WordPressのウェブサイトを高速化したいですか?
遅いサイトは、あなたにとっても訪問者にとっても大きな頭痛の種です。検索エンジンのランキングを下げ、訪問者をイライラさせ、直帰率を上げ、最終的には収益に大きな影響を及ぼします(だからこそ、私たちは独自のサイトスピード最適化サービスを立ち上げたのです)。
今日は、あなたのサイトにスーパーチャージを約束するオールインワン・パフォーマンス・プラグイン、Perfmattersをご紹介します。このプラグインには、あなたのウェブサイトを密かに妨害している可能性のある、あらゆる種類の未使用コード、余分なスクリプト、アセットをカバーする多くの機能があります。おまけに、これらの機能の中にはWordPressのセキュリティを向上させるものもある。
とはいえ、Perfmattersはあなたにぴったりのパフォーマンス・プラグインなのでしょうか?この詳細なPerfmattersレビューで確かめてみよう。

Perfmattersレビュー:なぜWordPressで使うのか?
Perfmattersは、あなたのサイトのページ読み込み時間と全体的な速度を改善することを目的としたパフォーマンスプラグインです。
まず始めに、WordPressウェブサイト全体で使用されていないスクリプト、コード、アセット、API、その他のコンテンツを削除または無効にすることができ、専用のスクリプトマネージャーもあります。これは、各WordPressプラグインがあなたのサイトで読み込んでいるスクリプトを正確に表示します。特定の場所だけでなく、WordPressウェブサイト全体でこれらのスクリプトを無効にすることもできます。
さらに進むと、サイトのデータベースを最適化し、WordPressが作成する自動保存や投稿リビジョンの数を制限することで、データベースをスムーズに稼働させることもできる。
Google アナリティクスを使用してウェブサイトの訪問者をトラッキングしている場合は、この分析ソリューションをローカルでホストし、DNS ルックアップを減らすことができます。さらに、PerfmattersはMonsterInsightsとシームレスに統合されているため、サイトのスピードとパフォーマンスを向上させながら、追加機能を利用することができます。
同様に、Google Fontsをローカルでホストすることも可能で、WordPressのウェブサイトでカスタムフォントを使用する場合に最適です。
Perfmattersレビュー:Perfmattersはあなたにぴったりのパフォーマンス・プラグインですか?
WordPressのブログ、中小企業のウェブサイト、オンラインショップ、またはその中間を運営しているかにかかわらず、高速読み込みのページは不可欠です。
自社サイトのパフォーマンスを微調整し、プロフェッショナルなサイトスピード最適化サービスを提供することで、私たちは、低速なサイトを高速にするために何が必要かを学びました。
では、PerfmattersはWordPressのパフォーマンスを向上させ、サイトを高速化するという約束を果たしているのでしょうか?この詳細なPerfmattersレビューで確認してみましょう。
1.フルカスタマイズ可能なレイジーローディング
レイジーローディングは、画像やメディアの読み込みを訪問者が見ようとするまで遅らせることで、ウェブサイトを高速化します。例えば、WordPressはページ上のすべての画像を読み込む代わりに、訪問者がスクロールダウンして各画像が表示されるまで待ちます。
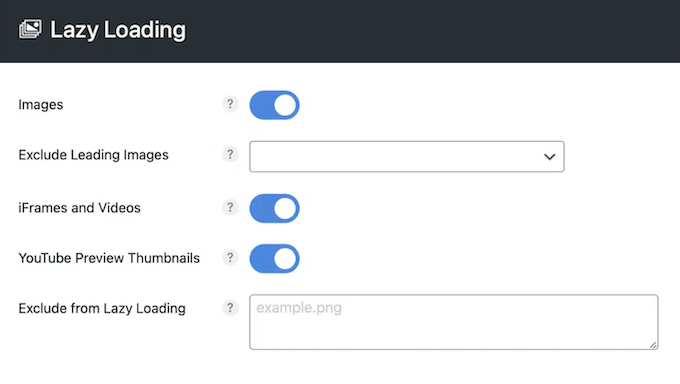
WordPressにはネイティブの遅延ローディングがありますが、Perfmattersによるとビルトインの遅延ローディングの方がはるかに高速だそうです。また、Perfmattersの遅延ロードをカスタマイズすることもできます。例えば、特定の画像を遅延ロードから除外したり、閾値を変更してコンテンツがロードされるタイミングを正確にコントロールすることができます。
Perfmattersの遅延ローディングは、動画、画像、CSS背景画像、iframe、その他多くの種類のメディアで動作します。WebPやAVIFフォーマットもサポートしています。

YouTube動画をサイトに埋め込んでいる場合、PerfmattersはiframeをプレビューサムネイルとSVG再生アイコンに入れ替えることもできる。Perfmattersのウェブサイトによると、テストではこの機能によってサイトの速度が64%向上したとのこと。
2.未使用のスクリプトとアセットを無効にする
リッチでマルチメディアなコンテンツは、サイトをより魅力的なものにし、訪問者の滞在時間を長くすることで、直帰率を下げることができます。しかし、一部のアセットではJavaScriptファイルやインラインコードを読み込むため、サイトのパフォーマンスが低下する可能性があります。
とはいえ、特定のアセットを使用していない場合は、Perfmattersを使用してそれを無効にし、ウェブサイトの速度とパフォーマンスを改善できる可能性があります。
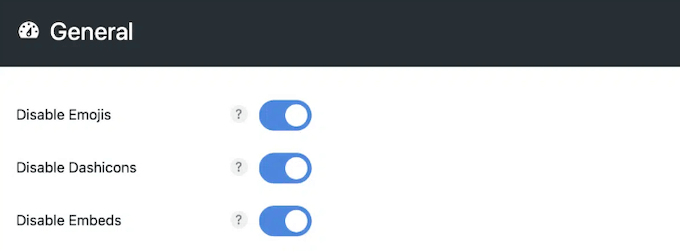
プラグインの設定では、絵文字、埋め込み、Googleフォント、ダッシュアイコンなど、さまざまなスクリプトやアセットを無効にすることができる。

3.ポスト改訂の制限
ページや記事を書いている間、WordPressは自動的にリビジョンを保存します。これらの保存は、投稿を間違えて以前のバージョンに戻す必要がある場合に便利です。
リビジョンは、投稿が時間とともにどのように変化したかを誰もが確認できるようにすることで、編集ワークフローを改善することもできる。
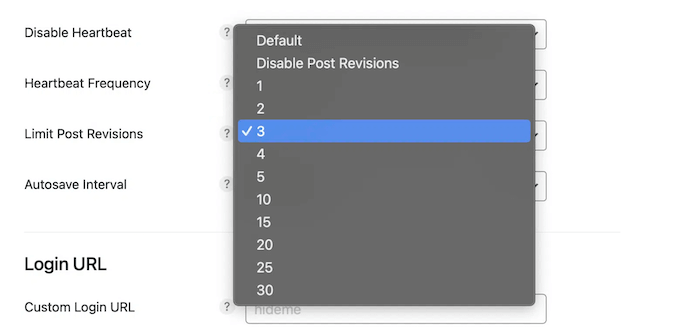
しかし、WordPressが保存するリビジョンの数に制限はありません。投稿にしばらく取り組んでいると、データベースに何百、何千ものリビジョンが保存されることがあります。Perfmattersを使えば、WordPressが保存する投稿のリビジョン数を制限できるので、データベースがコントロール不能になるのを防ぐことができます。

さらに一歩進んで、投稿のリビジョンを完全に無効にすることもできる。
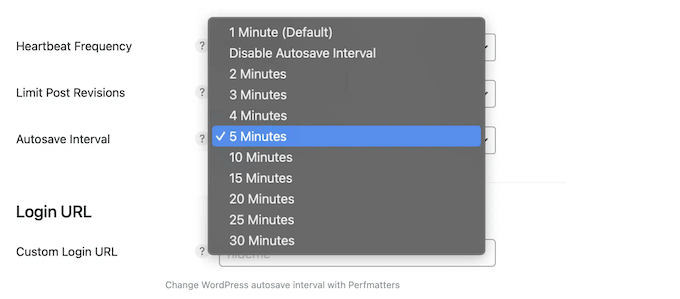
4.自動保存間隔の変更
すでに述べたように、自動ドラフトはデータベースの容量を消費する。
とはいえ、自動保存の間隔を長くして、WordPressが保存する下書きの数を減らした方がいいかもしれません。デフォルトでは、WordPressは60秒ごとに下書きを作成しますが、Perfmattersプラグインを使えば簡単に変更できます。

あるいは、自動保存機能を完全に無効にすることもできる。
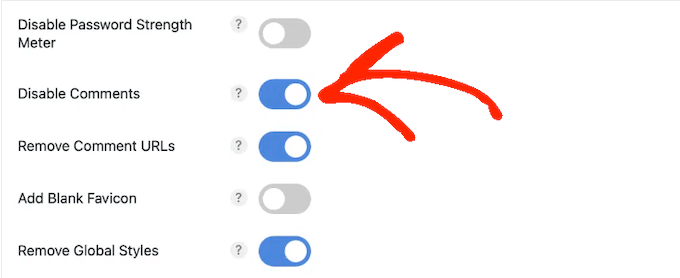
5.コメントをオフまたは制限する
コメントは、エンゲージメントを高め、読者からのフィードバックを得るための素晴らしい方法ですが、その管理には多くの時間がかかります。スパムや否定的なコメントが多い場合は特にそうです。そのような場合は、コメントを完全に無効にする方が簡単かもしれません。
また、ブログのセクションがない場合は、コメントを無効にすることもできます。例えば、一部のビジネスウェブサイトでは、会社概要、お問い合わせ、サービスページなどの静的ページを使用しています。
Perfmattersでは、個々のページや投稿、あるいはウェブサイト全体でコメントを無効にすることが簡単にできます。

もう一つのオプションは、一定の日数が経過すると自動的にコメントを閉じることです。これは、ニュース記事のような非常に時間に敏感なコンテンツを公開する場合に特に便利です。
もう一つのオプションは、作者のコメントリンクを削除することで、スパマーがバックリンクを得るためだけにコメント欄を利用したり、マルウェアを拡散したりするのを防ぐことができる。
コメントを有効にしたままにしておくと、Perfmattersではセルフピンバックを無効にするオプションがあります。セルフピンバックとは、自分の投稿にリンクを張った際に発生するもので、コメント欄が不要な通知で溢れる可能性があります。
これらのセルフ・ピンバックを無効にすることで、コメント欄をコントロールすることができます。
6.サイトのリンクをプリフェッチする
Perfmattersには、訪問者がリンクをクリックする前にバックグラウンドでリンクを読み込むプリロード機能があります。これにより、よりスムーズなブラウザ体験が提供され、新しいページがほぼ瞬時に読み込まれるように見せることができます。

同様に、PerfmattersはDNSプリフェッチをサポートしており、訪問者がリンクをクリックする前にドメイン名を解決することができます。
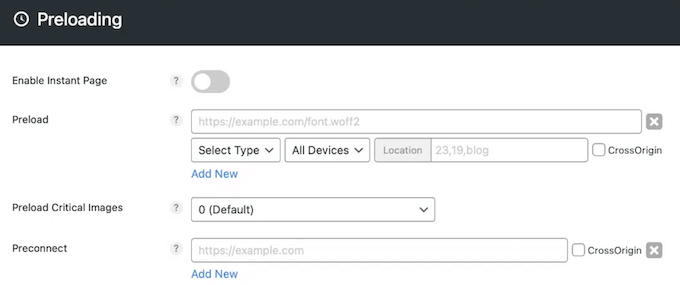
7.重要資産の事前搭載
Perfmattersは、フォールドの上に表示される画像をプリロードすることができます。これにより、訪問者のエクスペリエンスを向上させると同時に、LCP(Largest Contentful Paint)の時間を短縮することができます。LCPはコアウェブバイタルのファクターであるため、SEOの向上にもつながります。
同様に、カスタムフォントや CSS など、ページがすぐに必要とする重要なリソースを指定することもできます。Perfmattersはそれらのリソースをすべてのデバイスにプリロードします。
また、Perfmattersを使ってアイテムのフェッチ優先度を指定することもできます。コンテンツの一部を「高」優先度としてマークすることで、そのコンテンツを最初にフェッチして表示するようブラウザに促すことになります。重要な違いは、より良いユーザー体験を提供できるのであれば、ブラウザは他のリソースを優先する自由があるということです。
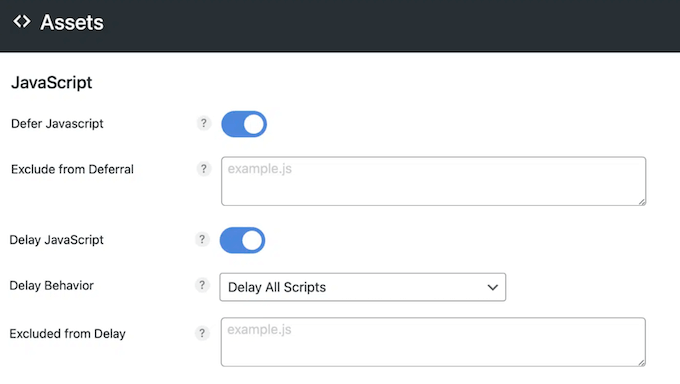
8.JavaScriptの延期と遅延
レンダーブロック JavaScript は、これらのファイルが読み込まれる前に WordPress がウェブページを表示するのを阻止します。これにより、サイトのページ読み込み時間が長くなり、ページのレンダリングもブロックされます。
とはいえ、Perfmattersでは、すべてのJavaScriptファイルに「defer」タグを追加することで、この問題を解決することができます。そうすることで、ページの残りの部分がロードされた後にスクリプトがロードされます。

あるいは、ユーザーがコンテンツに触れるまでJavaScriptを遅らせることもできます。これは、Google Adsense、Google アナリティクス、Facebook Pixelのような重いサードパーティスクリプトに特に効果的です。
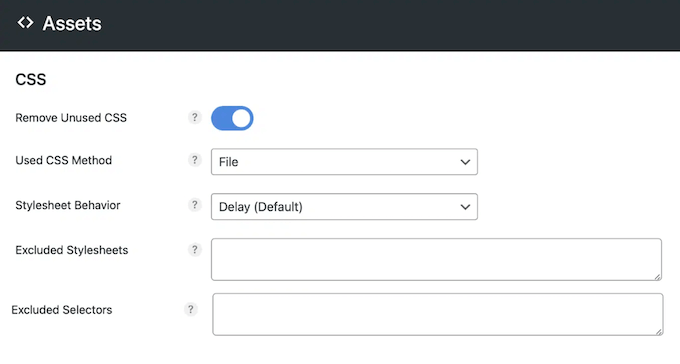
9.未使用のCSSを削除する
WordPressのテーマやプラグインの中には、サイトの見た目や機能にとって本質的ではないCSSコードを追加しているものがあります。このような不要なコードを読み込むと、ページの読み込み時間が長くなり、レンダーブロックの警告が表示されることもあります。
ありがたいことに、Perfmattersは未使用のCSSを自動的に識別して削除することができます。WordPressのウェブサイト全体でこのコードを削除することも、特定のページや投稿だけを対象にすることもできます。

この機能はそのままでも問題なく動作しますが、ご希望であれば、特定のCSSスタイルシートやCSSセレクタを除外して、Perfmattersがそれらをサイトから削除しないようにすることもできます。
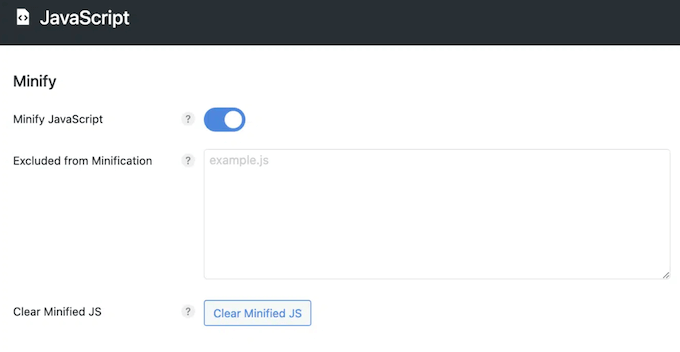
10.JavaScriptとCSSの最小化
Perfmattersは、JavaScriptやCSSのソースコードから空白や行、不要な文字を自動的に削除することができます。この処理は minification と呼ばれ、ファイルサイズを小さくすることができます。
プラグインの設定では、JavaScriptとCSSを別々に最小化するかどうかを選択したり、最小化したくないファイルの除外ルールを作成したりできる。

11.jQuery Migrateを削除する
jQuery Migrateは、古いバージョンのjQueryを使用しているプラグインやテーマの互換性を提供するためにWordPressが使用しているスクリプトです。ほとんどのウェブサイトはこのファイルを必要としないため、WordPressウェブサイトに不要な負荷を与えている可能性があります。
その疑いがある場合は、まずWordPressプラグインまたはテーマがjQuery Migrateを必要とするかどうかをテストすることをお勧めします。その方法については、WordPressのレンダーブロックJavaScriptを修正するガイドをご覧ください。
これで、Perfmattersを使ってこのファイルを削除することができる。
12.未使用スクリプトの削除
Perfmattersにはビルトイン・スクリプト・マネージャがあり、特定のページや記事、あるいはWordPressブログ全体で不要なスクリプトを無効にすることができます。
Perfmattersでは、どのスクリプトが何に使用されているかを確認しやすくするため、プラグインやテーマごとにスクリプトをグループ化しています。そして、それぞれのスクリプトを特定の場所で無効にするか、あるいは完全に削除するかを決定できます。たとえば、お問い合わせフォームのプラグインを使用している場合、お問い合わせページでのみスクリプトを有効にすることができます。
Perfmattersには、変更をログインした管理者のみに制限するテストモードもあります。これにより、スクリプトを無効にした場合のサイトへの影響を、本番サイトに変更を反映する前にテストすることができます。
デスクトップパソコンやスマートフォンなど、特定のデバイスのスクリプトを無効にすることもできます。WordPressのウェブサイトでユーザー登録を許可している場合は、ログインしているユーザー専用のスクリプトを無効にできます。
さらに一歩進んだことをお望みなら、スクリプトマネージャーにはMust-use(MU)モードがあります。これにより、WordPressプラグインのクエリやフック、インラインCSSやJavaScriptを無効にすることができます。
13.不要なWooCommerceスクリプトをブロックする
WooCommerceストアを運営していますか?デフォルトでは、WooCommerceはWordPressサイトのすべてのページにスクリプトとスタイルをロードします。
Perfmattersは、商品ページ、カートページ、チェックアウトページ以外のあらゆる場所でWooCommerceスクリプトとスタイルを無効にすることができます。
さらに、WooCommerceのswc-ajax=get_refreshed_fragmentsリクエストは、オンラインストアに大きな遅延を引き起こす可能性があります。このような遅延を最小限に抑えるために、Perfmattersはカートに何も入っていない時にカートフラグメントを無効にすることができます。
同様に、Perfmattersは使用していないWooCommerceウィジェットを無効にし、WooCommerceステータスメタ・ボックスを削除することができます。
14.コア・ブロック・スタイルの制限
デフォルトでは、WordPressはページ上でレンダリングされているかどうかにかかわらず、グローバルスタイルシートにあるコアブロックスタイルを読み込みます。
Perfmatters では、サイト全体の CSS 読み込み量を減らすために、このデフォルトの動作を変更し、レンダリング時にブロックスタイルのみを読み込むようにすることができます。
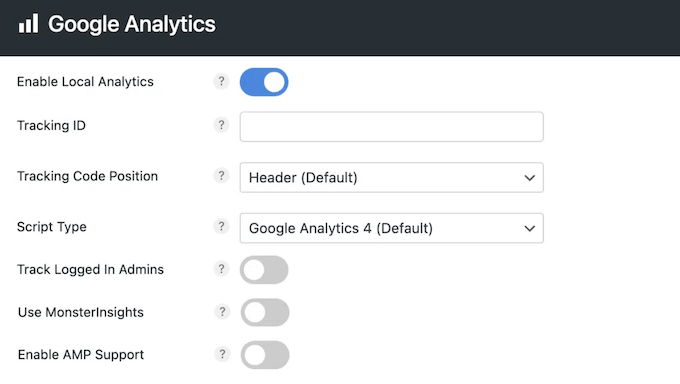
15.Google アナリティクスをローカルでホストする
WordPressウェブサイトの訪問者をトラッキングしたいですか?
Google アナリティクスは非常に人気のある分析ソリューションですが、PerfmattersではGoogle アナリティクスをローカルでホスティングすることで、少し違った方法で利用することができます。DNSのルックアップを減らすことで、サイトのスピードアップをお約束します。

さらに良いことに、PerfmattersはMonsterInsightsと統合しているので、ローカルでホストされたスクリプトの利点を生かしながら、いくつかの追加機能を手に入れることができます。MonsterInsightsを有効にすると、PerfmattersのGoogleアナリティクスは自動的に無効になるので、スクリプトの二重読み込みを心配する必要はありません。
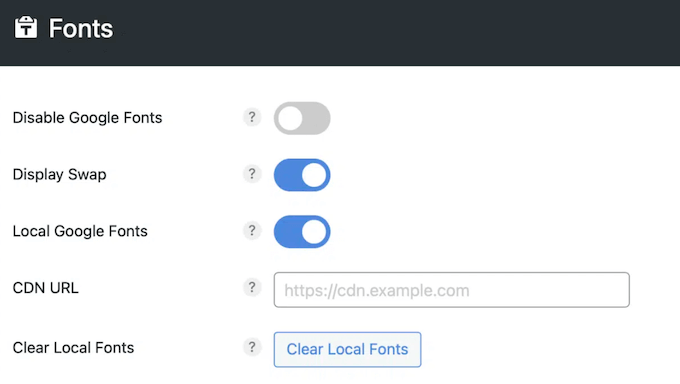
16.Google Fontsをローカルでホストする
美しいタイポグラフィは、サイトのデザインを向上させ、ブランディングを強化します。しかし、サードパーティのフォントサービスに依存すると、サイトのパフォーマンスが低下する可能性があります。
その代わり、PerfmattersはGoogle Fontsを自動的にWordPressサイトにローカルにコピーし、より速く読み込むことができます。これにより、サイトのスピードを犠牲にすることなく、カスタムフォントを使用することができます。

これはGDPRの遵守にも役立ちます。
誰かがGoogle Fontsを使用するウェブサイトにアクセスすると、Googleはフォントが読み込まれる際にそのIPアドレスをログ記録します。これは訪問者の明示的な同意なしに行われるため、GDPRに違反します。Google Fontsをローカルでホスティングすることで、これを回避し、サイトが重要な個人情報保護法に準拠できるようになります。
このトピックの詳細については、Google Fontsをプライバシーフレンドリーにする方法をご覧ください。
17.データベースの最適化
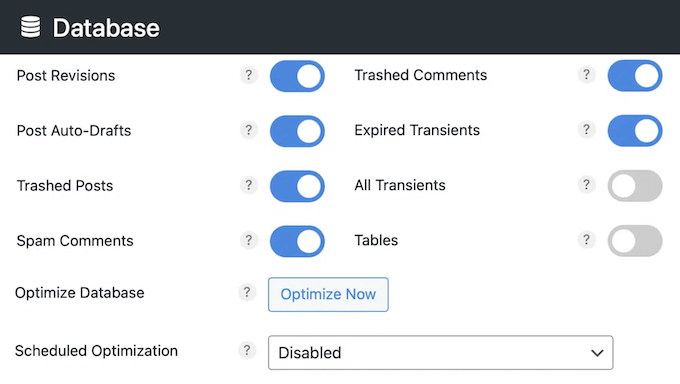
WordPressをしばらく使っていると、投稿のリビジョン、スパムコメント、ゴミ箱、一時的なオプション、孤立したメタデータなど、データベースには無駄なデータがたくさんあることでしょう。そのため、データベースを最適化することをお勧めします。
Perfmattersプラグインは、いくつかの重要な方法で未使用のデータを特定し、削除することができます。手始めに、投稿リビジョンや自動下書きを削除したり、スパムコメントを数回クリックするだけで削除することができます。

また、ゴミ箱に捨てられたコメントや投稿を簡単に削除したり、トランジェントを削除することもできます。通常、トランジェントは自動的に期限切れになりますが、よくあるエラーや問題により、トランジェントが自動的に期限切れにならない場合があります。
その結果、サイトのwp_optionsテーブルに大量の一時的なレコードが存在することになるかもしれません。
最後に、Perfmatters には ‘Optimize’ コマンドがあり、データベース内の全テーブルに対して実行することができます。このプロセスはバックグラウンドで実行されるため、Perfmattersがデータベースを最適化している間もサイトの作業を続けることができます。
Perfmatters では、設定した内容を保存し、簡単に再利用することができます。さらに、これらの最適化を日、週、月単位で自動的に実行するようスケジュールすることもできます。
18.REST APIをブロックする
REST APIは、GET リクエストを使用してデータを取得するのに役立ち、WordPress でアプリケーションを構築する場合に不可欠です。しかし、REST API は多くのリソースを使用するため、サイトの速度が低下しやすくなります。
ハッカーはまた、REST API を使用して、サイトに登録されているすべてのユーザー名のリストを作成する可能性があります。これにより、WordPress ウェブサイトがブルートフォース攻撃に対して脆弱になる可能性があります。
とはいえ、もしREST APIを使用していないのであれば、無効にすることをお勧めします。
19.Google Maps APIを無効にする。
Googleマップをウェブサイトに追加することで、訪問者や潜在顧客があなたの場所を見つけることができます。これは、実店舗のような物理的なビジネスを運営している場合に最適です。また、この地図は検索エンジンの視認性を向上させ、ブログのトラフィックを増やすこともできます。
しかし、Google Mapsはウェブサイトのパフォーマンスを低下させる可能性がある。さらに悪いことに、WordPressのテーマやプラグインの中にはGoogle Maps APIがビルトインされていて、それをオフにできないものもある。
とはいえ、Perfmattersを使えばウェブサイト全体でGoogle Maps APIを無効にすることができます。このAPIを無効にしても、個々のページや投稿を除外することができるので、特定のエリアにGoogle Mapsのコンテンツを表示することができます。
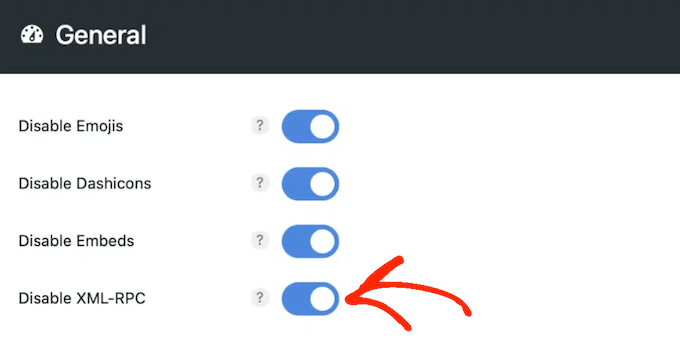
20.XML-RPCを無効にする
XML-RPCはWordPressのコアAPIで、サードパーティのアプリやツール、サービスを使ってウェブサイトに接続することができます。つまり、モバイルアプリを使ってサイトを管理したり、Uncanny Automator や Zapier のような自動化サービスに接続したりするときなど、リモートでブログにアクセスして公開するために XML-RPC を使用します。
残念ながら、ハッカーはXML-RPCを使ってWordPressウェブサイトにアクセスした過去があります。とはいえ、XML-RPCを積極的に使用するのでなければ、無効にするのがよいでしょう。
Perfmatters を使えば、XML-RPC のエンドポイントを数クリックで無効にできます。

21.WordPress Heartbeat APIを無効にする
WordPress 3.6で導入されたHeartbeat APIを使用すると、単発または定期的なイベントのスケジュールを設定できます。デフォルトでは、このAPIは60秒ごとに期限切れのイベントをチェックして実行します。しかし、これはCPU使用率を増加させ、大量のAJXコールを作成する可能性があります。
とはいえ、Perfmattersを使用してこれらのチェック頻度を変更したり、投稿の編集時にのみHeartbeat APIを実行させたりすることができます。また、さらに一歩進んで、Heartbeat APIを完全に無効にすることもできます。
22.RSSフィードとリンクを無効にする
RSSフィードは、ユーザーがあなたのブログの更新を購読するのに役立ちますが、あなたのサイトを乱雑に見せる可能性もあります。ブログを持っていないのであれば、RSSフィードも全く必要ありません。
その場合、Perfmattersの設定でRSSフィードを無効にすることができます。
また、RSSフィードは有効にしたまま、ページ、投稿、コメント、タグ、その他のコンテンツへのリンクであるRSSフィードURLを削除することもできます。こうすることで、RSSフィードを完全に無効にすることなく、未使用のコードをサイトから削除することができます。
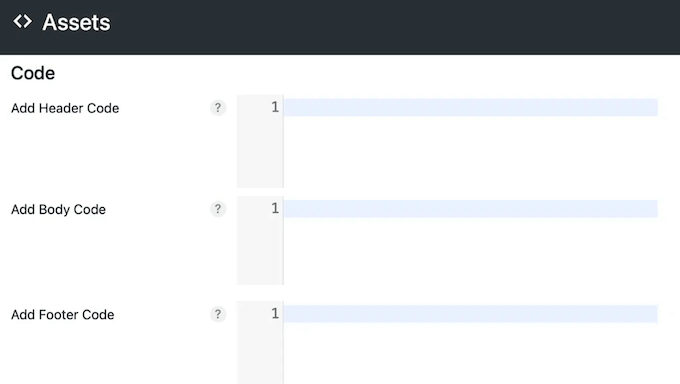
23.カスタムコードの追加
WordPressチュートリアルの中には、テーマのfunctions.phpファイルにカスタムコードを追加したり、サイト固有のプラグインを作成するよう求めるものもある。
しかし、カスタムコードにちょっとしたミスがあっただけでもウェブサイトが完全に壊れてしまう可能性があるため、問題を引き起こす可能性があります。言うまでもなく、WordPressテーマを更新したり変更したりすると、カスタムコードはすぐに失われてしまいます。
Perfmatters にはコードエディタがビルトインされているので、スニペットをサイトのヘッダ、ボディ、フッタに追加できます。専用のコード・スニペット・プラグインと同様、これはfunctions.phpファイルを編集するよりもはるかに安全です。

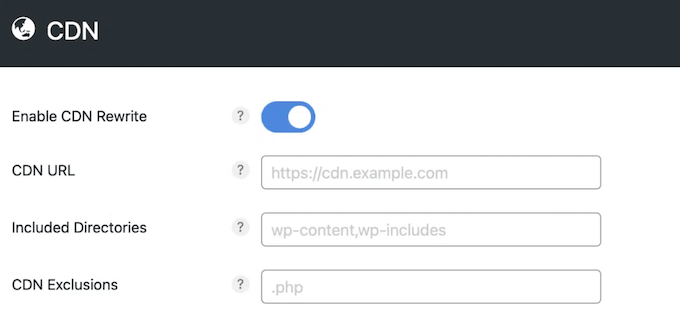
24.CDNを簡単にセットアップする
コンテンツ・デリバリー・ネットワーク(CDN)は、ウェブサイトを大幅にスピードアップできるサービスです。訪問者の所在地に物理的に最も近いサーバーからコンテンツをキャッシュして配信し、ページのロード時間を短縮します。
CDNにサインアップしたら、PerfmattersがWordPress用のCDNの設定をお手伝いします。CDNのURLを入力するだけで、PerfmattersがすべてのアセットとコンテンツをそのCDNを指すように書き換えます。

また、どのWordPressディレクトリを含めるか、CDNから除外したいファイルやアセットを選択することもできます。
25.デフォルトのログインURLを変更する
ボットや自動化スクリプトは、wp-admin や wp-login などの一般的なログイン URL を使用して WordPress ウェブサイトへの侵入を試みることがよくあります。Perfmatters では、ログイン URL を変更することで、このような総当たり攻撃からサイトを保護することができます。
使用したい新規ログインURLを入力するだけで、Perfmattersはあなたのサイトのwp-adminとwp-loginエンドポイントへの直接アクセスをブロックします。
26.WordPressのバージョン番号を隠す
デフォルトでは、WordPressのバージョン番号はサイトのソースコードにはっきりと表示されています。残念ながら、ハッカーはこの情報を使ってWordPressのバージョンにある既知の問題を悪用し、サイトにアクセスできる可能性があります。
WordPressのセキュリティを向上させるために、Perfmattersはこのバージョン番号を隠すことができます。これにより、ハッカーがWordPressのバージョンを特定することが難しくなります。
27.WordPressマルチサイト対応
WordPressのマルチサイト・ネットワークを運営していますか?
無制限プランにアップグレードすると、WordPressマルチサイトにPerfmattersをインストールできます。この場合、Perfmattersの設定をネットワークのデフォルトサイトからすべてのサブサイトに簡単にプッシュできます。
28.地域社会と専門家の支援
Perfmattersは、使いやすさを念頭に置いて設計されています。実際、スライダーをクリックするだけで多くの機能を有効にすることができます。しかし、サイトのパフォーマンスは、訪問者の体験から検索エンジンのランキング、コンバージョン率など、あらゆることに大きな影響を与えます。
とはいえ、Perfmattersプラグインから最大のパフォーマンス向上を得ていることを確認したい。
WooCommerceを始めるにあたり、24時間いつでもアクセスできるオンラインドキュメンテーションがあります。ここでは、WooCommerceストア、WordPressウェブサイト、またはブログを高速化する方法についての詳細なガイドを見つけることができます。

さらに、すべてのプランには専門家によるサポートが付いており、専門家から直接サポートを受けることができます。チケットを送信していただくだけで、Perfmatters のチームメンバーがすぐにお返事いたします。
チームに直接連絡する場合は、できるだけ多くの情報を含めることをお勧めします。そうすることで、あなたの問題を理解し、有益な回答を掲載することができます。
このトピックの詳細については、WordPressサポートへの適切な依頼方法に関するガイドをご覧ください。
Perfmatters レビュー:価格とプラン
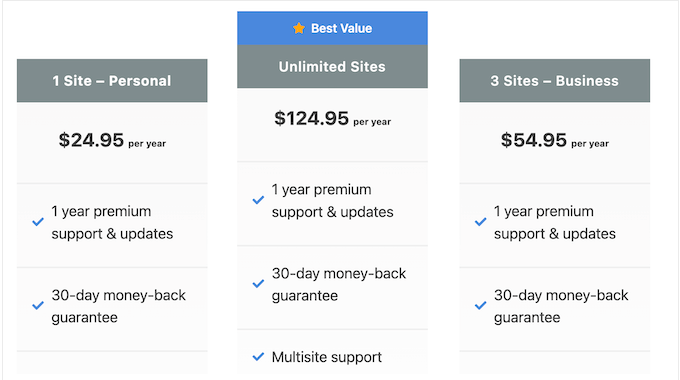
他のパフォーマンス・プラグインとは異なり、Perfmattersのどのプランをご購入いただいても、すべての機能をご利用いただけます。

大きな違いは、Perfmattersを利用できるサイトの数です:
- 個人向け。 年間24.95ドルで、Perfmattersを1つのウェブサイト、ブログ、オンラインマーケットプレイスにインストールし、有効化することができます。
- ビジネス。54.95ドルのこのプランでは、最大3つのウェブサイトでPerfmattersをご利用いただけます。とはいえ、アフィリエイト・マーケティング・ネットワークの複数のブログなど、複数のサイトを運営している場合には良いオプションです。
- サイト数無制限。 年間124.95ドルで、好きなだけ多くのウェブサイトでPerfmattersを利用できます。つまり、WordPress開発エージェンシーを運営されている方には最適なオプションです。このプランはWordPressのマルチサイトにも対応しているので、マルチサイトユーザーにもおすすめです。
Perfmattersレビュー:Perfmattersはあなたにぴったりのパフォーマンス・プラグインですか?
このPerfmattersのレビューをまとめると、我々はこのプラグインが素晴らしいパフォーマンスプラグインであると確信している。画像や動画の読み込みを遅らせたり、JavaScriptをページの残りの部分が読み込まれるまで延期したりすることで、ページの初期読み込み時間を改善することができる。
それ以外にも、あらゆる種類の未使用のコード、アセット、スクリプト、APIを削除または無効にすることができます。特に、オンラインマーケットプレイスを運営されている場合、Perfmattersは不要なWooCommerceスクリプトをブロックし、商品ページ、カートページ、チェックアウトページにのみ読み込ませることができます。
とはいえ、Perfmattersはあらゆる種類のWordPressウェブサイト、ブログ、WooCommerceストアに適したオプションです。
このPerfmattersのレビューが、あなたにとって適切なスピード・パフォーマンス・プラグインかどうかを判断する一助となれば幸いです。次に、究極のWordPress SEOガイドをご覧になるか、エキスパートが選ぶ最高のドラッグ&ドロップページビルダーをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

パーフマターズ User Reviews
Please share your パーフマターズ review to help others in the community.