WPBeginnerを含め、ほとんどのサイトにおいて画像は重要な要素です。
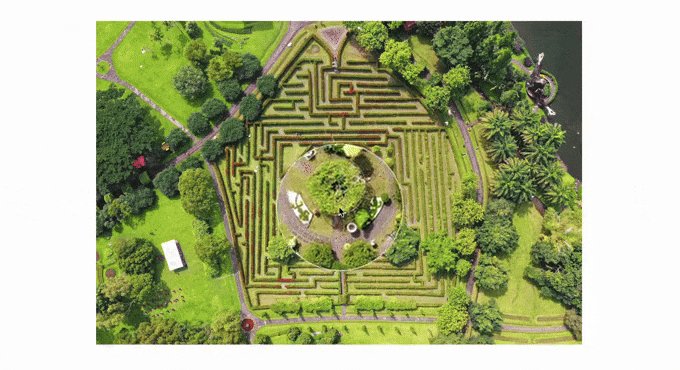
そのため、スクリーンショットをわかりやすく作成することに力を入れています。時には、特定の部分を「拡大」するために、静的な虫眼鏡効果を加えることもあります。
同じようなトリックをあなたのサイトでも使いたいですか?それなら、読者が画像内を移動するのに追従するダイナミックズームを追加すればいい。
私たちは、オンラインショップでの画像ズームの大ファンです。まるで実店舗で買い物をしているかのように、カスタマイザーが商品をより近くで見ることができます。しかし、画像ズームは、高品質で詳細なグラフィックを使用するすべてのサイトに最適です。
さらに良いことに、ダイナミックズームの追加は複雑ではない。適切なプラグインが必要なだけだ。
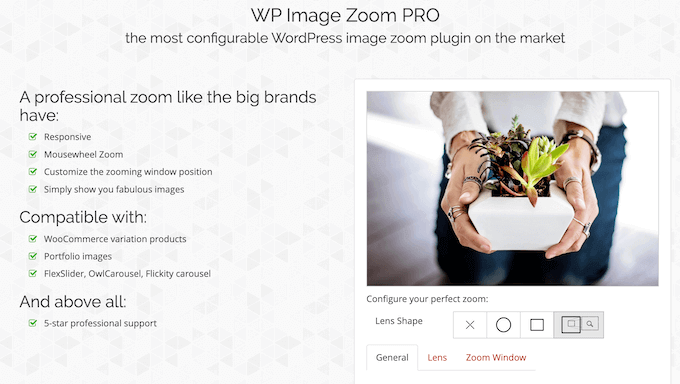
そのため、このWP Image Zoomのレビューでは、この人気の拡大プラグインを詳しく見ています。私たちは、それがあなたのための右のイメージズームプラグインであるかどうかを確認するために、その機能、サポート、価格を調べます。

WP Image Zoom レビュー:なぜWordPressで使うのか?
WP Image Zoomは、WordPressサイト上のあらゆる画像にダイナミックな拡大鏡効果を追加できます。WooCommerceとも完全に互換性があるので、商品画像にズーム効果を追加することができます。

こうすることで、訪問者はあなたの写真、インフォグラフィックス、製品ギャラリー、その他の画像を詳しく見ることができます。もしあなたがデジタルアートやストックフォトを販売しているのであれば、潜在的な顧客に細部まで見てもらい、あなたの作品のクオリティを見てもらうことで、売上を伸ばすことができます。
WooCommerceストアを運営している場合、買い物客は、棚から項目を選び、実際に商品を確認するのと同じように、商品を間近で見ることができます。
さらに、WP Image Zoomは完全にカスタマイズ可能なので、拡大ズームの外観や動作を正確にコントロールすることができます。複数の異なるレンズ形状、スタイル設定オプション、アニメーション、ズームレベルなどを選択できます。
WordPressを始めたばかり、または予算が限られている場合は、WordPress.orgからWP Image Zoomのライトバージョンをダウンロードすることができます。

この無料プラグインを使えば、WordPressのブロックエディターでボタンをクリックするだけで、どんな画像にもズームを加えることができます。
しかし、プレミアムプラグインは、より多くのカスタマイズオプションが付属しています。これには、ズームレベルの変更、マウスクリック時のズームウィンドウのトリガー、レンズサイズの変更などが含まれます。
WooCommerceユーザーであれば、無料のプラグインで商品やWooCommerceカテゴリーページにズーム効果を追加することができます。しかし、アップグレードすれば、商品バリエーションにも拡大表示を追加することができます。
WP Image Zoom レビュー:それはあなたのための適切なイメージズームプラグインですか?
オンラインストアを運営しているのであれば、拡大表示によってカスタマージャーニーやショッピング体験を最適化することができます。また、多くの写真サイトでは、オリジナル作品をより詳しく紹介するために、画像ズームを使用しています。
どのようなブログやサイトを運営していても、適切なズームプラグインを使用することで、訪問者にグラフィックを近くで見てもらうことができます。このWP Image Zoomのレビューでは、あなたに合った拡大プラグインかどうかを確認します。
1.セットアップと使用が簡単
WP Image Zoomの設定と使用は簡単です。まずは、他のWordPressプラグインと同じようにインストーラして有効化してください。
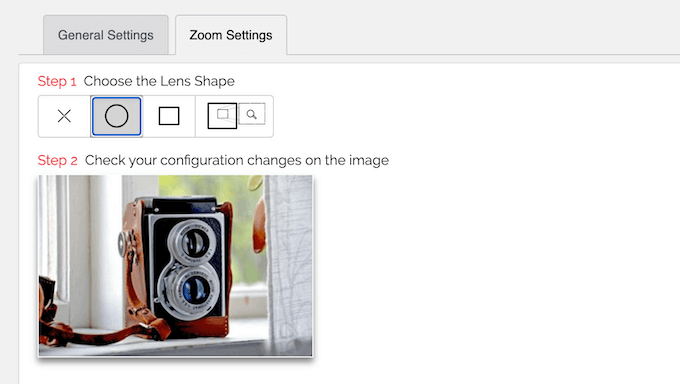
レンズの形状、ズームレベル、アニメーション、カーソルタイプなどを選択し、ズーム設定を行うことができます。

さらに良いことに、WP Image Zoomにはライブプレビューがあり、いつでも変更を確認することができます。このようにして、様々な設定を試して、何が一番良く見えるかを確認することができます。
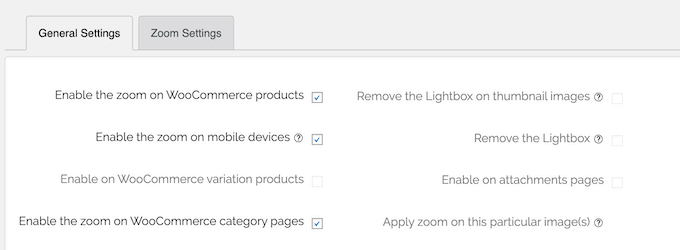
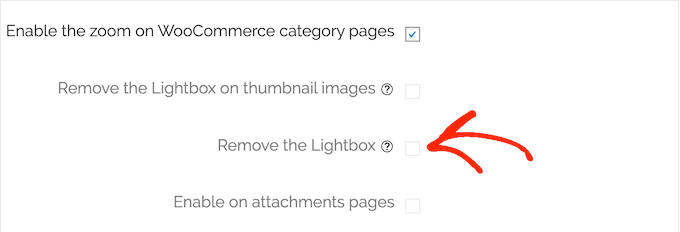
ズームの設定に満足したら、どのように機能するかを設定することができます。一般’タブでは、WooCommerceの商品画像、サムネイル、添付ファイルページ、商品カテゴリページなどの異なるタイプのコンテンツに対して、拡大効果を有効化または無効化することができます。

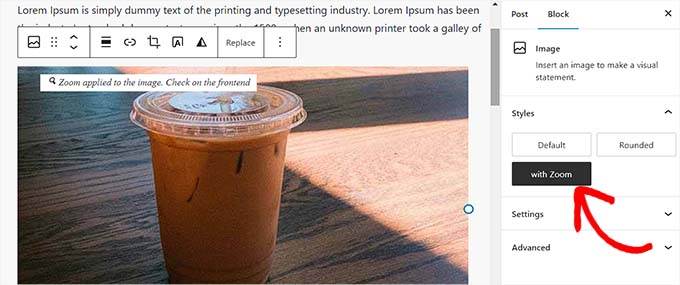
投稿やページにズーム効果を使いたいですか?
あとは普通に画像を追加して、「ズームあり」ボタンをクリックするだけです。

それはWP Image Zoomは画像に拡大効果を追加し、プラグインの設定で定義したスタイリングを使用します。
2.WooCommerceとの完全な互換性
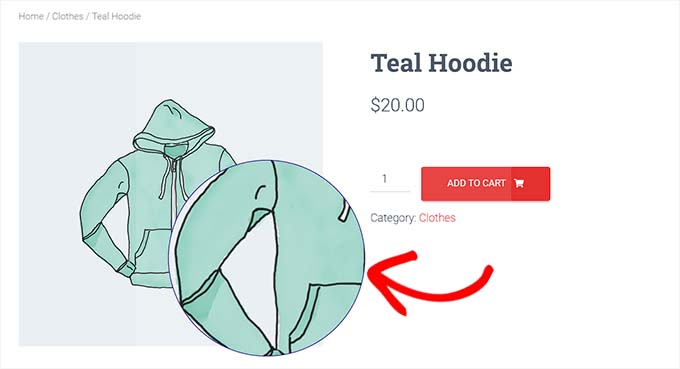
オンラインマーケットを運営されていますか?WP Image Zoomを使えば、訪問者に商品画像を拡大するオプションを与えることができます。
さらに、WooCommerceと完全に互換性があるので、プラグインの設定でチェックボックスにチェックを入れるだけでいい。これで、商品画像にズーム効果が追加されます。

さらに、WooCommerceの商品ページに拡大効果を追加することもできます。
サイトで商品のバリエーションを使用していますか?潜在顧客が異なるバリエーションを選択すると、WooCommerceはその新しいバリエーションを表示するように商品画像を変更します。
WP Image Zoomはこの変化に対応しているため、カスタマイザーはズームインしてさまざまな商品バリエーションを調べることができます。
WooCommerceテーマによっては、WooCommerceギャラリーにライトボックスが追加される場合があります。その場合、WP Image Zoomにはサムネイル画像のライトボックスを削除する設定があります。
3.モバイルフレンドリー設定
当社のインターネット利用統計によると、モバイルインターネットトラフィックはウェブトラフィック全体の約55%を占めています。そのため、ユーザーが使用している端末にかかわらず、すべてのユーザーに優れたエクスペリエンスを提供したいと考えるでしょう。
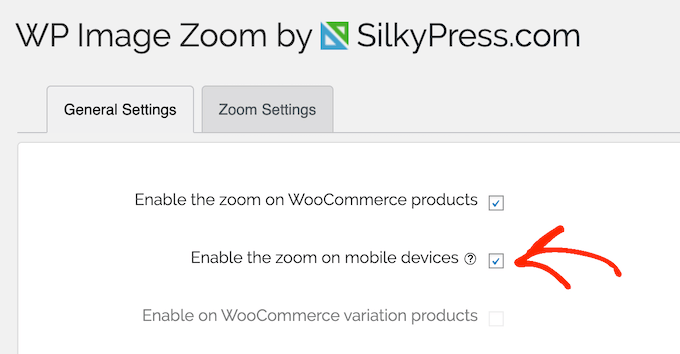
まず始めに、プラグインの設定で、モバイルユーザー向けに画像ズームを無効化または有効化することが簡単にできます。

スマートフォンやタブレットで画像のズームを有効化すると、訪問者はどの端末を使用していても、より詳細に画像を探索することができます。
ただし、サイトや画像によっては、スマートフォンやタブレットでは拡大効果がうまく働かない場合があります。そういった意味でも、サイトのモバイル版をテストすることは重要です。
4.個々の画像にズームを適用する
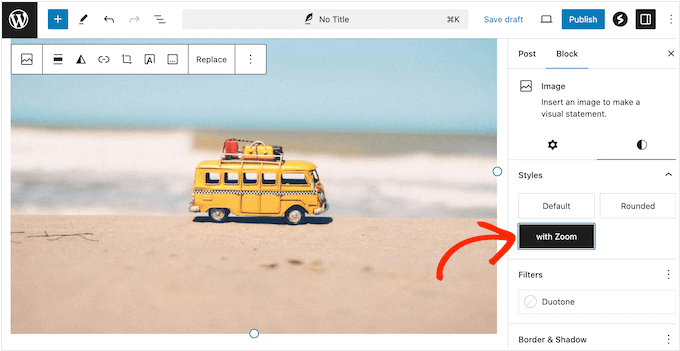
特定のランディングページや セールスページのヒーロー画像など、特定の画像に拡大効果を加えたい場合もあるでしょう。
すでに述べたように、WordPressのコンテンツエディターから任意の画像にズームを追加することができる。

ただ、無料プラグインでは1投稿につき、画像は個別投稿に制限されている点には注意が必要だ。複数の画像に拡大効果をつけたい場合は、プレミアムプラグインにアップグレードする必要がある。
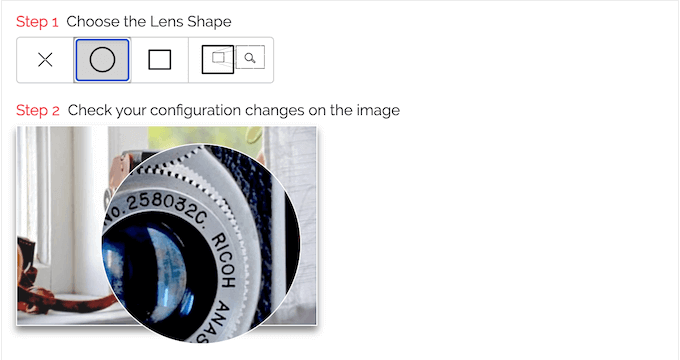
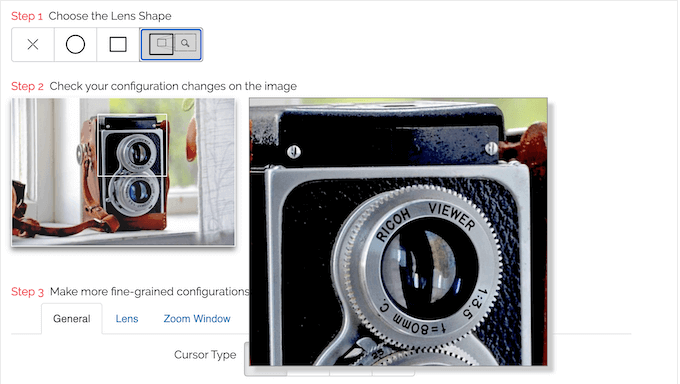
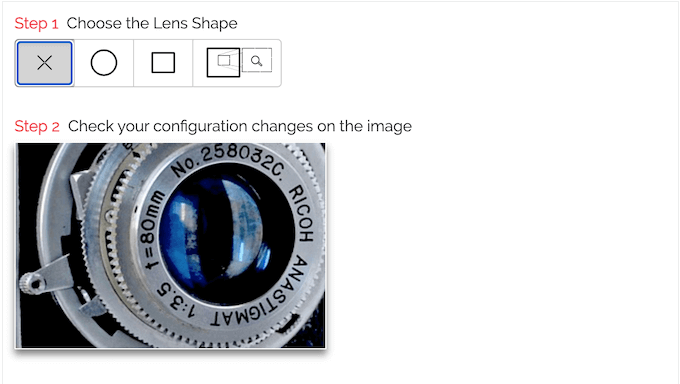
5.複数のレンズ形状
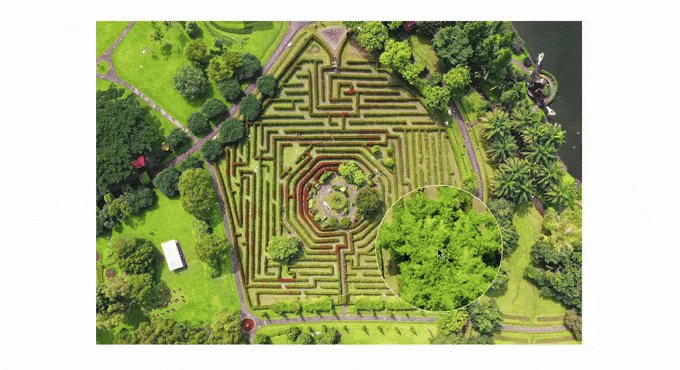
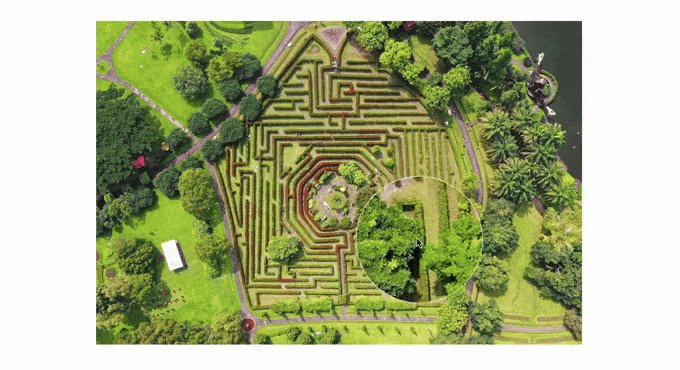
WP Image Zoomを設定する際、複数のレンズ形状から選択することができます。

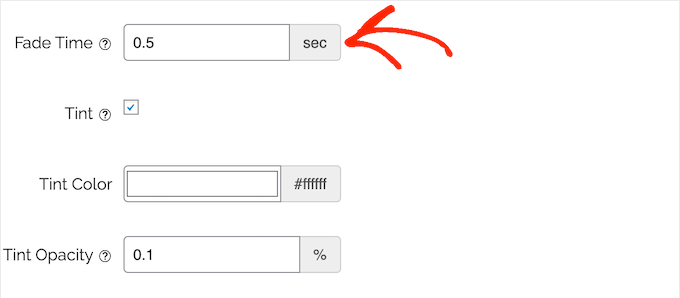
形状を選択した後、サイズ、色、枠線、色合い、フェードタイムを変更することで、レンズの見え方を微調整できる。
また、代わりにズームウィンドウを使うこともできます。レンズの形状と同様に、ウィンドウの影や高さ、画面上の表示位置、メイン画像からの距離などを変更することで、ウィンドウの外観や動作を微調整できます。

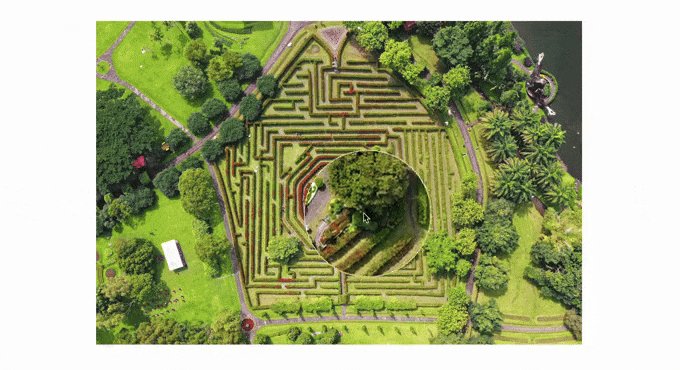
最後に、拡大効果にシェイプを使用したくない場合は、「レンズなし」を選択できます。
レンズなし」オプションを設定すると、拡大された部分が元の画像の範囲内に外観されます。

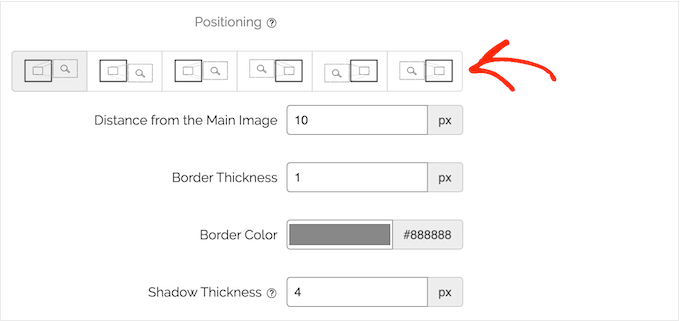
6.複数のズームポジション
プラグインを設定する際、ズームウィンドウをズーム画像の右側または左側に表示することができます。つまり、サイトのレイアウトや、ページ上の通常画像を配置する場所にぴったり合った位置にウィンドウを表示することができます。

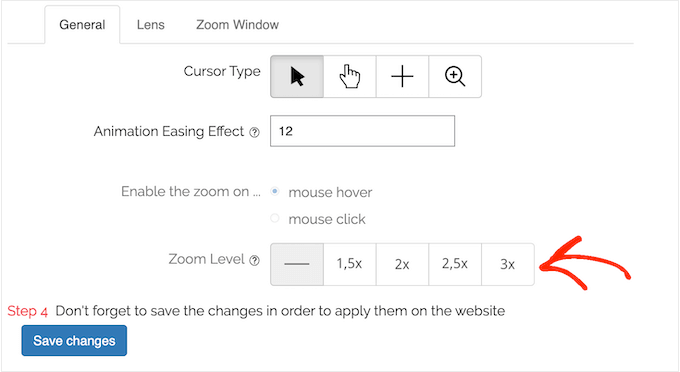
7.ズームレベルのカスタマイズ
WP Image Zoomは、アップロードされた画像のフルサイズに基づいて、自動的にズームレベルを計算することができます。しかし、手動で元の画像の1.5倍、2倍、2.5倍、3倍にズームレベルを調整することができます。

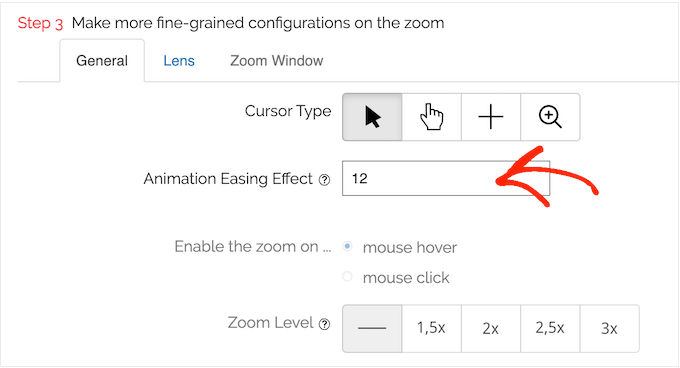
8.アニメーションのイージング効果
訪問者が画像の周りを移動すると、ズームレンズはカーソルに追従します。この動きをより自然で違和感のないものにするために、WP Image Zoomはアニメーションイージング効果として知られる遅延を自動的に追加します。
このアニメーションを速くしたり遅くしたり、あるいはサイトからアニメーションのイージング効果を完全に取り除くこともできます。

いつものように、ライブプレビューを使用して異なる設定をテストし、お好みの速度を確認することができます。これにより、WordPressブログでのズームの見え方をよりコントロールすることができます。
9.フェード効果の増減
初期設定では、WP Image Zoomは、ズームレンズが突然現れたり消えたりするのではなく、フェードイン、フェードアウトするように見えるように、わずかな遅延を追加します。
お好みで、このエフェクトをカスタマイズして、レンズのフェードインとフェードアウトをよりゆっくりとしたり、フェードタイムを短くして、より突然のアニメーションを作成することもできます。

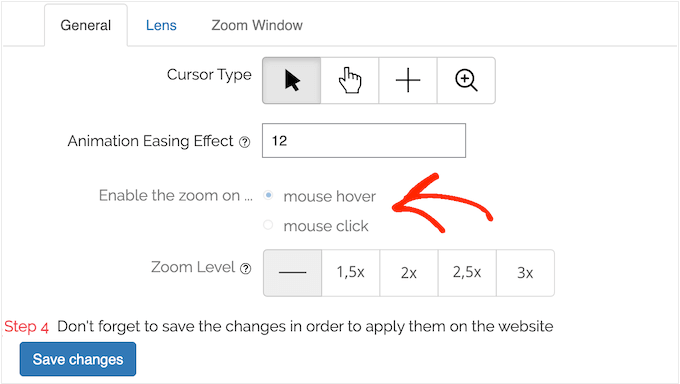
10.マウスクリック」と「マウスオーバー」を切り替える
初期設定では、訪問者がカーソルを画像にオーバーしたときにレンズまたはウィンドウが表示されます。
しかし、特に画像が多いサイトの場合、誤ってズームを作動させてしまう訪問者もいるかもしれません。その場合、プラグインの設定で「マウスクリック」に切り替えることができます。これにより、訪問者はズームレンズまたはウィンドウを開くために画像をクリックする必要があります。

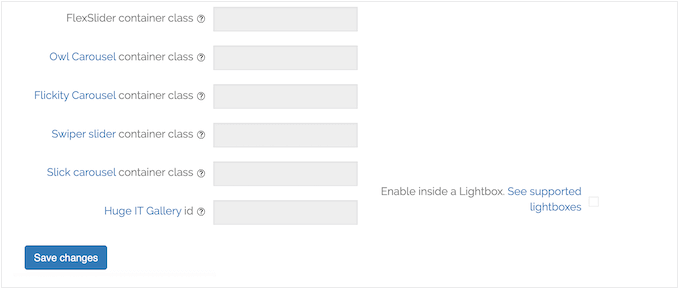
11.ライトボックス内のズーム有効化
サイトにライトボックス効果を加えることで、訪問者に画像をじっくり見てもらうことができます。
もしあなたのサイトでライトボックスを使っているなら、朗報です:WP Image Zoomは多くのギャラリープラグインと互換性があります。つまり、ライトボックスギャラリー内に虫眼鏡効果を追加することができ、訪問者はライトボックスウィンドウ内の特定のセクションにズームインすることができます。
12.Easy Digital Downloadsのサポート
Easy Digital Downloadsを使って、電子書籍、ワークシート、動画、音楽ファイルなどの項目をオンラインで販売していますか?
WP Image Zoomは、この人気のデジタルダウンロードプラグインと完全に統合されています。実際に、それは自動的にあなたのEasy Digital Downloadsストア全体ですべてのアイキャッチ画像をズームインすることができます。
13.WordPressテーマでライトボックスを無効化する
すでに述べたように、いくつかのテーマはWooCommerceギャラリーにライトボックスを追加します。しかし、WordPressテーマの中には、さらに一歩進んで、すべての画像にライトボックスを追加するものもあります。
個別画像にライトボックスと画像ズームを追加することは、混乱を招く可能性があり、一般的なエラーや他の奇妙な動作を引き起こす可能性があります。ありがたいことに、WP Image Zoomはテーマのビルトインライトボックスを無効化し、よりスムーズなユーザー体験を提供します。

14.ギャラリープラグインとの互換性
WordPressサイトですでに他のギャラリーやスライダープラグインをお使いですか?
その場合、WP Image Zoomはこれらのプラグインを使って作成したギャラリーにズーム効果を適用することができます。ギャラリーのプラグインによっては、そのギャラリーを含むdivのクラスを入力するだけでよい場合もあります。

または、ズーム効果を追加したいギャラリーのIPを入力することもできます。
15.WordPressページビルダー対応
ページビルダープラグインを使用していますか?WP Image Zoomは最も人気のあるページビルダーの多くと完全に互換性があります。
選択したページビルダー内で、拡大効果を有効化したい画像を選択するだけです。その後、ページビルダーの設定を使用して、画像に「zoooom」CSSクラスを追加することができます。
プラグインの設定によっては、マウスオーバーやクリックでズームレンズを起動させることができます。
16.地域社会と専門家の支援
WP Image Zoomは、ギャラリー、商品、ブログ投稿画像に拡大鏡を追加できるので、WordPress開発者を雇う必要はありません。さらにヘルプが必要な場合は、WP Image Zoomのサイトに詳細なドキュメンテーションがあります。

このナレッジベースには、プラグインの主な機能の使用方法に関する詳細なガイドと、WP Image Zoomを他のWordPressプラグインと併用する方法に関するアドバイスが掲載されています。
あなたがプレミアムプランにアップグレードした場合, その後、また、あなたはプロのサポートを受けることができます.ただ、ライセンスの有効期限が切れた後もプラグインを使い続けることはできますが、プロフェッショナルなサポートは受けられなくなりますのでご注意ください。
ライセンスの有効期限が切れている場合、または無料のプラグインを使用している場合は、WordPress.orgのWP Image Zoomフォーラムに質問や懸念を投稿することができます。
公共のサポートフォーラムに投稿する場合は、専門家があなたの問題を完全に理解し、役立つ回答を投稿できるように、できるだけ多くの情報を含めるようにしてください。このトピックの詳細については、WordPress サポートの適切な依頼方法に関するガイドをご覧ください。
WP Image Zoom レビュー:価格とプラン
始めたばかりだったり、予算が限られている場合は、WordPress.orgからWP Image Zoomのライトバージョンをダウンロードすることができます。このプラグインでは、インナーズーム、ラウンドレンズ、スクエアレンズ、ズームウィンドウの拡大効果を選択することができます。
ズームを設定した後、WooCommerceの商品画像、商品カテゴリー、ブログ投稿画像に適用することができます。ただし、ズーム効果を適用できるのは1ページにつき個別画像のみです。この制限を解除するには、プレミアムプラグインにアップグレードする必要があります。
アップグレード後は、商品バリエーションに拡大表示を追加したり、ズームレベルを変更したり、その他の高度な機能にアクセスすることもできます。

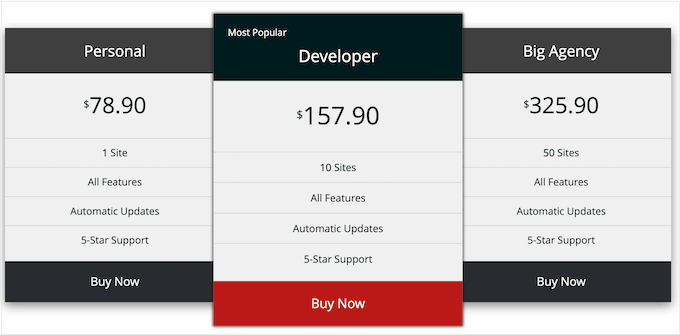
3つのプランからお選びいただけます。他のプラグインとは異なり、3つのプランはすべて、機能のフルセットに加えて、プロのサポートと更新の1年間が含まれています。大きな違いは、WP Image Zoomを使用できるサイトの数です。
- 個人向け。 年間78.90ドルで、個別WordPressブログ、サイト、またはオンラインストアでWP Image Zoomを使用することができます。
- 開発者。 年間157.90ドルで、10サイトまで開発者を使用することができます。つまり、アフィリエイト・マーケティング・ネットワークで複数の関連ブログを運営するなど、複数のサイトを運営している場合には良い選択だ。
- ビッグエージェンシー WordPress開発者を経営されていますか?年間249ドルで、50サイトまでWP Image Zoomをインストールできます。
WP Image Zoom レビュー:それはあなたのための適切なイメージズームプラグインですか?
機能、サポート、価格を見て、私たちはWP Image Zoomが素晴らしい拡大プラグインであると確信しています。
このWP Image Zoomのレビューをまとめると、無料版には多くの必須機能が備わっている。この無料プラグインを使えば、ブログの画像やWooCommerceの商品画像に拡大効果を加えることができる。また、アニメーションのイージング効果、フェードタイム、レンズが画面上に表示される場所を変更することで、初期設定のズームを微調整することができます。
しかし、プレミアムプラグインには追加機能が付いています。特に、WooCommerceストアを運営している場合は、商品バリエーションにズーム効果を追加できるので、アップグレードすることをお勧めします。
ブログの画像に拡大効果を加えたい場合、プレミアムプラグインはページや投稿ごとに複数のズーム効果を適用することもできます。
このWP Image Zoomのレビューが、あなたにぴったりのズーム効果プラグインかどうかを判断する一助となれば幸いです。次に、最高のウェブデザインソフトウェアの選び方についてのガイドをご覧になるか、WordPressとWooCommerceのための最高のソーシャルプルーフプラグインのエキスパートピックをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

WPイメージズーム User Reviews
Please share your WPイメージズーム review to help others in the community.