Are you looking for a Conditional Blocks review to help you decide if it’s the right block plugin for your WordPress website?
Conditional Blocks adds dynamic content to your site by showing or hiding blocks based on different conditions. It can show unique blocks based on the user’s role, location, membership level and more, and even schedule content based on the time, date, and day of the week.
In this Conditional Blocks review, we’ll see whether it’s the right content visibility plugin for you.

Conditional Blocks: Why Use It in WordPress?
Conditional Blocks can show or hide any WordPress block based on a wide range of conditions, such as membership level, user role, or post ID.

You can also show different blocks based on screen size, the items currently in the customer’s cart, or the visitor’s geographical location. Even better, you can do this without having to write a single line of code.
If you’re just getting started or have a limited budget, then you can download the lite version of Conditional Blocks from WordPress.org.

This free plugin can show different content to logged-in and logged-out users, change the layout based on the visitor’s device, and much more.
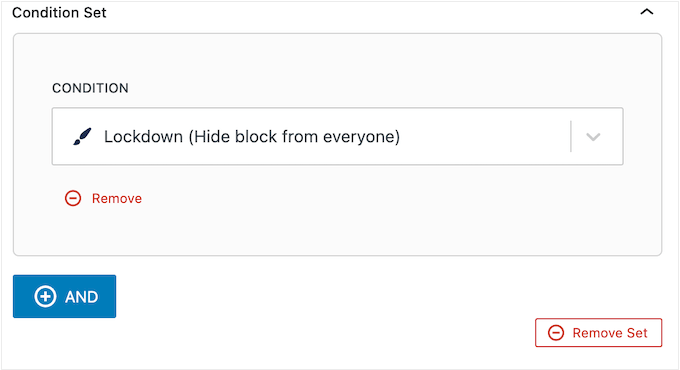
It also has a ‘Lockdown’ condition that hides the block from everyone. This is perfect when you’re adding blocks to a live page or post. You can work on the block in private, and then simply remove the Lockdown condition when you’re ready to publish the new content.
However, if you upgrade to the premium version then you’ll get access to more advanced conditions and rules. This paid plugin also integrates with WooCommerce, Easy Digital Downloads, and a ton of other must have WordPress plugins.
Conditional Blocks Review: Is It the Right Blocks Plugin for Your WordPress Website?
WordPress comes with a user-friendly block editor. However, by default it shows exactly the same content to everyone who visits your site.
That said, many smart website owners use additional plugins to display personalized, dynamic content. This can help you achieve all kinds of goals such as growing your email list, reducing your bounce rate, and getting more sales.
That said, let’s see if Conditional Blocks is the right Gutenberg plugin for you.
1. Easy to Use
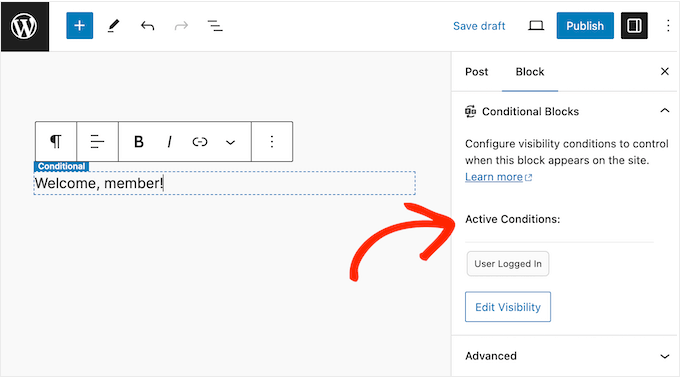
It’s easy to get started with Conditional Blocks. To begin, you can install and activate it, just like any other WordPress plugin.
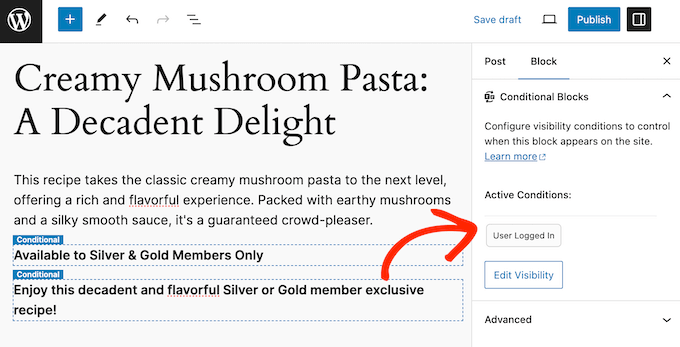
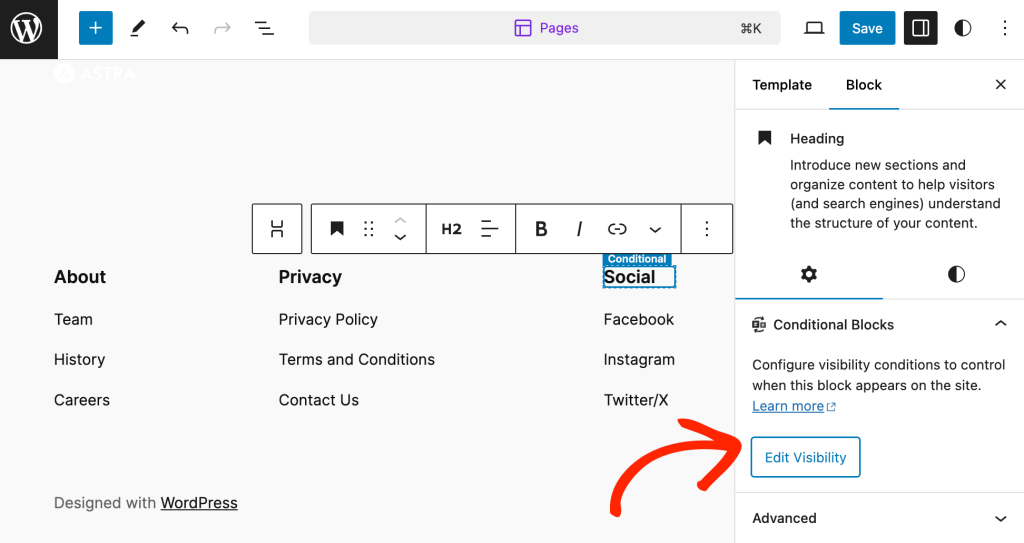
With that done, you can simply select any block in the WordPress content editor, and then add visibility rules using the settings in the right-hand menu.

2. Combine with AND/OR logic
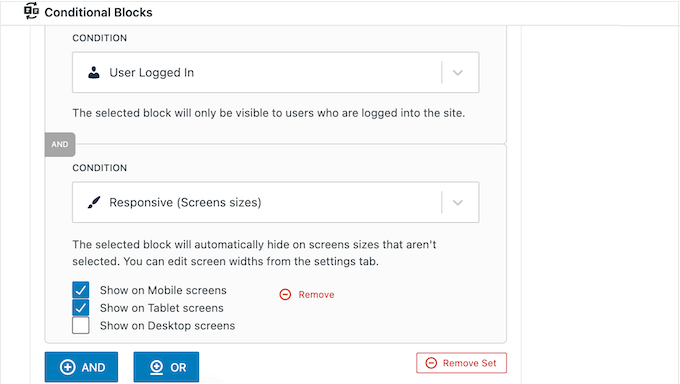
Sometimes, you may want to show or hide content based on very specific conditions. For example, you may only want to display your email subscription form to mobile users who aren’t currently logged in.
The good news is that Conditional Blocks can combine multiple visibility conditions using AND/OR logic. In this way, you can create advanced logic chains and control exactly when certain blocks appear or disappear on your website.

3. Lockdown Any Block
Both the free and premium plugins have a Lockdown condition that you can add to any block within a live page or post. This condition prevents anyone from seeing the block, so you can save the page and come back later without visitors seeing your half-finished content.

This can also improve the editorial workflow, since you can add blocks without having to create a separate draft page.
When you’re ready to make the block live, simply remove the condition and the updated content will appear on your WordPress website.
4. Encourage User Registration
Do you run a membership site or allow user registration? In that case, Conditional Blocks can show unique content to registered users.

In this way, Conditional Blocks can encourage visitors to join your membership site. For example, you might use it to create member-only discounts, WooCommerce products, or downloadable files that only appear to logged-in users.
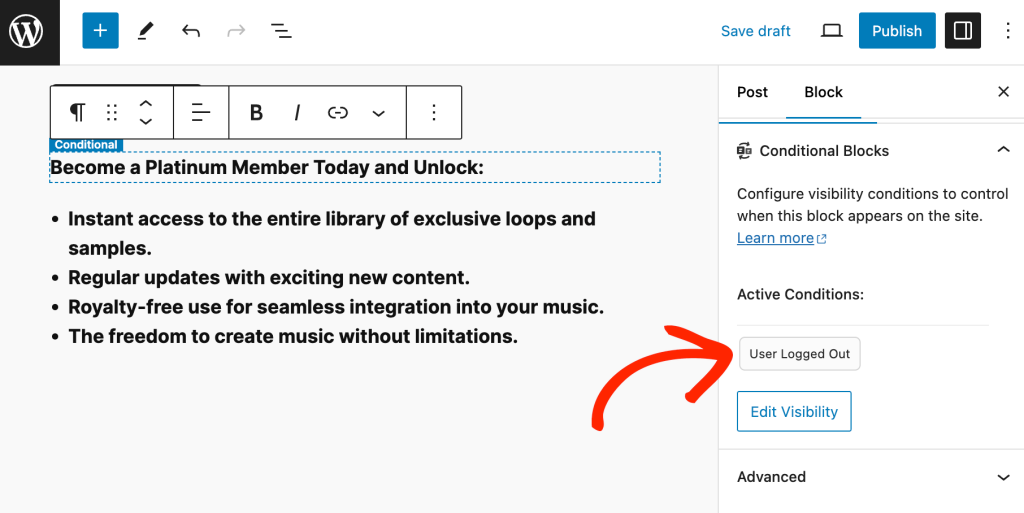
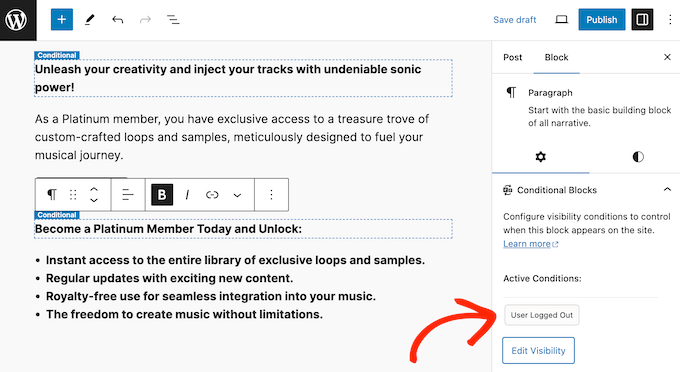
5. Target Logged-Out Users
If you accept user registrations, then it often makes sense to target logged-out users, too. In this way, you can encourage them to create an account by listing the benefits, providing easy access to a registration form, or showing a teaser for your premium content.

Alternatively, you can improve the user experience for members who aren’t currently logged into their account, by providing easy access to your site’s login form. In this way, registered users can easily log into their account and enjoy their exclusive, members-only benefits.
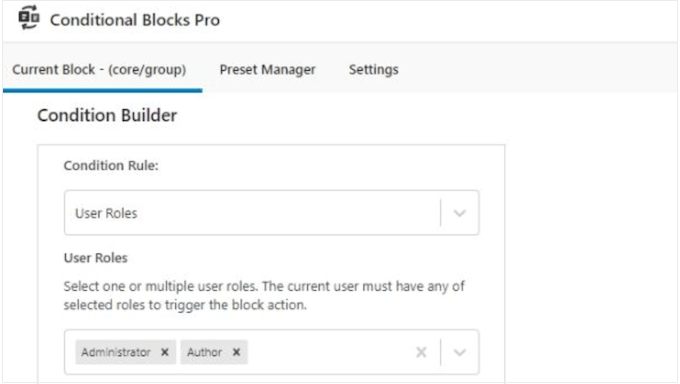
6. Restrict Content Based on User Role
Conditional Blocks can show different blocks based on the user’s role. For example, if you run a membership website then you may want to show different content based on the member’s subscription level.

Conditional Blocks will automatically detect every role that’s registered in WordPress. This includes any custom roles you create using plugins such as Restrict Content Pro, Paid Memberships Pro, and MemberPress.
It also supports WordPress plugins that create custom user roles with specific capabilities, such as User Role Editor.

You can even select multiple roles and then change the block’s visibility if the user has any of these roles.
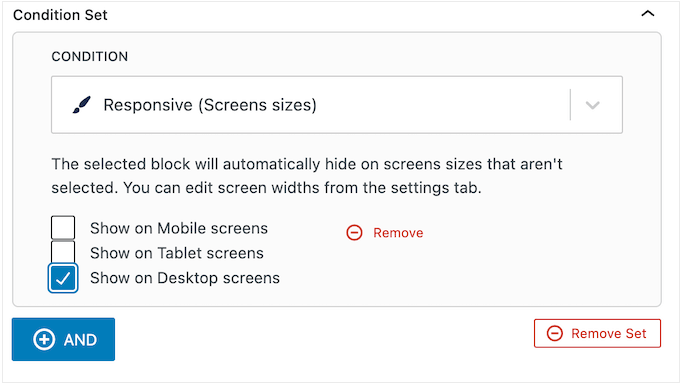
7. Mobile Responsive Layouts
WordPress is mobile responsive by default, so it’ll resize your content automatically to suit the visitor’s device.
However, you may want to go one step further and show different blocks across smartphones, tablets, and desktop devices. With that said, Conditional Blocks can change a block’s visibility, based on the visitor’s device.

You can also change the breakpoints that Conditional Blocks uses. These are the specific screen sizes where the plugin adapts your layout, such as switching from a desktop layout to a layout that’s optimized for smartphones.
While the default breakpoints should work well for most users, this feature gives you complete control over your content, if you need to make any changes.
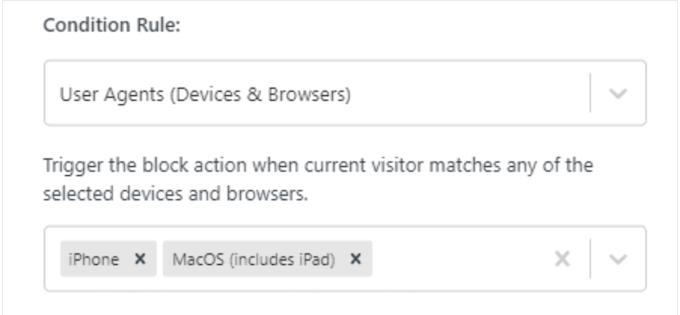
8. Create Device and Browser Rules
Going even further, Conditional Blocks can change a block’s visibility based on the visitor’s device and web browser. In particular, Conditional Blocks can detect if the person is using Google Chrome, Firefox, Microsoft Edge, or Safari.
It can also see if the visitor is using an iPhone, Android, Windows, Linux, or macOS device.

You can even mix and match any combination, to create very specific rules.
If you want to make money online, then this feature can help you show more relevant ads. For example, you might promote Apple products to Safari, iPhone, and iOS users. Similarly, if you have a mobile app, then you can display the relevant app store download button.
9. Target Visitors Based on Location
Do you want to show different content, based on the visitor’s location? For example, you might be planning an event in a specific country, or only ship products to certain parts of the world.
In that case, you can hide or reveal blocks based on the visitor’s location. You might even design alternative blocks that explain why a particular piece of content or product isn’t currently available in the visitor’s location.
Even better, you can use Conditional Blocks to suggest alternative actions the visitor can take, such as signing up to your email newsletter to receive updates, or a different product they may want to buy instead.
10. Hide Blocks on Specific Posts, Pages, and Products
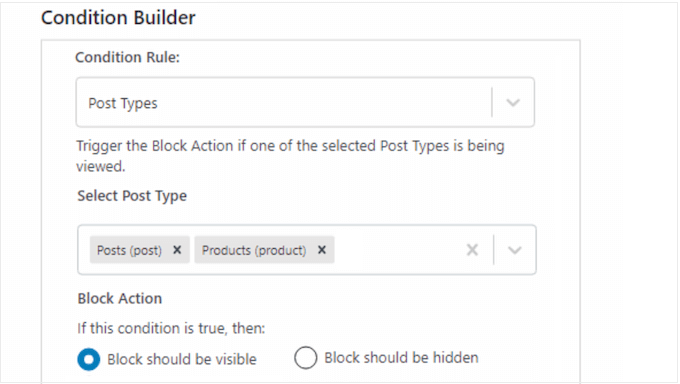
Sometimes, you may want to show blocks on specific post types only. This works particularly well when adding blocks to widget-ready areas such as the sidebar or footer.
By using the ‘Post Types’ condition, you can hide these reusable widgets on specific posts, pages, or products.

After selecting a post type, simply choose the individual post, product, or page where you want to hide that block.
You can also use this feature with the full-site editor. For example, you might add a block to your Pages template so it appears on every page across your entire website. You can then use Conditional Blocks to hide this block on any individual pages where you don’t want it to appear.

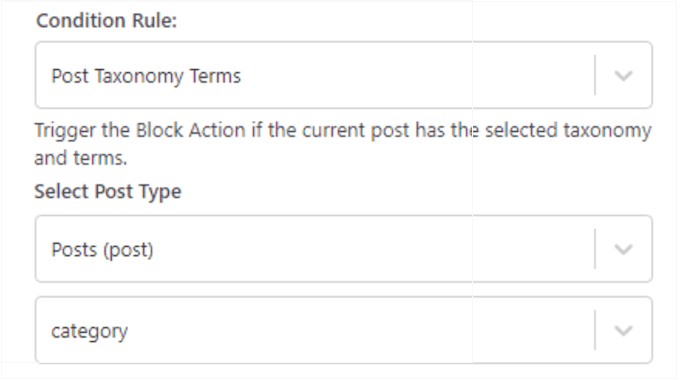
11. Create Category and Tag Rules
Conditional Blocks can hide or show content based on a post’s category or tag.
Once again, this feature works particularly well when adding blocks to widget-ready areas or a block-enabled template. Simply select the block, and then use Conditional Blocks to hide this content on pages that have a specific category or tag.

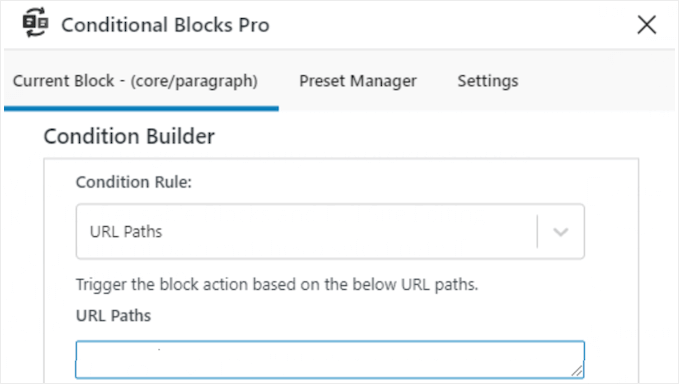
12. Specify URL Paths
As already mentioned, you can add reusable blocks to templates or widget-ready areas. However, you may still want to exclude that block from specific pages.
One option is to change the visibility based on the URL path. For example, you might remove the block from all pages that have the ‘/news’ URL path. This is particularly useful when working with reusable blocks across nested domain paths.

You can add multiple URL paths to each rule. Conditional Blocks will then display or hide the block if any of the specified paths match.
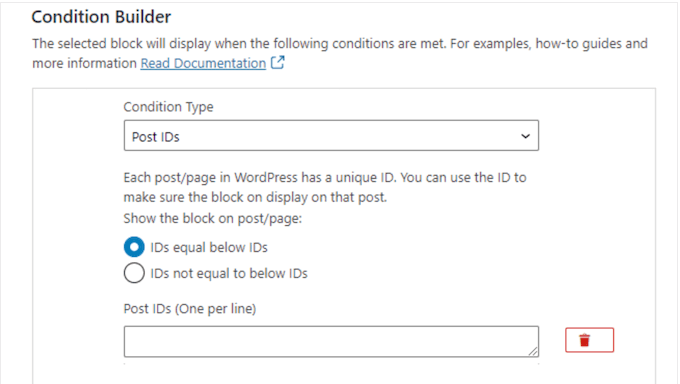
13. Exclude Specific Post IDs
Another option is to show or hide blocks for specific post IDs. Once again, this works particularly well for blocks that you’ve added to widget-ready areas or templates.
Let’s look at an example. Imagine you’ve added a Request a Quote form to your website’s footer. However, you want to hide this form on posts that already contain a contact form. In that case, you can simply tell Conditional Blocks to hide the Request a Quote form on these post IDs.

In WordPress, post IDs are unique and never change, so they’re a very reliable way to show or hide content.
14. Create Block Groups
To save time, you can apply the same conditions to multiple blocks within a Conditional Blocks group. All nested blocks within that group will follow the same visibility conditions so this is a quick and easy way to create more complex layouts.
Even better, you can override the settings for individual blocks within the group and even apply additional rules.
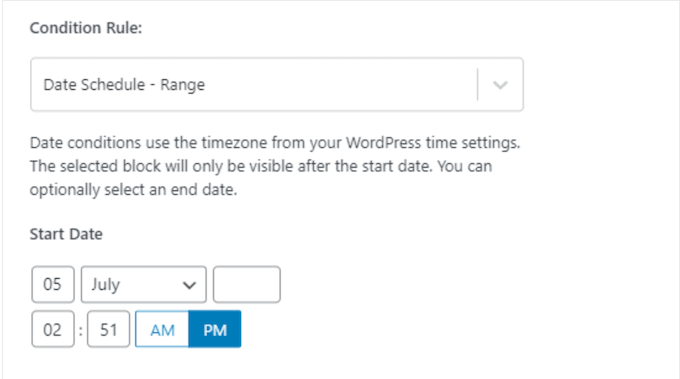
15. Schedule Your Content
Conditional Blocks can make a block live based on a schedule set by you. To begin, you can set a start and end date, which is ideal for time-sensitive campaigns. Alternatively, you can set a start date only, so that the block remains on your site indefinitely.
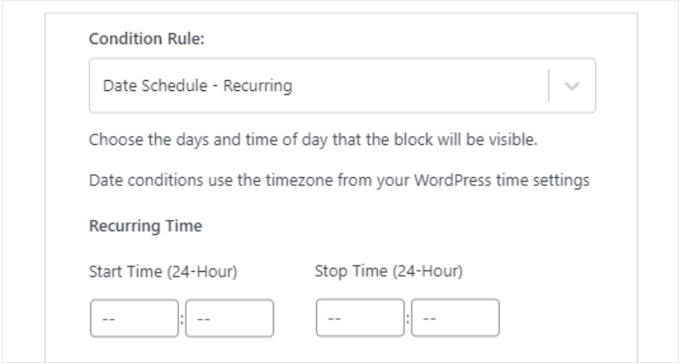
Another option is to add multiple date ranges to the same block, which is perfect for recurring campaigns. For example, you might use this feature to create a sale that happens automatically at the end of every month.

This is also a great way to keep your content fresh and interesting, even for regular visitors.
In addition to dates, you can set a start time and end time. This might be as simple as showing a ‘Good Morning’ or ‘Good Afternoon’ custom welcome message, or scheduling time-sensitive deals such as a lunchtime discount on your restaurant website.

No matter how you use this feature, you can schedule your campaigns and content in advance. These automated workflows can save you a ton of time, while guaranteeing that your blocks appear and disappear at exactly the right time, no matter how busy you get.
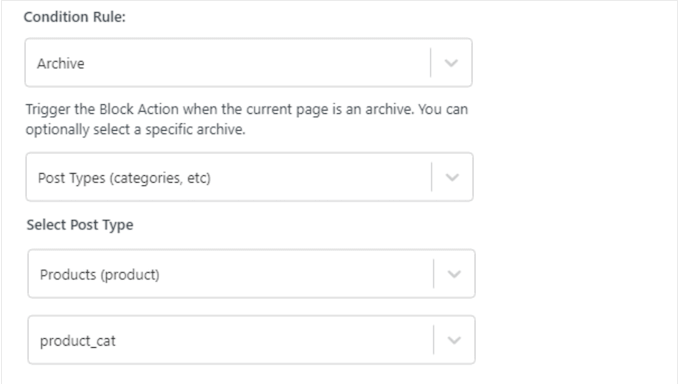
16. Dynamic WordPress Archives
Depending on your website, you might have category, tag, author, date, custom post type, and custom taxonomy-based archives.
With that said, Conditional Blocks can add or remove blocks from your various archive pages, based on different criteria. This is a great way to show related posts, products, or other content the visitor may be interested in.

17. Support for Query Strings
More advanced users can dynamically hide and show blocks using URL query strings.
A query string is information that’s passed to your website. For example, you might add multiple links to your email newsletter with different query strings, and then show unique blocks depending on which link the visitor clicked.
You can also hide or show blocks in response to partial strings, or add multiple query string conditions to the same block. Conditional Blocks will then check that the current URL has at least one matching query string per condition.
In addition, many form plugins add query strings to confirmation pages. This means you can dynamically show or hide blocks based on the user’s input or form submission.
18. Check Domain Referrer
Do you regularly share links on social media, or run ads on third-party sites?
Conditional Blocks can check the domain referrer and then display unique content to visitors who arrived from a referring site’s domain. For example, you might display a discount code for shoppers who arrived via an affiliate marketing partner.
Just be aware that some websites remove all referring information from their links, which will prevent Conditional Blocks from detecting the referring domain.
19. Meta-Based Control
With this plugin, you can change a block’s visibility based on custom fields, user meta, or post meta. For example you can check whether a specific field is true or false, and then toggle the content based on its status.
Although this is a developer-level feature, it allows more advanced users to create highly personalized user experiences.
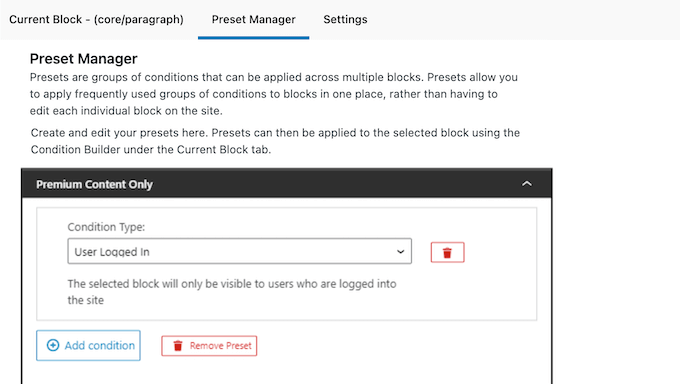
20. Save Rules as Presets
Sometimes, you may want to re-use the same conditions and rules in multiple locations. For example, you might create advanced logic chains for showing your banner blocks, and want to apply those rules to every banner across your site.
To save time, you can save these rules as presets.

With that done, you can apply this preset to any block in just a few clicks. This can save you time while helping you create more consistent site-wide behavior.
At some point you may need to update the preset. In that case, you can simply make the desired change in the Preset Manager, and Conditional Blocks will apply those edits across your entire website automatically.
21. Create Custom Visibility Conditions
Although Conditional Blocks comes with built-in visibility conditions, you can also create your own. For example, you might use cookies and code to display blocks based on the pages people have already visited on your website.
Even better, you can use your custom conditions in combination with existing conditions, presets, and the plugin’s OR/AND logic.
22. WooCommerce Support
Do you run an online marketplace?
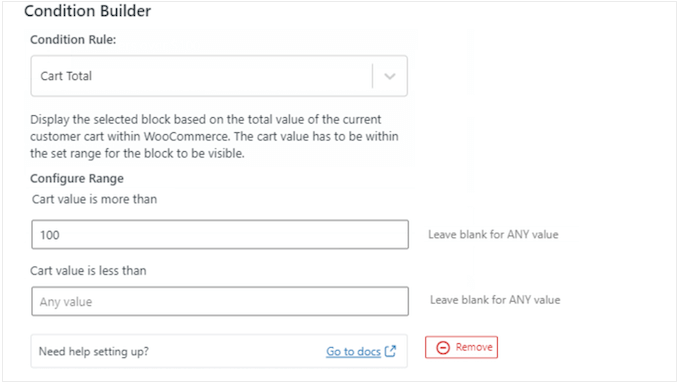
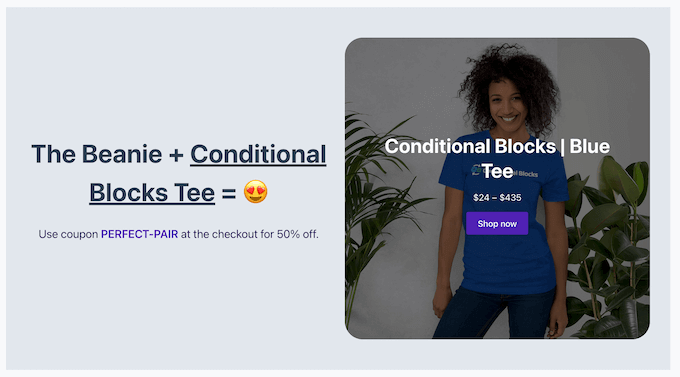
Then you’ll be happy to learn that Conditional Blocks supports WooCommerce, so you can show different messages based on the cart’s total value. For example, you might encourage shoppers to add more items by displaying dynamic coupon codes.

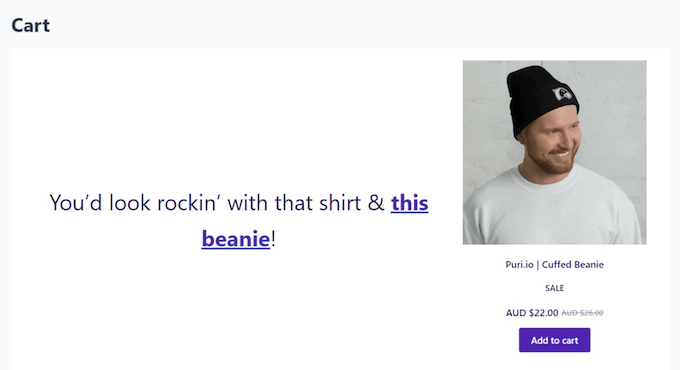
Similarly, Conditional Blocks can show different messages based on individual products within the shopper’s cart.
This is perfect for creating up-sell and cross-selling campaigns.

Going further, you can add multiple products to your rules, and then use AND/OR logic to trigger a block based on whether the customer is buying some of the selected products, or all the selected products.
Similarly, Conditional Blocks can detect if the customer is buying products from a specific category, and then show or hide blocks based on that information.

23. Easy Digital Downloads Support
Do you run a digital product marketplace? Then Conditional Blocks supports the popular Easy Digital Downloads plugin.

To start, it can check what items the customer has added to their cart.
Conditional Blocks can identify individual digital products and product categories. It can then show or hide content based on that information. For example, if the customer adds an online course to their basket, then Conditional Blocks can suggest another, related course they might want to buy.
You can also set a minimum quantity, to create offers such as buy one get one free.
Similarly, you can show or hide blocks based on the total value of the customer’s cart. This is a great way to encourage additional purchases, or reward big spenders.
Beyond that, you can change the content visibility based on the user’s purchase history. This can be as simple as showing a thank you message, or offering a discount on future purchases.
24. Third-Party Integrations
Conditional Blocks integrates with a range of third-party plugins including Advanced Custom Fields (ACF). In fact, Conditional Blocks will automatically detect all the fields you create using ACF, so you can change a block’s visibility based on any ACF field.
Conditional Blocks also integrates with Paid Memberships Pro so you can display different blocks to members, non-members, and anyone who has an expired membership. This is a great way to create exclusive content, or even encourage members to upgrade their subscription by displaying custom CTAs.
Even better, all your Paid Memberships Pro data gets pulled into Conditional Blocks automatically, so you don’t need to configure anything.
25. Community and Professional Support
Conditional Blocks allows you to create advanced rules using powerful AND/OR logic, and without having to write a single line of code. However, at some point you may need help, in order to create more powerful conditional rules and dynamic content.
To start, you can access the online docs 24/7. Here, you’ll find detailed guides on all the Conditional Blocks features, along with tutorials on how to use it with various plugins. This includes major eCommerce plugins such as WooCommerce and Easy Digital Downloads.

Beyond that, there’s a blog containing guides on popular topics, such as how to create dynamic page templates with the full-site editor and Conditional Blocks.
The team also share their expert pick of the best WordPress themes and must have plugins you may want to use alongside Conditional Blocks.

If you’re using the free plugin, then you can post to the Conditional Blocks forum on WordPress.org, and get answers to basic questions.
When posting to public support forums, it’s always a good idea to include as much information as possible, so the experts can understand your problem fully and post a helpful response. For more on this topic, please see our guide on how to properly ask for WordPress support.
If you upgrade to the premium plugin, then you’ll also get access to professional support. Simply submit a ticket and the team will aim to respond within 24 hours on business days.
Conditional Blocks Review: Pricing and Plans
If you’re just getting started or have a limited budget, then you can download the lite version of Conditional Blocks from WordPress.org.
With this free plugin, you can show different blocks to logged-in and logged-out users. You can also lockdown a block so it doesn’t appear to anyone, and use the ‘Responsive’ condition to target smartphones, tablets, or desktop computers.
However, if you want to access more advanced conditions then you’ll need to upgrade to the premium plugin.

There are are 3 plans to choose from, and they all include the full set of visibility controls and integrations. You can also create as many presets as you want.
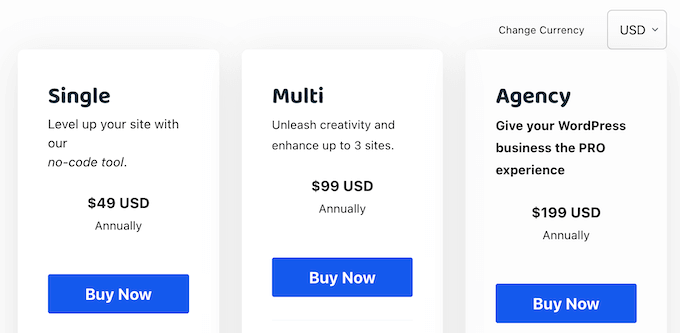
With that said, the plan that’s right for you will vary based on the number of sites where you want to use Conditional Blocks:
- Single. For $49 annually, you can install Conditional Blocks on a single website, blog, or online store.
- Multi. Priced at $99 per year, you can use the plugin on up to 3 sites. With that said, this is a great plan if you run multiple business websites or blogs.
- Agency. For $199 annually, you can use Conditional Blocks on up to 100 sites. That said, this plan is perfect if you run a WordPress development agency. You can also use Conditional Blocks on a WordPress multisite network.
Conditional Blocks Review: Is It the Right Blocks Plugin for You?
To summarize this Conditional Blocks review, we’re confident that it’s a great content visibility plugin. With Conditional Blocks, you can make a block appear or disappear based on various conditions. This allows you to add dynamic content to WordPress and show different information to visitors, members, customers, and any other user role.
It also has a scheduling feature, so you can show unique content based on the day of the week, date, and time. Conditional Blocks also integrates with many popular eCommerce and membership plugins, so you can create even more advanced conditional rules for your WordPress website.
We hope this Conditional Blocks review helped you decide whether it’s the right block and content visibility plugin for you. Next, you may want to see our guide on how to create a landing page, or check out our expert pick of the best drag and drop WordPress page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

Conditional Blocks User Reviews
Please share your Conditional Blocks review to help others in the community.