スライダープラグインを探していますが、選択肢が多すぎて圧倒されていますか?
信じてください、わかります。世の中にはたくさんのスライダープラグインがあり、間違ったものを選ぶとあなたのウェブサイトにとって本当に悲惨な結果になりかねません。
WPBeginnerでは、パフォーマンスの低下、SEOペナルティ、ユーザーの不満に苦しむ数え切れないほどのウェブサイト所有者と協力してきました。
だからこそ、このレビューでSoliloquyを徹底的に検証します。それが誇大広告に見合うだけの価値があり、ウェブサイトのパフォーマンスを犠牲にすることなく、美しいスライダーを提供できるかどうかを確認します。
では、あなたにとって適切なスライダープラグインなのでしょうか?この詳細なSoliloquyレビューで確認しましょう。

Soliloquyレビュー:WordPressでなぜそれを使用するのか?
ここで一つ質問させてください。あなたの写真、アートワーク、または画像を可能な限り最高の状態で表示していますか?もしそうでないなら、強力なツールであるスライダーを見逃しているかもしれません!
スライダーは、コンテンツをインタラクティブで魅力的な方法で表示できます。そのため、多くのウェブサイト、特にランディングページ、ホームページ、セールスページなどの重要なページで見かけるのです。
コードでスライダーを作成することもできますが、正直なところ、それは誰も必要としない頭痛の種です。幸いなことに、もっと簡単な方法があります。Soliloquyです。これは人気のWordPressスライダープラグインで、美しい画像や動画のスライダーを作成できます。

標準のWordPressコンテンツエディターのように見えるように設計されたドラッグ&ドロップビルダーを使用してスライダーを作成できます。
このように、使い慣れたインターフェースで、あらゆる種類のスライダーを作成できます。

しかし、使いやすさに惑わされないでください。Soliloquyには強力な機能が満載です。
スライダーの右クリックを無効にすることで、サイトを画像盗難から保護し、設定したスケジュールに基づいてスライダーを自動的に有効/無効にしたり、既存のページ、投稿、カスタム投稿タイプからスライドを作成したりできます。

他のほとんどのスライダープラグインとは異なり、Soliloquyはパフォーマンスを考慮して構築されているため、ウェブサイトの速度が低下することはありません。
無料のスライダープラグインをお探しなら、公式 WordPress リポジトリから Slider by Soliloquy をダウンロードできます。これにより、無制限のスライダーを作成し、ショートコードまたはブロックを使用してサイトに追加できます。

ただし、スケジュール設定、画像保護、動的スライダーなどの高度な機能のロックを解除したい場合は、プレミアムバージョンにアップグレードする必要があります。
Soliloquyレビュー:あなたにとって適切なスライダープラグインか?
注目を集める方法で、最高のコンテンツを表示したいですか?スライダーがその答えです!画像、最も人気のある WooCommerce 商品、最新の動画、顧客レビューなど、あらゆるものを強調するのに最適です。
コードを使用してスライダーを作成することもできますが、賢いウェブサイト所有者はプラグインを使用して時間を節約します。そのため、このレビューでは Soliloquy について詳しく掘り下げます。この WordPress スライダープラグインは人気の選択肢であり、この Soliloquy レビューではその理由を探っていきます。
1. 使いやすい
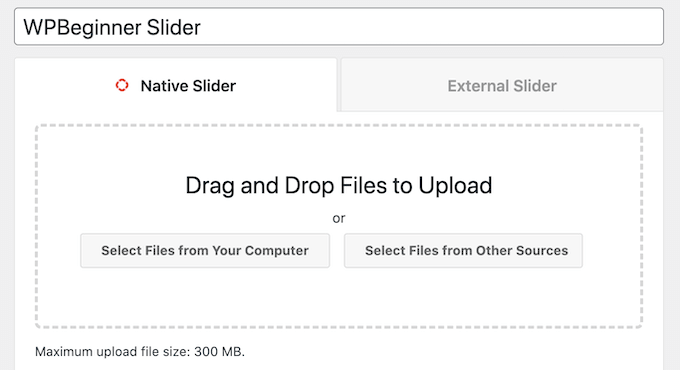
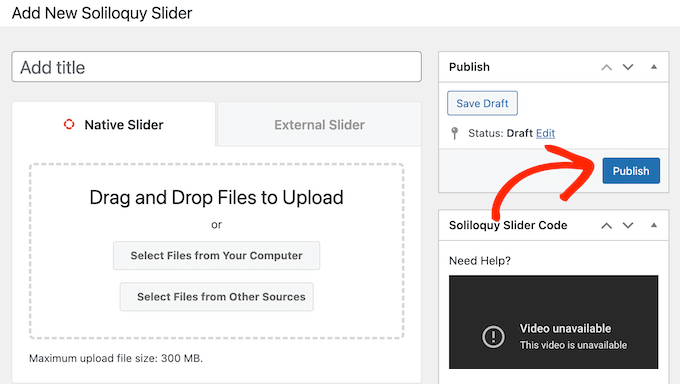
Soliloquyを使用すると、使いやすいインターフェースで数分でスライダーを作成できます。まず、表示したい画像または動画を選択します。Soliloquyでは、メディアライブラリからプルしたり、コンピューターからアップロードしたり、YouTubeのような外部サイトから埋め込んだりすることもできます。
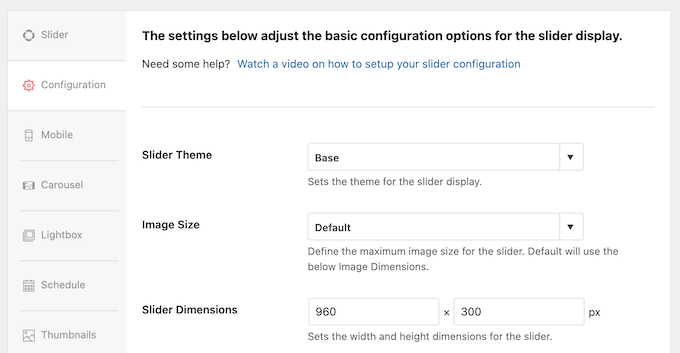
その後、さまざまな設定を順に進めてスライダーを設定できます。

各オプションには明確な説明が付いているため、何をしているのかを常に正確に把握できます。
すべての外観に満足したら、「公開」ボタンを押すだけで、スライダーの準備が整います。

これで、プラグインが自動的に作成するショートコードまたはスライロキーブロックのいずれかを使用して、スライダーを任意のページ、投稿、またはウィジェット対応エリアに追加できます。
新しい、ブロック対応テーマのいずれかを使用している場合は、フルサイトエディターを使用してスライダーを配置することもできます。これにより、標準のWordPressコンテンツエディターでは編集できないページ、たとえばサイトの404ページテンプレートにスライドを表示できます。

2. YouTube、 Vimeo、 Wistia、およびセルフホスト型ビデオのサポート
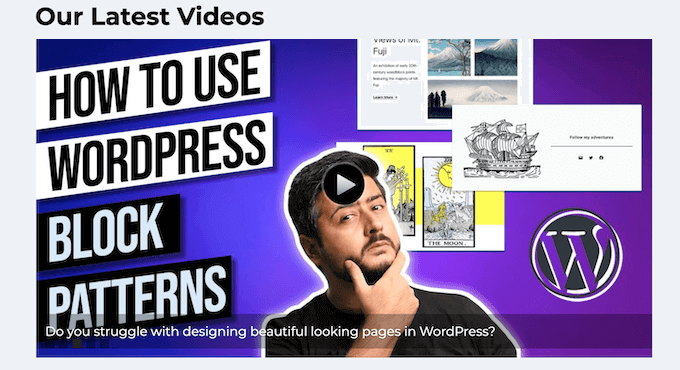
Soliloquyは動画も扱えます!YouTube、 Vimeo、 そしてWistia の動画に対応しているので、あらゆるデバイスで見栄えの良い魅力的な動画スライダーを簡単に作成できます。

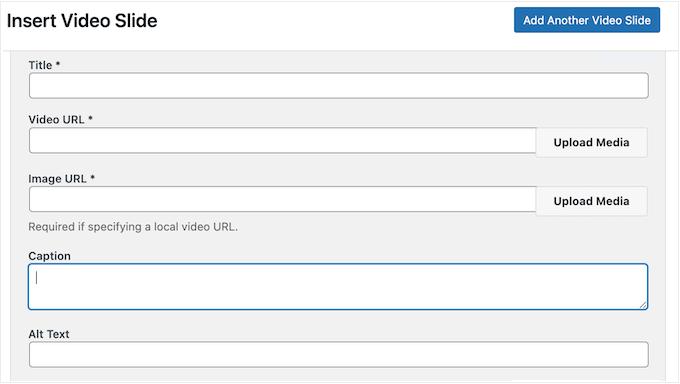
スライダー設定にビデオURLを貼り付けるだけで、Soliloquyが自動的にスライドを作成します。
これは、スライロキープラグイン内で動画をダウンロード、フォーマット、アップロードする時間を節約する必要がないことを意味します。特に、すでにYouTubeチャンネルなどを持っていて、WordPressサイトで動画を宣伝したい場合は非常に便利です。

WordPressに直接動画をアップロードすることは決して推奨しませんが、スライロキーは、それがあなたの好みであれば、セルフホスト型動画もサポートしています。
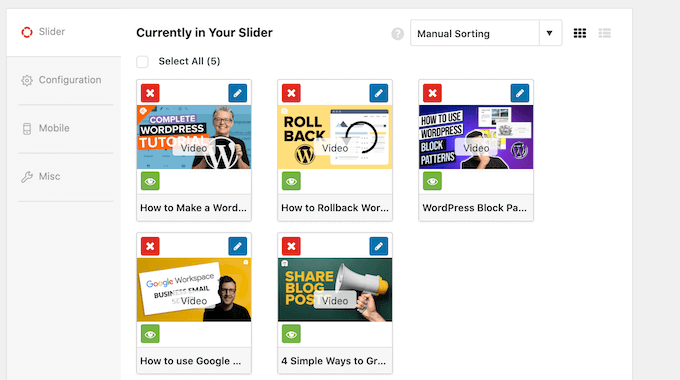
動画を追加したら、レイアウトやトランジションなど、通常のSoliloquy設定ですべてスライダーをカスタマイズできます。その後、ショートコードまたは便利なSoliloquyブロックを使用して、サイトにスライダーを簡単に埋め込みます。

3. スライダーのスタイル設定
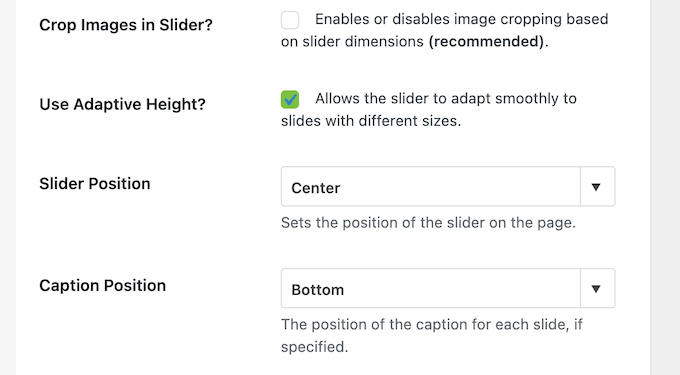
このSoliloquyレビューですでに述べたように、スライダーをスタイリングする方法はたくさんあるため、あらゆるWordPressテーマで見栄えが良くなります。画像サイズを調整したり、スライダーの寸法を調整したり、便利なコントロールを追加または削除したり、その他多くのことができます。

スライドをループまたは自動再生するように設定するなど、スライダーの動作を変更することもできます。このようにして、スライドがWordPressサイトでどのように表示され、動作するかを正確に制御できます。
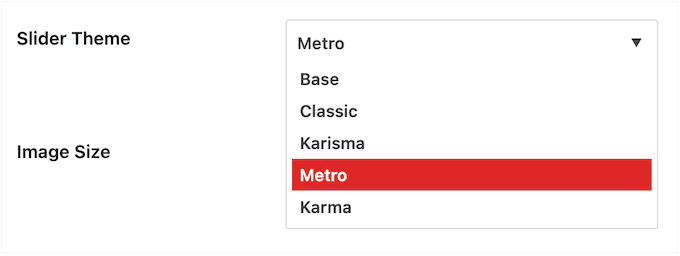
しかし、ここで本当に興味深いのは、Soliloquy にはアドオンと呼ばれるクールな機能があり、さらに多くのオプションを提供してくれることです。例えば、Slider Themes アドオンがあり、これにより、事前に構築されたテンプレートから選択して、数秒で魅力的なスライダーを作成できます。

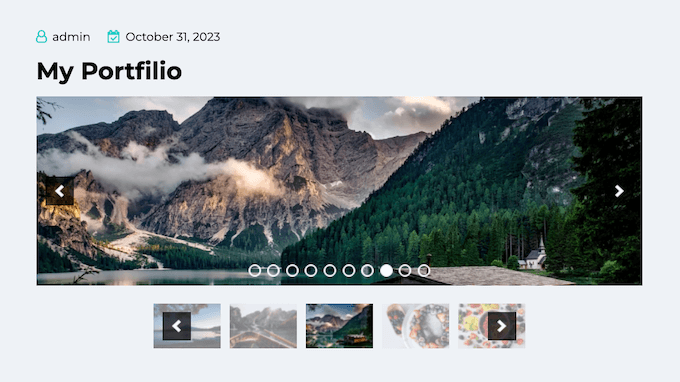
コンテンツの多いスライダーがある場合、サムネイルアドオンは救世主となる可能性があります。
これにより、訪問者はサムネイルをクリックするだけで、好きなスライドにジャンプできます。

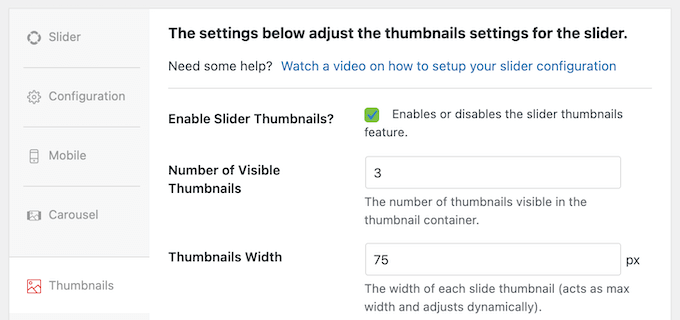
アドオンを有効にし、サムネイルナビゲーションを有効にするチェックボックスをオンにしてから、サムネイルの外観と動作を微調整するだけです。
表示するサムネイルの数や、ループさせるかどうかを制御することもできます。

4. ライトボックス内蔵 ポップアップ
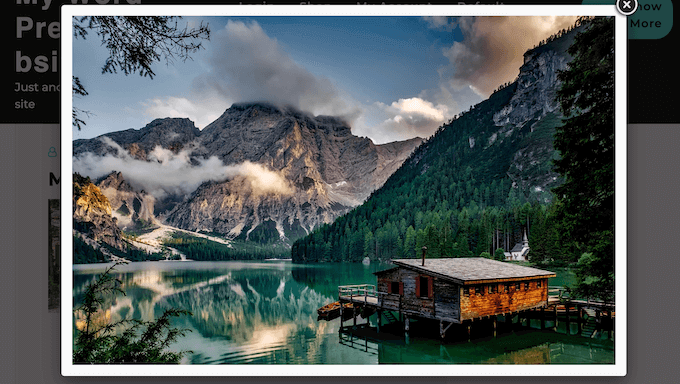
さて、スライダーを際立たせるクールな機能があります。Soliloquyを使用すると、スライドをライトボックスポップアップで表示できます。
これは、誰かがスライドをクリックすると、ページ全体を覆う専用ウィンドウに表示されることを意味します。背景が暗くなるため、スライダーコンテンツに完全に集中できます。
ライトボックスは、画像や動画を邪魔なものなしで表示したい場合に最適です。ウェブサイト内でミニギャラリー体験を作成するようなものです。

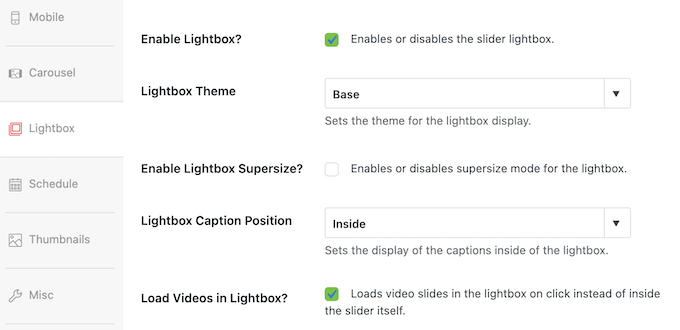
Soliloquyエディタのチェックボックスをオンにするだけで、個々のスライダーのライトボックスを有効または無効にできます。
その後、ライトボックスをカスタマイズする方法はたくさんあります。たとえば、テーマを変更したり、キーボードナビゲーションを有効にしたり、トランジションエフェクトを追加したりできます。すべては、訪問者にとって没入感があり魅力的な体験を作り出すことです。

5. パフォーマンスのために最適化
さて、スピードについて話しましょう。ウェブサイトが素早く読み込まれることがどれほど重要か、皆さんもご存知ですよね?誰も画面に表示されるのを待つのは嫌ですから。
残念ながら、一部のスライダープラグインはサイトの速度を著しく低下させることがあります。しかし、Soliloquy は違います。パフォーマンスを考慮して構築されているため、高解像度の画像を WordPressブログ に表示しても、速度を犠牲にする必要はありません。
以下は彼らのやり方です。Soliloquyはカバーのスライドを最初に読み込み、残りのスライドは非同期で読み込まれます。これにより、ページの読み込み時間が速くなり、訪問者のエクスペリエンスが向上し、直帰率が低下し、ユーザーがサイトに長く滞在するようになります。
6. モバイルレスポンシブ
最近では、デスクトップよりもスマートフォンでウェブを閲覧する人が増えています。当社の インターネット利用統計 によると、モバイルトラフィックは全ウェブトラフィックのほぼ 55% を占めています。これは巨大です!
したがって、ウェブサイトはどのデバイスでも素晴らしく見える必要があることは言うまでもありません。これにはスライダーも含まれます。
とはいえ、Soliloquyレビューで、それが標準でレスポンシブでモバイル対応であることを確認せずに済ませるわけにはいきません。スライダーは、それらの小さな画面でうまく表示されるように自動的に調整されます。
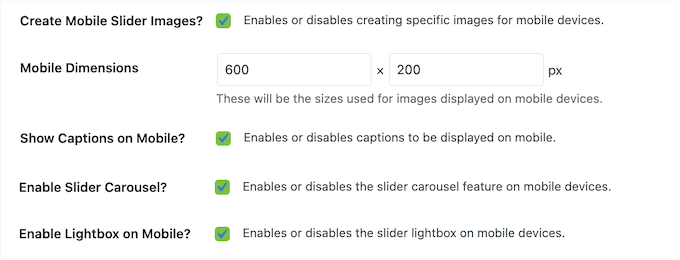
ただし、これらの設定がウェブサイトに適さない場合は、それらを上書きして、モバイルデバイスに固有の寸法を設定できます。

モバイルデバイスでキャプションを有効/無効にしたり、他の調整を行って、すべてのスマートフォンやタブレットでスライダーが完璧に見えるようにすることもできます。
7. すべての投稿、ページ、またはカスタム投稿タイプからスライダーを作成
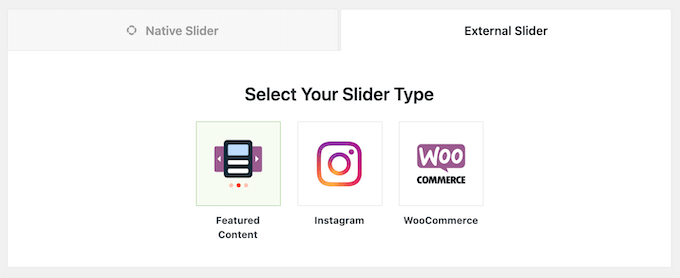
Soliloquy のFeatured Content アドオン は、任意のページ、投稿、または カスタム投稿タイプ をスライダーに変換できます。たとえば、お客様の声プラグインを使用している場合、それらのお客様の声のスライドを作成できます。
これは、Soliloquy内でコンテンツを手動で再作成することなく、既存のコンテンツを使用するための迅速かつ簡単な方法です。
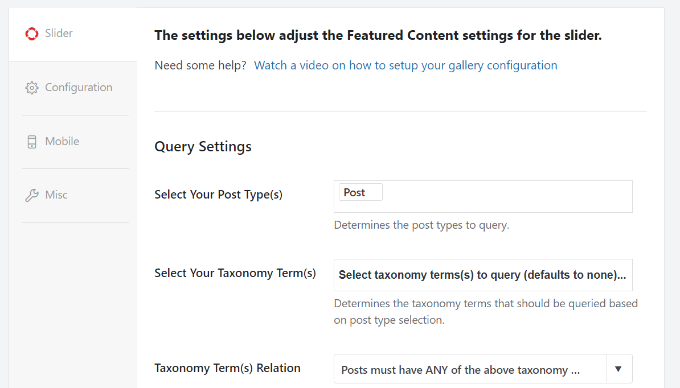
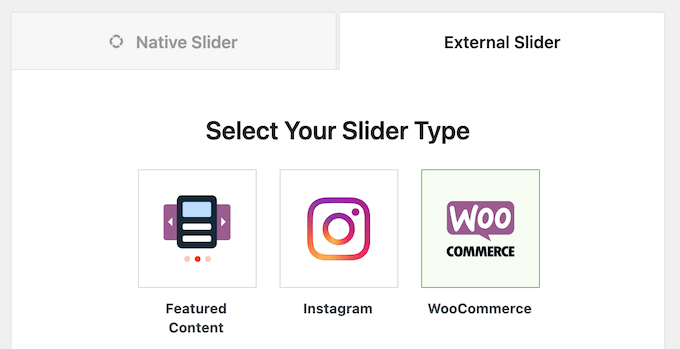
アドオンを有効にした後、ソースとして「注目のコンテンツ」を選択できます。

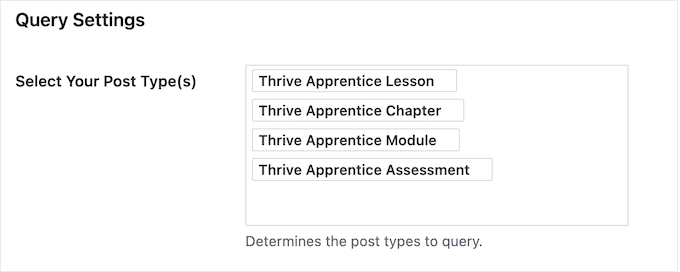
これが完了したら、設定を使用して使用したいコンテンツを選択できます。
例えば、Thrive Apprenticeのようなプラグインを使用してオンラインでコースを販売している場合、「Thrive Apprentice Lesson」を投稿タイプとして選択できます。

その後、設定を構成し、ショートコードまたはSoliloquyブロックを使用して、他のスライドショーと同様にスライダーをサイトに追加できます。
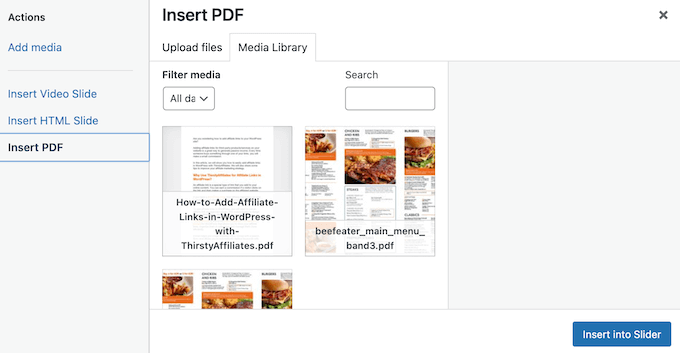
8.プレゼンテーションとPDFをスライダーに変換する
ここで、時間と労力を大幅に節約できるクールな機能を紹介します。Soliloquy は、プレゼンテーションやPDFを、元のファイルとまったく同じ画像、フォント、書式設定を持つ、美しくモバイル対応のスライダーに変換できます。
使い方は非常に簡単です。PDF Slider アドオンをインストールして有効化するだけで、「PDFの挿入」という新しいタブにアクセスできるようになります。ここで、WordPressメディアライブラリからPDFを選択するか、ローカルコンピュータからPDFファイルをアップロードできます。

スライロキーは残りの作業を行い、PDFを美しくインタラクティブなスライダーに変換します。これはプレゼンテーション、製品デモ、または視覚的に魅力的な方法で紹介したいその他のコンテンツに最適です。
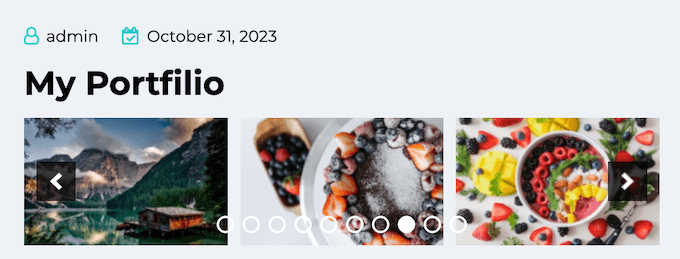
9. カスタムカルーセルを作成
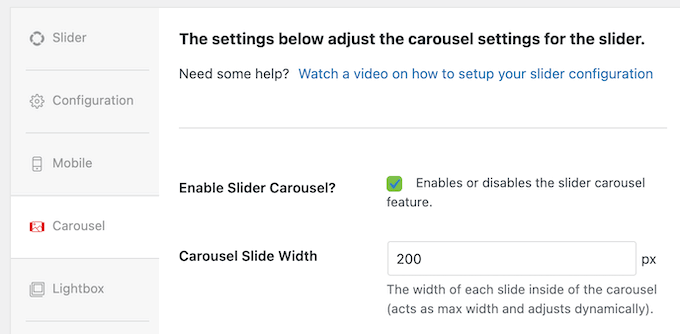
デフォルトでは、Soliloquyは一度に1つのスライドを表示します。しかし、複数のスライドを同時に表示したい場合はどうでしょうか?問題ありません!SoliloquyのCarouselアドオンを使用すると、任意のスライダーをダイナミックなカルーセルに変換できます。

アドオンをインストールして有効化するだけで、Soliloquyエディターに新しいオプション「スライダーカルーセルを有効にする」が表示されます。
そのチェックボックスをオンにすると、スライダーは瞬時にカルーセルになり、一度に複数のスライドを表示します。

そしてもちろん、カルーセルの見た目や動作を完全に制御できます。同時に表示するスライドの数、スライド間の間隔、スクロール速度を調整できます。
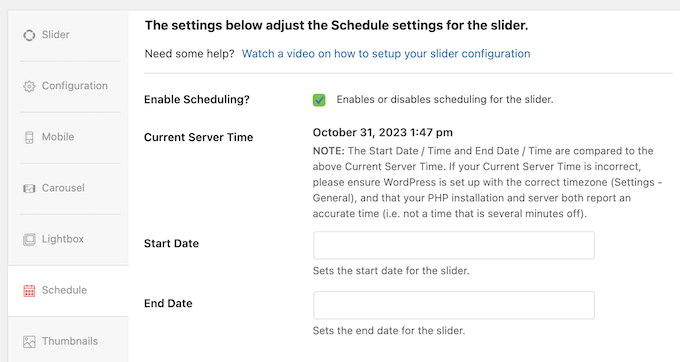
10. スライダーのスケジュール設定
さて、セールやクーポンコードのような期間限定イベントを宣伝するスライダーを多数含む、忙しいウェブサイトを運営していると想像してみてください。それらのスライダーを手動で追加および削除するのは大変な作業です。さらに、締め切りを逃すと、訪問者は古い情報を見てしまう可能性があります。見た目が良くないですよね?
Soliloquyのスケジュールアドオンを使用すると、スライダーの開始日と終了日を設定できます。

スライダーを事前にスケジュールすることで、たとえあなたがどれだけ忙しくなっても、訪問者は常にタイムリーで関連性の高いコンテンツを目にすることを確信できます。まるでスライダーを自動操縦に設定するようなものです!
このような自動ワークフローは、訪問者のエクスペリエンスを向上させながら、多くの時間と労力を節約できます。
11. 画像の盗難を防ぐ
インターネット上で画像をコピーするのは非常に簡単です。オリジナルのコンテンツを作成した場合、コンテンツスクレイパーや画像泥棒があなたの作品を盗んで自分のプロジェクトに使用する可能性があります。そのため、オリジナルの作品を保護することが重要です。
このSoliloquyレビューで既に述べたように、スライダーとライトボックスビューの両方で右クリックを無効にする保護アドオンがあります。これにより、許可なく画像をダウンロードすることがはるかに困難になります。
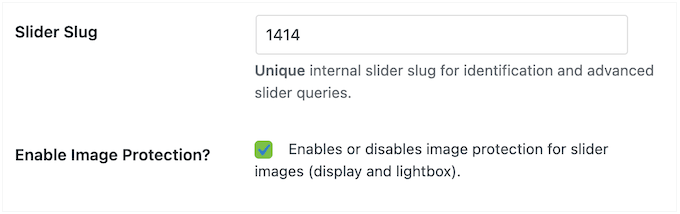
この保護を有効にするのは非常に簡単です。アドオンをインストールすると、作成した新しいスライダーはデフォルトで保護されます。既存のスライダーがある場合は、Soliloquyエディタの簡単なチェックボックスを使用して、個別に保護を有効または無効にすることができます。とても簡単です!

12. デフォルト設定をカスタマイズする
Soliloquy には、完全にカスタムされたスライダーを作成できる詳細な設定があります。ただし、これらの設定を構成するには時間がかかります。特に要件が非常に具体的な場合はなおさらです。
好みの設定を一度行えば、それが自動的にすべての新しいスライダーに適用されるようになれば素晴らしいと思いませんか?
この機能は、Defaults アドオンを使用して実現できます。この便利なツールを使用すると、スライダーのデフォルト設定を定義できるため、毎回ゼロから設定する必要がなくなります。
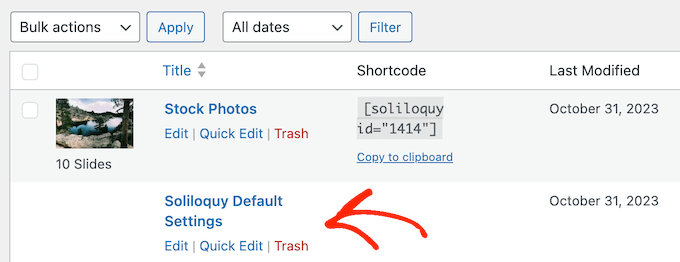
このアドオンをインストールして有効化すると、新しい Soliloquy デフォルト設定オプションが表示されます。

エディタで開き、寸法、トランジション、コントロールなどの設定を好きなように構成するだけです。
デフォルト設定を保存すると、Soliloquy は作成するすべての新しいスライダーに自動的に適用されます。これにより、時間と労力を大幅に節約でき、同じ設定手順を何度も繰り返すことなく、美しいスライダーの作成に集中できます。
13. WooCommerce製品をスライダーに変換する
オンラインストアを運営している場合、スライダーは製品を紹介し、売上を伸ばすための素晴らしい方法となります。WooCommerceアドオンをインストールするだけで、SoliloquyはWooCommerce製品を取得し、それらを美しいスライダーに変換できるようになります。

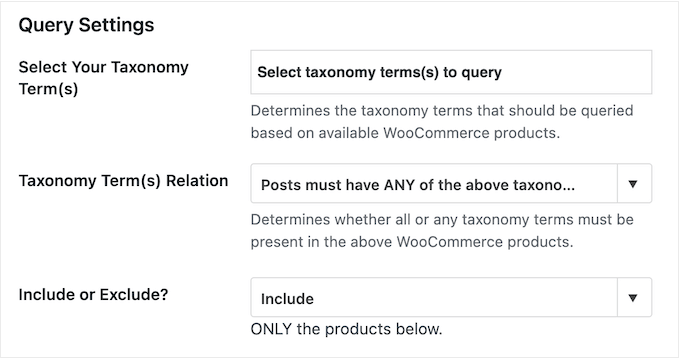
スライダーを構築する際、特定のタクソノミーを持つWooCommerceの商品を除外または含める、おすすめ商品やセール商品をのみ表示する、価格に基づいて商品をフィルタリングするなど、さまざまな選択が可能です。
スライドで紹介する特定の製品を選択することもできます。

これは、それぞれに対して手動でスライドを作成する必要なく、目的の製品を正確に表示する、高度にターゲティングされたスライダーを作成できることを意味します。
商品を選択した後、スライダーの動作を構成できます。たとえば、商品タイトルを表示または非表示にするか、オンラインストアの商品へのリンクを追加するかどうかなどを決定できます。

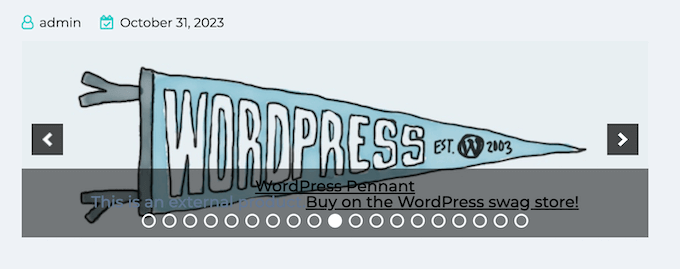
14. ダイナミックスライダーを作成する
特定の画像グループからスライダーを作成したい場合があります。たとえば、特定のフォルダ内のすべてのファイル、NextGEN Gallery、または特定の投稿に添付されたすべての画像などです。
Soliloquy に、すべてを再アップロードすることなく、それらの画像を取得してスライダーを自動的に作成するように指示できるとしたら、素晴らしいと思いませんか?
ここで、Dynamic アドオンが登場します。この強力なツールを使用すると、カスタムショートコードを使用してスライダーを動的に作成できます。アドオンをインストールして有効化し、Soliloquy に含めたいコンテンツを指定する簡単なショートコードを作成するだけです。
このショートコードを任意のページ、投稿、またはウィジェット対応エリアに追加すると、Soliloquyがスライダーを動的に作成します。

さて、Dynamicアドオンで使用できるショートコードはたくさんありますので、詳細と例については公式Soliloquyドキュメントを確認することをお勧めします。しかし、このアドオンは、動的なスライダーを簡単に作成したい人にとって、まさにゲームチェンジャーです。
15. 検索エンジン最適化
これは重要な点です。Google は高速なウェブサイトを好み、検索結果でより上位にランク付けする傾向があります。しかし、美しく高解像度の画像を表示すると、サイトの速度が低下し、SEO に悪影響を与える可能性があります。
これを踏まえて、WordPressウェブサイトの速度とパフォーマンスを向上させるためにできる限りのことをしたいと思うでしょう。
良いニュースは、Soliloquyが最初にカバーのスライドをロードし、その後、残りのスライドを非同期で賢くロードすることです。これは、あなたのサイトを遅くしないことを意味し、これはあなたの画像SEOとあなたの全体的なWordPress SEOにとって素晴らしいことです。これはお互いにとって良いことです。
16. プロフェッショナルおよびコミュニティサポート
このSoliloquyレビューでは、すでに簡単に美しくモバイル対応のスライダーを作成できることを見てきました。しかし、最もユーザーフレンドリーなツールであっても、質問が生じたり、もう少しガイダンスが必要になったりすることがあります。
DIY派の方には、Soliloquyには役立つ豊富なリソースがあります。まず、詳細なオンラインドキュメントがあります。

Soliloquyブログもあります。
ここでは、詳細なステップバイステップのチュートリアルに加え、WordPressで収益を上げる方法のような一般的なトピックに関するアドバイスも見つかります。このSoliloquyレビューを書くにあたり、私はこれらのリソースの両方をたくさん利用しました。

最も良い点は?無料のSlider by Soliloquyプラグインをダウンロードしても、プレミアムライセンスを購入しても、これらのリソースすべてにアクセスできることです。
プレミアムライセンスを購入すると、プロフェッショナルサポートをご利用いただけます。サポートリクエストを送信するだけで、Soliloquyチームのメンバーが可能な限り迅速に対応いたします。お客様がSoliloquyをスムーズかつ成功裏にご利用いただけるよう、尽力いたします。

スライロキーレビュー:料金プラン
さて、Soliloquyを手に入れる方法についてお話ししましょう。
無料のプラグインをお探しなら、公式WordPressリポジトリからSlider by Soliloquyをダウンロードできます。このWordPressプラグインを使用すると、ウェブサイトに無制限の画像スライダーと動画スライダーを作成できます。
Soliloquyの全機能(WooCommerce製品、PDF、既存のWordPressコンテンツからのスライダー作成、ライトボックスポップアップの追加、カルーセルの構築、スライダーのスケジュール設定など)をアンロックしたい場合は、プレミアムライセンスの取得をお勧めします。

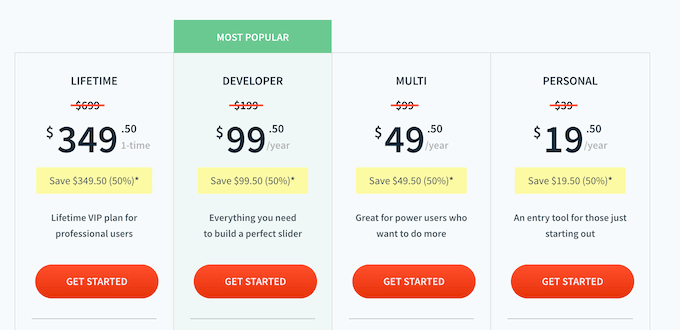
4つのプレミアムプランから選択できます。
- パーソナル。初心者や予算重視の方に最適な出発点です。年間19.50ドルで、1年間のサポートと1年間のアップデートが得られます。上級ユーザーは、カスタムCSSを使用してスライダーを微調整することもできます。これは、いじくり回すのが好きな場合に最適です。
- マルチ。プロフェッショナルなスライダーを素早く作成したい場合は、マルチプランが素晴らしい選択肢です。年間49.50ドルで、このプランはあらかじめ構築されたテンプレートのロックを解除するため、プロフェッショナルにデザインされたスライダーを素早く作成できます。また、Protectionアドオンをインストールすることもできます。これは、写真家、グラフィックデザイナー、その他オンラインでオリジナルコンテンツを作成するすべての人にとって必須のものです。
- 開発者向け。 WordPress開発代理店および複数のウェブサイトを管理するユーザー向けに設計された開発者プランでは、Soliloquyを最大25サイトで使用できます。WooCommerceアドオンも含まれているため、オンラインストアに最適です。年間199ドルで、自分自身やクライアントのために見事なスライダーを作成するために必要なすべてのツールを入手できます。
- 無期限。これは究極のSoliloquyパッケージです。WordPress開発代理店を対象としており、Soliloquy Lifetimeを最大25のウェブサイトで、好きなだけ長く使用できます。クライアント管理機能も組み込まれており、WordPressマルチサイトもサポートしています。
ですから、カジュアルブロガー、成長中のビジネス、またはWordPressのプロフェッショナルであっても、Soliloquyにはあなたのニーズと予算に合ったプランがあります。
スライロキーレビュー:それだけの価値はあるか?
このSoliloquyレビューを締めくくりましょう。すべてを要約すると、これは最高のWordPressスライダープラグインであると確信しています。パフォーマンスが最適化されているため、ウェブサイトの速度とパフォーマンスに影響を与えることなく、美しい動画スライダーと画像スライダーを作成できます。
また、軽量で使いやすいため、数分でスライダーを作成できます。
より高度な機能が必要な場合は、たくさんのアドオンがあります。ライトボックスポップアップを追加したり、カルーセルを作成したり、スライダーをスケジュールしたりできます。可能性は無限大です。
始めたばかりの方には、Personalプランは好きなだけスライダーを作成できる手頃なプランです。初心者や予算を意識したユーザーに最適です。ただし、オリジナルのコンテンツを作成する場合は、Protectionアドオンが付属しているため、Multiライセンスを強くお勧めします。
WordPress開発代理店を経営している場合、Soliloquy Developerを最大25のウェブサイトで使用できます。これは、すべてのクライアント向けにスライダーをすばやく簡単に作成するのに最適です。
さらに、DeveloperはWooCommerceと統合されているため、オンラインマーケットプレイスを運営している場合にも最適な選択肢です。
最後に、Soliloquy Lifetimeは強力なクライアント管理機能を追加するため、WordPressフリーランサー、代理店、およびクライアントのウェブサイトを管理するその他の人々にとって、もう1つの優れた選択肢となります。
よくある質問:Soliloquyレビュー
まだ Soliloquy が、美しくレスポンシブなスライダーをサイトに追加するのに最適な選択肢かどうか迷っていますか?それなら、あなたは正しい場所にいます!
Soliloquy に関する最も一般的な質問と、専門家による回答をすべてご紹介します。
SoliloquyはWordPressに最適なスライダープラグインですか?
私の意見では、Soliloquyはほとんどのユーザーにとって最高のWordPressスライダープラグインです。なぜなら、高速で使いやすく、豊富な機能を持っているからです。
より詳細な比較をご希望ですか?それなら、WordPressスライダープラグインのベストのリストをご覧ください。
Soliloquyはあなたのウェブサイトを遅くしますか?
いいえ、Soliloquy は利用可能な最速のスライダープラグインの 1 つです。
コードが適切に記述されており、最初に最初のスライドのみを読み込みます。残りのスライドは非同期で読み込まれます。これは、ページの読み込み時間やCore Web Vitalsに悪影響を与えないことを意味します。
SoliloquyはSEOフレンドリーですか?
はい、SoliloquyはSEOフレンドリーになるように設計されています。スライダー画像に代替テキスト、タイトル、キャプションを追加できるため、検索エンジンがコンテンツを理解するのに役立ちます。
Soliloquyで動画を使用できますか?
はい、Soliloquyのプレミアムバージョンにアップグレードすると、ビデオスライダーを簡単に作成できます。このプラグインは、YouTube、Vimeo、さらには自己ホスト型ビデオからのビデオをサポートしており、メディアの表示方法を完全に制御できます。
Soliloquyの料金はいくらですか?
Soliloquy の無料版は、公式 WordPress リポジトリからダウンロードできます。これにより、好きなだけスライダーを作成し、ショートコードまたはブロックを使用してサイトに追加できます。
ただし、プレミアムプラグインにアップグレードすることで、スケジューリング、画像保護、ダイナミックスライダーなどの高度な機能をアンロックできます。
このSoliloquyレビューが、WordPressウェブサイトに最適なスライダープラグインかどうかを判断するのに役立ったことを願っています。また、最適なウェブデザインソフトウェアの選び方や、専門家が選ぶおすすめのドラッグ&ドロップページビルダーについても知りたいかもしれません。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。



Soliloquyユーザーレビュー
コミュニティの他の人を助けるために、スライロキーのレビューを共有してください。