WordPressウェブサイトの構築を始めたばかりの頃、カスタムページレイアウトの作成は本当に頭痛の種でした。コーディングを学ぶか、高価な開発者を雇うかのどちらかでした。だからこそ、ページビルダープラグインの世界を発見して興奮しました。
長年にわたり、私はあらゆるWordPressページビルダーを試してきましたが、Elementorは常に際立っていました。シンプルなランディングページから複雑なeコマースストアまで、Elementorは私のすべてのプロジェクトを簡単に処理してくれました。
とはいえ、この詳細なElementorレビューでは、この人気のページビルダーが何ができるかを正確に示し、WordPressウェブサイトに適しているかどうかを判断するのに役立ちます。

Elementorレビュー:私の正直な意見
Elementorは、コードを一行も書かずにカスタムWordPressレイアウトを作成できる人気のページビルダーです。私は数多くのプロジェクトでElementorを使用しており、プロフェッショナルなデザインを簡単に作成できることに常に感銘を受けています。
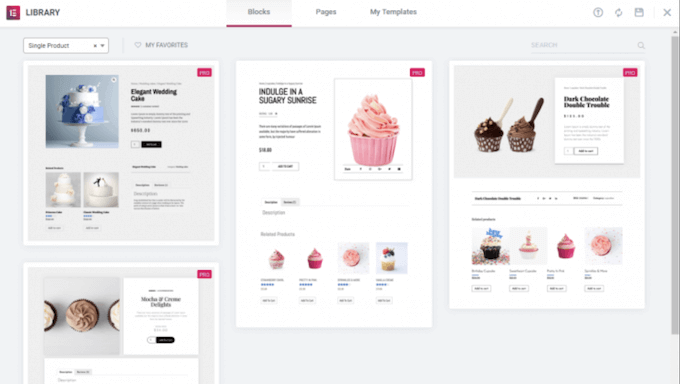
Elementorには、あらゆる種類のページの開始点として使用できる、プロがデザインした多数のテンプレートがあります。使用したいテンプレートを選択し、テキストと画像を独自のコンテンツに置き換えるだけで、公開準備が整います。

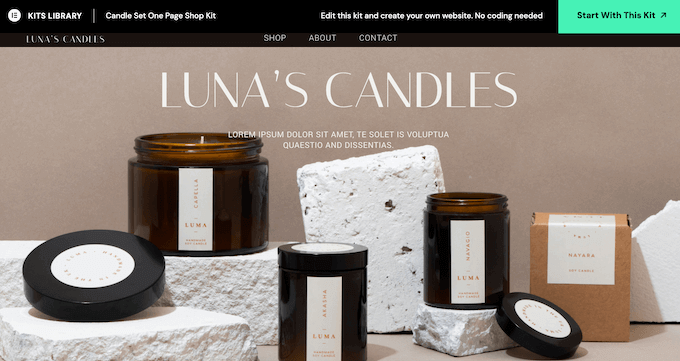
ウェブサイトキット全体をダウンロードして、Elementorエディターでカスタマイズすることもできます。これは、ウェブサイト全体、ブログ、オンラインストアを迅速に作成するのに最適です。たとえば、新しいウェブサイトを立ち上げる中小企業のオーナーにとって、これは非常に役立つでしょう。
デザイン作業中に、Elementorウィジェットをレイアウトにドラッグアンドドロップできます。この機能は素晴らしいです!Elementorには、基本的な画像やテキストウィジェットから、高度なアコーディオン、スライダー、お客様の声、ソーシャルメディアアイコン、タブまで、100以上の既製のウィジェットがあります。これらのウィジェットの多くを使用しましたが、非常に多用途です。
WordPress.org から、Elementor ウェブサイトビルダープラグインをダウンロードできます。Elementor を使い始めたばかりの方や予算が限られている方には、こちらがおすすめです。私も Elementor を使い始めた当初は無料版を使用していましたが、ユーザーインターフェースに慣れるには最適でした。

この無料のWordPressプラグインにはドラッグアンドドロップエディタが付属しているため、専門的なコーディングスキルなしであらゆる種類のページをデザインできます。また、すべてのコアElementorウィジェットも付属しています。
ただし、プレミアムプランにアップグレードすると、60以上の追加ウィジェットが利用可能になります。これには、ポートフォリオ、レビュー、およびお客様の声が含まれており、これらはソーシャルプルーフを表示するのに最適です。
プレミアムプランでは、Elementorのフォームおよびポップアップビルダーも利用できるようになるため、サイトデザインのあらゆる部分を微調整できます。
Elementorレビュー:あなたにとって最適なページビルダープラグインは?
訪問者をユーザー、メール購読者、そして顧客に効果的に転換するウェブサイトを作成するには、適切なページビルダーを選択することが重要です。
それを踏まえて、このElementorレビューでは、それが本当に最高のWordPressページビルダープラグインであるかどうかを確認するために、徹底的にテストします。
1. 300以上の既製のテンプレート
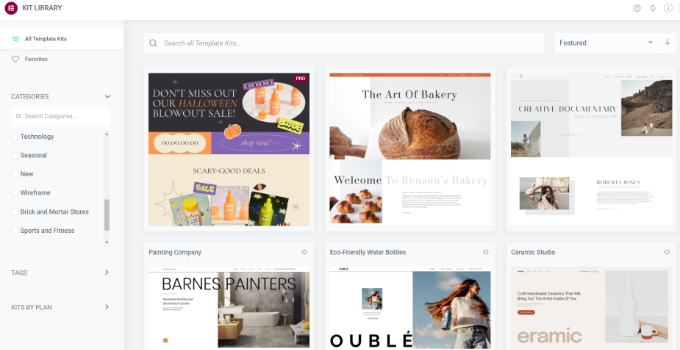
独自のページをデザインおよび構築するのは daunting なことですが、Elementorには300以上のプロがデザインしたテンプレートが付属しているのは素晴らしいことです。 デモサイトでそれらをテストしましたが、その多様性に本当に感銘を受けました。それらはあらゆるプロジェクトの素晴らしい出発点になります。

Elementor には、さまざまな業界やユースケースに対応するテンプレートがあります。たとえば、ファッションブログ、観光サイト、オンラインストア、非営利団体などのテンプレートを選択できます。
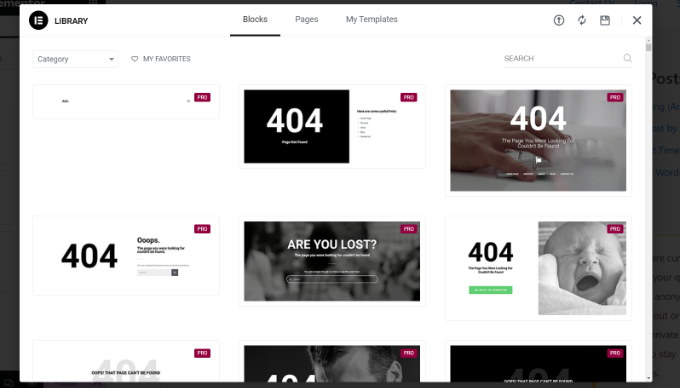
また、404 ページテンプレートなど、あらゆるウェブサイトで使用できるテンプレートもあります。

これらのデザインはすべて完全にカスタマイズ可能なので、独自のコンテンツを追加したり、気に入らないウィジェットを削除したりできます。たとえば、独自のメッセージを入力したり、カスタムロゴを追加したりできます。
あるいは、完全にまっさらな状態から始めたい場合は、ページをゼロから構築することもできます。Elementorは、その目的のために空白のキャンバステンプレートを提供しています。
私の正直なレビュー: Elementor のテンプレートライブラリは、時間を大幅に節約できます。その多様性とカスタマイズ性は、初心者と経験豊富な WordPress ユーザーの両方にとって貴重な資産となります。
2. ドラッグ&ドロップエディター
Elementor は、SeedProd、Thrive Architect、Beaver Builder、Divi など、私が使用した他のページビルダープラグインと同様に機能します。テンプレートを選択するか、ゼロから始めるかに関わらず、Elementor のドラッグ&ドロップエディターを使用してデザインを微調整できます。
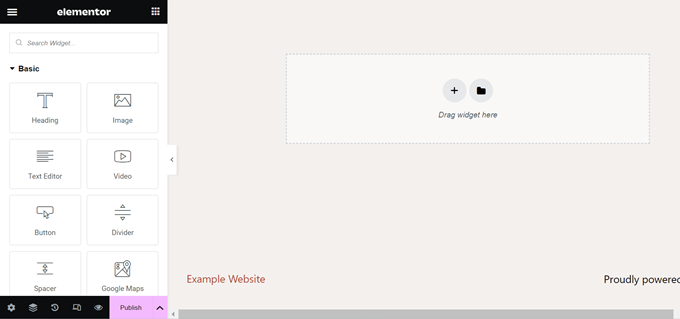
エディターは右側にライブプレビュー、左側にページ設定を表示します。

Elementorのレイアウトは、セクション、カラム、ウィジェットを使用して構築されます。これは非常に優れたシステムだと思います。複雑なレイアウトを簡単に作成できるからです。各セクションには、独自のスタイル、色、コンテンツを持つ複数のカラムを含めることができます。
ほとんどのテンプレートには、Elementorの左側のメニューの設定を使用してカスタマイズできる組み込みウィジェットが付属しています。私はこれらをたくさん試しましたが、詳細のレベルに感銘を受けました。たとえば、リンクの色を変更したり、ボタンの色を追加したり、ドロップシャドウを作成したりできます。

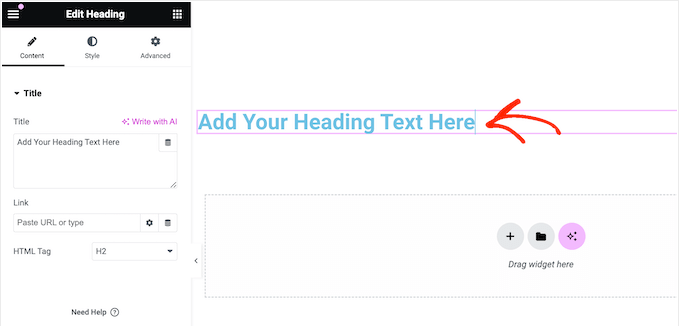
ウィジェットをドラッグ&ドロップしてレイアウトに配置することで、独自のコンテンツを追加することもできます。これはページビルダーの私が気に入っている機能です!Elementorには、見出しやテキストウィジェットなどの基本的なものがすべて含まれています。また、ソーシャルシェアボタンや カウントダウンタイマーなどのプレミアムウィジェットも含まれています。
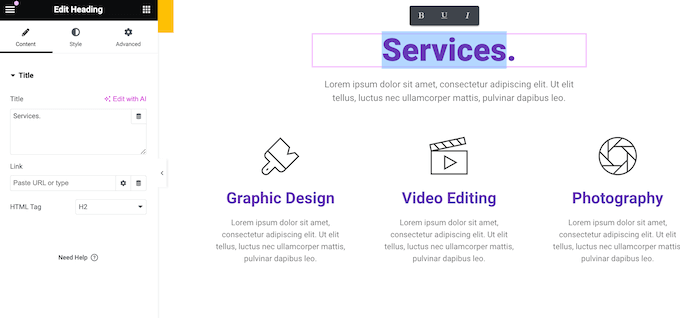
Elementorはインライン編集もサポートしているため、エディターに直接テキストを追加できます。これは大幅な時間節約になります。ページ上で直接テキストを編集できる方がはるかに効率的であることには、誰もが同意できると思います。

Elementorはサードパーティプラグインとも統合されているため、インストールされているWordPressプラグインによっては追加のウィジェットを利用できる場合があります。たとえば、WPFormsを使用している場合、WPFormsウィジェットを使用してElementor内で直接フォームを追加およびカスタマイズできます。
私の正直なレビュー: Elementorの強力なドラッグアンドドロップエディターにより、セクション、カラム、ウィジェット、インライン編集のおかげで、美しく機能的なページを作成する柔軟性があります。私からは大きなサムズアップです!
3. 完全カスタマイズ可能なレイアウト
Elementor はレイアウトを非常に細かく制御できます。提供される柔軟性には本当に感銘を受けました。すべてのセクションと列の幅と高さを設定できます。フル幅ページを作成することもできます。これは、多くの読者が高く評価する機能だと思います。たとえば、ポートフォリオを展示する写真家は、この機能を非常に価値があると感じるでしょう。
Elementorはフレックスボックス配置も使用しています。これにより、利用可能なスペースを「埋めるように伸縮する」レスポンシブレイアウトを作成できます。さまざまな画面サイズでテストしましたが、問題なく動作しました。これは、どのデバイスでも良好なユーザーエクスペリエンスを確保するために不可欠です。
マージンとパディングを追加したり、スティッキーコンテンツを作成したり、絶対配置を使用したりすることもできます。奥行きの錯覚を作成するために、Z-Indexでコンテンツを配置して、ページの他の部分の上に浮いているように見せることができます。ウェブデザイナーがこれを使用して、本当に目を引く効果を作成できると思います。
正直なレビュー:Elementorのレイアウトオプションは信じられないほど堅牢です。幅と高さから配置、Zインデックスまで、デザインのあらゆる側面を微調整できる機能により、完全な創造的自由が得られます。特に、フレックスボックスの配置とスティッキーコンテンツ機能に感銘を受けました。
4. 便利なナビゲーター
カスタムWordPressレイアウトを作成する際には、特定の要素を見つけたりアクセスしたりするのが難しい場合があります。他のページビルダーでもこの問題に遭遇したことがあります。
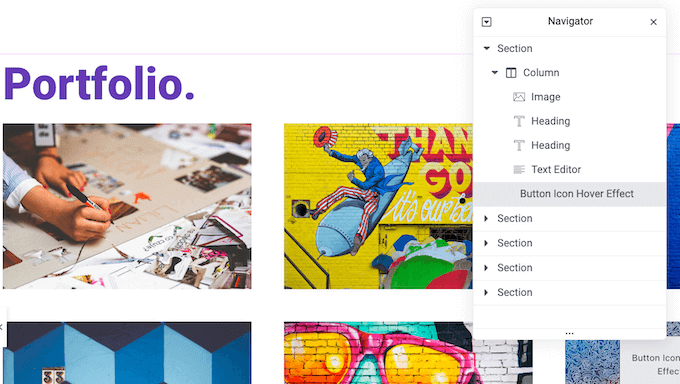
Elementorは、ナビゲーターツリーパネルでこの問題を解決します。このパネルは、ページ構造を明確かつ整理された方法で表示します。より複雑なデザインに取り組む際に非常に役立ちました。

ナビゲーターツリーでクリックするだけで、任意の要素を表示または非表示にできます。これをテストしたところ、非常に直感的であることがわかりました。たとえば、作業中の要素以外はすべて非表示にすることができます。これにより、気を散らすものを避け、目の前のタスクに集中できます。
ナビゲーター内でドラッグ&ドロップを使用して要素を並べ替えることもできます。これにより、メインキャンバスで要素を移動することなく、レイアウトを簡単に再構築できます。すべてのページビルダーにこの機能があればいいのにと思います。
正直なレビュー:Elementorのナビゲーターパネルは、複雑なレイアウトにとってゲームチェンジャーです。要素に簡単にアクセスしたり、非表示にしたり、並べ替えたりできることで、デザインプロセスがはるかにスムーズになります。これは小さな機能ですが、大きな違いを生みます。
5. 内蔵メモ帳
デザイン作業を共同で行っていますか?読者の多くは、フリーランスのWordPress開発者や社内のデザインチームと協力していることを知っています。ここでElementorのコンテキストノート機能が役立ちます。
Elementorエディターで共同作業者向けに直接メモを残すことができます。これにより、デザインのコンテキスト内でフィードバックや指示を簡単に伝えることができます。明確なコミュニケーションが共同作業の成功に不可欠であることは、皆さんも同意できると思います。
正直なレビュー:コンテキストに応じたメモを残せる機能は、チームにとって素晴らしい機能です。コミュニケーションを効率化し、全員が同じ情報を共有できるようにします。コラボレーションを改善するためのシンプルでありながら効果的な方法です。
6. アイコンフォントライブラリ
アイコンフォントには、文字や数字の代わりに記号や小さな画像が含まれています。それらはリサイズ可能で、ウェブフォントのように読み込まれるため、ウェブサイトの速度を低下させることはありません。
テーマにアイコンフォントを追加できますが、Elementorには組み込みライブラリが付属しています。このライブラリを調べたところ、多くのオプションが満載でした。実際、1,500以上の無料Font Awesome 5アイコンが含まれています!

Font Awesome ライブラリに必要なものが見つからない場合は、独自の SVG 画像ファイルをアップロードできます。
私の正直なレビュー: Elementorの組み込みアイコンライブラリは素晴らしいリソースです。Font Awesome 5が含まれていることに加え、カスタムSVGをアップロードするオプションもあるため、デザインに視覚的な興味を加えるための選択肢は豊富にあります。
7. カスタムフォントを使用する
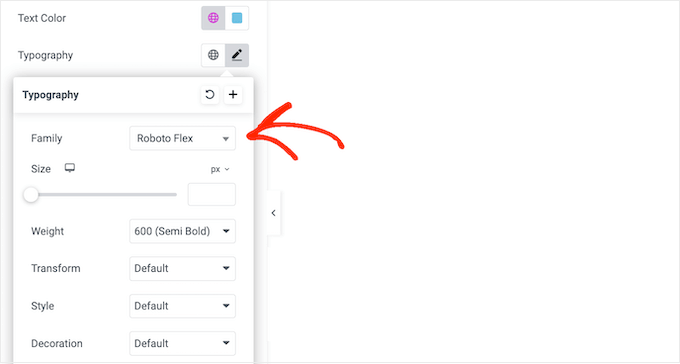
Elementorは、膨大な数のフォントを提供しています。800以上のGoogleフォントが付属しており、ほとんどのプロジェクトには十分すぎるほどです。利用可能なオプションを閲覧しましたが、提供されている多様性に感銘を受けました。
ただし、Google Fonts に限定されるわけではありません。WOFF、TTF、SVG、または EOT フォントをアップロードしたり、Adobe フォントをアップロードしたりすることもできます。

フォントを選択した後、テキストシャドウ、ドロップキャップ、アウトラインなどでカスタマイズできます。さまざまなスタイリングオプションを試しましたが、非常に包括的でした。これらの小さなディテールが、ウェブサイト全体の見た目に大きな違いをもたらす可能性があります。
私の正直なレビュー: Elementorのフォントオプションは優れています。Googleフォントの広範なライブラリとカスタムフォントをアップロードする機能の組み合わせにより、タイポグラフィを完全に制御できます。追加のスタイリングオプションも歓迎すべきボーナスです。
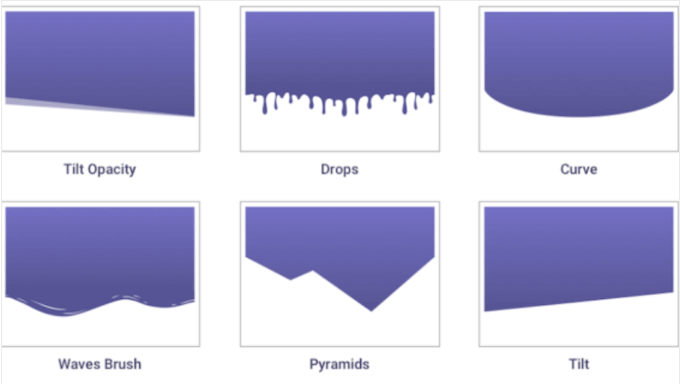
8. シェイプディバイダー
Elementor にはいくつかの シェイプディバイダーが含まれています。これらは、ページに視覚的な興味を加えるのに最適な方法です。テストサイトで使用しましたが、驚くほど効果的でした。
コンテンツを区切ったり、明確なセクションを作成したり、重要な情報に注意を向けたりするために使用できます。たとえば、マーケティングエージェンシーは、シェイプディバイダーを使用して、クライアントの声やケーススタディを強調することができます。

私の正直なレビュー:Elementorのシェイプディバイダーは、ページデザインを強化するためのシンプルでありながら効果的な方法です。創造性を加え、視覚的に魅力的な方法でコンテンツを整理するのに役立ちます。
9. カスタムカラーを作成する
Elementorを使用すると、興味深く目を引く方法で色を使用できます。これには、グラデーションカラー、オーバーレイ、フィルターの作成が含まれます。
ユニークな色のボックスシャドウを追加して、デザインを際立たせることもできます。色を効果的に使用するためのヒントについては、WordPressサイトに最適なカラー スキームを選択する方法に関するガイドを確認してください。
私の正直なレビュー:Elementorのカラーオプションは包括的で使いやすいです。グラデーション、オーバーレイ、フィルター、カスタムボックスシャドウを作成できる機能は、多くの創造的な自由を与えてくれます。
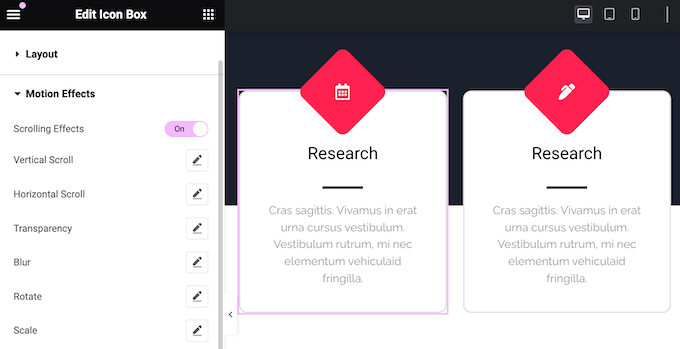
10. アニメーションとエフェクト
アニメーションは、訪問者の注意を引き、ページの最も重要なコンテンツを強調するための優れた方法です。また、顧客がアフィリエイトリンク、コールトゥアクション、その他の重要なコンテンツをクリックするように促すこともできます。
Elementorは幅広いアニメーション効果を提供しています。いくつか試してみましたが、本当に楽しいです。スクロール効果、マウス効果、さらには3Dタイトル効果を追加できます。
ホバーアニメーションも素晴らしいオプションです。これにより、情報を動的かつ魅力的な方法で表示できます。

ElementorはCSS変換もサポートしています。私は以前これらを使用しましたが、非常に多用途です。要素を回転、拡大縮小、傾斜、オフセット、反転できます。これらの変換は、デザインにストーリーテリングの要素を追加するのに最適です。
CSSアニメーションについてさらに詳しく知りたい場合は、WordPressでCSSアニメーションを簡単に追加する方法に関するガイドをご覧ください。役立つヒントやコツが満載です。
私の正直なレビュー:Elementorのアニメーション機能は最高です。幅広いエフェクトと使いやすさを組み合わせることで、ウェブサイトに動きとダイナミズムを簡単に追加できます。
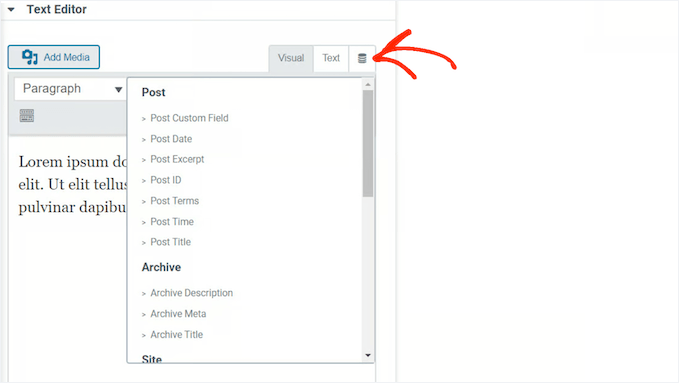
11. 動的コンテンツ
コンテンツを自動的に更新したい場合があります。例えば、最新の投稿や最新のコメントを表示する機能は、よく必要になります。
Elementorのダイナミックタグを使用すると、WordPress CMSからあらゆる種類のコンテンツを取得し、訪問者に表示できます。この機能をテストしましたが、問題なく動作しました。

Elementorが表示するコンテンツの種類に関するルールを設定することもできます。例えば、曜日によって異なる顧客レビュー、商品、オファーを表示させることができます。これは、サイトを常に新鮮で魅力的に保つための素晴らしい方法だと思います。
メンバーシップサイトでは、ユーザーごとに異なるコンテンツを表示することも可能です。
さらに、Elementor には高度なループグリッド機能があります。これは、最新の製品や投稿に関する情報を取得し、それを美しいグリッドレイアウトで表示します。私はこれを製品や最近の投稿を表示するのに特に役立つと感じました。
カテゴリとタグのフィルターでこのグリッドをさらに強化して、訪問者が探しているものを見つけやすくすることもできます。
私の正直なレビュー:Elementor のダイナミックコンテンツ機能(ダイナミックタグやループグリッドなど)は非常に強力です。これにより、自動的に更新される真にダイナミックなウェブサイトを作成できるため、コンテンツを常に最新の状態に保つための優れた方法となります。
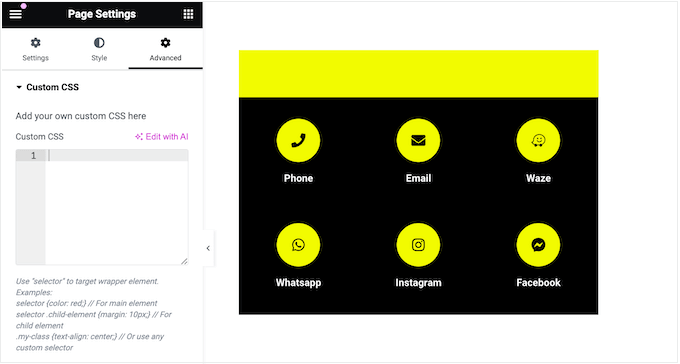
12. アクションリンク
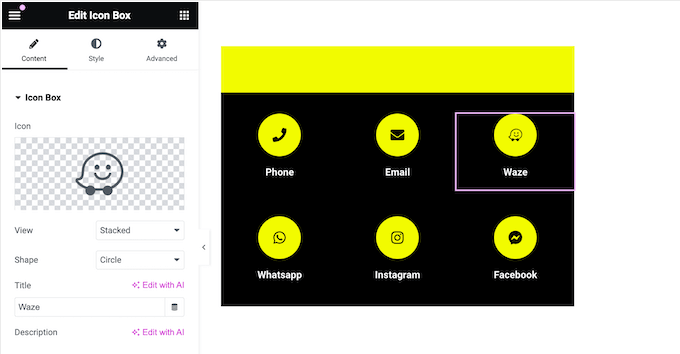
Elementorは、人気のアプリやサービスと連携するためのさまざまなアクションリンクを提供しています。これらのオプションを調べましたが、統合の範囲に感銘を受けました。たとえば、Wazeを開くクリック・トゥ・ナビゲートボタンがあります。
クリック・トゥ・メッセージボタンもあります。これにより、訪問者はさまざまなメッセージングプラットフォームであなたとの会話を開始できます。カスタマーサポートに非常に役立つ機能だと思います。WhatsApp、Messenger、Viber、または Skype に接続できます。
私の正直なレビュー: Elementorのアクションリンクは、サイトを訪れる人々とのつながりを築くための便利な機能です。Wazeやさまざまなメッセージングサービスなどのアプリと連携するため、顧客が簡単に連絡を取ることができます。
13. カスタムコードの追加
Elementorの好きな点の一つは、コーディングなしでカスタムレイアウトを作成できることです。ただし、CSSに慣れている場合は、テキストの色、フォント、間隔、配置を変更したり、その他の変更を加えたりするために使用できます。

個々の要素、ページ全体、またはサイト全体に影響を与えるようにサイトレベルでカスタムCSSを追加できます。私はいくつかのプロジェクトでElementorでカスタムCSSを使用しましたが、これにより多くの柔軟性が得られます。
私の正直なレビュー: Elementorはコードなしで簡単にデザインできますが、カスタムCSSを追加するオプションは、さらに多くの制御を求める人々にとって強力な機能です。ウェブサイトにユニークなスタイリングを追加するのに最適な方法です。
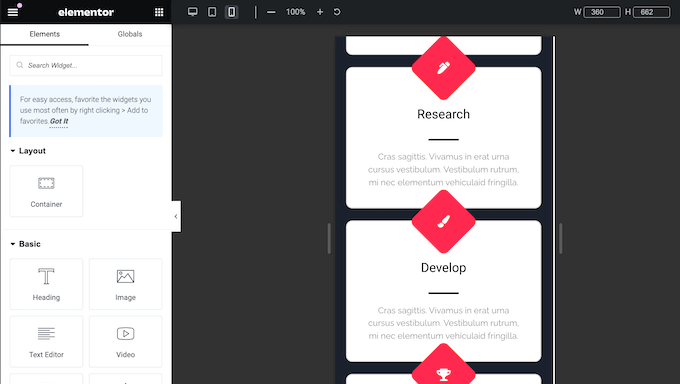
14. モバイルレスポンシブ
すべてのElementorデザインはデフォルトでモバイルレスポンシブです。これは、スマートフォンやタブレットでも、デスクトップデバイスと同じようにページが見栄え良く表示されることを意味します。私はさまざまなデバイスでElementorデザインをテストしましたが、すべてで素晴らしい見た目でした。
Elementorにはレスポンシブモードもあり、デザインのモバイル版を表示できます。その後、メニュー、モーションエフェクト、各要素の位置を調整できます。これは、さまざまな画面サイズに合わせてデザインを微調整するのに非常に役立ちました。

一部のコンテンツは、スマートフォンやタブレットではうまく機能しない場合があります。たとえば、大きくて高解像度の画像は、小さい画面ではスペースを取りすぎる可能性があります。私は過去に何度もこの問題に遭遇しました。
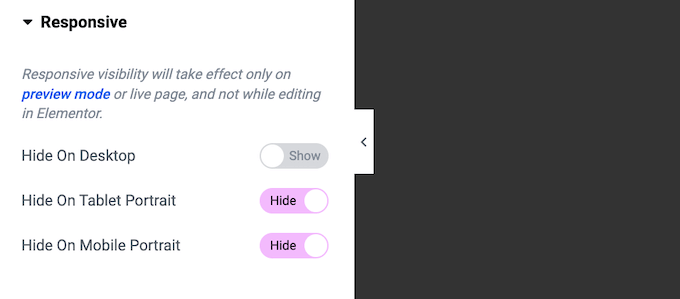
Elementorを使用すると、モバイルデバイスで特定のセクションやウィジェットを非表示にできます。

デスクトップユーザーとモバイルユーザーに完全に異なるコンテンツを表示することもできます。たとえば、ユニークなコールトゥアクションボタンや、モバイル対応のレスポンシブ WordPress メニューを作成することができます。
私の正直なレビュー:Elementorのレスポンシブモードは、デバイスごとにコンテンツを非表示にしたりカスタマイズしたりする機能と組み合わせることで、真に最適化されたモバイルエクスペリエンスを簡単に作成できます。デスクトップビューとモバイルビューを切り替えるのがいかに簡単だったかに特に感銘を受けました。
15. グローバルウィジェット
同じコンテンツを複数の場所に再利用したい場合があります。たとえば、証言ウィジェットに、トップ顧客のアバター、役職、引用を追加したい場合などです。
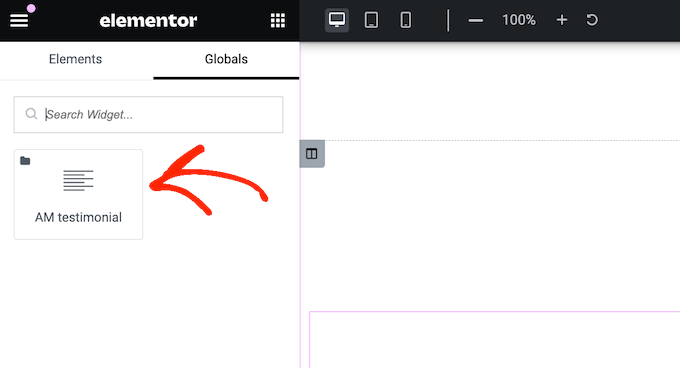
各ロケーションでこのお客様の声を再作成する代わりに、グローバルウィジェットとして保存できます。その後、「グローバル」メニューでいつでもこのウィジェットにアクセスし、ドラッグアンドドロップでページレイアウトに追加できます。

さらに良いことに、このグローバルウィジェットに変更を加えると、Elementorはサイト全体にあるウィジェットのすべてのインスタンスを更新します。これをテストしましたが、完璧に機能しました。これは、各インスタンスを手動で更新するよりもはるかに高速です。
正直なレビュー:グローバルウィジェットは、ウェブサイト全体でコンテンツを再利用する必要がある人にとって素晴らしい機能です。作成と管理が簡単で、自動更新は非常に時間を節約できます。
16. ウィジェットの管理
Elementorには、必要ないかもしれないものも含め、たくさんのウィジェットがあります。特定のウィジェットを使用しない場合は、無効にすることができます。これにより、必要なウィジェットを見つけやすくなり、Elementorのパフォーマンスが向上する可能性があります。
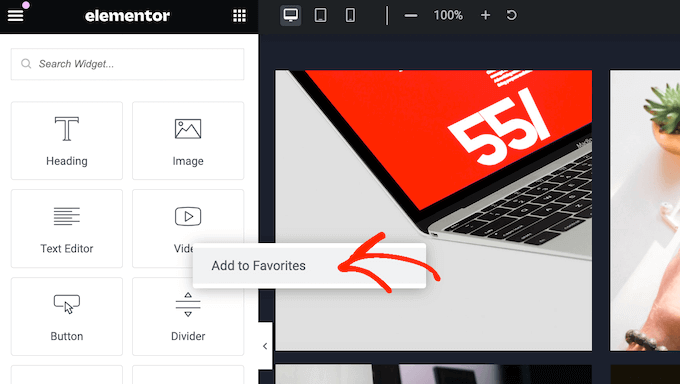
もう1つのオプションは、最も頻繁に使用するElementorウィジェットを「お気に入り」に登録して、常にすぐにアクセスできるようにすることです。私はこの機能を頻繁に使用しており、本当に時間を節約できます。

WordPressダッシュボードを他の人と共有していますか?
マルチオーサーWordPressブログを実行している場合、各ユーザーのユーザーロールに基づいて特定のウィジェットへのアクセスを制限できます。たとえば、フリーライターと協力しているウェブサイトの所有者は、特定のデザイン要素へのアクセスを制限できます。
私の正直なレビュー:ウィジェットを無効化したり、お気に入りに登録したりする機能は、Elementorインターフェースをパーソナライズし、ワークフローを改善するのに役立ちます。ロールベースのアクセス制御も、マルチユーザーウェブサイトにとって非常に価値のある機能です。
17. 完全な改訂履歴
Elementorが作業を自動保存してくれるのは本当にありがたいです。予期せぬエラーやクラッシュで進捗を失うことがどれほどイライラするかを知っています。しかし、時には以前のバージョンに戻す必要があることもあります。誰にでも経験があることですが、間違いを犯してすぐに元に戻したい場合です。
幸いなことに、Elementorは変更履歴を記録しています。テスト中にセクションを誤って削除してしまいましたが、簡単に復元できました。ほとんどの他のアプリケーションと同様に、CTRL/CMD+Zで間違いを元に戻すことができます。これは本当に助かります!
正直なレビュー:Elementorのリビジョン履歴と元に戻す機能は不可欠な機能です。これらは安心感を提供し、間違いから簡単に回復できるようにします。さらに、おなじみのCTRL/CMD+Zショートカットは非常に便利です。
18. カスタムテンプレートの作成
ページ間で同じデザインを再利用したい場合があります。例えば、似たようなランディングページ構造でプレゼント企画やコンテストを実施するとします。毎月デザイン全体を再作成したくはないでしょう。私も過去にこの状況に遭遇したことがあります。
Elementorでは、デザインを再利用可能なテンプレートとして保存できます。これは非常に役立つと感じました。

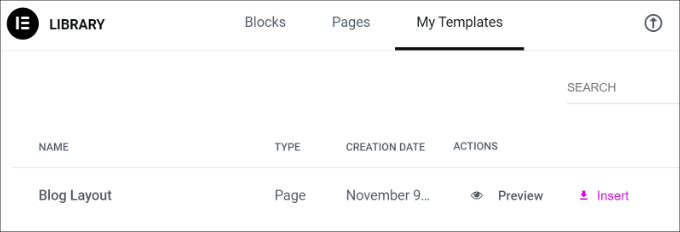
テンプレートを保存すると、Elementorテンプレートライブラリからアクセスできます。
これにより、同じレイアウト、ウィジェット、セクションを新しいページに適用できます。これは大幅な時間節約になると考えます。

アフィリエイトマーケティングネットワークのような、複数のウェブサイトを管理していますか?
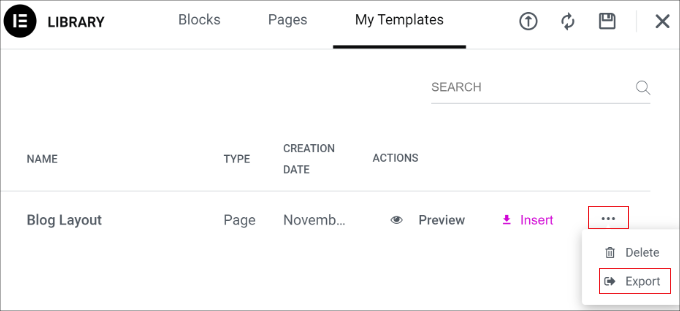
テンプレートをエクスポートして、Elementorがインストールされている他のWordPressウェブサイトにインポートすることができます。

これは、WordPress開発エージェンシーを運営している場合に特に役立ちます。お問い合わせページのような一般的なページのテンプレートライブラリを作成できます。それが完了したら、これらのテンプレートをすべてのクライアントのウェブサイトの出発点として使用できます。
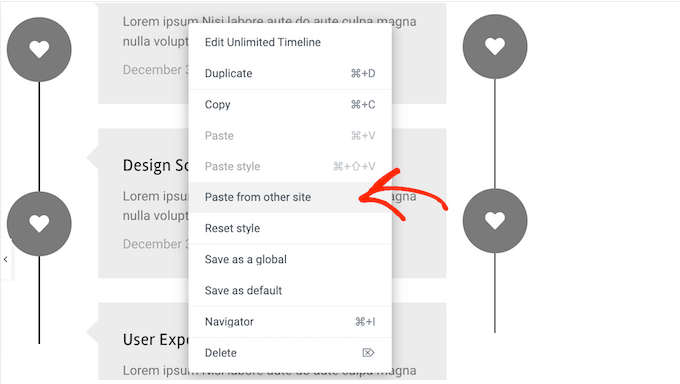
さらに良いことに、異なるウェブサイト間で要素を簡単にコピー&ペーストできます。これがどれほどスムーズに機能するかに本当に感銘を受けました。これにより、ネットワーク全体でデザインを複製することが非常に効率的になります。

正直なレビュー:複数のウェブサイトを扱っている場合や、デザインを頻繁に再利用する場合は、Elementorのテンプレートとエクスポート/インポート機能は非常に役立ちます。デザイン時間を大幅に節約し、すべてを一貫させるのに役立ちます。
19. カスタマイズ可能なグローバル設定
ウェブサイト全体で一貫したルック&フィールを維持することは不可欠です。統一されたブランドアイデンティティを持つことが重要であることは、誰もが理解しています。
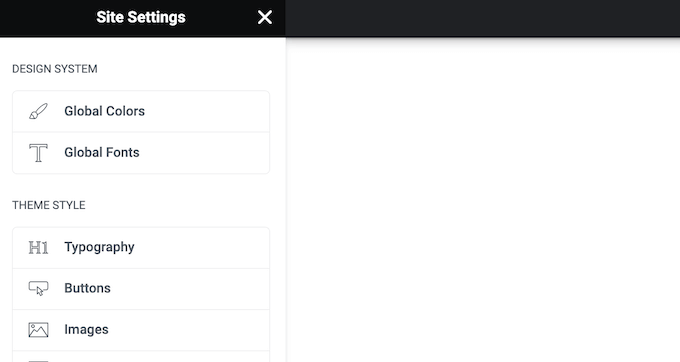
Elementorのグローバルスタイルにより、これが非常に簡単になります。すべてのページで同じカラーパレット、フォント、その他のスタイル設定を手動で再作成する代わりに、それらをグローバルスタイルとして保存できます。

その後、数回のクリックでこのスタイルを任意の要素に適用できます。
私の正直なレビュー:グローバルスタイルは、デザインの一貫性を維持するために必須の機能です。スタイリングプロセスを簡素化し、ウェブサイト全体で統一されたブランドアイデンティティを確保します。
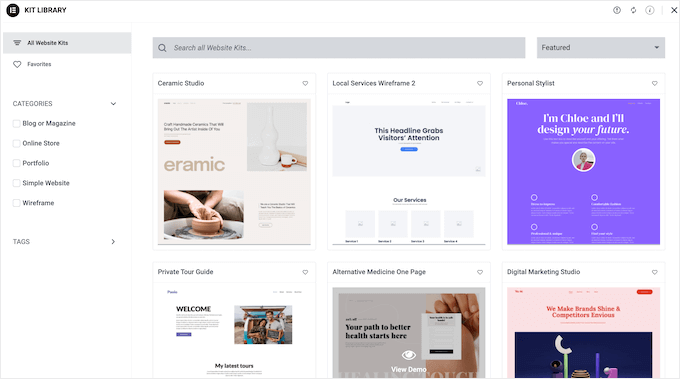
20. ウェブサイトキット一式
ゼロからウェブサイトを構築するのがいかに時間がかかるかを知っています。新しいWordPressウェブサイトを迅速に作成したい場合は、Elementorには100以上のレスポンシブサイトキットが付属しています。

これらのキットを試しましたが、素晴らしいリソースです。キットを選択し、サイトに適用して、独自のコンテンツを追加するだけです。とても簡単です!
これにより、わずかな時間でプロフェッショナルな外観のウェブサイトを作成できます。特に、グローバルカラーとタイポグラフィを使用してキット全体をカスタマイズし、会社または パーソナルブランディングに完全に一致させることができます。
あなたはWordPressデザイナーまたは開発者ですか?それなら、独自のウェブサイトキットを作成できます。これはワークフローの効率化に非常に役立つでしょう。通常通りサイトをデザインし、キットとしてエクスポートするだけです。その後、将来のプロジェクトでこのキットを使用でき、多くの時間を節約できます。
正直なレビュー:Elementorのサイトキットは、ウェブサイトを迅速に作成する必要がある人にとってゲームチェンジャーです。キットの多様性と簡単なカスタマイズオプションの組み合わせにより、プロフェッショナルな見た目のウェブサイトをすぐに立ち上げることができます。
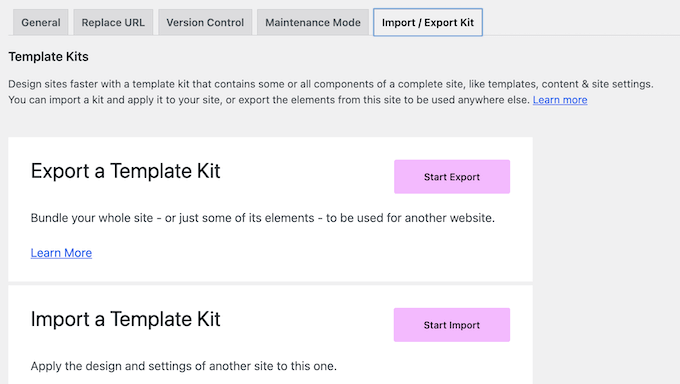
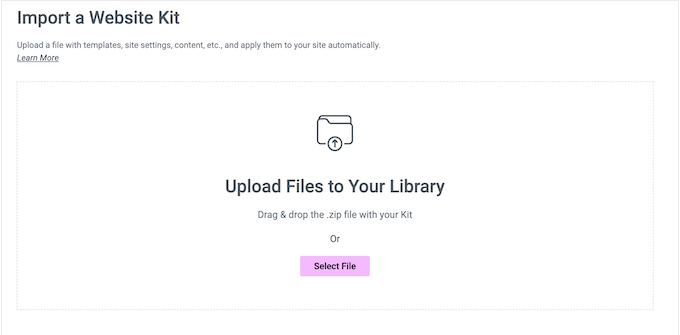
21. インポートとエクスポート
Elementorのエクスポート機能についてはすでに触れましたが、もう少し詳しく説明したいと思います。サイトの設定、コンテンツ、テンプレートをエクスポートできるのは非常に便利です。この機能を使用する方法はいくつかあります。
まず、ヘッダーとフッターなどの個々の要素をエクスポートし、異なるコンテンツを追加するだけで開始できます。

一方、サイトのコンテンツをエクスポートすることで、すべてのページ、投稿、およびカスタム投稿タイプをバックアップできます。Elementorは、このコンテンツをZIPファイルとしてエクスポートし、Googleドライブなどのクラウドストレージサービスにアップロードできます。定期的なバックアップがいかに重要か、私はよく知っています!
最後に、グローバルフォント、テーマスタイル、レイアウト、さらにライトボックスと背景設定をエクスポートできます。コンテンツ自体をコピーせずに、サイトのルックアンドフィールを再現するのに非常に役立つことがわかりました。たとえば、複数のクライアントプロジェクトに取り組むウェブデザイナーは、これを使用して一貫したデザインスタイルを迅速に適用できます。
どのオプションを選択しても、ElementorはZIPファイルを生成し、Elementorがインストールされている他のどのサイトにもインポートできます。

私の正直なレビュー:Elementorのエクスポート/インポート機能は、信じられないほど汎用性が高く強力です。個々の要素を再利用する場合でも、サイトのバックアップを取る場合でも、デザイン設定を複製する場合でも、プロセスが簡素化され、貴重な時間を節約できます。
22. オンラインストアをサポート
オンラインストアを運営していますか?
読者の多くがWooCommerceを使用していることを知っています。ElementorはWooCommerceとシームレスに統合されます。実際、標準のWooCommerceページを独自のデザインに置き換えることができます。たとえば、WooCommerceのチェックアウトページをカスタマイズしたり、カスタムカートページを作成したりできます。

さらに良いことに、使い慣れたElementorのビルダー、テンプレート、セクション、ウィジェットを使用して、これらのWooCommerceページを編集できます。
これらのデザインをすばやく作成できるように、Elementorには既製のWooCommerceウィジェットも用意されています。これには、商品パンくずリスト、商品カテゴリー、商品評価、アップセルウィジェットが含まれます。
正直なレビュー:ElementorのWooCommerce連携は、オンラインストアのオーナーにとって必須です。使い慣れたElementorインターフェースを使用してWooCommerceページをカスタマイズできること、そして専用のWooCommerceウィジェットにより、ユニークで効果的なショッピング体験を簡単に作成できます。
23. Stripe および PayPal ボタン
オンラインで数点の商品だけを販売したいですか?
完全なeコマースプラットフォームが必要ない場合は、ElementorにはStripeとPayPalのウィジェットがあります。これにより、ウェブサイトにスタンドアロンの支払いボタンを追加できます。その後、StripeまたはPayPalアカウントを使用して支払いを受け取ることができます。
これは、少数の商品を販売したい場合や、寄付を受け付けたい場合に最適です。
私の正直なレビュー: Elementor の Stripe および PayPal ウィジェットは、オンラインで簡単に支払いを受け付けたい人にとって優れたオプションです。
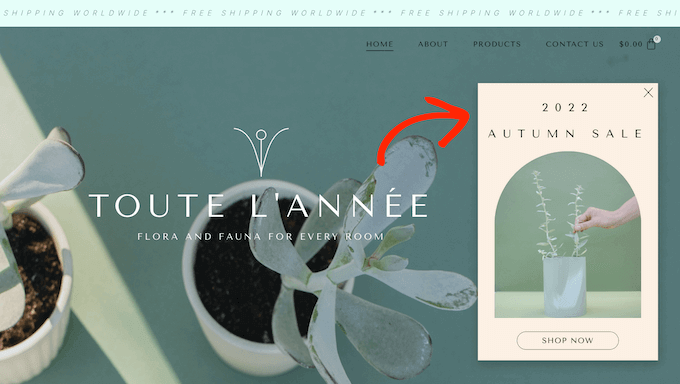
24. ポップアップを作成する
ポップアップは、リードの獲得、メールリストの成長、その他の重要な目標の達成に役立ちます。Elementorを使用すると、個別のポップアッププラグインをインストールする代わりに、カスタムポップアップをデザインできます。

Elementorは100以上のポップアップテンプレートを提供しています。それらを閲覧しましたが、選択肢は豊富です。使い慣れたElementorエディターとすべてのツールを使用して、これらのテンプレートをカスタマイズできます。
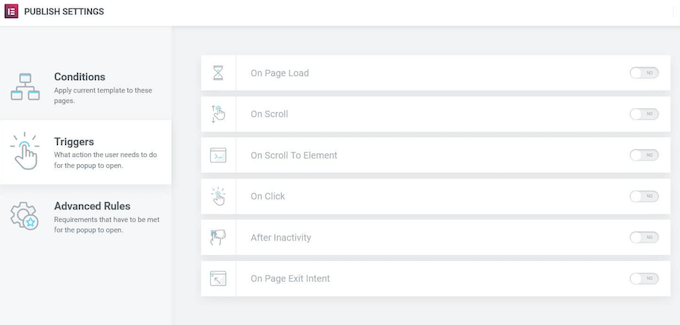
次に、これらのポップアップが表示される場所と、それらをトリガーする条件を選択できます。たとえば、ユーザーが特定の深さまでスクロールしたとき、またはコールトゥアクションボタンとやり取りしたときにポップアップを表示したい場合があります。
Elementorはオンページ離脱インテントもサポートしているため、訪問者がページを離れようとしているときにポップアップを表示できます。過去にこれらを使用したことがありますが、離脱しようとしているリードを獲得するのに非常に効果的です。

正直なレビュー:Elementorのポップアップビルダーは素晴らしいツールです。別のプラグインは必要なく、テンプレートの多様性とターゲティングオプションにより、効果的なポップアップを簡単に作成できます。
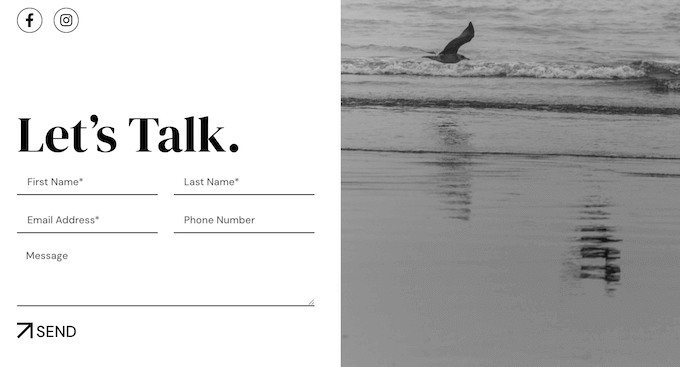
25. フォームビルダー
スマートなウェブサイトの所有者は、フォームを使用してリードを収集したり、ユーザー登録を許可したり、支払いを処理したり、その他多くのタスクを実行したりします。個別のフォームビルダープラグインを使用することもできますが、Elementorエディターで直接フォームを作成することも可能です。
Elementor は 20 種類のフォームフィールドを提供しており、ほとんどのニーズには十分です。

Elementorエディターを使用しているため、フォームのすべての部分をカスタマイズしてブランドを完全に反映させ、さまざまなデバイスに最適化できます。
訪問者がフォームを送信したときに何が起こるかを正確に制御することもできます。さまざまなアクションを試しましたが、非常に柔軟です。たとえば、自動メールを送信したり、カスタムのサンキューページにリダイレクトしたりできます。
Elementorは送信された情報を自動的に保存しますが、主要な顧客関係管理(CRM)アプリ、メールマーケティングサービス、その他のツールとも統合されています。これにより、フォームの送信をすでに使用しているツールと簡単に同期できます。
正直なレビュー:Elementorのフォームビルダーは、強力で便利なツールです。フィールドの多様性、カスタマイズオプション、統合機能により、スタンドアロンのフォームプラグインの実行可能な代替手段となります。
26. WordPressテーマとの統合
その人気のため、多くのWordPressテーマはElementorをサポートするように特別に設計されています。私はいくつかの異なるテーマでElementorを使用しましたが、統合は通常シームレスです。たとえば、AstraはElementorページビルダープラグインと完全に統合されています。
この組み合わせをテストしましたが、素晴らしいペアリングです。Astraテーマ内のElementorを使用して、ウェブサイトのあらゆる部分を簡単にカスタマイズできます。これにより、一貫性がありプロフェッショナルな見た目のウェブサイトを簡単に作成できます。
私の正直なレビュー:多くのテーマがElementorを念頭に置いて設計されているという事実は、その人気と有効性を物語っています。
27. WordPressテーマビルダー
従来、独自のWordPressテーマを作成したい場合は、PHP、HTML、CSS、JavaScriptのコーディング方法を学ぶか、テーマ開発者を雇う必要がありました。
開発者や代理店を雇う場合、カスタムWordPressテーマのコストは数千ドルに達する可能性があります。
Elementor は、よりアクセスしやすいソリューションを提供します。Elementor エディター内で直接カスタムテーマを作成できます。これには、標準の WordPress ツールでは通常編集できないページ、たとえば 検索結果ページ や 404 ページなどのカスタマイズが含まれます。
私の正直なレビュー:Elementorのテーマ構築機能はゲームチェンジャーです。コーディングの知識が豊富でなくても、高価な開発者を雇う必要もなく、カスタムテーマを作成できます。
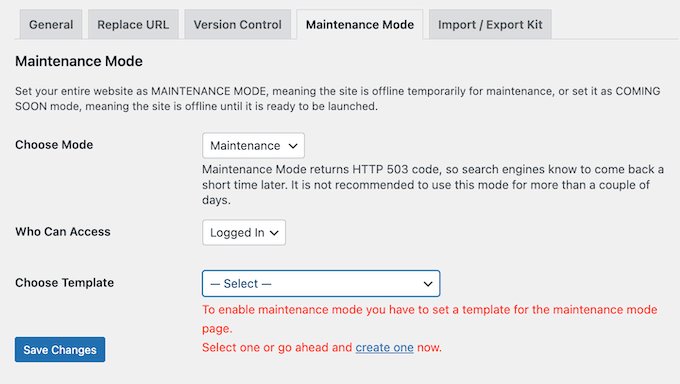
28.メンテナンスモード
メンテナンスモードを使用すると、壊れたWordPressサイトの代わりに、訪問者に分かりやすい通知を表示できます。
作業中に誰があなたのサイトにアクセスできるかを正確に制御することもできます。たとえば、WordPress開発者であれば、クライアントはあなたの作業を監視し、継続的なフィードバックを提供したい場合があります。メンテナンスプラグインはたくさんありますが、Elementorでメンテナンスページをデザインすることもできます。

これで、Elementor の設定ページにアクセスすることで、いつでもサイトをメンテナンスモードにすることができます。
正直なレビュー:Elementorの組み込みメンテナンスモードは、ウェブサイトの更新や再設計時に役立つ効果的なツールです。カスタムメンテナンスページを作成し、アクセスレベルを管理するオプションは、特に価値のある機能です。
29. 豊富な連携機能
リードを獲得するためのページを作成している場合は、サインアップフォームを追加したい場合があります。
朗報ですが、ElementorはAweber、Drip、Mailchimp、ActiveCampaign、Sendinblue、ConvertKitなど、さまざまなメールマーケティングツールとシームレスに統合されています。これらの統合のいくつかをテストしましたが、すべて問題なく機能しました。

HubSpot のような CRM ソフトウェア に接続することもできます。さらに、Elementor は MemberPress などの他の eCommerce プラグイン やソーシャルプラットフォームとも連携します。
私の正直なレビュー:Elementorは、メールマーケティングサービス、CRMプラットフォーム、その他のツールとの広範な統合により、リード生成およびオンラインビジネス管理のための強力なソリューションとなっています。利用可能な統合の範囲に本当に感銘を受けました。
Elementorレビュー:コミュニティとプロフェッショナルサポート
ドラッグ&ドロップエディター、テンプレート、ウェブサイトキットを備えたElementorは、使いやすさを考慮して設計されています。しかし、時には追加のヘルプが必要になることもあります。
まず、Elementorには詳細で整理されたヘルプセンターがあり、さまざまなトピックに関するドキュメントを見つけることができます。たとえば、Elementorのインストールとアクティベート方法、およびコンバージョン率の高いセールスページのデザイン方法に関するガイドが作成されています。このElementorレビューを書いている間、ヘルプセンターを長時間探索しました。

また、人工知能を使用してコンテンツを生成する方法や、最適なウェブホスティングプロバイダーなど、幅広いトピックを扱っているブログもあります。読者の皆様には、これらの追加リソースを大変喜んでいただけると思います。
プレミアムプラグインにアップグレードすると、24時間年中無休のサポートも受けられます。サポートチケットを送信するだけで、Elementorチームのメンバーが可能な限り早く対応いたします。私は自分でこの機能を使う必要はありませんでしたが、必要な時に専門家のサポートを受けられることがどれほど価値があるかはわかっています。
Elementorレビュー:価格とプラン
始めたばかりの方や予算が限られている方は、公式WordPressリポジトリからコアのElementorプラグインを無料でダウンロードできます。私も以前は無料版を使用していましたが、プラグインの使い心地を試すのに最適な方法です。
ただし、WooCommerceストアを最適化したり、ポップアップを作成したり、動的なコンテンツを表示したり、その他の強力な機能をアンロックしたりするには、プレミアムプランにアップグレードする必要があります。

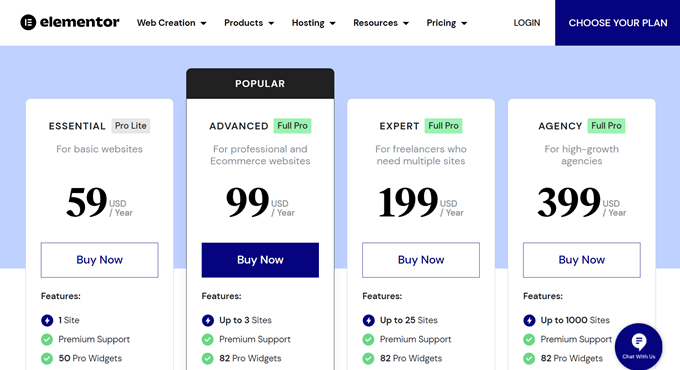
4つのプランから選択できます:
- 必須。年間 59 ドルで、1 つのウェブサイトで Elementor を使用できます。テーマビルダー、フォームビルダー、および 50 個のプロウィジェットにもアクセスできます。さらに、Elementor Essential はパーソナライズされたコンテンツもサポートしているため、定期的な訪問者にとっても、サイトを新鮮で興味深いものに保つのに役立ちます。ほとんどのユーザーにとって、これは素晴らしい出発点だと思います。
- アドバンス。年間99ドルで、このプランではElementorを3つのウェブサイトで使用できます。また、82個のプロウィジェットとすべてのeコマース機能が含まれています。オンラインマーケットプレイスやストアに適していると思います。
- エキスパート。年間199ドルで、最大25のウェブサイトにElementorをインストールできます。とはいえ、Elementor Expertは、クライアントサイトのポートフォリオを管理するフリーランスのWordPressデザイナーや開発者向けに設計されています。複数のブログ、ウェブサイト、またはデジタルマーケットプレイスを所有している場合にも、Expertは適している可能性があります。私の読者の多くがこれらのカテゴリに当てはまることを知っています。
- Agency。年間399ドルで、最大1,000サイトでElementorを使用できます。この十分な制限により、大規模なWordPressエージェンシーに最適なプランとなっています。単一のライセンスを購入し、すべてのクライアントサイトでElementorを使用できます。これはエージェンシーにとって大幅なコスト削減になるでしょう。
Elementorレビュー:あなたにとって最適なページビルダープラグインは?
Elementor の機能を徹底的にテストし、価格プランを検討し、サポートリソースを確認した後、トップクラスのドラッグアンドドロップページビルダーとして推薦することに自信があります。
その使いやすさと提供されるオプションの数に一貫して感銘を受けました。ランディングページや、WordPressブロックエディターに一切触れることなく、ウェブサイト全体を作成することもできます。テンプレート、ウィジェット、ウェブサイトキットが豊富にあるため、すぐに簡単に始めることができます。
個人でウェブサイトを運営されている方には、エッセンシャルプランが素晴らしい出発点となります。このプランは価格に見合った優れた価値を提供してくれると思います。
ただし、WooCommerceのようなeコマースプラグインを使用している場合は、Advancedにアップグレードすることをお勧めします。このプランにはすべてのeコマース機能が含まれているため、WooCommerceの商品ページをカスタマイズし、顧客ジャーニーを最適化して、より多くの売上を上げることができます。
フリーランサーや開発者は、25サイトまでカバーするエキスパートプランを適していると感じるでしょう。これは、複数のクライアントサイトを管理している読者にとって人気の選択肢になると思います。小規模な代理店もエキスパートプランで十分だと感じるかもしれません。
25以上のウェブサイトを管理していますか?Agencyプランでは、Elementorを最大1,000のウェブサイトにインストールできるため、大規模なデザインまたは開発エージェンシーにとって便利なオプションとなります。コスト管理がいかに重要であるかは承知しており、このプランはクライアントサイトのボリュームが多いエージェンシーにとって優れた価値を提供します。
Elementorレビュー:よくある質問にお答えします
WordPressのページビルダーの世界をナビゲートするのは圧倒されるように見えるかもしれません。そのため、あなたのようなユーザーがElementorについて抱く可能性のある一般的な質問に答えるために、このFAQセクションをまとめました。
Elementorとは何ですか?
Elementorは、WordPressで人気のドラッグ&ドロップページビルダープラグインです。ユーザーは、コードを一行も書かずに、美しいカスタムページレイアウトを作成できます。
直感的なインターフェースを備え、初心者から経験豊富な開発者まで、多くの人に愛用されています。
Elementor は無料ですか?
はい、Elementorは小規模プロジェクト向けの基本的な機能を備えた無料バージョンを提供しています。ただし、プレミアムプラグインにアップグレードすることで、テーマビルダーやプレミアムテンプレートなどのより高度な機能を利用できるようになります。
Elementor Proで何ができますか?
Elementor Proは、テーマビルダー、WooCommerceビルダー、高度なウィジェットなどの機能を提供します。これらのツールは、ブログ、ウェブサイト、またはオンラインストアに不可欠な、プロフェッショナルで統一感のあるデザインを作成するのに役立ちます。
Elementorは、SeedProdやDiviのような他のページビルダーと比較してどうですか?
各ページビルダーには強みがありますが、Elementorはユーザーフレンドリーなインターフェースと豊富なテンプレートライブラリで高く評価されることがよくあります。
より詳細な比較をご希望ですか?すべての違いをまとめた Elementor vs Divi vs SeedProd の投稿があります。
ElementorはどのWordPressテーマでも使用できますか?
Elementorは、ほとんどのWordPressテーマと連携するように設計されています。Astraのようなテーマは特に互換性が高く、シームレスな統合と一貫したスタイリングを提供します。
Elementorはレスポンシブデザインをどのように処理しますか?
Elementor にはレスポンシブデザイン機能が含まれているため、さまざまなデバイスに合わせてレイアウトを簡単に調整できます。Elementor エディター内で、デスクトップ、タブレット、モバイルでのデザインの表示方法をプレビューすることもできます。
Elementor でパフォーマンスとアナリティクスを追跡する方法はありますか?
Elementor自体には直接的な分析ツールは含まれていませんが、MonsterInsightsのようなプラグインと非常によく統合されています。
これは強力な組み合わせです。なぜなら、MonsterInsightsはGoogleアナリティクスデータをWordPressダッシュボード内に直接表示できるからです。これにより、サイトを離れることなくElementorで構築したページのパフォーマンスを確認できます。
このプラグインの詳細については、私たちの詳細なMonsterInsightsレビューをご覧ください。
購入前にElementorを試すことはできますか?
もちろんです!Elementorの無料バージョンから始めて、サイトで試すことができます。気に入ってさらに機能が必要になった場合は、いつでもプレミアムプランにアップグレードできます。
追加リソース:Elementor レビュー
ページビルダープラグインの世界を探求するにつれて、これらの追加リソースは、より多くのヒントとステップバイステップの説明を提供できます。
- Elementor でカスタム WordPress レイアウトを作成する方法: コードを一行も書かずにユニークなレイアウトをデザインする方法を学びましょう。
- Elementor vs Divi vs SeedProd – ベストページビルダーはどれ?: Elementorがあなたに適したページビルダーかどうかまだわからないですか?この記事では、専門家がElementorをSeedProdとDiviという2つの他の人気ページビルダーと比較対照します。
- すべてのウェブサイトに必須のWordPressプラグイン: ページビルダーを超えて、ウェブサイトと訪問者のエクスペリエンスを向上させるための、より必須のプラグインを発見してください。
- 初心者向けWordPress SEO完全ガイド:検索エンジン向けにサイトを最適化し、Elementorページへの訪問者を増やす方法を学びましょう。
この Elementor レビューが、WordPress ウェブサイトに最適なページビルダーかどうかを判断するのに役立ったことを願っています。また、最適なウェブデザインソフトウェアの選び方に関するガイドをご覧になるか、おすすめのメールマーケティングサービスをご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。


Dave D.
Elementorはウェブサイトを簡単に構築できる素晴らしいツールですが、パフォーマンスはやや不足していると感じました