メンテナンスページを表示することは、サイトが工事中や更新中の場合に重要です。訪問者がリンク切れやエラーメッセージ、中途半端なコンテンツに出くわすのを防ぎ、サイトの評判を落とす可能性を防ぎます。
しかし、基本的な「サイトがメンテナンス中です」というメッセージでは、訪問者を安心させることも、訪問者の関心を引きつけることもできません。
私たちは、長年にわたって小規模なオンラインビジネスに携わっており、明確なメッセージと魅力的なデザインがいかに違いを生み出すかを目の当たりにしてきました。
だからこそ、私たちは単純な『取り組んでいます』以上のことをすることを強く勧める。
この投稿では、ダウンタイム中でもプロフェッショナルに見せるために、WordPressサイトで使える6つのメンテナンスページアイデアをご紹介します。

WordPressでメンテナンスページが必要な理由とタイミングとは?
通常、WordPressサイトはオフラインにすることなく、ほとんどの作業を行うことができます。しかし、コンフリクトを避けるためにサイトをメンテナンスモードにする必要がある場合もあります。
例えば、WordPressブログが技術的な問題に直面して訪問者に迷惑をかけている場合や、WordPressテーマを更新している場合は、メンテナンスページを追加してユーザーに知らせることができます。

また、eコマースストアや会員制サイトを運営している場合は、メンテナンスページが必要になります。メンテナンス期間中にカスタマイザーからの注文がなくなったり、ユーザーセッションが突然終了したりしないようにするためです。これにより、サイトのユーザー体験を向上させることができます。
同様に、WordPressをローカルサーバーからライブサイトに移動する場合や、ホスティングサービスを別のサーバーに切り替える場合にも、メンテナンスページが必要になります。
メンテナンスページを追加することで、工事中のサイトをユーザーに見られるのを防ぎ、ハッカーやウイルスからサイトを守ることができます。さらに、魅力的なメンテナンスページを追加することで、サイト停止中のSEOへの潜在的なダメージを軽減することができます。
WordPressで簡単にメンテナンスページを作成する方法をご紹介します。このガイドで扱うすべてのトピックを簡単に説明します:
- How to Create a Maintenance Page in WordPress
- The Best Maintenance Pages From Across The Web
- Short and Sweet
- Be Compassionate
- Be Funny and Entertaining
- Familiar Look and Feel
- Countdown for Return
- Progress and Updates
- Find the Best Day for Scheduled Maintenance on Your Website
- More Tips for Scheduled Maintenance
さあ、飛び込もう。
WordPressでメンテナンスページを作成する方法
WordPressのランディングページビルダーとして市場で最も優れているSeedProdを使えば、WordPressで簡単にメンテナンスページを作成することができます。
使い方はとても簡単で、コードを一切使わずに魅力的なテーマやランディングページを作成できるドラッグ&ドロップビルダーが付属しています。さらに詳しく知りたい方は、SeedProdのレビューをご覧ください。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:SeedProdには、このチュートリアルで使用できる無料版があります。しかし、有料プランにアップグレードすることで、高度なブロック、WooCommerce統合、無制限サイトでの使用などにアクセスできるようになります。
有効化した後、WordPress管理サイドバーからSeedProd ” 設定ページにアクセスし、ライセンスキーを入力してください。
この情報は、SeedProdサイトのアカウントで確認できます。

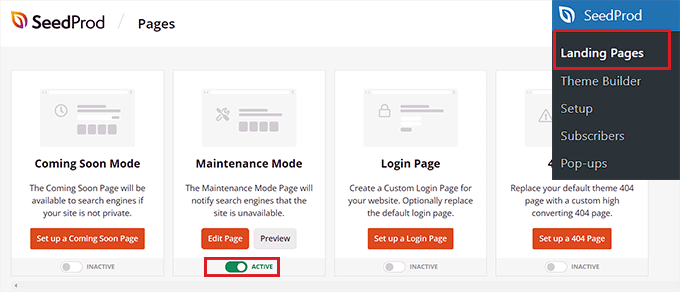
それができたら、WordPressダッシュボードからSeedProd ” ランディングページの画面にアクセスしてください。
ここから「Set up a Maintenance Mode Page(メンテナンスモードページの設定)」ボタンをクリックして、メンテナンスページの作成を開始します。

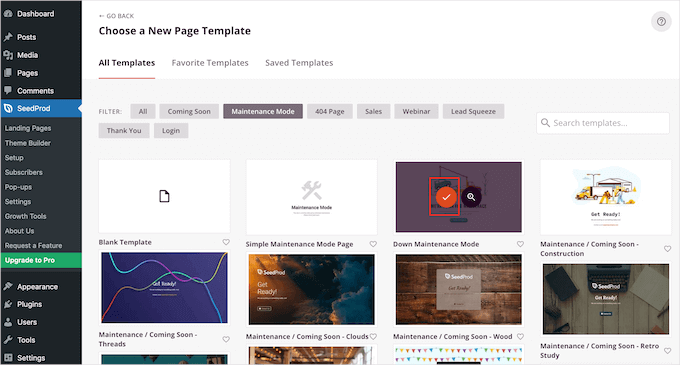
新規ページテンプレートの選択」画面が表示され、メンテナンスページに使用するSeedProdテンプレートを選択することができます。
そうすると、選択したテンプレートがSeedProdのドラッグ&ドロップビルダーで起動します。

ここから、テンプレートをそのまま使うこともできるし、左のカラムから好きなブロックをドラッグ&ドロップしてカスタマイズすることもできる。
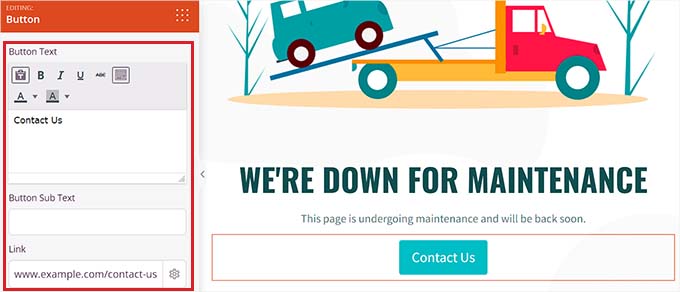
例えば、メンテナンスページにCTAボタンを追加して、ユーザーをお問い合わせフォームや工事中でないサイトページに誘導したい場合、Buttonブロックをページにドラッグ&ドロップするだけです。

そうしたら、もう一度ボタンブロックをクリックして、左カラムの設定を開きます。
ボタンのテキストを変更し、工事中でないサイトページへのリンクを追加できるようになりました。
また、左カラムの「カラム」タブと「詳細」タブに切り替えることで、ボタンブロックテンプレートを変更し、さらにカスタマイザーすることができます。

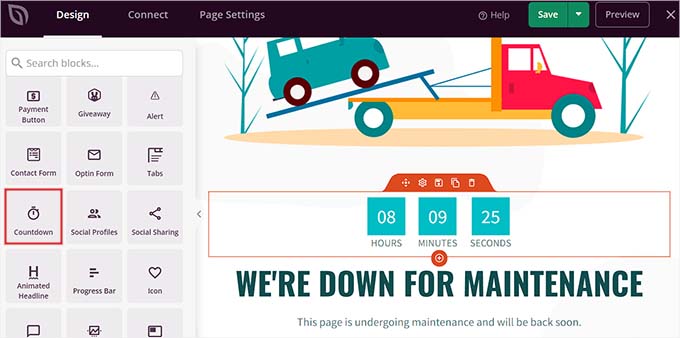
また、カウントダウンブロックを使って、ユーザーがサイトを利用できるようになるまでの残り時間を表示することもできます。同様に、ソーシャルメディアのアイコンを追加して、ユーザーをソーシャルメディアのハンドルに誘導することもできます。
設定が完了したら、上部にある「保存」ボタンをクリックして設定を保存します。

さて、実際にサイトメンテナンスページを公開するには、上から「ページ設定」タブを開き、「ページの状態」スイッチを「公開」に切り替える必要があります。
その後、画面左上の「X」アイコンをクリックしてドラッグ&ドロップビルダーを終了する。

画面に「メンテナンスモードは有効ではありません」というプロンプトが表示され、メンテナンスモードを有効化してランディングページをユーザーに表示できるようにするよう求められます。
ここから、「はい、有効化」ボタンをクリックするだけで、メンテナンスページが有効になります。

これで、あなたのサイトにアクセスして、メンテナンスページを実際に見ることができます。
デモサイトではこんな感じ。

詳しくは、WordPressサイトをメンテナンスモードにする方法のチュートリアルをご覧ください。
サイトの準備ができたら、メンテナンスモードを無効化したい場合は、WordPressのダッシュボードからSeedProd ” ランディングページの 画面にアクセスしてください。
メンテナンスモードセクションの「有効化」スイッチを「無効化」に切り替えてください。これでメンテナンスモードのページは無効化され、サイトのフロントエンドから削除されます。

ウェブ上のベスト・メンテナンス・ページ
メンテナンスページは長期間ユーザーの目に触れないとはいえ、あなたのブランドをどう見るかに影響を与えることは間違いない。
例えば、醜いエラーページは、ユーザーにサイトが壊れていると思わせ、ブランドイメージを損なう可能性があります。
一方、クリエイティブなメンテナンスページは、ユーザーの記憶に残り、ブランド・アイデンティティを強化し、サイトで開始するどんな新しい展開に対してもユーザーを興奮させることができる。
人気ブランドがメンテナンスモードのページを作成する際に使っているアイデアをいくつか紹介しよう。
1.ショート&スウィート
ユーザーに何が起こっているのかを詳しく説明する代わりに、短くシンプルに伝えることができます。この方法はユーザーの混乱を避け、メッセージを効果的に伝えることができます。
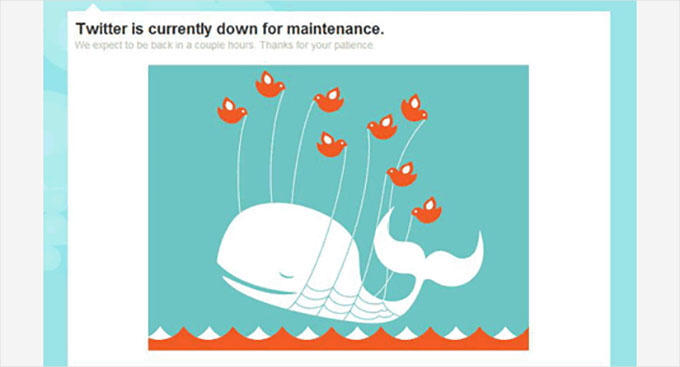
最も懐かしい例のひとつが、Twitterの象徴的な「失敗クジラ」だ。

この有名なイラストには多くのバリエーションがあった。Twitterもしばらくの間、容量オーバーのページや404エラーのページとして「失敗クジラ」を使用していたが、エラーメッセージが問題を適切に伝えていなかったため、ユーザーを混乱させていた。
ユーザーがサイトがメンテナンス中かエラーかを区別できるように、404エラーを表示するページには常に別のテンプレートを使用することをお勧めします。ここでは、優れた404ページのデザイン例をご紹介します。
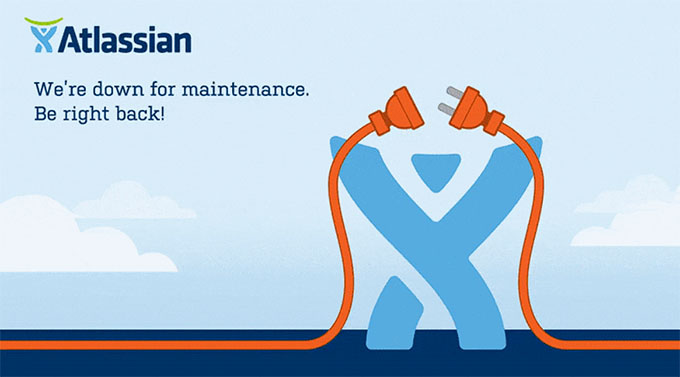
短くてシンプルなページのもう一つの例は、アトラシアンのメンテナンスページです。

2.思いやりを持つ
ユーザーがお気に入りのサイトにアクセスしたいのに、それができないのはもどかしいものだ。
メンテナンスページをデザインする際に留意すべきもう一つのヒントは、メンテナンスによって生じた不便を認め、トラブルを謝罪し、できるだけ早くサイトを復活させるために努力していることを約束することです。
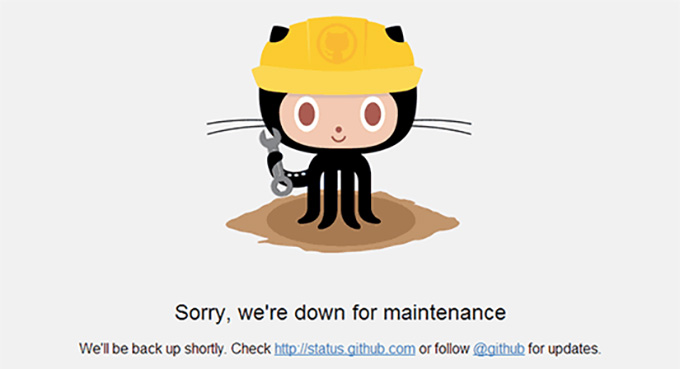
例えば、GitHubのメンテナンスページは謝罪から始まり、ユーザーがサイトの状態を確認できるようになっている。

このテクニックは、ユーザーを大切にし、可能な限りスムーズな体験を提供したいと考えていることを示す。また、信頼を築き、ユーザーのフラストレーションを軽減するのにも役立ちます。
3.面白く、楽しませる
ダウンタイムは煩わしく、ユーザーは怒りを感じるかもしれません。そのため、ちょっとしたユーモアを交えることで、ユーザーのモチベーションを高め、あなたのサイトの次をチェックさせることができるのです。
Product Huntがメンテナンスページで猫のダジャレを使った方法を紹介しよう。

同様に、Patreonもマスコットを使っているが、よく見ると、小さなキツネがちょっとした事故を起こしている。
これはサイトに何らかの問題があることを示しているが、すぐに修正される。

気の利いたメンテナンスページのもう1つの例は、人気メイクアップブランドのNykaaで、サイトがビューティアップグレードのためにスパに行ったというメッセージを表示している。
このメッセージは面白くてシンプルで、ブランドのターゲットとする視聴者の共感を呼び、完璧な例となった。

もうひとつの有名な例はFlickrで、メンテナンスページにこの画像を使用している。
このメンテナンスページのユーモアと創造性は、サイトユーザーにとってダウンタイムのイライラを軽減するのに役立っている。

4.親しみやすいルック&フィール
ブランドのロゴ、色、スタイルを使うことで、メンテナンスページがより効果的になります。なぜなら、ユーザーがあなたのサイトのルック&フィールに慣れていれば、メンテナンスページを見たときに戸惑うことが少なくなるからです。
これは、イライラを軽減し、ブランド認知を促進するのに役立ちます。また、サイトが利用できないときでも、ユーザーを引きつけることができます。
その好例がアップルで、メンテナンスページも通常のサイトと同じデザインを使っている。

5.帰国のカウントダウン
メンテナンスページにカウントダウンタイマーを追加することで、そのページがより生き生きとしたものになります。また、ユーザーの期待感を高めます。
しかし、タイマーを追加したくない場合でも、サイトがオンラインに戻る予定時刻を追加することができます。
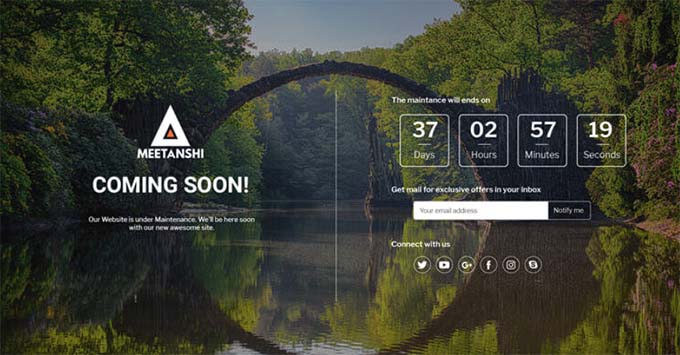
カウントダウンタイマーを追加した素晴らしい例として、Meetanshiのサイトがある。シンプルなデザインで、メンテナンスページにカウントダウンタイマーを設置している。

これは、サイトがオンラインに戻る推定時間を提供することにより、訪問者のフラストレーションを軽減するのに役立ちます。
6.進捗と更新
ほとんどの人気サイトは、定期メンテナンス中もX(旧Twitter)を使ってユーザーに最新情報を提供している。
しかし、メンテナンスページに状態更新を追加することで、ユーザーに情報を提供し続けることができます。この戦術は、ユーザーが更新を維持するためにメンテナンス中もサイトをチェックし続けることを促し、ユーザーもメンテナンスに参加していると感じさせます。
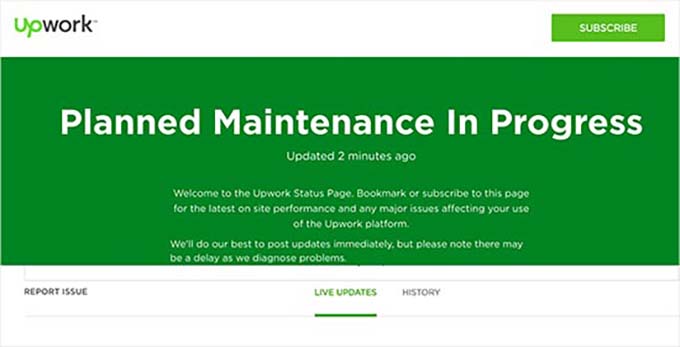
Upworkがメンテナンスページにライブ更新を追加している例です。

サイトの定期メンテナンスに最適な日を見つけよう
ライブサイトで作業している場合、サイトがダウンするたびに訪問者や潜在的なカスタマイザーを失うことになります。ここでは、定期メンテナンスをより効果的に処理するためのヒントをご紹介します。
まず、Googleアナリティクスのレポートをチェックして、サイトが最も混雑していない日を見つけ、メンテナンスのために遅い日を使うことができます。MonsterInsightsはWordPressに最適なGoogleアナリティクスのプラグインです。
私たちはこのツールをサイトで使用しており、常に大ファンです。分析プラグインについてさらに詳しく知りたい方は、MonsterInsightsのレビューをご覧ください。
まず、MonsterInsightsプラグインをインストールして有効化します。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:MonsterInsightsには無料版もあります。ただし、「カスタマイザー」機能をアンロックするには、プラグインのプロプランが必要です。
有効化した場合、Googleアナリティクスとプラグインを接続する必要があります。詳しくは、WordPressにGoogleアナリティクスをインストールする方法についてのチュートリアルをご覧ください。
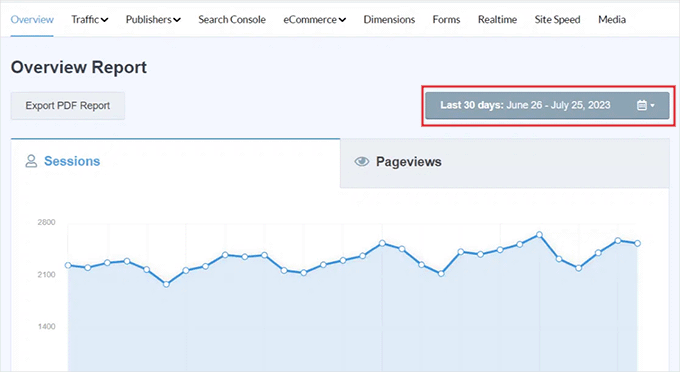
それができたら、WordPressの管理サイドバーからInsights ” Reportsページにアクセスし、一番上の「Overview」タブに切り替えるだけです。
次に、画面右隅にある日付ピッカーをクリックすると、特定の日付のトラフィックを表示することができる。

例えば、過去1ヶ月間で最も忙しくなかった日を知りたい場合は、ドロップダウンメニューから「過去30日間」を設定します。
MonsterInsightsは直近1ヶ月のサイトトラフィックを表示し、グラフを見ながら判断することができます。例えば、一般的に火曜日のトラフィックが少ないのであれば、火曜日にメンテナンスを行う価値があります。
必要であれば、右側のドロップダウンメニューから「カスタマイザー設定」ボタンをクリックし、サイトが最も混雑しない時間帯を選択することもできます。
定期メンテナンスのヒント
サイトをメンテナンス・モードにする際のもう一つの良いヒントは、事前にメンテナンス・スケジュールについてのメールをメーリングリストに送ることです。こうすることで、いつものユーザーが不意打ちを食らうことがなくなります。
メンテナンスページでは、X(旧ツイッター)、フェイスブック、お問い合わせフォームなど、ユーザーが簡単に連絡できる方法を用意しておくとよいでしょう。
最後に、最も重要なことですが、サイトをできるだけ早くオンラインに戻す必要があります。そうすれば、訪問者はあなたのサイトを使い続け、コンテンツを読み、商品を購入することができます。
この投稿があなたのメンテナンスページのヒントになれば幸いです。接続がプライベートでないエラーを修正する方法や、定期的に行うべきWordPressの重要なメンテナンス作業についてのチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have used seedprod mainly for landing and maintenance mode page.
infact this plugin has come to serve initially these two need only and has turned into a full fledged page builder as it seems.
But I am not sure and have not explored all the page building functionality as is available is page builders like elementor.
can we use seedprod for complete website development with some basic and free theme like Astra ?
or do we need premium theme as well along with seedprod?
WPBeginner Support
You certainly can use SeedProd to design your site with a free theme.
Admin
Moosa lubega
This is wonderful. Thanks for your efforts. Its easy to setup!
Neale
One suggestion: Include a “Notify me when it’s ready” sign-up box on the maintenance page to add subscribers to your email list. This is already part of the WP Maintenance Mode plugin which WP Beginner recommended in another article.
Peter Hall
Excellent article, thank you. Your timing is impeccable. I am about to start a major maintenance exercise next week. This is exactly what I need.
WPBeginner Support
Hi Peter,
Glad you found the article useful. You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin