SiteOriginのページビルダーが自分に合っているかどうかを判断するために、SiteOriginのページビルダーのレビューをお探しですか?
SiteOriginでは、ドラッグ&ドロップエディターを使ってレスポンシブなカスタムページを作成できます。パフォーマンスのために最適化され、WordPressビルトインエディターとシームレスに統合され、様々なプレミアムアドオンが付属しています。
このSiteOriginのページビルダーのレビューでは、この人気のあるページビルダーを詳しく見て、あなたのWordPressサイトに適しているかどうかを確認します。

SiteOriginのページビルダーレビュー:それはあなたに適していますか?
SiteOriginは、どんなWordPressテーマでも使えるドラッグ&ドロップのページビルダーです。もし始めたばかりであったり、予算が限られているのであれば、WordPress.orgから無料のページビルダーby SiteOriginプラグインをダウンロードして、すぐに始めることができる。

この無料プラグインを使えば、WordPressの標準ウィジェットを使ってカスタマイザーページを作ることができ、WordPressのコンテンツエディターとシームレスに統合できます。
とはいえ、使い慣れたインターフェースを使って、個別コードを一行も書くことなく、あらゆる種類のページを作ることができる。

また、間隔、枠線、パディング、余白の変更など、デザインのあらゆる部分をカスタマイズできます。編集中は、変更がリアルタイムで表示されるので、さまざまな設定を試して、最適な設定を確認できます。
しかし、プレミアムSiteOriginプラグインにアップグレードすれば、すべてのアドオンを利用できるようになります。
多くの場合、SiteOriginの標準ウィジェットの追加設定や機能がアンロックされます。例えば、テキストオーバーレイ、CSSアニメーション、シェイプで画像を変形させたり、ライトボックスポップアップで画像を表示させたりすることができます。
また、Toggle Visibilityのような強力なアドオンを使用して、モバイル、タブレット、デスクトップのユーザーに異なるコンテンツを表示したり、ログイン中のユーザーにのみ表示される会員限定のコンテンツを作成したりすることもできます。
SiteOriginのページビルダーレビュー:それはあなたに適していますか?
適切なページビルダーを使用すれば、訪問者をユーザー、メール購読者、カスタマイザーに変換するのに問題のない、プロフェッショナルな外観のサイトを作成できます。
このSiteOriginのページビルダーレビューでは、あなたのサイトにとって適切な選択かどうかを確認します。
1.ドラッグ&ドロップビルダー
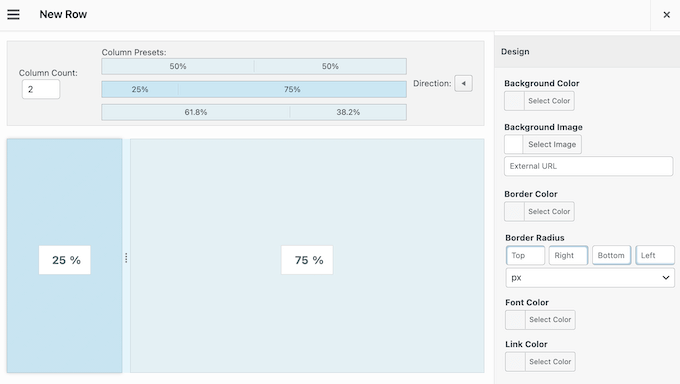
SiteOriginのページビルダーにはユーザーフレンドリーなエディターがあり、ウィジェットの移動、カラムサイズの変更、行の並び替えなど、簡単なドラッグ&ドロップで行うことができます。これにより、ランディングページ、セールスページ、その他すべてのデザインを作成することができます。

変更を加えると、ライブエディターはWordPressサイトで公開したときにページがどのように見えるかを正確に表示します。このように、個別コードを一行も書くことなく、リアルタイムでコンテンツを微調整することができます。
他のいくつかのページビルダーとは異なり、ライブプレビューで直接ではなく、サイドバー経由で要素を追加および移動します。これはテーマカスタマイザーに似ていますが、SeedProdのような他のドラッグ&ドロップページビルダーの作業に慣れている場合、少し練習が必要かもしれません。
2.WordPressエディターとの統合
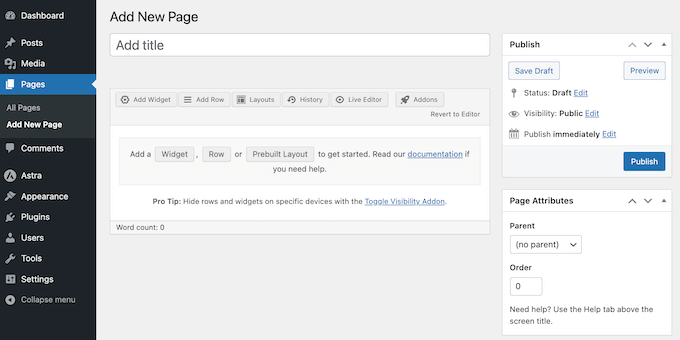
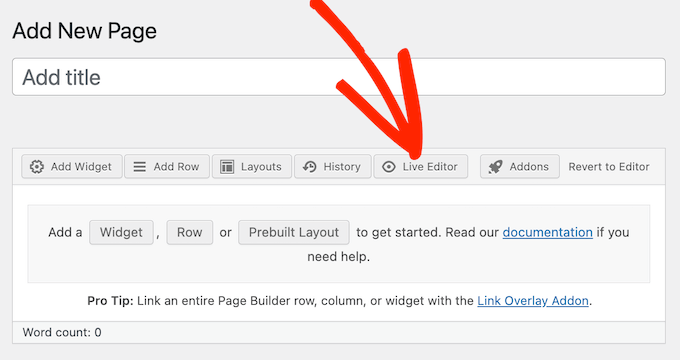
SiteOriginエディターはWordPressのダッシュボードとシームレスに統合されているので、どこでも使うことができます。まず、WordPressの標準ブロックエディターでページや投稿を開き、ボタンをクリックするだけでSiteOriginページビルダーを起動できます。

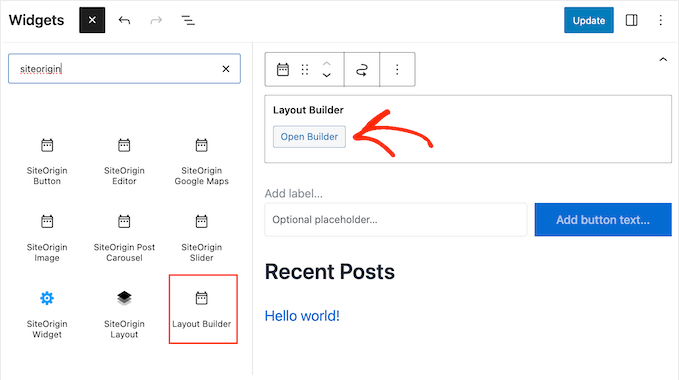
また、WordPressのブロックエディターにページビルダーレイアウトを挿入することもできます。
最後に、無料のSiteOrigin Widgets Bundleをインストールすると、SiteOrigin Widget Blockを使用することができます。この方法で、カスタマイザーを作成し、サイドバー、フッター、その他のウィジェット対応エリアに表示することができます。

3.どのWordPressテーマとも互換性があります。
SiteOriginのページビルダーは、標準化されたWordPressテーマと互換性があります。つまり、SiteOriginのデザインを失うことなく、好きなテーマを使用したり、テーマを変更したりすることができます。
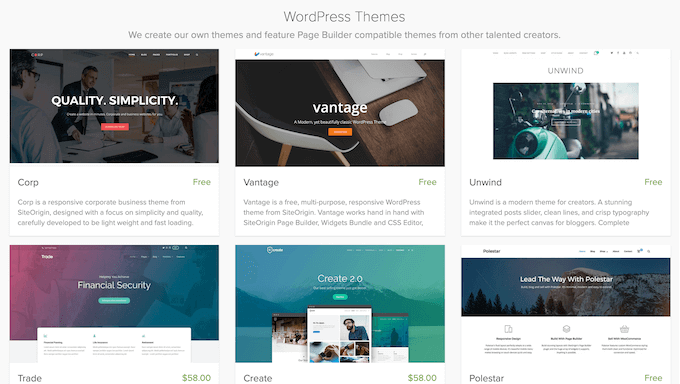
新しいWordPressテーマをお探しですか?それなら、SiteOriginがページビルダーと完璧に連動するようにデザインされた、さまざまな無料テーマを用意しています。

4.WordPressウィジェットとの統合
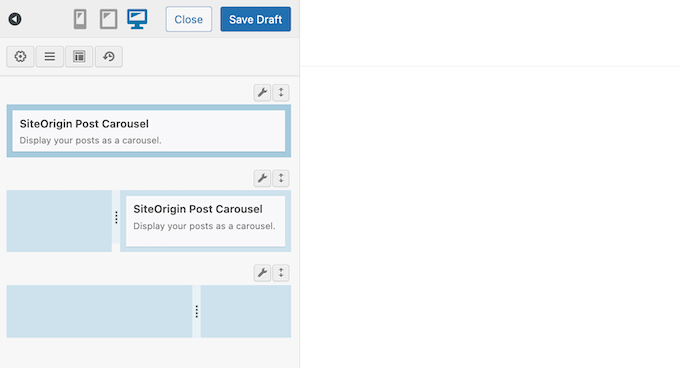
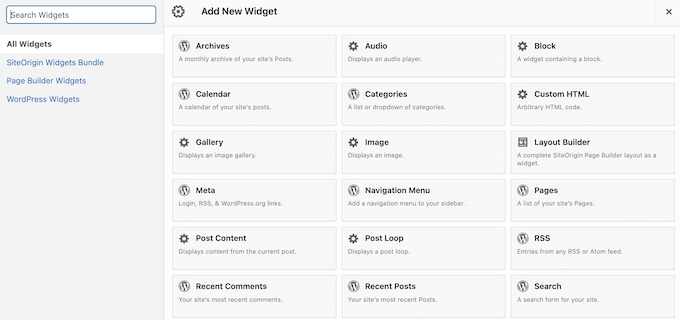
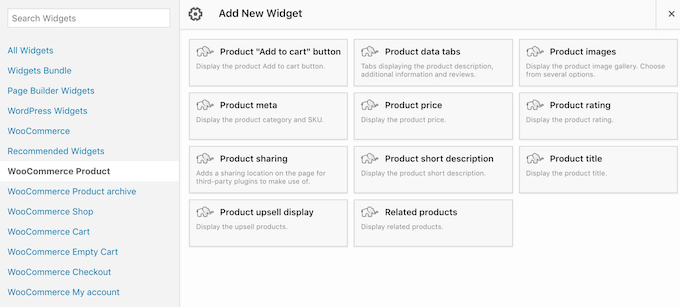
SiteOriginのページビルダーは、WordPressの標準ウィジェットとすべて互換性があるので、すでに使い慣れたコンテンツで作業を続けることができます。新規ウィジェットの追加」ダッシュボードを開き、使用したいウィジェットを選択するだけです。

SiteOriginはそのウィジェットを現在選択されている行に追加し、ドラッグ&ドロップで編集や並び替えができるようにします。
5.モバイル・レスポンシブ
インターネット利用統計によると、モバイルインターネットトラフィックはウェブトラフィック全体の約55%を占めています。このことを念頭に置いて、あなたのページはスマートフォンやタブレットでもデスクトップコンピューターと同じように美しく見えるべきです。
良いニュースは、SiteOriginのページビルダーを使って作成したコンテンツは、初期設定でモバイルレスポンシブになるということです。つまり、訪問者がどの端末を使用していても、あなたがデザインしたページは美しく表示されます。
6.パフォーマンスの最適化
レイアウトを構築すると、Page Builderが裏で必要なコードを生成し、最適化します。実際、SiteOriginのサイトによると、Page Builderは他の一般的なグリッドシステムと比べて最大100倍軽量化されている。
とはいえ、SiteOriginはページの読み込み速度を向上させることができます。また、多くの一般的なパフォーマンスやキャッシュプラグインと互換性があります。
7.行とウィジェットのスタイル
SiteOriginには、コンテンツの微調整を可能にする行とウィジェットのスタイルがあります。これには背景、パディング、カラム間隔の変更が含まれます。

さらに上級のサイトオーナーになると、カスタムCSSを使って完全にユニークなデザインを作ることもできる。
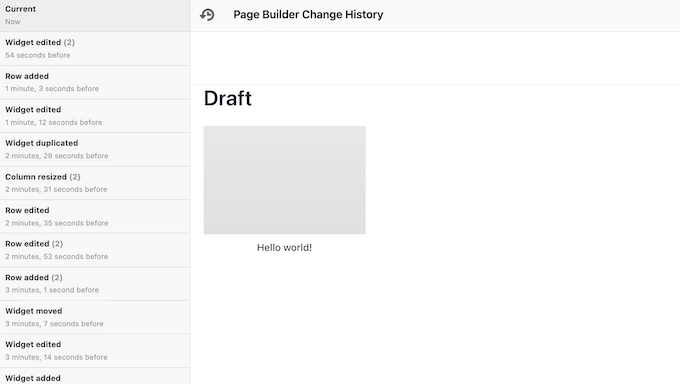
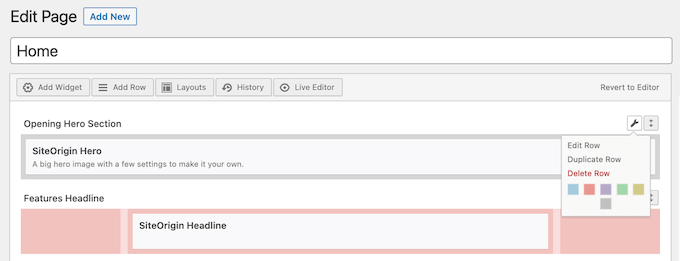
8.履歴ブラウザー
SiteOriginにはビルトイン履歴ブラウザーがあり、最新の変更を元に戻したり、以前のバージョンのデザインに戻したりすることができます。これにより、WordPressサイトに最適な設定を簡単に試すことができます。

9.その他のスタイルと設定
プレミアムSiteOriginアドオンの多くは、初期設定のウィジェットの追加スタイルをアンロックします。例えば、Tabsアドオンを使用すると、タブコンテンツのアライメント、枠線半径、パディングの変更など、あらゆる部分を微調整することができます。
このアドオンにはいくつかのタブプリセットも付属しているので、数回クリックするだけで、タブをプロフェッショナルな雰囲気にすることができます。
同様に、Testimonialsウィジェットを使用して社会的証明を表示する場合、Testimonialsアドオンを使用すると、追加のサイズ、レイアウト、およびカスタムフォントにアクセスできます。
10.カスタム投稿タイプ対応
サイトでカスタム投稿 タイプを使用していますか?プラグインの設定でチェックボックスにチェックを入れるだけで、カスタム投稿タイプのページビルダーを有効化できます。
さらに良いことに、プレミアムプラグインにアップグレードすれば、ページビルダーを使ってカスタム投稿タイプをデザインすることができる。特に、再利用テンプレートを作成し、投稿タイプの設定を定義し、SiteOriginエディターで直接そのタイプの投稿を作成することができます。
11.ダイナミックコンテンツの作成
動的コンテンツは、よりパーソナライズされた体験を提供し、コンバージョンとエンゲージメントを高めることができます。
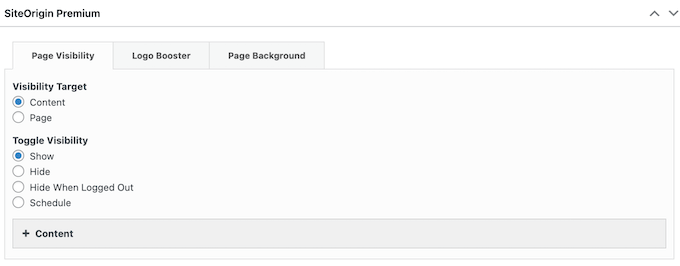
とはいえ、Toggle Visibilityアドオンを使えば、さまざまな要因に基づいて、異なる行、カラム、ウィジェット、あるいはコンテンツのページ全体を表示することができます。

このコンテンツは、訪問者の端末やアカウントにログイン中かどうかによってオン・オフを切り替えることができます。例えば、ユーザー登録を許可している場合、このアドオンを使って会員限定のコンテンツを表示することができます。
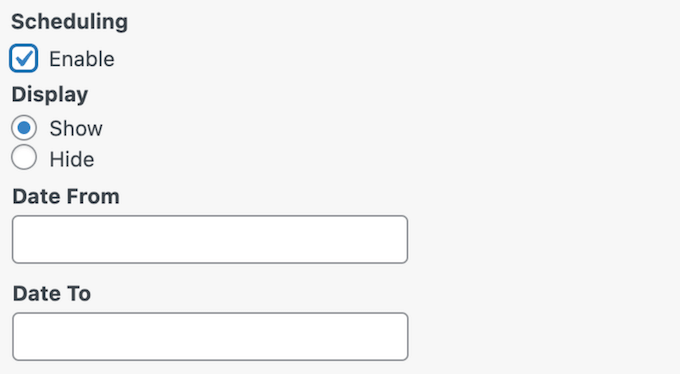
トグル・ビジビリティは、曜日や時間によってユニークなコンテンツを表示することもできます。これは、常連の訪問者にとっても、コンテンツを新鮮に保つ素晴らしい方法です。
あるいは、事前にプロモーションのスケジュールを立てたり、曜日ごとに複数のプロモーションを作成することもできます。このような自動化されたワークフローは、「設定して忘れる」ことができるため、時間と労力を大幅に節約することができます。

12.WooCommerceページのカスタマイズ
オンライン・マーケットプレイスや店舗を運営していますか?
WooCommerceには、WordPressサイトに商品、お買い物カゴ、購入手続きを追加するために必要なすべてのページが付属しています。しかし、これらの初期設定のWooCommerceページを最適化することで、コンバージョンを高めることができます。
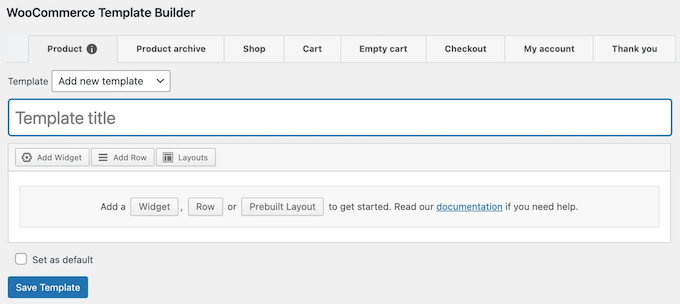
SiteOriginでは、WooCommerce用のカスタムテンプレートを作成することができます。これにより、カスタマイザーページ、アーカイブ、お買い物カゴページ、商品ページなどを作成することができます。

さらに、使い慣れたSiteOrigin Page Builderのインターフェースを使ってテンプレートをデザインすることができます。
そうすることで、すべての商品ページとアーカイブページに同じテンプレートを割り当てることができ、特定のページにはこの初期設定を上書きすることができます。こうすることで、新商品やセール中の項目など、個々の商品に対してユニークなデザインを簡単に作成することができます。
テンプレートをデザインする際、WordPressまたはSiteOriginの初期設定のウィジェットを使用することができます。それ以外にも、SiteOriginは商品メタ情報、関連商品、商品データタブなど、WooCommerce専用に設計されたウィジェットを多数プロバイダーしています。

13.カスタマイズ可能な画像
プレミアムプラグインにアップグレードすることで、画像にマウスオーバーテキストを追加することができます。各オーバーレイのトリガーとなるイベントを正確に選択でき、オーバーレイとオーバーレイ内のテキストに区切りのアニメーションを追加することもできます。
これは、画像に情報を追加するのに最適です。例えば、写真ポートフォリオやデジタルアート作品をオンラインで販売している場合、各画像に価格をオーバーレイ表示することができます。
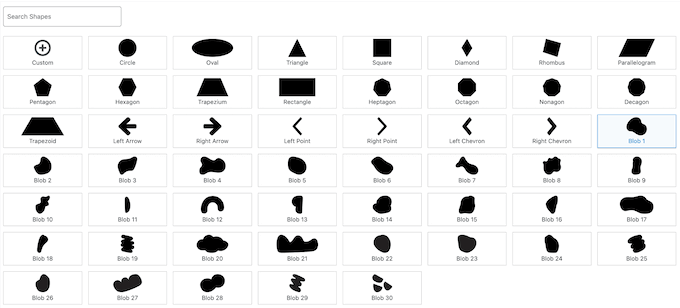
もう一つのオプションは、SiteOriginのImage Shapeアドオンを使うことです。これにより、マウスオーバー効果、影、画像シェイプの追加など、画像をカスタマイズする方法が増えます。

14.ライトボックスギャラリー
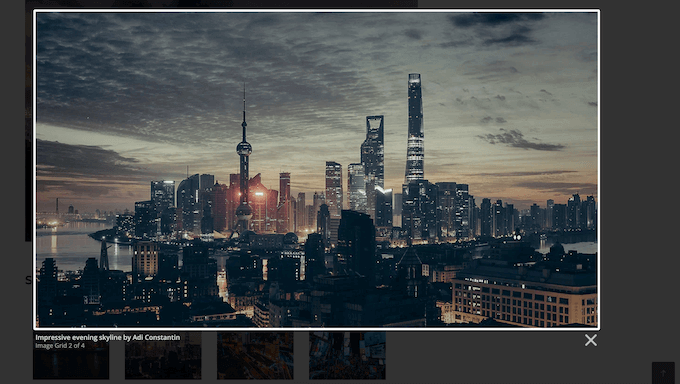
Imageウィジェット、グリッドウィジェット、メイソンリーウィジェット、スライダーウィジェット内で画像の拡大バージョンを表示したい場合があります。
その場合、SiteOriginはページや投稿の上に表示されるライトボックスポップアップにコンテンツを表示することができます。

これらのライトボックスギャラリーは完全にカスタマイズ可能なので、オーバーレイの色、不透明度、ナビゲーションコントロールなどを変更することができます。
また、タブレットやモバイル端末では、訪問者がこれらの小さな画面でポップアップをコントロールするのに苦労する可能性があるため、ライトボックスを無効化することもできます。
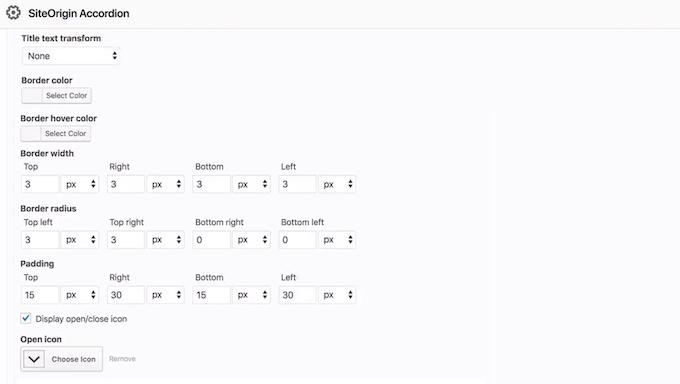
15.カスタマイズ可能なアコーディオン
アコーディオンは、折りたたみ可能なタブレイアウトでコンテンツを表示するので、よくある質問や商品の詳細を紹介するのに最適です。また、読者を圧倒することなく、小さなスペースに多くの情報を追加したい場合にも良い設定です。
SiteOriginのアコーディオンアドオンを使えば、あらかじめ設定されたいくつかのアコーディオンスタイルを使って、美しいレイアウトを素早く作成することができます。

また、背景色の変更、開閉アイコンの選択、枠線の幅や半径の変更など、WordPressアコーディオンのあらゆる部分をカスタマイズすることができます。
また、カスタムホバーカラーを追加することもでき、訪問者がアコーディオンをナビゲートするのに役立ちます。
16.内部リンクと外部リンク
リンクは訪問者がサイト内を移動するのに役立ちますし、有用な外部リソースにリダイレクトすることもできます。SiteOriginでは、すべてのコンテンツにリンクを追加することができます。
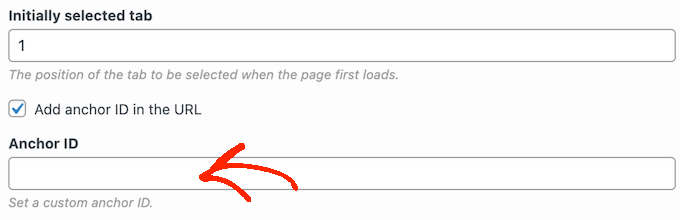
手始めに、アンカーIDアドオンを使って特定のスライド、タブ、カルーセル項目、アコーディオンパネルに直接リンクすることができます。これにより、ユーザーは最も興味のあるセクションにジャンプできるので、コンテンツが多いページに最適です。
まず、リンクしたいウィジェットを見つけて、アンカーIDを入力してください。

そして、あなたのサイトのURLの後にアンカーIDを付けて、このコンテンツにリンクすることができる。
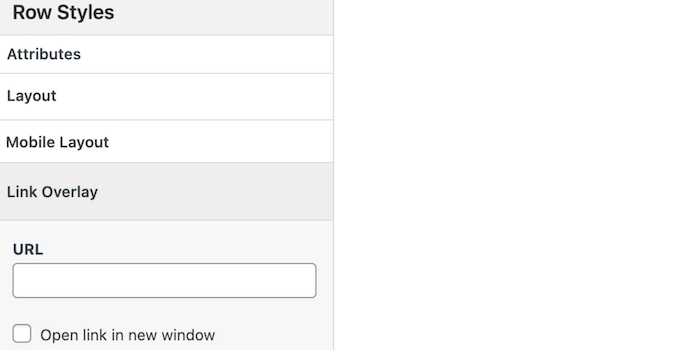
また、リンクオーバーレイアドオンを使って、任意の行、セル、ウィジェットをクリック可能なURLにすることもできます。アンカーIDとは異なり、内部ページと外部ページの両方にリンクすることができます。

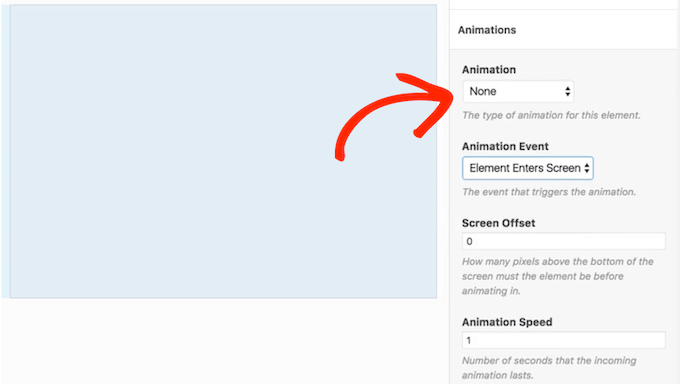
17.ブロックアニメーション
ブロックアニメーションアドオンで、行、カラム、ウィジェットにアニメーションを追加できます。このアドオンを有効化すると、さまざまなエフェクトから選択し、遅延、速度、画面オフセットなどを変更してカスタマイズできます。

18.ロティ アニメプレーヤー
LottieはJSONベースのアニメーションフォーマットで、ピクセル化することなく拡大縮小が可能です。
Lottieアニメーションを使用する場合、SiteOriginにはLottieプレーヤーアドオンがあります。これにより、SiteOriginページビルダーやWordPressブロックエディターからLottieファイルを追加することができます。また、WordPressのフッターなどのウィジェット対応エリアにアニメーションを追加することもできます。
自動再生の有効化、プレーヤーコントロールの追加、アニメーションのループ化など、サイト上でのアニメーションの外観を微調整することができます。
19.サードパーティの埋め込みブロック
サードパーティのプラットフォームからコンテンツを埋め込むことで、余分な労力をかけずにサイトをより魅力的なものにすることができます。しかし、これらの埋め込みは、訪問者の権限を得ることなくユーザー情報を収集することがあります。このようにして、GDPRを含む重要なプライバシーに関する法律に誤って違反してしまう可能性があります。
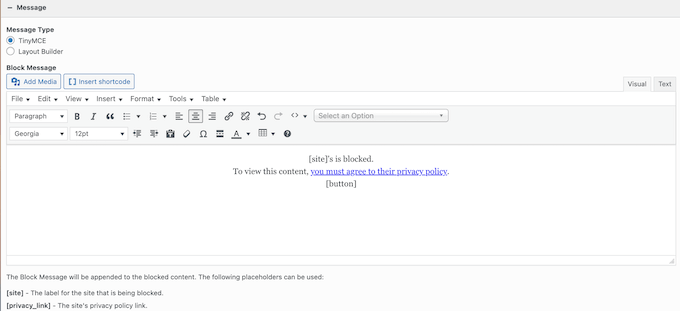
朗報は、SiteOriginのEmbed Blockerアドオンがこれらの法律を遵守するのに役立つということです。アドオンを有効化するだけで、YouTube、Twitter、Soundcloud、Spotify、TikTok、Google Mapsなどのプラットフォームからの埋め込みをコントロールするツールが提供されます。
このプロセスの一環として、訪問者があなたのサイトに最初にアクセスしたときに表示されるカスタマイザーメッセージを入力することができます。これは、コンテンツがブロックされている理由を説明し、プライバシーポリシーへのリンクを提供するチャンスです。

20.カスタマイズ可能な ブログレイアウト
Blogアドオンでは、表示オプションが追加され、リストとグリッドレイアウトの両方で投稿の表示方法を正確にコントロールすることができます。また、カテゴリーやタグ、公開日、投稿タイプ、その他多くの要素に基づいて投稿をフィルターすることができます。
これで、投稿の順番を変えたり、ページごとに表示するブログの数を選んだり、SiteOriginが先頭固定記事を表示する方法を変更したりすることができます。このようにして、訪問者があなたのWordPressブログで見る投稿を正確にコントロールすることができます。
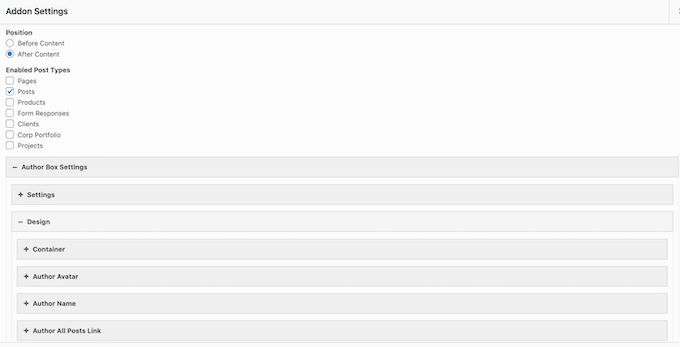
21.詳細な投稿者欄
複数投稿者のWordPressブログを運営していますか?
プレミアムSiteOriginプラグインを使用すると、ソーシャルリンク、Gravatar、著者経歴、ライターの最近の投稿へのリンクを備えた投稿者情報ボックスを作成することができます。SiteOriginは、各ブログ投稿に自動的に著者ボックスを追加します。

また、投稿者ボックスウィジェットは完全にカスタマイズ可能なので、独自の配色、間隔、カスタムフォントを追加することができます。このようにして、あなたのWordPressテーマを完璧に引き立てる投稿者ボックスを作成することができます。
22.カルーセルのオーバーレイとナビゲーション
カルーセルは、複数のカスタマーの声や 写真ポートフォリオの画像など、小さなスペースに多くの情報を表示するのに最適な方法です。
SiteOrigin Post Carousel Widgetを使用している場合、Carouselアドオンに興味があるかもしれません。このプレミアムアドオンを使用すると、カルーセルに目を引くオーバーレイカラーを適用することができます。また、訪問者が簡単に異なるスライド間を移動できるように、矢印またはドットナビゲーションを追加することもできます。
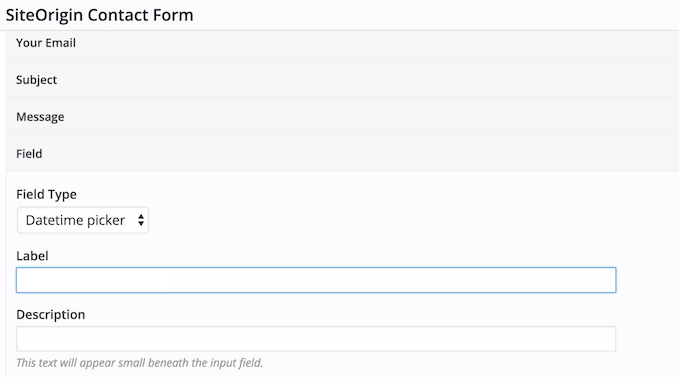
23.お問い合わせフォームフィールド
お問い合わせフォームは、訪問者が製品やサービスについて質問したり、あなたに話しかけたりする簡単な方法を提供します。お問い合わせフォームは、リードジェネレータや売上アップに役立ちます。
プレミアムSiteOriginプラグインにアップグレードすると、お問い合わせフォームで使用できるフィールドが追加されます。これには、場所と日時のピッカーフィールドが含まれているので、訪問者や潜在顧客からより多くの情報を収集することができます。

さらに良いことに、LocationフィールドはGoogle Maps APIと統合されているので、訪問者は地図上に自分の住所を見ることができます。このようにして、訪問者は正しい住所を入力したかどうかを簡単に確認することができ、フォームを送信する前に間違いを修正することができます。
24.複数メディアアップローダー
美しいギャラリー、スライダー、ヒーローフレームなど、画像を多用したコンテンツを作成したいですか?
その場合、Multiple Mediaアドオンでメディアファイルを一括アップロードすることができます。これらのファイルをアップロードした後、SiteOriginは各画像用に新しいフレームを作成し、個別に編集できるようにします。
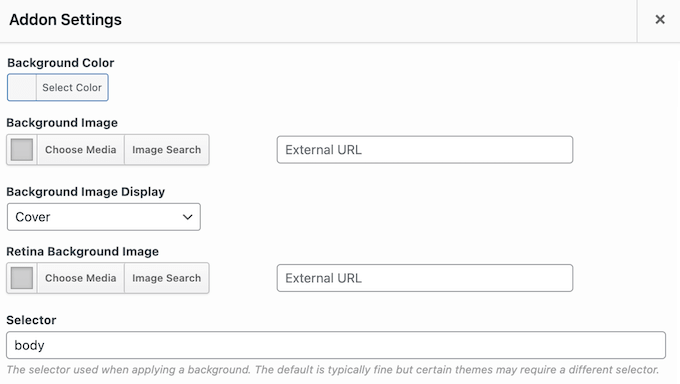
25.Imagely カラーページの背景
このプレミアムアドオンを使えば、数回クリックするだけで、サイト全体に同じ画像や背景色を適用できます。

また、各ページに独自の背景を設定することもできます。例えば、最新のランディングページ用にカスタマイザーの背景をデザインして、他のオンラインショップやサイト、ブログよりも目立たせることができます。
また、高ピクセル密度のディスプレイ用に2倍サイズの画像を設定することもできます。さらに、SiteOriginのRetina Background Imagesアドオンを使えば、Retina背景画像を行やセル、ウィジェットに追加することもできます。
26.カスタムフォントライブラリ
WordPressサイトにカスタマイザーを追加したいですか?
カスタマイザーは、ブランディングを強化し、サイトを読みやすくし、訪問者の注意を引くことで、ページビューを増やし、直帰率を減らすことができます。Web Font Selectorアドオンを使用すると、SiteOriginエディターで直接、幅広いGoogle Webフォントから選択することができます。
27.追加ソーシャルウィジェット
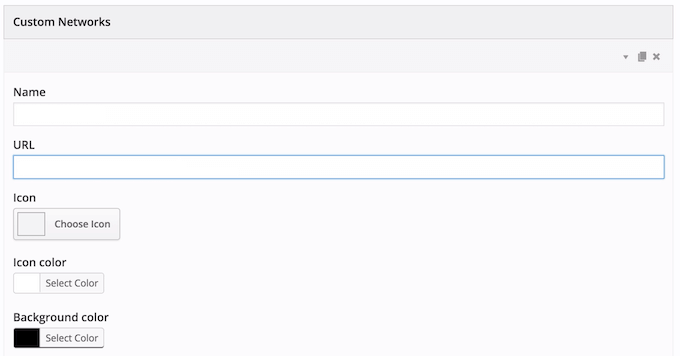
SiteOriginソーシャルメディアボタンウィジェットには、一致するアイコンを持つソーシャルネットワークの固定リストがあります。しかし、ソーシャルウィジェットアドオンを使用して、これらの初期設定を変更することができます。
このアドオンを有効化すると、カスタムソーシャルメディアアイコンをアップロードしたり、追加のネットワークを追加したりすることができます。このようにして、WordPressのテーマや会社のブランディングにぴったり合ったアイコンを使って、好きなソーシャルメディアのプロフィールを宣伝することができます。

28.有益なツールチップ
ツールチップは、訪問者が特定のコンテンツにマウスオーバーしたときに表示される追加情報です。ツールチップを使用することで、より多くのコンテキストを提供したり、追加リソースを提案したり、外部ソースのクレジットを表示したりすることができます。
プレミアムSiteOriginプラグインにアップグレードすると、価格テーブル、ボタン、画像、アイコンなど、すべてのコンテンツにツールチップを追加できます。

これらのツールチップは、訪問者が要素の上にマウスオーバーしたときに自動的に表示するか、またはその画面上のコンテンツをクリックするまで待つことができます。さらに、訪問者が誤ってツールチップをトリガーしないように、遅延を追加することもできます。
29.アイキャッチCTA
特別オファー、新製品、アフィリエイトリンク、またはその他の重要なコンテンツを宣伝するためにコールトゥアクションを使用することができます。どのようなコンテンツを宣伝するにしても、CTAは目立たせたいものです。
SiteOriginのCall To Actionウィジェットを使用している場合、プレミアムCall-To-Actionアドオンに興味があるかもしれません。これにより、Googleフォント、タイトルと字幕のリサイズを含む追加設定とスタイルがアンロックされます。これにより、より魅力的なCall To Actionを作成し、より多くのコンバージョンを獲得することができます。
30.アヤックス コメントする
コメントすることは、エンゲージメントを高め、読者との関係を築き、WordPressのSEOを改善する簡単な方法です。とはいえ、ブログ投稿日により多くのコメントをもらいたいものです。
AJAXアドオンを使用すると、訪問者は現在のページをリロードすることなくコメントを投稿することができます。これは、よりシームレスなユーザーエクスペリエンスを提供し、参加者がサイトをリロードし続ける必要がないため、ディスカッションの流れを維持することができます。
31.ダイナミックなサイトロゴ
人目を引くロゴはブランドを確立し、サイトを際立たせます。
ほとんどの場合、WordPressサイト全体でまったく同じロゴを表示したいと思うでしょう。しかし、別のグラフィックを表示したい場合もあるでしょう。例えば、会社のロゴではなく、製品のロゴを表示することもできます。また、利用可能なスペースに合うように、標準のサイトロゴのサイズを変更することもできます。
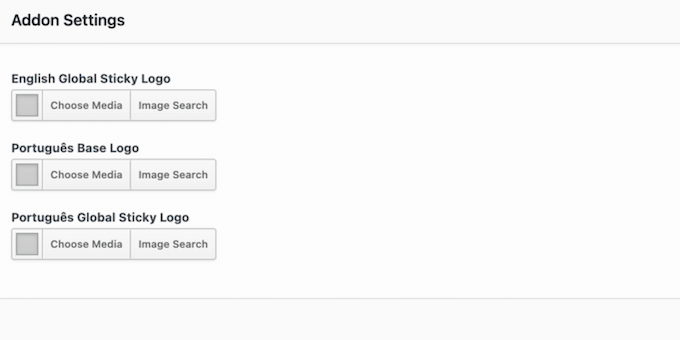
SiteOriginでは、初期設定のサイトロゴをページごとに上書きすることができます。
WPMLや Polylangを使用している場合は、訪問者の言語設定に基づいて、異なるバージョンの主要なロゴを表示することもできます。これは、多言語のWordPressサイトを作成している場合に特に便利です。

32.カスタムパレットを作る
サイトの配色はブランディングに大きな権限グループを果たし、訪問者の注意を最も重要なコンテンツに引きつけることができます。
カスタムパレットアドオンを使えば、よく使う色をすべて便利なパレットに保存できます。

このパレットは、SiteOrigin Page Builderのどこでも使用することができます。こうして、お気に入りの色合いがいつでも手の届くところにある。
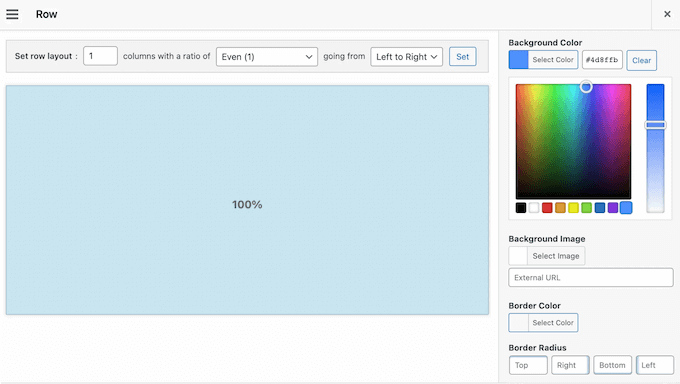
さらに一歩進んで、カスタム行カラーアドオンを見てみましょう。このプレミアムアドオンでは、カスタム背景色、カスタム区切り色、カスタムマウスオーバー色を行に適用できます。
使いたい色合いを選択するだけで、SiteOriginがカスタムカラーパレットに追加し、いつでもアクセスできるようになります。

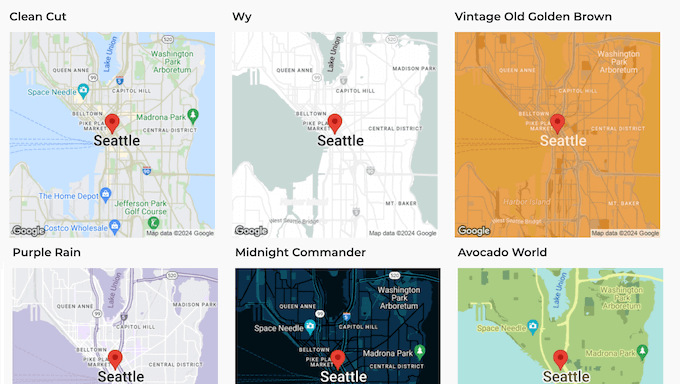
33.その他の地図スタイル
レストランのサイトなど、会場のウェブサイトを作成されていますか?あるいは、近隣の観光スポットを紹介したり、カスタマイザーがあなたのオフィスを見つけられるようにしたいかもしれません。
WordPressでGoogleマップを追加するのは簡単です。しかし、もう一歩進んでマップの見た目を変えたいと思うかもしれません。SiteOriginのMap Stylesアドオンには、23種類のマップスタイルが用意されている。

このアドオンはGoogle Maps API同意プロンプトの設定も提供するので、色、画像、テキストを変更できます。
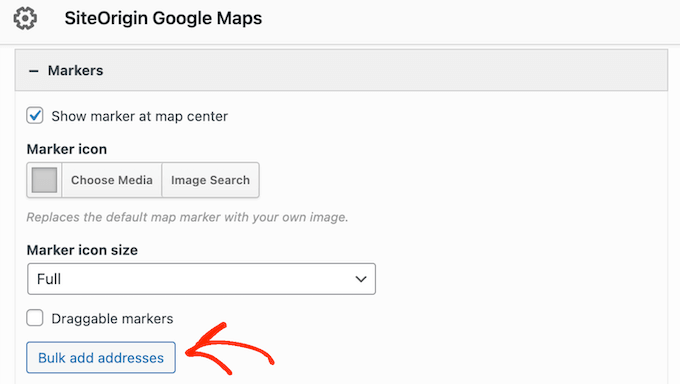
34.マーカーの一括追加
SiteOrigin Google Maps Widgetをお使いの場合は、Bulk Addressesアドオンをご覧ください。

この追加ソフトウェアをインストールするだけで、簡単に複数のマーカーを追加できます。複数の会場を持つビジネスサイトや、地元の観光地リストなど多くの情報を共有する場合に最適です。
住所の一括追加」ボタンをクリックしたら、使用したい住所をすべてカンマ区切りで入力してください。SiteOriginはこれらのマーカーをすべてマップに追加します。
35.ウィジェットの再利用が容易
同じウィジェットを複数の場所で再利用したい場合があります。Mirror Widgetsアドオンを使えば、正しいスタイルと設定でウィジェットを作成し、WordPressサイト全体で使用することができます。

ある時点で、変更が必要になるかもしれません。マスターウィジェットを更新するだけで、SiteOriginがすべてのインスタンスに変更を適用します。
これにより、時間と労力を大幅に節約でき、より一貫性のあるデザインを作ることができる。
36.クロスドメインのコピー&ペースト
WordPressの開発会社を経営されていたり、複数のサイトを管理されていますか?
プレミアムSiteOriginプラグインにアップグレードすれば、ドメイン名をまたいだ行、カラム、ウィジェットのコピー&ペーストが簡単にできます。
これにより、時間と労力を大幅に節約することができる。例えば、あなたがWordPressの開発者なら、正しい設定とスタイルでよく使われるウィジェットのライブラリを作成するかもしれない。そして、これらのウィジェットを管理するすべてのサイトに貼り付けるだけでよい。
37.SiteOriginブランディングを削除する
WordPressの開発者またはデザイナーですか?
初期設定では、SiteOriginを使用して作成したページには、フッターに「Theme by SiteOrigin」の帰属表示が表示されます。プレミアムアドオンNo Attributionを使用すると、この帰属表示を削除することができます。No Attributionを有効化し、プラグインの設定にあるボックスにチェックを入れるだけで、免責事項を非表示にすることができます。
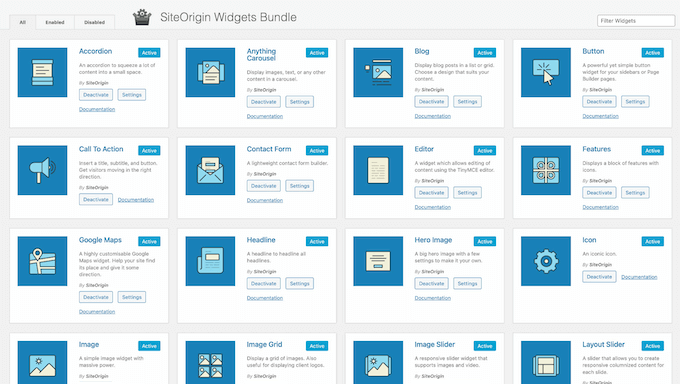
38.SiteOriginウィジェットバンドル統合
もっとウィジェットが欲しい?
ページビルダーは、SiteOriginのWidget Bundleとシームレスに統合されています。この無料プラグインは、お問い合わせフォーム、CTA、投稿カルーセルなどの追加ウィジェットをWordPressに追加する。
さらに、このプラグインを使用して、既存のウィジェットのカスタムテンプレート、スタイル、フォームフィールドを作成することができます。さらに上級のユーザーは、SiteOrigin Bundle Frameworkを使って独自のウィジェットを開発することもできます。
これらの追加ウィジェットは、SiteOriginのページビルダーとシームレスに統合されているので、ランディングページ、カスタマイザーホームページ、セールスページ、その他作成したレイアウトで使用することができます。

さらに良いことに、WordPressのコンテンツエディター、互換性のあるサードパーティのページビルダープラグイン、またはテーマのウィジェット対応エリアでこれらのウィジェットを使用することができます。
39.地域社会と専門家の支援
SiteOriginのページビルダーを使えば、個別コードを一行も書くことなく、すべてカスタムページを作成することができます。しかし、時には、美しく、コンバージョンの高いページをデザインするために、特別な助けが必要になることもあるでしょう。
まずは、SiteOriginのドキュメンテーションに24時間いつでもアクセスできます。ここでは、WordPressプラグインのインストールと有効化の方法から、プレミアムアドオンの詳細なチュートリアルまで、ステップバイステップのガイドをご覧いただけます。

また、SiteOriginのブログでは、動画の背景の作り方、Googleマップの追加方法、さらにはスパムの止め方など、幅広いトピックを取り上げている。
無料のプラグインを使用している場合は、WordPress.orgのSiteOriginフォーラムに投稿し、基本的な質問に対する回答を得ることができます。
公共のサポートフォーラムに投稿するときは、できるだけ多くの情報を含めると、専門家があなたの問題をすばやく理解し、役立つレスポンスを投稿できます。このトピックの詳細については、WordPress サポートの適切な依頼方法に関するガイドをご覧ください。
一対一のサポートをご希望ですか?プレミアムプランにはすべて専門家によるメールサポートが含まれていますので、専門家から直接サポートを受けることができます。
SiteOriginのページビルダーレビュー:価格とプラン
始めたばかりだったり、予算が限られている場合は、WordPress.orgからコアプラグインのSiteOriginをダウンロードすることができる。この無料プラグインには、ドラッグ&ドロップエディター、ライブプレビュー、その他の必要不可欠な機能が付属しています。
ただし、SiteOriginプレミアムにアップグレードすると、すべてのアドオンにアクセスできるようになり、カスタムWooCommerceサンキューページやテンプレートを作成したり、SiteOriginブランディングを削除したり、魅力的なイメージカルーセルを作成したりすることができます。

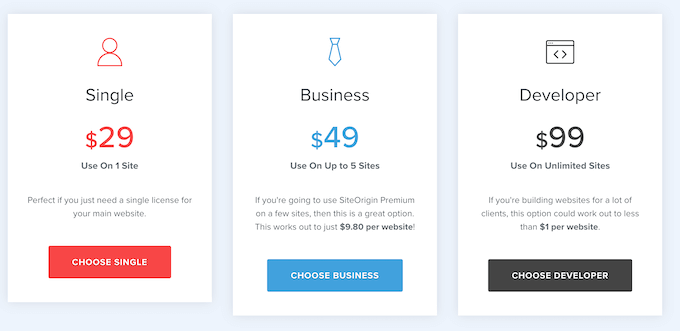
3つのプランから選ぶことができる:
- 個別。年間$29で、SiteOriginのページビルダーを個別サイト、ブログ、デジタル製品マーケットプレイス、またはオンラインストアで使用できます。
- ビジネス年間49ドルで、5サイトまでSiteOriginをインストールできる。とはいえ、アフィリエイト・マーケティング・ネットワークの複数のブログなど、複数のサイトを管理する場合には良い選択だ。
- 開発者。 年間99ドルで、SiteOriginを好きなだけサイトで使用できます。
SiteOriginのページビルダーレビュー:それはあなたに適していますか?
機能、サポートオプション、価格設定を見て、SiteOriginは素晴らしいページビルダーだと確信した。コアプラグインを無料でダウンロードして使用でき、簡単なドラッグ&ドロップビルダーを使って、すべての種類のページをデザインできる。
また、ページビルダーは変更内容をリアルタイムで表示します。つまり、さまざまなウィジェットや設定を試して、WordPress サイトに最適なものを見つけることができます。
より高度な機能が必要な場合、プレミアムプラグインにはたくさんのアドオンが付属しています。これらのアドオンは、カスタムアニメーション、ライトボックス、カスタムWooCommerceページ、Retina画像などであなたのデザインを強化することができます。
このSiteOriginのページビルダーレビューが、あなたのWordPressサイトに適しているかどうかを判断する一助となれば幸いです。また、最高のウェブデザインソフトウェアの選び方や、専門家による最高のメールマーケティングサービスの選び方もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



SiteOriginによるページビルダー User Reviews
Please share your SiteOriginによるページビルダー review to help others in the community.