訪問者に即座の行動を促したい?
何年もの間、私たちはWPBeginnerとパートナーサイトで様々なキャンペーンを実施し、様々なカウントダウンプラグインを試してきました。
商品の購入、クーポンの使用、ニュースレターへの登録、その他のアクションの実行など、カウントダウンタイマーはエンゲージメントとコンバージョン率を大幅に高めることがわかりました。
自分のサイトでタイマーを試してみたいなら、適切なカウントダウンプラグインが必要です。人気のオプションの1つはHurryTimerです。このレビューでは、その機能、サポート、価格を見て、あなたに合ったタイマーとカウントダウンプラグインかどうかを確認します。

HurryTimerレビュー:なぜWordPressで使うのか?
HurryTimerは、すべての種類のタイマーを作成できる人気の多目的プラグインです。このプラグインを使用することで、切迫感を演出し、クリック率を向上させ、より多くの売上を獲得し、今後の期限やイベントを強調することができます。例えば、製品の発売やイベントなど、特定の日付までのカウントダウンを行うことができます。

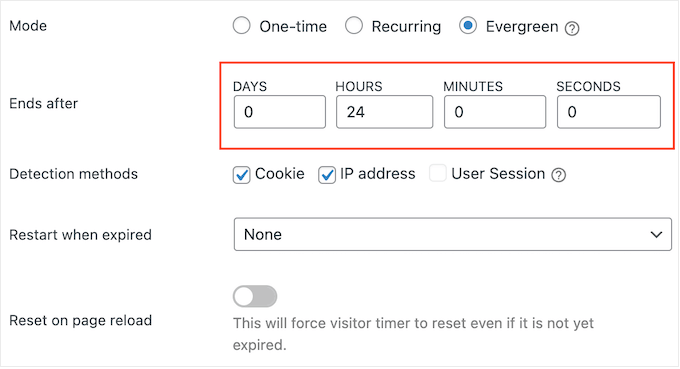
また、CookieとIPの検出を使用して、各訪問者にパーソナライズされたタイマーを表示するエバーグリーンタイマーを作成することもできます。これにより、一刻を争うように見えて実は継続的なお得な情報や割引を宣伝することができます。
もしあなたが始めたばかりであったり、予算が限られているのであれば、WordPress.orgからHurryTimerの無料版をダウンロードすることができます。

このプラグインを使えば、ワンタイムタイマーやエバーグリーンタイマーを無制限に作成することができます。また、タイマーの色、テキストサイズ、間隔などをあなたのWordPressテーマに合わせて変更することができます。
さらに進んで、行動喚起ボタンを追加し、個別期限切れアクションを選択することができます。例えば、メッセージを表示する、URLにリダイレクトする、お店の「お買い物カゴに入れる」ボタンを非表示にするなどです。
プレミアムプラグインにアップグレードすると、同じタイマーに複数の有効期限アクションを追加することができます。また、カウントダウンを先頭固定表示バーに追加して、常に画面上に表示したり、設定した間隔で繰り返しタイマーを設定することもできます。
HurryTimerレビュー:それはあなたのための正しいカウントダウンプラグインですか?
コンバージョンを高めるためにFOMO効果を利用したいですか?
カウントダウンは、キャンペーンに緊急感と興奮を与え、コンバージョン率を急上昇させる強力な方法です。とはいえ、このHurryTimerのレビューでは、その機能、サポート、価格について見ていき、あなたに合ったカウントダウンプラグインかどうかを確認します。
1.使いやすさ
HurryTimerは、使いやすさを念頭に置いて設計されています。
まずは、他のWordPressプラグインと同じようにインストーラをインストールして有効化してください。ユーザーフレンドリーなエディターでカウントダウンタイマーを作成できます。

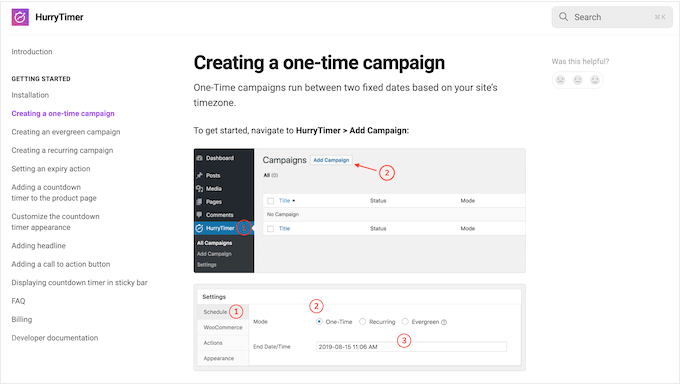
画面の指示に従ってタイマーを設定し、公開します。
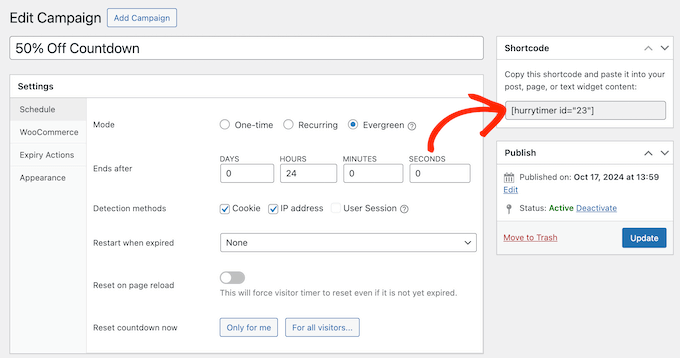
これで、HurryTimerが自動的に作成するショートコードを使用して、カウントダウンを任意のページ、投稿、またはウィジェット対応エリアに追加することができます。

2.無制限タイマーの作成
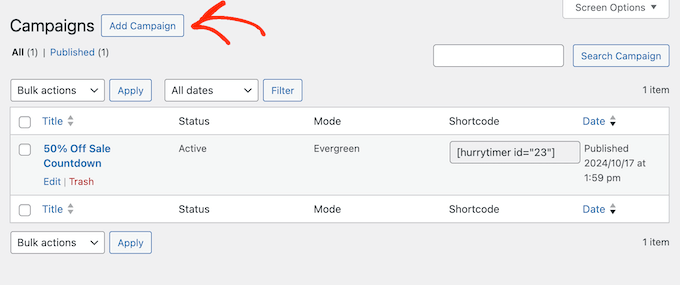
HurryTimerでは、お好きなだけタイマーを作成できます。キャンペーンを追加」をクリックし、タイマーに名前を付けるだけです。

その後、カウントダウンの設定やスタイルを設定することができます。例えば、最新のセールスページや ランディングページを完璧に引き立てるユニークな配色のタイマーを作成することができます。
このように、タイマーを使ってWordPressサイト全体で無数のキャンペーンやページデザインをサポートすることができます。
3.固定タイマーの作成
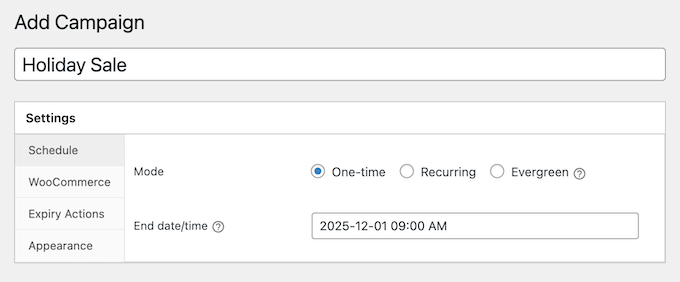
時には、すべての訪問者に対して同時に行われる期限やイベントを宣伝する必要があるかもしれません。これは、バーチャルイベント、製品発表会、サイト全体のセールなど、同様のイベントによく役立ちます。その場合、1回限りのカウントダウンを作成することができます。

そうすることで、個別訪問者は全く同じタイマーを見ることになる。
4.名入れ常備タイマー
定数タイマーは、訪問者がすぐに行動を起こすよう促すことができます。しかし、特に視聴者が複数のタイムゾーンにまたがっている場合、全員に切迫感を与える普遍的な期限を設定するのは困難です。
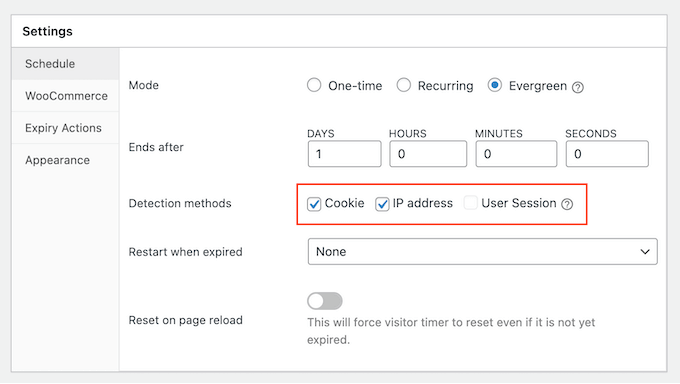
この問題を解決するために、HurryTimerはCookie、IP、ユーザーセッションをチェックすることで、各訪問者にユニークなカウントダウンを作成することができます。

このようなエバーグリーンタイマーは、ビジターがいつあなたのサイトを訪れたかに関係なく、素早く行動するよう動機付けます。これは、時間切れに見えるが実際には継続中のお得な情報や割引を宣伝する際に特に有効です。
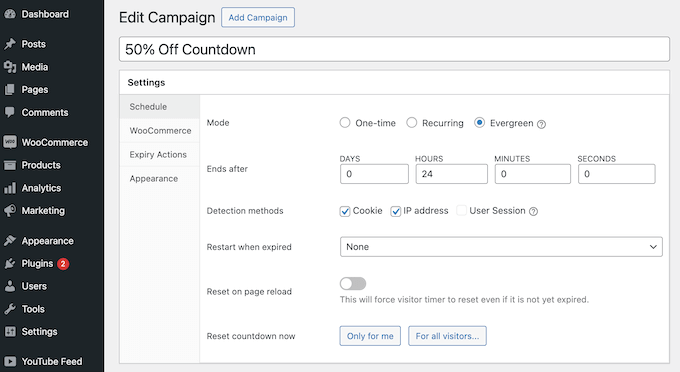
HurryTimerの設定で、エバーグリーンタイマーの実行時間を入力するだけです。

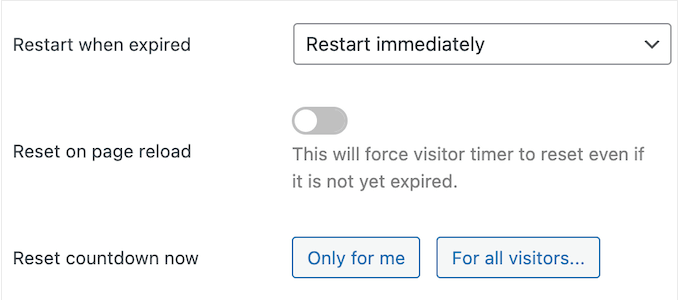
タイマーを自動的に再開するように設定することもできます。カウントダウンは、すぐに開始することも、時間をおいて開始することも、次にその人がサイトを訪れたときに開始することもできます。
このように、あなたが設定したスケジュールに基づいて自動的に終了したり再開したりするパーソナルタイマーを無制限に作成することができます。これは、常連の訪問者にとっても、あなたのサイトを面白く保つ素晴らしい方法です。
もしご希望であれば、カウントダウンがまだ実行中であっても、訪問者がページをリロードするたびにリセットされるように、常時表示タイマーを変更することができます。
5.自動反復タイマー
定期的なセールやプロモーション、ウェビナーなどのイベントを実施していますか?
HurryTimerを使えば、あなたが設定したルールに従って繰り返す反復タイマーを作成することができます。例えば、お店の毎日の出荷締切時間を表示したり、毎月末のセールを宣伝するために繰り返しタイマーを使用することができます。
タイマーとルールを事前に設定することで、時間を大幅に節約することができます。また、どんなに忙しくても、タイマーが正確なタイミングで外観を変えたり消えたりすることが保証されます。
6.ライブデザインカスタマイザー
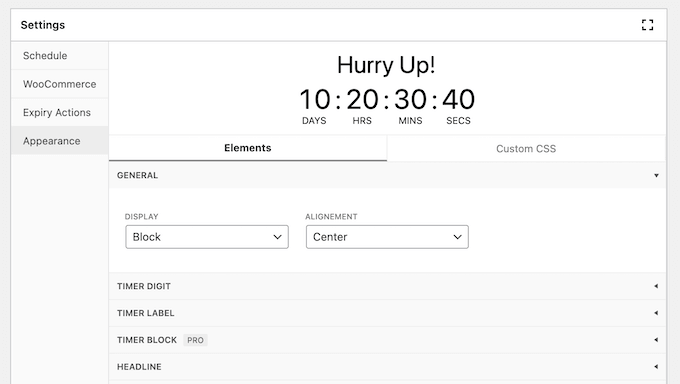
作成したカウントダウンタイマーは完全にカスタマイズ可能なので、WordPressやWooCommerceのテーマにぴったり合うように微調整することができます。新しいキャンペーンを作成するたびに、配色、テキストサイズ、間隔などを変更することができます。

変更を加えると、HurryTimerのライブプレビューは自動的に更新されます。
これによって、さまざまな設定を試して、何がベストに見えるかを確認することができる。

さらに良いことに、各スライダーを個別にカスタマイズすることができます。つまり、ユニークなデザインを作成し、サイト内の異なる場所に配置することができます。例えば、トップページと最新のランディングページに適したユニークな色を使用することもできます。
7.カスタマイザー対応
WordPressサイトにカスタムコードを追加することに抵抗はありませんか?それなら、あなた自身のCSSコードを追加することで、タイマーの見え方を完全にコントロールすることができます。
8.カスタマイザーラベル
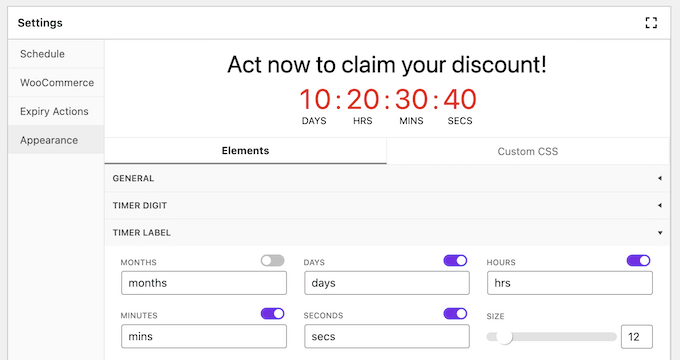
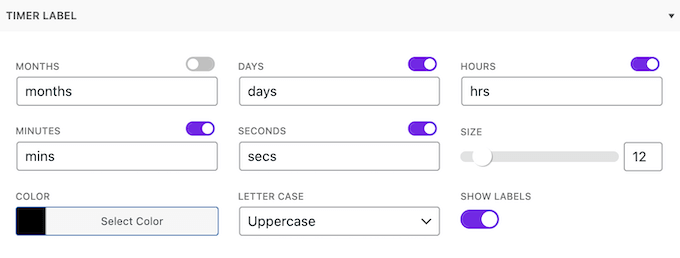
HurryTimerには月、日、時、分、秒のラベルがあり、簡単に有効化、無効化できます。例えば、タイマーがごちゃごちゃして見える場合は、これらのラベルのいくつかを削除してください。

また、初期設定のラベルを独自のテキストに置き換えることもできます。
9.複数の期限切れアクション
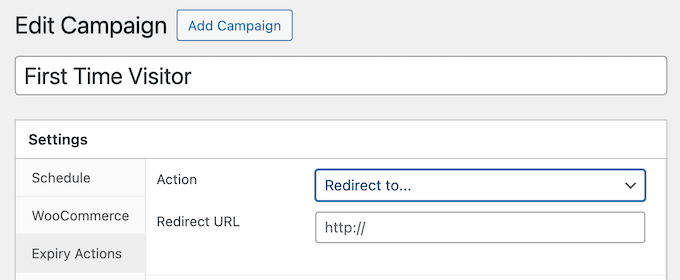
タイマーの有効期限が切れるとどうなりますか?初期設定では、HurryTimerは単にカウントダウンを非表示にしますが、様々な期限切れアクションもサポートしています。
まず始めに、HurryTimerはタイマーが切れると特定のURLにリダイレクトすることができます。例えば、タイマーがセールを宣伝するものだった場合、訪問者をメールマガジンのフォームにリダイレクトし、次のセールをお知らせすることができます。

メッセージを表示することもできます。例えば、このデジタルダウンロードが販売終了になったことを説明し、訪問者が代わりに購入したい代替製品を提案することができます。
WooCommerceストアを運営していますか?HurryTimerを使えば、タイマーが終了した時に商品の在庫状態を自動的に変更したり、「お買い物カゴに入れる」ボタンを非表示にすることができます。これは、タイムプロモーションが終了した後、買い物客が項目を購入するのを止めたい場合に特に便利です。
さらに、タイマーが切れたときに複数のアクションを実行するようにHurryTimerを設定することもできます。
10.自動再起動タイマー
すでに述べたように、HurryTimerはタイマーが切れたときにいくつかの異なるアクションを実行することができます。しかし、すぐにカウントダウンを再開することもできます。カウントダウンが定期的なイベントやプロモーションとリンクしている場合、カウントダウンをすぐに再開することで、訪問者にチェックし続けるように思い出させることができます。

もう一つのオプションは、その人が次にサイトを訪れたときにタイマーを再開するという設定です。
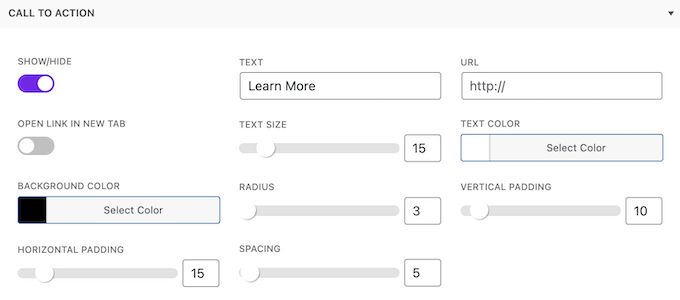
11.コール・トゥ・アクション・ボタン
多くの場合、カウントダウンには、クーポンコードの使用、製品の購入、またはオファーへのサインアップなどの行動喚起があります。このCTAを区切りで追加する代わりに、HurryTimer設定内に作成することができます。

ここでは、リンク、ボタンテキストを追加し、URLを新しいタブで開くかどうかを選択できます。
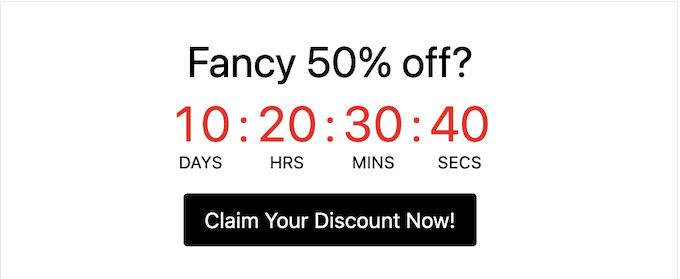
ボタンの設定に満足したら、テキストのサイズ、間隔、色などを変更することで見た目を変えることができます。これで、通常通りショートコードを使ってタイマーを設置することができ、HurryTimerがあなたのサイトにCTAボタンを追加してくれます。

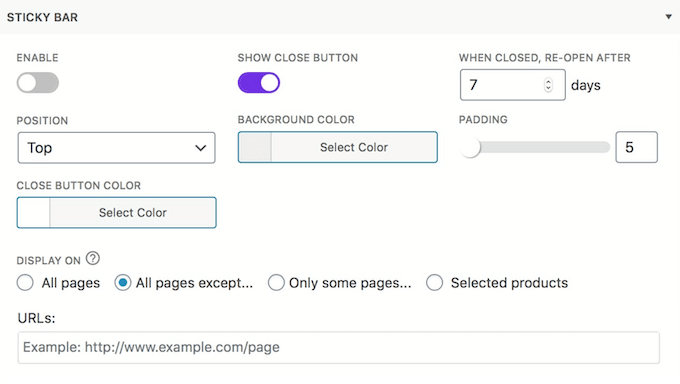
12.先頭固定表示バー
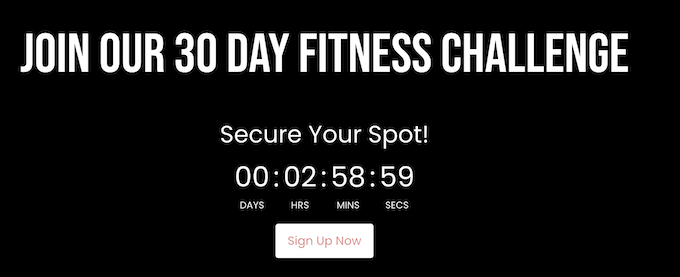
タイマーを見やすくするには、画面の上部または下部に固定表示するアナウンスバーを作成します。

このような定数で見えるカウントダウンタイマーは、訪問者がリアルタイムでカウントダウンしているのを見ることができるため、切迫感を高めることができます。
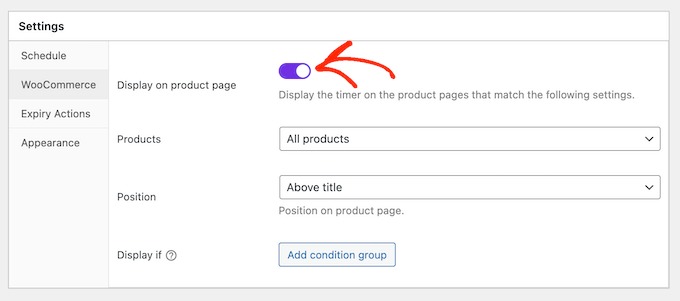
13.WooCommerceとの統合
WooCommerceストアを運営していますか?それなら、このプラグインがWooCommerceとシームレスに統合されていることを知って喜んでいただけるでしょう。実際、HurryTimerの設定でスライダーを有効化するだけで、すべての商品ページにカウントダウンを追加することができます。

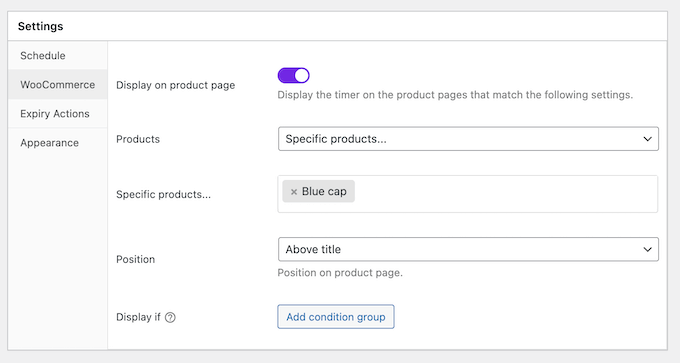
また、特定のWooCommerce商品カテゴリー、または特定の商品にのみカウントダウンを表示することもできます。
これは、製品別のキャンペーンを作成するのに役立ちます。

あなたのサイトの商品または商品カテゴリーに複数の異なるタイマーを作成することもできます。つまり、WooCommerceストアで同時に無制限にタイマーキャンペーンを実行することができます。
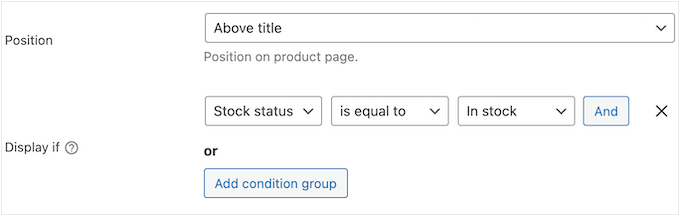
さらに、条件付きルールを作成して、項目が特定の条件を満たした場合にのみHurryTimerがカウントダウンを表示するようにすることもできます。例えば、「在庫あり」と表示されている商品や、現在セール中の項目のみにカウントダウンを表示することができます。

どのようにタイマーを設定しても、HurryTimerは商品ページのどこにカウントダウンを表示するかを正確にコントロールできます。例えば、星の評価の下、「お買い物カゴに入れる」ボタンの上、商品価格の下などに表示させることができます。
14.ページビルダーとの互換性
ページビルダープラグインを使用していますか?HurryTimerはショートコードを使用していますので、SeedProdを含む、ショートコードをサポートするドラッグ&ドロップのページビルダーと互換性があります。
15.地域社会と専門家の支援
HurryTimerを使えば、個別コードを一行も書くことなく、無制限に固定日、定期、常設タイマーをサイトに追加することができます。しかし、効果的なカウントダウンキャンペーンを作成するために、特別な手助けが必要な場合があります。
まず始めに、24時間いつでもアクセスできるオンラインドキュメンテーションがあります。ここでは、WooCommerceでの使用方法のチュートリアルなど、プラグインの主要な機能をすべてカバーする詳細なガイドを見つけることができます。

一対一のサポートをご希望ですか?チケットを送信していただければ、HurryTimerチームのメンバーができるだけ早くお返事いたします。
さらに良いことに、無料プラグインとプレミアムプラグインのどちらを使用していても、サポートリクエストを送信することができます。プレミアムユーザーは優先的にサポートを受けることができます。
このトピックの詳細については、WordPressサポートへの適切な依頼方法に関するガイドをご覧ください。
HurryTimerのレビュー:価格とプラン
もしあなたが始めたばかりであったり、予算が限られているのであれば、WordPress.orgからHurryTimerのライトバージョンをダウンロードすることができます。このプラグインを使用すると、無制限にワンタイムタイマーとエバーグリーンタイマーを作成し、個別期限アクションを選択することができます。
ただし、繰り返しタイマーを作成したり、複数の有効期限アクションを使用したい場合は、プレミアムプラグインにアップグレードする必要があります。
他のWordPressプラグインとは異なり、どのプランをご購入いただいても、HurryTimerのすべての機能をご利用いただけます。また、各プランには1年間の更新と優先サポートが含まれています。
大きな違いは、HurryTimerを使用できるサイトの数です。

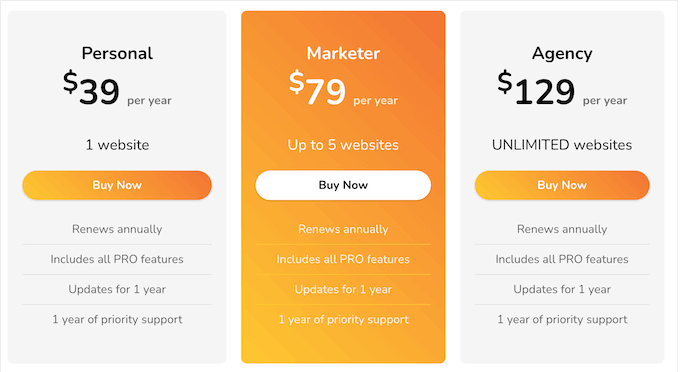
3つのプランから選ぶことができる:
- 個人向け。 年間39ドルで、1つのブログ、ウェブサイト、eコマースサイトにHurryTimerをインストールできます。
- マーケター年間79ドルのこのプランでは、最大5つのサイトでHurryTimerを使用することができます。このため、アフィリエイト・マーケティング・ネットワークの複数のブログなど、複数のサイトを運営している場合に適しています。
- 代理店です。年間129ドルで、無制限のサイトにHurryTimerをインストールすることができます。つまり、WordPressの開発代理店や、デザイナーや開発者などのクライアントサイトのポートフォリオを管理する人に最適なプランです。
HurryTimerレビュー:それはあなたのための正しいカウントダウンプラグインですか?
このHurryTimerのレビューをまとめると、WordPressサイトやWooCommerceストアのための素晴らしいカウントダウンプラグインであると確信しています。
シンプルなショートコードを使って、ページ、投稿、ウィジェット対応エリアに追加できる、1回限り、繰り返し、常時更新のタイマーを無制限に作成できます。
さらに、タイマーに期限切れのアクションやCTAボタンを追加したり、カウントダウンを自動的に再開するように設定することもできます。このようにタイマーを自動化することで、サイトを常に新鮮で面白く保つことができ、セールや商品の発売など、時間に敏感なイベントが常にあなたのサイトで行われているような印象を与えることができます。
HurryTimerはWooCommerceとも統合しているので、個々の商品ページや商品カテゴリーにタイマーを追加したり、オンラインストア全体に同じタイマーを表示することもできます。
このHurryTimerのレビューが、あなたにぴったりのカウントダウンプラグインかどうかを判断する一助となれば幸いです。次に、あなたのWordPressサイトにGoogleアナリティクスの目標を設定する方法についてのガイドをご覧になるか、あなたのサイトに最適なAIチャットボットのエキスパートピックをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

ハリータイマー User Reviews
Please share your ハリータイマー review to help others in the community.