スライダープラグインをお探しですが、すべての選択肢に圧倒されそうですか?
信じてください。たくさんのスライダープラグインがあり、間違ったものを選ぶと、あなたのサイトにとって本当に災難なことになります。
WPBeginnerでは、パフォーマンスの低下、SEOペナルティ、ユーザーの不幸に悩む数え切れないほどのサイトオーナーと仕事をしてきました。すべて悪いスライダープラグインのせいです(実際、私たちはこれらの人々を助けるために独自のサイトスピード最適化サービスを立ち上げました)。
だからこそ、私はこのレビューでSoliloquyを顕微鏡の下に置いている。Soliloquyが宣伝文句にたがわず、あなたのサイトのパフォーマンスを犠牲にすることなく、美しいスライダーを提供できるかどうかを見てみたい。
では、それはあなたにとって正しいスライダープラグインなのでしょうか?この詳細なSoliloquyレビューで確認してみましょう。

Soliloquy レビュー:なぜWordPressで使うのか?
あなたの写真、アートワーク、画像を最高の状態で紹介していますか?もしそうでないなら、スライダーという強力なツールを見逃しているかもしれません!
スライダーは、インタラクティブで魅力的な方法でコンテンツを表示することができます。ランディングページ、トップページ、セールスページなどの重要なページでは特にそうです。
コードを使ってスライダーを作ることもできるが、正直に言って、それは誰も必要としない頭痛の種だ。ありがたいことに、もっと簡単な方法がある:Soliloquyだ。これは人気のWordPressスライダープラグインで、美しい画像や動画のスライダーを作成することができます。

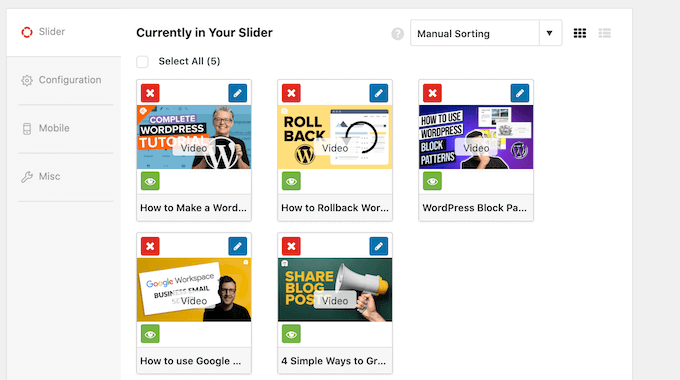
標準のWordPressコンテンツエディターのようにデザインされたドラッグ&ドロップビルダーを使ってスライダーを作成できます。
このように、使い慣れたインターフェースを使って、あらゆる種類のスライダーを作成することができる。

しかし、使いやすさに惑わされてはいけない。Soliloquyには強力な機能が満載されているのだ。
すべてのスライダーの右クリックを無効化したり、設定したスケジュールに基づいて自動的にスライダーを有効化/無効化したり、既存のページや投稿日、カスタム投稿タイプからスライドを作成したりすることで、画像の盗用からサイトを保護することができます。

他のほとんどのスライダープラグインとは異なり、Soliloquyはパフォーマンスを念頭に置いてビルトインされているので、あなたのサイトを遅くすることはありません。
無料のスライダープラグインを探しているなら、WordPressの公式リポジトリからSlider by Soliloquyをダウンロードできる。これにより、無制限のスライダーを作成し、ショートコードまたはブロックを使用してサイトに追加することができます。

しかし、スケジュール、画像保護、ダイナミック・スライダーなどの高度な機能をアンロックしたい場合は、プレミアム・バージョンにアップグレードする必要がある。
Soliloquyレビュー:それはあなたのための正しいスライダープラグインですか?
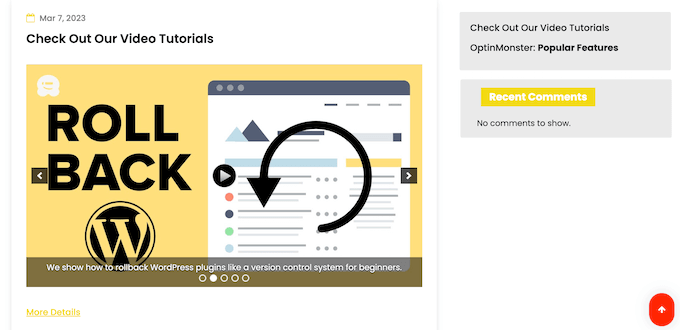
最高のコンテンツを注目を集める方法で紹介したいですか?スライダーがその答えです!画像、WooCommerceの人気商品、最新動画、カスタマイザーレビューなど、あらゆるコンテンツのハイライトに最適です。
コードを使ってスライダーを作成することもできるが、賢いサイトオーナーはプラグインを使うことで時間を節約している。それが、このレビューでSoliloquyを深く掘り下げている理由だ。このWordPressスライダープラグインは人気のある選択肢であり、このSoliloquyのレビューでは、私は理由を探るつもりです。
1.使いやすさ
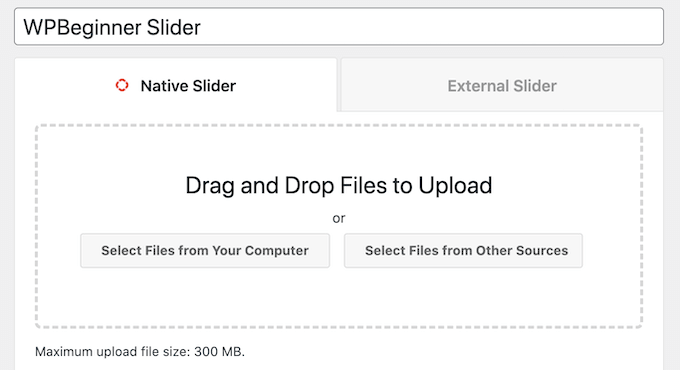
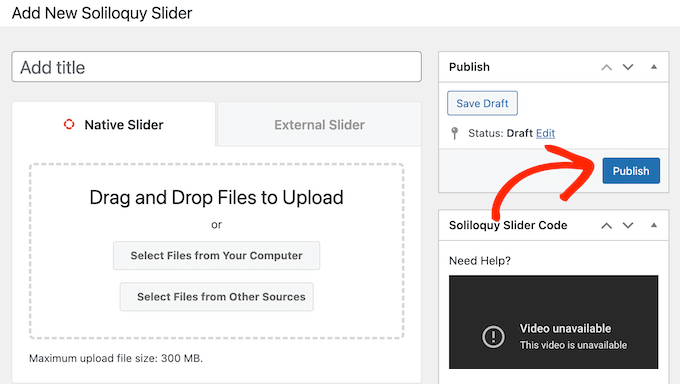
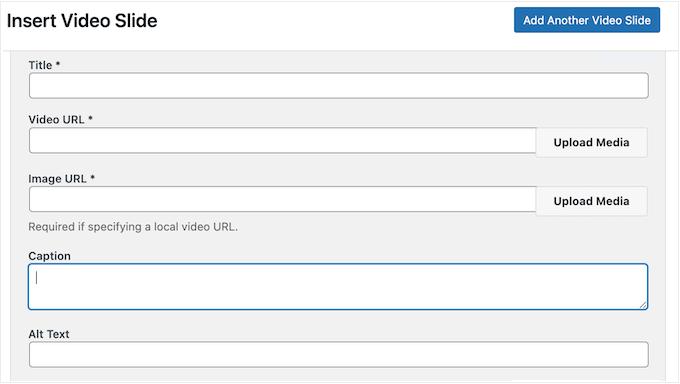
Soliloquyを使えば、使いやすいインターフェースで、数分でスライダーを作成することができます。まず最初に、紹介したい画像や動画を選びます。Soliloquyでは、メディアライブラリから取り込んだり、コンピューターからアップロードしたり、YouTubeのような外部サイトから埋め込むこともできます。
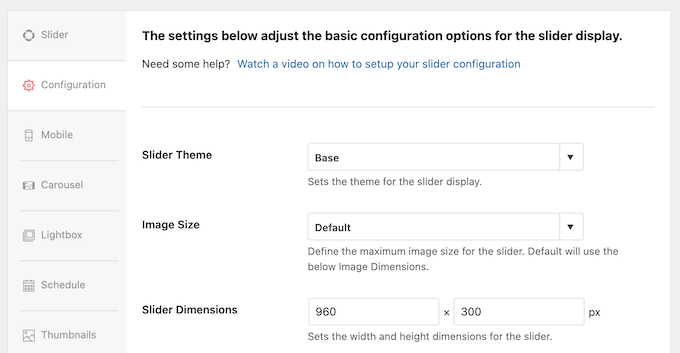
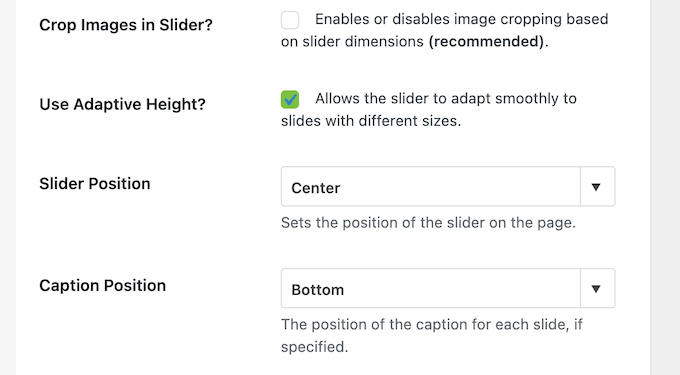
その後、さまざまな設定を行ってスライダーを構成することができます。

各オプションにはわかりやすい説明がついているので、自分が何をしているのかが常に正確にわかります。
すべての見た目に満足したら、’公開する’ボタンを押すだけで、スライダーは準備完了です。

これで、プラグインが自動的に作成するショートコード、またはSoliloquyブロックのいずれかを使用して、任意のページ、投稿、またはウィジェット対応エリアにスライダーを追加することができます。
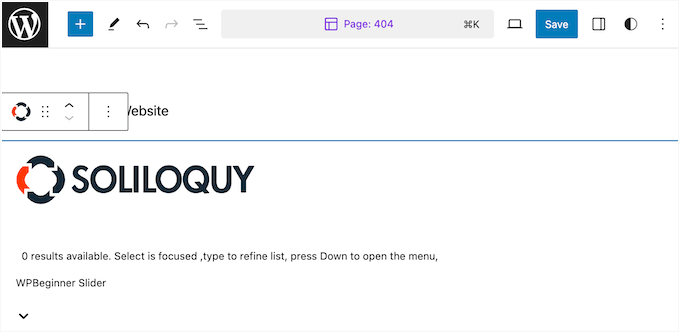
新しいブロック有効化テーマを使用している場合は、フルサイトエディターを使用してスライダーを配置することもできます。この方法で、サイトの404ページテンプレートなど、標準のWordPressコンテンツエディターで編集できないページにスライドを表示することができます。

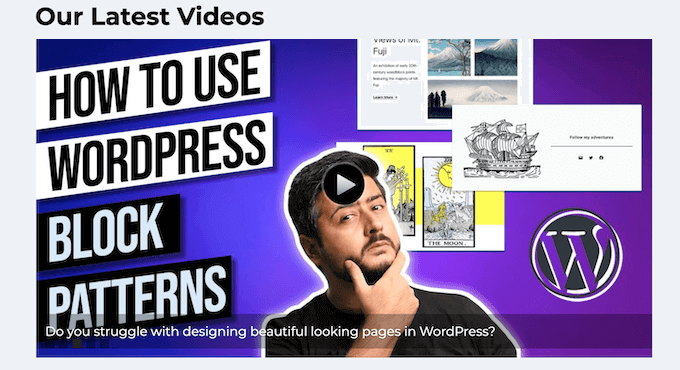
2.YouTube、Vimeo、Wistia、インストール型の動画をサポート。
Soliloquyは動画も扱えます!YouTube、Vimeo、Wistiaの動画をサポートしているので、どの端末でも見栄えのする魅力的な動画スライダーを簡単に作成できます。

動画のURLをスライダー設定に貼り付けるだけで、Soliloquyが自動的にスライドを作成します。
つまり、ダウンロード、フォーマット、アップロードに時間を費やす必要がありません。特に、すでにYouTubeチャンネルなどを持っていて、WordPressサイトで動画を宣伝したい場合には超便利だ。

WordPressに直接動画をアップロードすることはお勧めしないが、Soliloquyではインストール型の動画もサポートしている。
動画を追加したら、レイアウトやトランジションなど、通常のSoliloquyの設定をすべて使ってスライダーをカスタマイズできます。あとは、ショートコードや便利なSoliloquyブロックを使って、サイトにスライダーを埋め込むだけです。

3.スライダーのスタイル
このSoliloquyのレビューですでに述べたように、スライダーをスタイリングする方法はたくさんあるので、どんなWordPressテーマにも似合います。画像サイズの調整、スライダー寸法の調整、便利なコントロールの追加や削除など、様々なことが可能です。

また、スライドをループまたは自動再生に設定するなど、スライダーの動作を変更することもできます。このように、WordPressサイト上でのスライドの見え方や動作を正確にコントロールすることができます。
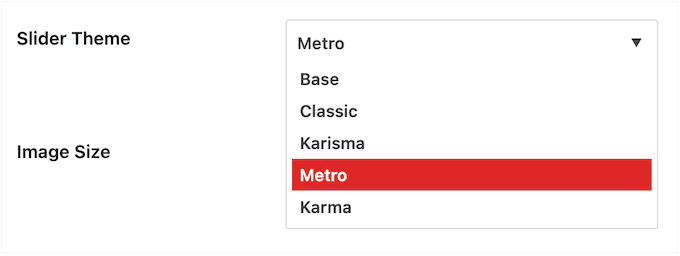
しかし、ここからが本当に面白い:Soliloquyにはアドオンと呼ばれるクールなものがあり、より多くのオプションを提供します。例えば、Slider Themesアドオンがあり、ビルトインテンプレートの中から選ぶことができるので、数秒で魅力的なスライダーを作成することができます。

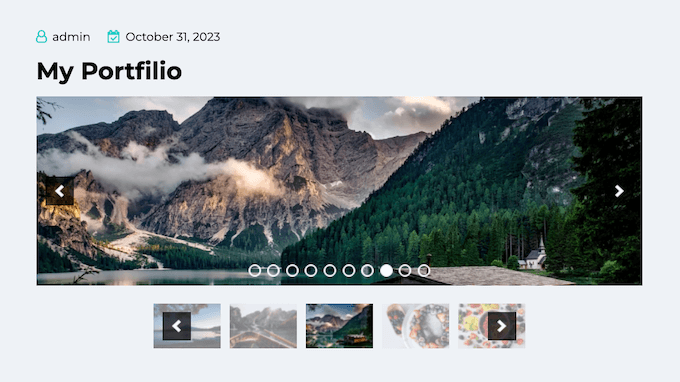
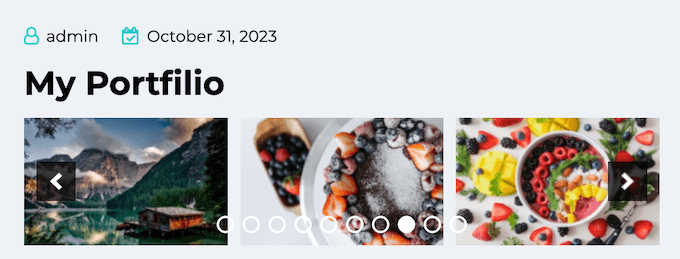
また、コンテンツがたくさんあるスライダーがある場合、Thumbnailsアドオンは救世主となります。
サムネイルをクリックするだけで、好きなスライドに飛ぶことができます。

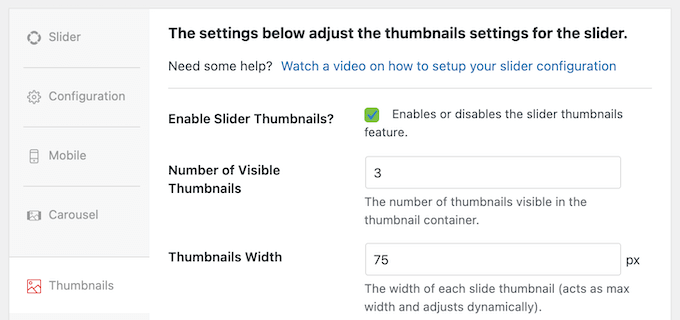
アドオンを有効化し、サムネイルナビゲーションを有効化するボックスにチェックを入れ、サムネイルの見た目や動作を微調整するだけです。
また、サムネイルの表示数やループするかどうかもコントロールできる。

4.ビルトイン ライトボックス ポップアップ
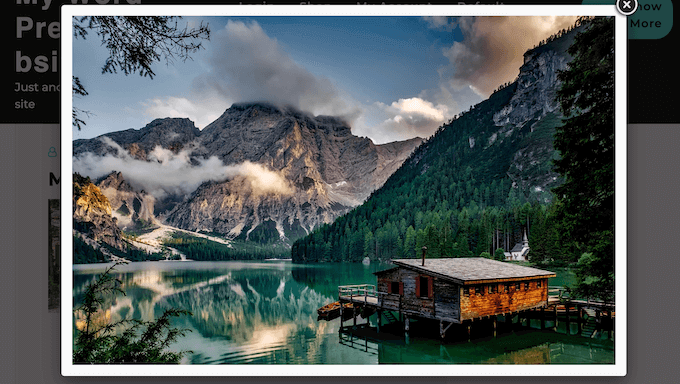
さて、あなたのスライダーを本当にポップにするクールな機能がここにあります:Soliloquyでは、スライドをライトボックスのポップアップに表示することができます。
つまり、誰かがスライドをクリックすると、そのスライドは専用ウィンドウに表示され、ページの他の部分に重なります。背景は薄暗くなり、スライダーのコンテンツに集中できます。
ライトボックスは、画像や動画を邪魔されることなく展示したい場合に最適です。サイト内にミニギャラリーを作るようなものです。

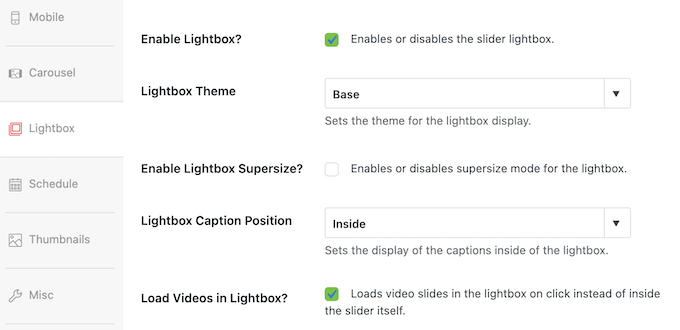
エディターでボックスにチェックを入れるだけで、個々のスライダーのライトボックスの有効化と無効化ができる。
その後、ライトボックスをカスタマイズする方法がたくさんあります。例えば、テーマの変更、キーボードナビゲーションの有効化、トランジションエフェクトの追加などが可能です。すべては、訪問者に没頭できる魅力的な体験を提供するためです。

5.パフォーマンスの最適化
さて、スピードについて話そう。私たちはすべて、サイトが素早く読み込まれることがどれほど重要か知っていますよね?画面にページが表示されるまで、誰も待ちたくはないでしょう。
残念なことに、スライダープラグインの中には、サイトを遅くしてしまうものもあります。しかし、Soliloquyは違います。パフォーマンスを念頭に置いてビルトインされているので、スピードを犠牲にすることなく、WordPressブログで高解像度の画像を展示することができます。
その方法はこうだ:Soliloquyは、最初にあなたのカバースライドをロードし、その後、残りのスライドは非同期にロードされます。これにより、ページの読み込み時間が速く感じられるようになり、訪問者のエクスペリエンスが向上し、直帰率が下がり、サイトに長く滞在してもらえるようになります。
6.モバイル・レスポンシブ
最近では、デスクトップよりも携帯電話でウェブを閲覧する人が増えています。当社のインターネット利用統計によると、モバイルトラフィックはすべてのウェブトラフィックの約55%を占めています。これは非常に大きなことです!
ですから、あなたのサイトがどの端末でも素晴らしく見える必要があることは言うまでもありませんが、それにはスライダーも含まれます。
とはいえ、Soliloquyのレビューは、箱から出してすぐにレスポンシブでモバイル対応であることを確認せずには終われません。スライダーは自動的に調整され、小さな画面でも美しく表示されます。
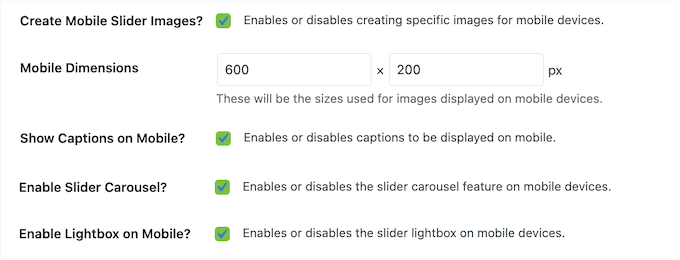
ただし、これらの設定があなたのサイトに合わない場合は、設定を上書きしてモバイル端末用に独自の寸法を設定することができます。

また、モバイル端末でキャプションを有効化・無効化したり、スライダーがどの携帯電話やタブレットでも完璧に見えるように調整することもできます。
7.どの投稿、ページ、カスタム投稿タイプからでもスライダーを作成可能
Soliloquyのおすすめコンテンツアドオンは、任意のページ、投稿、またはカスタム投稿タイプをスライダーに変えることができます。例えば、お客様の声プラグインを使用している場合、お客様の声をスライドに変えることができます。
これは、Soliloquy内でコンテンツを手動で再作成することなく、既存のコンテンツを使用するための迅速かつ簡単な方法です。
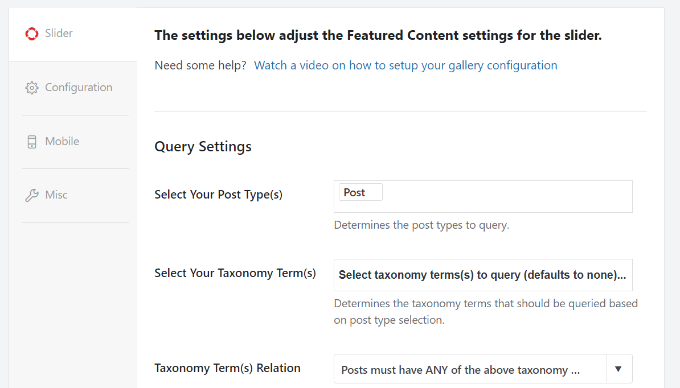
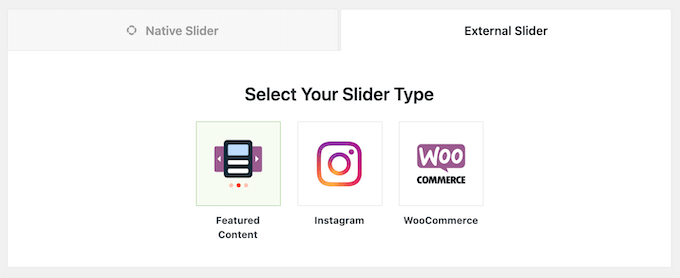
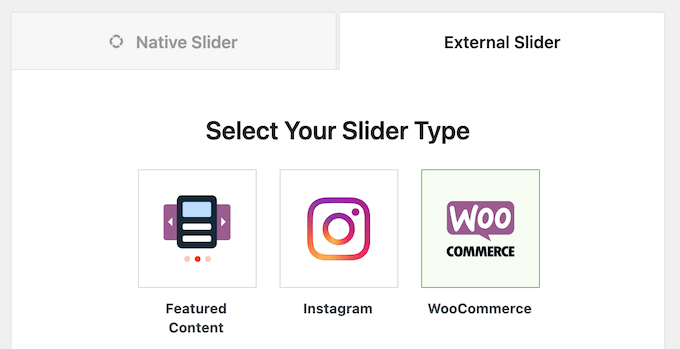
アドオンを有効化した後、注目コンテンツをソースとして選択できます。

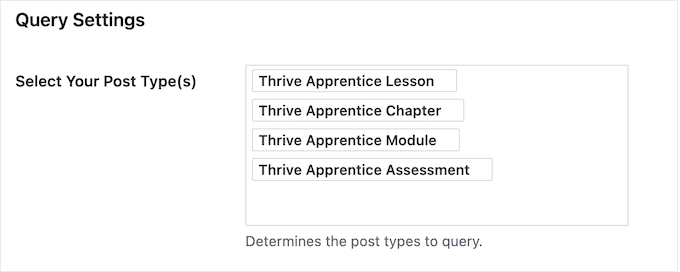
それが済んだら、設定を使って使いたいコンテンツを選ぶことができる。
例えば、Thrive Apprenticeのようなプラグインを使用してオンラインでコースを販売している場合、投稿タイプとして’Thrive Apprentice Lesson’を選択することができます。

その後、設定を行い、他のスライドショーと同じように、ショートコードまたはSoliloquyブロックを使用してサイトにスライダーを追加することができます。
8.プレゼンテーションやPDFをスライダーに変える
ここで、時間と労力を大幅に節約できるクールな機能をご紹介しましょう:Soliloquyは、あなたのプレゼンテーションやPDFを、元のファイルとまったく同じ画像、フォント、およびフォーマットを持つ美しい、モバイルレスポンシブスライダーに変換することができます。
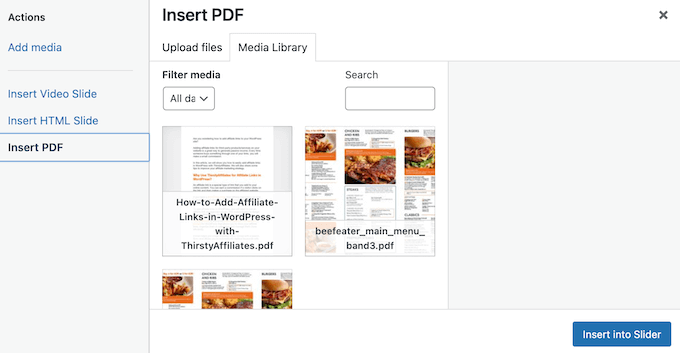
使い方はとても簡単です。PDF Sliderアドオンをインストールして有効化するだけで、新しい「PDF挿入」タブにアクセスできるようになります。ここでは、WordPressメディアライブラリから任意のPDFを選択するか、ローカルコンピュータからPDFファイルをアップロードすることができます。

Soliloquyは、あなたのPDFをプレゼンテーション、製品デモ、または視覚的に魅力的な方法で紹介したい他のコンテンツに最適な美しい、インタラクティブなスライダーに変換し、残りの世話をします。
9.カスタマイザーの作成
初期設定では、Soliloquyは一度に1つのスライドを表示します。しかし、複数のスライドを同時に表示したい場合はどうすればいいでしょうか?問題ありません!SoliloquyのCarouselアドオンを使えば、どんなスライダーもダイナミックなカルーセルに変身させることができます。

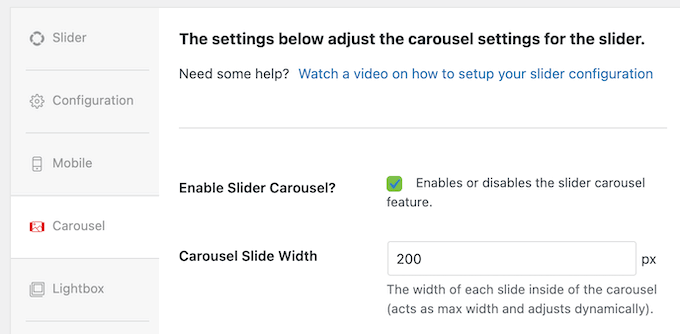
アドオンをインストールして有効化するだけで、エディターに新しいオプションが追加されます:スライダーカルーセルを有効化.
このボックスにチェックを入れると、スライダーは即座にカルーセルになり、一度に複数のスライドが表示されます。

もちろん、カルーセルの見た目や動作も完全にコントロールできます。同時に表示されるスライドの数を調整したり、スライド間の間隔を調整したり、スクロール速度をコントロールすることもできます。
10.スライダーのスケジュール
さて、たくさんのスライダーがある忙しいサイトを運営していると想像してください。もしかしたら、セールやクーポンコードのような時間的制約のあるイベントを宣伝しているかもしれません。これらのスライダーを手動で追加したり削除したりするのは本当に面倒な作業です。さらに、期限を逃すと、訪問者は古い情報を見ることになるかもしれません。見栄えは良くないですよね?
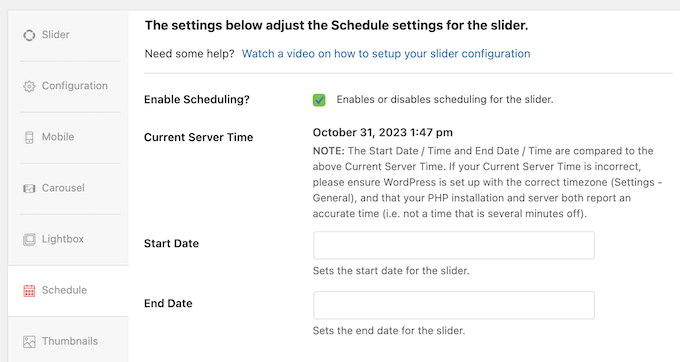
SoliloquyのScheduleアドオンで、スライダーの開始日と終了日を設定できます。

スライダーを事前にスケジューリングすることで、どんなに忙しくても、訪問者は常にタイムリーで関連性の高いコンテンツを見ることができます。スライダーを自動操縦に設定するようなものです!
このような自動化されたワークフローは、時間と労力を大幅に節約し、同時に訪問者の体験を向上させる。
11.イメージの盗難を防ぐ
インターネットで画像をコピーするのはとても簡単です。もしあなたがオリジナルのコンテンツを作成した場合、コンテンツスクレイパーや画像泥棒があなたの作品を盗んで自分のプロジェクトで使用するかもしれません。とはいえ、オリジナルの作品を保護することは重要です。
このSoliloquyのレビューですでに述べたように、スライダー表示とライトボックス表示の両方で右クリックを無効化するProtectionアドオンがある。これにより、あなたの権限なしに画像をダウンロードすることが難しくなります。
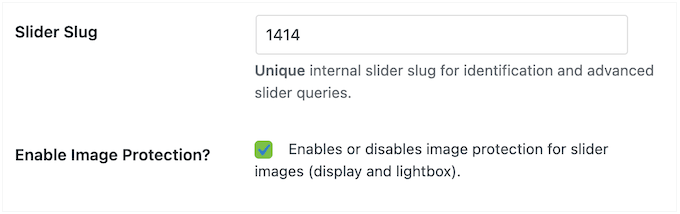
この保護を有効化するのはとても簡単です。アドオンをインストールすると、作成した新しいスライダーは初期設定で保護されます。また、既存のスライダーがある場合は、エディターで簡単なチェックボックスをクリックするだけで、個別に保護を有効化または無効化することができます。簡単です!

12.初期設定のカスタマイズ
Soliloquyには、完全にカスタムしたスライダーを作成できる詳細な設定があります。しかし、これらの設定を行うには時間がかかり、特に非常に特殊な必須要件がある場合はなおさらです。
好みのコンフィギュレーションを一度設定するだけで、すべての新しいスライダーに自動的に適用されるのであれば、素晴らしいと思いませんか?
Defaultsアドオンを使ってこれを行うことができます。この便利なツールを使えば、スライダーの初期設定を定義できるので、毎回一から設定する必要がありません。
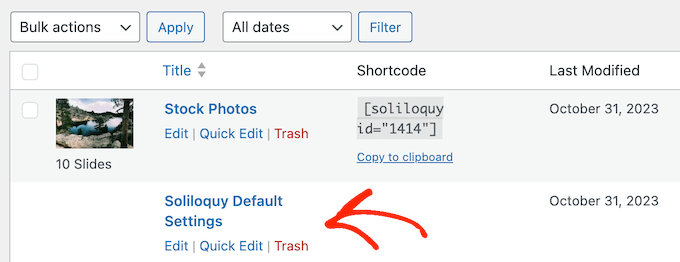
このアドオンをインストールして有効化すると、新しいSoliloquy初期設定オプションが表示されます。

エディターで開くだけで、寸法、トランジション、コントロールなど、お好みの設定を行うことができます。
一度初期設定を保存すると、Soliloquyはあなたが作成するすべての新しいスライダーに自動的にそれを適用します。これにより時間と労力を大幅に節約でき、同じ設定手順を何度も繰り返すことなく、美しいスライダーの作成に集中できます。
13.WooCommerceの商品をスライダーにする
オンラインストアを運営している場合、スライダーは商品を紹介し、売上を伸ばす素晴らしい方法です。WooCommerceアドオンをインストールするだけで、SoliloquyはWooCommerceの商品を取り込み、美しいスライダーに変えることができます。

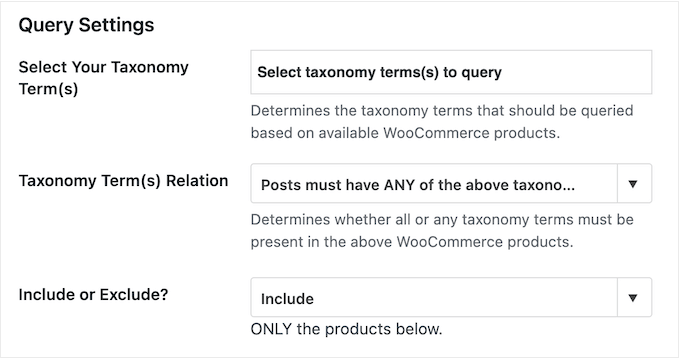
スライダーを構築する際、特定のタクソノミーを持つWooCommerce商品を除外または含める、特集またはセール商品のみを表示する、価格に基づいて項目をフィルターする、などを選択することができます。
スライドで取り上げる特定の製品を選ぶこともできる。

つまり、一つ一つ手作業でスライドを作らなくても、欲しい商品を正確に紹介する、ターゲットを絞ったスライダーを作ることができるのです。
商品を選択した後、スライダーの動作を設定することができます。例えば、商品タイトルを表示するか非表示にするか、オンラインショップの項目へのリンクを追加するか、などです。

14.ダイナミック・スライダーの作成
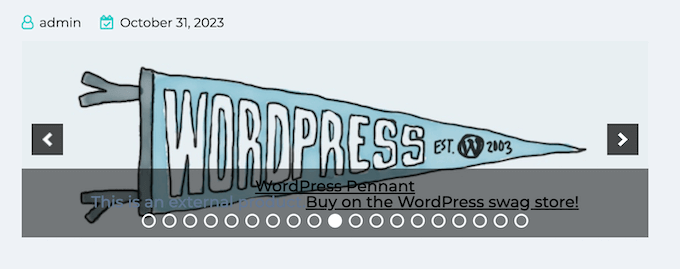
特定のフォルダ内のすべてのファイル、NextGENギャラリー、特定の投稿に添付されたすべての画像など、特定の画像グループからスライダーを作成したい場合があります。
Soliloquyに画像を取り込み、自動的にスライダーを作成するように指示すれば、すべてを再アップロードする必要はありません。
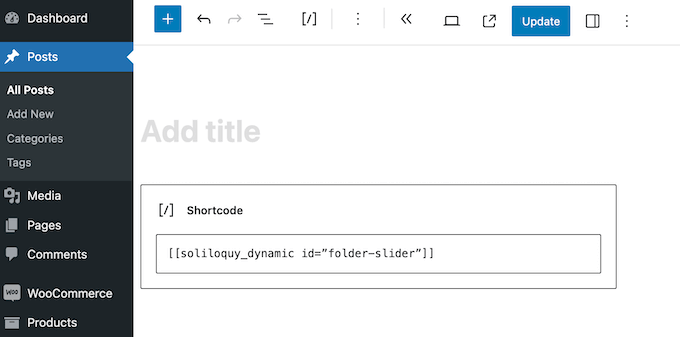
そこでDynamic addonアドオンの出番です。この強力なツールを使えば、カスタムショートコードを使って動的にスライダーを作成することができます。アドオンをインストールして有効化し、スライダーに入れたいコンテンツをSoliloquyに伝える簡単なショートコードを書くだけです。
このショートコードを任意のページ、投稿、またはウィジェット対応エリアに追加すると、Soliloquyが動的にスライダーを作成します。

Dynamicアドオンで使用できるショートコードはたくさんあるので、公式ドキュメンテーションですべての詳細と例を確認することをお勧めします。しかし、私を信じて、このアドオンは、簡単に動的なスライダーを作成したい人にとって画期的なものです。
15.検索エンジン最適化
これは大きい。Googleは高速なサイトを好み、検索結果で上位に表示する傾向がある。しかし、美しい高解像度の画像を見せることは、時にスピードダウンにつながり、SEO対策に支障をきたします。
そう考えれば、WordPressサイトのスピードとパフォーマンスを高めるためにできることはすべて行いたいはずです。
良いニュースは、Soliloquyが最初にカバースライドをロードし、巧妙に非同期で残りのスライドをロードすることです。つまり、サイトの表示速度が遅くなることはなく、画像SEOや WordPress全体のSEOにも最適です。Win-Winの関係だ。
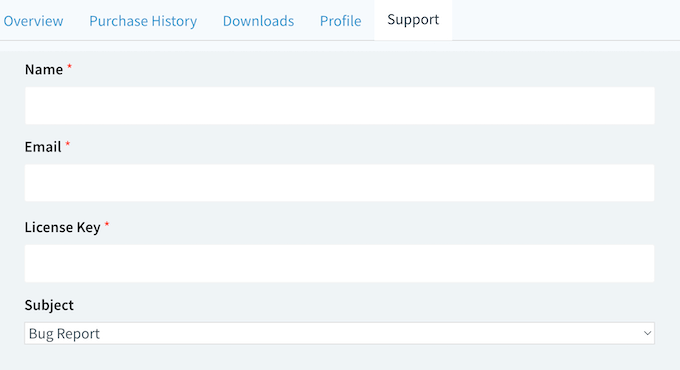
16.専門家と地域社会の支援
このSoliloquyのレビューでは、すでに美しいモバイルレスポンシブスライダーを簡単に作成できることを確認しました。しかし、最もユーザーフレンドリーなツールであっても、疑問が浮かんだり、少し特別な指導が必要になることがあります。
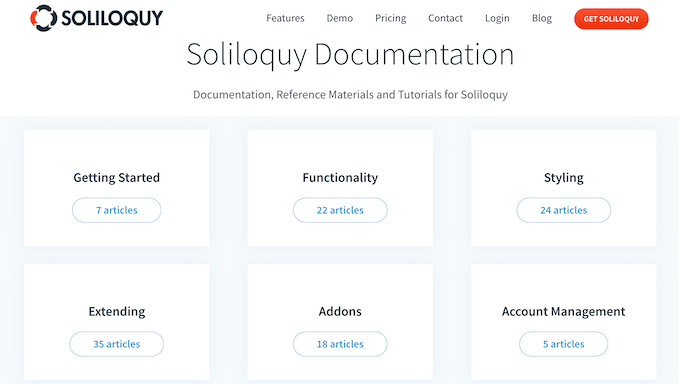
あなたがDIYのような人なら、Soliloquyにはあなたを助ける豊富なリソースがあります。まず、詳細なオンラインドキュメンテーションがあります。

ここでは、詳細なステップバイステップのチュートリアルに加えて、WordPressでお金を稼ぐ方法などの一般的なトピックに関するアドバイスを見つけることができます。私はこのSoliloquyのレビューを書くときに、これらのリソースの両方をたくさん使用しました。

一番の魅力は?無料のSlider by Soliloquyプラグインをダウンロードしても、プレミアムライセンスを購入しても、これらのリソースにすべてアクセスできます。
プレミアムライセンスを購入すると、プロのサポートを受けることができます。サポートリクエストをいただければ、Soliloquyチームのメンバーができるだけ早く対応いたします。彼らはあなたがSoliloquyでスムーズかつ成功した経験を持っていることを確認するために専念しています。

Soliloquyレビュー:料金プラン
さて、Soliloquyを手に入れることについて話そう。
あなたが無料のプラグインを探しているなら, あなたは、WordPressの公式リポジトリからSlider by Soliloquyをダウンロードすることができます.このWordPressプラグインは、あなたのサイトに無制限の画像や動画のスライダーを作成することができます。
しかし、WooCommerceの商品、PDF、既存のWordPressコンテンツからスライダーを作成したり、ライトボックスポップアップを追加したり、カルーセルを構築したり、スライダーをスケジュールしたりなど、Soliloquyのフルパワーを引き出したい場合は、プレミアムライセンスを取得することをお勧めします。

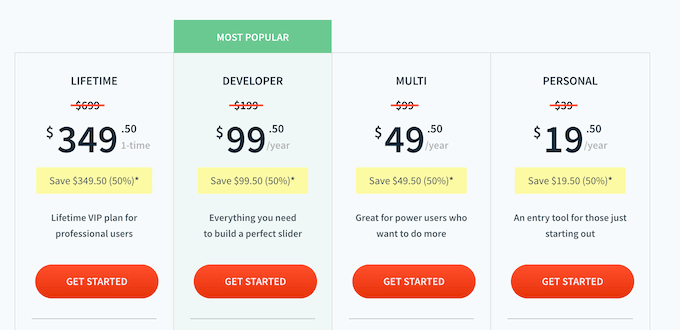
4つのプレミアムプランから選択できる:
- パーソナル。 初心者の方や予算が限られている方に最適です。年間$19.50で1年間のサポートと1年間の更新が受けられます。上級ユーザーはカスタムCSSを使ってスライダーを微調整することもできます。
- マルチ プロ並みのスライダーを素早く作成したい場合は、Multiプランが最適な設定です。 年間$49.50で、このプランではビルトインテンプレートをアンロックできるので、プロフェッショナルなデザインのスライダーを素早く作成できます。また、写真家、グラフィックデザイナー、その他オンラインでオリジナルコンテンツを作成する人には必須のProtectionアドオンもインストールできます。
- 開発者。 WordPress開発会社や複数のサイトを管理する方向けに設計された開発者プランでは、最大25サイトでSoliloquyをご利用いただけます。また、WooCommerceアドオンも含まれており、オンラインストアに最適です。年間199ドルで、あなた自身とあなたのクライアントのために魅力的なスライダーを作成するために必要なすべてのツールを取得します。
- 生涯。 これは究極のSoliloquyパッケージです。 WordPress開発者を対象とし、最大25サイトまで、好きなだけSoliloquy Lifetimeを使用することができます。また、クライアント管理機能もビルトインされており、WordPressのマルチサイトをサポートしています。
カジュアルなブロガー、成長中のビジネス、WordPressのプロフェッショナルなど、Soliloquyにはあなたのニーズと予算に合ったプランがあります。
Soliloquyレビュー:その価値はあるか?
それでは、このSoliloquyのレビューをまとめよう。すべてを要約すると、私はそれが最高のWordPressスライダープラグインであると確信しています。パフォーマンスに最適化されているので、サイトのスピードやパフォーマンスに影響を与えることなく、美しい動画や画像のスライダーを作成することができる。
また、軽量で使いやすいので、数分でスライダーを作成できます。
もっと高度な機能が必要なら、アドオンがたくさんあります。ライトボックスポップアップを追加したり、カルーセルを作ったり、スライダーをスケジュールしたり、可能性は無限大です。
これからスライダーを始められる方には、Personalプランがお手頃価格で、お好きなだけスライダーを作成できます。初心者や予算重視のユーザーに最適です。しかし、オリジナルコンテンツを作成するのであれば、Protectionアドオンが付属しているMultiライセンスを強くお勧めします。
WordPress開発会社を経営している場合、最大25サイトまでSoliloquy Developerを使用することができます。これは、すべてのクライアントのために迅速かつ簡単にスライダーを作成するために最適です。
さらに、DeveloperはWooCommerceと統合しているので、オンラインマーケットプレイスを運営している場合にも最適な設定です。
最後に、Soliloquy Lifetimeには強力なクライアント管理機能が追加されているので、WordPressのフリーランサー、代理店、クライアントのサイトを管理するすべての人にとってもう一つの素晴らしいオプションです。
私はこのSoliloquyのレビューは、それがあなたのWordPressサイトに適したスライダープラグインかどうかを決定するのに役立つことを願っています。また、最高のウェブデザインソフトウェアの選び方や、ドラッグ&ドロップページビルダーのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



独り言 User Reviews
Please share your 独り言 review to help others in the community.