画像はほとんどのWordPressウェブサイトの不可欠な部分です。
Solution Centerのレビューを書く際には、読者がプラグインの動作を確認できるように、できるだけ多くのスクリーンショットを追加するようにしています。また、ユーザーインターフェースだけでなく、完了したフォーム、美しいランディングページ、役立つGoogle Analyticsレポートなどの最終結果のスクリーンショットも含まれています。
これは、読者がプラグインが自分に適しているかどうかを判断するのに役立ちます。さらに、画像は見た目が良いです!プレーンなテキストを分割し、読者の注意を引くことができます。
グラフィックを最大限に活用したい(そして、読み込み速度の低下や最適化されていない画像のような一般的な落とし穴を避けたい)ですか?それなら、ギャラリープラグインは必須です。
画像プラグインをたくさん自分でテストする時間がないですか?心配いりません、私が大変な作業をしました!この詳細なEnvira Galleryレビューでは、私が長年試してきた他の画像プラグインと比較して、それがどのように機能するかを見ていきます。
これはあなたにとって適切なスライダープラグインでしょうか?この詳細な Envira Gallery レビューで確認しましょう。

Envira Galleryレビュー:WordPressでなぜ使うのか?
画像をユーザーフレンドリーで視覚的に魅力的な方法で表示するのに苦労していますか?私たちは皆そこにいたことがあるので、解決策を見つけましょう。
Envira Galleryは、美しいフォトギャラリーの作成を支援することを約束する人気のWordPress用画像ギャラリープラグインです。使いやすいドラッグアンドドロップビルダーと組み込みテーマが付属しているため、ギャラリーの外観を簡単にカスタマイズできます。

私は多くのギャラリープラグインを試しましたが、中にはウェブサイトの速度を著しく低下させるものもあります。そうは言っても、Envira Gallery がウェブおよびサーバーのパフォーマンスに最適化されていると主張しているのを見て嬉しく思いました。それが本当であれば、パフォーマンスを心配することなく、高解像度の画像を WordPress ウェブサイト に追加できることになります。それは大きな安心材料となるでしょう!
訪問者は、各画像をライトボックスウィンドウで開くこともできます。これは、高解像度または非常に詳細な画像を表示したい場合に必須の機能です。

画像、写真、またはアートワークをオンラインで販売したい場合は、Envira GalleryはWooCommerceと統合されます。ギャラリーに追加したすべての画像に対して、WooCommerce製品を自動的に作成することもできます。
無料のギャラリープラグインを探している場合は、公式WordPressリポジトリからGallery by Enviraをダウンロードできます。

このプラグインを使用すると、無制限の数のギャラリーを作成し、ショートコードまたは組み込みの Envira Gallery ブロックのいずれかを使用してサイトに追加できます。無料プラグインとしては非常に寛大であり、WordPress ブロガーや小規模なウェブサイトにとって優れた選択肢となります。
ただし、透かしやパスワードで画像を保護するオプションなどの強力な機能をアンロックしたい場合は、プレミアムプランにアップグレードする必要があります。
Envira Galleryレビュー:あなたにとって適切なギャラリープラグインか?
高品質な画像を持つウェブサイトは、ユーザーエンゲージメントが大幅に向上することがよくありますが、それは理にかなっています。
素敵な画像がたくさんあるウェブサイトは、特に単なる文字の壁のようなサイトと比較して、すぐに魅力的に見えます(どちらの種類のウェブサイトが好みかはわかっています!)。
たくさんの写真や画像がある場合、WordPressギャラリープラグインはそれらをすべて素敵なレイアウトで表示できます。しかし、問題は、一部のギャラリープラグインがウェブサイトを遅くする可能性があり、それがSEOとユーザーエクスペリエンスを損なうことです。他のスライダープラグインには重要な機能が欠けているため、プラグインがパフォーマンスのために最適化されていても、画像をオンラインで適切に表示、宣伝、販売するのに苦労する可能性があります。
考慮すべき点はたくさんありますので、このEnvira Galleryレビューでは私があなたの代わりに大変な作業を行います!Envira Galleryの機能について詳しく見ていくことから始めますので、それがあなたのWordPressブログまたはウェブサイトに適したプラグインかどうかを判断できます。
1. 使いやすい
まず最初に:Envira Gallery は使いやすいですか?
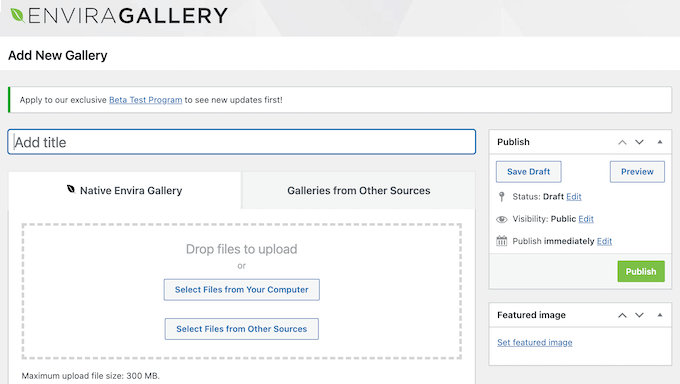
まず、他のWordPressプラグインと同様に、Envira Galleryをインストールして有効化できます。有効化後、数回のクリックで最初のギャラリーを作成しました。

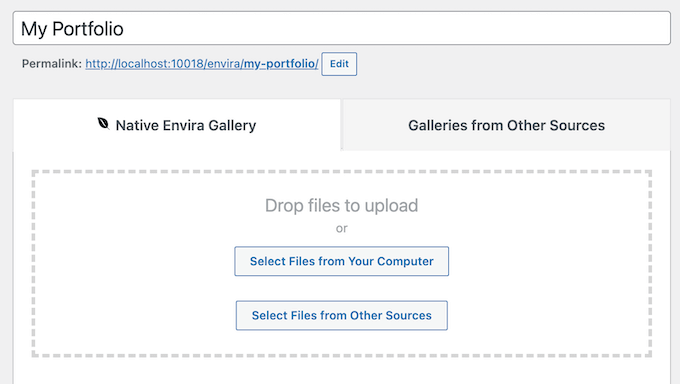
その後、タイトルを入力し、表示したいメディアファイルを選択するだけでした。
ローカルコンピュータからファイルをアップロードするか、WordPressメディアライブラリに既に存在するファイルを選択できます。

それが完了したら、ギャラリーのレイアウトとテンプレートを選択し、さまざまなタブを選択してギャラリーの設定を構成しました。
この時点で、ギャラリーの設定に満足したので、「公開」ボタンをクリックしました。これで完了です!ギャラリーは私のウェブサイトで公開されました。
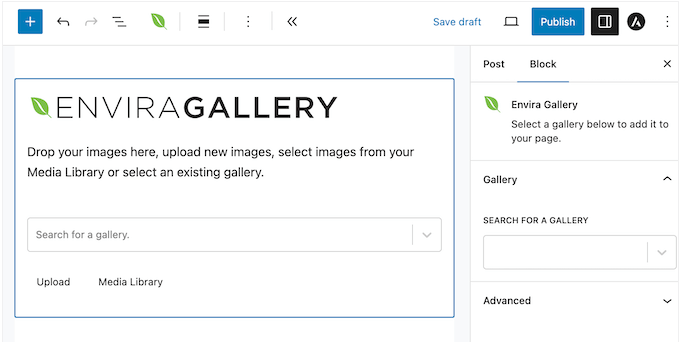
Envira Galleryブロックを使用して、WordPressブロックエディター内で直接ギャラリーを作成することもできます。このブロックをコンテンツに追加するだけで、ファイルをアップロードしたり、WordPressメディアライブラリから画像を選択したりしてギャラリーを作成できます。

この方法では、Envira Gallery のすべての設定にアクセスすることはできません。ただし、右側のメニューにいくつかの基本的な設定があるため、ギャラリーの余白、行の高さなどを編集し、その他の重要な変更を行うことができました。
これは、その場でギャラリーを作成するための迅速かつ簡単な方法でした。より詳細な変更を行う必要がある場合は、いつでもEnvira Galleryエディターで新しいギャラリーを開くことができます。これにより、すべての設定とオプションにアクセスできるため、ギャラリーのすべての部分を微調整できます。
2. ギャラリーをカスタマイズする
すべてのサイトは異なります。そのため、Envira Gallery を使用すると、ギャラリーの外観と動作をカスタマイズできることを知って満足するでしょう。私のWordPressテーマに完全に適合するように微調整するのに問題はありませんでした。
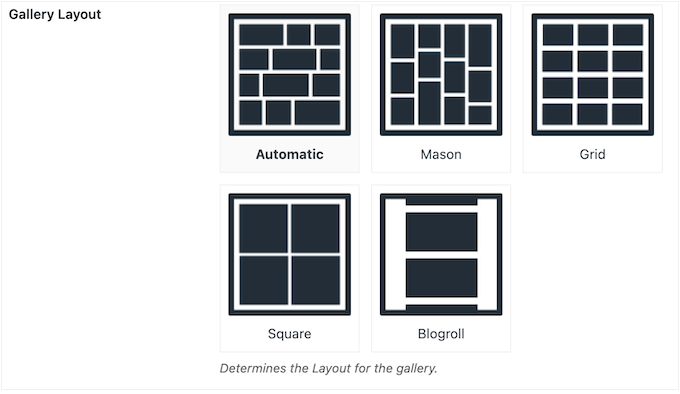
開始するには、5つの異なるレイアウトから選択できます。

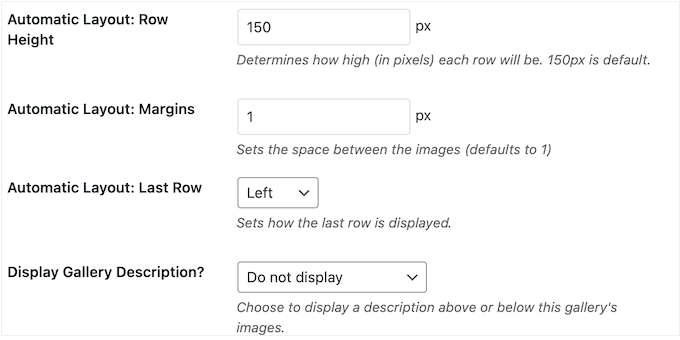
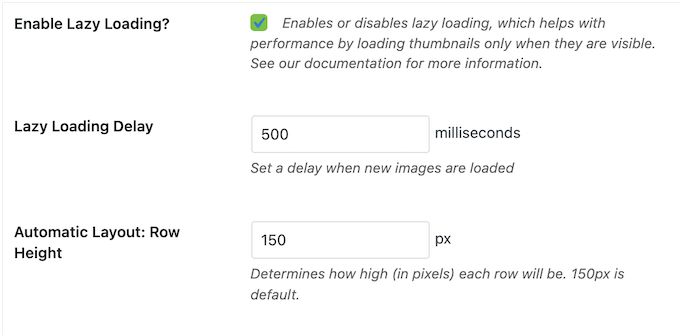
行の高さと余白を変更したり、タイトルと説明を追加したり、画像サイズを変更したり、ライトボックスポップアップにトランジション効果を追加したり、その他多くのことができます。
これらの変更を行うために、Envira Galleryエディターで異なる設定を選択しただけなので、カスタムコードを追加したり、複雑なメニューを操作したりする必要はまったくありませんでした。

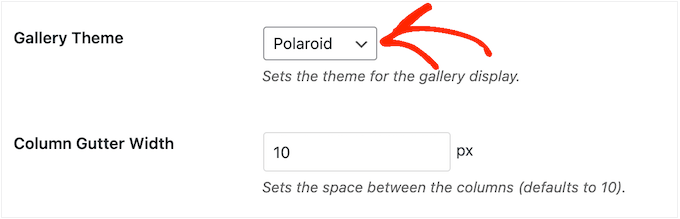
事前構築済みのテンプレートから選択できる ギャラリーテーマアドオンもあります。
このようにして、ギャラリーをすばやく簡単にスタイル設定できます。

追加のアドオンをインストールすることで、さらに多くのオプションにアクセスできます。たとえば、Slideshowアドオンを使用して、ギャラリーをスライドショーに変換できます。
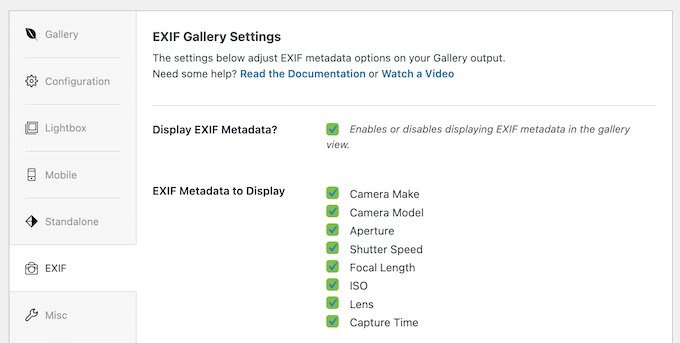
EXIFアドオンを使用して、カメラモデル、絞り、シャッタースピードなどのEXIFデータも表示できます。

ギャラリーをより魅力的にしたい場合は、Audioアドオンを使用して、音楽、効果音、またはナレーションを追加することもできます。これは、実際に楽しくていじりがいのあるアドオンでした!
最後に、WordPress開発者またはより高度なユーザーであれば、カスタムCSSとスタイルをギャラリーに追加し、CSSアドオンを使用できます。
3. レスポンシブでモバイルフレンドリー
私たちのインターネット利用統計をご覧になりましたか?それによると、モバイルインターネットトラフィックはウェブトラフィック全体の約55%を占めているため、ギャラリーがモバイルデバイスで見栄えが良く、素早く読み込まれることを確認する必要があります。
これを踏まえて、携帯電話でいくつかのギャラリーをチェックしたところ、Envira Gallery はデフォルトでレスポンシブでモバイルフレンドリーであることを確認できました。デフォルト設定に 100% 満足していない場合は、Envira Gallery がモバイルデバイスでギャラリーを表示する方法を微調整できます。
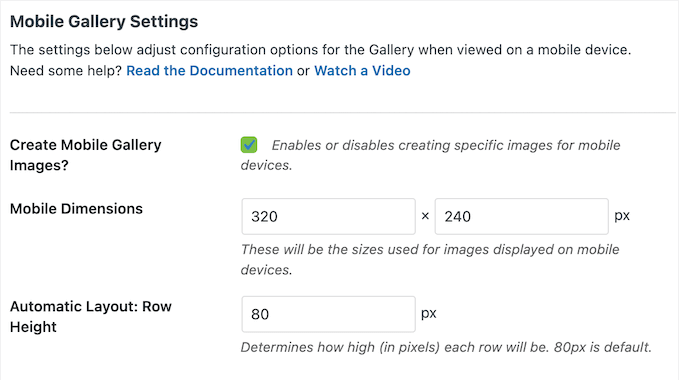
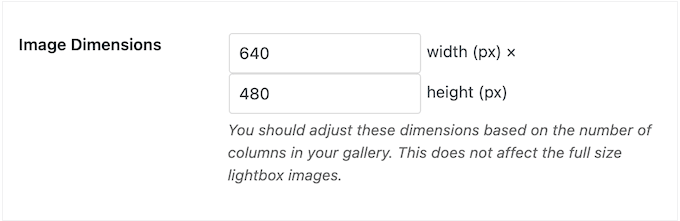
まず、使用したい正確な寸法を入力し、行の高さを変更し、スマートフォンやタブレットでキャプションとタイトルを表示するかどうかを選択できます。

モバイルデバイスではライトボックスを完全に無効にし、デスクトップユーザーには有効にしたままにすることもできます。
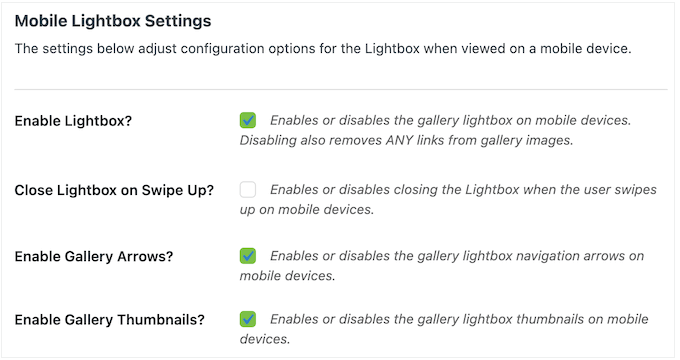
モバイルユーザーにライトボックスを表示することを選択した場合、ギャラリーサムネイルの幅と高さを変更したり、ナビゲーション矢印を追加したり、ユーザーが上にスワイプしたときにライトボックスを無効にするかどうかを選択したりできます。

私の経験では、ライトボックスは特にスマートフォンでは常にうまく表示されるとは限りません。しかし、これらの設定を調整することで、モバイルフォンで完璧に機能するギャラリーとライトボックスを作成することができました。
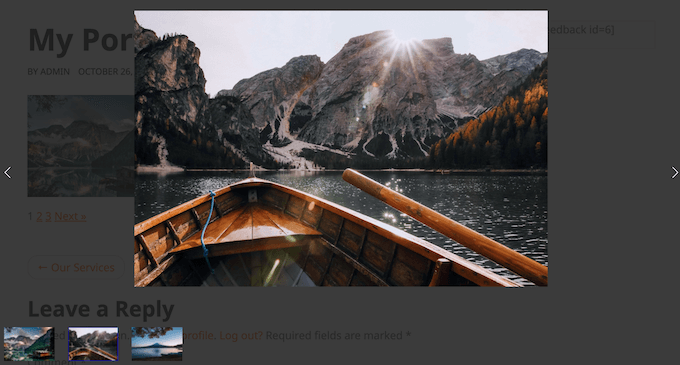
4. 内蔵ライトボックス
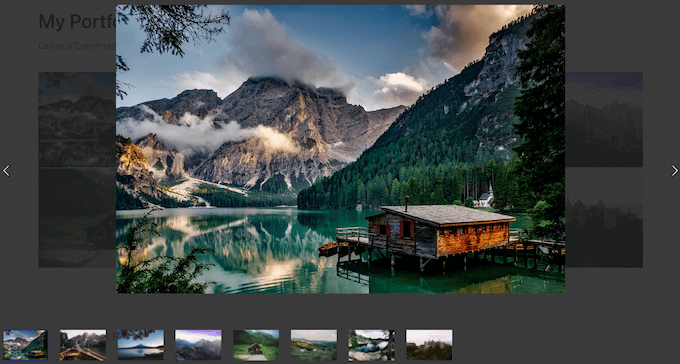
場合によっては、ギャラリーの画像をより大きなバージョンで表示したいことがあります。これは、画像に多くの詳細が含まれている場合、またはデジタルアートやグラフィックを販売している場合に特に重要です。
Envira Galleryは、ページまたは投稿の上に表示されるライトボックスポップアップで画像をスライドショー表示できます。ページコンテンツの残りの部分は暗くなるため、訪問者はライトボックスウィンドウのみと対話できます。とはいえ、訪問者に画像に気を散らされることなく見てもらいたい場合にも良い選択肢です。

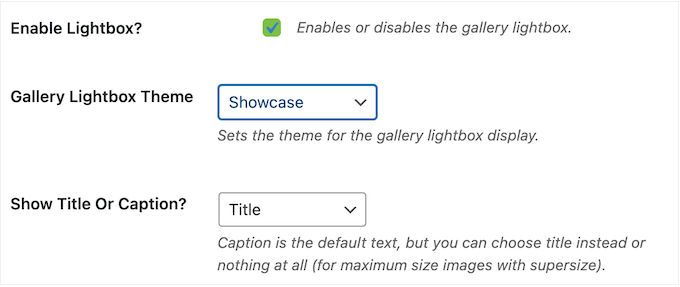
チェックボックスをオン/オフするだけで、個々のギャラリーのライトボックスを有効/無効にできます。
ギャラリーテーマアドオンをインストールすると、さまざまな事前構築済みライトボックステーマを選択することもできます。

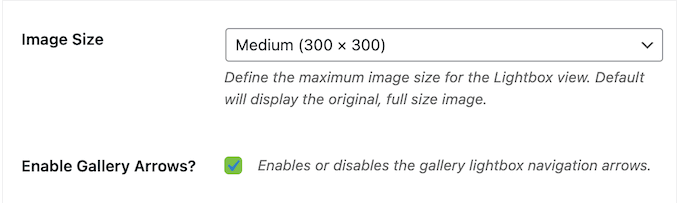
デフォルトでは、ライトボックスは各画像を元のサイズで表示します。
ただし、サムネイル、ミディアム、ラージなど、さまざまなサイズから選択できます。

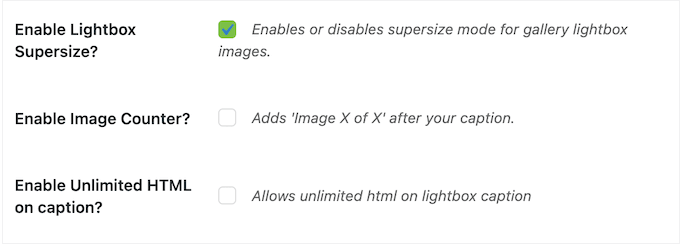
ライトボックスのスーパーサイズモードを使用することもできます。
この設定を有効にすると、各画像はライトボックスウィンドウでフルスケールで表示されます。

Envira Gallery は、ライトボックスに矢印やキャプションを追加したり、画像をループさせたりすることもできます。このようにして、ウェブサイトとターゲットオーディエンスに完全に適合するカスタムライトボックスエクスペリエンスを作成できます。
5. 画像を自動でクロップする
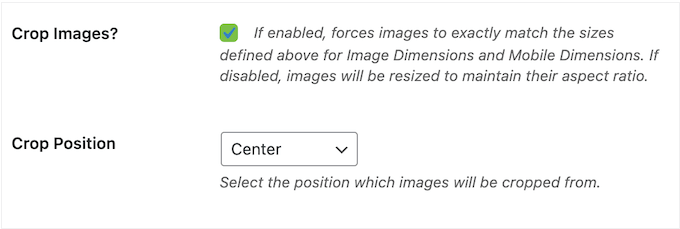
デフォルトでは、Envira Galleryはアスペクト比を完全に維持するためにすべての画像を自動的にリサイズしました。ただし、特定の寸法に合わせるために画像をトリミングしたい場合があります。これにより、ギャラリー内のすべての画像を同じサイズで表示することで、より一貫したエクスペリエンスが得られます。
Envira Gallery は、あなたが設定した寸法に基づいて画像を自動的にトリミングできます。

また、中央や左上など、画像の切り抜き位置を選択することもできます。
これは、WordPressで手動で画像を編集する経験と比較して、特に多くの時間を節約できました。

6. 任意のページ、投稿、またはウィジェット対応エリアにギャラリーを追加する
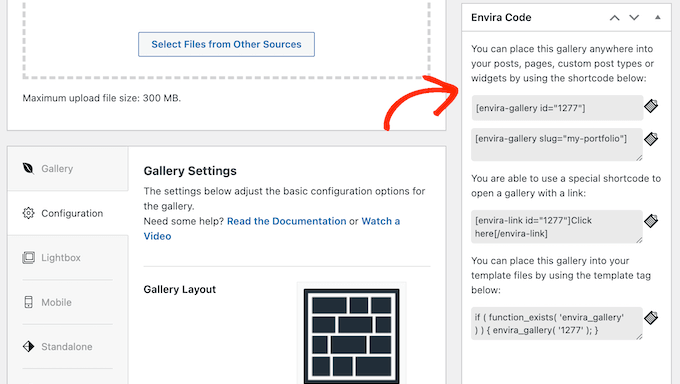
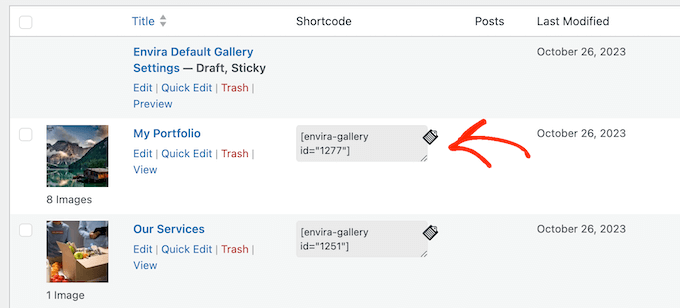
ギャラリーに満足したら、次のステップは、ショートコードまたはEnvira Galleryブロックを使用してウェブサイトに追加することです。これらのオプションにより、画像ギャラリーを任意のページ、投稿、またはウィジェット対応エリアに追加する柔軟性が得られます。

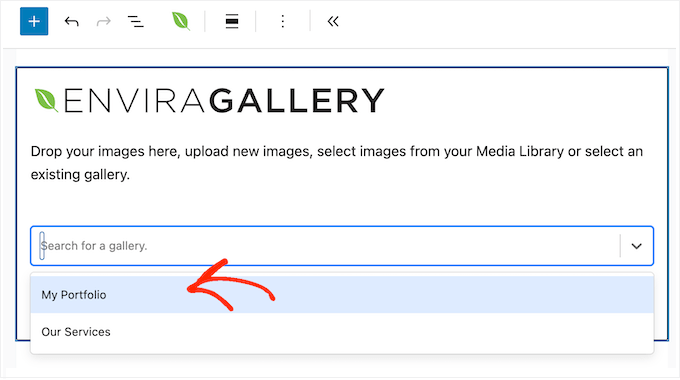
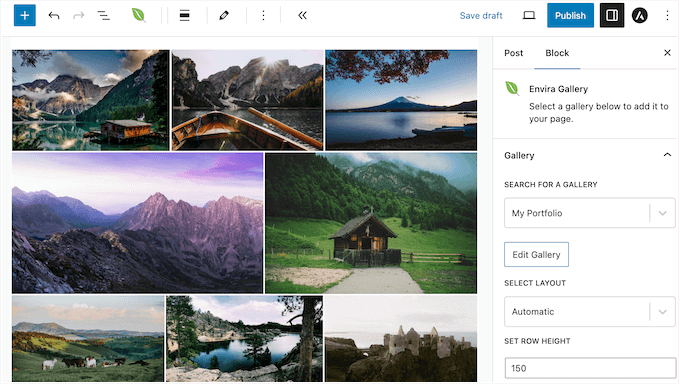
私の意見では、最も簡単な方法は Envira Gallery ブロックを使用することです。ドロップダウンメニューを開いて、表示したいギャラリーを選択するだけだからです。
WordPress コンテンツエディターで、ライトボックスの有効化または無効化など、追加の設定を構成することもできます。これは、同じギャラリーを複数の場所に表示したいが、設定を少し変えたい場合に特に役立ちました。

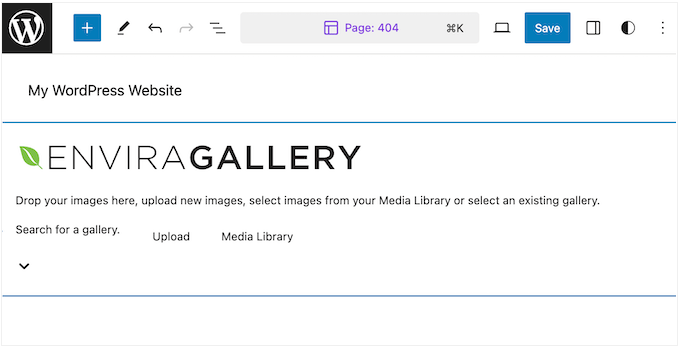
WordPress のブロックテーマでフルサイト編集が可能な新しいテーマをお使いの場合、標準のエディターでは編集できないテンプレートにブロックを追加することもできます。
例えば、Envira Galleryブロックをテーマの404ページテンプレートに追加してみましたが、問題なく動作しました。

より高度なユーザーやWordPress開発者向けに、Envira Galleryは各ギャラリーのテンプレートタグを自動的に作成します。
これは、ギャラリーをWordPressテンプレートファイルに追加したり、コードスニペットプラグイン(WPCodeをおすすめします)で使用したりできることを意味します。

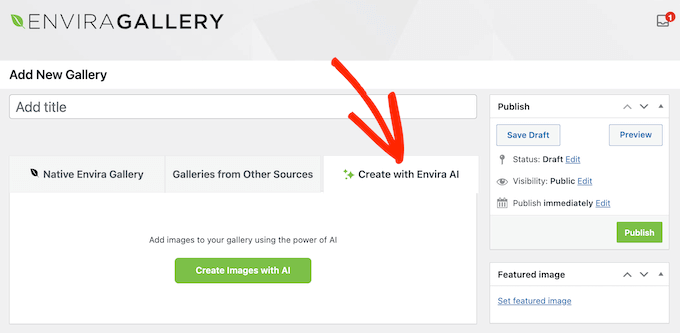
7. AIを使用してギャラリー全体を作成する
フリーランスのWordPressデザイナーを雇う資金がない、または自分で美しいギャラリーを作成する時間がないのですか?
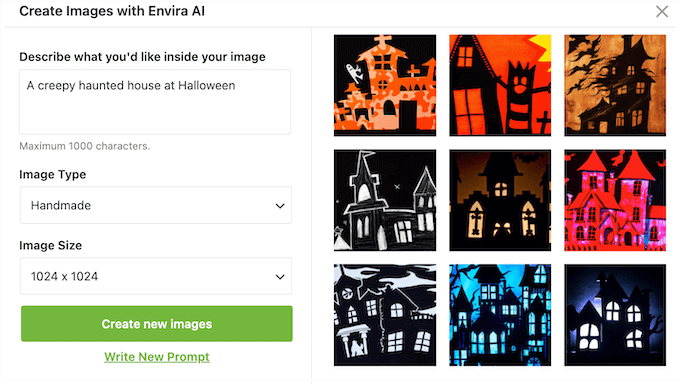
Pro プラン以上にアップグレードすると、Envira AI にアクセスできるようになります。この強力なツールは、人工知能を使用して、Envira Gallery ビルダーでカスタム画像を直接生成します。

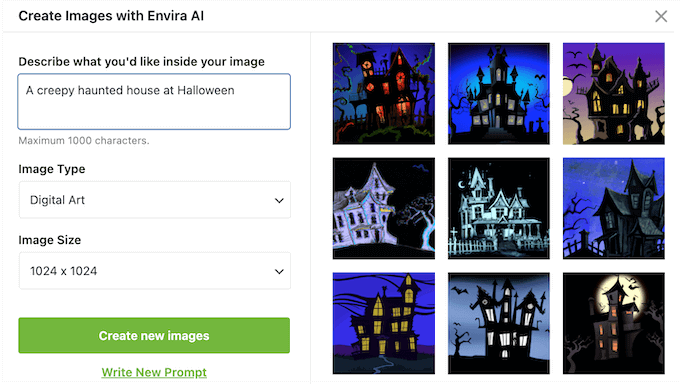
自然言語で希望する内容を説明するだけで、Envira Galleryがプロンプトに基づいて9つのユニークで高品質な画像を生成します。
また、「写実的な画像を作成する」写真のようなものや、「鮮やかな色とエフェクトを使用したコンピューター生成ビジュアルを使用する」デジタルアートのような、さまざまな画像タイプから選択することもできます。
この機能で遊んでみて、ブログ用に本当にクールな画像を作成することができました!

Envira Galleryには、3次元オブジェクトやシーンをレンダリングする「3Dアート」スタイルさえあります。
情報を入力した後、Envira AI は私のプロンプトに基づいて 9 つのバリエーションを作成しました。最初のバッチには満足しましたが、もし感動しなかった場合は、結果に満足するまで「新しい画像を生成」を押し続けることができます。

気に入った画像を見つけたら、数回クリックするだけでダウンロードするか、WordPressメディアライブラリに追加できます。
このように、デザイナーやウェブデザインソフトウェアに頼ることなく、ポートフォリオ、ブログ、ビジネスサイト用の美しいギャラリーを数分で作成できます(私は通常Canvaを使用しますが、Envira GalleryのAI生成はもっと楽しいです)。
8. ギャラリーを簡単に再利用
場合によっては、同じギャラリーを複数の場所に表示したいことがあります。たとえば、オンラインで写真を販売している場合、最も売れている画像を表示するギャラリーを作成するかもしれません。より多くの販売を得るために、その同じギャラリーを複数の投稿やランディングページに追加します。
そのシナリオでは、同じギャラリーを複数回手動で作成しても意味がありません。幸いなことに、Envira Galleryエディターでギャラリーを1回作成するだけで済みます。
その後、ショートコードまたはEnvira Galleryブロックを使用して、サイトのどこにでも、何度でも追加できました。

同じギャラリーを何度も作り直す時間を無駄にしないので、これは私にとって多くの時間と労力を節約することになります。
9. パフォーマンスのために最適化
大量の高解像度写真を含む画像ギャラリーは、ページの読み込み時間に大きな影響を与える可能性があります。実際、Webデザイン業界の統計によると、2秒以内に読み込まれるページは平均9%の直帰率になります。
ページが読み込みに6秒かかる場合、直帰率は46%に上昇します。これは非常に悪いニュースなので、サイトを高速化するためにできる限りのことをしたいと思うでしょう。
このEnvira Galleryのレビューで既に述べたように、遅延読み込みが組み込まれているため、訪問者がスクロールして画像が表示されるまで画像は読み込まれません。これにより、初期のページ読み込み時間とユーザーエクスペリエンスが向上します。
新しく作成するすべてのギャラリーで遅延読み込みが自動的に有効になります。ただし、個々のギャラリーで遅延読み込みを無効にすることも可能ですが、あまりお勧めしませんが、オプションがあるのは良いことです。

これは、ページのコンテンツのコア部分であるギャラリーにとって良い選択肢となる可能性があります。たとえば、写真ウェブサイトのポートフォリオページを作成している場合、すべての画像がすぐに読み込まれるように、遅延読み込みを無効にすることができます。
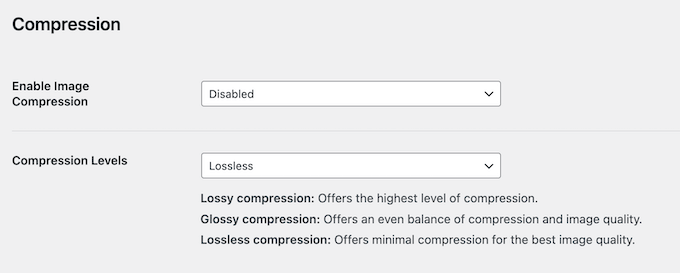
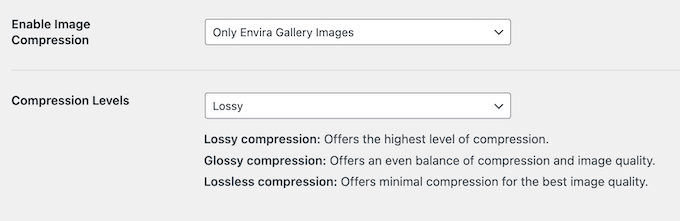
パフォーマンスをさらに向上させるために、Envira Galleryには圧縮ツールが組み込まれています。

これにより、Envira Galleryの画像を最適化したり、WordPressメディアライブラリのすべてのファイルを最適化したりできます。つまり、個別の画像圧縮プラグインをインストールすることなく、すべての画像を最適化できました。
Envira Gallery では、損失圧縮、可逆圧縮、光沢圧縮を選択できます。

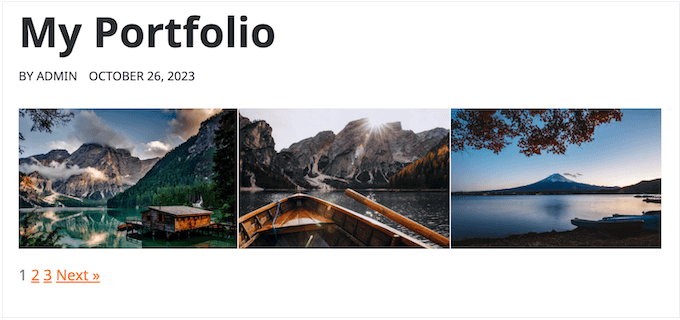
大規模なギャラリーの場合、WordPressの速度とパフォーマンスを向上させるために、それらの画像を複数のページに表示することができます。
ページネーションアドオンをインストールするだけで、新しいタブにアクセスできるようになり、ギャラリーに数値ページネーションを追加できます。

各ページに表示される画像の数、'前へ'と'次へ'のページネーションラベルのカスタマイズなどを変更できます。
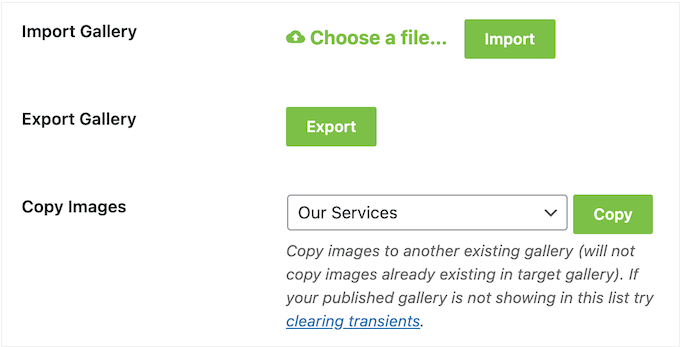
10.インポートとエクスポート
同じギャラリーを複数のオンラインストア、ウェブサイト、またはブログで使用したい場合があります。コンテンツを再作成するのは時間の無駄です。代わりに、Envira Gallery のインポートおよびエクスポート機能を使用するだけです。

これにより、任意のギャラリーをJSONファイルとしてエクスポートし、Envira Galleryがインストールされている他のどのウェブサイトにもインポートできます。
もし私がフリーランスのデザインエージェンシーを経営していたら、この機能を使って、すべての正しい設定を備えたギャラリーテンプレートを作成することを想像できます。その後、毎回同じ設定を行う必要がないように、このスターターテンプレートをすべてのクライアントのウェブサイトにインポートします。これはまさに「より賢く働き、よりハードに働かない」の定義です。
11. 画像の盗難を防ぐ
インターネット上で画像をコピーするのは非常に簡単です。画像泥棒は、あなたの作品を自分の広告に使用したり、他の人に販売したりすることさえあります。あなたが美しい画像を作成するために一生懸命働いたとき、これは信じられないほどイライラします。
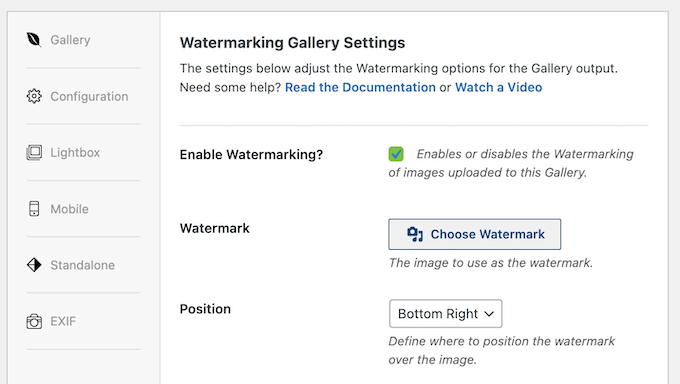
とはいえ、Envira Galleryの透かし追加機能アドオンは、ギャラリー内のすべての画像に自動的に透かしを追加して、元の作品を保護するのに役立ちます。

この透かしが表示される場所を選択できるため、泥棒は簡単に切り取ることができません。
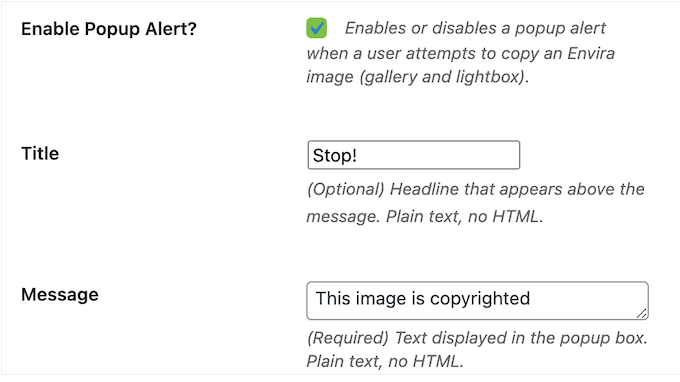
もう 1 つのオプションは、Protection addon を使用してギャラリーで右クリックを無効にすることです。このアドオンをインストールすると、個々のギャラリーの右クリックを無効にしたり、誰かが画像をこのように保存しようとしたときにポップアップを表示したりすることもできます。
このポップアップは、画像があなたのオリジナル作品であることを説明したり、訪問者が画像をどのように購入できるか、または自分のサイトで使用する許可を得る方法についての情報を共有したりする機会です。

悪意を持ってあなたの作品を盗もうとする人を止めることは unlikely ですが、オンラインで無料で利用できる画像だからといって、それを取って再利用する許可があると考える人もいます。そのような人々にとって、ポップアップが表示されるだけで、それが実際には盗みであることを認識させるのに十分かもしれません。
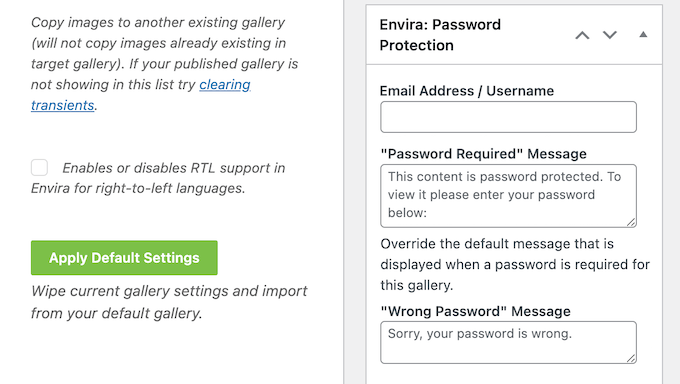
もう1つのオプションは、ギャラリーにパスワードを追加して、一般公開されないようにすることです。パスワード保護アドオンを使用します。
このように、ギャラリーへのアクセス権を持つユーザーを制御できるため、顧客の結婚式の写真など、クライアントと写真を共有するのにも最適です。

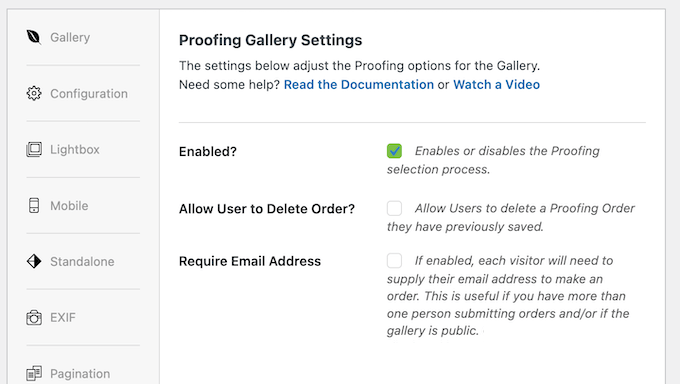
追加のセキュリティとして、訪問者に メールアドレス またはユーザー名を入力してもらい、本人確認を求めることもできます。
12. デフォルト設定をカスタマイズする
Envira Galleryには、完全にカスタムなギャラリーを作成できる詳細な設定があります。ただし、これらの設定を構成するには時間がかかります。特にギャラリーに非常に具体的な要件がある場合はそうです。
これを踏まえて、プラグインのデフォルト設定を変更して、作成するすべての新しいギャラリーに同じ構成を適用したい場合があります。
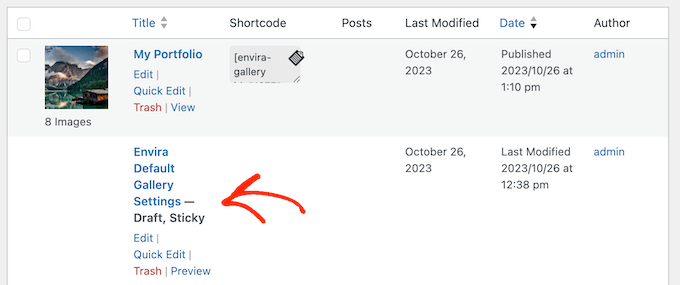
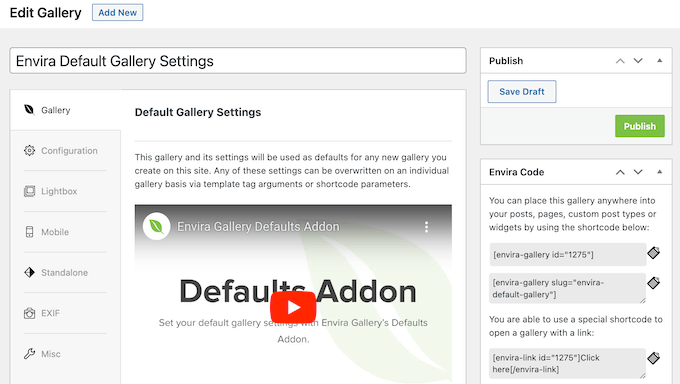
これは、デフォルトアドオンを使用して行うことができます。このアドオンをインストールして有効化すると、新しい Envira デフォルトギャラリー設定ギャラリーが表示されます。

エディタで開き、他のギャラリーと同じように設定するだけです。
プラグインは、これらの設定を新しく作成するすべてのギャラリーに適用します。テスト中、さまざまなデフォルト設定を試しましたが、うまく使用すれば、この機能が全体的な生産性を本当に向上させることができると確信しています。

13. 画像の整理
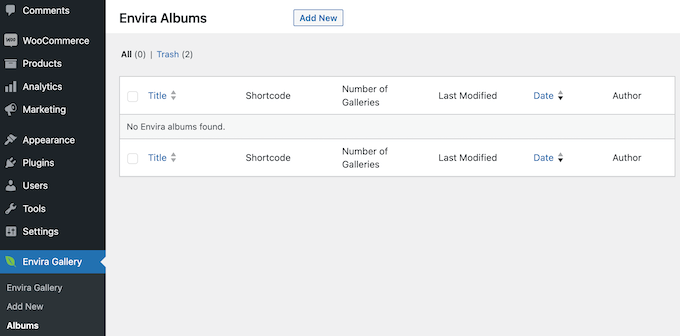
さまざまなギャラリーや画像をたくさん持っている場合、それらをアルバムに整理するのが好きです。
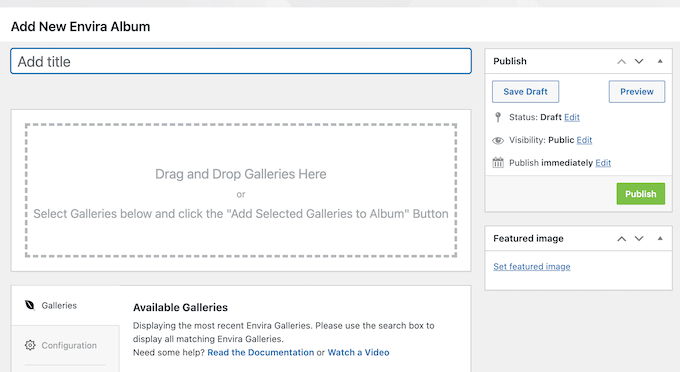
Envira Albums アドオンをインストールすると、同じアルバムに複数のギャラリーを追加できます。

これにより、読者は個々のギャラリーを複数 navigated する必要なく、閲覧できるコレクションを作成できます。
例えば、プロの写真家であれば、「風景」、「ポートレート」、「家族写真」などのテーマ別ギャラリーで構成される「ポートフォリオ」アルバムを作成するかもしれません。

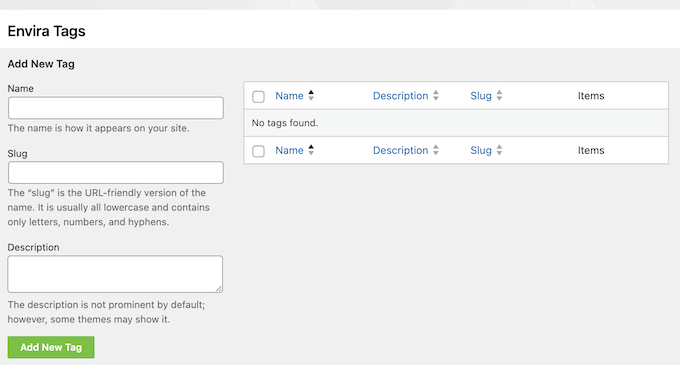
または、タグを使用してギャラリーを整理することもできます。
これにより、サイトに多くの異なるギャラリーや写真がある場合でも、訪問者は探している画像を見つけやすくなります。単にTagsアドオンをインストールして有効にするだけで、画像のタグを作成できる新しい領域にアクセスできるようになります。

14.ソーシャル共有ボタン
人々があなたの画像をソーシャルメディアで共有すると、より多くのフォロワー、訪問者、さらにはコンバージョンを獲得できます。とはいえ、Facebook、Instagram、Twitter、その他の人気プラットフォームにメディアを簡単に共有できるようにしたいと思うでしょう。
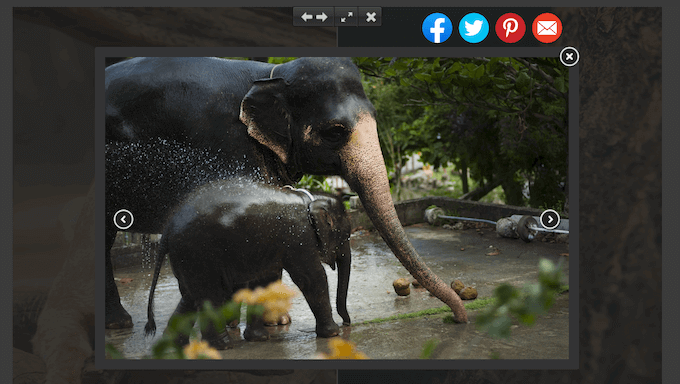
Envira Galleryには、各画像のすぐ上にソーシャル共有ボタンを自動的に追加するソーシャルアドオンがあります。

これはセットアップが非常に簡単で(基本的にすぐに使用できます)、訪問者が数回のクリックで画像を共有できます。
15. ディープリンキングを有効にする
Envira GalleryのDeeplinkingアドオンを使用して、ギャラリー内の各画像にURLを作成できます。
これらのリンクは、ライトボックスビューで画像を開きます。これは、ギャラリー全体を埋め込むことなく特定の画像を表示したい場合に最適です。たとえば、販売ページ、ランディングページ、コールトゥアクションボタン、またはWordPressウェブサイト上のその他の場所にリンクを追加できます。
これらのリンクは検索エンジンにもインデックスされるため、検索エンジンのために画像を最適化する簡単な方法です。

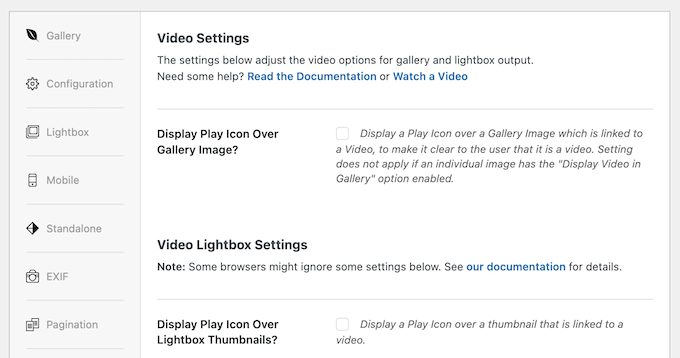
16. ビデオギャラリーを作成する
WordPressで美しい動画ギャラリーを作成したいですか?例えば、オンラインマーケットプレイスを運営している場合、顧客が私の製品を使用しているクリップを表示するかもしれません。
Videosアドオンを使用すると、Vimeo、YouTube、Wistia、DailyMotion、Twitch、VideoPressの動画からギャラリーを作成できます。動画をWordPressに直接アップロードすることは推奨しませんが、Envira Galleryはセルフホストの動画からギャラリーを作成できます。
アドオンをインストールすると、ギャラリーエディターに新しいタブが表示されます。ここで、ライトボックスの外観と動作を微調整したり、動画を自動再生するかどうかを決定したりできます。コントロールを追加・削除したり、現在の時間や動画の長さなどの情報を表示したりすることもできます。

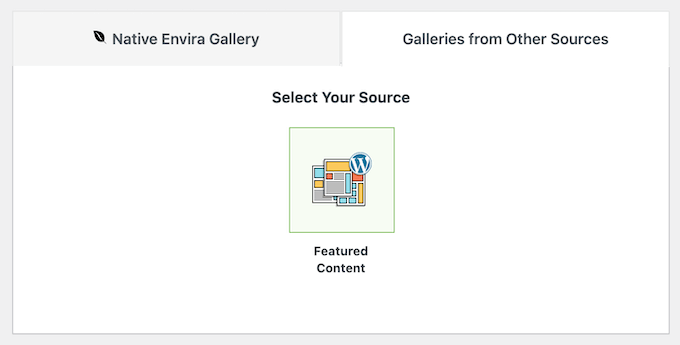
17. 任意の投稿、ページ、またはカスタム投稿タイプからギャラリーを作成する
Envira GalleryのFeatured Contentアドオンは、任意のページ、投稿、またはカスタム投稿タイプをギャラリーに変換できます。たとえば、お客様の声プラグインを使用している場合、最高のレビューをギャラリーに表示することができます。
既存のコンテンツを素早く簡単に美しいギャラリーに変換できる点が非常に気に入っています。Envira Gallery 内でそのコンテンツを再作成するよりもはるかに優れています。
アドオンを有効にした後、単に「注目のコンテンツ」をクリックしました。

それが終わったら、使用したいコンテンツを選択しました。
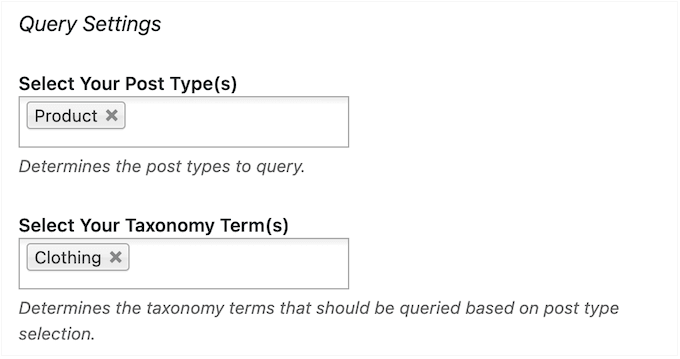
例えば、すべてのWooCommerce 商品を表示するギャラリーを作成するには、投稿タイプとして「商品」を選択するだけです。

18. 画像をオンラインで販売する
高品質のアートワークやグラフィックを作成している場合、オンラインでお金を稼ぐことができます。
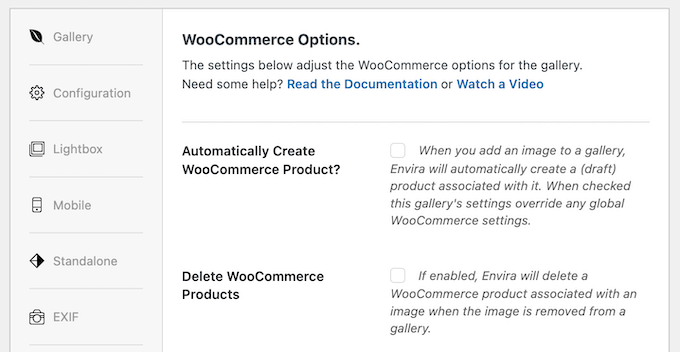
WooCommerceを使用している場合、ギャラリー画像を既存のWooCommerce製品と同期できます。このEnvira Galleryレビューで既に述べたように、ギャラリーに画像を追加するたびに新しい製品を自動的に作成することもできます。
開始するには、WooCommerceアドオンをインストールして有効化するだけで、Envira Galleryエディターに新しい「WooCommerce」タブがすぐに表示されました。

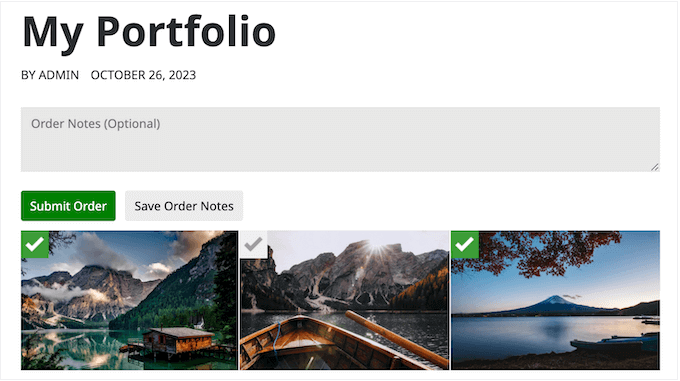
お客様がギャラリーからお気に入りの画像を選択できるようにすることもできます。たとえば、私がプロの写真家であれば、私のクライアントが購入したい画像を選択できるように、私の写真撮影全体をギャラリーにアップロードするかもしれません。
この機能は、Proofing addon を使用してウェブサイトに追加できます。

このアドオンを使用すると、お客様は注文に関するメモを入力できます。これは、特別なリクエストがある場合や、郵便番号などの情報を共有する必要がある場合に最適です。
Envira Galleryエディターでプルーフプロセスをカスタマイズし、各ギャラリーの受信注文を追跡できます。

印刷とダウンロードを許可する
時には、単に他の人と画像を共有したいだけの場合もあります。たとえば、私がデジタルアートとグラフィックをオンラインで販売している場合、無料サンプルや、潜在的な顧客が無料で入手できる低解像度バージョンを提供するかもしれません。
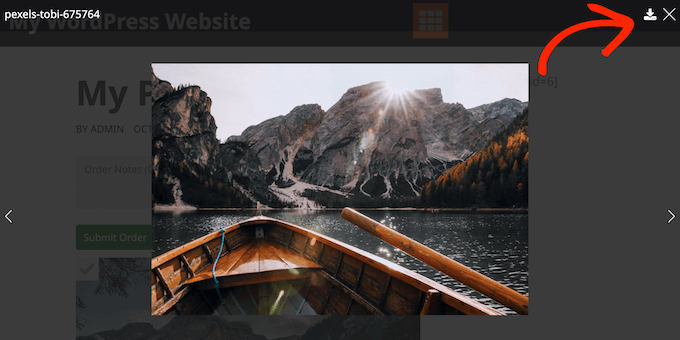
画像に「ダウンロード」ボタンを追加するために、Envira GalleryのDownloadsアドオンをインストールしました。

同様に、印刷アドオンを使用して「印刷」ボタンを追加することを試しました。これらのボタンがあれば、訪問者にとってダウンロードや印刷のプロセスが少し簡単になり、ウェブサイトでの体験が確実に向上すると思います。
20. 他のプラットフォームとの同期
複数のプラットフォームに画像を公開していますか?
Envira Galleryには、人気の画像共有プラットフォームやストレージの場所からギャラリーを同期およびインポートできるいくつかの追加機能があります。
Adobe Lightroomコレクションから写真ギャラリーを自動的に作成および同期したり、InstagramまたはDropboxから画像をインポートしたりできます。
別の写真共有プラットフォームやプログラムを使用している場合でも、Zip Importer アドオンを使用して、これらの画像を WordPress ギャラリーにインポートできる場合があります。
21. コミュニティとプロフェッショナルサポート
このEnvira Galleryレビューを書いている間、私はそれが非常に使いやすく直感的なプラグインであることに気づきました。ユーザーインターフェイスは、次に何をすべきかが常に明確になるように慎重に設計されているため、あらゆる種類のギャラリーを作成してサイトに追加するのに問題はありませんでした。
しかし、Envira Gallery には多くの追加機能や拡張機能があるため、無料ユーザーとプレミアムユーザーの両方が利用できる詳細なオンラインドキュメントがあるという事実に感謝しました。これは、このEnvira Galleryレビューを書いている間に大いに役立ちました。

Envira Gallery のブログもあり、このプラグインの使い方に関する詳細なステップバイステップガイドを見つけることができます。
ここでは、一般的なアドバイス、ベストプラクティス、そしてEnvira Galleryチームの専門家のおすすめである写真家向けのWordPressプラグインもたくさん見つけました。オンラインドキュメントは特定の質問に答えるのに役立ちますが、彼らのブログはギャラリーをウェブサイトに追加したい人にとってより一般的なリソースです。

無料のギャラリープラグインをダウンロードした場合でも、プレミアムライセンスを購入した場合でも、ブログには引き続きアクセスできます。
ただし、プレミアムプラグインにアップグレードすると、プロフェッショナルサポートも利用できるようになります。アカウントでサポートリクエストを送信するだけで、Envira Galleryチームのメンバーが月曜日から金曜日まで24時間以内に返信します。
Envira Galleryレビュー:価格とプラン
無料のプラグインをお探しなら、Envira Gallery Liteをチェックすることをお勧めします。これは、好きなだけギャラリーを作成し、ショートコードまたは組み込みのEnvira Galleryブロックを使用してサイトに追加できるものです。
一部のWordPressブログや小規模なウェブサイトでは、これがまさに求めているものかもしれません。しかも無料で入手できます!ただし、ライトボックスエクスペリエンスをカスタマイズしたり、WooCommerceと統合したり、ギャラリーをモバイル向けに最適化したり、その他の強力な機能をアンロックしたい場合は、プレミアムプランへのアップグレードは十分に価値があります。

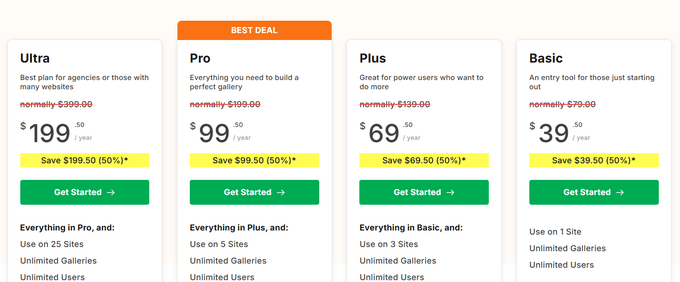
4 つのプレミアムプランから選択できます。
- ベーシック。 $39.50で、Envira Galleryのすべてのモバイル最適化機能にアクセスできるため、訪問者が使用しているデバイスに関係なく見栄えの良いギャラリーを作成できます。右クリックを無効にすることで、画像が盗まれるのを防ぐこともできます。これは、あらゆる種類のブログ、ウェブサイト、オンラインストアの良い出発点なので、このプランで間違えることはありません。
- Plus. 69.50ドルで提供されるこのプランは、すべてのギャラリーに透かしとパスワードを追加できるようにすることで、画像の盗難を防ぐのに役立ちます。また、Featured Contentアドオンへのアクセスも可能になり、製品、顧客の声、その他のコンテンツをギャラリーにすばやく変換するのに理想的です。とはいえ、オリジナルの作品や製品を保護したい場合は、Plusは優れた選択肢です。
- プロ。年間99.50ドルで、最大5つのウェブサイトでEnvira Galleryを使用できます。このプランには、WooCommerce統合や写真プルーフなど、画像をオンラインで販売するのに役立つ高度な機能も含まれています。とはいえ、既にWooCommerceストアをお持ちの場合は、Proが特に良い選択肢です。
- Ultra. $199.50で、Envira Galleryを最大25のウェブサイトで使用できます。クライアント管理機能も付属しているため、代理店、フリーランサー、または多くの異なるクライアントウェブサイトを管理している方に最適です。ネットワークを実行している場合は、UltraはWordPressマルチサイトもサポートしています。
Envira Gallery レビュー:それだけの価値はあるか?
このEnvira Galleryのレビューをまとめると、これが最高のWordPressギャラリープラグインであると確信しています。
無料プラグインをダウンロードする場合でも、プレミアムバージョンに投資する場合でも、ウェブサイトに無制限のモバイル対応ギャラリーを追加できます。他のギャラリープラグインとは異なり、パフォーマンスが最適化されているため、サイトが遅くなることはなく、内蔵の画像圧縮ツールから顕著なパフォーマンス向上が得られました。
始めたばかりの場合、Basicプランにはコンテンツの盗難をより困難にするための基本的な機能が含まれています。ただし、オンラインで画像を販売したい場合は、Plus以上にアップグレードすることをお勧めします。
Envira Gallery Plus は、すべての画像に自動的にウォーターマークを追加したり、ギャラリーにパスワード保護をかけたりできます。私の意見では、これらはコンテンツスクレイピングを防ぐための必須機能です。
WooCommerceを使用している場合、Envira GalleryのWooCommerceアドオンは必須です。そのため、すべてのWooCommerceユーザーにProプランへの投資をお勧めします。
最後に、クライアントのウェブサイトを管理している場合は、最大25のウェブサイトでEnvira Gallery Lifetimeを使用できます。また、不可欠なクライアント管理機能も備わっており、WordPressのマルチサイトネットワークもサポートしています。
Envira Gallery レビュー:よくある質問
Envira Galleryは良いですか?
私の意見では、Envira Gallery は最高の WordPress スライダープラグインです。使いやすく、ウェブサイトのパフォーマンスを損なうことなく無制限のギャラリーを追加できます。また、拡張機能のライブラリも豊富なので、必要な機能はほぼすべて追加できます。
Envira Galleryを使用して画像を販売し、オンラインでお金を稼ぐこともできます。
Envira Galleryの価格はいくらですか?
年間39.50ドルの基本プランを購入するか、349.50ドルで無制限の生涯ライセンスを取得できます。または、WordPress.orgからliteバージョンをダウンロードして、Envira Galleryを無料で永続的に使用することもできます。
Envira Galleryのインストール方法
これ以上簡単なことはありません!実際、Envira Galleryを他のWordPressプラグインと同様にインストールして有効化し、数回のクリックで最初のギャラリーを作成できます。
正直なところ、ほとんどの場合、Envira Gallery の明確な画面上の指示に従うだけで、美しいスライダーやギャラリーを作成できます。しかし、ステップバイステップのチュートリアルが必要な場合は、WPBeginner が対応します!レスポンシブな WordPress 画像ギャラリーを簡単に作成する方法をチェックして、詳細を確認してください。
WordPressの最高のギャラリープラグインは何ですか?
WordPress.org やプレミアムサイトからダウンロードできるギャラリープラグインは数多くあります。しかし、私の経験では、それらのプラグインの多くはウェブサイトを遅くする可能性があり、それは検索エンジンのランキングとユーザーエクスペリエンスにとって悪いことであることはご存知の通りです。
その理由だけでも、Envira Galleryはすでに私のトップピックです。なぜなら、組み込みの圧縮ツールが付属しており、デフォルトで遅延読み込みが有効になっているからです。実際、私たちのチームのメンバーはEnvira Galleryでスピードテストを実行し、それが最も高速に読み込まれる画像ギャラリープラグインであることを発見しました。
詳細については、速度テストの詳細な内訳を含む、最高のWordPressギャラリープラグインのまとめをご覧ください。
Envira Gallery の無料の代替手段はありますか?
無料の代替を探すのに時間を無駄にするのはなぜですか? WordPress.org にアクセスして、Envira Gallery のライトバージョンを今すぐ無料でダウンロードできます。
このプラグインをインストールして有効化するだけで、無制限のギャラリーを作成できます。とはいえ、ライトバージョンはほとんどの個人ブログ、趣味のブロガー、さらには小規模なウェブサイトやストアでも十分なはずです(ただし、プレミアムプラグインにアップグレードして、すべての機能にアクセスできるようにすることをお勧めします)。
このEnvira Galleryのレビューが、あなたにとって最適なギャラリープラグインかどうかを判断するのに役立ったことを願っています。次に、カスタムInstagram写真フィードを作成する方法のガイドをご覧になるか、WordPressの最適なランディングページプラグインの専門家のおすすめをチェックしてみてください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。



Envira Gallery ユーザーレビュー
コミュニティの他の人を助けるために、Envira Gallery のレビューを共有してください。