションメニューを追加する方法
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
Elementorでスライドメニューとスライドメニュー効果のあるポップアップウィンドウを作成しました。うまく機能していますが、残念ながら、価格のため、管理しているすべてのウェブサイトでElementor PROを使用することはできません。このようなメニューを作成するための素晴らしい代替手段であり、無料バージョンでプラグインを使用できるのであれば、それは本当に素晴らしいことです。Elementorのないウェブサイトにとっては、私にとって救世主です。
モイヌディン・ワヒード
これは私にとって救世主です。なぜなら、モバイルレスポンシブメニューのスライドアウトパネルを取得するのに苦労していたからです。
以前はコードスニペットを使用して、これをWPコードに挿入していました。
しかし、このプラグインはより多くのカスタマイズを提供し、プロバージョンはカスタマイズ制御の点でより強力に見えます。
このプラグインは間違いなく試してみます。
Mohammad Kashif
素晴らしい!
ポップアウトに閉じるボタンを追加できますか?
Luke Marshall
この具体的なニーズに関するサポートチケットの返信をまだ待っています!提供されているものは右側にのみあり、左側に変更する方法が見当たりません。これを見つけられてよかったです。
Cynthia
関数コードで使用されている2つの場所で、関数「left」を「right」に変更してください。
Ru
これのデモはありますか?
事前に確認したいのですが
Daniel Jarosz
クリーン& シンプル、このチュートリアルをありがとう!
Ann
こんにちは、このコードはローカルでウェブサイトを実行するときは完璧に機能しますが、ライブになると機能しません。これに可能な説明はありますか?画像リンクは更新しましたが、他に更新する必要があるものはありますか?フォルダは変更されていません。
Madiha
私のサイトで動作していません。訪問して解決策を教えてください。
http://www.dailynewscompany.com
Mattia
こんにちは、興味深い記事です…これのデモ、または実装したオンラインサイトのURLはありますか?使用する前に、実際のケースで確認できると興味深いです!よろしくお願いします。
Jim
ナビゲーション以外の場所をクリックすることでクローズイベントをトリガーできるように、スクリプトを変更する方法を示すことは可能ですか?
言い換えれば、ユーザーがナビゲーションサイドバーを閉じるためにトグルメニューアイコンをクリックするだけで済まないようにするということですか?
ありがとう。
Karl
貴社のページ上部で現在実行されているようなメニューを実装するためのプラグインまたは機能を探しています。「再生」ボタンがヘッダーの右側にあり、それを押すとヘッダーセクションからコンテンツエリアがスライドアウトします。この種のメニューを自分のサイトでぜひ使いたいと思っています。もし、この種のメニューについて説明されているリンクだけでも教えていただければ、そこから進めます。素晴らしいチュートリアルです!
WPBeginnerサポート
Karlさん、再生ボタンを右クリックして「要素を検証」を選択すると、ソースコードを調べることができます。WPBeginnerでもチュートリアルとして近日中に取り上げる予定です。
管理者
Shubham Dubey
ここで返信して申し訳ありません(コメントは利用できません)
こんにちは!Genesisフレームワークとその子テーマを使用していますが、header.phpファイルが見つかりません。
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
子テーマでこれを実行する方法を説明してください。
Jim
素晴らしいガイドです。テスト実装でほぼ完了しましたが、疑問があります…絶対パスの代わりに、sidepanel.jsファイルで相対パスを使用できますか?
そうしようとしましたが、うまくいきません。相対パスは、JavaScriptを呼び出すHTMLファイルに対する相対パスであるべきですか?
ありがとう
krish
良い、役立つコンテンツです。スクリーンショットとコーディングは理解しやすく、私のウェブサイトに適用できます。よくやった!
Håkon Stillingen
興味深い記事です。Genesis Frameworkのデフォルトヘッダーを置き換えるにはどうすればよいですか?