ウェブサイトにハロウィンのエフェクトを追加することは、些細なことのように思えるかもしれませんが、大きな違いを生む可能性があります。私たちの経験では、ユーザーエンゲージメントを高め、サイト滞在時間を増やし、さらにはコンバージョンを促進することさえできます。
要するに、ホリデースピリットを取り入れることで、あなたのブランドが最新で楽しいものであることをオーディエンスに示すことができます。そして良いニュースは、適切なWordPressプラグインを使えば、ハロウィンのエフェクトを追加するのは思ったより簡単だということです。例えば、OptinMonsterで不気味なポップアップを簡単に作成したり、RafflePressでハロウィンのプレゼント企画を実行したりできます。
このガイドでは、WordPressサイトにハロウィンの効果をもたらすための、私たちのお気に入りの方法を紹介します。簡単なデザイン変更といくつかの巧妙なマーケティングアイデアをカバーします。

WordPressサイトにハロウィン効果を追加すると違いが出ますか?
WordPressウェブサイトにハロウィーンの効果を追加すると、不気味な季節に大きな違いを生み出すことができます。単にページを怖くするだけではありません。それは、視聴者の現在の興味や経験に響くテーマ環境を作り出すことです。
ページにハロウィンの要素を取り入れることで、サイトを際立たせる記憶に残る体験を作り出すことができます。この季節のアップデートは、コンテンツを新鮮で関連性の高いものに保ち、訪問者がWordPressブログの探索により多くの時間を費やすことを奨励するのに役立ちます。
ハロウィンのような季節の変更は、ユーザーエンゲージメントを高めることもできます。訪問者は、タイムリーでお祭り気分を味わえるコンテンツにインタラクトしたり共有したりする可能性が高くなります。このエンゲージメントの向上は、ユーザーエクスペリエンス、SEO、そして最終的にはより多くのコンバージョンにつながる可能性があります。
それを踏まえて、WordPressサイトにハロウィンの効果を追加するための素晴らしい方法を見てみましょう。この記事では、アイデアを2つの主なグループに分けます。デザインをよりお祭りにする、そしてハロウィンをマーケティングに利用する、です。
下のクイックリンクを使用して、記事内を移動できます。
- ハロウィンをテーマにしたフォントを使用する
- WordPressテーマの配色をダークにする
- カスタムハロウィン「404エラー」ページの作成
- アニメーションハロウィンテーマの背景を追加する
- 自動再生オーディオプレーヤーで不気味なサウンドを追加
- ハロウィンカウントダウンタイマーを追加する
- ホームページにハロウィンテーマのヒーロー画像をを追加する
- Switch to a Spooky WordPress Theme
- ハロウィーンをテーマにしたウェブサイトバナーを作成する
- マーケティングキャンペーン用のハロウィンランディングページを作成する
- ハロウィンをテーマにしたポップアップキャンペーンを実行する
- 運命のルーレットでサイトをゲーム化する
- 「Spooktacular Savings」価格ページを追加
- ハロウィンプレゼント企画でメールリストを急増させる
- ハロウィンをテーマにしたコンテストを実行する
WordPressハロウィン要素でウェブサイトを不気味にしよう
WordPressのハロウィン要素を使って、あなたのウェブサイトを不気味にする方法を見ていきましょう。これらのデザイン変更は、訪問者が気に入るお祭り気分を演出するのに役立ちます。
1. ハロウィンをテーマにしたフォントを使用する
WordPressサイトにハロウィーンエフェクトを追加する簡単な方法の1つは、ホリデーシーズン中に不気味なタイポグラフィを使用することです。これにより、あまり労力をかけずに、サイトにすぐに不気味な外観を与えることができます。
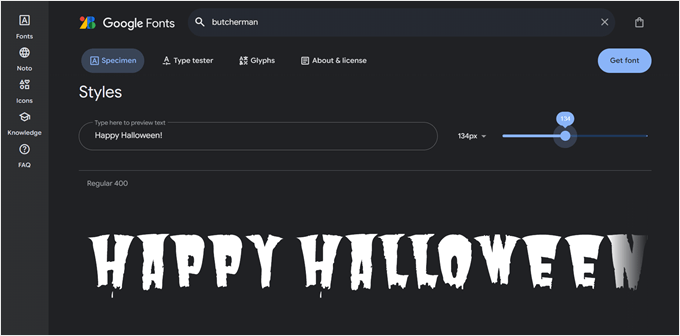
Google Fonts には、非常にクールで無料のフォントがありますが、ハロウィーンのカテゴリがないため、見つけるのが難しい場合があります。しかし、心配しないでください。いくつか楽しいものを見つけましたので、チェックしてみてください。
- Butcherman
- Creepster
- イーター
- Nosifer
Googleフォントの素晴らしい点は、ダウンロードする前にそのフォントでテキストがどのように表示されるかをプレビューできることです。これにより、サイトのハロウィンの雰囲気にフォントが合っているかを確認してから変更を加えることができます。

テーマで利用できないフォントをインストールするには、WordPressにカスタムフォントを追加する方法に関する記事を参照してください。
重要なヒント:これらのハロウィーンフォントの多くは、通常、見出しとしては素晴らしいですが、段落テキストに使用することは推奨しません。
小さな文字に使用すると読みにくくなり、訪問者をイライラさせる可能性があります。インパクトを与えつつ、読みやすさを犠牲にしないために、不気味なフォントはタイトルや見出しに限定しましょう。
さらに、ウェブサイトが常にGDPRに準拠していることを確認するために、Googleフォントをプライバシーに配慮することをお勧めします。
2. WordPressテーマの配色を暗くする
ハロウィンが近づいているので、WordPressテーマの色を変更してみませんか?ハロウィンが終わったら簡単に元に戻せるので、サイトの外観を更新する柔軟な方法です。
WordPressウェブサイトの配色をカスタマイズする方法に関するガイドでは、技術的な手順を説明しています。しかし、ハロウィンとブランドの両方に合った配色を見つけるにはどうすればよいでしょうか?
ハロウィンの典型的な色は、オレンジ、黒、紫、緑です。現在の配色の色の1つを、これらのクラシックなハロウィンの色合いのいずれかに置き換えて、ハロウィンのシグネチャーカラーとして使用できます。不気味な雰囲気を作り出すために、暗い色調を使用することもお勧めします。
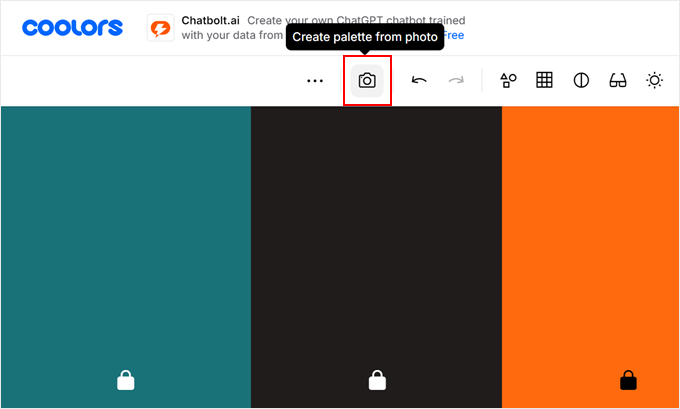
より多くのカラーオプションを探索したい場合は、Coolorsのようなカラーピッカーツールを使用できます。このツールは、ブランドに合ったハロウィンテーマのカラー配色の作成に非常に役立ちます。
まず、Coolorsのウェブサイトを開きます。次に、現在のウェブサイトのカラーパレットのHEXコードを入力できます。カメラアイコンをクリックしてウェブサイトのスクリーンショットをアップロードすることもできます。こちらの方が簡単かもしれません。

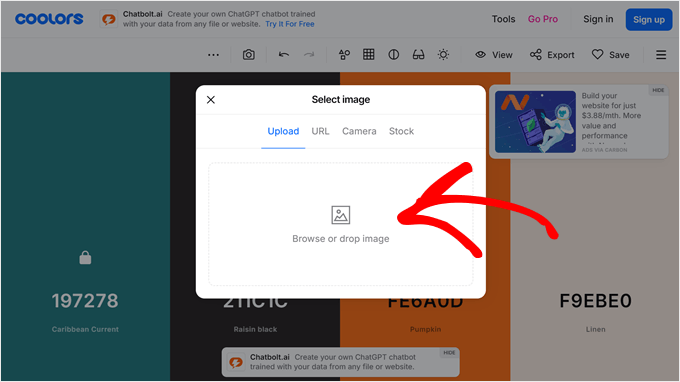
完了したら、「画像を参照またはドロップ」ボタンをクリックするだけです。
次に、ウェブサイトのスクリーンショットをそこにアップロードします。

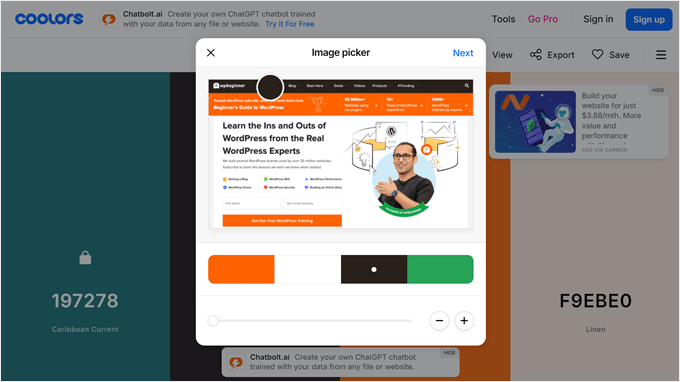
このツールは、スクリーンショットで最も目立つ色を検出します。しかし、ピッカーツールをドラッグして、画像から独自の色を選択することもできます。
完了したら、「次へ」をクリックするだけです。

次に、ウェブサイトのデザインで保持したい色(s)の横にある鍵のアイコンをクリックできます。
その後、スペースバーを押すと、選択した色に基づいてツールが新しい色を生成します。
この方法で、既存のブランドカラーを引き立てるハロウィン風の色合いを見つけることができます。

3. カスタムハロウィーン「404エラー」ページを作成する
ウェブサイトのあらゆるコーナーを不気味にしたいですか?ハロウィンをテーマにした404エラーページを作成するのはどうでしょう?
これを行うと、テーマ全体を変更することなく、サイトに楽しいタッチが加わります。さらに、404ページは訪問者をサイトに留めるための素晴らしい機会です。重要なページに戻したり、探していたものを見つけたりするのを手伝うことができます。
これを行う最も簡単な方法は、ページビルダーを使用することです。
私たちは長年多くのページビルダーを試してきましたが、SeedProdの使用をお勧めします。これは、404エラーページ用のものを含む、多くの便利なテンプレートが付属しているためです。これにより、ゼロから始める必要がなくなります。
WordPressの404エラーページを改善する方法についてのガイドや、WordPressの404エラーページデザインのベスト例は、さらに多くのアイデアを提供し、この設定方法をステップバイステップで示してくれます。
では、404エラーページに追加できるハロウィンの効果にはどのようなものがあるでしょうか?1つのアイデアは、「おっと、ページが見つかりません」のような、ブランドに合った楽しいテキストを追加することです。または、ハロウィンのひねりを加えた同様のテキストです。
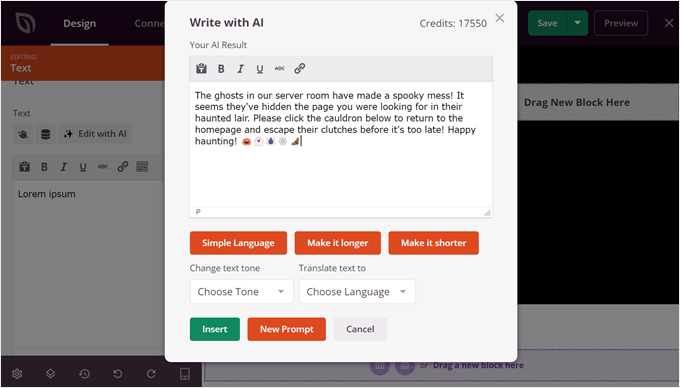
何を書けばよいかわからない場合は、SeedProdにAIテキストジェネレーターがあります。プロンプトとして「ウェブサイトのエラーページに不気味なひねりを加え、ユーザーをホームページに戻るように促すために、ハロウィンをテーマにした404エラーテキストを書いてください。」を使用できます。
このプロンプトを使用した結果はこちらです:

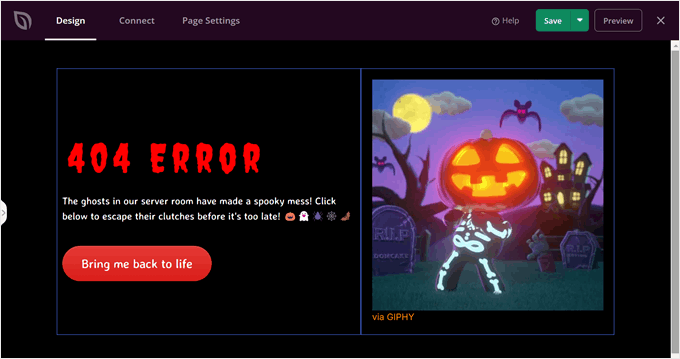
404ページをさらに面白くする別の方法は、楽しいハロウィンテーマのGIF画像を追加することです。これにより、エラーページに動きとユーモアをもたらすことができます。
以下は、アニメーション画像で人気のソースであるGiphyからGIFを追加した例です。遊び心のあるハロウィンのGIFは、訪問者にとってフラストレーションを感じる可能性のある瞬間を楽しいものに変え、サイトのさらなる探索を促すことができます。

4. アニメーションハロウィンテーマの背景を追加する
WordPressサイトをハロウィーン仕様に変換するもう1つの簡単な方法は、アニメーション背景を追加することです。この簡単な変更で、すぐに不気味な雰囲気を演出し、訪問者の注意を引くことができます。さらに、これを行うためにコーディングの専門家である必要はありません。
WordPressにアニメーション背景を追加する方法について、記事があります。WordPressにアニメーション背景を追加する方法。この記事では、SeedProdを使用して、お祭りのパーティクル背景を追加する方法を説明します。
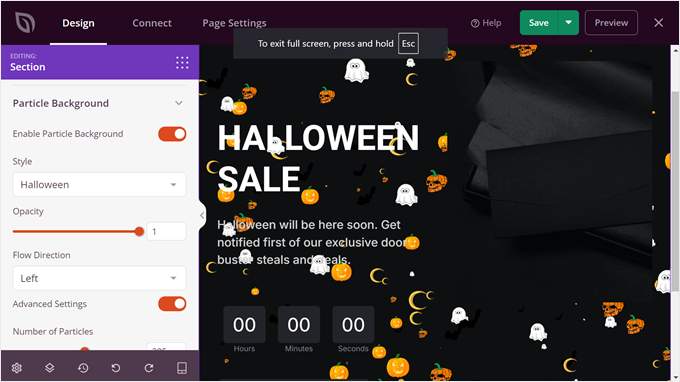
SeedProdを使用すると、ページビルダーに付属しているハロウィーンをテーマにしたパーティクル背景を持つカスタムページを作成できます。

この背景は、訪問者に強い第一印象を与えるために、ページの「ファーストビュー」セクションに追加することをお勧めします。
または、ホリデーテーマのアニメーションエフェクトを専門とする無料のWordPressプラグインであるWeather Effectをインストールすることもできます。このツールを使用すると、単一のページだけでなく、ウェブサイト全体にハロウィーンテーマのアニメーション背景を適用できます。
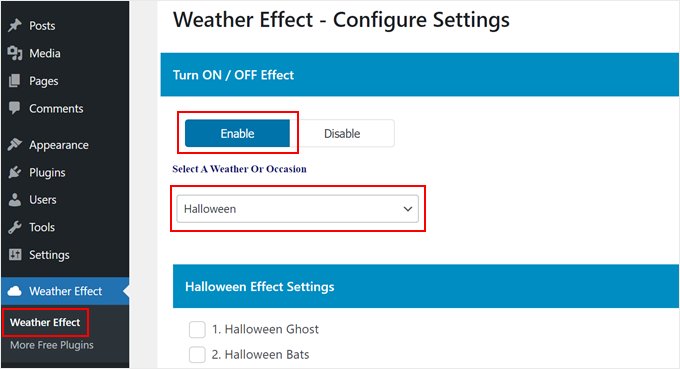
WordPressプラグインをインストールしたら、「天気効果」に移動できます。次に、「有効化」を選択し、天気またはイベントとして「ハロウィン」を選択します。

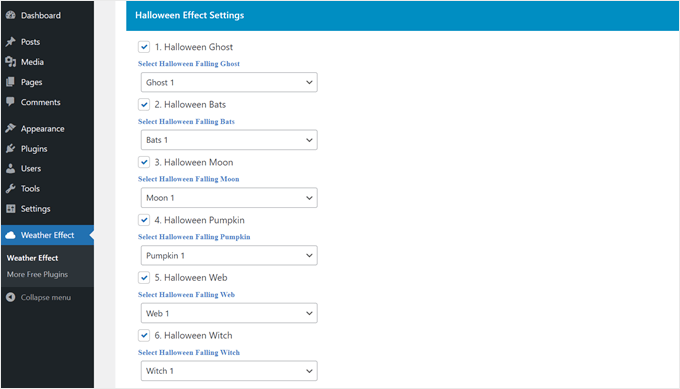
「ハロウィン効果設定」までスクロールダウンすると、アニメーション背景として表示する落下画像を選択できます。
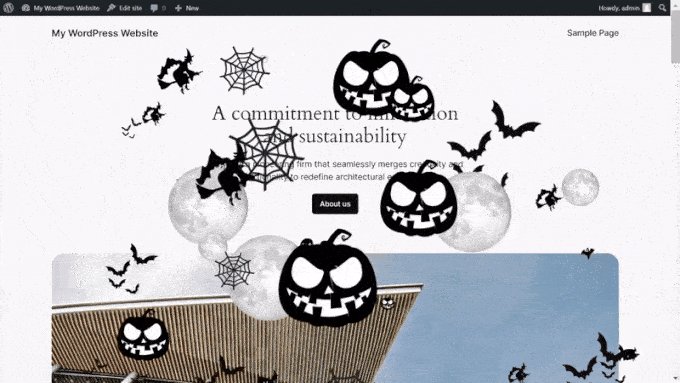
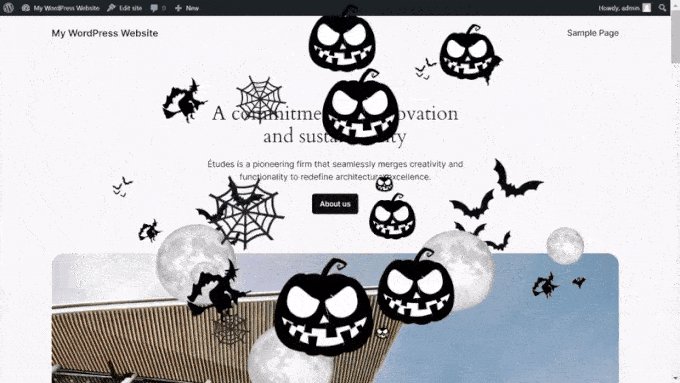
選択肢は6つあります:ゴースト、コウモリ、月、カボチャ、ウェブ、魔女です。

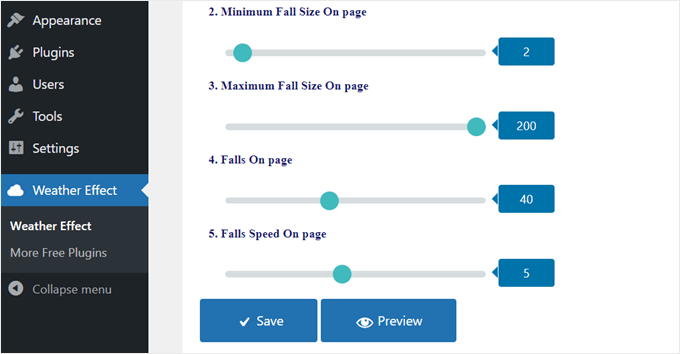
次に、ページ上の各画像の最小および最大の落下サイズをカスタマイズできます。最小落下サイズと最大落下サイズが近いほど、画像はより均一に見えます。
「Falls On page」設定は、背景に表示される画像の数を制御します。数字が小さいほど、アニメーション効果はまばらになります。
最後に、アニメーションの実行速度を速くしたり遅くしたりを変更できます。
アニメーション背景に満足するまで、これらの設定を自由に試してみてください。満足したら、「保存」をクリックしてください。

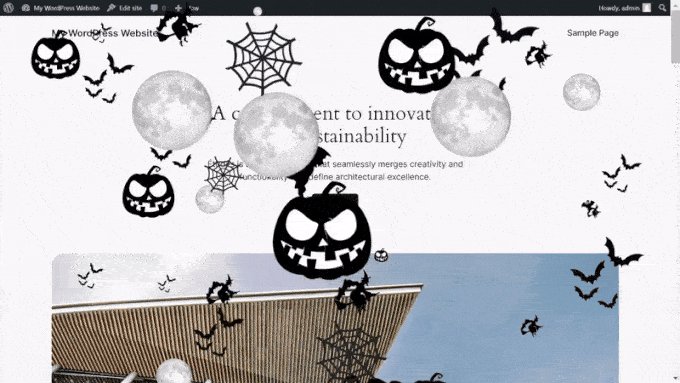
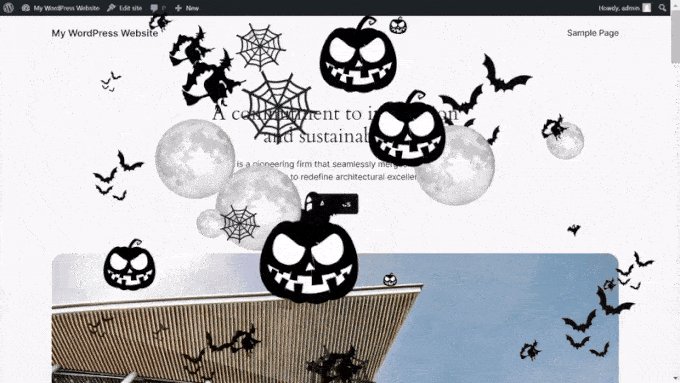
ウェブサイト全体にハロウィンをテーマにしたアニメーション背景が表示されるはずです。
私たちのサイトは以下のようになっています:

5. 自動再生オーディオプレーヤーで不気味なサウンドを追加する
ハロウィンの雰囲気を演出する際に、ビジュアルだけに焦点を当てるだけでは不十分です。本当に不気味な雰囲気を出すには、自動再生オーディオプレーヤーでサイトにサウンドを追加することを検討してください。これにより、訪問者にとってより没入感のある体験が生まれ、ハロウィンのムードを演出できます。
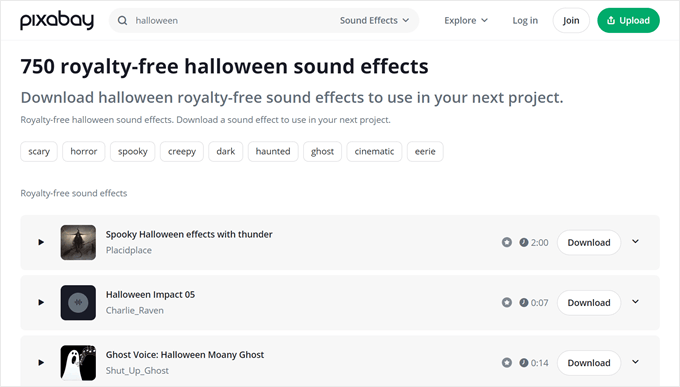
ハロウィンの効果音を見つけることができるロイヤリティフリーのソースはたくさんあります。Pixabayは、例えば、あなたのWordPressサイトで使用できる幅広い不気味なサウンドを提供しています。
音楽がお好みであれば、SpotifyやSoundCloudのようなプラットフォームでハロウィーンをテーマにした曲を見つけ、サイトに直接埋め込むことができます。

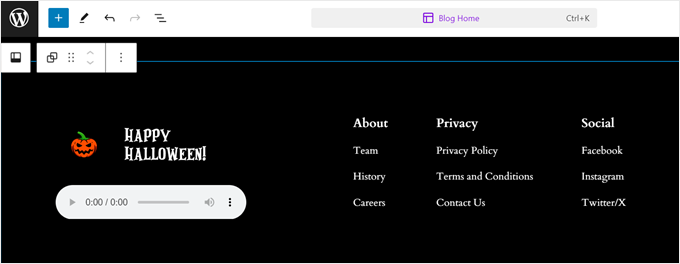
オーディオミュージックプレーヤーの配置をよりユーザーフレンドリーにするために、フッターセクションに追加することをお勧めします。
このようにすれば、サウンドがメインコンテンツの邪魔にならず、ユーザーは必要に応じて簡単に一時停止したり音量を調整したりできます。

WordPressでオーディオ・音楽プレーヤーウィジェットを追加する方法については、ステップバイステップガイドをご覧ください。WordPressでオーディオ・音楽プレーヤーを追加する方法。
6. ハロウィンカウントダウンタイマーを追加する
ハロウィンや不気味なものがあなたのブランドの大きな部分を占めている場合、または今後のハロウィンセールイベントがある場合は、WordPressサイトにカウントダウンタイマーを追加することを検討してもよいでしょう。
これは、訪問者の間で興奮と緊急性を生み出し、時間切れになる前にコンテンツにエンゲージしたり、特別オファーを利用したりすることを奨励できます。
WordPressにカウントダウンタイマーウィジェットを追加する方法について、ステップバイステップのガイドを作成しました。このリソースでは複数の方法をカバーしており、ニーズに最適なものを簡単に選択できます。
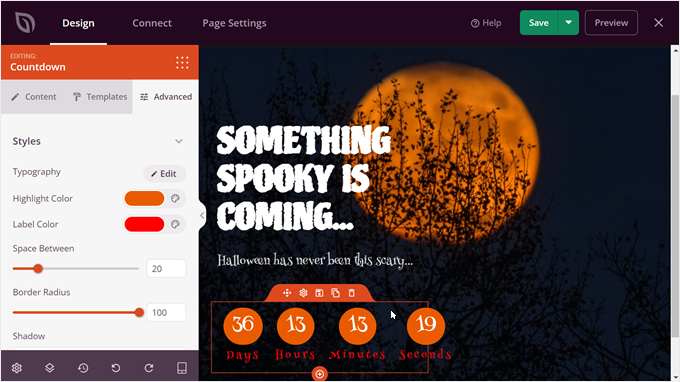
その記事で説明されているすべての方法の中で、SeedProdの使用をお勧めします。このテーマビルダーを使用すると、日付をハロウィーンに設定できるだけでなく、カウントダウンタイマーの外観を変更して、より不気味にすることもできます。
色やフォントをカスタマイズし、カウントダウンタイマーのテンプレートをお好みに合わせて変更できます。

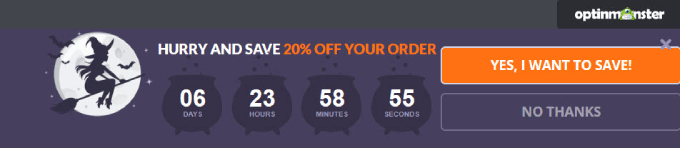
ただし、ポップアップのようなマーケティングキャンペーンにカウントダウンタイマーを追加したい場合は、ガイドでOptinMonsterを使用して追加する方法も示しています。この強力なツールを使用すると、カウントダウンタイマー付きの目を引くポップアップを作成でき、ハロウィーンセールを宣伝するのに最適です。
このポップアッププラグインについては、この記事の後のセクションで詳しく説明します。

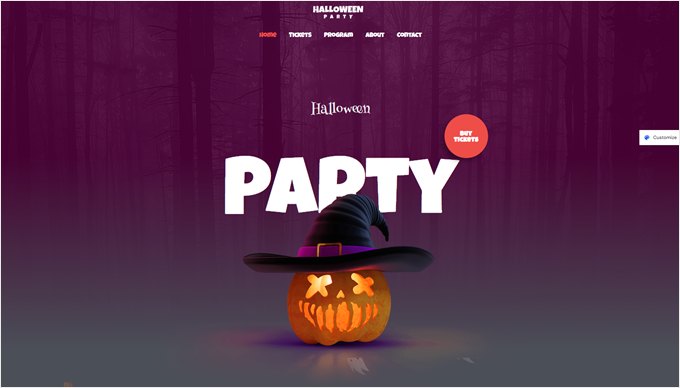
7. ホームページにハロウィーンをテーマにしたヒーロー画像を追加する
ヒーローイメージとは、訪問者がウェブサイトに最初にアクセスしたときに目にする、大きくて目を引くバナー画像のことです。ハロウィーンをテーマにしたヒーローイメージを追加することで、不気味な季節に合わせてホームページを瞬時に変えることができます。
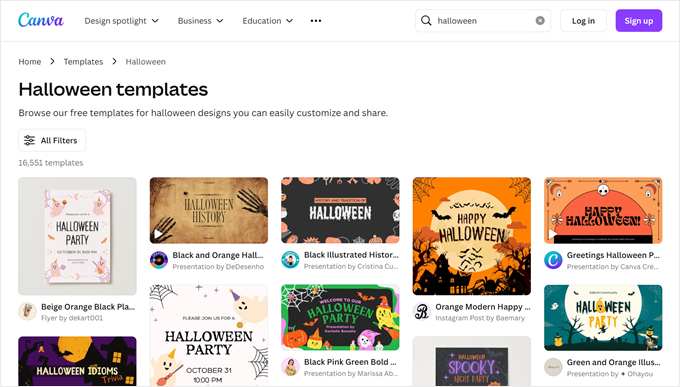
カスタムのハロウィンヒーロー画像を追加したい場合は、Canvaを使用して作成できます。これは、ハロウィンをテーマにしたテンプレートや要素が豊富に用意された、素晴らしく使いやすいツールです。印象的なものを作成するために、グラフィックデザイナーである必要はありません。

他のオプションを検討したい場合は、Canvaの代替のリストもあります。
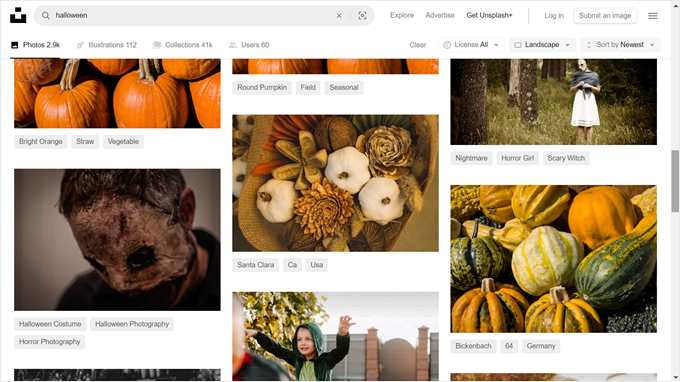
または、ストックフォトサイトから不気味な全幅画像を使用することもできます。ヒーローセクションに最適なハロウィンの画像を見つけるために、無料のパブリックドメインおよびCC0ライセンス画像のソースのリストを確認してください。
ジャック・オー・ランタン、お化け屋敷、または秋の風景の画像を探して、適切なムードを作り出すと良いでしょう。

ハロウィンのヒーロー画像を、ブランドに合わせ、サイトの配色とぶつからないように選択または作成してください。お祝いムードでありながら、プロフェッショナルに見えるようにしたいはずです。
8. 不気味なWordPressテーマに切り替える
これは少し極端であり、WordPressテーマを正しく変更する方法を知らない限り、お勧めしません。さらに、上記のヒントに従うだけで、ウェブサイトにハロウィンの雰囲気を加えることができると考えています。
ただし、ウェブサイトがハロウィンや同様の概念と強く関連している場合は、より暗い配色を持つWordPressテーマを選択したい場合があります。
例えば、Astraには、使用できるハロウィンパーティーテンプレートがあります。

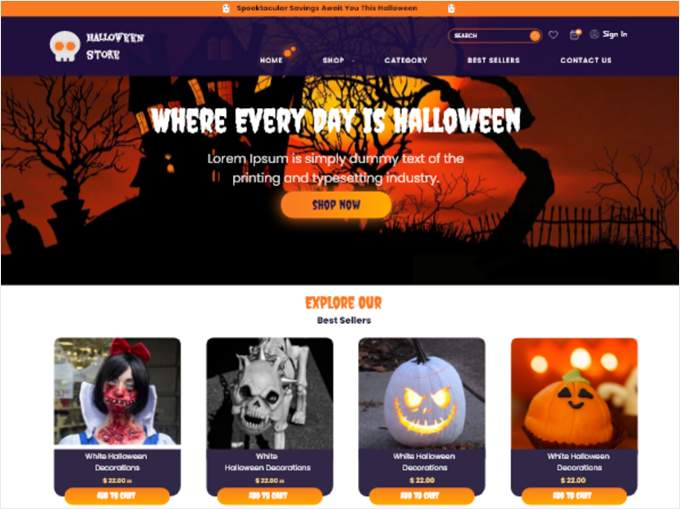
公式WordPressテーマディレクトリから、無料のハロウィンスショップテンプレートも見つけました。
オンラインストアを運営している場合は、これが非常に役立ちます。

その他の推奨事項については、ダークWordPressテーマのリストをご覧ください。
コンバージョンを促進するハロウィーンマーケティングのアイデア
ハロウィンのような祝日は、特別なプロモーションやイベントを実施するのに最適な時期です。コンバージョンを高め、オーディエンスを惹きつけるために、ハロウィンをテーマにしたマーケティングをどのように活用できるか見てみましょう。
9. ハロウィーンをテーマにしたウェブサイトバナーを作成する
ウェブサイトバナーは、ウェブページの最上部、最下部、または側面に表示されるグラフィック要素です。ハロウィーン特別オファーやイベントに注目を集めるのに最適な方法です。ストアの窓にハロウィーンパーティーのバナーを飾るデジタル版と考えてください。
ウェブサイトバナーの作成方法に関するチュートリアルがあり、一般的なプロセスを説明していますが、推奨されるアプローチはOptinMonsterを使用することです。これは、当社のウェブサイトで目を引くバナーやポップアップを作成するために使用しているものです。
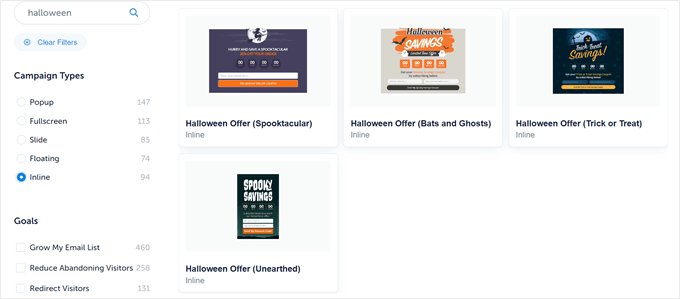
OptinMonsterの素晴らしい点は、ハロウィーンをテーマにしたテンプレートで様々な種類のバナーを作成できることです。ユーザーがスクロールしても常に表示されるフローティングバナーか、コンテンツ内にきれいに収まるインラインバナーかを選択できます。

これらのテンプレートには、カウントダウンタイマーやオプトインフォームなどの重要な要素も既に含まれているため、ゼロから始める必要はありません。
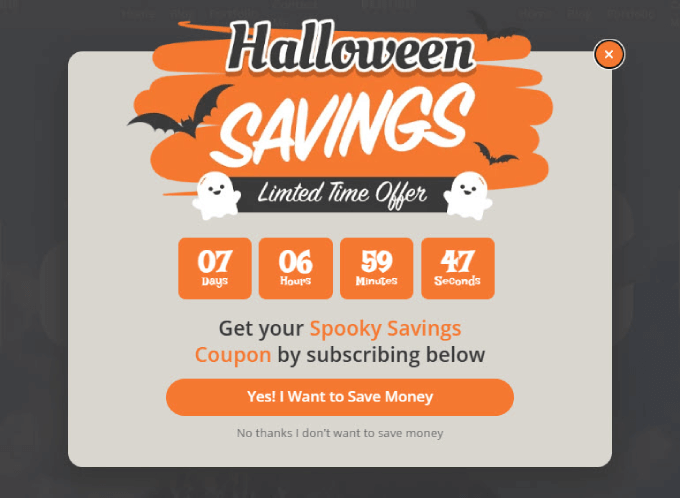
例えば、「Spooktacular Halloween Sale」を発表するバナーを作成し、オファー終了までのカウントダウンを表示して、訪問者の行動を促すことができます。
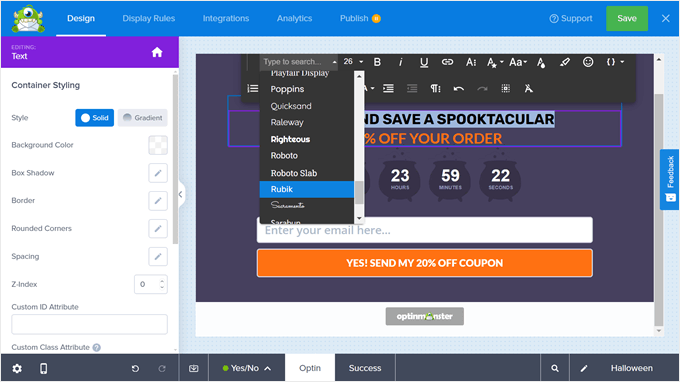
OptinMonsterのドラッグ&ドロップエディタを使用すると、ブランドに合わせて色、テキスト、画像を簡単にカスタマイズしながら、ハロウィンの雰囲気を捉えることができます。

10. マーケティングキャンペーン用のハロウィンランディングページを作成する
ハロウィンの広告や特別プロモーションを実行している場合、ハロウィンの雰囲気に合ったランディングページが必要になる可能性が非常に高いです。専用のハロウィンランディングページを作成することで、広告やプロモーションリンクから来た訪問者に対して一貫した体験を保証できます。
この一貫性は、信頼を築き、訪問者が購入、イベントへの登録、メールリストへの参加など、望ましい行動をとることを奨励するのに役立ちます。
ランディングページ作成に関するチュートリアルがいくつかあり、興味を引くものがあるかもしれません。それらはすべてSeedProdを使ったチュートリアルが含まれているため、簡単にフォローできます。
- WordPressでランディングページを作成する方法
- WordPressでスqueezeページを作成する方法
- WordPressでGoogle広告のランディングページを作成する方法
- WordPressでバイラル待機リストランディングページを作成する方法
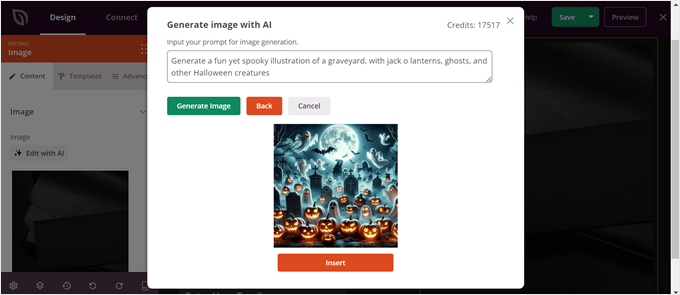
SeedProdを使用している場合、ハロウィン専用のテーマがないことに気づくかもしれません。しかし、心配しないでください!そのAI画像生成ツールを使用して、ハロウィンをテーマにしたイラストを追加できます。
その使い方については、WordPressでAIを使って画像を生成する方法に関するチュートリアルで詳しく読むことができます。しかし、基本的に、AIに何を作ってほしいかを説明するだけで、AIがそれを作成してくれます。

11. ハロウィンテーマのポップアップキャンペーンを実行する
不気味な映画のジャンプスケアのように、ポップアップはウェブサイトに突然表示されることがあります。しかし、ここでの目標はユーザーを怖がらせて遠ざけることではなく、彼らの注意を引きつけ、エンゲージメントを促すことです。
よくデザインされたハロウィンテーマのポップアップは、特別オファーの宣伝、メールアドレスの収集、季節限定コンテンツの強調に効果的な方法となり得ます。
OptinMonsterを使用すると、以前のウェブサイトバナーテンプレートと同じものを使用して、ポップアップを含むさまざまなバナーに変換できます。そのため、ゼロから始める必要はありません。
それはさておき、ポップアップは、適切に実装しないと訪問者を不快にさせ、ユーザーエクスペリエンスを損なう可能性があるため、使用するのが非常に難しい場合があります。しかし、重要なのは、配置とタイミングを戦略的に行うことです。
OptinMonsterを使い続ける理由の1つは、ポップアップを効果的にタイミング設定およびトリガーできることです。
例えば、離脱インテントポップアップを使用できます。これは、ユーザーがサイトを離れようとしたときに表示され、エンゲージする最後のチャンスを与えてくれます。

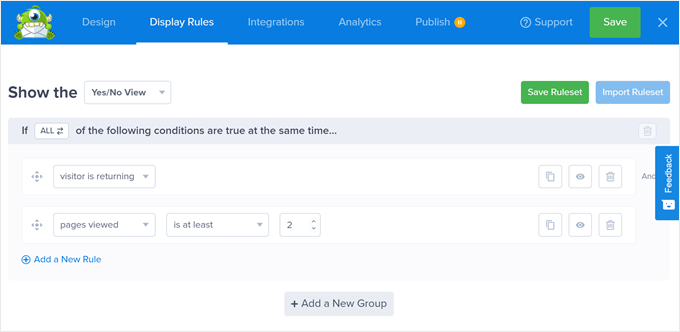
OptinMonsterでは、ユーザーの行動に基づいてポップアップをパーソナライズすることもできます。たとえば、新規訪問者とリピーターで異なるハロウィンオファーを表示したり、ユーザーが表示したページに基づいて特定のポップアップを表示したりできます。
効果的なポップアップの作成についてさらに詳しく知りたい場合は、コンバージョンを向上させるためのポップアップの心理学の使用方法に関する記事をご覧ください。このガイドは、成功するポップアップの背後にある原則と、それらをハロウィーンキャンペーンに適用する方法を理解するのに役立ちます。

12. 不気味な運命の輪でサイトをゲーム化する
不気味なルーレットキャンペーンは、ハロウィーンマーケティング戦略にエキサイティングでインタラクティブな要素を追加できます。これらのスピン・トゥ・ウィン・オプトインキャンペーンを使用して、訪問者をエンゲージし、ハロウィーンのテーマを維持しながらメールアドレスを収集できます。
仕組みは次のとおりです。ユーザーが訪問中にいつでもホイールが表示されます。ユーザーはホイールを回して、どのような種類の賞品を獲得できるかを確認します。賞品に着地したら、メールアドレスを入力しないと特典にアクセスできません。ウェブサイトでのトリック・オア・トリートのようなものです!
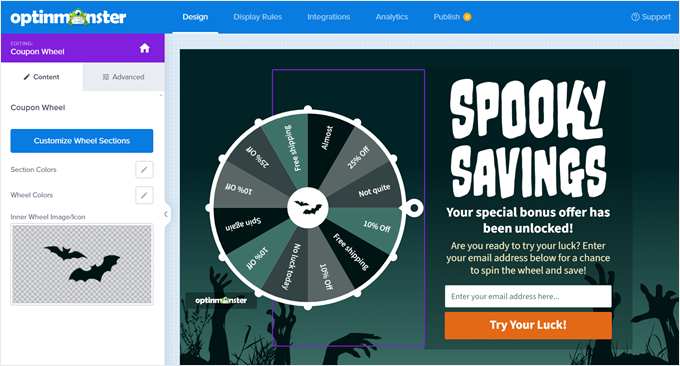
OptinMonsterには、ハロウィーンをテーマにしたスピン・トゥ・ウィンキャンペーンテンプレートが付属しています。すでにメール登録フィールド、行動喚起ボタン、そして様々な賞品が表示されたホイールが含まれています。賞品やコピーは、ハロウィーンのオファーやブランドメッセージに合わせて簡単にカスタマイズできます。

例えば、さまざまな商品に対する割引クーポン、送料無料、またはハロウィーンコンテンツへの限定アクセスを提供できます。
賞品は、あなたのビジネスに関連性があり、オーディエンスにとって価値のあるものにするようにしてください。ユーザーが参加することに興奮し、当選した際にその報酬に満足感を得られるようにしたいはずです。
WordPressでスピン・トゥ・ウィンキャンペーンを追加する方法については、ステップバイステップガイドで詳しく学ぶことができます。
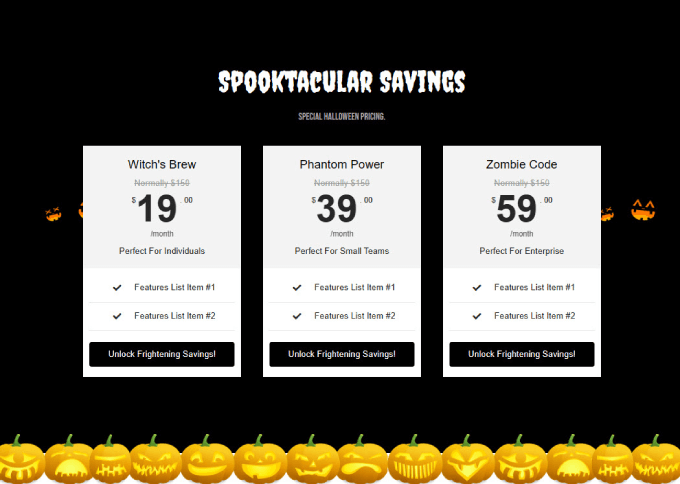
13.「スプークタキュラー・セービングス」価格設定ページを追加する

価格ページにハロウィンのエフェクトを追加することは、特別な割引やセールを提供していることを強調する良い方法です。
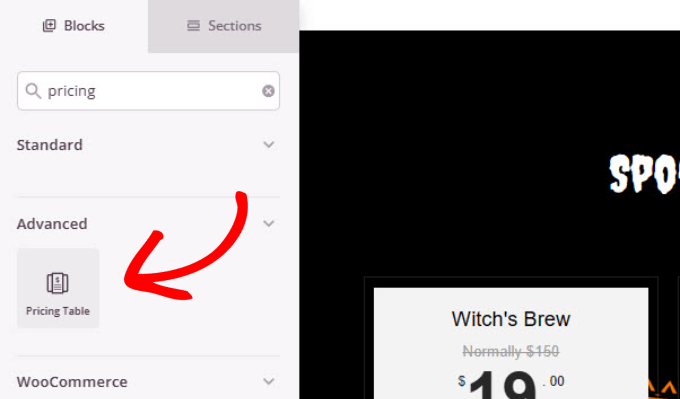
SeedProdを使用すると、顧客がどれだけ節約できるかを示す価格表を追加できます。詳細については、WordPressに美しい価格表を追加する方法に関する手順に従ってください。

前述のGoogleフォントのいずれかを使用して、ヘッダーテキストにゴシック様式を追加することもできます。その後、シンプルなハロウィーンの背景を見つけて使用するだけです。
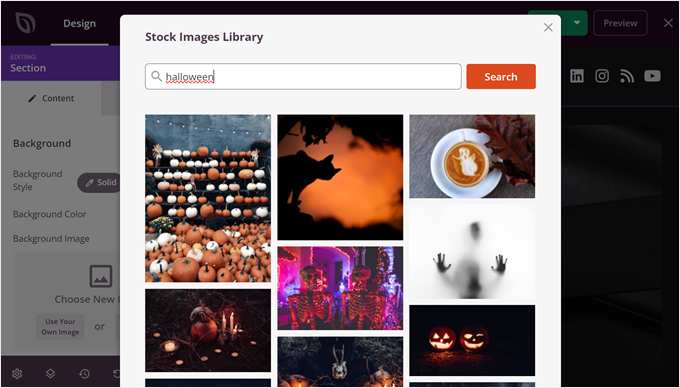
SeedProdはUnsplashと統合されており、これは素晴らしいロイヤリティフリーのリソースであり、ハロウィンの背景画像として追加できる画像を見つけることができます。

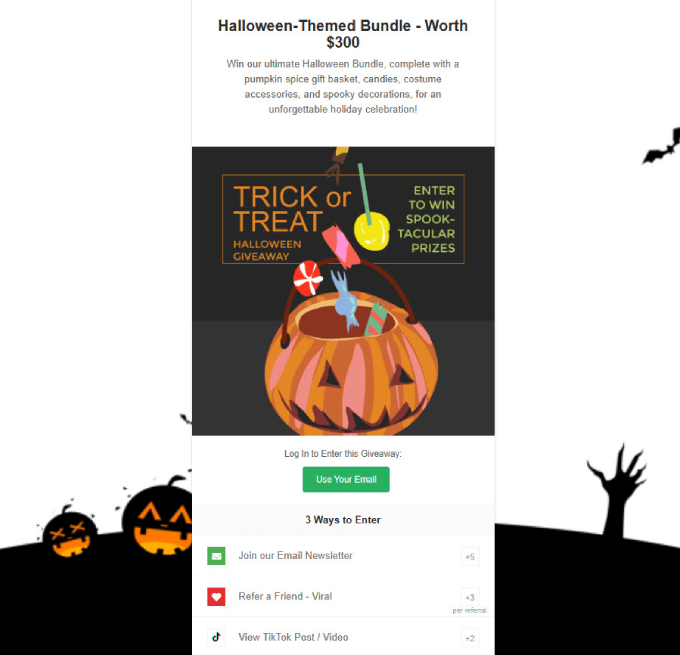
14. ハロウィーンのプレゼント企画でメールリストを急増させる
マーケティングキャンペーンの開始方法がわからない場合は、ハロウィーンをテーマにしたプレゼント企画を試すことができます。
これは、参加者が賞品を獲得するチャンスを得るためにタスクを完了する必要がある場所です。多くの場合、参加者に写真の提出、ソーシャルメディアアカウントのフォロー、または投稿の共有を依頼します。

多くの小規模ビジネスは、マーケティングキャンペーンの一環としてオンラインでのプレゼント企画を実施しています。なぜなら、有料広告を出すよりもはるかに費用対効果が高いからです。
また、プレゼント企画はブランドがオーディエンスを増やし、リードを生成するのに役立ちます。無料のギフトを提供すると、オーディエンスは購入で恩返しをしたいと感じるようになります。
ウェブサイトにプレゼント企画を追加したい場合は、RafflePressがWordPress向けの最高のプレゼント企画・コンテストプラグインです。ドラッグ&ドロップインターフェースを備えているため、プレゼント企画を好きなようにデザインできます。

詳細については、メールリストを150%増やすためにWordPressでプレゼント企画を実行する方法に関する記事をご覧ください。
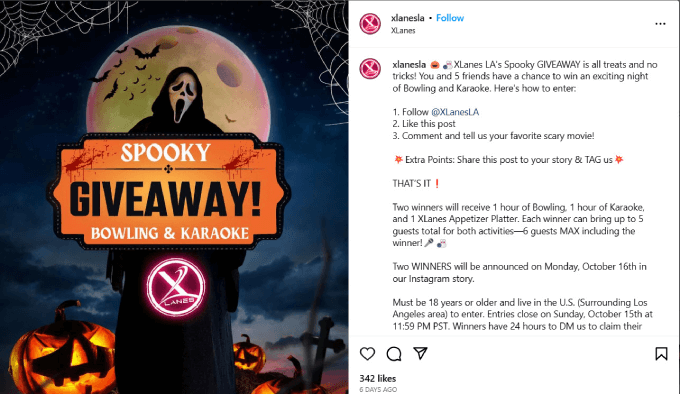
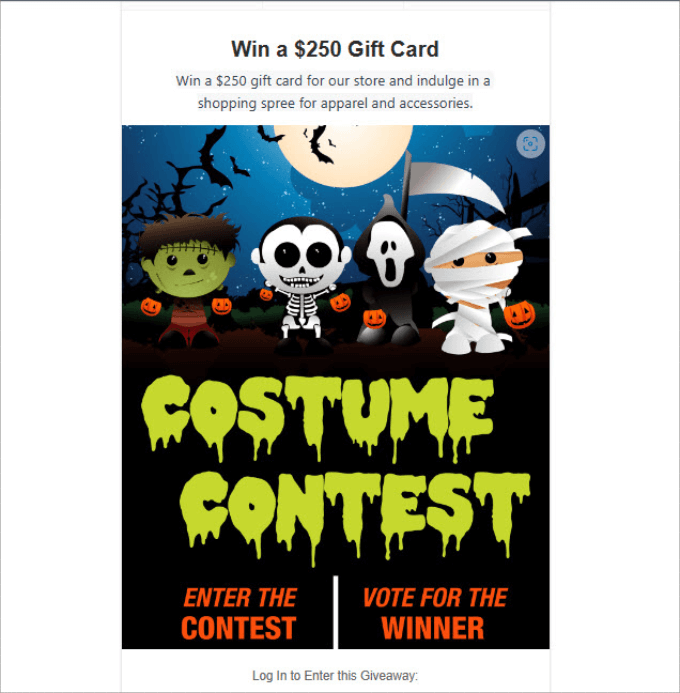
15. ハロウィンをテーマにしたコンテストを実施する
ハロウィーンは、人々の創造性と競争心を刺激するのに最適な時期です。では、なぜそれを売上を増やし、オーディエンスをエンゲージするのに役立つゲームに変えないのでしょうか?

ハロウィーンをテーマにしたコンテスト(仮装コンテストやフォトコンテストなど)は、ユーザー生成コンテンツを促進するための素晴らしい方法であり、サイトやソーシャルメディアで共有できます。
また、参加者に自分のエントリーを友人や家族と共有してもらうことで、ブランド認知度を高め、顧客や読者の間でコミュニティ意識を醸成し、ウェブサイトのトラフィックを増やし、潜在的に売上を増加させることもできます。
RafflePressを使えば、オンラインコンテストの設定は簡単です。贈りたい賞品を選び、その説明を加え、ハロウィーンに関連する画像とコンテストの内容を説明するテキストを含めるだけです。
ガイドについては、RafflePressを使用してWordPressでコンテストを実行する方法をご覧ください。RafflePressを使用してWordPressでコンテストを実行する方法。

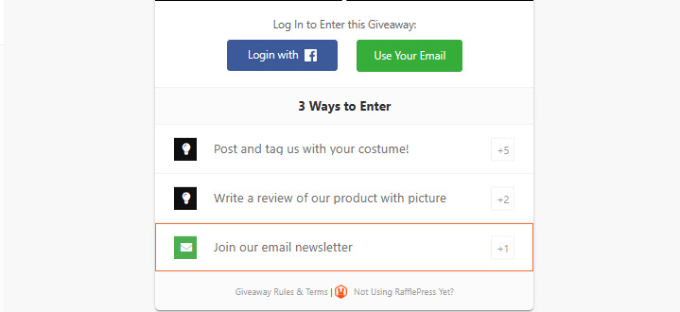
私たちの例では、人々が参加する方法を3つ用意しました。コスチュームを着てアカウントをタグ付けする、写真付きで製品のレビューを書く、メールニュースレターに登録する。
各方法には異なるポイント数が割り当てられています。このポイントシステムは、人々が複数の方法で参加することを奨励し、彼らの当選確率を高め、さまざまなチャネルでのエンゲージメントを向上させます。
さらに良いことに、ソーシャルメディアでコンテストを実行することで、リーチを拡大できます。参加者に投稿する際に特定のハッシュタグを使用するように促しましょう。これにより、エントリーを追跡しやすくなるだけでなく、ソーシャルプラットフォームでのブランドの認知度も高まります。
ルール、締め切り、当選者の選定方法を明確に記載することを忘れないでください。視聴者に人気投票をしてもらうか、審査員パネルが当選者を選定することを検討してもよいでしょう。
この記事が、WordPressサイトにハロウィン効果をもたらす新しい方法を見つけるのに役立ったことを願っています。また、WooCommerceストアのホリデーセールを計画する方法に関するガイドや、WordPressサイトでホリデースピリットを広める方法のリストも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
私が成功したと感じたもう一つのヒントは、CSSアニメーションで「ゴースト」カーソルエフェクトを追加したことです!これは不気味な雰囲気を高める繊細なタッチで、サイトの速度を全く遅くしません。最近、クライアントのページにあるハロウィーンのカウントダウンタイマーでこれを使用しました。エンゲージメント数がすぐに上がりました!
これらの小さなタッチ(繊細なアニメーション+実用的なマーケティング機能)がこれほど大きな違いを生むことができるというのは驚くべきことです。
イジー・ヴァネック
私は子供向けの幼稚園のウェブサイトを管理しています。毎年冬、特にクリスマスには、ウェブサイトに雪のシミュレーションを行うプラグインを設置しています。これで、ハロウィーンにもこの楽しさを広げることができます。素晴らしい。時には、ウェブ管理者にユーモアのセンスがあるのを見るのは良いことです。