美しいサイトをデザインするには、数週間から数ヶ月を要することが多い。それだけに、せっかくの美しいサイトが、読めないテキストで台無しになってしまってはもったいない。
これは、間違ったフォントを選択した場合に起こる可能性があります。この問題を避けるためには、ウェブセーフフォントを使う必要がある。これは、どの端末やブラウザーでも見栄えがよく、うまく動作するフォントです。
WordPressや他のサイトビルダーでの長年の経験により、私たちは最も重要なウェブデザインの原則について幅広い知識を持っています。
ウェブセーフフォントに関して言えば、私たちは自分たちのサイトに最適な設定を見つけるためにたくさんの研究をしました。私たちはProxima Novaを使うことに決めました。とはいえ、Lato、Inter、Robotoなど、他にもたくさんの優れたウェブフォント設定があります。
この投稿では、ウェブセーフフォントとは何かを説明し、使用するのに最適な19のフォントを紹介する。

お急ぎですか?ウェブセーフフォントトップ5の比較表をご覧ください。
| Font Name | Main Traits | Best For |
|---|---|---|
| Proxima Nova | Sleek, contemporary, subtle elegance, easy to read | Blogs, professional portfolios, media companies |
| Lato | Welcoming, approachable, balanced design | Mobile apps, retail stores, eCommerce websites |
| Inter | Tall lowercase for readability, smooth curves for display | Home pages, digital products, ebooks |
| Roboto | Tech-inspired, friendly, wide-open characters | Software companies, app developers, technology blogs |
| Alternate Goth | Condensed, bold, strong presence, sturdy strokes | Home page headlines, thank you pages |
ウェブセーフフォントとは何か、なぜ重要なのか?
ウェブセーフフォントは、Microsoft WindowsやApple MacOSなど、ほとんどのオペレーティングシステムにすでにインストールされています。ウェブセーフフォントスタックを使用することで、テキストが意図したとおりに外観される可能性が高くなり、サイトの一貫性を保つことができます。
ユーザーのブラウザーやOSがサポートしていないフォントを使用した場合、ブラウザーやサイトのHTML / CSSが宣言しているものが初期設定となるため、コンテンツの外観が大きく変わり、ユーザーにさまざまな影響を与える可能性があります。
ウェブセーフフォントが重要な理由をいくつか挙げてみましょう:
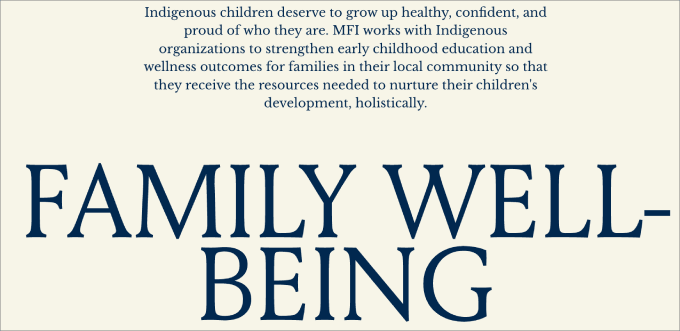
- フォントの選択は、あなたのブランドを反映するものです:例えば、非営利のサイトを運営している場合、カリグラフィーのようなロマンチックなフォントはうまく反映されないだろう。
- フォントはユーザーエクスペリエンスに影響します: ウェブセーフなフォントとは、読者が意図したとおりにフォントを見ることができることを意味します。例えば、Windows 10の最新バージョンでしかサポートされていないフォントでWordPressサイトを作成した場合、多くのユーザーは別のフォントを見ることになります。
- フォントは売り上げに影響する: そうです。フォントの選択は売上に影響します。社会的証明であれ、単に信頼できるフォントであれ、サイト上で快適に感じるカスタマイザーは、消費者の信頼を築くことができます。これは最終的に、より多くの売上とあなたのポケットのお金につながります。
ウェブセーフフォントで覚えておくべき最も重要なことがあります:
「インターネットユーザーの90%は、@font-faceに対応したブラウザーを使用しています。ウェブセーフフォントと一般的なフォントファミリーを含むフォントスタックを持たないということは、インターネットの少なくとも10%のユーザーに対して、ウェブデザインの劣化をコントロールできていないことを意味します。ウェブセーフフォントを含むシンプルなCSSフォントスタックを使用するために必要な時間と労力は非常に小さいので、それを継続しない理由はほとんどありません。”
ウィリアム・クレイグ – WebFX CEO兼共同創設者
それでは、最高のウェブセーフ・フォントのリストをどのように選んだかについて説明しよう。
サイトに最適なフォントの選び方
オンライン上には65万種類以上のフォントがあり、その中から自分に合ったものを選ぶのは大変です。そこで私たちの専門デザインチームが、最も人気のあるウェブセーフなフォントをテストしてみました。
私たちのリストでは、これらの特定の基準を満たしていることを確認しました:
- 読みやすさ:サイトの各部分用にデザインされたフォント。例えば、ヘッダーには大きく太いフォント、本文にはすっきりとしたシンプルなフォントなど。
- 読みやすさ:それぞれの文字が見分けやすく、区別しやすいフォント。これにより、サイトの読みやすさとアクセシビリティが向上します。
- 快適さ/親しみやすさ:読者にとって親しみやすく、心地よく感じられるフォント。独創的なフォントは役に立つが、変わったフォントを使うと訪問者を不安にさせるかもしれない。ウェブサイトをプロフェッショナルに保つことができるよう、ほとんどの場合、私たちは人々が最も慣れ親しんでいるものに先頭に固定表示しました。
- 多様なスタイル:太字、幾何学的、クラシックなど、さまざまなスタイルをカバーするフォントを選びました。ウェブデザインの他の部分と同じように、フォントもブランドのペルソナに一致させるべきです。
- フォントの重さ:WordPressやページビルダーのようなサイトツールには、一部のウェブフォントが自動的に含まれていません。そのため、サイトの表示速度が遅くなったり、ブラウザーによってフォントが異なって見えたりすることがあります。これを解決するために、各カテゴリーに少なくとも1つの軽量フォントを含めました。その他のヒントについては、WordPressのスピードとパフォーマンスを向上させる究極のガイドをご覧ください。
なぜWPBeginnerを信頼するのか?
WPBeginnerでは、WordPressサイトのデザインと開発で16年以上の経験があります。私たちのチームは、このリストに掲載されているすべてのウェブセーフフォントをチェックし、実際のサイトでテストして、素晴らしい動作を確認するために尽力しました。
私たちがどのようにしているのか、もっと知りたいですか?それなら、私たちの編集プロセスをご覧ください。
ウェブセーフフォント19選
それでは、専門家が選ぶウェブセーフフォントベスト19をご覧ください。
1.プロキシマ・ノヴァ

Proxima Novaは最も人気のあるフォントの一つだ。NBC News、Mashable、BuzzFeed、Wires、そしてもちろんWPBeginnerのような大手デジタルメディア企業のメイン書体だ。
2009年にWPBeginnerを立ち上げて以来、Proxima Novaはブランディング、サイト、社内プロジェクトにおいて、私たちのアイデンティティの中核を担ってきました。
丸みを帯びたエッジと繊細なエレガンスを備えた、洗練された現代的な外観。読みやすく、親しみやすさを感じさせるプロフェッショナルな書体。
WPBeginnerでは、コンテンツがそれ自身を語るようにしたいので、過度に派手なフォントは望んでいません。Proxima Novaはまさにそれを実現しています。
最適 ブログ、プロのポートフォリオ、メディア企業
2.ラト

Latoはもともと企業顧客向けに作られたものだが、今では再利用され、ウェブ上ですべて使われている。
Merriam-Webster、WebMD、Goodreadsのようなサイトや、私たちのパートナーブランドであるWPFormsでも使用されています。WPFormsのプラグインはドラッグアンドドロップビルダーと直感的なインターフェースで使いやすいことで知られているため、このフォントはWPFormsのユースケースに非常に一致します。
全体的に、このウェブフォントは頑丈なデザインと緩やかな曲線のバランスのおかげで、歓迎的で親しみやすい雰囲気を出すのに適している。
最適モバイルアプリ、小売店、eコマースサイト
3.インター

Interはサンセリフフォントで、セリフフォントのように文字の端に小さな装飾的なストロークがない。
私たちのパートナーブランドであるSeedProdは、このソフトウェアのすべてを表現するInterのフォントスタイルを使用しています。このフォントは、使いやすさと実用性を兼ね備えており、まさにページビルダーの特徴を表しています。
このフォントの小さい「テキスト」バージョンは、小文字のテキストを読みやすくするために背の高い文字が使われている。逆に大きい「ディスプレイ」バージョンは滑らかな曲線と細かいディテールを持ち、スペースを節約できる。
最適 ホームページ、デジタル製品、電子書籍
4.ロボト

AIや機械学習がますます重視される世界では、Robotoのような書体の需要が高まっている。Robotoはハイテクにインスパイアされた機械のような外観を持ちながら、大きく開いた文字が親しみやすい雰囲気を醸し出している。
MonsterInsightsのサイトがRobotoフォントを使用していることにお気づきだろうか?
Android端末の初期設定フォントとしてスタートしたことから、Robotoはソフトウェア会社、アプリ開発者、技術ブログなど、技術関連のサイトを自然に引き立てている。私たちの愛するブランド、MonsterInsightsもそのひとつです。
Vice.com、Flipkart、YouTubeなど、他の多くの人気サイトもRobotoを使用している。
最適 技術系サイト
5.代替ゴート

YouTubeのロゴで有名なAlternate Gothはサンセリフ書体。凝縮された太字が特徴で、見出しや字幕に適している。
ブログ・タイラントでは、見出しのみにオルタネート・ゴスを使用している。骨太なストロークと重厚なウェイトにより、現代的なデザインと相まって強い存在感を醸し出している。
最適 ホームページの見出し、サンキューページ
6.モンセラット

ブエノスアイレスの歴史的な地域の投稿、看板、ペイントされた窓からインスピレーションを得たMontserratは、1700万以上のサイトで使用され、ますます人気が高まっている。
字間が広く開放的なこの書体は、小さな文字サイズでも読みやすい。とはいえ、見出しにすべて大文字で使っても、そのシンプルさが光る。全体として、Montserratは信頼感を生み出す万能なウェブセーフフォントであることがわかる。
Montserratは、よりフレンドリーでカジュアルなトーンを表現したいビジネスに最適です。例えば、代理店、ソフトウェア会社、オンラインショップなど、カスタマイザーに重きを置いている企業にはモンセラットが最適です。
上の画像にあるこのコントラのサイトが、ブランド全体のペルソナに遊び心を加えているモンセラットを使用していることに注目してほしい。
最適 代理店、ソフトウェア会社、オンラインショップ、デジタル製品
7.ローラ

LoraはGoogle Fontsで利用可能な現代的なセリフフォント。Loraの最大の特徴は、各文字の末尾にあるユニークなブラシストロークで、他のセリフ体よりもアーティスティックな雰囲気を醸し出している。
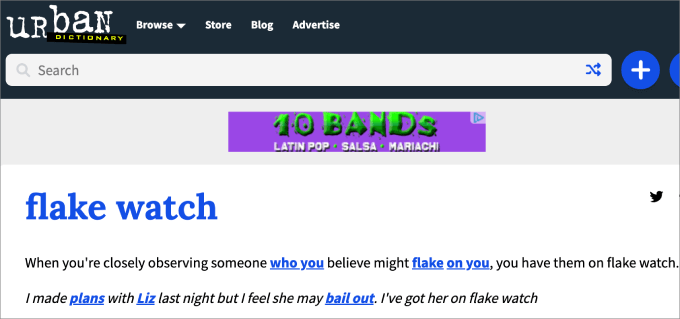
そのため、Urban DictionaryやThe Kitchnのような多くのエンターテイメントサイトで使われている。あなたのサイトにLoraを加えれば、アートエッセイやモダンなショップのようなムードが伝わります。
Loraはロゴ、タイトル、ナビゲーションメニュー、段落テキストに最適なフォントです。明瞭でバランスのとれたデザインなので、フォントの大小にかかわらず読みやすいからだ。Loraのブラシストロークはロゴを際立たせ、より注目を集めることができる。
最適 新規: ニュースとエンターテイメントのサイト
8.ジル・サン

Gill Sansは効率的ですっきりとした見た目で知られるモダンなサンセリフフォント。文字間のコントラストが少なく、間隔が狭いため、長い段落には向かないかもしれないが、視覚に訴える見出し用フォントや広告用フォントとしては優れている。
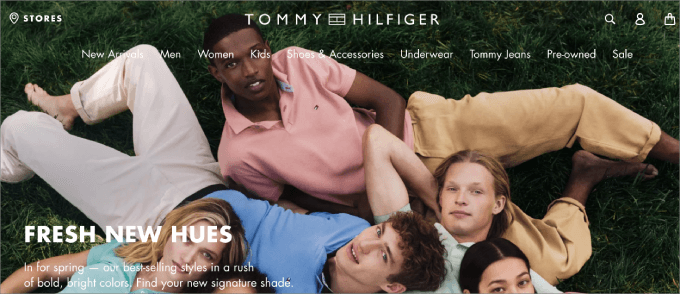
トイ・ストーリー、トミー・ヒルフィガー、BBCニュース、東京証券取引所、フィリップスなど、知名度の高い企業の多くがGill Sansを書体として採用している。
そして何より、macOS、iOS、Windows搭載端末など、すべてのOSに対応している。
最適 広告およびヘッダーテキスト
9.メリウェザー

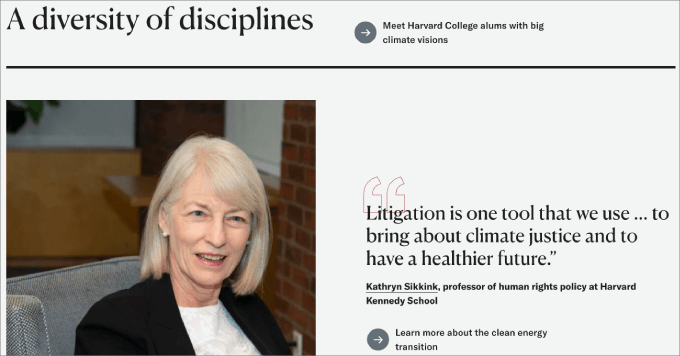
Merriweatherはデジタル画面で読みやすくするためにデザインされたGoogleフォントで、Goodreads、Coursera、Harvard.eduなどのサイトがすべて段落や本文に使用している。
ハーバード大学のサイトのメリウェザー書体は、洗練されたクリーンな印象で、このような評判の高い機関で維持されなければならないプロフェッショナリズムを際立たせている。
これまでの経験から、このフォントは雑誌やRSSフィードに見られるようなテキスト密度の高いデザインに適している。その背の高い字形は、横方向のスペースを取りすぎることなく、様々な画面サイズで読みやすさを維持する。この書体は伝統的で、全体的にフォーマルでエレガントなトーンに仕上がっている。
最適雑誌、非営利または教育サイト
10.ノイエ・ヘルベチカ

Neue HelveticaはeBay、Yahoo、Facebookなど218,000以上のサイトで使われている。この書体はx-heightが高く、離れていても読みやすい。その結果、あなたのサイトをよりモバイルフレンドリーにする上で有利に働く可能性がある。
また、文字と文字の間隔が狭いので、ページのスペースを節約できる。
最適 ポートフォリオサイトやサービスベースのビジネスなど、プロフェッショナル向け
11.ガラモンド

16世紀に開発されたGaramond書体は、その洗練されたエレガントな外観で知られている。
他の多くのフォントとは異なり、太いストロークと細いストロークの定数が少なく、セリフがわずかに斜めになっている。高級感やラグジュアリー感を求めるサイトに最適だ。
最適 商品説明、高級ブランドの見出し
12.アリアル

すでに604,000以上のサイトがArialを使用しており、Arialがウェブセーフなフォントであることは否定できない。Amazon、Facebook、Googleは、Arialを使用している人気サイトのほんの一例です。
このフォントはもともと、MonotypeのデザイナーがIBMの印刷物用に可読性を高めるためにデザインしたものだ。最も人目を引くフォントではないが、仕事はきちんとこなす。
Arialフォントには装飾的なストークがなく、書体全体の太さが一定しているため、バランスの取れた統一感のある仕上がりになっている。
最適: すべてのタイプのサイトとWordPressブログ。レポート、プレゼンテーション、電子書籍などのデジタル製品にも使用されています。
13.スペクトル

Spectralはこのリストの中では新しいGoogleフォントのひとつだが、ウェブ上の長文コンテンツをいかに美しく扱うかという点で、このリストに値する。
私たちがこのフォントを高く評価しているのは、他の多くの兄弟フォントと比べて重苦しさを感じさせない点だ。例えば、小文字のfやrは両端がカーブしているのがわかる。
一般的に、Spectralはテキストが豊富で、長文を読みやすい画面優先の環境向けに設計されている。
最適 ブログ
14.リーグ・ゴシック

League Gothicは大胆でモダンな外観で知られるコンデンスサンセリフ書体。高品質なオープンソースフォントで知られるデジタル活字鋳造所The League of Moveable Typeによってデザインされた。
リーグ・ゴシックは均一なストローク幅、Square-offのエッジ、そして太めのウェイトを持つ背の高いレターフォームが特徴。言い換えれば、主張したいのであれば、このゴシックが適している。
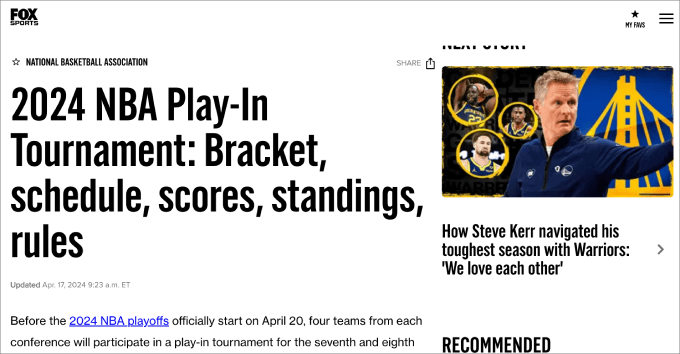
The Blaze、Chron.com、Fox Sportsなどの人気サイトが使用している。
最適 見出し、タイトル、ロゴ、グラフィック
15.ブラック・ジャック

Black Jackはカジュアルで親しみやすいデザインのためにデザインされたカジュアルなスクリプト書体。常につながっているわけではない手書き風の文字のおかげで、カジュアルで自然な雰囲気がある。
その人間的なタッチから、このフォントはホワイトグローブ的なサービスを提供する代理店やプロバイダーに最適だろう。
最適 代理店およびサービスプロバイダー
16.筆文字 富士山

Brush Script MtはAdobeのフォントで、カジュアルで活気があり、自信に満ちている。筆やカリグラフィーのペンで書かれた手書き文字を模倣している。具体的には、このフォントはさまざまな太さと傾きを持つ流動的で流れるような字形を特徴としている。
サイト上のあらゆるテキストを、パーソナルなタッチでカジュアルに見せたいのであれば、このフォントは最適かもしれない。例えば、投稿者紹介ページの署名や、創設者のプロフィールページに使用することができます。
最適 会社概要やロゴのページ
17.ボドニ・ポスター

ボドニ・ポスターはサイトの見出しや高級ファッションのブランディング、ロゴなどに使われるモダンなセリフ体デザイン。太いストロークと細いストロークを使い分け、極端なコントラストを生み出している。
そのため、ドラマチックなインパクトのある大胆で目を引くデザインを作るのに理想的だ。カーディーラー、ヘアサロン、レストランなど、個性の強いブランドだけでなく、どんなタイプの大胆なビジネスにもぴったりかもしれません。
最適ローカルビジネス
18.バスカヴィル

18世紀に作られたバスカヴィルは、よりシャープなセリフ、太いストロークと細いストロークの対照的なスタイル、より直立した姿勢が特徴である。
その洗練された外観は、より権威ある存在感を醸し出します。ITサイトなど、知的な美しさを求めるサイトに最適です。
最適 出版物、大学、ITサイト
19.ジョージア

Georgiaは、その太いストロークと大きなスタイルのフォントで、特に画面上で優れているように作られました。標準的なTimes New Romanフォントのように見えるが、より視覚的に訴えるものがある。
最適ブログ記事とニュースサイト
専門家のアドバイス本物の WordPress エキスパートの助けを借りて、夢のサイトを素早く立ち上げましょう!WPBeginnerでは、これまで10万人以上のWordPressユーザーを支援してきました。
サイトデザインは私たちにお任せください。WordPressサイトデザインサービスを今すぐご予約ください!
フォントについてよくある質問
このセクションでは、フォントに関するよくある質問にお答えします。
Googleフォントとは?
Google Fontsは、何百ものタイポグラフィを提供する無料サービスで、ダウンロードやリンクが可能だ。あなたのサイトやブログを目立たせたいなら、「テンプレート」と叫ぶ初期設定のフォントをスキップして、代わりにGoogleウェブセーフフォントの独自のファミリーを選ぶことができる。
Adobeフォント(旧Typekit)とは?
Adobe Fonts(旧Typekit)は、25,000以上のフォントにアクセスできる有料サービスだ。WooCommerceストアのロゴやグラフィックをデザインする場合でも、単にブログにユニークなタイポグラフィフォントを追加したい場合でも、Adobe Fontsにお任せください。Creative Cloudサブスクリプションにサインアップすると、すべてのフォントが含まれます。
ウェブセーフフォントはSEOにどう影響するか?
ウェブセーフフォントは検索エンジンのランキングに直接影響しません。しかし、ユーザーエクスペリエンスには影響します。読者がアクセスしやすいフォントは、すぐに読み込まれ、読みやすくなります。これは直帰率の低下やサイト訪問時間の延長につながり、SEOにも有利です。
この投稿が、WordPressサイトで使用するのに最適なウェブセーフなフォントの発見に役立つことを願っています。WordPressでローカルフォントをホスティングサービスしてサイトを高速化する方法についての究極のガイドや、デザインを向上させるWordPressタイポグラフィープラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.