16年以上前にWordPressでウェブサイトを作り始めた当初、私たちはデザインについてよく知りませんでした。そのため、自分たちのサイトをどのように見せたいかを決めるために、さまざまなWordPressウェブサイトの例を見ることに多くの時間を費やしました。
WordPressは、ブログやオンラインショップを含む8億1千万以上のウェブサイトで使用されている人気のコンテンツ管理システムです。
WPBeginnerはWordPressの大ファンです。実際、私たちはすべてこの強力なプラットフォームを使ってサイトを構築してきました。WordPressがプロフェッショナルで魅力的なオンラインエクスペリエンスを生み出す上で、いかに柔軟で効果的であるかを私たちは身をもって知っています。
しかし、ゼロからサイトを構築することは、無限の可能性があるため、時に困難な場合があります。そこで、最高のサイト例をまとめました。
このガイドでは、成功するサイトがどのようなものかをご覧いただくために、ぜひチェックしていただきたい21以上の優れたWordPressサイトの例をご紹介します。

WordPress ウェブサイトの例:トップピック
読む時間がない?ここでは、最高のWordPressウェブサイトの例の私たちのトップピックです:
| Website Example | Category | Why We Like It |
|---|---|---|
| Awesome Motive | Business and Enterprise | Effectively establishes credibility by highlighting vital stats, products, and philanthropic impact. |
| SeedProd | Software | A clear layout that easily communicates features and includes testimonials to build trust. |
| WPBeginner | Blog | Maintains simplicity in design and offers a Glossary section for must-know WordPress terms. |
| The New York Times | News and Magazine | Uses a “NewsPrint” style theme to replicate old newspapers with big, bold headlines. |
| Sony Music | Music and Entertainment | Prioritizes branding with a responsive image slider showcasing musical artists. |
| R.E.D.D Superfood Energy Bars | E-Commerce | Clean and easily navigable layout. Effectively showcases colorful product packaging. |
| Nove | Agency | Beautiful design built specifically for podcasting, with quick access to the latest releases. |
| Sean O’Brien | Personal Brand and Portfolio | Instantly establishes credibility by highlighting accolades to attract business opportunities. |
| 99% Invisible | Podcast | Beautiful design built specifically for podcasting, with quick access to latest releases. |
| Pho Cafe | Restaurant | Makes it easy to book services with multiple CTAs. Includes beautiful custom cartoon art. |
これらのウェブサイトについての詳細情報が必要な場合、またはリストにある他のサイトをチェックしたい場合は、記事を読み続けてください。
WordPressを使う理由
WordPressはコンテンツ管理システムで、プラグインやテンプレートを使ってブログ、ビジネスウェブサイト、オンラインストア、プロフェッショナルなポートフォリオなど、あらゆるタイプのサイトを構築することができる。
世の中には多くのサイトビルダーがあるが、WordPress.orgは圧倒的に人気があり、インターネット全体の43.2%を動かしている!WordPressの最も優れた点は、その柔軟性です。適切なプラグインをインストールすることで、初心者でも夢のサイトを構築することができる。
例えば、SeedProdのようなプラグインは、何百もの既製のテンプレートを提供します。必要なのは、ドラッグ&ドロップのエディターを使ってウェブサイトをデザインすることだけだ。
また、オンラインストアを構築したい場合は、WooCommerceプラグインを使用すると、商品ページやチェックアウトページを作成し、支払いゲートウェイを設定することができます。
真似したいサイトに出会ったら、IsItWPや Built Withのようなツールを使うことができる。これらのツールは、サイトがWordPressを使用しているかどうかを見抜き、使用しているプラグインの一部を垣間見るのに役立つ。
私たちはどのように最高のWordPressウェブサイトの例を選択したか
この最高のWordPressウェブサイトの例のリストをまとめるために、我々は成功したオンラインプレゼンスを作成する主要な要因に焦点を当てた評価プロセスに従いました。
WordPress最適化における長年の経験をもとに、私たちは以下の基準を考慮しました:
- 使いやすさ: ウェブサイトのナビゲートと利用のしやすさ。直感的でレスポンシブなメニュー、明確なコール・トゥ・アクション、論理的なページレイアウトなど、訪問者がサイト内をスムーズに移動できるような工夫が求められます。
- 読みやすさ:さまざまなデバイスで、コンテンツがどれだけクリアで読みやすいか。デスクトップ画面でもモバイル画面でもコンテンツが読みやすいように、フォントの選択、テキストの間隔、色のコントラストを評価しました。
- コンバージョン機能: サインアップフォームや購入ボタンなど、訪問者の行動を促すデザイン要素。私たちは、ユーザーのエンゲージメントとコンバージョンを促すこれらの機能の配置、デザイン、効果を評価しました。
- スピードの最適化:ウェブサイトを素早く読み込むためのテクニック。最適化された画像、効率的なコーディング、キャッシュプラグインの使用などをチェックし、さまざまなデバイスや接続速度で読み込み時間が速くなるようにしました。
- クリエイティブな特徴: サイトを際立たせ、その目的に合った特別な要素。WordPressのプラグインやカスタム機能をクリエイティブに活用することで、ユーザー体験を向上させながら、サイトの目的に沿うものを探しました。
- オンラインショッピングの要素: オンラインショップの場合、商品の陳列や販売方法。商品ディスプレイ、チェックアウトプロセス、ショッピングカート、全体的なショッピング体験を評価した。
- 注目を集めるデザイン: 訪問者の興味を引き、離さない視覚的要素。訪問者の印象に残る配色、イメージ、アニメーション、全体的な美しさを評価。
それでは、お待ちかねのWordPressサイトデザインのご紹介です!WordPressサイトの例をカテゴリー別に分けていますので、あなたが作りたいと思っているウェブサイトのタイプに関連するサイトをチェックすることができます:
- Business and Enterprise WordPress Sites
- Software WordPress Sites
- Blog WordPress Sites
- News and Magazine WordPress Sites
- Music and Entertainment
- eCommerce WordPress Sites
- Agency WordPress Sites
- Personal Brand and Portfolio WordPress Sites
- Podcast WordPress Sites
- Restaurant WordPress Sites
- What Makes a Good Website Design?
- Building Your Own Amazing Website With WordPress
- Alternative: Hire a WordPress Website Design Service
ビジネス・企業向けWordPressサイト

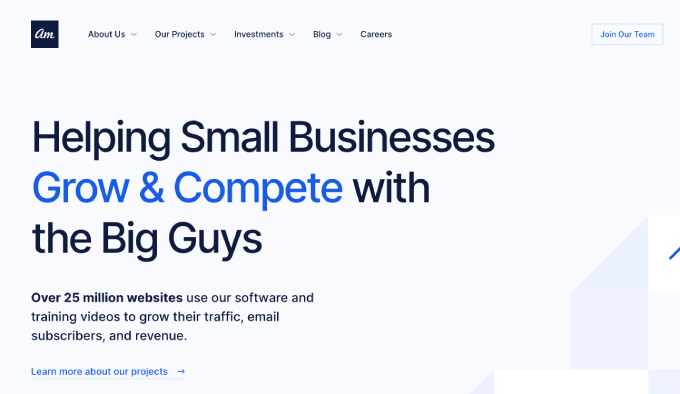
Awesome MotiveはWPBeginnerの運営会社です。最近、よりシンプルでエレガントなデザインにリニューアルし、オンライン上でより多くのチャンスを引き寄せられるようになりました。
信頼と信用を確立することはビジネスにとって重要です。ヘッダーには、ウェルカムメッセージとして会社のミッションを繊細なアニメーションで表現。その下には、重要な統計情報、当社の製品、求人情報などが表示されています。
Awesome Motiveのウェブサイトでは、当社のソフトウェアを使用しているサイトの数や慈善活動への影響など、会社に関するさまざまな重要な事実も紹介しており、信頼性を高めています。また、これまでに掲載された大きな出版物も公開している。
Awesome Motiveの好きなところ:
- アニメーションの微妙な使い方
- ソフトウェアを使用しているサイト数などの重要な統計情報
- 当社が掲載された出版物のショーケース

ヒューストン動物園は、カスタムのロゴと上部のナビゲーションメニューが特徴のシンプルなデザインです。スクロールダウンすると、チケットの購入方法、会員権の購入方法、営業時間など、動物園のロジスティクスの詳細が表示される。
トップページのコンテンツエリアでは、メイソングリッドのタイルが紹介され、下部にはクリックでさらに読み込むボタンがある。
ヒューストン動物園の好きなところ
- カスタムロゴ入りのシンプルなデザイン
- 明確でモバイル対応のナビゲーション・メニュー
- 物流の詳細が目立つように表示されている

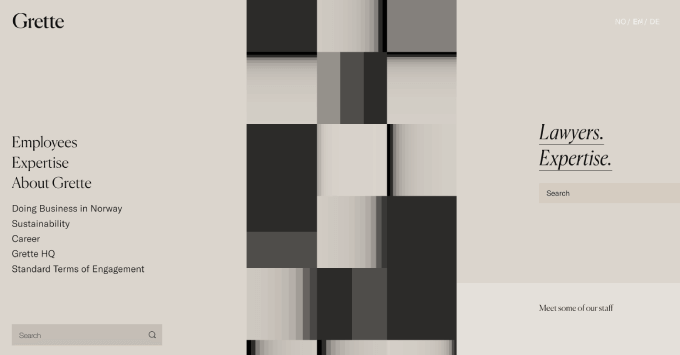
Gretteはノルウェーを拠点とするビジネス法律事務所です。同社のサイトは、ミニマルなデザイン、折りたたみ式のナビゲーションメニュー、スタッフプロフィール、専門知識のページが特徴です。
派手なデザインはプロらしくない印象を与え、信頼性を損なう可能性があるからだ。ページの下部には、連絡先の詳細とソーシャルシェアリングボタンを掲載し、ユーザーがソーシャルメディアでフォローするよう誘導している。
グレットについて気に入っている点
- プロフェッショナルな環境に適したミニマルなデザイン
- 折りたたみ式のナビゲーション・メニューですっきりとした外観に
- 詳細なスタッフ・プロフィールと専門知識のページ
ソフトウェアWordPressサイト

SeedProdは、私たちが試したWordPressのための最高のドラッグアンドドロップランディングページプラグインであり、そのウェブサイトは明らかにそれを示しています。ウェブサイトにアクセスすると、シンプルなレイアウトで簡単にその特徴をユーザーに伝えることができる。
ホームページは、すべての機能を詳しく説明する特集セクションと、大きな行動喚起ボタンで始まる。
ページ全体には、その機能がどのように機能するのかをユーザーが視覚的に確認できるように、その機能が何をするのかを明確に示す画像が掲載されています。一番下には、信頼性を高め、信用を築くのに役立つ「お客様の声」のセクションがあります。
SeedProdの気に入っている点:
- シンプルなレイアウトで特徴を明確に伝える
- ユーザー参加型の大きなコール・トゥ・アクション・ボタン
- 製品機能のビジュアル・デモンストレーション

WPFormsは市場で最高のWordPressフォームビルダープラグインで、600万人以上のプロフェッショナルが使用しています。SeedProdのパートナー企業であるため、非常によく似たレイアウトになっています。
とはいえ、ホームページのメインフォルダーの下には、さまざまな業種のフォームページテンプレートを紹介するセクションがある。これは、訪問者が自分たちのビジネスにツールがどのように役立つかを確認するのに役立ちます。また、このページには特集記事も掲載されており、ユーザーは製品の他の使い方について知ることができる。
WPFormsの好きなところ:
- ブランドの一貫性を保つため、SeedProdと同様の明確なレイアウトを採用。
- さまざまな業種のフォームテンプレートを紹介
- その他の製品使用例に関する注目記事のセクション
ブログWordPressサイト

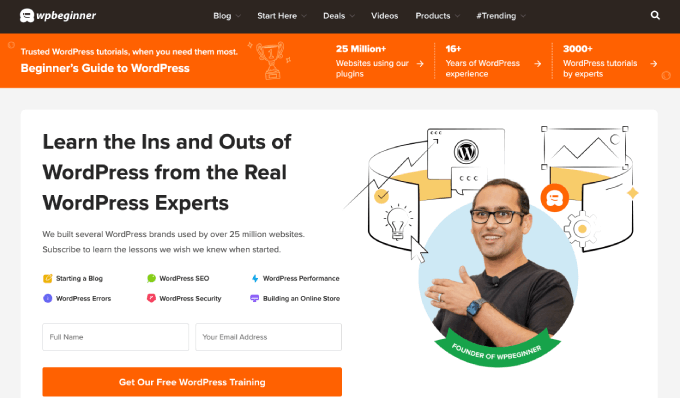
WPBeginnerは、初心者がWordPressのあらゆる作業を理解し、実行できるように支援することを目的とした最大のWordPressリソースサイトです。私たちのブログは、WordPressユーザーが美しく、機能的で、コンバージョンの高いサイトを作成できるよう、チュートリアルやプラグインの提案に重点を置いています。
ブログのデザインは、シンプルさと一貫性を保ち、均等なスペースと白とオレンジの配色で統一されている。
すぐに、WordPressのすべての重要な側面の概要を提供する無料のトレーニングに直接つながるオプトインフォームに気づくでしょう。
このブログのクールな特徴の一つは、用語集セクションを提供していることです。WordPressは時に複雑なので、用語集は読者が分かりにくい用語を理解するための辞書の役割を果たす。
WPBeginnerの好きなところ:
- 白とオレンジを基調としたシンプルで統一感のあるデザイン
- 無料WordPressトレーニングへのオプトインフォーム
- よく整理されたチュートリアルとプラグインの提案

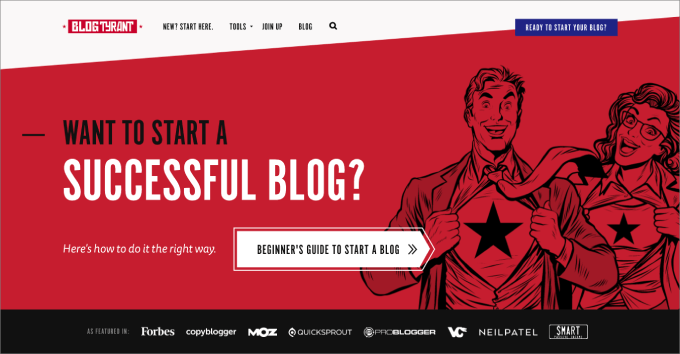
Blog Tyrantは、ブログを始め、トラフィックを増やし、サイトを収益化する方法を学ぶのに最適な場所のひとつです。まず、読者の注意を即座に引く大きなヒーロー画像に気づくだろう。これは、ブログがシンプルで楽しく読めるというトーンを設定します。そのほか、信頼を築き、投稿者の権威を確立するためのソーシャルプルーフアイコンが目につくだろう。
このブログは、WordPressプラグインをうまく使ってエンゲージメントを高めている。例えば、彼らはポップアップを作成するためのツールであるOptinMonsterを使っている。Blog Tyrantは特に、ウェブホスティングサービスの割引やブログを始めるための無料e-bookのリードマグネットのような戦略的なポップアップを提供している。
インスピレーションを得るために、フォローすべき最も成功しているブロガーのリストをチェックするのもいいかもしれない。
ブログ暴君の好きなところ
- 大きく、注目を集めるヒーロー画像
- 信頼と権威を築く社会的証明アイコン
- リードジェネレータのためのポップアップの戦略的活用
ニュース・雑誌WordPressサイト

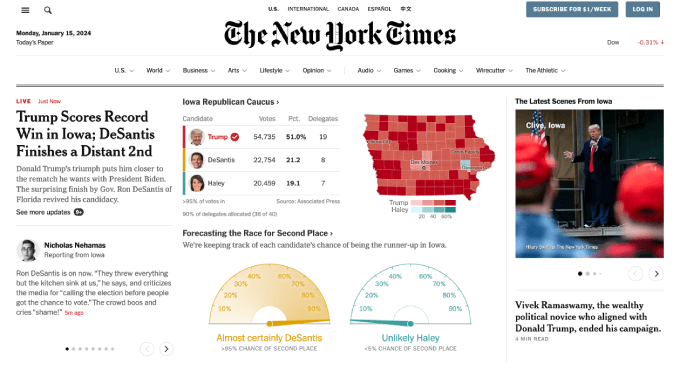
New York Timesは、WordPressに支えられたユーザー生成コンテンツの力を利用した最初の雑誌サイトのひとつである。彼らは、編集者とジャーナリストが同じ記事で作業するためのコラボレーションプラグインまで開発した。そうすることで、投稿に加えられた変更とその変更を誰が行ったかを誰もが確認できる。
ニューヨーク・タイムズのウェブデザインの特徴は、「NewsPrint」スタイルのテーマを使って昔の新聞を再現していることだ。しかし、それ以上に、ユーザーの注意を重要な記事に引きつけるために、大きく太い見出しを提供する一方で、ナビゲーションオプションも豊富に設定している。
ニューヨーク・タイムズ紙の好きなところ:
- 伝統的な新聞のような “NewsPrint “スタイルのテーマ
- 重要な記事に注目を集める、大きく大胆な見出し
- 複数のナビゲーションオプションにより、コンテンツを簡単に発見できる。

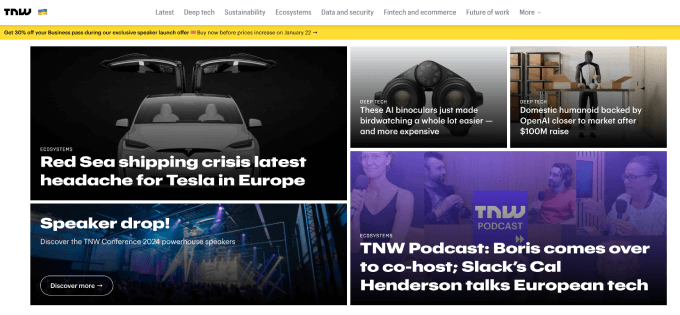
The Next Webは、テクノロジー、サイエンス、インターネットなどのトピックを扱うオンラインマガジンです。トップページは雑誌のようなレイアウトで、投稿日:おすすめ投稿、最新投稿、カテゴリー別投稿、カスタムセクション(お得情報など)が続きます。
遅延ローディング、CDN、積極的なキャッシングなどの技術を使用して、ウェブサイトの速度とパフォーマンスを向上させます。
ネクスト・ウェブについて
- 特集記事をトップに配した雑誌スタイルのレイアウト
- 最新記事の明確なカテゴリー分け
- 遅延ロードとCDNの使用によるパフォーマンスの向上
音楽とエンターテイメント

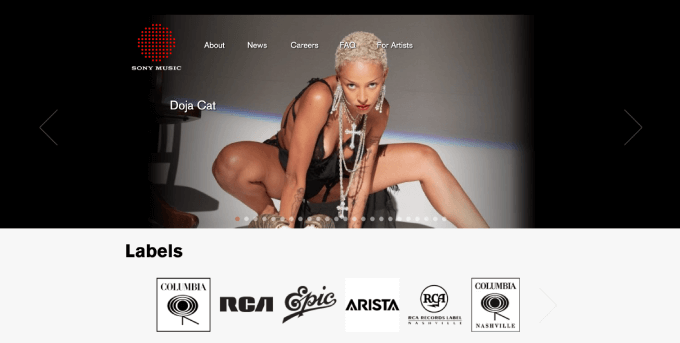
Sony Musicの WordPressウェブサイトは、ブランディングと機能性を最優先しています。このデザインは、Sony Musicレーベルの音楽アーティストを紹介するレスポンシブ画像スライダーを特徴としています。
また、会社のロゴと一致するように、黒、赤、白の配色を使用している。その下には、同社を取り巻く最近の出来事をすべて掲載したニュースのようなブログと、報道関係者や印税に関する問い合わせのためのFAQセクションがある。
ソニー・ミュージックの好きなところ
- 音楽アーティストを紹介するレスポンシブ画像スライダー
- 会社のロゴにマッチした配色
- 最近の出来事を取り上げたニュースのようなブログ

アングリーバードは人気のモバイルゲームだ。そのホームページは、訪問者をさまざまなアプリに誘導する画像スライダーを備えています。どのページも楽しいビジュアルグラフィックスをメイン背景として使用しており、ゲームそのものと同じ精神と一貫性を維持するのに効果的です。
その上部にはメインメニューがあり、アプリをダウンロードしたり、グッズを購入したり、他のプレーヤーのプレーを観戦したりするオプションが設定されている。
アングリーバードの好きなところ
- ゲームの精神に沿った楽しいビジュアル・グラフィック
- さまざまなアプリを紹介する画像スライダー
- アプリのダウンロード、グッズ、ゲームプレイ動画へのわかりやすいナビゲーション
eコマースWordPressサイト

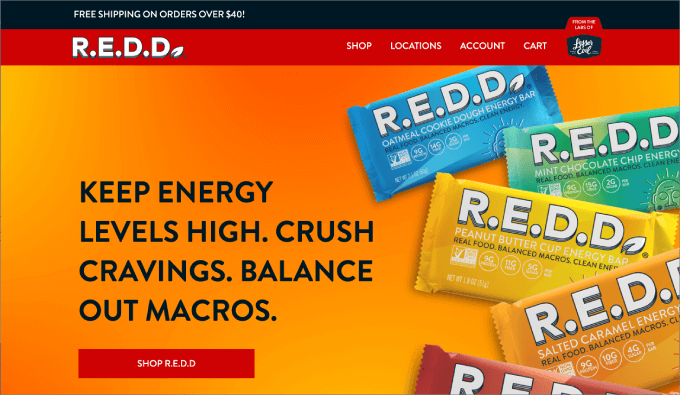
R.E.D.D.は植物由来のプロテインエナジーバーを販売しています。彼らのサイトをレビューした結果、WooCommerceストアの中でも最も優れたストアの一つであることがわかりました。
ウェブサイトにアクセスすると、カラフルなパッケージのエナジーバーにスポットが当てられていることに気づくだろう。全体的に、ウェブサイトのレイアウトはすっきりしており、簡単にナビゲートできる。オンラインで買い物をすることも、製品が販売されている場所を探すこともできる。上部にはヘッダーバーがあり、40ドル以上の買い物で送料が無料になることを知らせている。
ページを下にスクロールすると、Instagramのフィードがあり、最新の投稿がすべて紹介されていることに気づくだろう。ソーシャルメディアのフィードを追加することは、他のプラットフォームでフォロワーを増やすのに最適な方法です。
R.E.D.D.スーパーフード・エナジーバーを気に入っている点:
- クリーンでナビゲートしやすいレイアウト
- 送料無料キャンペーンを強調するウェブサイト・バナー
- 最新の投稿を紹介するInstagram Feed

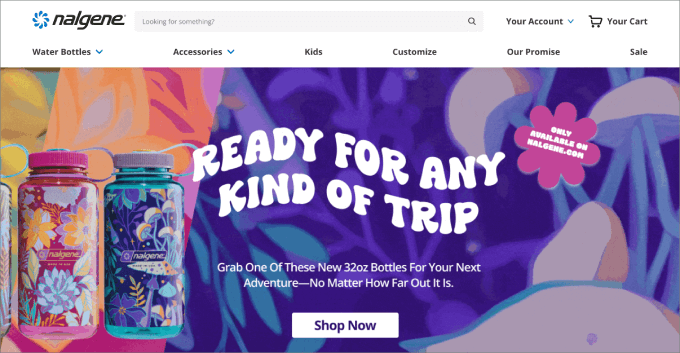
NalgeneはWooCommerceプラットフォームを使って、アウトドア愛好家向けの高品質な水筒を販売しています。折り返しの上には、ターゲット層に語りかけるメッセージと花柄のデザインが施されています。上部には検索バーがあり、訪問者は探している商品を簡単に見つけることができます。
折り目の下には、限定オプションも含め、注目の水筒のリストをすべて掲載している。これは、最も人気のある製品を展示し、注目を集める素晴らしい方法だ。
最後までスクロールダウンすると、10%の割引コードと引き換えにニュースレターへの参加を促すポップアップが表示される。
ナルゲンの好きなところ
- 検索バーで簡単に商品を発見
- 限定オプションを含む、注目の水筒セクション
- 割引特典付きニュースレター登録
代理店WordPressサイト

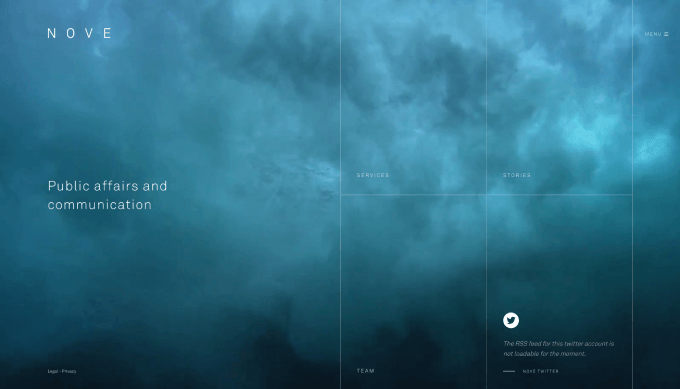
Noveは、企業と欧州機関との交流を支援するアドバイザリー・エージェンシー。同社のサイトは、フルスクリーンの動画背景、透過メニュー、セクションごとのカスタムページテンプレートなど、ユニークなデザインが特徴です。
ノーヴェの好きなところ
- フルスクリーンビデオを背景にしたユニークなデザイン
- スマートな外観の透明メニュー
- セクションごとのカスタムページテンプレート

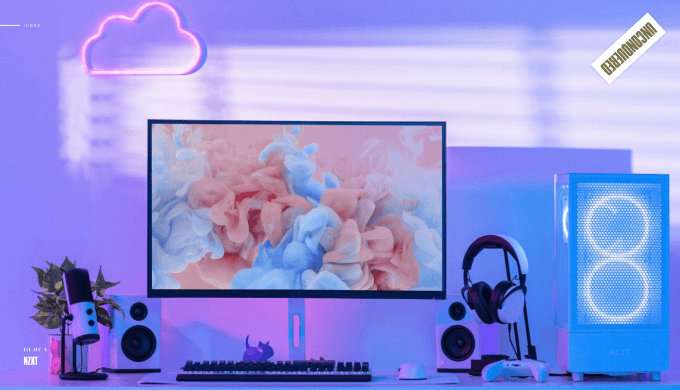
Unconqueredはニューヨークを拠点とするブランド開発を専門とするクリエイティブ・エージェンシーである。同社のホームページは、ユニークな動画スライダーと、マウスオーバーで画面を移動するフローティングロゴが特徴。
Unconqueredの気に入った点
- ホームページにユニークなビデオスライダーを設置
- マウスオーバーで画面上を移動するフローティングロゴ
- インタラクティブ要素の革新的な使用
パーソナルブランドとポートフォリオのWordPressサイト

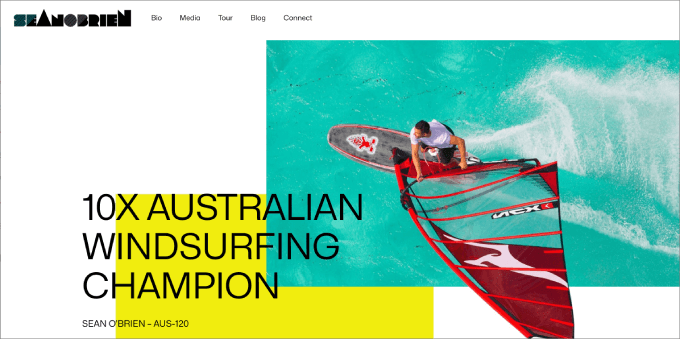
ショーン・オブライエンは、オーストラリアのウィンドサーフィンで10回のチャンピオンに輝いた経歴を持つ。ショーン・オブライエンのパーソナル・ブランド・サイトは、彼が獲得した栄誉やパートナーとの協力関係を強調することで、スポンサーシップやビジネスチャンスを引き寄せるようデザインされている。
彼のメディアページでは、ブランドの代表としてフィットネス器具を使用したり、アパレルを着用しているショーンの画像ギャラリーを見ることができる。さらに、メディア取材プロジェクトのポートフォリオを紹介するグリッドのようなセクションもある。企業が彼の過去のパートナーシップに目を通せば、即座に彼が適任かどうかを知ることができる。
ショーン・オブライエンの好きなところ:
- スポンサーシップとビジネスチャンスの獲得に明確に焦点を当てること
- ブランドとのパートナーシップを強調するイメージギャラリー
- メディア取材プロジェクトを紹介するグリッド状のセクション

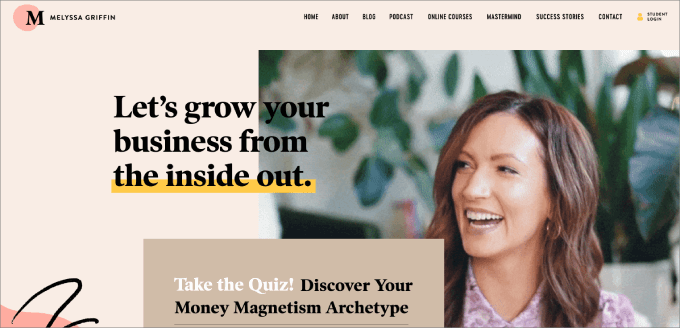
メリッサ・グリフィンは元教師から起業家に転身し、現在はオンライン・コースとコーチング・プログラムを提供して、人々のビジネスの成長を支援している。
彼女のページをスクロールしていくと、ケーススタディやサクセスストーリーなど、信頼を築くための要素がたくさん用意されている。それ以外にも、ブログやオンライン・ワークショップなど、多くの無料リソースを提供している。
単純なメールのポップアップを送るのではなく、彼女はリードジェネレータのためにクイズを使う。これにより、メリッサはあなたが提供した回答に基づいてパーソナライズされたオファーを送ることができます。
メリッサ・グリフィンの好きなところ
- ブログやオンライン・ワークショップなど、豊富な無料リソース
- クイズ形式による革新的なリードジェネレータ
- クイズの回答に基づいてパーソナライズされたオファー
ポッドキャストWordPressサイト

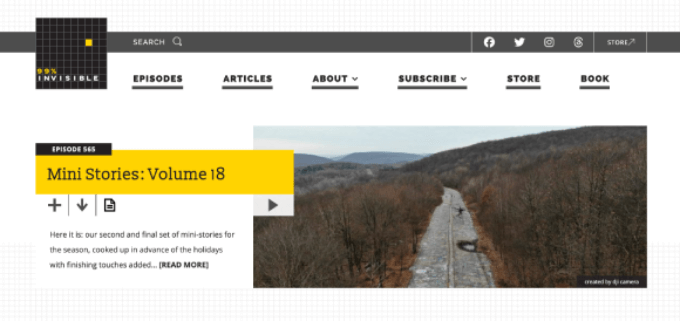
99% Invisibleは、デザインに関する最も人気のあるポッドキャストのひとつだ。彼らのサイトは、簡単なナビゲーションと最新のエピソードに素早くアクセスできる、ポッドキャスティング用に作られた美しいデザインが特徴だ。サイトデザインと一体化した美しいポッドキャストプレーヤーもある。
99%インビジブルの好きなところ:
- 最新エピソードへの簡単なナビゲーション
- サイトデザインにポッドキャストプレーヤーを統合
- コンテンツ配信を重視したすっきりとしたレイアウト

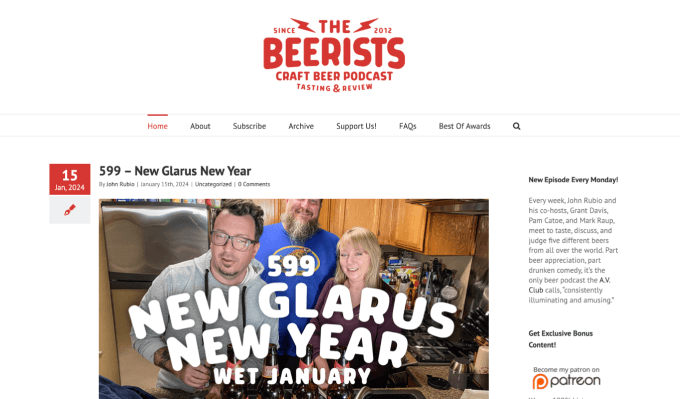
The Beeristsポッドキャストは、ビール愛好家のための専用番組である。彼らはビールの試飲とレビューに時間を費やし、フォロワーに内部情報を伝えている。
ホームページにアクセスすると、最新のエピソードを聴くことができる。また、各エピソードの短い説明も追加されている。サイドバーにはアーカイブと最近の投稿があり、過去のエピソードや制作したコンテンツを簡単に見つけることができる。
ビアリストの好きなところ
- 各エピソードの短い説明
- サイドバーにはアーカイブと最近の投稿があり、ナビゲーションが簡単
- ポッドキャストのニッチ分野(ビールの試飲とレビュー)に明確にフォーカスしていること。
レストランWordPressサイト

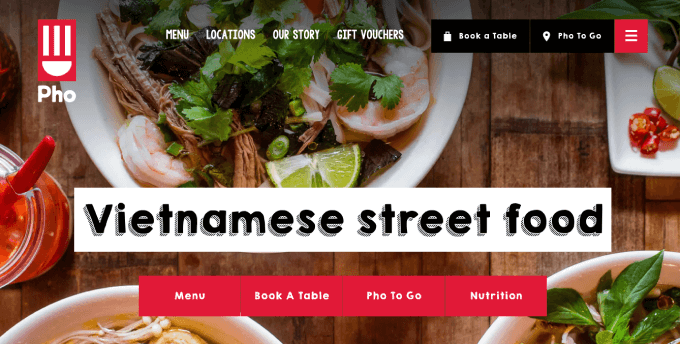
フォー・カフェは、英国内に多くの店舗を持つベトナム料理店である。あらゆるサービス業は、できるだけ簡単にサービスを予約できるようにすべきである。
ページの中央に1つのCTAを配置するのではなく、メニュー項目を設け、訪問者がメニューを見たり、レストランを予約したり、宅配を注文したり、栄養表示を見たりできるようにしている。重要な情報をすべてトップページに掲載しているため、ユーザーが探している情報を探すのに苦労することはない。
スクロールすると、カスタム漫画のアートワークとともに美しい料理の写真が表示される。
Pho Cafeの好きなところ:
- ホームページの目立つところに重要な情報を表示
- 美しい料理写真
- カスタム漫画のアートワークが視覚的な面白さを加える

百福は、一般的な企業とは異なるユニークなWordPressサイトデザインを採用している。標準的なヒーロー画像の代わりに、クリック可能な画像を使ったグリッドレイアウトを採用している。
それぞれの画像は、グループ予約、メニュー項目、さらには採用ページといった重要なページに移動する。サイドバーメニューもあり、ユーザーが他のページへ移動するのに役立ちます。メニューの下部にはソーシャルシェアボタンがあり、他のプラットフォームでつながることができる。
百福がクールなのは、麺やチリソースなど、最高の食材を販売するECストアを区切りに持っていることだ。
百福の好きなところ
- トップページに画像をクリックできるユニークなグリッドレイアウトを採用。
- ナビゲーションが簡単なサイドバーメニュー
- 食材を販売するための独立したeコマース・ストア
良いサイトデザインとは?
優れたサイトデザインは、常にユーザビリティと見た目の美しさのバランスを取る必要があります。優れたデザインのサイトは、カスタマージャーニーを楽しいものにしながら、ビジターに信頼を与え、行動を起こさせます。
サイトをデザインする前に心に留めておきたいことをいくつか挙げてみよう:
- モバイルファーストデザイン: Googleはページのランキングにおいて、レスポンシブウェブデザインを優先します。つまり、ユーザーがどのデバイスでも簡単にサイトを表示し、ナビゲートできるようにする必要があります。モバイルファーストデザインを実現する最も簡単な方法は、レスポンシブWordPressテーマを使用することです。
- ウェブサイトのスピード: ページのスピードは直帰率に影響するため、検索順位に影響します。デザインの一部ではありませんが、大きな画像やメディアファイルはページスピードを遅くします。詳しくは、WordPressのスピードとパフォーマンスを向上させる究極のガイドをご覧ください。
- 簡単なナビゲーション: 訪問者は、それがサービスであれ、製品であれ、お問い合わせページであれ、探しているものを簡単に見つけることができるはずです。明確なナビゲーションがなければ、多くの訪問者が混乱して離脱してしまいます。
- 魅力的なビジュアル: ビジュアルはストーリーを伝え、ブランド・アイデンティティにマッチしたものでなければなりません。アップルのような企業は、エレガンスを表現するために洗練されたミニマルなデザインを誇ります。一方、レゴは子供にアピールするため、より遊び心のあるビジュアルを採用している。
- 読みやすいフォント: ユーザーがテキストを見るために目を細める必要がないように、タイポグラフィは読みやすくなければなりません。Times New Roman、Courier New、Arialなどがウェブに適したフォントの例です。アクセシビリティのために、フォントリサイザーを追加するとよいでしょう。
- 最適化された行動喚起: デザイン、フォント、レイアウトは一貫しているべきですが、行動喚起ボタンはそうではありません。CTAは他のビジュアル要素よりも目立つべきで、ユーザーを目的のアクションに誘い込むのに役立ちます。
WordPressで素晴らしいサイトを作ろう
リストで紹介したサイトはすべて、さまざまなテクノロジーを使ったユニークなカスタムデザインを使っている。しかし、共通しているのはWordPressである。
WordPressのウェブサイトには2つのタイプがあります。WordPress.comはホスト型ソリューションで、WordPress.org(セルフホスト型WordPressとしても知られています)はホスト型ソリューションです。WordPress.comとWordPress.orgの違いについては、こちらのガイドをご覧ください。
WordPress.orgを使用することをお勧めします。WordPress.orgを使用すると、WordPressのすべての機能にすぐにアクセスできるからです。
WordPress.orgで自分のサイトを始めるには、ドメイン名とWordPressホスティングサービスアカウントが必要です。
まずはBluehostから始めることをお勧めします。Bluehostは世界最大級のホスティングサービス会社で、WordPressをホスティングサービスとして正式に推奨しています。
ホスティングサービスを申し込んだら、ウェブサイトの作り方ガイドに従ってステップ・バイ・ステップで進めてください。
WordPressテーマはサイトのデザインをコントロールします。上記のサイトはすべてカスタムWordPressテーマを使っているため、多額の費用がかかります。
もしあなたが始めたばかりなら、既存のWordPressテーマから始めることができます。インストールできる美しいWordPressテーマは何千とあります。
私たちが厳選したWordPressテーマのリストをご覧ください:
代替案:WordPressサイトデザインサービスを依頼する
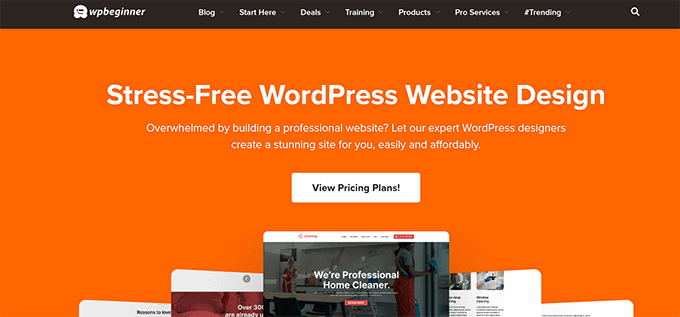
プロフェッショナルなWordPressウェブサイトの構築は、特に技術的なスキルが不足していたり、単にプロセスに専念する時間がない場合、困難な場合があることを理解しています。
そのような場合、WPBeginnerプロサービスがあなたのビジョンを素早く簡単に実現するお手伝いをします。

カスタムWordPressウェブサイトデザインサービスを手頃な価格で提供しています。オーダーメイドのホームページデザインから、ブログのセットアップ、検索エンジンへの最適化まで、すべてお任せください。
さらに、専任のプロジェクト・マネージャーがすべてのステップでお客様に寄り添い、進捗状況を常に更新し、何度ものリビジョンを通じてお客様のフィードバックを反映させます。
この記事が、インスピレーションとモチベーションを得るための優れたWordPressウェブサイトの例を見つけるのにお役に立てば幸いです。また、WordPressを使用している最も注目すべき有名ブランドのリストや、私たちが選んだ最高のWordPress eコマースウェブサイトの例もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Amazing website designs and creativity.
seeing these websites gives a kind of sense that these might have been build by some very expert developers. But given the fact that they all use wordpress, these can be made with page builders and some premium templates.
personally, among these all,awesome motive website design simplicity and yet exceptionally visually appealing design is most captivating.
Thanks for these inspiring websites.
Pras
What the…. I’m speechless. These sites are freaking mind-boggling. Hahahha wow. Great job there. Thank you in advance. Take care
WPBeginner Support
Glad you like the example sites we’re listing
Admin
Monira
Nice and informative
WPBeginner Support
Thank you
Admin
fahim
how i can get your theme?
WPBeginner Support
Our theme is custom made and not available at the moment.
Admin
jeannie boyd
Your website is absolutely fantastic! The info you provide is so clearly written. I added it to my favorites since I’m probably going with word press. Thank you.
WPBeginner Support
Thank you and you’re welcome
Admin
Rahul Gupta
Great stuff!
Really informational and Helpful.
WPBeginner Support
Thank you, glad you found our content helpful
Admin
Ben Snow
I’m a little confused. Was the Nove site, for example, made with Beaver Builder? Is that why you have the link to using Beaver Builder to make custom page templates?
WPBeginner Support
Those links are to show how you can add that to your site should you want something similar
Admin
AKhi
Can you please help me with an article, where they will insrut how to make e-commerce website with WordPress.
Thank You!
WPBeginner Support
For creating a store, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/
Admin
Blue gold
Can you please write post on how to create website like amazon kindle where we sell books
WPBeginner Support
For what it sounds like you’re wanting, you may want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Admin
Hipcap
Thank you for the article! In developing my ideas for websites, so much of what I see online disappoints me. The examples you shared offer some great ideas for both what I’d like to accomplish and what I do not.
WPBeginner Support
Glad we could bring these to your attention
Admin