WPBeginnerではカスタムテーマを使用していますが、Duplicator、WPForms、WP Charitableサイトを含む多くのパートナーウェブサイトのデザインにページビルダープラグインを使用しています。
複数のサイトをゼロから構築するということは、優れたページビルダープラグインの条件を直接知っているということです。時間を大幅に節約できる機能や強み、そして注意すべき問題点を把握しています。
とはいえ、このThrive Architectレビューでは、この経験を十分に活かしていきます。このプラグインが、一行のコードを書かずにカスタムページを作成するのに本当に役立つかどうかを見ていきましょう。
Thrive Architectはあなたにとって適切なページビルダープラグインでしょうか?この詳細なThrive Architectレビューで調べてみましょう。

Thrive Architectとは?
Thrive Architect は、高速で強力、かつ使いやすいページビルダーです。
カスタムホームページ、セールスページ、ウェビナーページ、リードジェネレーションページなどのための、200以上のプロフェッショナルにデザインされたテンプレートがあります。

どのテンプレートを選択しても、Thriveのドラッグアンドドロップエディターを使用してすべての部分をカスタマイズできます。
要素の追加、アニメーションの作成、メールキャプチャフォームの追加、さらには訪問者がデスクトップコンピューターを使用しているかモバイルデバイスを使用しているかに応じてコンテンツを表示または非表示にすることができます。

Thrive Architect を使用すると、カスタムブログ投稿レイアウトを作成することもできます。ハイライトボックス、Facebookコメント、クリックしてツイートするボックスなどの要素を追加するだけで、WordPressブログをより魅力的にすることができます。
Thrive Architect レビュー:WordPress で使用する理由
WordPressの組み込みブロックとフルサイト編集を使用してカスタムレイアウトを作成することは可能ですが、賢明なウェブサイト所有者はページビルダープラグインを使用します。
適切なプラグインを使用すると、既製のテンプレート、要素、フォームを使用して、簡単にプロフェッショナルにデザインされたページを作成できます。とはいえ、Thrive Architect が提供するものを確認して、それがあなたにとって適切な WordPress ページビルダー プラグインかどうかを確認しましょう。
1. 使いやすい
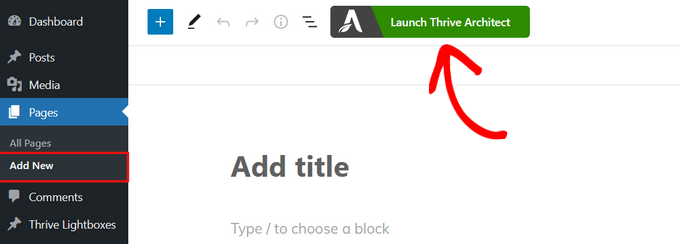
Thrive Architectを使用すると、コードを一行も書かずにカスタムページを作成できます。WordPressブロックエディターで、「Thrive Architectを起動」をクリックするだけで開始できます。

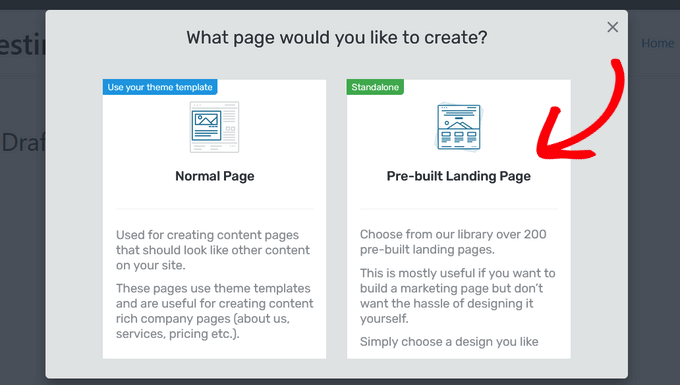
その後、既製のテンプレートを選択するか、WordPress テーマのテンプレートを使用して新しいページを作成できます。
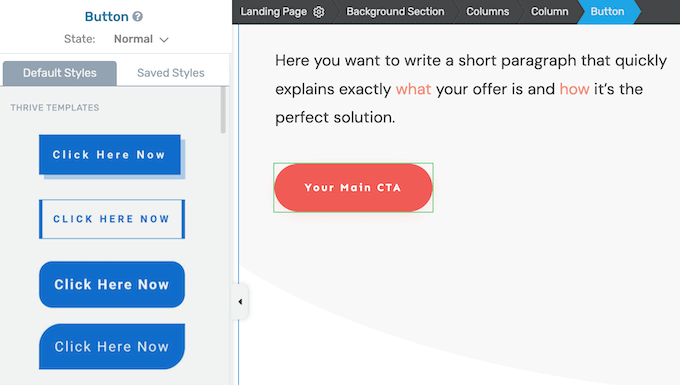
選択後、Thrive はページをドラッグ&ドロップエディターで開きます。要素を変更するには、クリックして選択し、左側のメニューの設定を使用します。
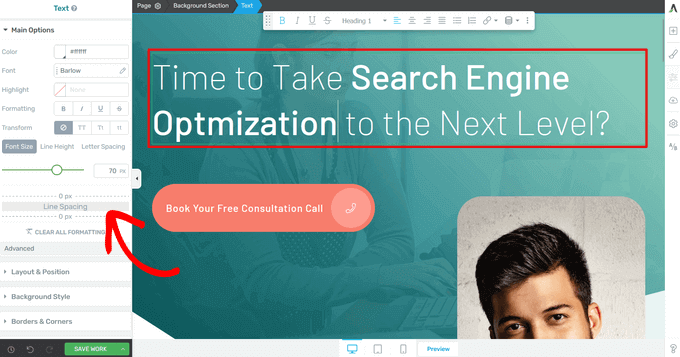
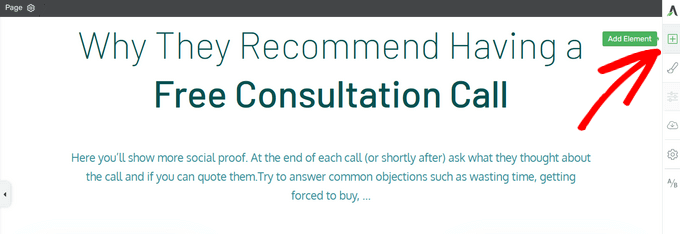
例として、「見出し」をクリックして独自のカスタムメッセージを入力することで変更できます。

フォントサイズ、タイポグラフィ、色、フォーマットなどを変更することもできます。
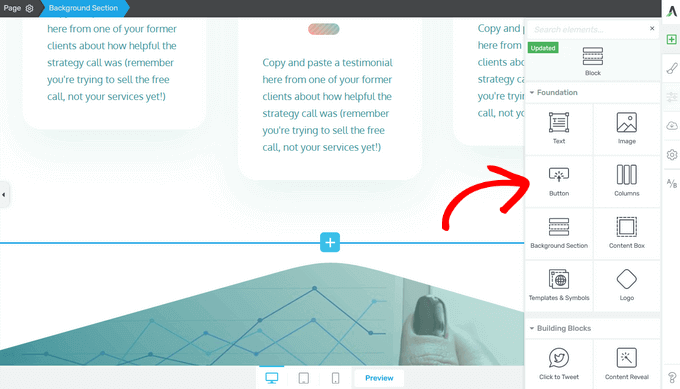
美しいページデザインを素早く作成できるように、Thrive Architectには既製の要素が用意されています。ページに要素を追加するには、画面の右側にある「+」ボタンをクリックするだけです。

次に、画像、ボタン、リードジェネレーションフォーム、価格表、 カウントダウンタイマーなどの要素から選択できます。
使用したい要素を見つけたら、右側のメニューからドラッグしてページにドロップするだけです。

要素によっては、いくつかの既製のテンプレートが表示される場合があります。
これにより、多大な労力を節約でき、プロフェッショナルなデザインを迅速に作成できます。

テンプレートを使用しても、左側のメニューの設定を使用してデザインを微調整できます。変更を加えると、ライブプレビューが自動的に更新されるため、さまざまな設定を試して最適なものを見つけることができます。
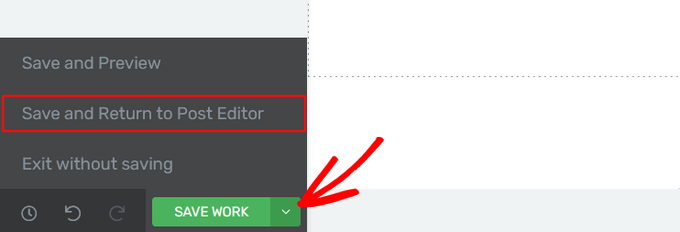
ページの見た目に満足したら、「作業の保存」ボタンの横にある矢印(^)ボタンをクリックします。次に、「保存して投稿エディターに戻る」をクリックします。

これで、ページをドラフトとして保存するか、WordPress ウェブサイトに表示されるように公開することができます。これらの手順を繰り返すだけで、カスタムランディングページ、セールスページ、ホームページなどを作成できます。
2. 200以上のプロフェッショナルデザインテンプレート
Thrive Architectには、コンバージョン率を向上させるために設計された200以上のプロフェッショナルデザインのテンプレートが付属しています。これらのテンプレートは、あらゆるWordPressテーマと互換性があるため、WordPressウェブサイトで問題なく使用できます。
「事前作成済みランディングページ」を選択すると、利用可能なすべての Thrive テンプレートセットと個々のテンプレートが表示されます。

これらのデザインはすべて完全にカスタマイズ可能なので、あらゆるオンラインストア、ブログ、またはウェブサイトに完全に適合するように微調整できます。
3. 700 以上のカスタムフォント
カスタムフォントは、ページの最も重要なコンテンツを強調したり、ランディングページをWordPressテーマ全体に馴染ませたりするのに役立ちます。
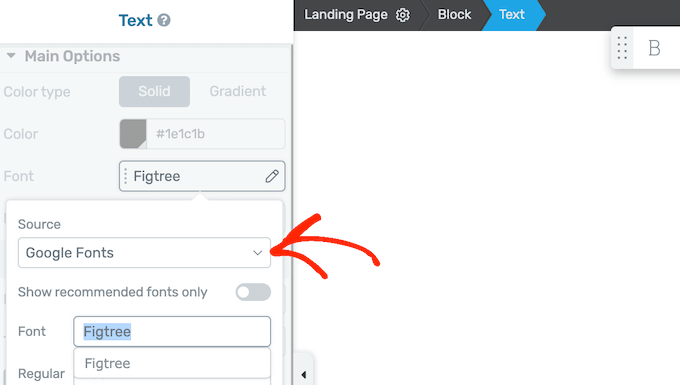
Thrive Architectエディターでは、Googleフォント、Webセーフフォント、またはテンプレートに組み込まれているフォントを選択できます。

カスタムフォントを選択した後、テキストの色、サイズ、書式などを変更できます。これにより、カスタムページでのテキストの外観を微調整できます。
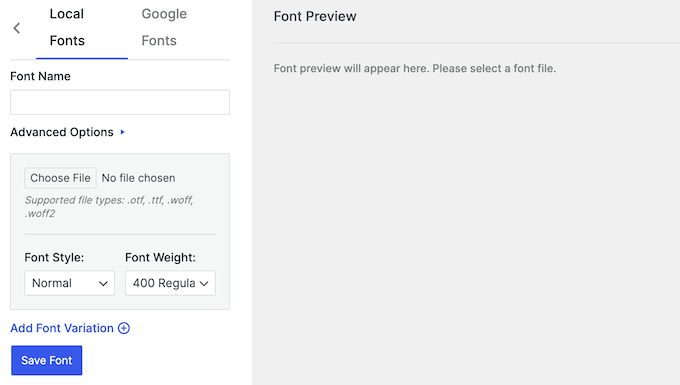
さらに多くのフォントを追加したい場合は、Thrive Architect は無料の Custom Fonts プラグインと連携します。このプラグインをインストールして有効化するだけで、.otf、.ttf、.woff、または .woff2 ファイルとして新しいフォントを WordPress にアップロードできます。

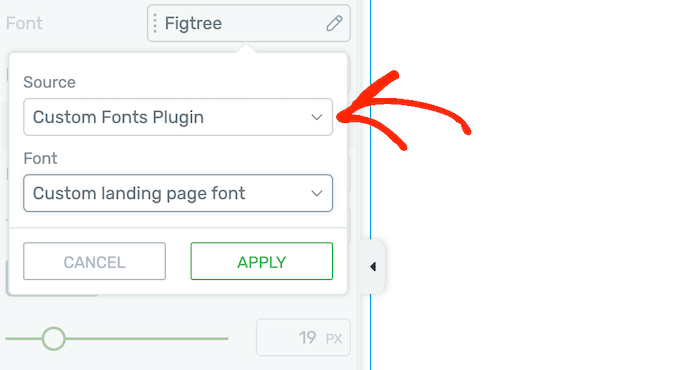
これで、これらの新しいファイルに Thrive Architect エディターから直接アクセスできます。
これにより、カスタムページ用のユニークな見出し、ボタンラベル、行動喚起などを簡単に作成できます。

4. フレキシブルなページレイアウト
固定されたカラム、行、セグメントセクションの使用を強制するのではなく、Thrive Architectはドラッグアンドドロップでページのレイアウトを変更する自由を与えてくれます。
要素をページにドラッグ&ドロップするだけで、Thrive Architect がレイアウトを自動調整します。いつでも領域のサイズを変更したい場合は、カラムや同様の要素にカーソルを合わせ、使用したいサイズにドラッグするだけです。
Thrive Architect は、フル幅のページレイアウトもサポートしているため、希望通りのデザインを作成できます。
5. モバイルレスポンシブ・バイ・デザイン
私たちのインターネット利用統計によると、モバイルインターネットトラフィックはウェブトラフィック全体の約55%を占めています。これを念頭に置いて、カスタムページがスマートフォンやタブレットで、モバイルデバイスで表示されるのと同じくらい良く見えるようにしたいと思うでしょう。
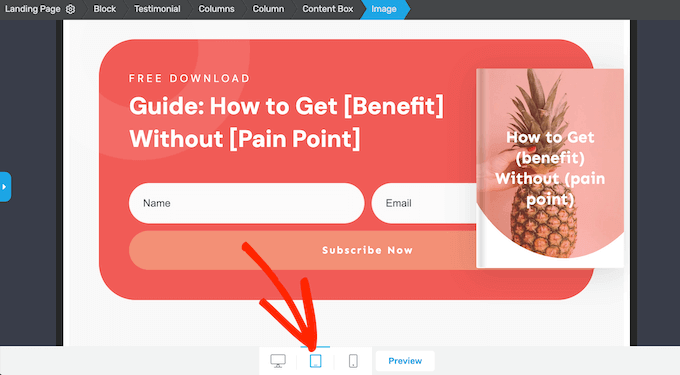
良いニュースは、Thrive Architectが最初からレスポンシブでモバイルフレンドリーになるように設計されていることです。とはいえ、モバイルデバイスでページがどのように表示されるかを確認することは依然として賢明です。
Thrive Architect には、タブレットとモバイルの組み込みプレビューがあるため、ページを再読み込みすることなく、ワンクリックでデザインを確認できます。

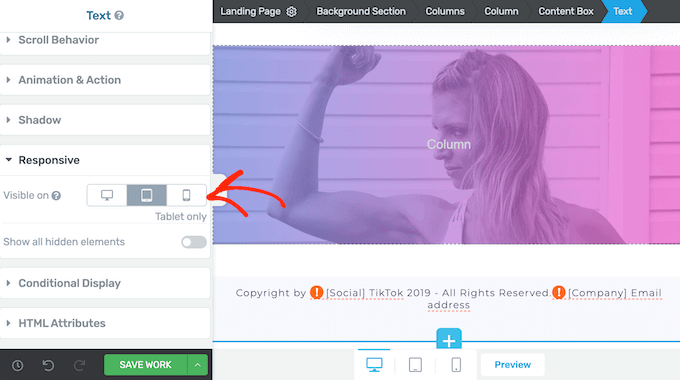
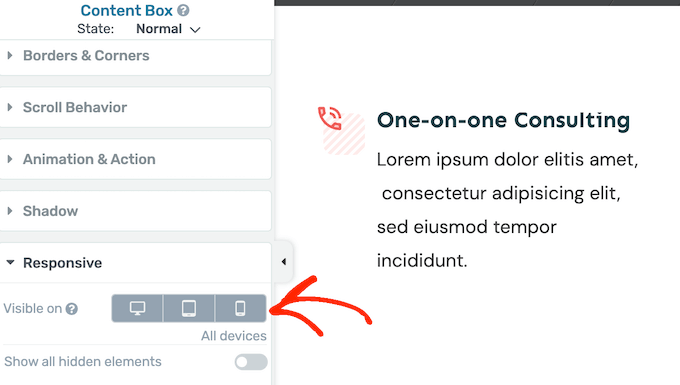
ユーザーのデバイスに基づいてコンテンツを非表示にしたり表示したりすることもできます。たとえば、モバイルデバイスでは、画面が小さく処理能力が低いため、大きくて高解像度の画像は非表示にすることができます。
同じ要素の異なるバージョンを作成することもできます。たとえば、特別な モバイル対応レスポンシブ WordPress メニューを作成できます。
Thrive Architectを使用すると、左側のメニューのボタンをクリックするだけで、個々の要素やコンテンツボックス全体を簡単に非表示にできます。

6. スティッキーおよびパララックススクロール
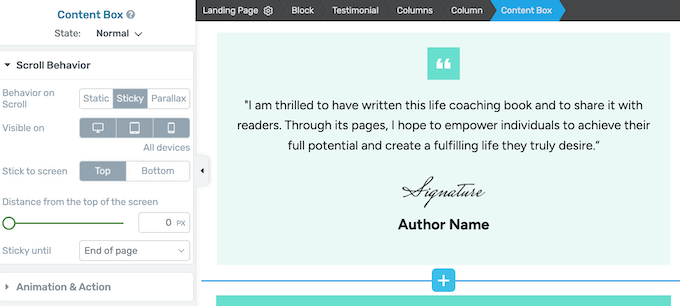
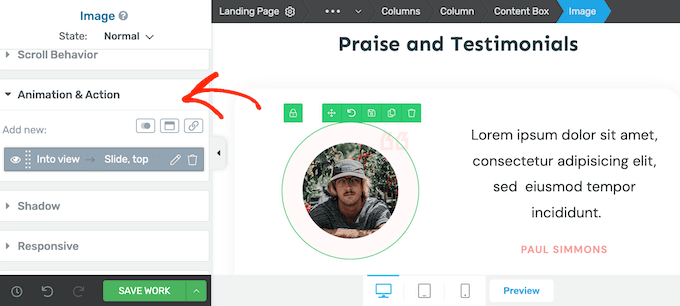
Thrive Architectを使用すると、訪問者がスクロールダウンしたときに要素がどのように動作するかを簡単に制御できます。左側のメニューで、静的、固定、パララックススクロールを選択できます。

スティッキーおよびパララックスについては、スマートフォン、タブレット、デスクトップコンピューター、またはすべてのデバイスでスクロール動作を使用するかどうかを選択できます。
これにより、スティッキーまたはパララックススクロールを使用するページを操作するのが難しい可能性のあるモバイルユーザーを煩わせることなく、デスクトップユーザー向けにユニークなスクロール効果を作成できます。
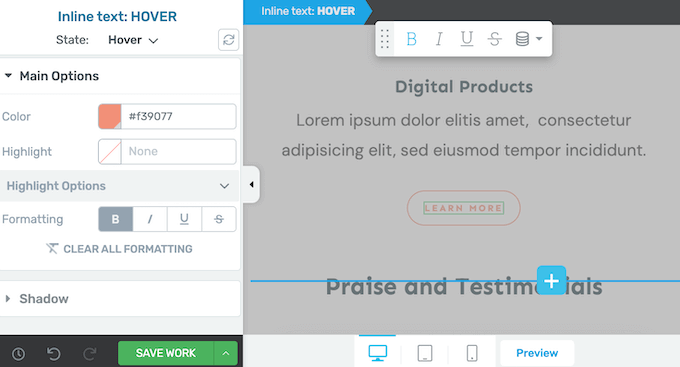
7. 複数のホバーエフェクト
ホバーエフェクトは、デザインをよりインタラクティブで魅力的なものにし、人々をより長くサイトに滞在させることができます。訪問者がページを探索する際に、ホバーエフェクトを使用してストーリーテリング要素を作成することもできます。
Thrive Architect を使用すると、個々の要素にホバーエフェクトを簡単に適用できます。表示されるオプションは異なる場合がありますが、多くの場合、背景色、タイポグラフィを変更したり、影を追加したりできます。

コンテンツボックス全体にホバーアニメーションを適用することもでき、目を引く効果を生み出すことができます。
8. アニメーションを簡単に追加
アニメーションを使用して、訪問者の注意をページで最も重要なコンテンツに引き付けることができます。たとえば、オンラインマーケットプレイスがある場合、アニメーションを使用してセールを強調することができます。
アニメーションは、行動喚起ボタンを目立たせるための優れた方法でもあります。Thrive Architectを使用すると、個々のコンポーネントやコンテンツボックス全体にアニメーションを追加できます。

これらのアニメーションはループさせるか、エントリーアニメーションとして一度だけ再生するように設定できます。
9. コードなしでコンテンツを非表示および表示する
ページをより魅力的にするために、一定時間が経過するまでコンテンツを非表示にしたい場合があります。このようにして、あらゆる種類の興味深い効果を作成できます。たとえば、セールスビデオのピッチ部分に到達するのに十分な時間が経過するまで今すぐ購入ボタンを非表示にすることができます。
良いニュースは、Thrive Architectには組み込みのコンテンツ表示要素があり、コードを一行も書かずにこれらの効果を作成できることです。
10. 主要なメールサービスプロバイダーと連携
リードジェネレーションを行うためのカスタムページを作成している場合は、オプトインフォームなどを追加したい場合があります。
Thrive Architect は、ActiveCampaign や Constant Contact といった、最高のメールマーケティングサービスとシームレスに連携し、お客様をサポートします。

これは、メールリストを簡単に作成するのに役立ちます。
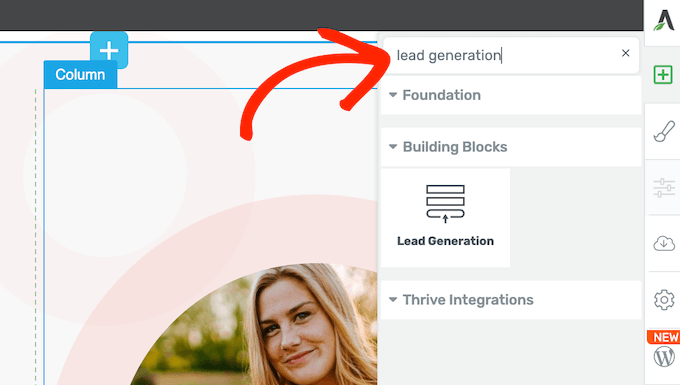
Thrive をメールサービスプロバイダーに接続した後、すぐに利用できるリードジェネレーション要素を任意のページに追加できます。

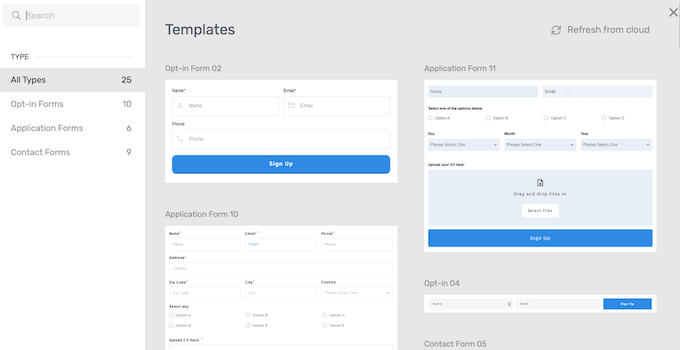
次に、Thrive Architect は、使用したいオプトインテンプレートを選択できるポップアップを表示します。
これらのテンプレートは、オプトインフォーム、申請フォーム、および問い合わせフォームに整理されており、適切なデザインを見つけるのに役立ちます。

これで、フォームの色、境界線、レイアウトなどをカスタマイズできます。
また、リストに登録した後に訪問者をカスタムのサンキューページにリダイレクトしたり、メールセグメンテーションを実行して新しい購読者にターゲットを絞ったメッセージを送信したりすることもできます。
11. カスタムグローバルスタイルを作成する
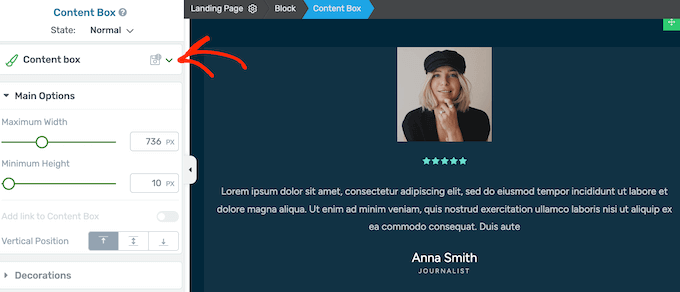
レイアウト、背景、境界線、その他のエフェクトをまったく同じように再利用したい場合があります。これにより、より一貫性のあるデザインを実現できます。
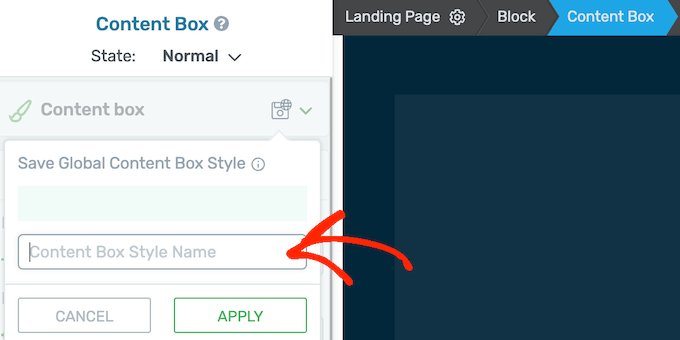
この場合、グローバルスタイルを作成することで、時間と労力を大幅に節約できます。要素またはコンテンツボックスにすべての書式設定とスタイルを適用し、「グローバルスタイルとして保存」ボタンをクリックするだけです。

次に、説明的な名前を入力できます。
これで、数回のクリックでカスタムスタイルを任意の要素またはボックスに適用できます。

12. ページデザインのインポートとエクスポートが簡単
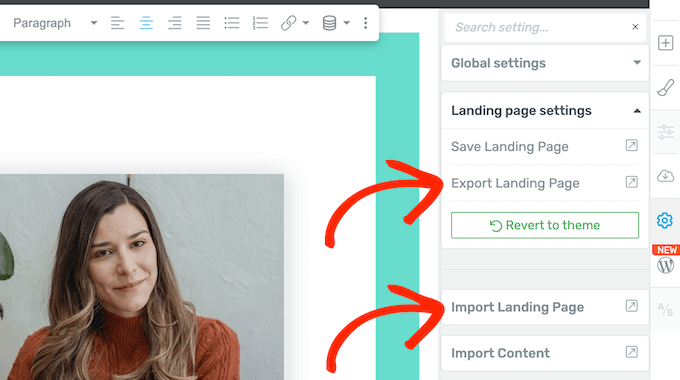
場合によっては、あるサイトから別のサイトにデザインをエクスポートしたい場合があります。たとえば、サイト移行中にページ全体のコンテンツをコピーする必要があるかもしれません。
Thrive Architect を使用すると、ページを ZIP ファイルとしてすばやく簡単にエクスポートできます。その後、新しいウェブサイトの Thrive インストールにインポートできます。

さらに良いことに、インポートされたページは新しいウェブサイトの色とタイポグラフィ設定を自動的に継承します。
これを踏まえて、この機能を使用して、すべてのウェブサイトで共通して使用する適切な要素、コンテンツ、レイアウト、その他の設定を持つテンプレートを作成できます。これは、WordPress開発代理店やフリーランサーにとって特に役立ちます。なぜなら、新しいクライアントサイトを迅速にセットアップできるからです。
13. カスタムスクリプトのサポート
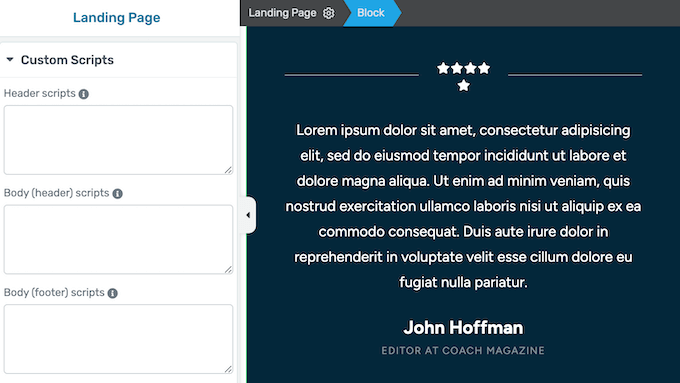
Thrive Architectを使用すると、コードを一行も書かずに美しいページデザインを作成できます。ただし、Thriveエディタにカスタムスクリプトを追加するオプションもあります。
左側のメニューで、ヘッダーまたは本文のボックスにコードを貼り付けるだけで、Thrive Architectが残りを処理します。

14. プロフェッショナルおよびコミュニティサポート
Thrive Architect を使用すると、シンプルなドラッグ&ドロップエディターでランディングページ、セールスページ、さらにはウェブサイト全体を作成できます。ただし、時には追加のヘルプが必要になる場合があります。
ご自身で回答を見つけたい場合は、Thrive には詳細なナレッジベースとThrive Universityポータルがあります。

Thrive Themes のブログもあります。
ここでは、Thrive Architect の特定の機能の使用方法に関する詳細な投稿と、ランディングページのコンバージョンを増やす方法などの一般的なトピックに関するアドバイスを見つけることができます。

スタンドアロンの Thrive Architect プラグインを購入する場合でも、Thrive Suite ライセンスに投資する場合でも、無制限のプロフェッショナルサポートにアクセスできます。
アカウントでサポートリクエストを送信するだけで、Thrive チームのメンバーが月曜日から金曜日まで 24 時間以内に返信することを目指します。

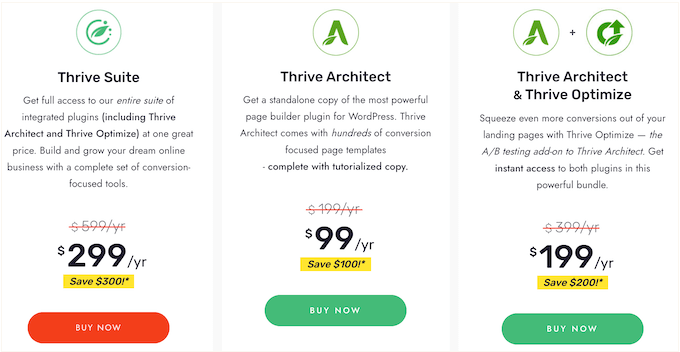
Thrive Architect Builder の料金プラン
Thrive Architect の年間プランは 99 ドルで購入できます。これにより、スタンドアロンの Thrive Architect プラグインにアクセスできるため、WordPress でカスタムページを作成するのに最適です。
もう 1 つのオプションは、Thrive Optimize アドオンとともに Thrive Architect を購入することです。この強力なアドオンにより、すべての Thrive Architect ページで A/B テストを簡単に作成できます。このようにして、コンテンツとデザインのバリエーションをテストし、最良の結果が得られたページを使用できます。

いくらでもバリエーションやテストを作成でき、複数のコンバージョン目標から選択できます。Thrive Optimize は、最も優れたバリエーションを特定し、将来のすべてのトラフィックを自動的にそのバリエーションに転送することさえできます。
最終的な価格プランはThrive Suiteです。これは、新しいウェブサイトを作成する場合や、新しいオンラインビジネスを立ち上げる場合に最適な、強力なコンバージョン最適化ツールキットです。
299ドルで、Thrive Suiteには、Thrive Theme Builder、Thrive Quiz Builder、 Thrive Apprenticeなど、Thriveプラグインの全ポートフォリオが含まれています。
個別のライセンスを購入して異なるプラグインを学習する代わりに、Thrive Suiteには連携するように設計されたパッケージに必要なものがすべて含まれています。これは、個別のWordPressプラグインのリストを調査してインストールするのと比較して、多くの時間と労力を節約できます。
結論:Thrive Architectはあなたにとって適切なページビルダーですか?
Thrive Architectが提供するすべての機能を見た後、それがWordPress向けの最高のページビルダープラグインの1つであると確信しています。
カスタムページを作成する簡単な方法を探しているなら、スタンドアロンの Thrive Architect プラグインが良い選択肢かもしれません。ユーザーフレンドリーなビジュアルエディターが付属しており、最高のメールマーケティングサービスすべてと統合されており、リードを収集するのに役立つ組み込みのオプトインフォームも備わっています。
ただし、デザインを最大限に活用したい場合は、Thrive Architect と Thrive Optimize のパッケージが素晴らしい選択肢です。カスタムページをA/B スプリットテストするために必要なすべてが含まれており、最適なバリエーションを自動的に特定することもできます。
最後に、新しいウェブサイトを作成している場合やビジネスを立ち上げている場合は、Thrive Suite を強くお勧めします。これは、コンバージョンに焦点を当てたツールの完全なパッケージであり、すべてがシームレスに連携して、オンラインでビジネスを成長させるのに役立ちます。
パッケージの一部として、Thrive ArchitectとThrive Optimizeの両方にアクセスできるため、美しくコンバージョン率の高いページを簡単に作成できます。
このThrive Architectのレビューが、あなたにとって最適なページビルダープラグインであるかどうかを判断するのに役立ったことを願っています。また、メールニュースレターの作成方法に関するガイドをご覧になるか、WordPressの最適なお問い合わせフォームプラグインの専門家のおすすめをご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。



Thrive Architect ユーザーレビュー
コミュニティの他のユーザーを助けるために、Thrive Architect のレビューを共有してください。