フッターに到達した訪問者は皆、あなたに最も価値のある贈り物、つまり注意を払ってくれています。
彼らはあなたのコンテンツをスクロールし、あなたのメッセージを吸収し、今や岐路に立っています。彼らはあなたのサイトを離れるでしょうか、それともあなたのビジネスで次のステップを踏み出すでしょうか?
フッターのデザインは、その決定に大きな役割を果たします。
最良のWordPressフッターは、ただ見栄えが良いだけではありません。訪問者があなたのコンテンツをさらに発見し、ブランドとつながり、ソリューションを見つけるのを積極的に支援します。
残念ながら、多くのサイト所有者はこの強力な機会を過小評価しています。
10年以上にわたりWordPressサイトを扱ってきた経験から、適切なフッターデザインが訪問者のエンゲージメントを維持する上で大きな違いを生むことを実感しています。
そのため、成功しているWordPressサイトから13個のフッターの例と、訪問者を引き付け、ビジネス目標をサポートするために使用されている戦略をまとめました。

なぜ優れたWordPressフッターデザインが重要なのか?
フッターは、ウェブサイトのページの一番下にある領域です。通常、WordPressウェブサイトのすべてのページに表示されます。
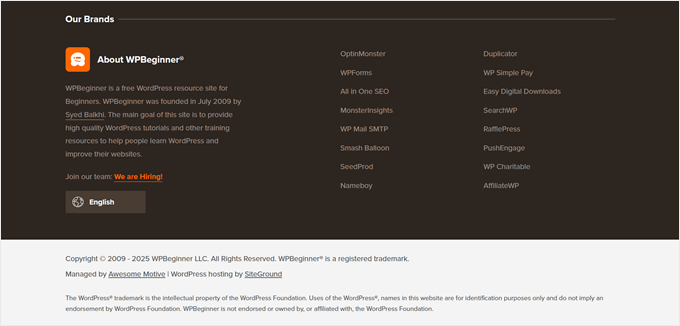
これは、WPBeginner のフッターの例です。何百万人もの読者が毎月目にしています。
無料ツールや製品サイトへのリンク、ユーザーが私たちについて知る方法、私たちと一緒に仕事を見つける方法、ウェブサイトの言語を変更する方法などへのリンクを含んでいます。

ほとんどの初心者は、ウェブサイトの最下部にあるため、このエリアの最適化を忘れがちです。
ただし、ウェブサイトのフッターは、重要な詳細と最終的な要点を 1 か所にまとめることができるため、重要な領域です。
フッターをカスタマイズすることで、ウェブサイト全体のユーザーエクスペリエンスを向上させ、WordPress SEO の最適化も行うことができます。
さらに、ページの最下部までスクロールする訪問者は非常にエンゲージメントが高いので、コールトゥアクション、メール購読ボックスで注意を引いたり、ウェブサイトの最も重要なページに誘導したりできます。
それでは、WordPressのフッターを最適化するための、最高のフッターデザインの例とベストプラクティスをいくつかご紹介します。以下が全リストです。記事内の移動には以下のクイックリンクをご利用ください。
- 1. WPForms
- 2. OptinMonster
- 3. ニール・パテル
- 4. フルフォーカス
- 5. ReddBar
- 6. Reader's Digest
- 7. IsItWP
- 8. MonsterInsights
- 9. ニューヨークの印刷
- 10. Nalgene
- 11. ProBlogger
- 12. TrustPulse
- 13. The Next Web
- WordPressフッターデザイン – ヒントとベストプラクティス
- WordPress フッターに関するよくある質問
- WordPressフッターの関連記事
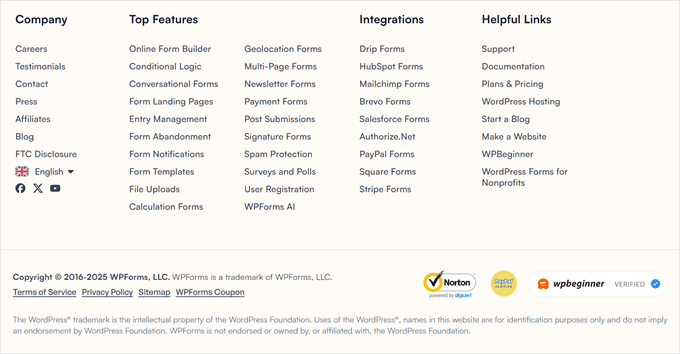
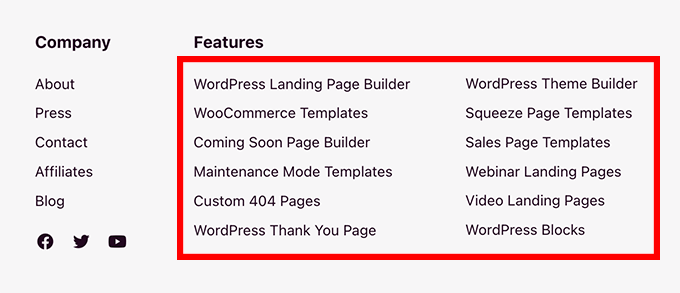
1. WPForms

WPFormsのフッターは、会社、機能、リソースごとにリンクを整理し、ユーザーが情報を簡単に見つけられるようにします。これは明確な整理の良い例です。
最も役立つ会社のページ、プラグインの主要機能、およびいくつかの便利なWordPressへのリンクに移動するリンクが見つかります。
これにより、読者がページの下部に到達しても疑問が残っている場合に、必要なリソースを正確に見つけることができます。
ページの下部に、行動喚起を促すフローティングアラートバーが表示されることもあります。
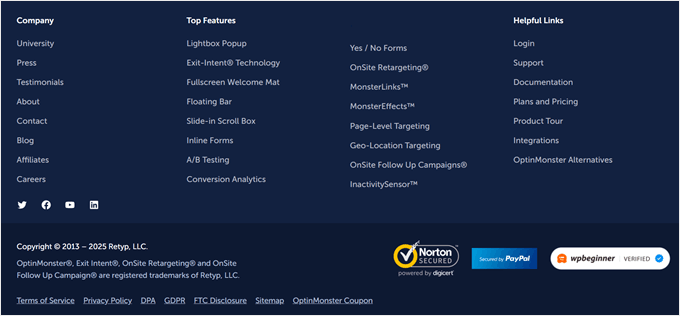
2. OptinMonster

OptinMonsterのフッターには、ソーシャルプルーフと信頼アイコン、役立つナビゲーションリンク、トップ機能、役立つ製品リンクなどが含まれています。
これは世界最高のリードジェネレーションおよびコンバージョン最適化ソフトウェアです。
フッターには、シンプルなソーシャルメディアアイコンと、ブランディング目的の会社ロゴも含まれています。
3. ニール・パテル

Neil Patel のフッターで際立っているのは、そのシンプルさです。
フッターメニューがサイト上部のメニューと同じであるため、読者は素早くナビゲーションできます。
さらに、読者はソーシャルメディアでニール・パテルをフォローすることもできます。
4. フルフォーカス

Full Focus は、シンプルでコンパクトなフッターをもう一つ備えています。そこには、著作権日付、簡単なソーシャル共有ボタン、利用規約やプライバシーポリシーなどのページへのリンクが強調されています。
ページの最下部、無料ガイドをダウンロードするための行動喚起が表示されます。これは、ページの下部まで到達した多くの訪問者をコンバージョンさせることができます。
5. ReddBar

WooCommerceストアとして、ReddBarはフッターを利用してメールサインアップを促進しています。フッターリンクのすぐ上には、読者向けの巨大なサインアップボックスがあります。
役立つリンクの一部には、FAQページ、お問い合わせページ、卸売価格ページなどへのリンクが含まれています。
6. Reader’s Digest

Reader’s Digest のフッターには、訪問者向けの多くの情報が含まれています。そこには、カテゴリページ、他の会社のブランド、ソーシャルメディア共有ボタンなどへのリンクがあります。
さらに、訪問者にメールリストへの登録を促す、目を引くメールサインアップボックスがあります。
7. IsItWP

IsItWP のフッターには、ウェブサイトがどのようなものかについての簡単なセクションと、他のサイトや会社ページへのリンクがあります。
また、読者がブログで探しているコンテンツの種類を正確に見つけることができるユニークなサイトリンクのドロップダウンメニューもあります。
8. MonsterInsights

MonsterInsightsサイトのフッターは、読者が求めている情報を見つけやすくすることに重点を置いたシンプルなデザインになっています。
プレミアム機能、会社リソース、その他のブランドリンクへのリンクがあります。さらに、人々のブランドへの信頼を高めるためのソーシャルアイコンと信頼バッジもあります。
9. ニューヨークの印刷

Printing New York は、世界中に発送する オンラインストア です。フッターには、住所、サービス、人気商品が掲載されています。
リンクの構造を利用して、ローカルSEOと検索エンジンのランキングを向上させています。
10. Nalgene

Nalgeneのサイトのフッターは、クリーンで整理されたデザインの良い例です。そのすぐ上には、シンプルなメールサインアップフォームがあります。
その後、訪問者が探している正確な製品を見つけるのに役立つ、整理されたリンクと、会社関連のリンクがあります。
11. ProBlogger

ProBlogger のフッターには、最も人気の投稿、トップリソース、および求人掲示板に掲載された新しい求人へのリンクがあります。
ヘッダーナビゲーションと同じメニューオプションを持つ小さなフッターナビゲーションメニューもあります。
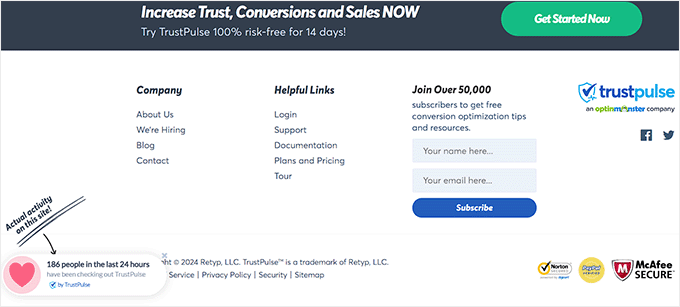
12. TrustPulse

TrustPulseは、フッターでミニマリストなアプローチを採用しています。複数のナビゲーションメニューやページリンクを含める代わりに、単一のメールニュースレターサインアップボックスを特徴としています。
他のほとんどのブランドとは異なりますが、このようなミニマリストなフッターは、気を散らすものや訪問者が取れる行動が少ないため、コンバージョン率が高くなる可能性があります。
13. The Next Web

The Next Webのフッターのユニークな点は、ウェブサイトの他の部分から視覚的に際立っていることです。ソーシャルメディア共有ボタン、重要なページへのリンクなどがあります。
フッターのすぐ上に、掲載されたり紹介されたりした人気ブランドやウェブサイトのロゴを掲載するソーシャルプルーフセクションが表示されます。
WordPressフッターデザイン – ヒントとベストプラクティス
ユーザーエクスペリエンスを向上させ、WordPressブログのフッターを改善するための方法はたくさんあります。
ウェブサイトのフッターを編集する際に心に留めておくべき、いくつかのベストプラクティスを簡単に見てみましょう。
ビジネスの連絡先情報を記載する
サイトに連絡先情報を記載することは不可欠です。訪問者が連絡を取れるように、ウェブサイトに個別の問い合わせフォームページを用意する必要があります。
ただし、フッターは連絡先情報を掲載するのに最適な場所でもあります。特に、物理的な住所を探している地域の顧客がいる場合はなおさらです。

地域ビジネスの場合、連絡先情報、住所、さらには営業時間を掲載できる方法が多いほど良いでしょう。
重要なウェブサイトページへのリンクを追加する
ウェブサイト全体で明確なナビゲーションを持つことは重要です。そのため、フッターにリンクを含めるのが一般的です。
最も重要な商品ページ、人気のブログ記事、会社概要ページなどへのリンクを追加できます。

ウェブサイトで最も価値のあるページと、訪問者が最も役立つと感じるものを考えてみてください。
リンクの追加と最適化は、SEOのメリットをもたらし、検索エンジンのランキングを向上させることもできます。
これは、Googleのような検索エンジンがこれらのサイト全体にわたるリンクを見て、それらのページがあなたのサイトで重要であることを理解するためです。これにより、それらのページが検索結果でより高くランク付けされるのに役立ちます。
ソーシャルプルーフを追加してコンバージョンを改善する
特定のウェブサイトがフッターで行っていることの1つに、ソーシャルプルーフを追加することがあります。これは、顧客の信頼を獲得し、あなたの分野の専門家としての地位を確立するのに役立ちます。
これは、顧客の声のようにシンプルにすることも、掲載されたことのある人気のウェブサイトのロゴのコレクションにすることもできます。
例えば、TrustPulseのようなツールを使用して、最近の販売アクティビティを示す小さなポップアップを表示できます。これらはしばしば画面の下部、フッターの近くに表示され、強力なソーシャルプルーフを提供します。

行動喚起を追加する
訪問者がウェブサイトの最下部に到達した際に、実行してほしい具体的なアクションとその方法を伝える必要があります。
- より多くの購読者を得るために:メールニュースレターのサインアップフォームを追加します。
- 売上を増やすには: 最も人気のある商品や現在のプロモーションへのリンクを貼ります。
- リードを生成するために:連絡先ページまたは無料見積もりページに訪問者を誘導するボタンを追加します。

フッターは、訪問者の注意を引き、購読者や顧客になるよう促したり、単にウェブサイトでの滞在時間を延ばしたりするための最後のチャンスです。
WordPress フッターに関するよくある質問
WordPress でフッター領域のデザインと最適化について、よく寄せられる質問をいくつかご紹介します。
WordPressのフッターとは何ですか?
フッターは、ウェブサイトのすべてのページの最下部に表示されるセクションです。
通常、著作権情報、プライバシーポリシーなどの重要なページへのリンク、その他の不可欠なビジネス詳細が含まれています。
フッターに含めるべき最も重要なことは何ですか?
優れたフッターには、最も重要なページ(会社概要、お問い合わせ、ブログ)へのリンク、会社の連絡先情報、ソーシャルメディアプロフィールへのリンクを含めるべきです。
メールニュースレターのサインアップフォームのような行動喚起を設置するのに最適な場所でもあります。
WordPressサイトのフッターを編集するにはどうすればよいですか?
通常、フッターはWordPressテーマカスタマイザーで編集できます。これは 外観 » カスタマイズ の下にあります。
一部のテーマではウィジェットや独自のテーマオプションパネルを使用しますが、ブロックテーマではフルサイトエディターを使用します。詳細については、WordPressでフッターを編集する方法に関するガイドをご覧ください。
ウェブサイトのフッターはSEOに役立ちますか?
はい、できます。フッターのリンクは、検索エンジンがサイト構造を理解し、最も重要なページを発見するのに役立ちます。
ビジネス名、住所、電話番号を含めることも、ローカルSEOを強化するのに役立ちます。
WordPressフッターの関連記事
- WordPressのフッターリンクの「Powered by WordPress」を削除する方法
- WordPress でフッターを編集する方法
- チェックリスト:WordPressサイトのフッターに追加するもの
- カテゴリごとにカスタムヘッダー、フッター、またはサイドバーを追加する方法
- WordPressで「固定」フローティングフッターバーを作成する方法
- WordPressフッターに動的な著作権日付を追加する方法
- 効果的なWordPressウェブサイトのための主要なデザイン要素
この記事が、最高のWordPressフッターデザインの例を発見するのに役立ったことを願っています。また、WordPress向けの最高のドラッグ&ドロップページビルダーの専門家による選び方や、問い合わせフォームページデザインの例とベストプラクティスのリストもチェックすることをお勧めします。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Mrteesurez
私はWPbeginnerのフッターが好きです。なぜなら、短いサイトの説明、重要なページへのリンク、その他の製品リストが含まれているからです。私も自分のウェブサイトに同様のフッターを再現しました。なぜなら、それが私にとって価値のあるフッターだと感じるからです。サイトとその内容を短く説明する必要があります。この説明は検索エンジンがあなたのサイトをより理解するために拾われる可能性もあります。私の場合は、Googleで検索したときにGoogleが私のサイトを説明するために使用したのが、追加した説明です。
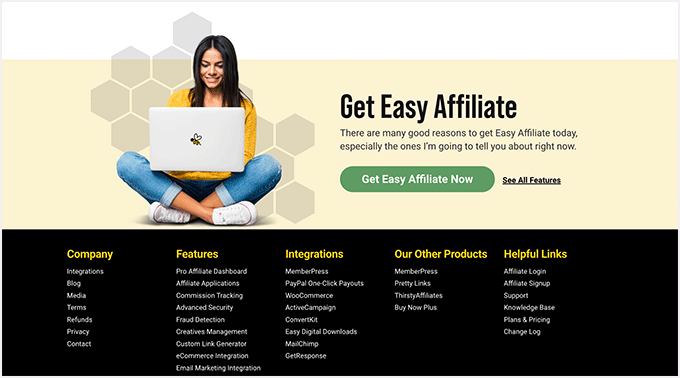
デニス・ムトミ
ええと…私のソフトウェアアフィリエイトブログのフッターデザインはかなりシンプルです。左側にはロゴと住所があります。中央部分には、「マネーページ」の記事へのリンクを5つ厳選しました。これらは私の最も価値のあるコンテンツです。右側には、「お問い合わせ」や「私たちについて」などの重要なページへのリンクを配置しました。
「お問い合わせ」ページでは、CSSを追加して太字で表示されるようにしました。これにより、連絡を取りたい潜在的なスポンサーは、太字の「お問い合わせ」リンクに惹かれるでしょう。また、「プライバシーポリシー」、「アフィリエイト開示」、「クッキーポリシー」、「利用規約」などの法的ページへのリンクも含まれています。
シンプルに保つのが大好きです
モイヌディン・ワヒード
フッターエリアは、ウェブサイトにおいて訪問者が最も注目し、よく利用する場所の一つです。
ヘッダーにすべてのナビゲーションを直接含めることができないため、多くの便利なナビゲーションはフッターに配置されます。
また、優れたフッターデザインは、常にウェブサイト全体のデザインと一貫しています。
インスピレーションを与えてくれたすべてのフッターに感謝します。