あなたにとって適切なテーマビルダーかどうかを判断するために、Themify Builder Proのレビューをお探しですか?
Themifyは、あらゆるWordPressテーマと連携する人気のドラッグ&ドロップビルダーです。Themifyを使用すると、数回クリックするだけで、ウェブサイトのすべてのテンプレートを編集し、事前にデザインされたレイアウトをインポートできます。
このThemify Builderレビューでは、この人気のドラッグ&ドロップテーマビルダーを詳しく見て、WordPressウェブサイトに適しているかどうかを確認します。

Themify Builderとは?
Themify Builder は、ドラッグ&ドロップを使用してサイトをカスタマイズできる人気のWordPressテーマビルダーです。

Themifyを使用すると、サイト全体のすべてのテンプレートをカスタマイズできます。これには、404エラーページ、ヘッダー、フッターなどが含まれます。
Themifyには、WordPressウェブサイトに追加して、フロントエンドまたはバックエンドエディターのいずれかを使用して微調整できる、既製のレイアウトも付属しています。

また、訪問者のデバイスに基づいてコンテンツを非表示または表示することもできます。たとえば、モバイルユーザー向けに大きくて高解像度の写真を削除するなどです。
より魅力的なデザインを作成するために、Themifyには組み込みのアニメーションライブラリ、詳細な表示条件、動的コンテンツのサポート、その他の高度な機能が用意されています。
Themify Builderレビュー:あなたにとって適切なテーマビルダーか?
適切なWordPressテーマビルダーを使用すると、訪問者や潜在顧客に良い第一印象を与える目を引くウェブサイトをデザインできます。また、モバイル対応のレイアウトを作成することで、すべてのデバイスでサイトが素晴らしく見えるようにすることもできます。
そういうわけで、Themify BuilderがあなたのWordPressブログやウェブサイトに適したテーマビルダーかどうか、その機能を見ていきましょう。
1. どのWordPressテーマとも互換性があります
Themify Builderは、どのテーマともシームレスに連携するように設計されています。他のWordPressプラグインと同様に、Themifyをインストールして有効化するだけで、ウェブサイトのカスタマイズを開始できます。
または、Themify テーマを使用している場合は、スタンドアロンの Themify Builder プラグインをインストールする必要はありません。サイドバーやページタイトルなしでフルワイドレイアウトを作成するオプションなど、追加機能にもアクセスできます。
2. モバイルレスポンシブ
Themifyを使用して作成したすべてのデザインはデフォルトでモバイルレスポンシブなので、訪問者が使用しているデバイスに関係なく、見栄えが良くなります。
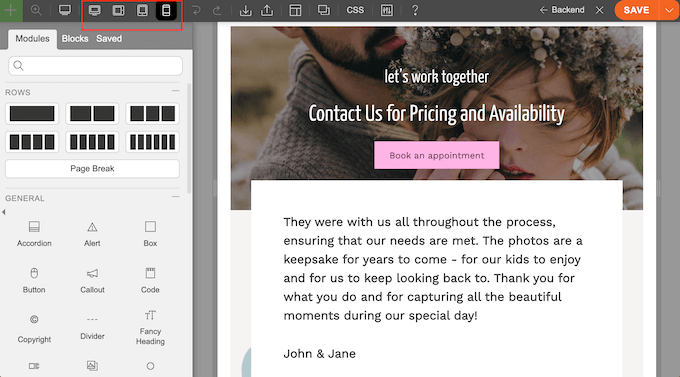
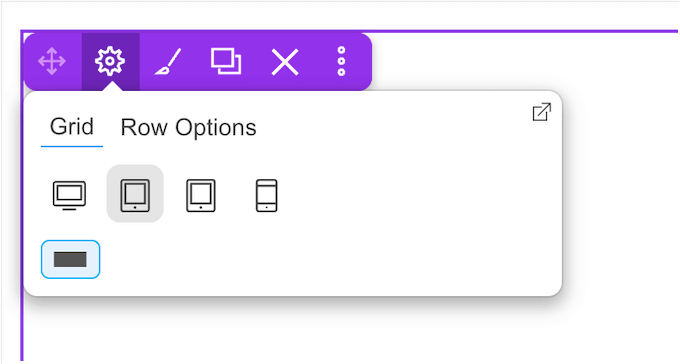
レイアウトをデザインする際、ボタンをクリックするだけで、スマートフォン、タブレット横向き、タブレット縦向き、またはデスクトップでどのように表示されるかをプレビューできます。

Themifyのグリッドはデフォルトでレスポンシブですが、タブレットやモバイルユーザー向けに独自のグリッドレイアウトを作成することもできます。
例えば、デスクトップでは3列グリッド、タブレットでは2列グリッド、モバイルでは1列グリッドを使用する場合があります。

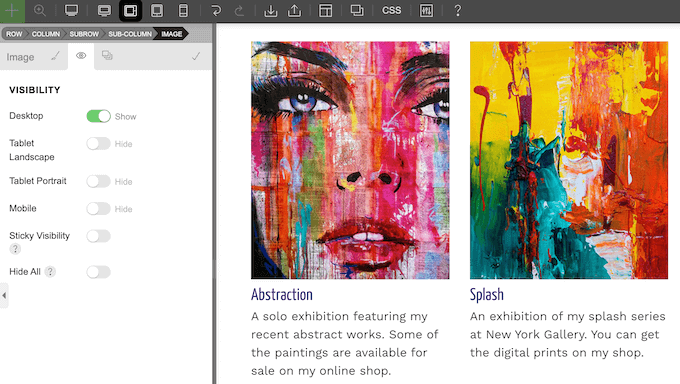
行をモバイル、スマートフォン、またはデスクトップコンピューターのみに表示するように設定することもできます。
例えば、モバイルデバイスで大きくて高解像度の画像を非表示にしたい場合があります。

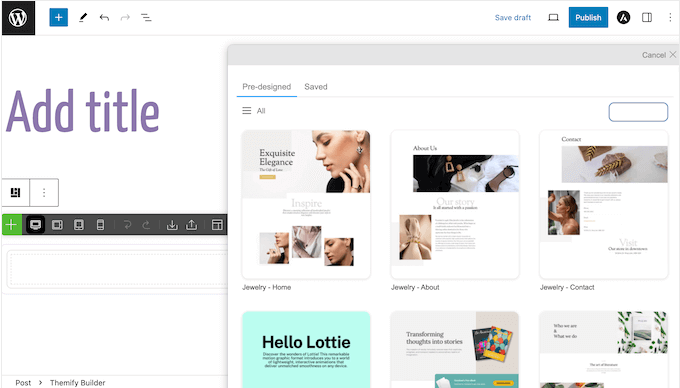
3. プロフェッショナルにデザインされたレイアウト
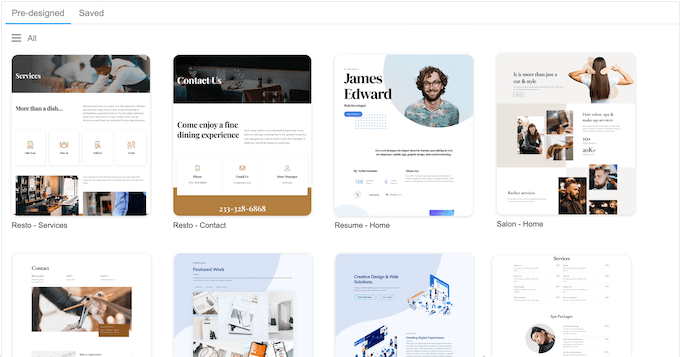
Themify Builderには、ブログ、ウェブサイト、またはオンラインマーケットプレイスに追加できる、すぐに使えるレイアウトが豊富に用意されています。

これらのレイアウトはすべて完全にカスタマイズ可能なので、Themifyのドラッグアンドドロップエディタで微調整したり、独自のコンテンツを追加したりできます。
4.ドラッグアンドドロップエディター
Themify Builderには、コードを書かずにカスタムレイアウトをデザインできるドラッグアンドドロップエディターがあり、WordPressデザイナーを隠す必要はありません。
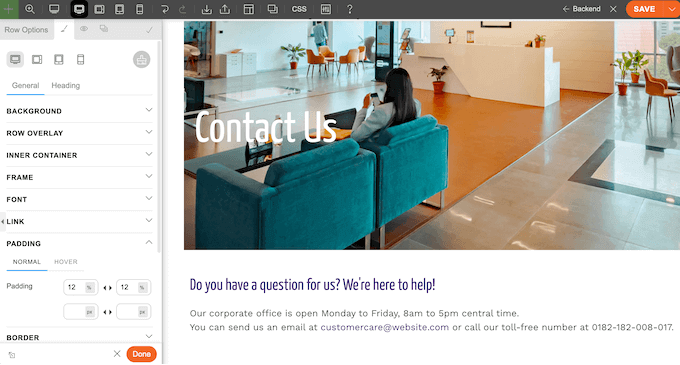
開始するには、デフォルトのWordPress Customizerと同様に、フロントエンドでデザインを編集できます。

もう 1 つのオプションは、バックエンドで Themify を使用することです。これは、WordPress ブロックエディターを使用してページや投稿を編集するのと似ています。
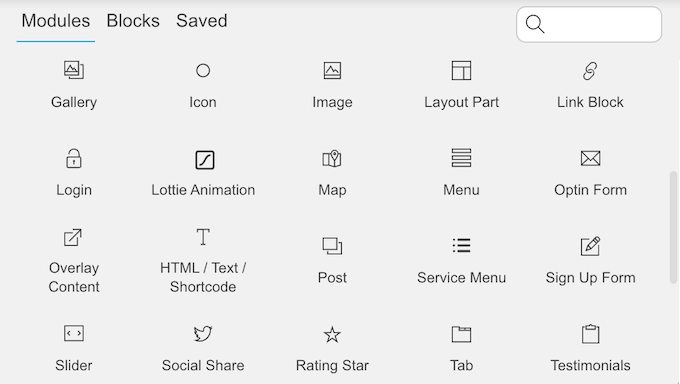
バックエンドエディターを使用しているか、フロントエンドエディターを使用しているかに関わらず、さまざまな既製のモジュールをデザインに追加できます。これには、お客様の声、星評価、マップなどの高度なモジュールが含まれます。

列の高さ、幅、配置を変更したり、レイアウトの任意の行の高さを変更したりすることもできます。
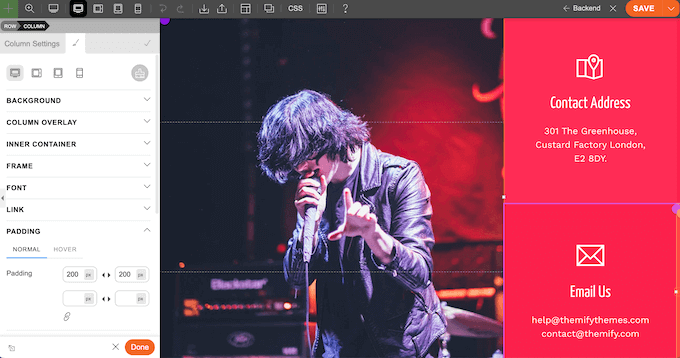
5. 背景画像と動画
Themify を使用すると、魅力的なマルチメディア背景を作成できます。まず、MP4 ビデオ、または YouTube や Vimeo のビデオリンクを使用して、ビデオ背景を作成できます。
その他のオプションとして、パララックススクロールの背景画像、画像スライダーを表示したり、グラデーションの背景を作成したりできます。
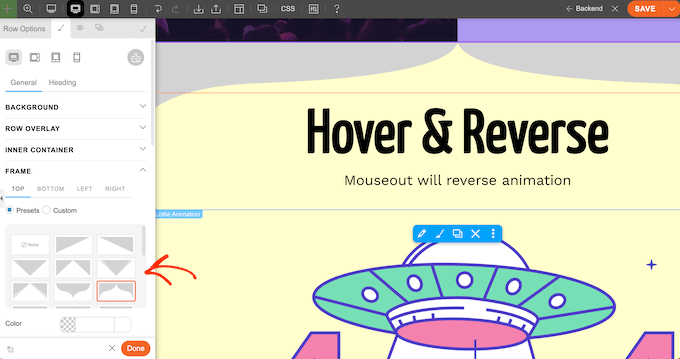
6. 事前設定された行フレーム
行フレームは、コンテンツを魅力的で目を引く方法で整理したり、サイトの最も重要なコンテンツを強調したりできます。
これにより、Themify Builderには25種類のプリセットされたシェイプディバイダー があり、これらをセクションに追加して、さまざまな面白い効果を作成できます。

SVGまたはPNGファイルとして独自の図形をアップロードすることもでき、モバイルユーザーとデスクトップユーザーで異なるフレームを使用できます。
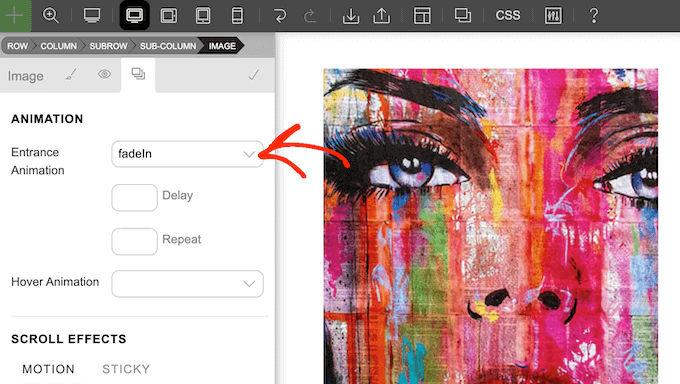
7. 組み込みアニメーション ライブラリ
アニメーションは、訪問者の注意を特定のコンテンツに引き付けることができます。たとえば、アニメーションを使用して、オンラインストアのセールバナーを強調することができます。ただし、Themifyには、行や個々のモジュールに追加できるアニメーションのライブラリが付属しています。

アニメーションの遅延を追加したり、アニメーションを繰り返したり、訪問者がその要素にカーソルを合わせたときに再生するように設定したりすることもできます。特に、ホバーエフェクトは、ページをよりインタラクティブで魅力的なものにし、訪問者をサイトに長く滞在させることができます。
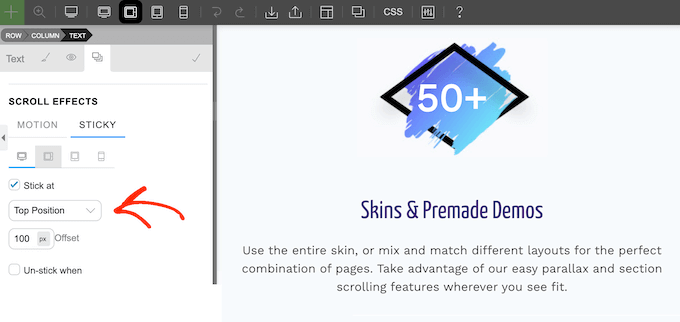
8. スティッキーコンテンツ
コンテンツをスティッキー(固定)にすることで、常に簡単にアクセスできるようにすることができます。これは、行動喚起ボタン、お知らせ、メール購読フォーム、その他の重要なコンテンツに最適です。
Themifyを使用すると、セクションまたはモジュールを簡単にスティッキー(固定)にできます。プレビューでアイテムを選択し、スクロールエフェクト設定を使用するだけです。

9. 動的コンテンツ
Themify は、データベースから投稿メタデータやカスタムフィールドにアクセスし、サイトのどこにでもそのコンテンツを表示できます。これにより、最新の投稿のタイトルやアイキャッチ画像などの動的なコンテンツを表示できます。
Themifyは、ACFやMeta Boxなどのサードパーティプラグインによって作成されたカスタムフィールドにアクセスすることもできます。
10. 表示条件
Themifyには表示条件システムがあり、WordPressが各テンプレートをどこでいつ使用するかを指定できます。
WordPressウェブサイト全体で同じルールを使用することも、異なる投稿、ページ、カテゴリやタグごとに独自のルールを作成することもできます。
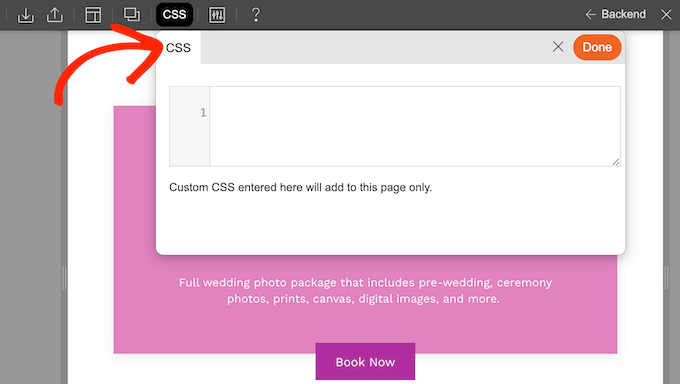
11. カスタムCSSを追加する
Themifyを使用すると、コードを一行も書かずに、またはWordPress開発者を雇わずにカスタムレイアウトを作成できます。ただし、コードスニペットを追加したい場合は、Themifyには簡単なCSSエディタがあります。

これにより、コードプラグインを使用せずに、現在のページにカスタムCSSを追加できます。
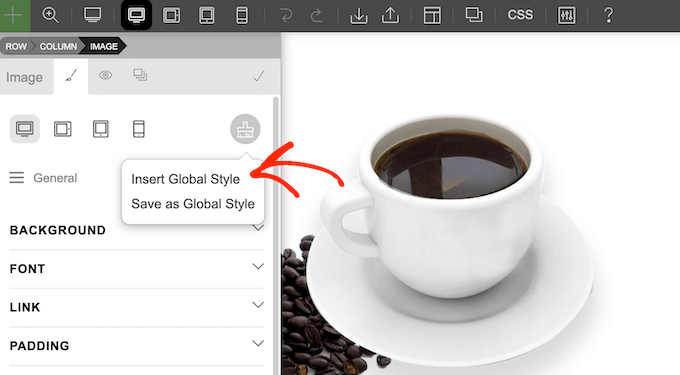
12. グローバルスタイルを設定する
場合によっては、ウェブサイト全体で同じスタイリングを再利用したい場合があります。これにより、より一貫性のあるデザインを作成し、会社またはパーソナルブランディングを構築するのに役立ちます。
Themify を使用すると、任意のスタイリングをグローバルスタイルとして保存し、他のモジュールで再利用できます。

さらに良いことに、グローバルスタイルを編集すると、Themifyはその変更をそのスタイルを使用するすべての要素に自動的に適用します。
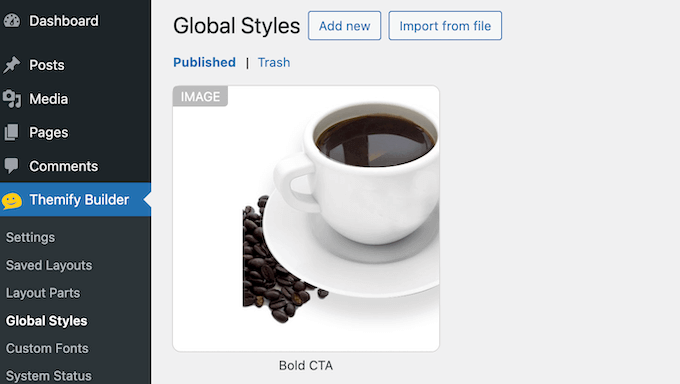
Themifyは、保存したスタイルを編集、インポート、エクスポート、削除するなど、すべてのグローバルスタイルを管理できる中央ロケーションも提供します。

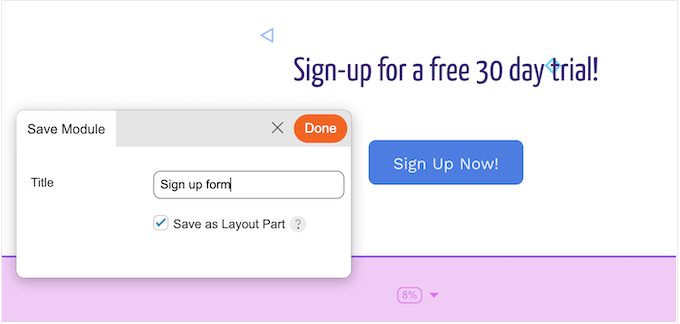
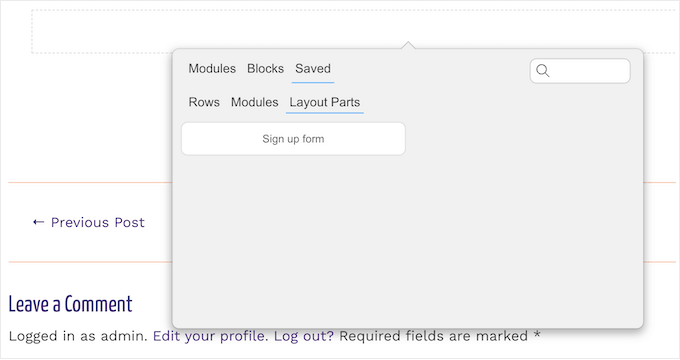
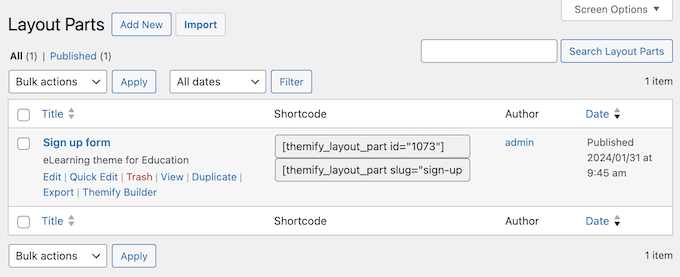
13. レイアウトパーツ
同じコンテンツ ブロックを複数回再利用したい場合があります。たとえば、メールニュースレターのコールトゥアクションやサインアップフォームを作成する場合があります。
その場合、コンテンツブロックをレイアウトパーツとして保存できます。

その後、このレイアウトパーツを任意のデザインに追加できます。
「保存済み」タブをクリックし、「レイアウトパーツ」をクリックしてから、デザインに使用したいコンテンツを選択するだけです。

さらに良いことに、Themifyは保存されたレイアウトパーツを更新できる中央の場所を提供します。
変更を加えるだけで、Themifyはウェブサイト全体でそのレイアウトパーツのすべてのインスタンスを自動的に更新します。

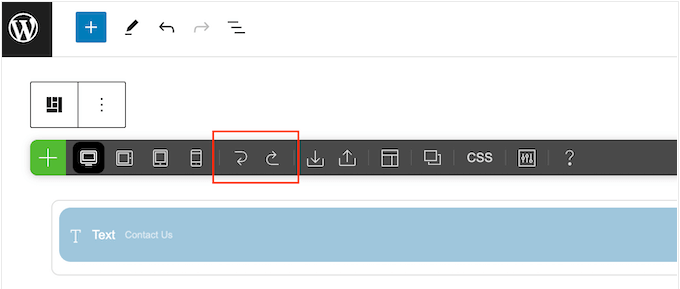
14. リビジョン履歴
Themifyは、あなたの変更履歴を完全に記録します。その後、Themifyツールバーのボタンをクリックするだけで、編集内容の元に戻したりやり直したりできます。

これにより、さまざまな設定を試して最適なものを見つけたり、間違いを素早く元に戻したりできます。
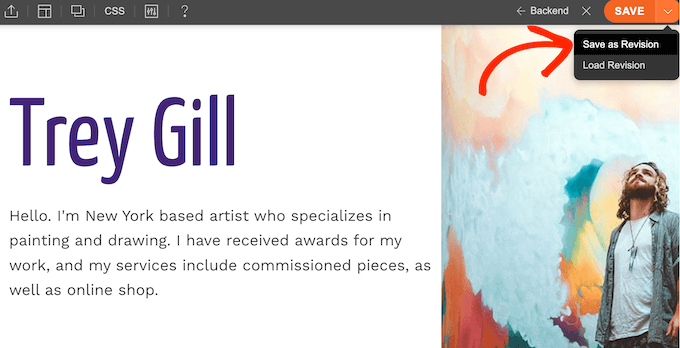
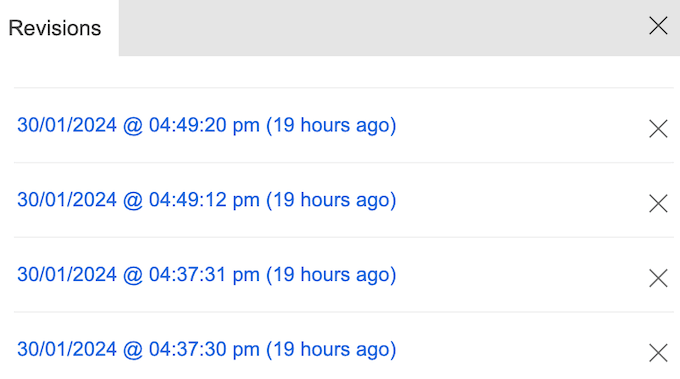
もう1つのオプションは、デザインの現在のバージョンをリビジョンとして保存することです。

その後、いつでもこの正確なリビジョンを再読み込みできます。
これは、ランディングページ、セールスページ、またはその他のデザインのさまざまなバージョンを試したい場合に良い選択肢です。その後、最も見栄えの良いリビジョンを選択できます。

15. レイアウトを保存する
同じレイアウトを再利用したい場合があります。たとえば、定期的にコンテストやプレゼント企画を実行する場合、コンテストのルール、連絡先情報、カスタムロゴなどに関する情報を含むレイアウトを作成することがあります。その後、このテンプレートを今後のすべてのプレゼント企画の開始点として使用できます。
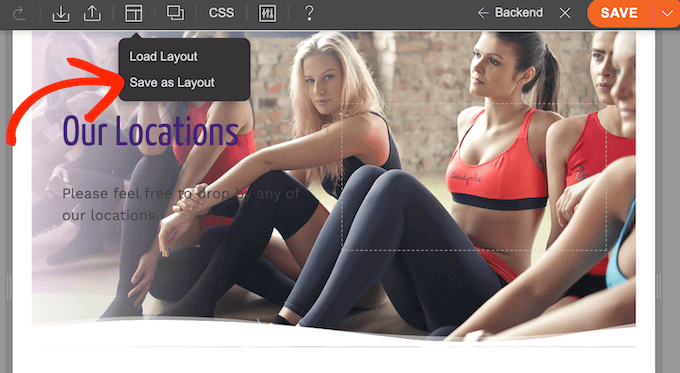
Themifyを使用すると、数回のクリックで任意のレイアウトを保存できます。

その後、Themifyエディタ内でいつでもカスタムレイアウトにアクセスできます。
これは、WordPress開発代理店を経営している場合にも、多大な時間と労力を節約できます。例えば、クライアントのブランディング、ヘッダー、フッターを含む再利用可能なレイアウトを作成し、そのテンプレートをすべてのクライアントキャンペーンの開始点として使用できます。
16. レイアウトのインポートとエクスポート
Themify Builderには、複数のサイト間で同じレイアウトを共有できるインポート/エクスポートツールがあります。これは、クライアント向けにレイアウトを開発している場合や、複数のウェブサイトを所有している場合に最適です。

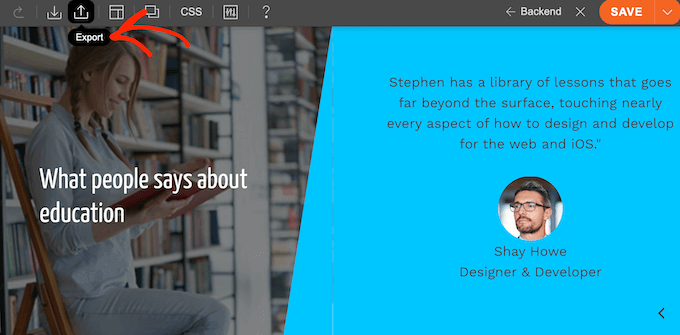
Themifyは、デザインをZIPファイルとしてエクスポートします。
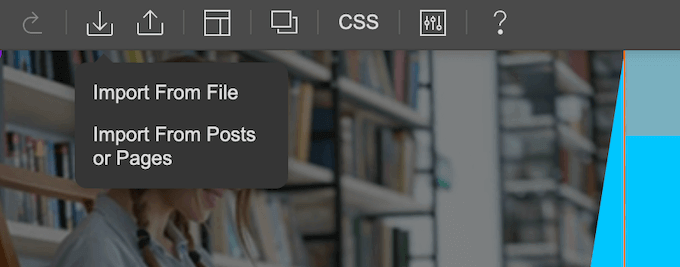
ただし、ファイルをインポートする際には、ZIPファイルを使用するか、別のページまたは投稿からデザインをインポートすることができます。

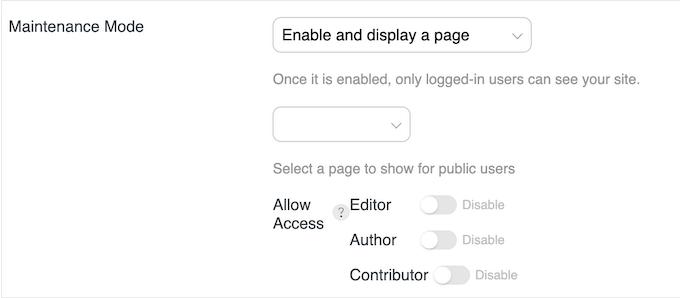
17. メンテナンスモード
メンテナンスモードを使用すると、新しいWordPressプラグインのインストールやサイトの再設計など、変更や更新を行っている間、サイトを一時的にオフラインにすることができます。
Themify にはシンプルな組み込みのメンテナンス モードが付属しているため、個別のメンテナンス モード プラグインをインストールする必要はありません。

このモードはプラグインの設定で有効にすることができ、メッセージを表示するか、訪問者を別のページにリダイレクトすることができます。例えば、訪問者を収集できるランディングページに転送し、サイトがオンラインに戻ったときに通知することができます。例えば、訪問者を収集できるランディングページに転送し、サイトがオンラインに戻ったときに通知することができます。メールアドレス
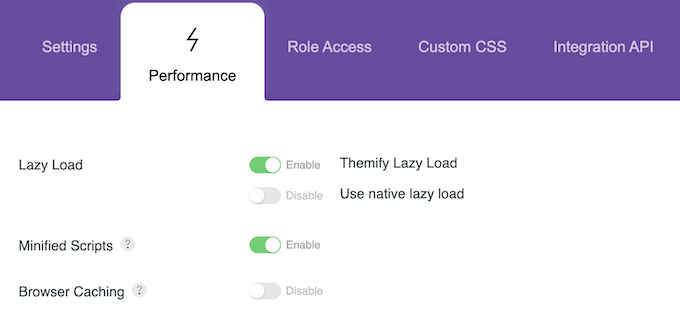
18. パフォーマンスの向上
サイトのパフォーマンスを向上させるために、Themifyは遅延読み込みとスクリプトの最小化をサポートしています。
スクリプトの最小化は、プラグイン間でJavaScriptの競合を引き起こす可能性があるため、デフォルトでは無効になっています。ただし、プラグインの設定で簡単に有効にできます。

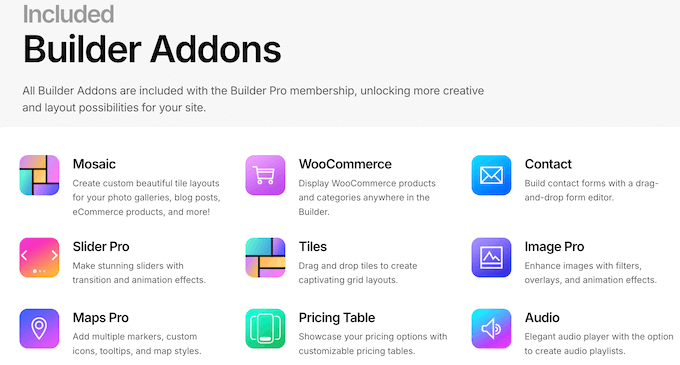
19. 24以上のビルダーアドオン
Themify Builder Proを購入すると、24種類以上の追加機能にアクセスできるようになります。これには、ストアページをカスタマイズできるWooCommerceアドオンが含まれます。
このアドオンにはさまざまなストアレイアウトも付属しているため、特定の商品カテゴリを強調したり、商品をスライダーまたはリストビューで表示したりできます。

WordPressのユーザーロールに基づいてコンテンツを制限したり、カウントダウンを追加したり、美しい料金表を作成したりできるアドオンもあります。
20. コミュニティおよびプロフェッショナルサポート
Themifyを使用すると、フロントエンドまたはバックエンドエディターを使用して美しいレイアウトを作成できます。また、レイアウトにドラッグするだけで使用できる既製のモジュール、行、列も備えています。
ただし、グローバルスタイルの作成や、モバイルおよびデスクトップユーザー向けのユニークなレイアウトのデザインなど、さらに高度な設定を検討することもできます。
追加のヘルプが必要な場合は、Themify にはプラグインのすべての機能と設定を網羅した包括的なオンラインドキュメントがあります。

プラグインの最新機能に関する情報や、メンバーシップサイトの作成方法やメガメニューの構築方法などのトピックに関する一般的なアドバイスが見つかるブログもあります。
Themifyのプランと価格
既存のWordPressテーマでThemify Builder Proを使用したい場合は、プラグインをバンドルの一部として購入できます。これにはすべてのBuilderアドオンが含まれており、価格は69ドルです。

代わりに新しいWordPressテーマをお探しですか?
Builder Proは、Themifyフレームワークの一部として、すべてのThemifyテーマに組み込まれています。これは、モダンでモバイル対応のレスポンシブテーマとBuilder Proが、シームレスに連携するように設計されたパッケージの一部として提供されることを意味します。
結論:Themifyはあなたに適したテーマビルダーですか?
機能、サポートオプション、価格プランを確認した後、Themify Builder Proは優れたドラッグ&ドロップWordPressテーマビルダーであると確信しています。
Themifyを使用すると、ドラッグ&ドロップでウェブサイトのすべてのテンプレートをカスタマイズでき、多くの既製のレイアウトから選択できます。詳細な表示ルールもあり、動的コンテンツをサポートし、モバイルユーザーとデスクトップユーザーにユニークなレイアウトを作成できます。
既存のWordPressテーマをカスタマイズしたい場合は、Themify Builder Proを69ドルで購入できます。これには24以上の追加機能が含まれており、WooCommerceの追加機能を使用すると、ストアページをカスタマイズしたり、さまざまな商品カテゴリのさまざまなレイアウトを作成したりできます。
一方、WordPressテーマを変更したい場合は、Themifyはモダンで柔軟なテーマを多数提供しています。これらのデザインにはすべてThemify Builderが組み込まれているため、美しいカスタムページを作成するために必要なすべてが揃っています。
このレビューが、Themify Builderがあなたにとって適切なWordPressテーマビルダーであるかどうかの決定に役立ったことを願っています。また、最適なWebデザインソフトウェアの選び方に関するガイドや、専門家が選ぶWordPressユーザー向けの最適な分析ソリューションもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。



Themify Builderユーザーレビュー
コミュニティの他の人々を助けるために、Themify Builderのレビューを共有してください。