Are you looking for a Spectra review to help you decide if it’s the right WordPress website builder for you?
This plugin extends the default WordPress content editor with new blocks and settings, so you can design more advanced layouts using a familiar interface. It also comes with a ton of pre-designed pages, patterns, and website kits, so you can create professional designs, fast.
In this Spectra review, we’ll look at this popular website builder to see whether it’s right for you.

Spectra Review: Why Use It in WordPress?
Spectra is a website and page builder that integrates seamlessly with the WordPress block editor. This means you can design pages and even entire websites, using an interface you’re already familiar with.

Spectra comes with more than 30 extra Gutenberg blocks and over 100 ready-made templates, so you can create professionally-designed pages and even entire WordPress websites with ease.
It even has website template kits, which are ideal for WordPress development agencies, freelancers, or anyone who regularly creates new websites.

If you’re just getting started or have a limited budget, then you download a lite version of Spectra from WordPress.org.
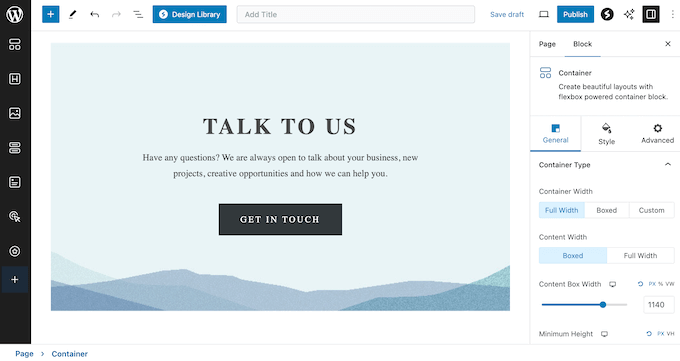
This free plugin comes with a user-friendly page builder, so you can design all kinds of landing pages, sales pages, and custom home pages with ease.

It also has a ton of blocks and presets that you can add to your site with just a few clicks.
However, if you want the full range of patterns, page designs, and website kits, then you’ll need to upgrade to the premium plugin. The premium page builder also supports animations and dynamic content, so you can create more engaging designs.
Spectra Review: Is It the Right Website Builder for You?
With the right page builder plugin, you can design an eye-catching and high-converting site that has no problems converting visitors into email subscribers and customers.
That said, in this Spectra review we’ll see if it’s the right WordPress page builder plugin for you.
1. Compatible With Any WordPress Theme
Spectra is compatible with any standarized WordPress theme including Astra, GeneratePress, Neve, and Hestia. This means you can use any theme you want, or change themes without losing your Spectra designs.
2. Optimized for Performance
Spectra offers efficient code, a modular architecture, and performance-focused features that can help your designs load quickly.
In addition, it integrates with the native WordPress editor, so it has no dependency on external code. It also uses a just-in-time markup compiler that loads assets dynamically on demand.
Finally, all of its HTML, CSS, and JavaScript is minified and optimized. With that said, Spectra won’t slow your website, and may even boost its performance.
3. Mobile Responsive
According to our internet usage statistics, mobile internet traffic accounts for almost 55% of total web traffic. With that in mind, your website should look just as good on smartphones and tablets, as it does on desktop computers.
Thankfully, any content you create using Spectra will be mobile responsive by default. With that said, any pages you design will look great, no matter what device the visitor is using.
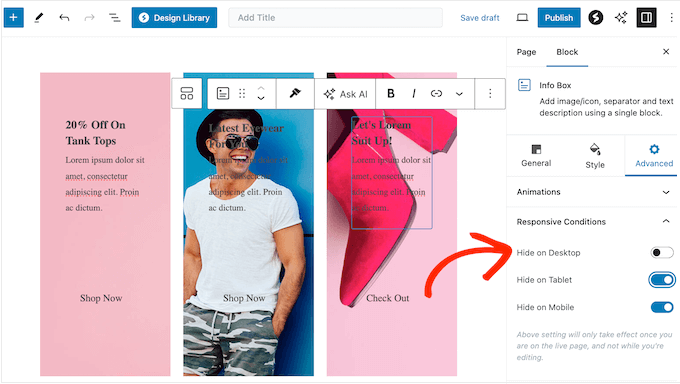
Beyond that, you can hide content based on whether the visitor is using a desktop, smartphone, or tablet device.

You can also design different layouts for different devices. For example, you might use a single-column layout for smartphones as they typically have smaller screens, and a multi-column layout for desktop computers.
Going one step further, you can define different font sizes, icon sizes, and background sizes, for different devices.
4. Over 100 Ready-Made Templates
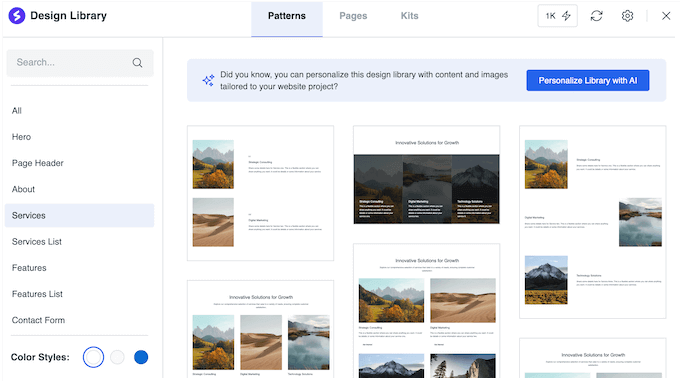
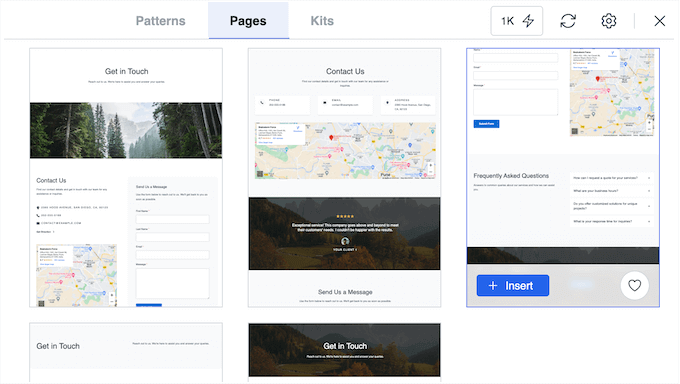
Spectra comes with 100+ professionally-designed website, page, and block templates.

You can import these templates into your site, and then customize them using the Spectra drag and drop editor.
In this way, you can design beautiful pages and even entire WordPress websites, without having to write a single line of code.

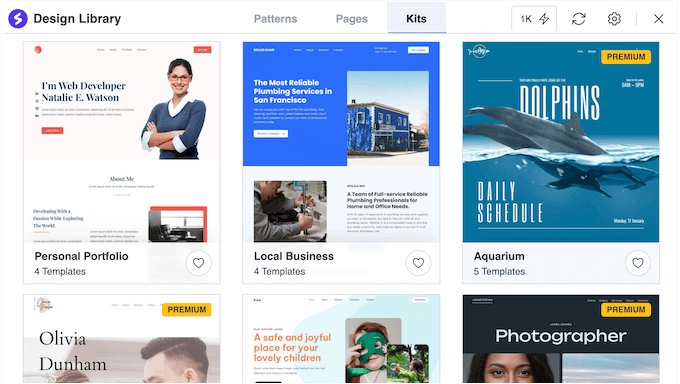
5. Website Template Kits
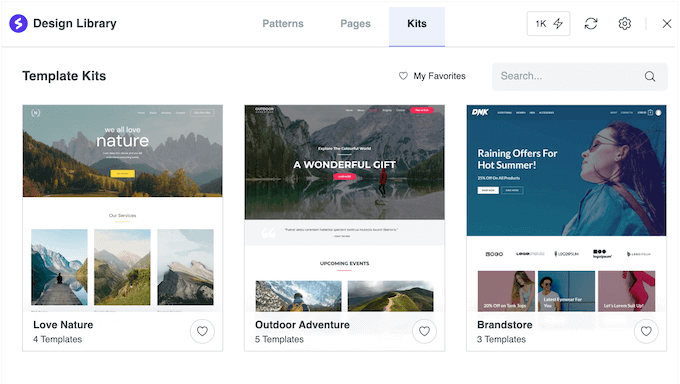
Do you run a WordPress development agency, or design websites for other people? Then you’ll be happy to learn that Spectra has a range of template kits.

These are a great starting point for your client projects, and can save you a ton of time and effort. Simply choose the kit that most closely resembles the client’s brief, and then customize it using Spectra’s code-free tools.
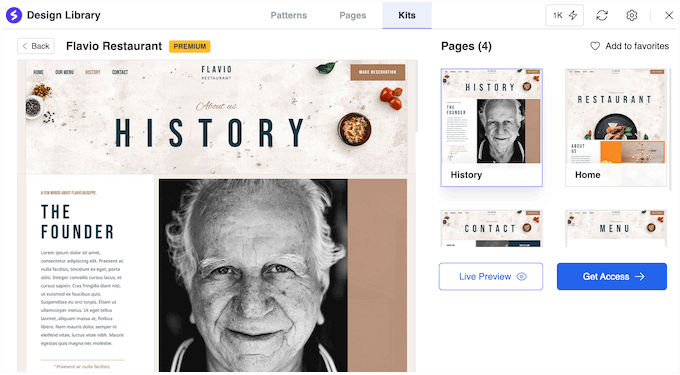
For example, Spectra has a Flavio Restaurant kit that’s perfect for food-themed websites. The kit even comes with ready-made Our Menu and Contact designs that you can easily customize to suit any restaurant website.

6. 30+ Additional Blocks
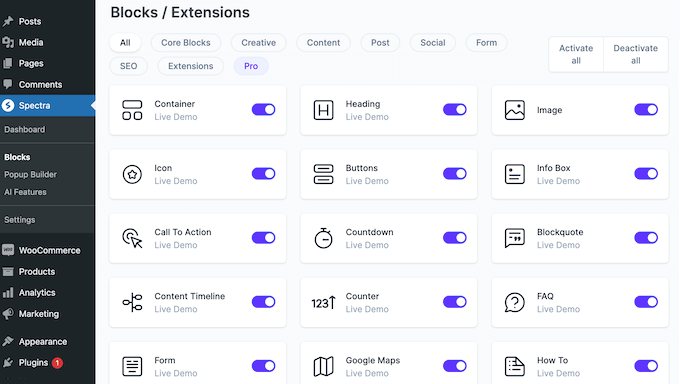
Spectra comes with over 30 blocks that you can use inside the WordPress content editor. This includes many blocks that are essential for building high-converting landing pages, such as Call To Action, Countdown, and Heading.

If you run a WordPress blog, then Spectra can display your posts in eye-catching ways, using blocks such as Post Carousel, Post Grid, and Post Timeline.
7. Advanced Block Presets
Are you unsure how to configure a particular block?
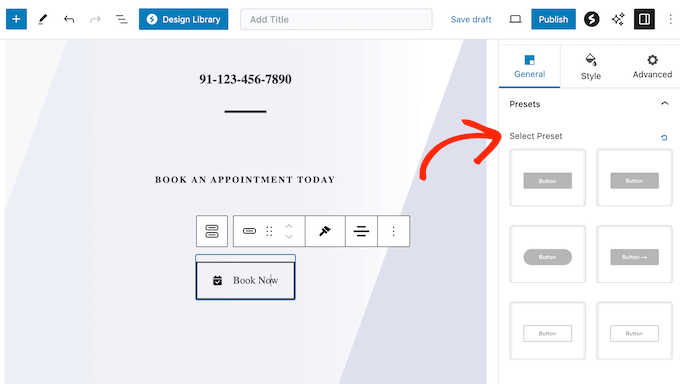
Then you’ll be happy to learn that Spectra provides a range of block pre-sets that are optimized to look great, and drive conversions. For example, their Buttons block comes with 8 pre-set styles that you can apply with a single click.

8. Flexible CSS Grids
With Spectra, you can create flexible CSS grid layouts and then place elements in both horizontal rows and vertical columns. Going further, you can define exactly where each element will appear within the grid. This is perfect for building image galleries, photography portfolios, or showing off your top products and posts.
Spectra has a user-friendly interface so you can define complex grid structures and layouts including grid areas, nested grids, and grid lines, without having to write a single line of code.
You can also use this visual interface to manage breakpoints, so you can control exactly how the layout will look across desktop, smartphones, and mobile devices.
9. Form Builder
A contact form is essential for most WordPress websites, but you may also need other types of form. For example, you might allow users to register on your website, subscribe to your email newsletter, or submit feedback and suggestions.
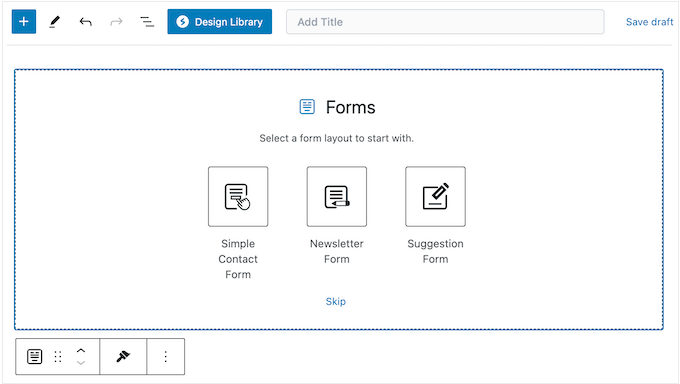
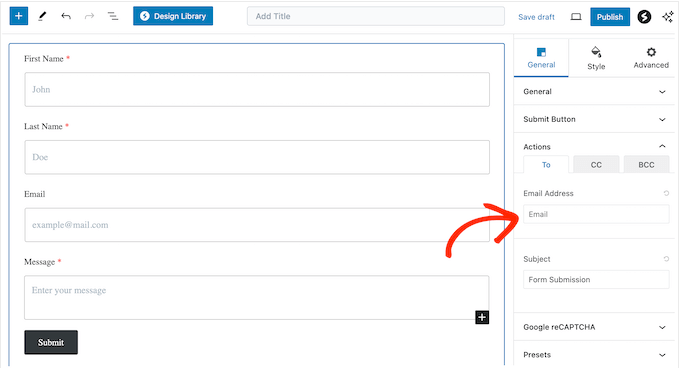
With that said, Spectra has a Forms Block that allows you to build all kinds of form.

Spectra has more than 10 different form fields including text boxes, drop-down menus, and radio buttons, so you can collect exactly the information you need.
Every time a user submits a form, Spectra can send you an email notification. This helps you review the submission and respond straight away.

Beyond that, Spectra offers form validation so you check that you’re collecting accurate data. It also supports reCAPTCHA to help protect your forms from hackers, bots, and spam registrations.
10. Login and Registration Forms
Spectra supports user registration and login forms, so you can create a simple membership site.
Every time someone logs in, Spectra can automatically redirect that user to the page of your choice. For example, if you’re running an online store then you might redirect customers to your storefront so they can start shopping straight away.
11. Add Correct Schema Markup
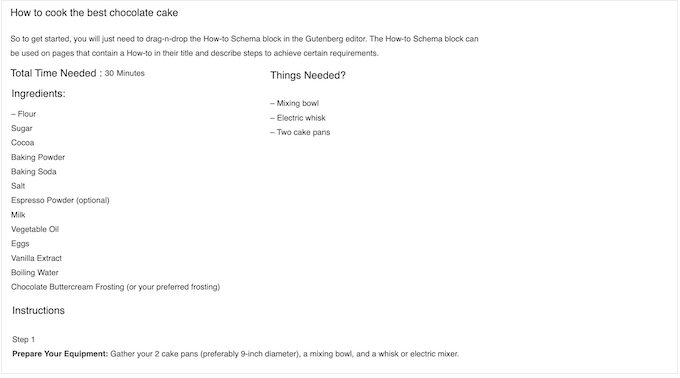
Spectra has several blocks that are designed to improve your WordPress SEO. To start, there’s the How-To schema block, which gives search engines more information about your tutorials.

The How-To block provides ready-made fields where you can type in important information, such as tools and supplies the reader will need, how much these materials will cost, and how long the tutorial will take to complete.
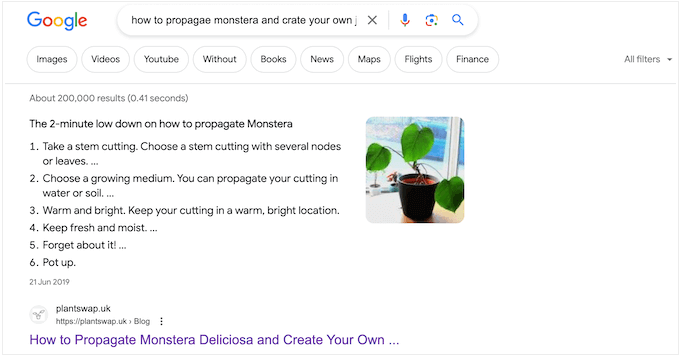
This block helps search engines understand your content and show it to people who are looking for tutorials just like yours. Search engines may also use this block to create rich snippets, which stand out in the SERPs.

Just like the other Spectra blocks, the How-To block is fully customizable so you can control exactly how this content looks on your WordPress website.
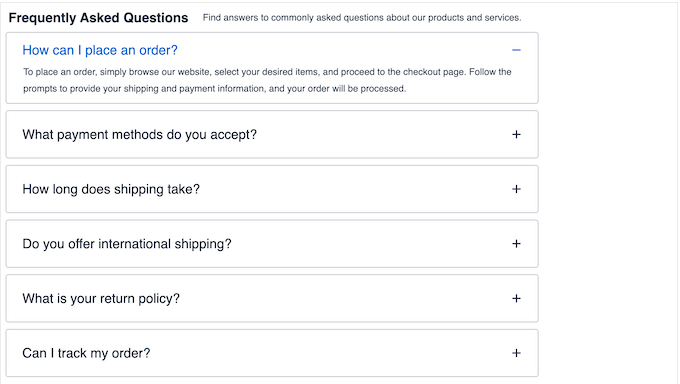
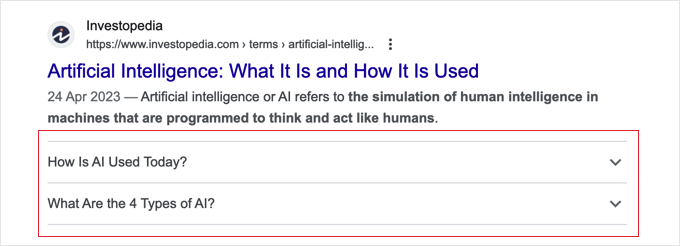
Similarly, there’s an FAQ block that can show your frequently asked questions in a nice layout.

After adding this FAQ schema, Google may create an enhanced search result that shows FAQs directly below your website’s name.
Once again, this will help you stand out in the SERPs, which will often increase your blog traffic.

Finally, there’s a Review Schema block that presents each review’s title, author and star rating in a way that’s easy for search engines to understand.
12. Improve your SEO
Beyond schema markup, Spectra can optimize your WordPress SEO in a few key ways. To start, it will format your headings with the right heading tags, so search bots can better understand how your content is structured.
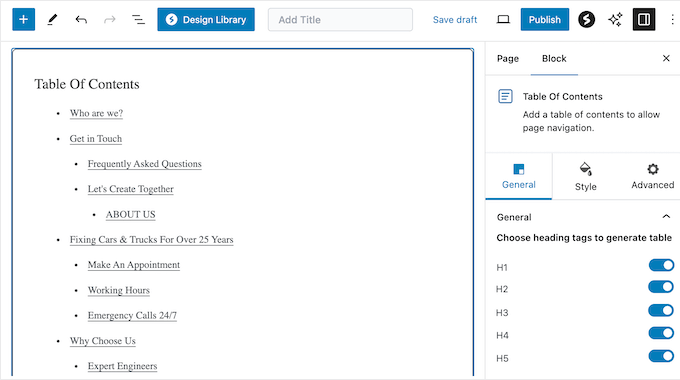
Spectra also has a Table of Contents block that will generate a table based on the page’s headings and subheadings. Bots can use this table to understand and index your content.

As an added bonus, this block will help visitors find their way around longer articles by automatically creating anchor links for the different sections.
13. Customizable Page and Post Layouts
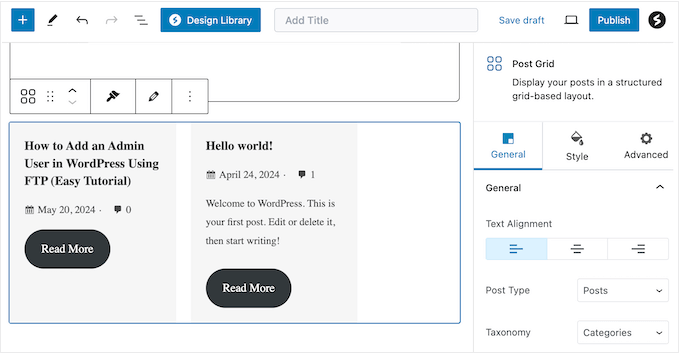
Spectra’s Post Grid allows you to display posts, pages, media, or any other custom post types, in a nice layout.

You can also filter this content based on category or tags, to create grids that display specific topics. After that, you can arrange the posts based on title, date, alphabetically or at random.
Alternatively, you can display your posts, pages, or products in Spectra’s Post Carousel block, which can also filter this content based on category or tag.
If you do display your content as a carousel, then you can choose between automatic and manual navigation, adjust the scrolling speed, and choose how many posts to show.
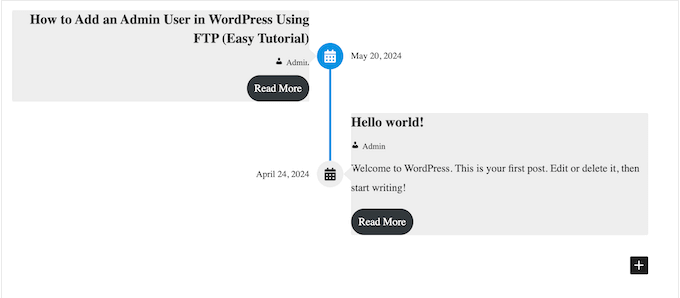
Finally, you can display your posts or pages as a timeline. This allows you to choose exactly what content to display in the timeline, such as featured images, author name, and post excerpt. You can also encourage visitors to engage with your content by adding a call to action button, such as ‘Read More.’

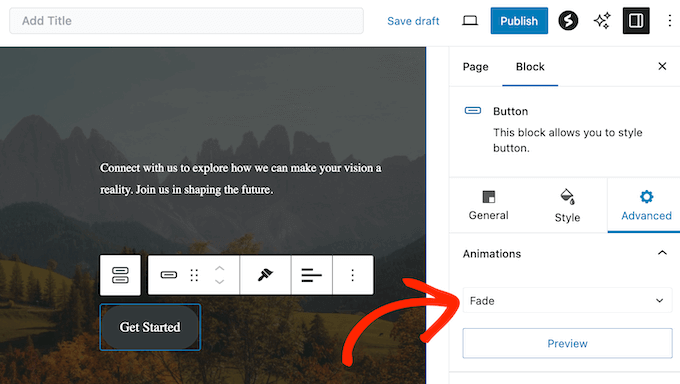
14. Built-in Animations Library
Spectra comes with a range of animations, including zoom in, flip, fade, and slide. You can fine-tune these animations by changing the default delay and duration, and then choose whether to play them just once, or loop them continuously.
Even better, you can apply these animations to any Spectra block.

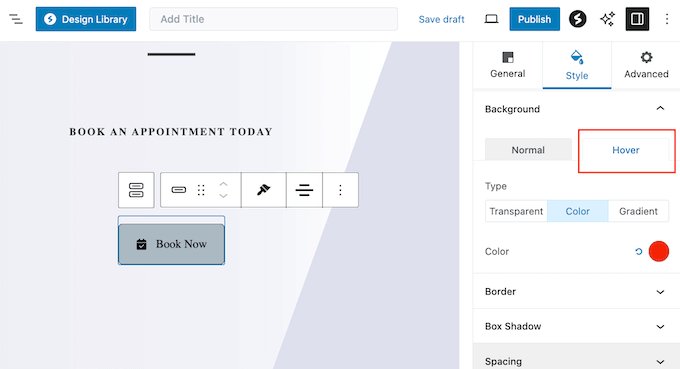
15. Hover Effects
Spectra allows you to add hover effects to its various blocks. This works particularly well for blocks that users can interact with. For example, you might change a CTA button’s background color or text color when the user hovers over it.

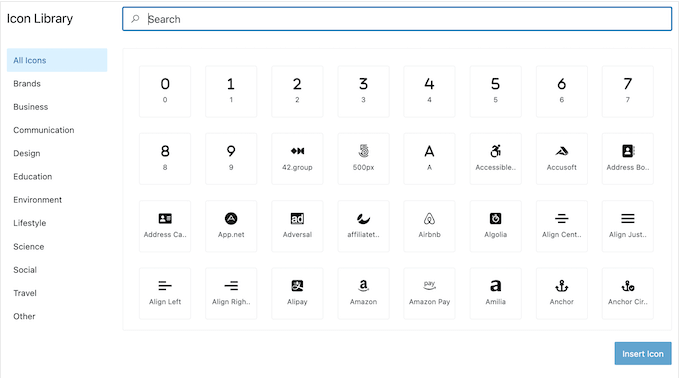
16. Icon Library
Icons can help grab the visitor’s attention and communicate important information at a glance. For example, you might use icons in your feature boxes, service sections, or to highlight steps in a tutorial.
Spectra comes with a built-in icon library featuring thousands of brand logos, checkmarks, social media icons, and more.

Even better, these icons are fully customizable so you can update them to use your own color scheme, change the sizing, add a hover effect, and make other important changes.
You can use these icons in all kinds of Spectra blocks, including the Icon List, Info Box, Buttons, and FAQ block.
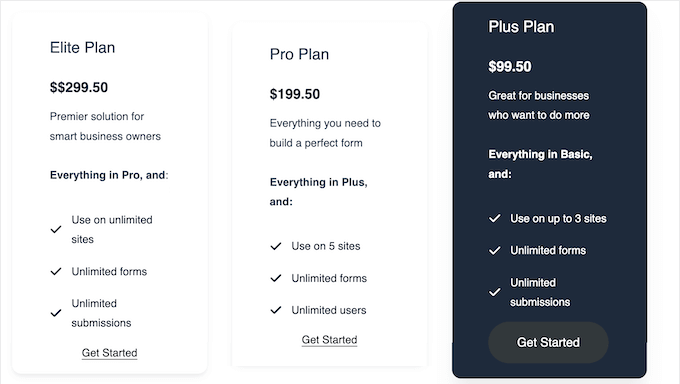
17. eCommerce Blocks
Do you want to sell digital downloads or physical items online?
Spectra can create eye-catching and informative product listings, thanks to blocks such as Star Ratings, Review, and pricing tables.

You can also display your products in Spectra’s Slider, and then assign a unique navigation slug to the individual slides. In this way, customers can jump directly to each product featured in the Spectra Slider.
18. Create Dynamic Content
Dynamic content provides a more personalized experience, which can boost your engagement and conversion rates.
It can also keep your content fresh and engaging, even for regular visitors. For example, you might show different blog posts, featured images, or products.
With that in mind, you’ll be happy to learn that Spectra can show different content based on factors such as the date, category, page, or post. You can also define fallback content, which Spectra will display when dynamic information is unavailable.
Even better, if you update the source content, then Spectra will automatically update all your dynamic blocks to reflect those changes.
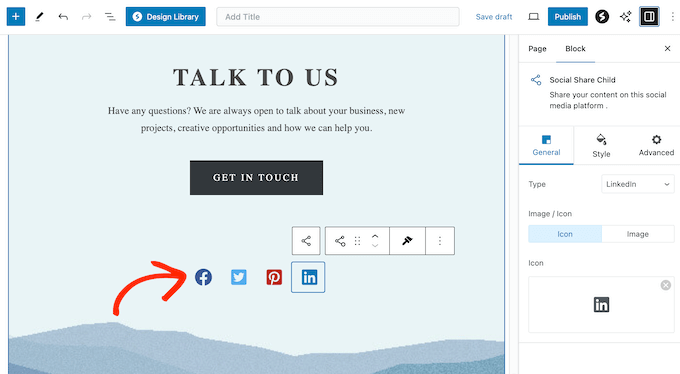
19. Social Media Blocks
Spectra has a range of social-focused blocks. To start, it has a Social Share block that makes it easy for visitors to share your blog posts and pages across all the major platforms.

Do you regularly post beautiful photos, images, or digital art and graphics to Instagram?
Then you can embed this content on your website, using the Instagram feed block. You can also choose between a grid or carousel layout, display hashtags and captions, and even combine the feeds from multiple Instagram accounts into a single custom photo feed in WordPress.
Even better, if you upgrade to Spectra Pro then it will automatically fetch new posts from your Instagram account and display them on your WordPress blog or website. In this way, you can be confident visitors will always see your very latest content.
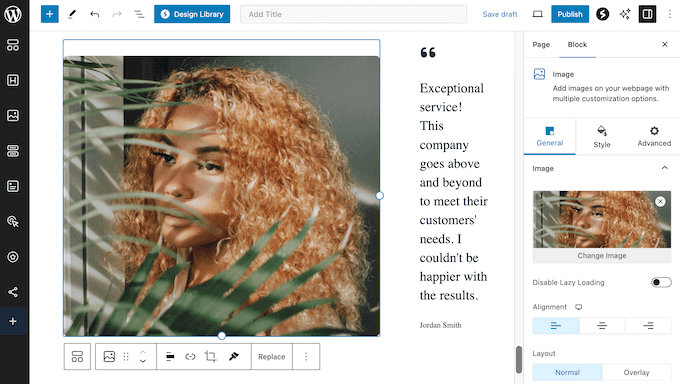
20. Display Customer Feedback
Do you want to display social proof on your website? Then Spectra has a Testimonials block that allows you to show the customer’s name, company, and avatar in a nice layout, along with their testimonial text.

If you’re presenting this customer feedback as a slider, then you can choose how many testimonials to include, and also customize the speed and direction of the slider.
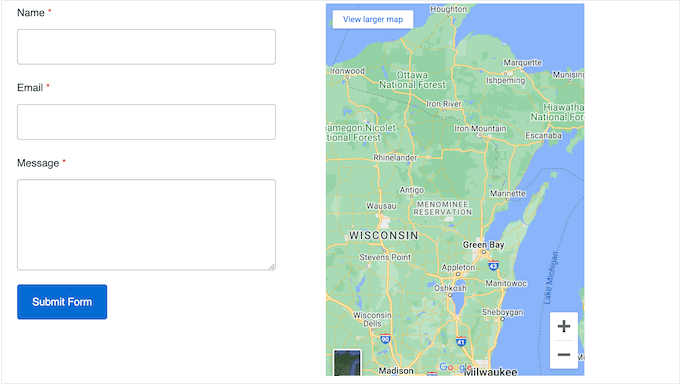
21. Google Maps Integration
Are you creating a website for a venue, such as a bed and breakfast, or hotel website? Alternatively, you might want to show nearby tourist attractions, or help customers find your office. With Spectra, you can add a Google Map to your site without having to create your own API key.

You can then place an unlimited number of markers on the map.
With that done, you can set the map’s language to match your website’s target users. This is particularly useful if you’re creating a multilingual WordPress website, or targeting an international audience.
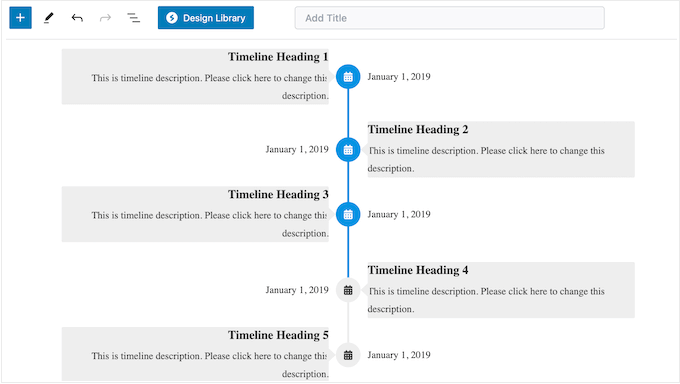
22. Event Timelines
History can be complicated, especially when there are lots of different dates, facts, and other information to understand.
With Spectra, you can create a visual timeline that’s perfect for displaying events, stories, or any other chronological information.

For more on this topic, please see our guide on how to add beautiful event timelines.
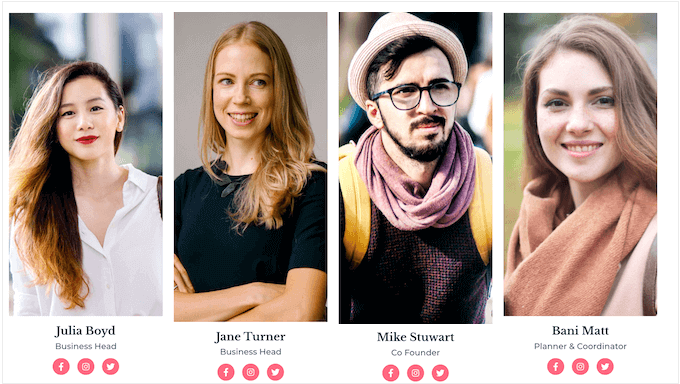
23. Create Beautiful Staff Profiles
Are you creating a business website? In that case, you can showcase your employees using Spectra’s Team block.

This allows you to display each employee’s name, profile picture, and bio in an organized layout. In addition, you can add social media links, so visitors and potential leads can learn more about each staff member.
24. Tabbed Content
Tabbed content is a great way to display lots of information in a small amount of space, without overwhelming the reader. With that in mind, Spectra’s Tabs block is ideal for displaying product features, service options, and other important information.
25. Support for Lottie Animations
Lottie is a popular JSON-based animation format that can scale up or down without pixelation.
If you use Lottie animations, then Spectra has a Lottie Animations block that can display these animations. You can also set the animations to play on scroll, hover, or on click, and choose whether the animation loops continuously or plays once.
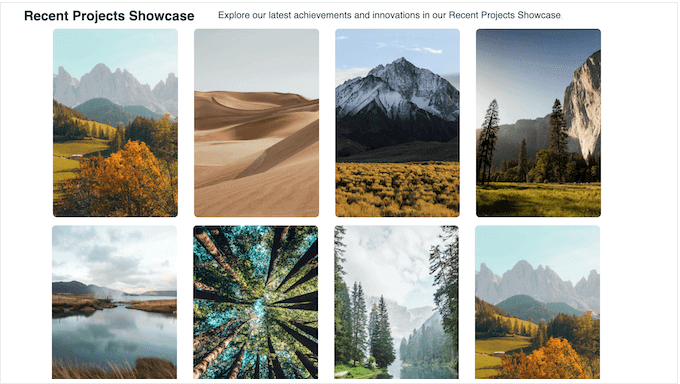
26. Galleries and Lightbox
Do images make up a big part of your website? For example, you might run a photography portfolio or sell images online.
With Spectra, you can display graphics in multiple layouts using a Gallery Block.

Sometimes, you may want to show larger versions of the images within a gallery. In that case, Spectra can show your content in a lightbox popup, which appears over the page or post.
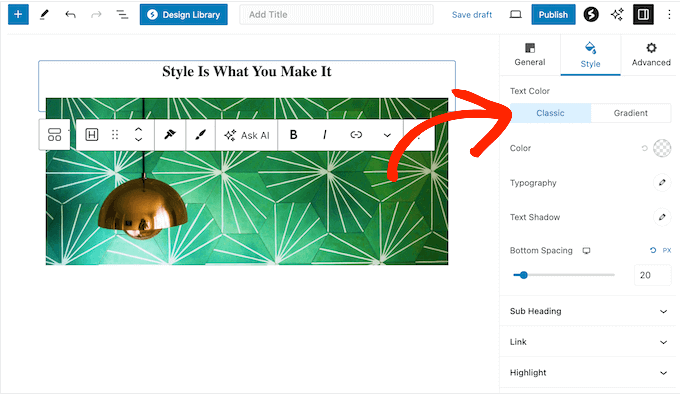
27. Fully Customizable Text
Text is a big part of most websites, and Spectra makes it easy to create custom headings, subheadings, paragraph styles, and more. For example, you can use gradients, text shadows, animations, and even custom fonts.
You can also change the size, color, and alignment.

This can help strengthen your branding, or even draw the visitor’s attention towards a page’s most important text.
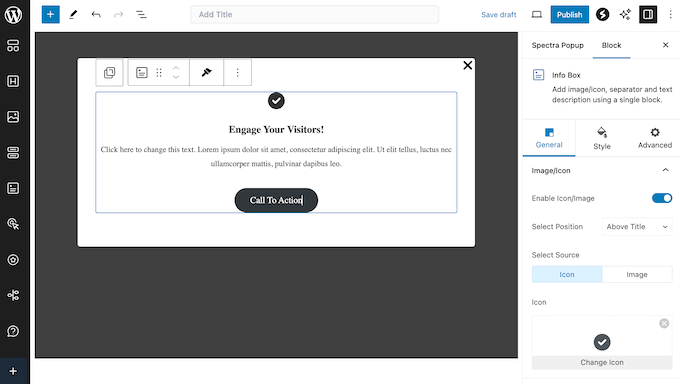
28. Popup Builder
Spectra comes with a user-friendly popup builder that allows you to display important information or CTAs in an eye-catching way. You can choose from Spectra’s library of ready-made modal designs, or create your own from scratch.

With that done, you can trigger these popups based on visitor behavior, such as on page load or exit intent, or use a custom action. In this way, you can show the right popup to the right person, at the right time.
No matter how you display the popup, you can choose from a range of entrance animations including fades, bounces, and zooms.
If you upgrade to Spectra Pro, then there’s also an off-canvas display option that lets you slide content from the side, and is often less disruptive for visitors.
When you’re happy with how the popup is configured, you can control exactly where it appears on your website. For example, you might target specific landing pages, or exclude certain pages so your popups never appear on that content.
29. Reusable Block Styles and Layouts
Sometimes, you might use the same styling in multiple locations. For example, you might want to use the same custom fonts, color scheme, and spacing for every FAQ block.
In that case, Spectra allows you to copy/paste the exact same design onto another block. Going further, Spectra also supports cross-site copy-paste, so you can copy an entire custom layout into any other website where Spectra is installed.
30. Community and Professional Support
Unlike some other website builders, Spectra integrates seamlessly with the default WordPress block editor. That said, you can design pages using the interface you’re already familiar with, and without having to write a single line of code.
However, the right website design can get you more traffic, email list signups, sales, and overall conversions. With such high stakes, you may want some extra help, in order to get the most from Spectra. To start, there’s a detailed knowledge base that you can access 24/7.

Here, you’ll find step-by-step instructions on how to install and activate Spectra, right through to developer documentation.
There’s also video tutorials and a Facebook group where you can get help from other Spectra users. Beyond that, you can visit the Spectra blog for design advice on how to create high-converting landing pages, informative coming soon pages, and much more.

If you’re using the free plugin, then you can post to the Spectra forum on WordPress.org, and get answers to basic questions.
When posting to support forums, you should include as much information as possible, as it helps the experts understand your problem quickly and post a helpful response. For more on this topic, please see our guide on how to properly ask for WordPress support.
Finally, if you upgrade to the premium plugin, then you’ll also get professional support so you can submit a ticket and get assistance directly from the Spectra team.
Spectra Review: Pricing and Plans
If you’re just getting started or have a limited budget, then you can download the lite version of Spectra from WordPress.org.
This free plugin includes a selection of additional widgets, patterns, page layouts, and templates. It also integrates with the WordPress block editor, so you can use these designs in a familiar interface. However, if you want to unlock the full collection of widgets, layouts, templates, and website kits, then you’ll need to upgrade to the premium plugin.

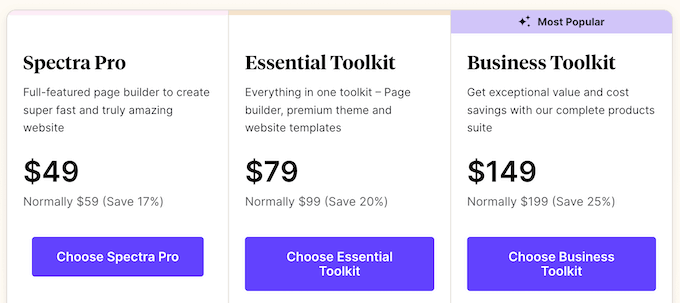
Unlike some other WordPress plugins, there’s a single Spectra Pro license that includes all the features and designs. However, the cost will vary depending on the number of websites where you want to use Spectra.
If you run a single blog, website, or online marketplace, then a license will cost $49.
Do you own several websites such as multiple blogs in an affiliate marketing network? In that case, you can install Spectra on up to 10 websites for $59.
Finally, if you run a WordPress development agency, then you can install Spectra on up to 10,000 sites, for $69.
Spectra Review: Is It the Right Website Builder for You?
After looking at the features, support, and pricing options, we’re confident that Spectra is a great page builder plugin. It adds new blocks, templates, and features to the standard WordPress block editor, so you can create more advanced designs.
It’s also fully mobile responsive, and allows you to show different content on desktops, smartphones, and tables. You can also create dynamic content, popups, WooCommerce product grids, and much more without having to write a single line of code.
We hope this Spectra review helped you decide whether it’s the right website builder for you. You can also check out our guide on how to choose the best web design software, or see our expert pick of the best analytics solutions for WordPress users.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

Spectra User Reviews
Please share your Spectra review to help others in the community.