WordPressのトレンドが移り変わるのを何年も見てきましたが、AR(拡張現実)は単なる流行ではなくなりつつあります。ウェブコンテンツがよりインタラクティブになるにつれ、多くの読者からWordPressサイトに魅力的なAR機能を追加する方法を尋ねられるようになりました。
サイトにARを追加するのは複雑に聞こえるかもしれないが、適切なプラグインを使えば、思っているよりも簡単だ。AR for WordPressは、拡張現実をWordPressサイトに導入する簡単な方法を提供します。
このAR for WordPressのレビューでは、このプラグインの機能を詳しく見ていき、あなたのサイトにインタラクティブなAR体験を追加するのにどのように役立つかを見ていきます。このプラグインに投資する価値があるかどうかを検討し、効果的な使い方を紹介する。
店舗オーナーやコンテンツ制作者にとって、ARは訪問者がコンテンツとどのようにインタラクションするかという点で画期的な変化となり得る。そのため、このAR for WordPressのレビューでは、機能、使いやすさ、価格など、拡張現実プラグインについて知っておくべきことをすべて説明する。

AR for WordPress レビュー:なぜWordPressでARを使うのか?
AR for WordPressは、WordPressサイトに拡張現実(AR)機能を追加できるプラグインです。ビジネスオーナー、アーティスト、コンテンツ制作者が、現実の空間で体験できるインタラクティブな画像やモデルを表示するのに役立つ。
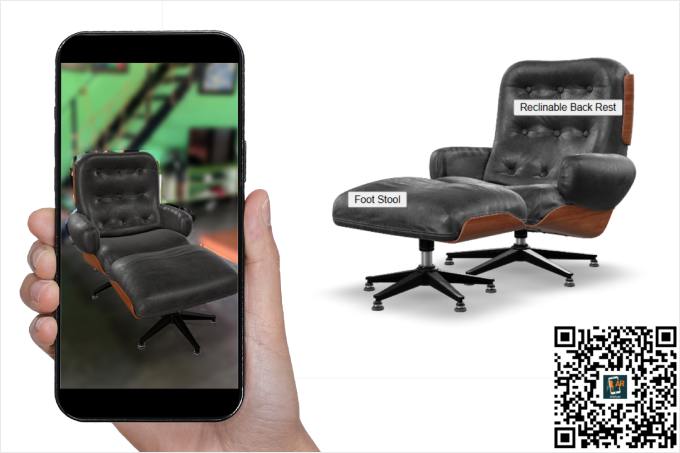
仕組みは簡単です。投稿日:あなたのウェブページや投稿にあるQRコードをスマートフォンで読み取ります。すると、3Dモデルがあたかも実際の空間にあるかのように、スマホのカメラを通して画面に外観される。
例えば、ある家具が自分の部屋でどのように見えるかを見ることができる。また、壁に飾った作品がどのように見えるかを、すべて端末のカメラを通してプレビューすることもできる。

プラグインには、3Dモデルを扱うための特別なカスタム投稿タイプが付属しています。GLTF、GLB、USDZなど様々なファイルタイプのアップロードが可能で、AndroidとiOSの両端末に対応しています。これにより、3Dモデルは整理され、通常のコンテンツとは区切られた状態に保たれます。
プラグインには、3Dモデルのカスタマイズツールも含まれています。モデルの照明や影から、表示角度やインタラクティブなホットスポットまで、すべてを調整できます。

無料版では1つの3Dモデルで基本的な機能を試すことができますが、プレミアム版ではプラグインの可能性をフルに引き出すことができます。
プレミアムバージョンでは、無制限のモデルアップロード、高度なカスタマイズオプション、セキュリティおよびパフォーマンス機能、優先サポートをご利用いただけます。

AR for WordPress レビュー:拡張現実プラグインは最適か?
適切なARソリューションを見つけるとき、多くのWordPressサイトオーナーが直面する課題の1つは、強力で使いやすいものを見つけることです。WordPressの一般ユーザーには複雑すぎるものも多い。
広範なテストの結果、AR for WordPressはその約束を果たしていると言える。このプラグインは、シンプルさと機能性の両方を提供し、サイトにAR機能を追加したい人に最適です。このプラグインを際立たせる機能を探ってみよう。
1.無制限の3Dモデル
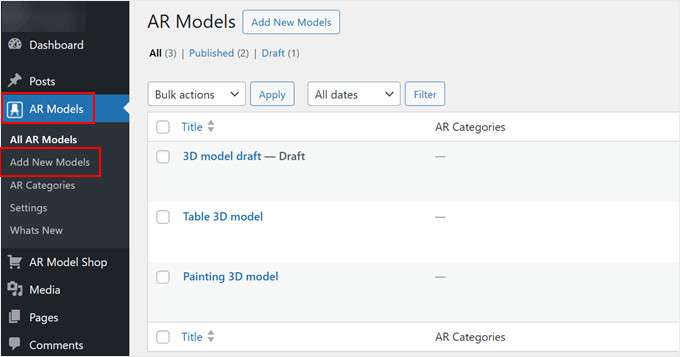
WordPressのサイトに3Dモデルを追加するのは複雑でした。AR for WordPressは、3Dモデル専用のカスタム投稿タイプを作成することで、このプロセスを簡素化します。

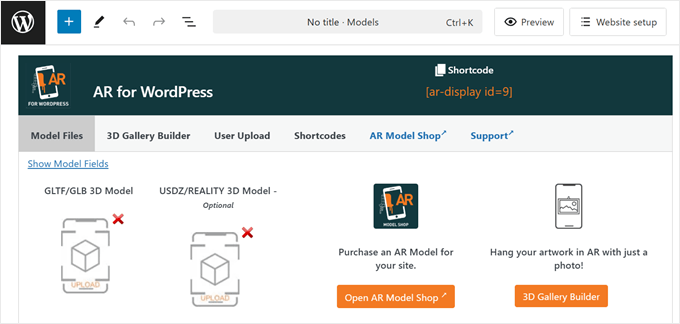
このWordPressプラグインをインストールしたら、簡単に始めることができます。AR Models “ Add New ModelsでWordPressブロックエディターを開いてください。メインインターフェースのすぐ下にアップロードセクションがあり、モデルを追加してカスタマイズすることができます。
プラグインは、業界で最も一般的な3Dモデルフォーマットをサポートしています。Webベースの3Dコンテンツの標準フォーマットであるGLTF/GLBファイルや、Apple端末用に最適化されたUSDZファイルをアップロードできます。

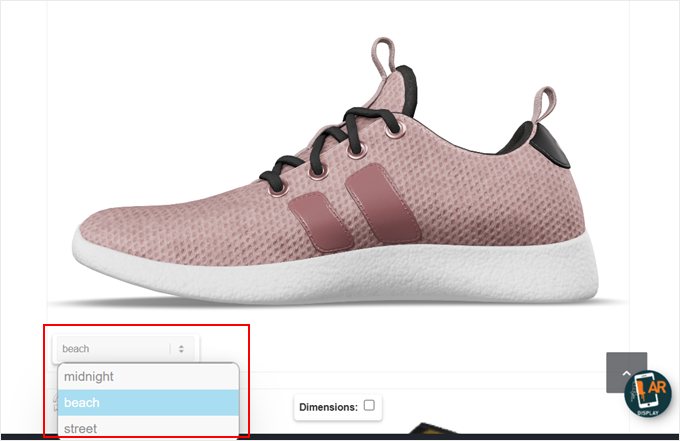
プラグインはGLTFモデルバリアントもサポートします。これにより、複数のファイルをアップロードすることなく、3Dモデルの異なるバージョンを表示することができます。
これは、異なる色や構成の項目を展示する場合に特に便利です。

このプラグインを使えば、無制限にモデルをアップロードし、カテゴリーを使って整理することができます。これにより、必要なときに特定のモデルを簡単に見つけて使うことができます。
一番の魅力は、システムの柔軟性です。3Dモデルをアップロードしたら、様々な方法で外観をカスタマイズできます。これらのカスタマイズ設定については、このレビューの後半で詳しく説明します。
2.3Dモデルリソース
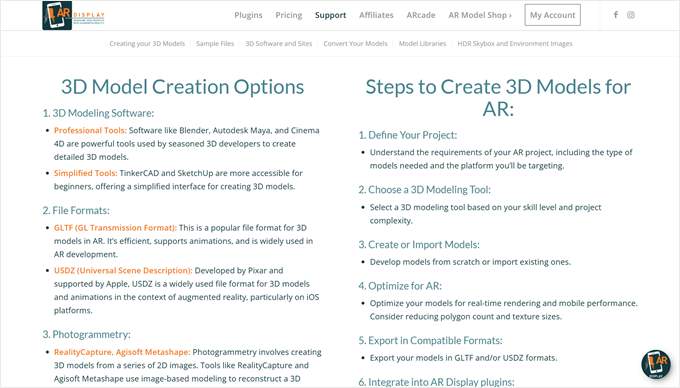
独自の3Dモデルを作成するのは最初は難しく感じるかもしれないが、AR for WordPressは包括的な3Dリソースセンターで簡単に作成できる。このサイトには、AR用の3Dモデルの作成と最適化のプロセスをガイドする詳細なチュートリアルが含まれています。

プラグイン・チームは、無料のサンプルファイルと背景アセットも提供しています。これらのリソースは、プラグインの機能をテストしたり、追加投資なしで最初のARプロジェクトを始めるのに最適です。
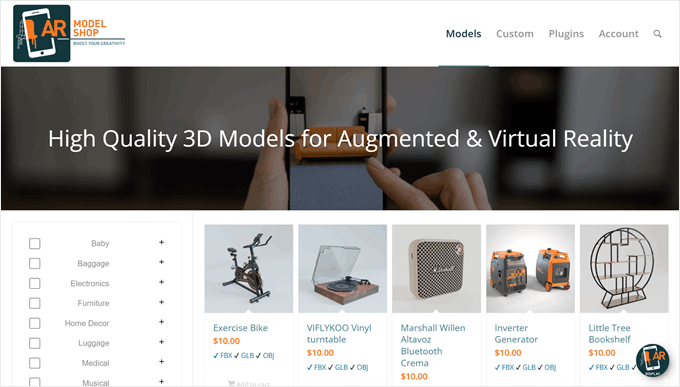
プロ級の3Dモデルが今すぐ必要な方は、AR Model Shopにお任せください。彼らのショップは、拡張現実のために特別に調整された3Dモデルの広範なコレクションを提供し、あなた自身のモデルを作成する時間と労力を節約します。

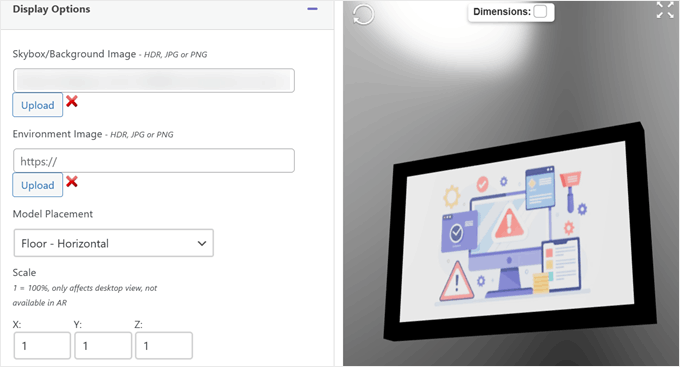
3.背景/環境画像のアップロード機能
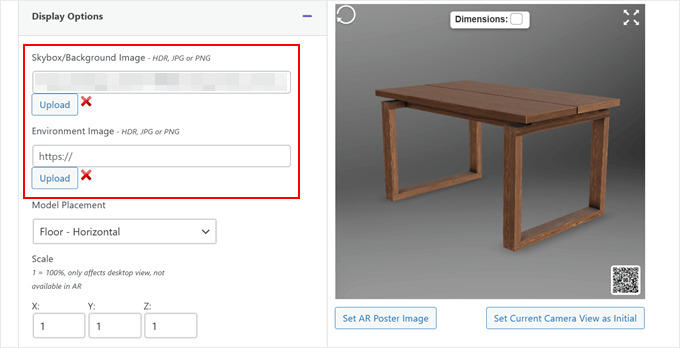
WordPressのブログやサイトに3Dモデルを表示する場合、よくある課題の1つは、デジタル環境で自然に見えるようにすることです。AR for WordPressは、背景のカスタマイザー設定でこの問題を解決します。
最初のオプションは、スカイボックス/背景画像機能です。自分の画像ファイルをアップロードしてスカイボックスを作成することができ、等角投影を使って3Dモデルを包み込みます。
これは、視覚的に魅力的な背景を提供するだけでなく、環境マップとしても機能します。その結果、あなたのモデルは周囲の環境とより自然に見えるようになります。

つ目のオプションは、環境画像機能です。この賢いツールを使えば、背景のビジュアルに影響を与えることなく環境照明をコントロールする画像をアップロードできます。
つまり、背景はそのままに、光が3Dモデルとどのように相互作用するかを完璧に表現できるのです。
どちらの設定でも、HDR、JPG、またはPNG画像ファイルを使用できます。
4.3Dモデルのカスタマイザー設定
3Dモデルを正確に表示させるのは、特にモデルごとに異なるスタイルが必要な場合、難しいものです。AR for WordPressは、使いやすいカスタマイザー機能でこの難題を解決します。
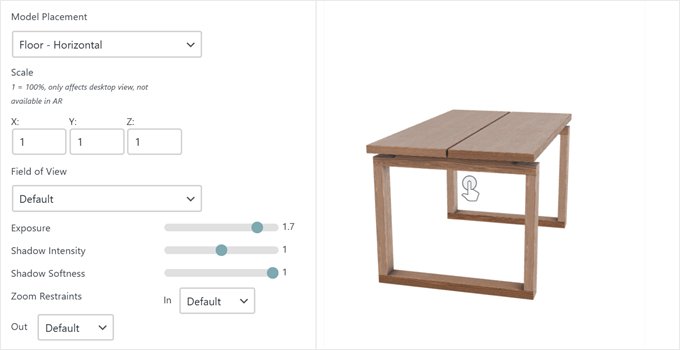
例えば、モデル配置設定では、デスクトップ表示とAR表示の両方でモデルの外観をコントロールできます。
ARモードでは、モデルを水平面に表示するか垂直面に表示するかを選択し、X/Y/Zのシンプルなコントロールでサイズを調整し、視聴者がモデルを見ることができる範囲を設定できます。

ライティングとシャドウコントロールを使えば、モデルをリアルに見せるのも簡単です。モデルの露出、影の強さ、影の柔らかさを調整できます。
このプラグインでは、ズーム制限の設定や、アニメーションモデルの再生/一時停止コントロールの追加など、ユーザーとモデルのインタラクションをコントロールすることもできます。
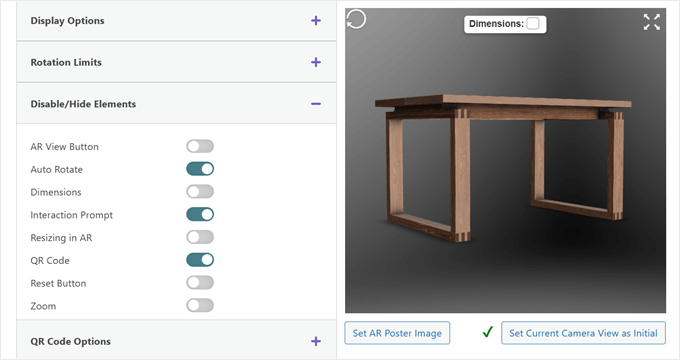
もっとシンプルな表示体験がしたいこともあるでしょう。プラグインを使えば、AR表示ボタン、回転コントロール、ズームオプションなど、不要なボタンや機能を非表示にすることができます。これにより、モデルビューアをすっきりとさせ、最も重要なことに集中させることができます。

さらにカスタマイズするために、独自のカスタムCSSスタイルを追加することができます。これは、ボタンの色を変更したり、間隔を調整したり、他の視覚要素を変更したりする必要があるかどうかにかかわらず、モデルビューアの外観をあなたのサイトのデザインと完全に一致させることができることを意味します。
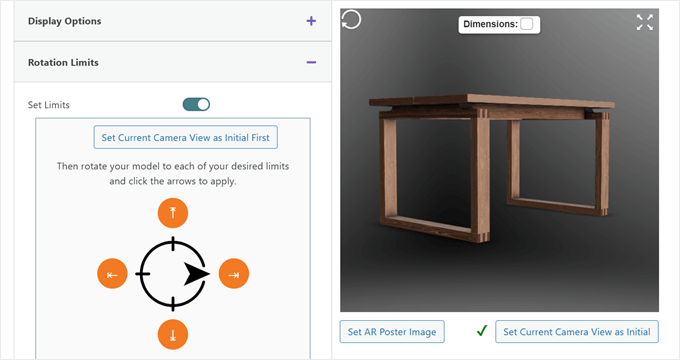
5. 回転制限
訪問者が3Dモデルをどのように表示するかをコントロールしたい場合があります。例えば、製品のベストアングルのみを表示したり、ユーザーが意味のない方法でモデルを回転させないようにしたい場合があります。
AR for WordPressは、回転制限機能でこれを簡単にします。ユーザーが意図したとおりにコンテンツを見ることができるように、モデルの回転を制限することができます。

回転制限の設定は簡単です。まず、モデルを開始位置に置き、初期表示を設定します。次に、モデルを希望の最大位置まで回転させ、矢印をクリックして境界を設定します。
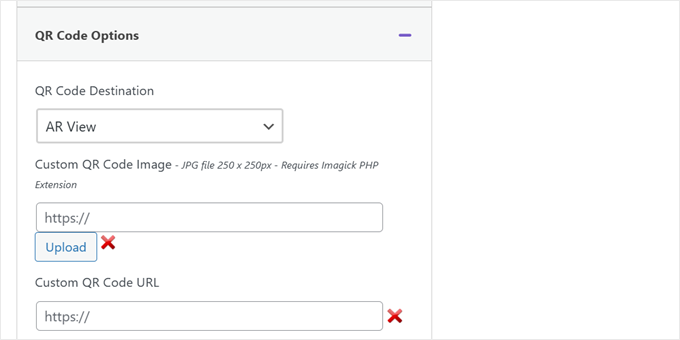
6.QRコード設定
ユーザーがARコンテンツにアクセスする一般的な方法として、QRコードがあります。AR for WordPressでは、QRコードの動作方法をいくつか設定することができます。
例えば、このプラグインでは、誰かが追加したQRコードをスキャンしたときに何が起こるかを選択することができます。訪問者を3Dモデルを含む完全なページに送るか、モデル・ビューア自体に直接送ることができ、自動的にAR表示が開始されます。
この柔軟性は、ユーザーにとって最高のエクスペリエンスを生み出すのに役立ちます。

QRコードをあなたのブランドに一致させるのも簡単です。初期設定の画像に代わって、QRコードの中央に表示される独自のロゴをアップロードできます。
上級ユーザーのために、プラグインはカスタムQRコードURLもサポートしています。つまり、ユーザーを特定のページやエクスペリエンスに誘導することができ、ARコンテンツを通じたユーザーの旅を完全にコントロールすることができます。
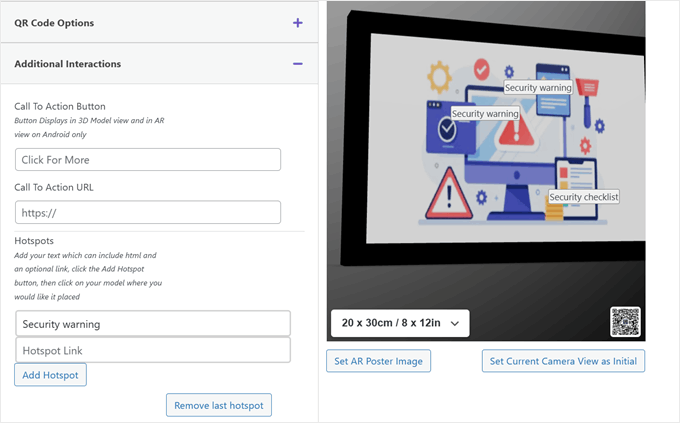
7.コール・トゥ・アクション・ボタンとイメージ・ホットスポット
オンラインストアのオーナーやマーケティング担当者にとって、AR for WordPressは訪問者をカスタマイザーに変えるための強力な機能を備えています。
Call To Action (CTA)ボタン機能は、3Dモデル・ビューワ内にクリック可能なボタンを追加することができます。これらのボタンを使用すると、興味を持った視聴者が、購入や製品についてさらに詳しく知るなど、すぐに行動を起こすことができます。
このプラグインは、CTAボタンの誘導先を自由に設定できます。カスタムURLを設定することで、あなたのビジネスにとって理にかなった目的地へ閲覧者を誘導することができます。
また、ホットスポット機能を使って、3Dモデルの情報量を増やすこともできます。テキストを入力して「Add Hotspot」ボタンをクリックし、モデル上の任意の場所をクリックしてマーカーを配置するだけです。
画像ホットスポットは、製品の特徴を強調したり、寸法を表示したり、その他の重要な詳細を3Dモデルに直接追加するのに最適です。

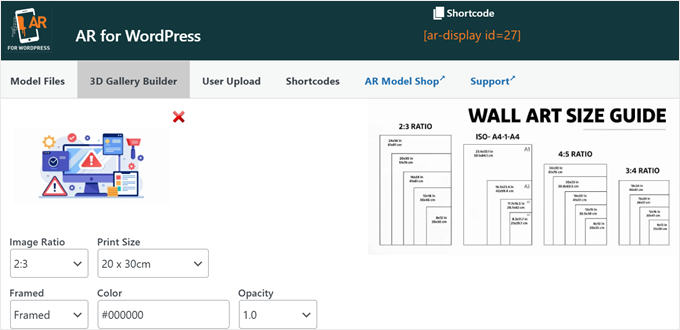
8.3Dギャラリービルダー
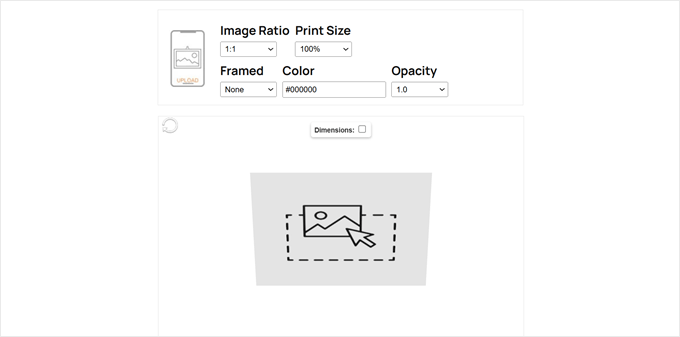
写真サイトを運営したり、オンラインでプリントを販売したりしていますか?もしそうであれば、カスタマイザーが購入した商品が実際の空間でどのように見えるかをイメージできるようにすることが最大の課題の1つでしょう。AR for WordPressは、3Dギャラリービルダー機能でこの問題を解決します。

ギャラリービルダーを使えば、アートやグラフィックを3D空間にバーチャルに展示することができます。イメージの比率から印刷サイズまで、プレゼンテーションのあらゆる側面をカスタマイズすることができます。これにより、閲覧者は項目が異なるスケールでどのように見えるかを正確に確認することができます。
バーチャル・ディスプレイにフレームを追加するのも簡単です。さまざまなフレームスタイルやカラーを選択でき、どんなインテリアスタイルにも一致するようにフレームの不透明度を調整することもできます。これにより、カスタマイザーは自信を持って購入を決めることができます。

これらのギャラリーディスプレイはすべて、通常の3Dモデルと同じカスタマイザーオプションで動作するのが最大の特徴です。照明、影、表示角度を調整したり、ホットスポットを追加して作品の特定の詳細を強調することもできます。
9.ユーザー自身のモデルファイルのアップロード
サイト訪問者が自分の3Dモデルや画像を実際の空間で視覚化する必要がある場合、この機能は非常に便利です。
インテリアデザイナーは顧客に家具の配置をテストさせることができ、建築家は顧客に建物のモデルを視覚化させることができ、アートギャラリーはコレクターに自宅のアート作品をプレビューさせることができる。
あなたのサイトにこの機能を追加するのは簡単です。どのページにも[ar-user-upload]ショートコードを挿入するだけで、ユーザーフレンドリーなアップダーエリアが表示されます。そこから、自分のGLTFまたはGLBの3Dモデルファイルをドラッグ&ドロップして、拡張現実で表示することができます。

この機能は3Dモデルだけではありません。訪問者は、通常の写真(JPGまたはPNGファイル)をアップロードして、壁にどのように表示されるかを確認することもできます。プラグインは、3Dギャラリービルダーと同じ技術を使って、これらの画像を自動的に3Dギャラリーディスプレイに変換します。
10.3Dモデルを表示するための複数のショートコードオプション
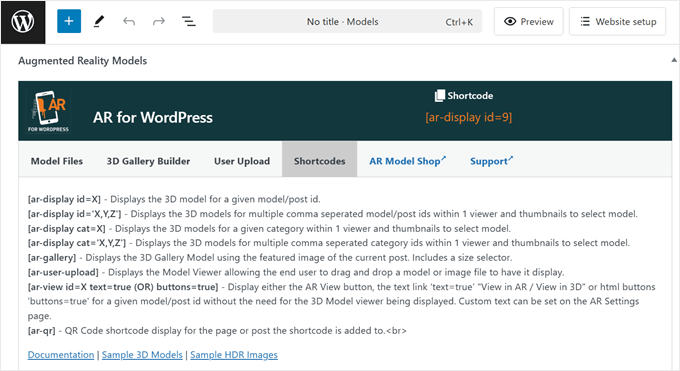
AR for WordPressには、3Dモデルを表示するための様々なショートコードが用意されています。
ひとつは、投稿IDを使って個々の3Dモデルを表示できることです。ショートコードは次のようになります:[art-display id=1].
しかし、プラグインはさらに進んで、IDや同じカテゴリー内のモデルを指定することで、複数のモデルを個別ビューアに表示できるショートコードを提供しています。これは、インタラクティブな商品画像ギャラリーを作成したい場合に役立ちます。
その他にも、フルモデルビューアなしでAR表示ボタンだけを追加したり、QRコードを表示したり、投稿のおすすめ画像を3D表示にするショートコードもあります。

11.セキュリティとパフォーマンスの最適化
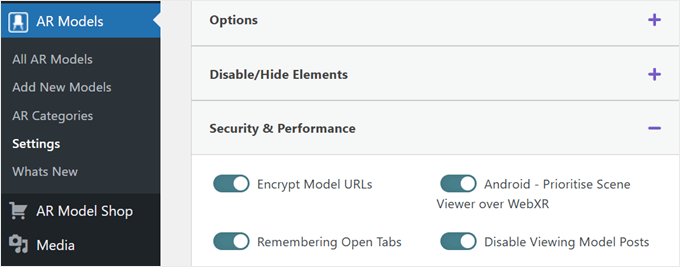
サイトに3Dモデルを表示するには、リソースを大量に消費し、セキュリティ上の懸念が生じます。AR for WordPressは、WordPressのスピードとセキュリティの最適化機能により、これらの課題に対応します。

例えば、3DモデルファイルのURLを暗号化することができます。これにより、あなたの3Dモデルを権限なしにコピーしたりダウンロードしようとする人々からコンテンツを保護することができます。
プラグインはまた、Androidユーザーのためにパフォーマンスを最適化するのに役立ちます。初期設定では WebXR を使用しますが、サイトでのパフォーマンスが良い場合は Scene Viewer に切り替えることができます。この柔軟性により、訪問者は端末に関係なく、可能な限りスムーズなAR体験を得ることができます。
12.地域社会と専門家の支援
3DモデルやARコンテンツを扱っていると、途中で助けが必要になることがあります。このプラグインは、必要なWordPressサポートを受けるためのいくつかの方法を提供します。

プラグインには、すべての機能を説明する詳細なドキュメンテーションが付属しています。これらのガイドにはスクリーンショットがたくさんあり、すべての機能を理解するのに役立ちます。
プラグイン・チームとの連絡は簡単です。お問い合わせフォームを使って、特定の問題について質問することができます。あなたの名前、メール、ARモデルを使用しているサイトのドメイン名を共有し、助けが必要なことを説明してください。
プラグイン・チームは機能リクエスト・フォームを通して新しいアイデアを歓迎します。プラグインをより良くするために何か思いついたら、彼らに知らせることができる。また、AIチャットボットが簡単な質問に対応してくれるので、必要なときにすぐにサポートが受けられる。

AR for WordPressのレビュー:価格とプラン
AR for WordPressのプレミアムバージョンは、プラグインの可能性を最大限に引き出し、月額20ドルのプランと年間200ドルのサブスクリプションの2つの設定オプションがあり、より多くの費用を節約することができます。
プレミアムバージョンでは、無制限のショートコード、無制限のカテゴリー、定期的なプラグインの更新だけでなく、優先的なサポートを得ることができます。
得られる機能を考慮すると、AR for WordPressはWordPressサイトのための最も手頃なARソリューションの1つです。

一方、無料版では基本的なAR機能を試すことができる。ただし、アップロードできるモデルは1つだけに制限され、基本的なカスタマイザー設定しか利用できない。
AR for WordPress レビュー:WordPressに最適なプラグインは?
AR for WordPressの詳細なレビューの結果、このWordPressプラグインはあなたのサイトに拡張現実を追加するための必需品であると自信を持って言えます。製品、アートワーク、建築デザインなど、どのようなものを紹介する場合でも、このプラグインは必要なツールをすべて提供してくれる。
このプラグインはユーザーフレンドリーな機能で本当に輝きます。無制限に3Dモデルをアップロードし、見た目や動作をカスタマイズすることができ、訪問者が自分のモデルをアップロードすることもできます。特に、ライティングやシャドウから回転制限やホットスポットまで、すべてをコントロールできるカスタマイズオプションが気に入っています。
この価格帯でこの機能の充実度は素晴らしい。3Dモデルを保護するセキュリティ機能から、さまざまな表示オプションのための柔軟なショートコードまで、このプラグインは基本的なものをすべてカバーしています。
ビルトインのギャラリービルダーは、実際のスペースで自分の作品がどのように見えるかを見せたい写真家やアーティストに特に便利です。
このAR for WordPressのレビューが、あなたに適した拡張現実プラグインかどうかを判断する一助となれば幸いです。WordPressのドラッグアンドドロップページビルダーや ブログのトラフィックを増やす方法のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

WordPress用AR User Reviews
Please share your WordPress用AR review to help others in the community.