10年前にWordPressでサイトを作り始めたとき、コーディングの知識がないとカスタマイザーを作るのに苦労しました。そんな時、ページビルダーに出会い、すべてが変わりました。
私が長年にわたってテストし、使用してきたすべてのページビルダーの中で、Diviは常に際立っていた。多くの多目的テーマやページビルダーが登場しては消えていく中、DiviはAIを搭載したデザインツールや高度なカスタマイズ設定などの機能で、常に時代の先端を走り続けてきた。
このDiviのハンズオンレビューでは、Diviの特徴を具体的に紹介し、あなたのWordPressサイトにDiviがふさわしいかどうかを判断できるようにする。

Diviのレビュー:私の率直な意見(そして実体験)
Diviは、ページビルダーが統合された人気の多目的テーマだ。私は多くのプロジェクトでDiviを使ってきたが、すぐにお気に入りのページビルダーのひとつになった。
ページビルダーはどのWordPressテーマとも連動するため、さまざまなサイトを作成することができる。しかし、Diviテーマと連動するように最適化されており、Diviのライセンスにはすべてビルダーと多目的テーマの両方が含まれているため、多くのサイトオーナーはこれらを併用している。

ページビルダーを有効化すると、WordPress標準のページと投稿エディターがビジュアルビルダーに置き換わります。
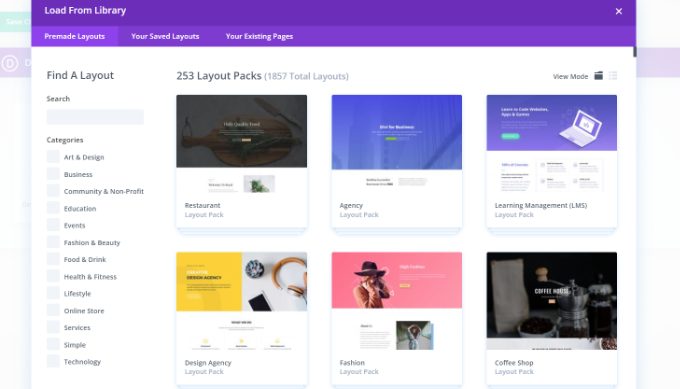
このビルダーでは、レストランサイト、コーヒーショップ、ヨガスタジオなどのキットを含む、複数の業界やニッチをカバーする何百もの既製レイアウトにアクセスできる。レイアウトライブラリを見てみたが、実に印象的なデザインばかりだ。
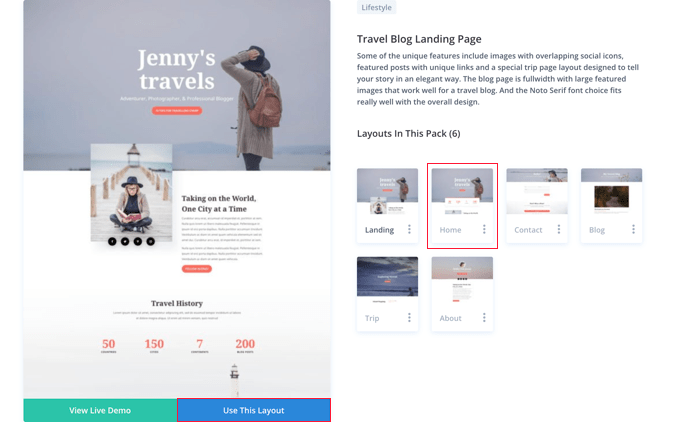
Diviの1クリックデモインポーターを使えば、プロがデザインしたブログレイアウトをすばやく簡単にインポートし、ドラッグ&ドロップビルダーを使ってカスタマイズできます。

また、ゼロから始めて完全にカスタムレイアウトを構築することもできます。
どのオプションを選んでも、エレメントの追加や削除、インラインエディターによるテキストの追加、ページ内のエレメントの移動、さらにはカスタムCSSの追加など、思い通りのデザインを作ることができる。私はインラインエディターが特に便利だと思いました。

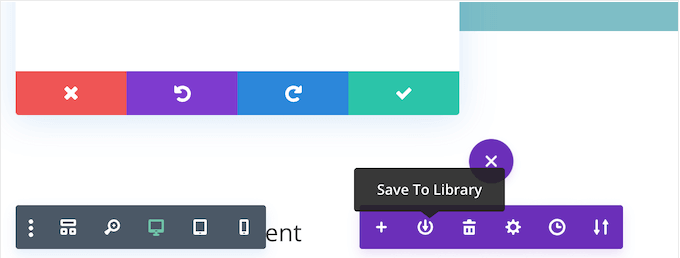
レイアウトに満足したら、数回クリックするだけで本番のレイアウトにしたり、再利用可能なテンプレートとして保存したりできます。
複数のサイトを管理している場合は、デザインをエクスポートして、DiviがインストールされているWordPressブログ、ウェブサイト、オンラインショップにインポートすることもできます。
Diviのレビュー:Diviはあなたにぴったりのテーマか?
WordPressのテーマは無数にあるが、多くのサイトオーナーは思い通りのデザインを作るのに苦労している。私は、このことがどれほどイライラさせるか知っている。
そこでページビルダーの出番だ。
これらのプラグインを使えば、ドラッグ&ドロップでサイトのあらゆる部分をカスタマイズすることができる。私はドラッグ&ドロップ・ビルダーを何年も使っているが、サイトのデザインを完全にコントロールしたい人にとっては画期的なものだ。このことを念頭に置いて、DiviがあなたのWordPressサイトに適したページビルダープラグインと多目的テーマであるかどうかを見てみよう。
1.プロがデザインしたレイアウト
そもそもDiviは、あらゆる種類のサイトを作成できる非常に堅牢なプラットフォームだ。2,000以上のサイトレイアウトが用意されており、パブリックドメインの画像、アイコン、イラストを使った新しいデザインがすべてリリースされている。

これらのレイアウトパックを私のデモサイトでテストしたところ、驚くほど使いやすかった。デザインプロセスにおける時間と労力を大幅に節約することができる。
また、ブログ・セクション、会社概要ページ、お問い合わせページ、ホームページなどに複数のデザインを用意したレイアウト・パックもある。
特定のニッチや業界向けのパックや、ほとんどすべてのブログのニッチに適した最小限のテンプレートが見つかるだろう。

Diviでは、異なるレイアウトを他のテンプレートに入れ子にして、レイヤーデザインを作成することもできます。
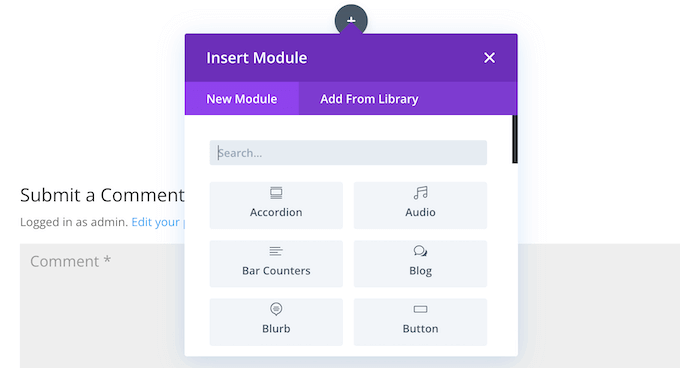
そのほか、Diviには200以上のフルカスタマイズ可能な要素とモジュールが用意されています。例えば、既製のスライダー、コールトゥアクション(CTA)ボタン、フォーム、テスティモニアル、 ソーシャルメディアフィード、価格テーブルなどを追加できます。

私の正直なレビュー もしあなたが、手間をかけずに見栄えの良いサイトを構築する方法を探しているなら、これらのレイアウトパックは絶対的な勝者に思える。
2.ドラッグ&ドロップページビルダー
Diviを幅広く使ってきた者として、ドラッグ&ドロップエディターは本当に素晴らしい機能だと断言できます。完全にカスタム化されたランディングページ、セールスページ、カスタマイザー投稿レイアウトなどを作成することができる。さまざまなテーマでテストしてみましたが、Diviテーマ用に設計されているとはいえ、他のテーマでも驚くほどうまく機能しました。サイトオーナーは、この柔軟性が信じられないほど便利だと思うだろう。
Diviページビルダーは、WYSIWYG(What you see is what you get)エディターなので、変更内容をリアルタイムで確認できます。つまり、さまざまな設定を試して、あなたのサイト、ブログ、オンラインストアに最適な設定を見つけることができます。
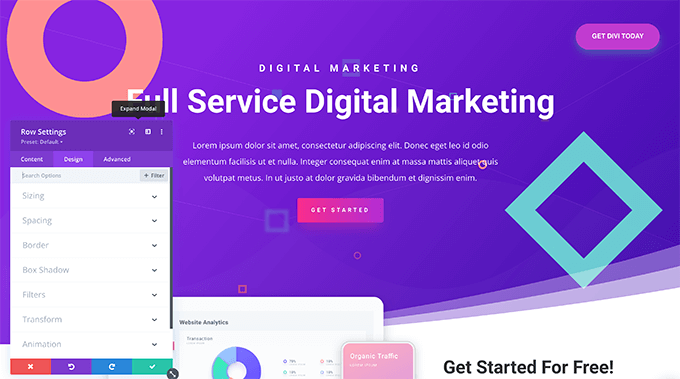
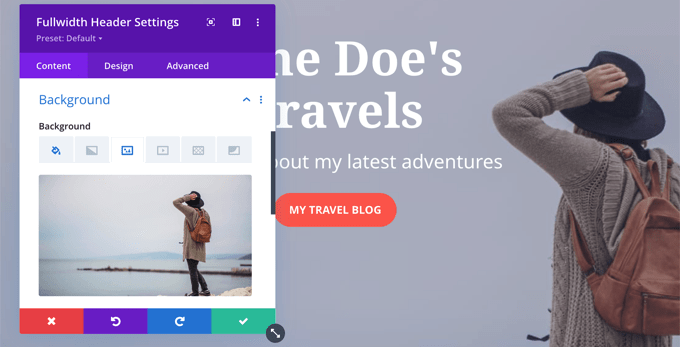
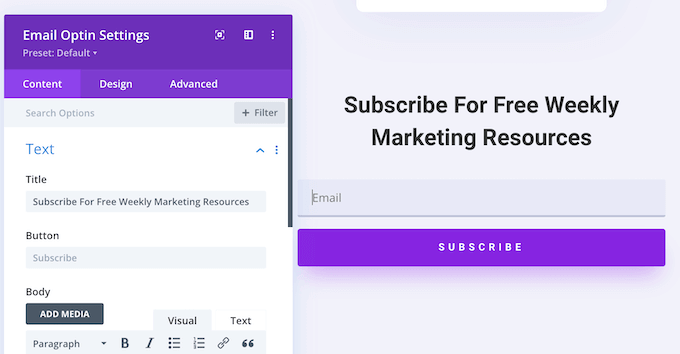
エレメントの編集は簡単です。要素をクリックし、左側のメニューで変更を加えるだけです。

フォント、テキスト色、枠線オプションの変更、マウスオーバー・スタイルの追加、フィルターの適用などが可能です。
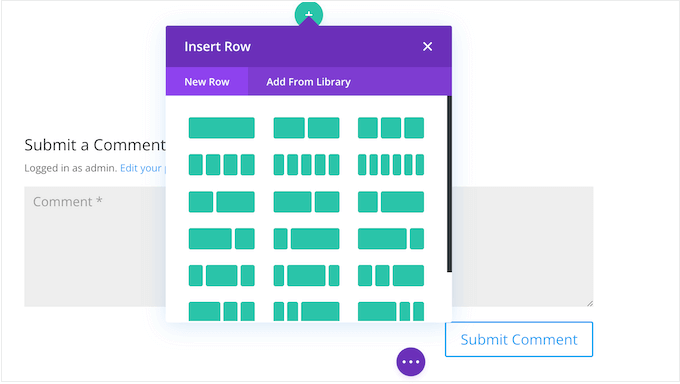
Diviには、20の行タイプと3つのセクションタイプがプロバイダーとして用意されている。これにより、コンテンツを柔軟に配置することができる。私は、複雑なランディングページをデザインするときに特にこの機能が役に立ちました。カスタマイザーコードをいじくり回すよりもずっと簡単です。

私の正直なレビュー Diviのドラッグ&ドロップエディターは、パワフルでユーザーフレンドリーだ。リアルタイム編集と豊富なカスタマイザー設定により、使うのが楽しくなる。ブロガーであれ、ビジネスオーナーであれ、ウェブデザイナーであれ、Diviが提供する柔軟性とコントロールを高く評価することでしょう。
3.高度なカスタマイズ設定
Diviの魅力のひとつは、ページビルダー内で要素を直接変形できることです。PhotoshopもSketchも必要ない!
要素を回転させたり、拡大縮小したり、簡単に移動させることができた。これは大きな時間節約であり、読者も異なるプログラムを切り替える必要がないことに感謝するはずだ。私のデモサイトでこの機能を徹底的にテストしましたが、完璧に動作しました。
Diviには、エレメントを強調するフィルターも用意されています。セピア、彩度、コントラストのフィルターを試してみましたが、ユニークなタッチを加えるのに最適です。また、枠線、ボックスシャドウ、テキストシャドウを追加することもでき、これらはすべて視覚的な面白さを演出するのに役立ちます。
このように、既製の要素やモジュールをカスタマイズして、あなたのブランディングやWordPressテーマを完璧に反映させることができます。
私の正直なレビュー Diviのエレメント変換機能は驚くほどパワフルだ。ページビルダー内で要素を直接操作できる機能とフィルターオプションを組み合わせることで、デザインの自由度が完全に広がります。真にカスタマイザーなサイトを作りたい人にとっては、画期的な機能です。
4.インラインテキスト編集
ほとんどのブログ、サイト、オンライン・マーケットにおいて、テキストは重要な部分である。
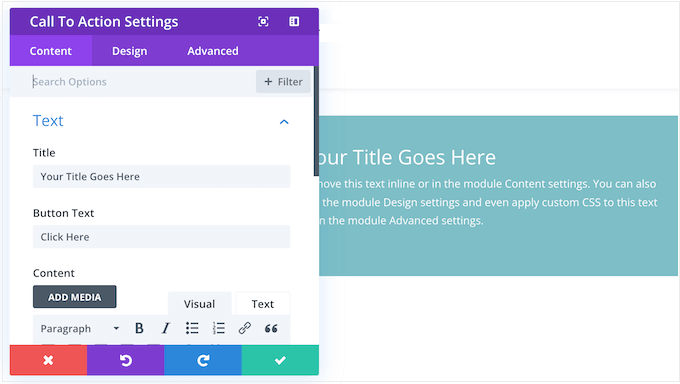
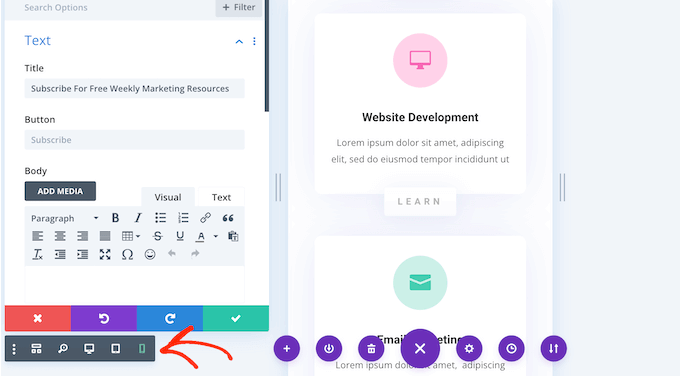
Diviでは、フロントエンドでコンテンツの下書きができ、すぐに結果を確認できます。クリックして入力を始めるだけ、とても簡単です!

また、テキストの見栄えも完全にコントロールできます。 さまざまなフォントオプションを試してみましたが、何百もの中から選ぶことができました。独自のフォントをアップロードすることもできるので、ブランドの一貫性を保ちたい企業には最適な設定だ。
私の正直なレビュー Diviのテキスト編集権限は素晴らしい。フロントエンドの編集機能と豊富なスタイル設定オプションにより、美しく魅力的なコンテンツを簡単に作成できる。
5.アニメーションとエフェクト
WordPressのアニメーションは、訪問者の注意を引き、ページの最も重要なコンテンツを強調することができます。また、アクションボタンをクリックするようカスタマイザーを促すこともできます。
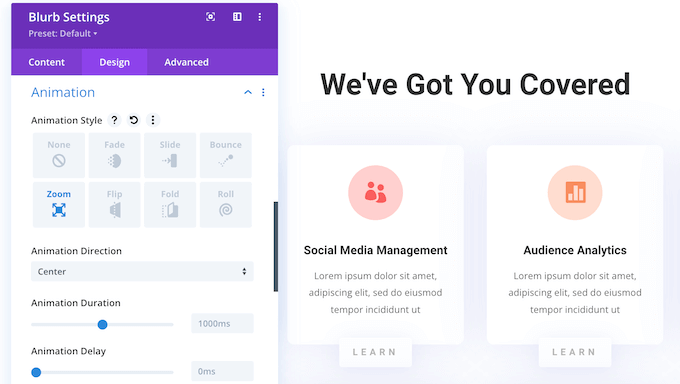
Diviでは、アニメーションやエフェクトをすべて作成できる。
手始めに、どの要素にも追加できる既成のアニメーションが用意されているほか、カスタマイザーで独自のアニメーションを作成することもできる。

私はテストサイトの様々な要素に既製のアニメーションを追加することができました。重要なコンテンツを強調し、コールトゥアクションボタンのクリックを促すのに本当に役立っています。
また、モーションエフェクトを作成し、ページを移動する訪問者とインタラクションすることもできます。
マウスオーバー効果もインタラクティブ性を追加する方法のひとつです。Diviのマウスオーバー設定インターフェースはユーザーフレンドリーで、コーディングの知識がなくても面白いエフェクトを簡単に作ることができる。さまざまな画像やボタンでこの機能を試してみたが、洗練されたタッチを加えるシンプルな方法だ。
最後に、コンテンツのブロック間に動的な遷移を作成することができます。これは、洗練されたレベルを追加し、ページを通して訪問者の視線を誘導するのに役立ちます。さまざまなトランジション・スタイルを試してみましたが、より没入感のある体験を生み出す素晴らしい方法です。
私の正直なレビュー Diviのアニメーション機能は本当に一流です。既製のアニメーション、カスタムアニメーションオプション、マウスオーバー効果、ダイナミックトランジションを組み合わせることで、視覚的に魅力的で魅力的なサイトを作るために必要なものがすべて揃う。
6.先頭固定表示コンテンツの作成
スティッキーまたはフローティングコンテンツは、訪問者がスクロールすると画面の先頭に固定表示されるため、すべて画面上に表示されます。これは、ページの最も重要なコンテンツを強調したり、ナビゲーションメニューを常に手の届くところに表示したりするのに最適な方法です。
Diviでは、要素をブラウザー上または下に固定表示することができる。私は両方のオプションを試してみたが、同じように効果的だと感じた。スタッキング機能は、複数の要素を表示したままにする必要がある複雑なレイアウトを作成する場合に特に便利です。
私の正直なレビュー Diviの先頭固定表示機能は、シンプルでありながら効果的です。重要な要素を確実に表示し続け、ユーザーエクスペリエンスを向上させ、重要な情報を強調する素晴らしい方法です。
7.条件付きルールと動的コンテンツ
Diviでは、ユーザーの権限グループ、日時、場所などの条件に基づいて要素を非表示にしたり、表示したりすることができます。オンラインショップを運営している読者には、特に便利な機能だと思います。過去の購入履歴に基づいて異なる商品を表示することを想像してみてください!これは、パーソナライズされたマーケティングにとって画期的なことです。
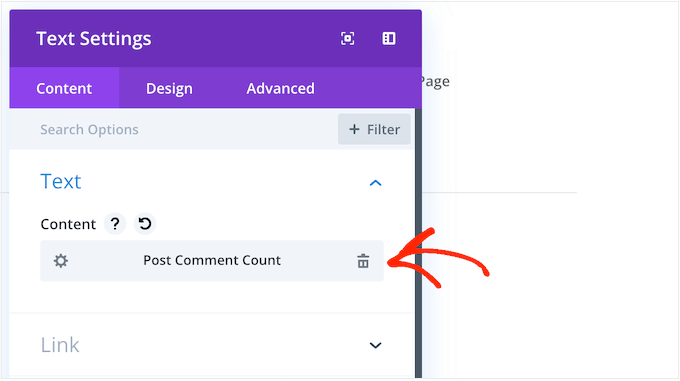
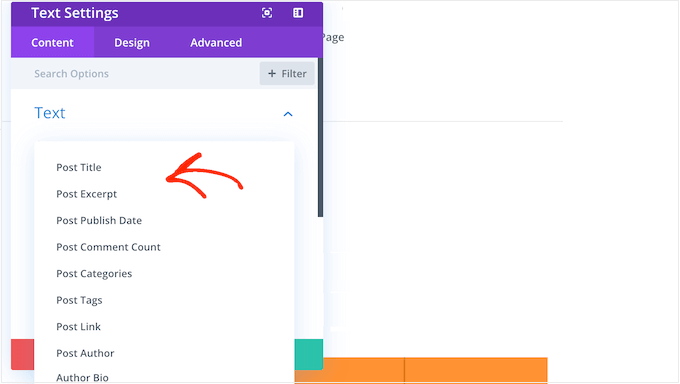
また、正確なコメント数、投稿タイトル、タグ、カテゴリーなどの動的コンテンツを表示することもできます。

こうすることで、訪問者に関連性のある興味深い情報を見せることができる。
この自動化は他のエリアにも及ぶ。例えば、投稿者情報ボックスを手動で追加するのではなく、Diviに指示するだけで表示させることができます。これは小さなことだが、かなりの時間節約になる。以前からこの機能を利用できればよかったと思う。

私の正直なレビュー Diviの条件付き表示とダイナミックコンテンツの機能は、驚くほど強力だ。真にダイナミックでパーソナライズされたサイトを作りたい人にとって、Diviは必需品だ。
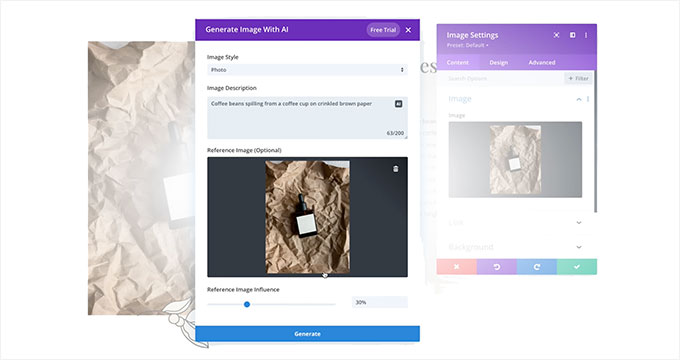
8.AIを使った画像とテキストのジェネレータ
特にDiviにビルトインされた人工知能ツールを試すのが楽しみだった。オンラインで画像を探す代わりに、プロンプトを入力するだけで、Diviが即座にいくつかのオプションを作成してくれたのだ。これは大きな時間節約であり、読者がこの機能を気に入っていることは想像に難くない。

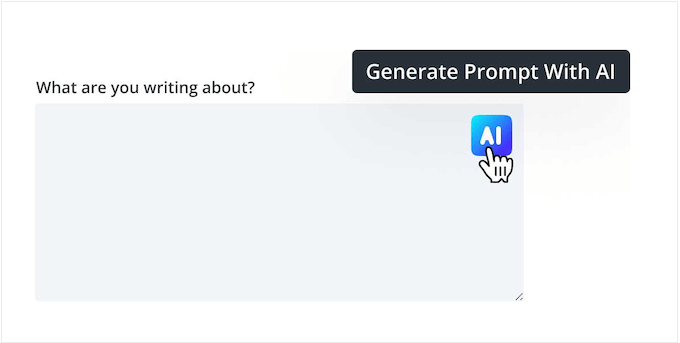
同様に、AIツールを使ってテキストを生成することもできる。
見出しや段落、投稿の抜粋やコールトゥアクションなど、さまざまなコンテンツタイプを試してみた。

Divi AIは、コンテンツをさまざまな言語に翻訳することもできる。リーチを広げたいと考えている企業にとっては、非常に貴重な機能だ。
私の正直なレビューDiviのAIツールは本当に素晴らしい。画像やテキストのジェネレータ権限は信じられないほど便利で、時間を大幅に節約できる可能性がある。
基本的に、コンテンツ制作プロセスを効率化したい人には、ぜひ試してもらいたい。
9.カスタムCSSのサポート
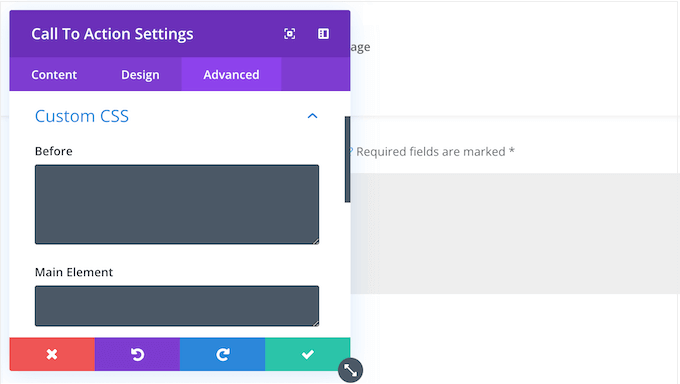
カスタムコードを追加するのが好きな人にとって、Diviのビルトインコードエディターはありがたい機能だ。実際に試してみたが、その機能には驚かされた。ミニエディターだが、パンチがある。
実際、このミニエディターには、シンタックスハイライト、エラーレポート、オートコンプリート、カラーピッキング、複数行選択など、本格的なコードエディターに期待される高度な機能がすべて備わっている。開発者や上級ユーザーは、指先でこのツールを使えることに感謝することだろう。
私の正直なレビュー: Diviのコードエディターは、私が予想していたよりもずっと優れている。完全なコーディングプログラムほど高度ではないかもしれないが、デザインにカスタマイザーのコードを追加するのに必要な機能はすべて備えている。
10.カスタマイザーの作成
Diviでカスタムページレイアウトを作成するのは簡単ですが、そのデザインを再利用できるのはさらに便利です。私はいくつかのテスト用ページレイアウトをテンプレートとして保存しましたが、非常に時間の節約になりました。ゼロからデザインを作り直す必要がないのは、読者にとってもありがたいことでしょう。

Diviがインストールされている他のサイトにテンプレートをインポートすることもできます。
WordPressの開発者を経営していて、多くのクライアントのサイトを管理している場合や、ポートフォリオを所有しており、すべてのサイトを同じブランディングにしたい場合に最適です。
私の正直なレビュー Diviのテンプレート保存とインポート機能は画期的だ。デザインプロセスが簡素化され、複数のサイトで一貫性を保つのが簡単になります。複数のサイトを管理する人には必須の機能です。
11.パフォーマンスの最適化
サイトのページ読み込み時間は、サイトの成功に大きな影響を与えます。実際、読み込み時間が1秒遅れると、コンバージョンが7%減少し、ページ表示が11%減少し、顧客満足度が16%低下します。これはかなり恐ろしい統計です!
Diviはスピードを重視して設計されています。使用していないリソースを自動的に削除することで、肥大化を抑えることができる。私は自分のインストーラでこれをテストし、大幅な改善に気づいた。
また、Diviはリソースを遅延させ、リクエストをキャッシュし、レンダリングをブロックするアセットを削除する。私がサイトを作り始めたばかりの頃に、このような機能があればよかったと思います。どれだけ時間を節約できたことか!
このトピックについては、WordPressの速度とパフォーマンスを向上させる究極のガイドを参照してください。このガイドには、役立つヒントやトリックが満載です。
私の正直なレビュー Diviのパフォーマンス機能は本当に素晴らしい。特に、未使用のリソースを自動的に削除する機能が気に入っている。
12.モバイルに最適化
インターネット利用統計によると、モバイルインターネットトラフィックはウェブトラフィック全体の約55%を占めています。このことを念頭に置いて、スマートフォンやタブレットでサイトの見栄えを良くし、正しく動作させることが不可欠です。 モバイル最適化をおろそかにしているサイトをたくさん見てきましたが、本当に残念です。
Diviのレイアウトは初期設定でモバイル・レスポンシブに対応している。 いくつかのデモサイトでテストしてみたが、結果は上々だった。
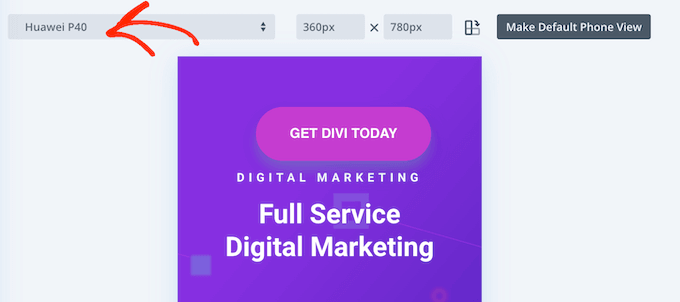
さらに、Diviビルダー内で直接、スマートフォンやタブレット端末でレイアウトがどのように表示されるかをプレビューできます。

また、端末プリセットのリストも付属しているので、特定のスマートフォンやタブレットのモデルでレイアウトをテストすることもできる。
こうすることで、すべての端末で優れたエクスペリエンスを提供していることを確信できる。

私の正直なレビュー Diviのモバイルレスポンシブとプレビュー機能は大きなプラスです。
さまざまな端末でレイアウトがどのように表示されるかを正確に確認できるのは、本当に時間の節約になります。これは、ブログ、サイト、オンラインストアを構築している人なら絶対に必要な機能です。たとえシンプルな個別ページのサイトを作るとしても、その個別ページがスマートフォンやタブレットで美しく見える必要がある。
13.アンドゥ、リドゥ、リビジョン
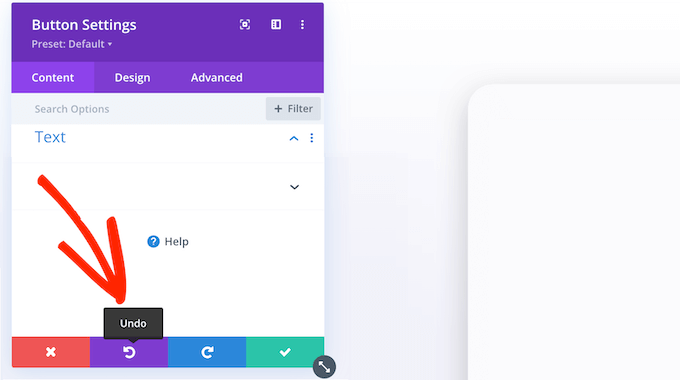
Diviは、編集した内容をすべて記録します。私は長年サイトビルダーを使ってきたが、これは本当にありがたい機能だ。気が変わったら、ボタンをクリックするだけで、簡単に編集を取り消したり、やり直したりできる。

これにより、さまざまな設定やコンテンツを自由に試して、何が一番よく見えるかを確認することができる。私はこれを広範囲にテストしたが、毎回完璧に機能した。
さらに、コンピューターがクラッシュしたり、インターネットがダウンしたりしても、Diviが進捗状況を自動的に保存するので、せっかくの作業が失われることはありません。
私の正直なレビューアンドゥ/リドゥ機能とオートセーブ機能は、どのサイトビルダーにとっても必要不可欠です。サイト制作においてセーフティネットがいかに重要か、私はよく知っているが、Diviはそれを提供してくれる。Diviはそれを提供してくれます。これらの機能は、安心感を与え、デザインプロセスをより楽しいものにしてくれます。
14.ビルトイン スプリットテスト
A/Bスプリットテストは、コンテンツやデザインの小さな変更がユーザー行動やコンバージョン率にどのように影響するかを理解するのに役立ちます。
Diviにはスプリットテストがビルトインされているので、異なるバージョンのページデザインを作成し、どれが目標達成に役立つかを確認することができます。これは、セールスページのようなコンバージョンを目的としたページで特に役立ちます。
いくつかの異なるランディングページでこの機能をテストしてみたが、驚くほど簡単に設定し、使用することができた。大企業も中小企業も、この機能から本当に恩恵を受けることができるだろう。
私の正直なレビュービルトインA/Bテストは、Diviに追加された貴重な機能です。プロセスがとても簡単なことに感動しました。サードパーティのプラグインに頼ることなく、コンバージョンのためにページを最適化できるのは大きな利点だ。
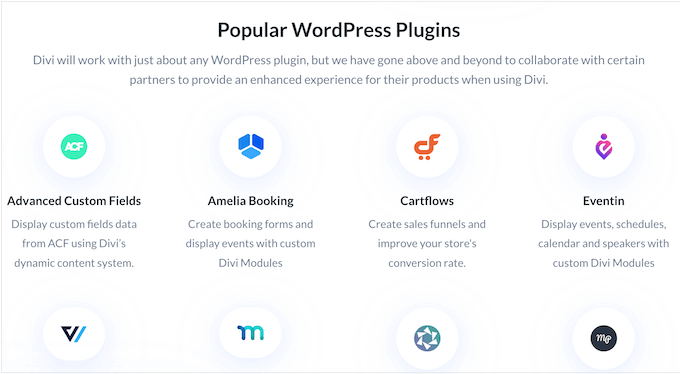
15.豊富な統合機能
Diviは、WPForms、 MemberPress、Eventinなど、すでに使用している多くのプラグインやツールと統合することができます。私自身もこれらのプラグインをいくつか使用していますが、統合はシームレスです。

オンラインストアを運営する場合、DiviはWooCommerceとも統合できます。使い慣れたDiviエディターを使って美しい商品レイアウトを作成できるほか、WooCommerceモジュールを標準のDiviモジュールと組み合わせて、まったく独自のレイアウトを作成することもできる。私はこの統合をテストし、実に印象的な商品レイアウトを作成することができた。
Diviには8つのお買い物カゴとチェックアウトモジュールも用意されているので、購入手続きを最適化し、カート放棄率を減らすことができます。購入手続きを効率化することがいかに重要か、私はよく理解しています。
また、DiviはGoogle Mapsと統合されているため、所在地を表示することができます。これは、実店舗のような物理的な場所を持つビジネスの場合に便利です。また、ビジネスディレクトリを作成する際にもGoogle Mapsを利用することができます。
また、Diviは、ConvertKit、Constant Contact、Mailchimpなど、最高のメールサービスプロバイダすべてと統合しています。これは読者からの要望であり、Diviがそれを実現してくれたことをうれしく思う。

私の正直なレビューDiviの豊富な統合機能は大きなセールスポイントだ。特にWooCommerceとの統合は信じられないほど強力だ。専用モジュールで購入手続きをカスタマイズできるのは、オンラインショップにとって画期的だ。
Diviのレビュー専門家とコミュニティによるサポート
Diviを使えば、WYSIWYGエディターを使って美しいページをデザインし、コードを書かなくてもリアルタイムで結果を見ることができる。ビジュアルエディターは驚くほど直感的で使いやすい。ただし、テーマやビルダーの設定に特別な助けが必要な場合もある。
もし自分で調べたいのであれば、Diviには文書によるガイドや動画チュートリアルなど、詳細なドキュメンテーションが用意されている。 私はドキュメンテーションに目を通したが、その充実ぶりに感銘を受けた。また、他のDiviユーザーと交流できるコミュニティフォーラムもある。
1対1のサポートを希望する場合は、カスタマイザーに連絡するか、Diviのライブチャット機能で問題を解決することができます。これは、ちょっとしたガイダンスが必要な初心者にとって大きなプラスだ。

Diviのレビュー:価格とプラン
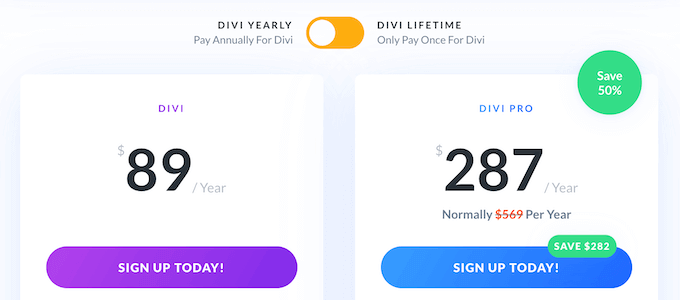
ライセンスを購入する前にDiviを試してみたいという方には、30日間の無料トライアルが用意されている。このトライアルを利用して、Diviが自分に合っているかどうかを確認することを強くお勧めする。その後、いくつかのプランから選ぶことができる。

- Divi。 年間89ドルで、DiviテーマとDiviビルダーを好きなだけサイトで利用できます。このプランには300以上のサイトパックが含まれ、DiviのBloom、Monarch、Extra製品も付属しています。
- Divi Pro。年間287ドルのこのプランでは、Divi AIが追加され、強力な人工知能ツールを使って画像やテキストを生成できる。 AI機能を試してみたが、かなり印象的だった。また、レイアウト、ヘッダー、フッター、テンプレート、その他のコンテンツをクラウドに保存することもできる。WordPress開発者、デザイナー、そしてクライアントのためにサイトを制作するすべての人に最適なプランだ。
一括払いを希望する場合は、ライフタイムライセンスを購入することもできる。Diviのライフタイムアクセスは249ドル、Divi Proのライフタイムアクセスは365ドルです。特にフリーランサーや代理店にとっては、ライフタイムアクセスの設定が非常にお得だと思う。
Diviのレビュー:Diviはあなたにぴったりのテーマか?
機能、サポート、料金プランを見て、Diviは優れた多目的WordPressテーマとページビルダープラグインだと確信した。私は長年にわたって多くのテーマとページビルダーをテストしてきたが、Diviはその使いやすさと柔軟性で際立っている。
Diviは年間ライセンスまたは1回限りのライフタイム購入が可能で、完全にカスタムしたレイアウトを作成するために必要なものがすべて揃っています。プロフェッショナルな多目的WordPressテーマやドラッグ&ドロップのページビルダーを探しているなら、Diviは最適な選択肢となる。私はいくつかのプロジェクトで使用し、その結果は素晴らしいものでした。
また、Diviには300以上のサイトパックが用意されており、既存のサイトをリニューアルしたり、まったく新しいサイトを立ち上げたりする場合に最適だ。 私はこれらのパックの多くを検討したが、どのようなプロジェクトにとっても素晴らしい出発点となるものばかりだ。
複数のサイトを運営している場合やWordPressの代理店を経営している場合、Divi Proはワークフローを大幅に改善します。無制限のクラウドストレージを使ってテンプレートを作成し、複数のサイトで共有することができます。時間と労力を大幅に節約できます。
ビルトインされたAIツールは、美しい画像やテキストを簡単に生成することもでき、新しいサイトを素早く立ち上げるのに最適です。
すべてにおいて、Diviは宣伝文句に違わぬパワフルで汎用性の高いテーマであり、ページビルダーである。豊富なサイトパックライブラリとDivi ProのクラウドストレージやAI機能を組み合わせることで、初心者にも経験豊富なWordPressユーザーにも最適な選択肢となる。
このDiviのレビューが、あなたのWordPressサイトに適したスライダープラグインかどうかを判断する一助となれば幸いです。また、WordPressでお問い合わせフォームを作成する方法や、専門家が選んだ最高のSEOプラグインとツールもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



ディビ User Reviews
Please share your ディビ review to help others in the community.