ユーザーエクスペリエンス(UX)を向上させることで、WordPressサイトのエンゲージメントを高めることができます。UXはウェブデザインプロセスにおける多くの詳細を含み、フォントはその重要な要素の1つです。
適切なフォントを選択することで、サイトを読みやすく、魅力的で、視覚的に魅力的なものにすることができます。そして、WordPressのタイポグラフィプラグインを使えば、これらすべてを簡単に実現できます。
タイポグラフィプラグインを使用する利点は、フォントライブラリとカスタムフォントの利用可能性です。そのため、Google Fonts for WordPress や Custom Fonts のようなさまざまなプラグインを実際のウェブサイトでテストし、機能性と使いやすさに注意を払いました。
そして今、私たちはあなたが使用できる最高の WordPress タイポグラフィプラグインのいくつかを共有します(ほとんどは無料で、あなたのサイトに簡単にインストールできます)。

WordPressサイトにとってタイポグラフィが重要な理由
ウェブサイトのタイポグラフィは、全体的なデザインの非常に重要な部分です。美しく読みやすいフォントを選択することで、ウェブサイトのエンゲージメントを高め、ユーザーがサイトに滞在する時間を増やすことができます。
最高の WordPress テーマの多くには、Google Fonts へのアクセスが付属しており、ニーズに合わせてタイポグラフィを調整できます。
投稿および固定ページエディターには、フォントやレイアウトをより細かく制御できる組み込み設定があります。
しかし、タイポグラフィでは、字幕の追加、ドロップキャップの使用、脚注の挿入、ユーザーによるフォントサイズの変更など、さらに多くのことができます。
適切なWordPressプラグインを選択することで、コードを書かずにWordPressウェブサイトのタイポグラフィを改善できます。
とはいえ、ウェブサイトで試すことができる、最高のWordPressタイポグラフィプラグインのいくつかを見てみましょう。
1. WordPress用Googleフォント

WordPress用Googleフォントには、WordPressサイトで使用できる1,455以上のスタイリッシュなフォントのライブラリがあります。各フォントのライブプレビューが付属しており、見出しやコンテンツのフォントを選択するのに役立ちます。
このプラグインにはAdobe Fonts連携があり、数千ものGoogleフォントもサポートしています。カスタムフォントをアップロードして、プラグイン設定でフォントサイズ、色、太さ、行の高さを変更することもできます。
詳細については、WordPressにカスタムフォントを追加する方法に関するガイドをご覧ください。
セール: プラグインのプレミアムバージョンを入手したい場合は、Google Fonts for WordPressクーポンを使用して20%割引を入手してください。
2. カスタムフォント

Custom Fontsは、WebフォントをサーバーにホストできるシンプルなWordPressフォントプラグインです。フォントをローカルで読み込むため、ウェブサイトのパフォーマンス向上に役立ちます。
このプラグインを使用すると、Google Fontsライブラリからフォントをインポートできます。また、WordPressサイトにカスタムフォントを追加して、タイポグラフィ設定を完全に制御することもできます。
3. Zeno Font Resizer

Zeno Font Resizerは、訪問者が数回のクリックでウェブサイトのフォントサイズを変更できるようにします。これは、より大きなテキストを好むユーザーのユーザーエクスペリエンスを向上させることができます。
このプラグインを使用すると、WordPressのサイドバーにフォントサイズ変更オプションを簡単に追加できます。jQueryも使用しているため、ページをリロードせずに訪問者がフォントを調整できます。
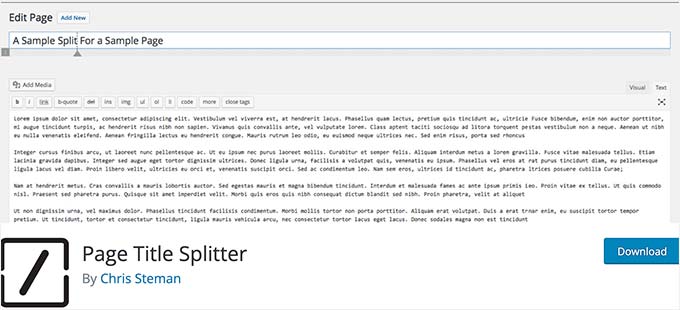
4. ページタイトルの分割

Page Title Splitterは、長い投稿タイトルを2行に分割できるユニークなプラグインです。これにより、長い説明的な投稿タイトルを使用しながらも、読みやすさを確保できます。
これは、すべての投稿、ページ、および カスタム投稿タイプ のタイトルに機能します。これにより、デスクトップおよびモバイルデバイスでのタイトルのレイアウトを完全に制御できます。
5. ブロックテーマ用ツールキット

ブロックテーマのツールキットは、テーマのデザインとスタイルをカスタマイズするためのWordPressブロックエディタープラグインです。フォントの変更、Googleフォントの統合、追加のグローバルスタイルを使用して、ビジネスに最適なウェブサイトを作成できます。
Google Fonts をローカルでホストするオプションが提供されるため、任意のフォントファミリーをインポートしてウェブサイトで使用できます。このプラグインには、WordPress のブロックテーマ用のその他のオプションもいくつかあります。
6. Editor Plus

Editor Plus は、高度な WordPress カスタマイズプラグインです。タイポグラフィコントロールとフォントプロパティを管理するパネルが付属しています。
このプラグインを使用すると、フォントの太さ、フォントスタイル、フォントサイズ、文字間隔、行の高さ、色を変更できます。また、さまざまな画面サイズやデバイスでのフォント表示を簡単に制御することもできます。
7. カスタムAdobeフォント

Custom Adobe Fontsを使用すると、人気のあるAdobe(旧Typekit)フォントをウェブサイトに追加できます。
このプラグインは最も人気のあるページビルダーと連携するため、サイトのカスタマイズ時に選択できるフォントライブラリがさらに豊富になります。
8. Font Awesome

Font Awesomeは、ウェブサイトにアイコンフォントを追加できるようにします。アイコンフォントは、ボタン、フィーチャーボックス、ナビゲーションメニューなどを改善するために使用できるシンプルなピクトグラムです。
詳細については、WordPressテーマにアイコンフォントを簡単に追加する方法に関するガイドをご覧ください。
9. Use Any Font

Use Any Fontを使用すると、カスタムフォントをWordPressにアップロードできます。これは、コンピューターにダウンロードしたカスタムフォントを使用したい場合に便利です。
フォントライブラリからフォントを使用することもできます。このライブラリには、23,871を超えるさまざまなフォントがあります。
10. スタイルガイド

スタイルガイドを使用すると、WordPressテーマカスタマイザーでテーマのフォントと色をカスタマイズできます。
これにより、ウェブサイトにカスタムCSSを追加することなく、フォントの外観を変更できます。ほとんどのWordPressテーマと互換性があります。
11. OMGF

OMGF は、Google Fonts を最適化するプラグインです。フォントをローカルでホストすることで、読み込み時間を短縮できます。
このプラグインは、DNSリクエストを最小限に抑え、レイアウトシフトを減らし、ブラウザキャッシュを活用してパフォーマンスを向上させます。非常に初心者向けで、バックグラウンドで静かに動作します。
12. WP Font Awesome

WP Font Awesomeは無料のWordPressタイポグラフィプラグインです。ショートコードを使用してFont Awesomeアイコンを追加できます。
フォントアイコンをカスタマイズするためのショートコードテンプレートを入手できます。このプラグインを使用すると、ウィジェットエリア、ページ、投稿にもフォントを追加できます。
13. テキストケースコンバーター

Text Case Converter は、ページや投稿のテキストを大文字、小文字、文頭大文字などに変更できるプラグインです。
このプラグインは、WordPressサイトにダミーコンテンツを追加するのにも役立ちます。さらに、WordPressページ上の文字数、単語数、行数をカウントするのに役立ちます。
14. SeedProd

SeedProdは、市場で最高のWordPressテーマおよびウェブサイトビルダーです。数回のクリックでウェブサイトを立ち上げるために使用できる、すぐに使えるテンプレートキットが付属しています。
SeedProd は、最高の WordPress ページビルダーでもあります。このプラグインを使用すると、カスタムページを作成し、フォントの外観を完全に制御できます。
動的なテキスト機能を使用して、訪問者を引き付けるアニメーション見出しを作成できます。さらに、Googleフォントライブラリ全体にアクセスして、ウェブサイトで使用できます。
さらに、強力なAIウェブサイトビルダーもあり、コンテンツを自動生成したり、既存のコンテンツを強化して可読性を向上させたりできます。
15. スライブ・テーマ

Thrive Themesは人気のWordPressウェブサイトビルダーであり、オンラインビジネスを成長させるための強力なツールのスイートを提供しています。初心者向けのビジネスウェブサイトをセットアップし、成長ツールを一度に追加するためのワンストップソリューションです。
さらに、クイズビルダー、A/Bテストツール、お客様の声プラグインなどが付属しています。すべてのツールはWordPressテーマとシームレスに連携します。
Thrive Builder を使用すると、ウェブサイトビルダーの設定内でフォントスタイル、フォントサイズ、フォントカラーをカスタマイズできます。また、カスタムフォントプラグインを Thrive Themes と統合して、WordPress サイトにフォントを追加することもできます。
Thrive Builderを使用すると、フォントをインポートするデフォルトソースを変更でき、選択した新しいフォントを簡単に追加できます。
詳細については、当社の詳細な Thrive Themesレビューをご覧ください。
16. WP Rocket

WP Rocket は市場で最高のWordPressキャッシュプラグインです。非常に初心者向けで、WordPressを高速化するのに役立ちます。
ワンクリックでGoogleフォントを最適化するユニークなキャッシュオプションがあります。もしあなたがウェブサイトのスピードテストを実行した場合、これはユーザーが報告する最も一般的な速度の問題の1つです。
詳細については、WordPressでWP Rocketをインストールしてセットアップする方法に関するガイドをご覧ください。
この記事が、ウェブサイトに最適なWordPressのタイポグラフィプラグインを見つけるのに役立ったことを願っています。また、ウェブサイトを改善し、ユーザーにとって魅力的なものにする方法に関する専門家ガイドもご覧ください。
ウェブサイトを改善するための最高のWordPressガイド
- WordPress でローカルフォントをホストしてウェブサイトを高速化する方法
- WordPressでフォントをオンラインで販売する方法(ステップバイステップ)
- ウェブセーフフォントとは? + おすすめのウェブセーフフォント(初心者ガイド)
- 比較:最高のドラッグ&ドロップWordPressページビルダー
- ユーザーが本当に考えていることを明らかにするための簡単なアンケートツール
- WordPressでヘッドラインアナライザーを使用してSEOタイトルを改善する方法
- 無料オプション付き】最高のバーチャルビジネス電話番号アプリ
- 無料のメールドメインを取得する方法(簡単で迅速な方法)
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
私の経験では、WordPress用Googleフォントプラグイン(#1)はクライアントのサイトでよく使っていました。豊富なライブラリとライブプレビュー機能により、完璧なフォントの組み合わせを見つけやすくなります。
しかし、多くのフォントバリエーションを読み込むとサイトの速度に影響を与えることに気づきました。これを軽減するために、OMGFプラグイン(#11)を使用してフォントをローカルでホストするようになり、ロード時間が大幅に改善されました。
モイヌディン・ワヒード
私が主に利用しているプレミアムテーマに付属しているフォントを使用してきました。
しかし、特定のウェブサイトに出くわし、そのタイポグラフィを見ると、ほとんどが魅力的で、自分のウェブサイトにもそのフォントを使いたいと感じます。
Chrome拡張機能のようなものを使って、ウェブサイトが使用しているフォントを特定する方法はありますか?
そして第二に、GoogleフォントのようにGoogleサーバーを利用するよりも、フォントをローカルに配置した方がウェブサイトの表示速度は速くなりますか?
WPBeginnerサポート
サイトが使用しているフォントを見つけるには、要素を検証(Inspect element)を使用する必要があります。サーバー側のフォントをGoogleから使用するよりも、ローカルフォントを使用するとサイトの読み込みが速くなる可能性があります。
管理者
モイヌディン・ワヒード
ガイドをありがとうございます。これらのトリックやヒントを使って、ウェブサイトのパフォーマンスを向上させ始めています。
多くのウェブサイトのフォントに惹かれてきましたが、今ではそれらのウェブサイトで使用されているフォントを見つけ、それらのフォントを自分のウェブサイトでローカルに使用できるようになります。
イジー・ヴァネック
Googleフォントを使用しており、以前はFont Awesomeを使用していました。しかし、ウェブサイトの速度のため、Googleフォントをウェブホスティングにダウンロードしてローカルで使用することをお勧めします。サードパーティサーバーからフォントを読み込むと、最終的にウェブサイトが遅くなり、測定値に反映されます。
ダーン・ヴァン・デン・ベルグ
こんにちは!
私のプラグインOMGFをこのリストに含めていただきありがとうございます!
I always try to pay attention to user friendliness, so I’m glad you experienced it as beginner friendly
WPBeginnerサポート
You’re welcome and thank you for having a user friendly plugin
管理者
ニール・アンフレッド
wp-Typographyプラグインの説明にある「eclipses」とは何ですか?
WPBeginnerサポート
Thank you for pointing out that typo, we’ll fix it as we go through to update the article
管理者
ラミン
記事をありがとうございます。そうでなければ、更新が必要です。
WPBeginnerサポート
どういたしまして、更新が必要な箇所を必ず確認いたします。
管理者
shabanam
「こんにちは、あなたの投稿から本当に多くの価値を得ました。いくつか簡単な質問があります。
1. ブロガーが超えないべきプラグインの数は?現在約18個インストールしていますが、それは多すぎると考えますか?私のサイトも確認して、
2. あなたのフォントはとても美しいです。私にもあなたのような美しいフォントを提供してくれるプラグインを提案していただけますか?
最後に、数秒時間を割いてこのサイトを確認し、率直なアドバイスをいただけますか?」
WPBeginnerサポート
Shabanamさん、こんにちは
1. サイトにインストールすべきプラグインの数に関する記事をご覧ください。サイトにインストールすべきWordPressプラグインの数。
2. 上記のタイポグラフィプラグインを参照してください。
管理者
イングリッド・ウェブスター
皆さん、本当に助かりました。本当にありがとうございます!
リン
ご協力ありがとうございます。新しいウェブサイトのフォントの色を変更する必要があります。
Peter
Easy Google Fonts をインストールしましたが、スタイルや配置に関してはほとんど問題なく動作しています。しかし、背景色は機能するにもかかわらず、外観のメインフォントの色が奇妙なことに何も起こりません。これは実際には必要ありません。段落の色を変更することも問題なくできます。
Simple Catch Pro テーマを使用しています。
お手数ですが、ここから先に進みたいのですが、ご助言いただけますでしょうか。
よろしくお願いいたします。
ピーター
WPBeginnerサポート
ピーターさん、こんにちは。
はっきりとは分かりませんが、テーマのスタイルシートや設定にある他のCSSルールがEasy Google Fontsの設定を上書きしている可能性があります。
管理者
アディ
Google Font Manager はダウンロードできないため、リストから削除できます。
4月
フォントの問題で本当に苦労しています。デジタルマガジンを持っており、投稿ごとにいくつかの異なるフォントを使用する必要がよくあります。tinymceに似ていて、フォントファミリーのオプションが多いものはありますか?
ロゲシュクマル・ナンダゴパル
こんにちは、チーム
ブログ初心者で、最近WordPressブログを作成しました。投稿のテキストボックスでc/c++コードをハイライトするプラグインはありますか?
Amarjit Singh
すべてのwpbeginnerの記事が役立ちます… 私はwpbeginnerの大ファンで、ウェブサイトの解決策を見つけるために毎日wpbeginner.comに15〜20回アクセスしています。WpbeginnerはWordPressで自分のサイトを作成するように動機付け、助けてくれます。
WPBeginnerサポート
こんにちはAmarjitさん、
フィードバックありがとうございます。WPBeginnerがお役に立てていることを嬉しく思います。WordPressのビデオチュートリアルについては、YouTubeチャンネルもぜひご覧ください。
管理者