サイトを作り始めるとき、どのデザインツールが実際に時間とお金をかける価値があるのか迷うかもしれません。私たちも自分のサイトを作り、オンラインビジネスを立ち上げるときに同じプロセスを経験しました。
例えば、WPBeginnerでは、Genesisフレームワークの上にStudioPressテーマを載せて、カスタムページを作成するためにSeedProdを使用しています。
しかし、すべての人が私たちと同じセットアップを必要とするわけではないことを理解しています。オールインワンのサイトビルダーを好む人もいれば、特定の作業に特化したツールを必要とする人もいるでしょう。
そこで、さまざまなニーズやスキルレベルに対応する最高のウェブデザイン・ソフトウェアを探すことにした。価格、使いやすさ、各ツールが異なる端末でどの程度機能するかといった要素を考慮しました。
また、ドラッグ&ドロップエディター、レスポンシブデザイン権限、既成テンプレート、AI搭載ツールなどの機能も探した。
この投稿では、様々なカテゴリーにわたるウェブデザインソフトウェアのトップピックをご紹介します。初めてサイトを作る初心者から、オンライン販売を目指すビジネスオーナー、プロフェッショナルなツールを必要とするデザイナーまで、あなたのニーズに合ったソリューションを見つけるお手伝いをします。

💡専門家に完璧なWordPressサイトを構築してもらいたいですか? WPBeginnerプロサービスのチームがお手伝いします!サイトのリニューアルからカスタマイザーまで、デザインからコンテンツ、スピードの最適化まですべてお任せください。
最高のウェブデザインソフトウェア:トップ・ピック
読む時間がない?ここでは、最高のウェブデザインソフトウェアのための私たちのトップピックを紹介します:
| Category | Winner | Best For | Starting Price |
|---|---|---|---|
| WordPress Design | SeedProd | Creating professional websites with AI | Free (paid plans from $39.50/year) |
| Hosted Website Builders | Wix | Complete website creation with no technical skills needed | Free (paid plans from $17/month) |
| Graphic Design | Adobe Photoshop | Professional image editing and graphic creation | $22.99/month |
| UI/UX Design | Figma | Collaborative website design and prototyping | Free (paid plans from $15/month) |
| eCommerce | WooCommerce | Building flexible online stores with WordPress | Free (paid extensions vary) |
| Marketing | Beacon | Converting website content into downloadable resources | Free (paid plans from $19/month) |
これらのツールすべてについてさらに詳しく知りたい方は、この投稿を読み進めてほしい。
ベスト・ウェブデザイン・ソフトウェアのテストとレビュー
適切なウェブデザインソフトウェアを選択することが、プロジェクトの成否を左右することを私たちは知っています。そのため、私たちは何週間もかけて最高のデザインツールをテストし、レビューしました。
まず、すべてのサイトオーナーがデザイナーや開発者ではないことを念頭に置きました。中小企業のオーナーやブロガー、マーケティングのプロなど、シンプルで効果的なツールを必要としている人もいる。
そのため、SeedProdページビルダーやWixのようなユーザーフレンドリーなオプションを、Adobe Creative Suiteのようなプロフェッショナルなツールと一緒にテストし、含めることにしました。
また、各ツールが完璧なサイトを構築するために不可欠なデザイン作業をどの程度こなせるかもテストした。モバイルフレンドリーなレイアウトを簡単に作成できるか?クリエイティブの自由度は?
私たちは、ドラッグ&ドロップ編集、あらかじめ用意されたテンプレート、コーディングの知識を必要としないカスタマイズオプションなどの機能を探しました。
パフォーマンスもテストの重要な要素だった。私たちは、各ツールをさまざまなコンピューターやブラウザーでテストし、どの程度動作するかを確認した。PhotoshopやIllustratorのような強力なツールは確かに機能が豊富ですが、性能の低いコンピューターでは動作が遅くなることもあることがわかりました。
もちろん、私たちはコストと価値を比較評価する必要もあった。私たちは、すべての無料ツールが基本的なものであるとは限らないと考えている。例えば、GIMPのような無料の設定が、基本的なウェブデザインのニーズに対して、Photoshopのような高価なオプションを効果的に置き換えることができるかどうかをテストした。
ウェブデザインにおけるAIの重要性が高まっていることから、各ツールのAI権限も評価した。デザインのジェネレータ、コンテンツの作成、レイアウトの最適化が可能か?
CanvaやAdobe Expressのようなツールは、デザインプロセスを大幅にスピードアップできるAI搭載の機能で私たちを感動させた。
なぜWPBeginnerを信頼するのか?
WPBeginnerでは、ウェブデザインを教えるだけではありません。私たちのチームは、私たちのパートナー企業で数十の成功したサイトを作成し、最適化してきました。そのため、市場に出回っているほぼすべてのウェブデザインツールの実地経験があります。
WordPressのエキスパートであるSyed Balkhiが率いる弊社は、ユーザーがより見栄えが良く、よりコンバージョンの高いサイトを作成できるよう支援することに特化したソフトウェア会社を複数立ち上げ、成功を収めています。さらに、私たちのツールとデザインソリューションは、世界中の何百万ものサイトで使用されています。
サイト制作と最適化において16年以上の経験を持つ私たちは、ありとあらゆるデザイン・ソフトウェアをテストし、使用してきました。
さらに詳しく知りたいですか?私たちの編集プロセスをお読みください。
それを念頭に置いて、最高のウェブデザインソフトウェアのトップピックを見てみましょう。たくさんのツールがあるので、いくつかのグループに分類しました。以下のクイックリンクを使って、リストをナビゲーションすることができます:
- Best Web Design Software for WordPress Websites
- Hosted Website Builders With the Best Web Design Features
- Best Web Design Software for Graphic Design
- Best Web Design Tools for Planning UI/UX
- Best Web Design Software for Online Stores
- Best Web Design Software for Marketing
- What Is the Best Web Design Software?
- Best Web Design Software: Frequently Asked Questions
WordPressサイトに最適なウェブデザインソフトウェア
WordPressは、インターネット上のすべてのサイトの43%以上を動かしており、私たち自身のウェブサイトをすべて構築するために使用しているプラットフォームです。WordPressは最も人気のあるコンテンツ管理システムなので、私たちはWordPressと完璧に連動する最高のウェブデザインツールを紹介したいと思います。
それでは、私たちが個人的にテストし、推奨するWordPressウェブデザインソフトウェアのトップピックを見てみましょう:
1.SeedProd

SeedProdはWordPressのための最高のウェブデザインソフトウェアで、私たちはパートナーサイト全体でカスタマイページを作成するために使用しています。
実際、OptinMonsterの友人は、SeedProdを使用して、彼らのマーケティングキャンペーン中にコンバージョン率が340%増加するという素晴らしい結果を達成しました。私たちの包括的なSeedProdレビューですべての機能を詳細にカバーしていますが、ここではそのハイライトを共有します。
SeedProdを特別なものにしているのは、シンプルさと機能性の組み合わせです。300以上のテンプレート、多数のデザインブロック、ビルトイン済みのセクションテンプレートにより、プロフェッショナルなページを素早く作成することができます。
スマートAIウェブサイト・ビルダーは、これをさらに推し進め、あなたが望むものを説明するだけで、1分以内に完全なウェブサイトを作成することができます。

SeedProdの長所:
- 直感的なドラッグ&ドロップでデザイン要素を管理できるレイヤー管理機能付きページビルダー
- セールスページ、近日公開ページ、メンテナンスモードページ、カスタマイログインページなど、さまざまな目的に対応する300以上のプロフェッショナルなデザインのテンプレート
- AIウェブサイトビルダーを試したところ、カスタムフォントや画像を使ったウェブサイト全体を1分以内に作成することができた。
- サイトコピーの生成、高品質画像の作成、50以上の言語へのコンテンツ翻訳のためのAIツール
- サイトのコンテンツをパーソナライズする動的コンテンツ機能
- メール購読者管理権限付きオプトインフォームブロック内蔵
- Google アナリティクス、Drip、Constant Contactなどの人気ツールとの数十の統合
SeedProdの短所:
- 無料版はランディングページに限定され、完全なサイト作成には対応していない。
価格SeedProdは、基本的なランディングページと近日公開ページ用の無料バージョンを提供しています。プレミアムプランは年間$39.50から$239.50です。また、SeedProdのクーポンコードを使用すると、初回購入時に最大60%オフで購入することができます。
SeedProdをお勧めする理由:このWordPressウェブデザインソフトウェアは、ユーザーの使いやすさとプロフェッショナルな機能の完璧なバランスです。そのため、魅力的なサイトを素早く作成したいWordPress初心者にも経験豊富なユーザーにも最適です。
2.Thriveテーマビルダー

Thrive Theme Builderは、コンバージョンに最適化されたサイト、ランディングページ、オンラインストアを作成するために設計された、ドラッグアンドドロップの強力なWordPressテーマビルダーです。
何百ものWordPressデザイン要素とテンプレートが詰め込まれています。これらには、ヒーローセクション、テスティモニアル、リードジェネレータフォームのような重要なコンポーネントが含まれています。私たちはこのツールを徹底的にテストし、私たちのThriveテーマのレビューで私たちの詳細な調査結果を共有しています。
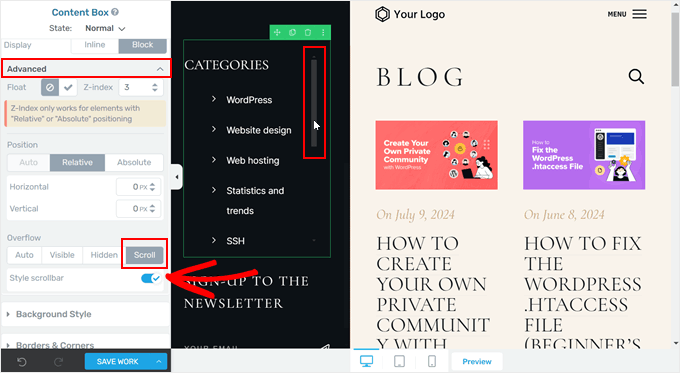
このツールをSeedProdと比較すると、Thrive Theme Builderはより洗練されたデザイン体験を提供します。要素の動作をより深くコントロールすることができます。例えば、個々のページ要素にスクロールバーを追加することができます。

Thrive Theme Builderの長所:
- オンラインショップ、パーソナルブランディング、オンラインコースなど、さまざまなニッチ向けに350以上のプロフェッショナルがデザインしたテーマとランディングページテンプレート
- カウントダウンタイマー、リードジェネレータフォーム、数字カウントアニメーション、価格テーブルなど、コンバージョンに焦点を当てたデザイン要素
- サイドバーの位置をカスタマイズでき、数クリックでデザインを変更できる柔軟なレイアウトオプション。
- パララックススクロール、先頭固定表示、条件付きコンテンツ表示、モバイル専用表示など、高度なデザイン設定が特に気に入りました。
- エンゲージメントのためのThrive Commentsや社会的証明のためのThrive Ovationなど、他のThriveプラグインとのシームレスな統合
- WooCommerceとの完全な互換性と、HubSpotや Kitなどの主要なCRMやメールマーケティングプラットフォームとの統合。
Thrive Theme Builderの短所:
- SeedProdに比べ、さらに詳しく学ぶことができる。
- 無料版はありません
価格 Thrive Theme Builderは年間99ドル。より多くの機能については、年間$199のThrive Architectバンドル、またはA/BテストのためのThrive Optimizeのような追加ツールを含む年間$299の完全なThrive Suiteをご検討ください。
ご購入の際に最大50%の割引を得るために私たちのスライブテーマクーポンをお気軽にご利用ください。
Thrive Theme Builderをお勧めする理由:このウェブデザインプラットフォームは、高度なデザインコントロールとコンバージョンに特化した機能を求めるWordPressユーザーに最適です。
3.ビーバービルダー

Beaver BuilderはフリーミアムのWordPressページビルダーで、初期費用をかけずに魅力的なランディングページを作成できます。私たちの経験によると、Beaver BuilderはほとんどのWordPressテーマで動作しますが、独自のテーマと組み合わせることで、最も洗練された結果が得られます。
Beaver Builderのすべての機能については、詳細なレビューをご覧ください。
このプラグインは、ページ構築へのわかりやすいアプローチで、WordPressのデザインに慣れていない方にも最適です。オンボーディング・プロセスがユーザーを最初のランディングページ作成まで導いてくれる点は特に評価できる。
Beaver BuilderでWordPressのカスタムレイアウトを作成する方法については、こちらのガイドもご覧ください。
ビーバービルダーの長所
- 基本的なランディングページの作成に利用できる無料版
- チュートリアルによるユーザーフレンドリーな導入体験
- さまざまなビジネスニーズに対応する170以上の業種別ランディングページテンプレート
- 購読、ログイン、お問い合わせフォームなどのフォームにビルトインされたCAPTCHAセキュリティ
- サイトの速度を落とさないクリーンで軽量なコード
ビーバービルダーの短所
- Beaver Builderと他のオプションを比較すると、デザイン要素が少ないことがわかります。
価格:まずは無料版で基本をお試しください。プレミアムプランは年間89ドルから546ドル。
Beaver Builderをおすすめする理由:このウェブデザインツールは、使い方が簡単でありながら、十分に機能的なサイトを作成できる強力なツールです。険しい学習曲線なしでウェブデザインを始めたいWordPressユーザーに理想的な選択肢です。
4.ディビ

DiviはプレミアムWordPressテーマビルダーです。Photoshopのような外部デザインツールを必要としないため、代理店や開発者の間で特に人気があります。
このビルダーの高度な権限については、Diviの包括的なレビューで詳しくご紹介しています。3D回転、拡大縮小、位置決めなど、正確なコントロールで要素を操作することができ、そのすべてがビジュアルエディター内で完結する。
Diviの使い方は簡単で、WordPressサイトにインストールして有効化するだけです。ほとんどのWordPressテーマとシームレスに連動しますが、Divi専用テーマを使用すると、さらに強力な機能とデザインオプションが利用できるようになります。
Diviの長所:
- Photoshopのような権限がビルトインされたウェブデザインツール
- さまざまな業界をカバーする370以上のレイアウトパック。
- テキストプロンプトから完全なレイアウトを作成するセクションジェネレータを含む、強力なAIツール
- WordPressサイトを高速化するために使用されていないリソースを自動的に削除するパフォーマンス重視の機能
- 既存のテーマと独自の拡張テーマフレームワークの両方に対応
Diviの短所:
- 標準的なページビルダーに比べて高価格帯
- 高度な機能設定のため、学習曲線はより深い。
価格: 年間プランは89ドルから277ドル。生涯アクセスオプションは$249から$297まで。
Diviをおすすめする理由: このウェブデザインプラグインは、WordPressの中にある強力なデザインツールを提供します。デザインソフトを追加することなく、高度にカスタマイズされたサイトを作りたい開発者に最適です。
最高のウェブデザイン機能を備えたホスティングサービス・ウェブサイト・ビルダー
誰もがWordPressのブログやサイトをホスティングサービスやプラグインで管理したいわけではありません。時には、すべてが1つのパッケージに含まれている、よりシンプルなソリューションを好むかもしれません。そんな時に便利なのがオールインワン・ウェブサイト・ビルダーです。
私たちは長年にわたって多くのサイトビルダーをテストし、強力なデザイン機能を提供する優れたオプションをいくつか見つけました。
5.ウィックス

Wixは、サイトデザインをシンプルで楽しいものにするWordPressの代替ツールです。私たちはこのプラットフォームを何時間もかけてテストし、ユーザーフレンドリーなツールとプロフェッショナルなテンプレートの組み合わせに感銘を受けました。
WordPressとの比較に興味がある方のために、WixとWordPressの詳細な比較ガイドを作成しました。
ドラッグ&ドロップのエディターは、シンプルさとコントロールのバランスが絶妙です。ページ上のどこにでも要素を配置でき、スマートグリッドシステムがすべてを整列させ、プロフェッショナルな外観を保ちます。

Wixの長所:
- ホスティングサービスとSSL証明書が含まれたすべて込みのプラットフォーム
- あらゆるタイプのサイトに対応する800以上のプロがデザインしたテンプレート
- 直感的なドラッグ&ドロップ・エディターと便利なグリッド配置
- サイト作成、コンテンツ生成、画像デザインのための強力なAIツール
- オンライン予約、eコマース、ライブチャットなどの機能を追加できるアプリマーケットプレイス
Wixの短所:
- エディターは、特に複数の変更を加える際に、動作が重く感じることがある。
- サイト作成後に別のテーマに変更することはできないので、慎重に選ぶこと
価格 まずは無料プランでお試しください。プレミアムプランは月額17ドルから159ドル。
Wixをお勧めする理由: Wixは、プロフェッショナルなサイトを作成するために必要なすべてを1か所で提供します。そのため、完全なサイト構築と最適化を体験したい初心者に最適です。
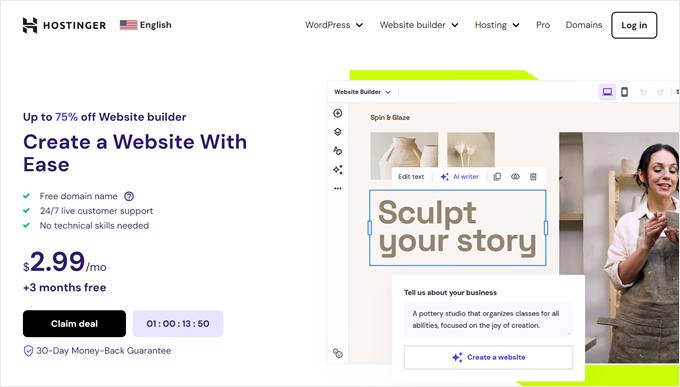
6.Hostingerサイトビルダー

Hostinger Website Builderは、AIを搭載したツールで素早く簡単にサイトを作成できます。初心者に最適なこのプラットフォームは、専門知識がなくてもカスタマイザーでランディングページ、オンラインストア、ポートフォリオを作成できます。
このプラットフォームは、Hostingerの強力なサーバー上で実行され、サイトが訪問者に迅速に読み込まれることを保証します。ホスティングサービスのパフォーマンスについては、当社の詳細なHostingerレビューでさらに詳しくご覧いただけます。
私たちが最も感銘を受けたのは、AIジェネレータが完全でパーソナライズされたサイトをわずか数分で作成することでした。このプラットフォームには、ヒートマップで訪問者の行動を分析したり、画像を作成したり、コンテンツを書いたり、サイトのSEOを改善したりするのに役立つAIツールも含まれています。
Hostingerサイトビルダーの長所:
- ドラッグ&ドロップのシンプルなデスクトップおよびモバイルエディター
- さまざまな業種に対応した150以上のすぐに使えるサイトテンプレート
- サイト作成と最適化のための包括的なAIツールキット
- 取引手数料なしのeコマース機能ビルトイン
- WordPressへの簡単なコンテンツエクスポート設定。
Hostingerサイトビルダーの短所:
- 他のビルダーと比較して、基本的なデザイン要素の選択肢が限られている。
価格設定: プランは月額$2.99 から$3.99で、Hostingerのクーポンコードで77%の特別割引が適用されます。
Hostinger Website Builderをお勧めする理由:読み込みが速く、プロフェッショナルに見えるAI搭載サイトを最も手頃な価格で作成できる方法の1つです。
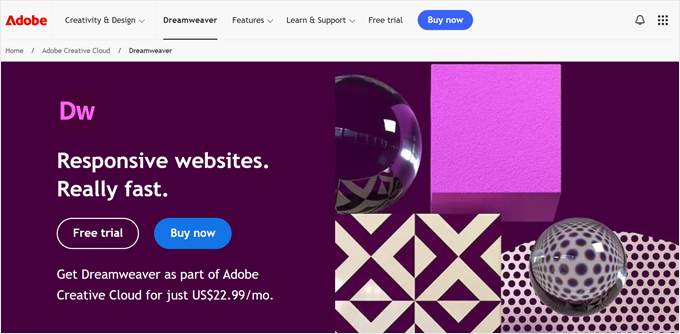
7.アドビ・ドリームウィーバー

Adobe Dreamweaverは、厳密にはサイト・ビルダーではありませんが、多くのデザイナーや開発者にとって、レスポンシブ・ウェブ・デザイン・ソフトウェアのひとつです。実際、私たちのチーム・メンバーの多くは、WordPressに特化したツールやFigmaに乗り換えるまで、このソフトウェアを使用していました。
Dreamweaverが特別なのは、2つの方法で作業できることだ。視覚的にデザインすることも、直接コードを書くこともできます。つまり、初心者でも経験豊富な開発者でも使えるということです。ライブ表示機能を使えば、変更をすぐに確認できます。
Dreamweaverの大きな利点のひとつは、PhotoshopやIllustratorといった他のAdobeツールと連携できることです。 これらを使ってヒーロー画像やグラフィックを作成し、ウェブページに移動させることができます。
ホスティングサービスを提供するサイトビルダーとは異なり、Dreamweaverではホスティングサービスを区切りとして購入し、ご自身でファイルをアップロードする必要があります。つまり、サイトのセキュリティの維持やコードを最新の状態に保つのもあなたの責任となります。
Adobe Dreamweaverの長所:
- 変更を即座に表示するライブ・プレビュー機能
- より速くコードを書くためのスマートなコード補完機能
- 多くの有用なガイドとチュートリアルがある大規模なコミュニティ
- 他のAdobeデザインツールとシームレスに連携
Adobe Dreamweaverの短所:
- ソフトウェアを始めたばかりだと、圧倒されてしまうかもしれない。
- 多くのユーザーから、作成されるコードが乱雑で、後のメンテナンスが大変だという声が上がっている。
- 区切りのホスティングサービスと手動でのファイル管理が必要
価格: Dreamweaverだけなら月額22.99ドル。または、PhotoshopやIllustratorなどの便利なウェブデザインツールを含むAdobe Creative Cloudパッケージ一式( )を月額59.99ドルで選択することもできます。7日間の無料トライアルでお試しいただけます。
Adobe Dreamweaverをお勧めする理由: このツールは、すでに他のアドビ製品を使用しているデザイナーに最適です。また、ビジュアルデザインとコーディングの両方を扱うパワフルなウェブデザインプログラムが欲しい場合にも使えます。
グラフィックデザインに最適なウェブデザイン・ソフトウェア
優れたサイトを作るには、コードやレイアウトだけではありません。目を引くビジュアルも必要です。目立つロゴ、美しい背景、魅力的なアイキャッチ画像など、優れたグラフィックはサイトをよりプロフェッショナルなものにします。
グラフィックデザインを始めたばかりの人でも、こうしたビジュアルを作成するのに役立つツールをいくつか見てみよう。
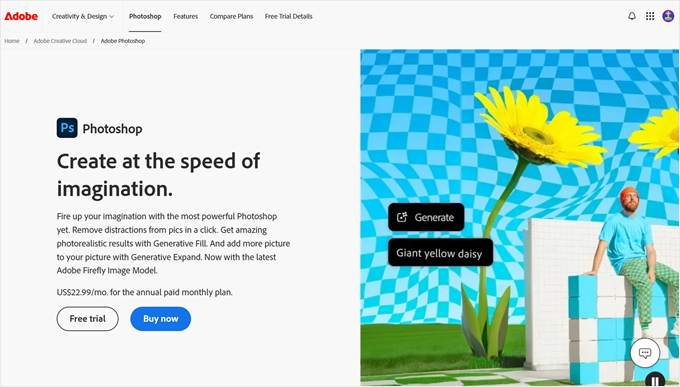
8.アドビ フォトショップ

Adobe Photoshopは、写真編集とグラフィックデザインソフトウェアの業界リーダーです。MacとWindowsのオペレーティングシステムに対応しているため、オフラインでも使用できます。
新しいAI機能により、Photoshopはこれまで以上に使いやすくなりました。写真から不要なオブジェクトをワンクリックで削除したり、空いたスペースをAIジェネレータのコンテンツで埋めたり、画像を元の枠を超えて拡大することもできます。
これらのAIツールは、サイトのグラフィック調整に特に役立ちます。例えば、商品画像の背景をすばやく削除したり、カスタマイザーのヘッダー画像を拡張して、品質を損なうことなく異なる画面サイズに合わせることができます。
Adobe Photoshopの長所:
- プロ並みのグラフィックを作成する強力な編集ツール
- ロゴからサイト全体のレイアウトまで、さまざまなタイプのデザインに対応
- デザイン要素の整理に役立つスマートレイヤーシステム
- チュートリアルはオンライン上にたくさんあり、学習するのに役立ちます。
- 複雑な編集作業を簡単にする新規AIツール
Adobe Photoshopの短所:
- 私たちの経験では、スムーズに動作させるには強力なコンピューターが必要です。
- 頻繁に使用しない場合、月額使用料は高額になる可能性がある。
価格:Photoshopだけなら月額22.99ドル。または、他の便利なウェブデザインツールを含むAdobe Creative Cloudパッケージ一式を月額59.99ドルで選択できます。7日間の無料トライアルでお試しいただけます。
Adobe Photoshopをお勧めする理由:最も汎用性の高いグラフィックデザインツールです。新規: AI機能を使えば、初心者でもプロ並みのサイトグラフィックをすばやく作成できます。
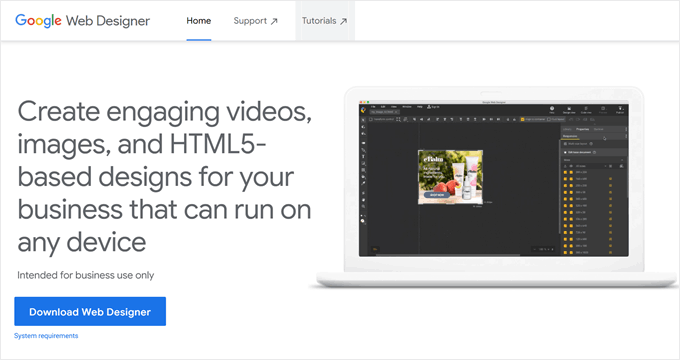
9.Google ウェブデザイナー

Google Web Designerは、HTML5のデザイン、アニメーション、グラフィックを簡単に作成できる無料のツールです。多くの人がバナー広告やマーケティング資料の作成に使用していますが、私たちは印象的な製品ショーケースのような一般的なウェブデザインの作業にも便利だと感じています。
初めてアニメーションを作成する場合は、クイックモードで簡単な動きを作成できます。より細かい作業には、アドバンスモードを使えば、あらゆる要素を完全にコントロールできます。
さらに、ユーザーのアクションに反応するインタラクティブな要素を追加することもできます。クリックすると色が変わるボタンや、マウスオーバーするとグレースケールになる画像など です。このようなちょっとした工夫で、訪問者をより惹きつけるサイトにすることができます。
Google ウェブデザイナーの長所:
- ドラッグ&ドロップのシンプルなインターフェース。
- 携帯電話でもコンピューターでも見栄えのするグラフィックを作成。
- アニメーションやインタラクティブな要素を簡単に作成できます。
- Google 広告や Google ドライブなど、他の Google ツールとの連携も可能です。
- すぐに始められるよう、テンプレートが用意されています。
Google Web Designerの短所:
- 新規ユーザーは、最初はすべての機能に圧倒されるかもしれない。
- 一部のユーザーからは、他のツールで作成したHTMLファイルを編集できないという報告もある
価格 ダウンロードと使用は完全無料。
Google Web Designerをお勧めする理由:高価なデザインツールにお金をかけずに、インタラクティブなグラフィックやアニメーションを作成するのに最適な無料設定です。
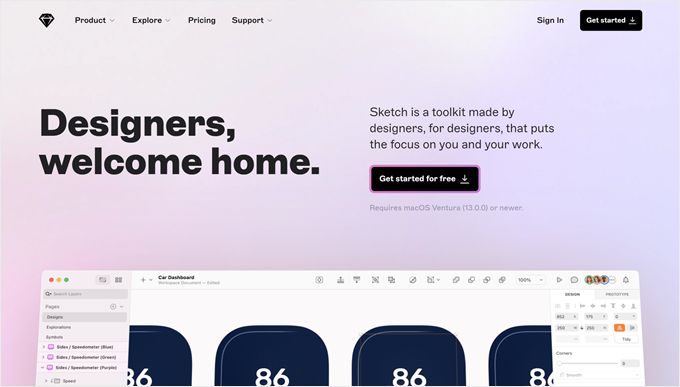
10.スケッチ

Sketchは、サイトレイアウトやビジュアルエレメントを作成するためのMacユーザーのためのツールです。多くのプロのUI/UXデザイナーが、シンプルなコールトゥアクションボタンから完全なサイトモックアップまで、あらゆるものをデザインするために使用しています。
ベクターベースのシステムにより、どんなサイズでもシャープなビジュアルエレメントを作成できます。これは、携帯電話から大きなデスクトップモニターまで、どの画面でもグラフィックが鮮明に見えるため、モバイルフレンドリーなデザインに最適です。
私たちがSketchで一番気に入っているのはウェブアプリで、チームメンバーはどのブラウザーからでもデザインを表示し、コメントすることができます。つまり、Windowsユーザーもデザインプロセスに参加できるのです。ただ、デザインを編集することはできません。
スケッチの長所:
- オールインワンのデザインプラットフォーム。
- ビルトインされたプロトタイピング・ツールで、レイアウトがどのように機能するかをテストできます。
- プロジェクト間で再利用できるデザイン要素のライブラリを作成できます。
- ウェブ開発者のために、デザインをさまざまなファイル形式で簡単にエクスポートできます。
スケッチの短所:
- マックコンピューターでのみ動作するため、ウィンドウズとリナックスのユーザーは除外される。
価格:Macのデスクトップアプリのみで年間120ドル。ウェブコラボレーション機能を利用する場合は、エディター1人あたり月額10ドルから22ドル。
Sketchをお勧めする理由:プロフェッショナルなサイトレイアウトやモックアップを作成したいMacユーザーデザイナーに最適。
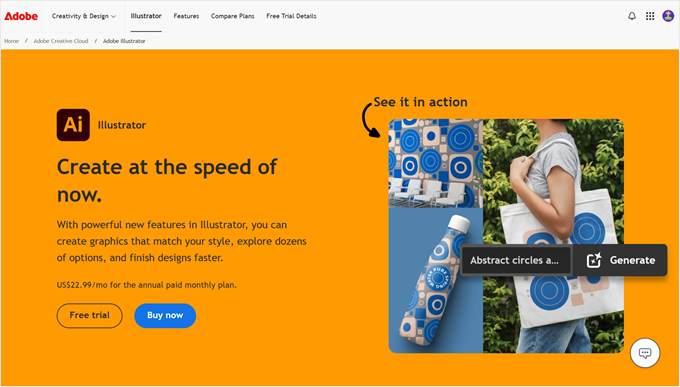
11.アドビ イラストレーター

Adobe Illustratorは、ベクターグラフィックス(どんなサイズでもシャープに見えるデザイン)を作成するための業界標準です。ロゴ、アイコン、サイト用のイラストなど、どの画面でも完璧に見えるものを作成する必要があれば、このツールですべて対応できます。
このソフトウェアには、詳細なデザインを作成するための強力な機能が備わっていることを高く評価しています。ペンツールで正確なシェイプを作成したり、シェイプビルダーでオブジェクトを組み合わせたり、さまざまなブラシを使ってアーティスティックな効果を作り出すことができます。
Illustratorはパワフルですが、他のアドビツールと組み合わせて使うのがベストです。例えば、Illustratorでアイコンを使ったカスタマイザーボックスを作成し、写真編集のPhotoshopやウェブデザインのDreamweaverに切り替えることができます。
イラストレーターの長所:
- どんなサイズでもシャープなグラフィックを作成
- デザインの細部まで正確なコントロールが可能
- 1つのファイルで異なる画面サイズに対応できます。
- 他のAdobeデザインツールとシームレスに連携
イラストレーターの短所:
- フォトショップと同様、スムーズに動作させるには強力なコンピューターが必要です。
- 機能が多いため、初心者には圧倒されるかもしれない
価格: 月額22.99ドルでIllustratorのみ、または月額59.99ドルでAdobe Creative Cloudパッケージ一式を選択できます。7日間の無料トライアルをお試しいただけます。
Adobe Illustratorをお勧めする理由:サイト上でどのようなサイズでも完璧に見える必要があるプロフェッショナルなベクターグラフィックスを作成するには、最も高度な選択肢です。とはいえ、初心者が本当に使いこなすには時間がかかるかもしれません。
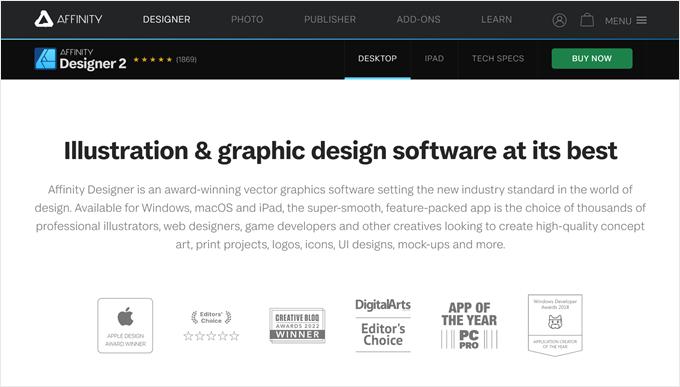
12.アフィニティ・デザイナー

Affinity Designerは、プロレベルのグラフィックデザインツールを1回限りの費用で提供するため、Adobe Illustratorの代替ツールとして人気があります。実際、私たちのチームメンバーの多くが、グラフィックの編集にAffinity Designerを使っています。
Affinity Designerが特別なのは、ロゴのようなスケーラブルなグラフィックを作成するためのVectorモードと、通常の画像を編集するためのPixelモードを切り替えられることです。つまり、1つのプログラムで2種類のデザインツールを利用できるため、サイトのグラフィックを作成する際にとても便利です。
最新の効率的なコードでビルトインされているため、基本的なコンピューターでもスムーズに動作します。コンピューターが遅くなることなく、大きく詳細なグラフィックを扱うことができ、ファイルサイズの制限もありません。
Affinity Designerの長所:
- 初心者にもわかりやすいインターフェース
- ビルトインされたシェイプとブラシでデザインを素早く作成
- ベクターとピクセルベースの両方のグラフィックスに対応
- PNGやJPGのような一般的なWebフォーマットですべてファイルをエクスポートします。
Affinity Designerの短所:
- アドビ・ソフトウェアを使用している人と仕事をする場合、ファイルは必ずしも完璧に動作するとは限らない。
- CSSの統合など、ウェブ特有の機能がいくつか欠けている
価格: Windows版またはMac版は69.99ドル、iPad版は18.49ドル。毎月のサブスクリプションは必要ありません。
Affinity Designerをお勧めする理由: 継続的なサブスクリプションなしで、プロレベルのデザインツールを提供します。また、1つのツールでベクターとピクセルベースの両方のグラフィックを作成できるのも魅力です。
13. ギンプ

GIMP(GNUImage Manipulation Program)は、有料の写真編集ソフトウェアに代わる、パワフルで完全に無料のソフトウェアです。画像を編集する必要があるが、Photoshopのような高価なツールにお金を払いたくないサイトオーナーに最適です。
このソフトウェアには、プレミアムフォトエディターと同じ機能の多くが含まれています。私たちのチームメンバーの何人かは、サイトのグラフィックの作成、写真の編集、ソーシャルメディアの画像のデザインに使用しています。他のツールほどモダンには見えないかもしれないが、仕事はきちんとこなす。
また、あなたのスタイルに一致するようにGIMPの外観や動作をカスタマイズすることもできます。例えば、ツールやパネルを思い通りの場所に配置できるので、プロジェクトでの作業がより簡単になります。
GIMPの長所:
- 私たちが使用した経験から、必要不可欠な写真編集機能が含まれていることがわかりました。
- ワークフローに合わせてインターフェースをカスタマイズ可能
- 完全無料、非表示なし
- Windows、Mac、Linuxコンピューターに対応
- 無料のチュートリアルが豊富な大規模コミュニティ
GIMPの短所:
- インターフェースは、最新のデザインツールに比べて古く見える。
価格 ダウンロードと使用は無料。役に立つと感じたら、開発者を支援するために任意の寄付をすることができます。
GIMPをお勧めする理由:高価なソフトウェアにお金をかけずに画像を編集する必要があるサイトオーナーにとって、最も強力な無料設定です。
UI/UXプランニングに最適なウェブデザインツール
優れたデザイナーは、優れたサイトは適切なプランニングから始まることを知っています。ここでは、サイトの構造とユーザーエクスペリエンスをマッピングするのに最適なツールをご紹介します。
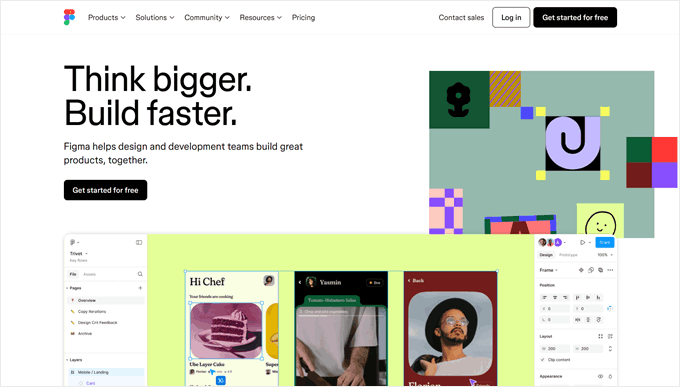
14.フィグマ

Figmaは、ウェブデザインにおけるGoogleドキュメントのようなもので、複数の人が一度に同じデザインに取り組むことができます。私たちは、このリアルタイム・コラボレーション機能が、即座にフィードバックを必要とするクライアントやチーム・メンバーとの作業に非常に便利だと感じています。
このプラットフォームは、すべての端末で動作するサイトデザインを作成する際に輝きを放ちます。オートレイアウトやAIを搭載した新しいプロトタイピングツールなどの機能により、コードを書くことなく、あなたのサイトがモバイル、デスクトップ、タブレットの各サイズでどのように見え、動作するかを素早くテストすることができます。
Figmaの最も優れた点の1つは、バージョン・コントロール・システムです。Googleドキュメントのように、誰がどのような変更を加えたかを確認でき、必要に応じて以前のバージョンに戻ることができる。これは、複数の人が同じプロジェクトに取り組んでいる場合に特に便利です。
Figmaの長所:
- 全員が協力できるリアルタイムのコラボレーション
- デザイン履歴を保存し、以前のバージョンに戻ることができます。
- オートレイアウトで異なる画面サイズに自動的に調整するデザインを作成
- FigmaをWordPressに変換するためのプラグインを含め、機能を追加するためのFigmaプラグインがたくさんあります。
- 開発者がデザインをコードに変換するのに役立つデブモード
Figmaの欠点:
- 正常に動作するにはインターネット接続が必要
価格 基本的な利用には無料プランが利用可能。有料プランは、3つ以上のデザインファイルを作成する場合、1人あたり月額15ドルから75ドル。
Figmaをお勧めする理由:実際のサイトを構築する前に、デザインがどの程度機能するかをテストするための共同ツールをお探しなら、このウェブデザイン・ソフトウェアをお使いください。
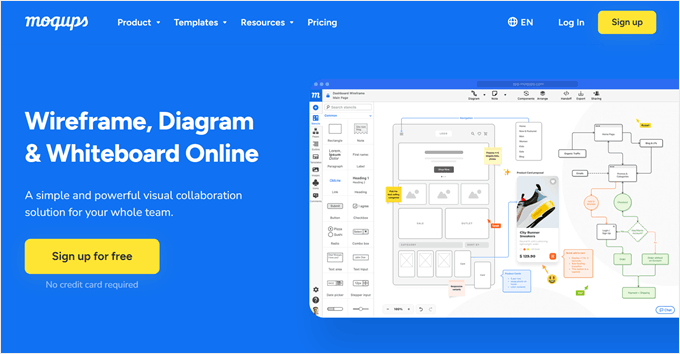
15.モコプス

Moqupsは、コードを書く前にサイトのレイアウトを計画するのに役立ちます。Moqupsは、ウェブサイトを紙にスケッチしてデジタル化するようなものです。これにより、デザインの問題を早期に発見し、チームからフィードバックを得ることが容易になります。
通常のデザインツールとは異なり、Moqupsはワイヤーフレームに重点を置いています。ワイヤーフレームとは、サイト上のすべての場所を示すシンプルなアウトラインです。私たちのテストでは、このアプローチにより、デザインの細部に早期にとらわれることなく、サイトがどのように機能するかに集中できることがわかりました。
このツールには、アイコンやテンプレート、さまざまなタイプのページのシェイプなど、サイトのマップ作成に必要なものがすべて付属しています。ユーザーがサイト内をどのように移動するかを示すフローチャートを作成することもできます。クラウドベースなので、チームでリアルタイムにデザインを進めることができます。
モクプスの長所
- 150以上のすぐに使えるサイトレイアウトテンプレート
- ビジュアルサイトマップを作成するためのシンプルなツール
- チームコラボレーション機能ビルトイン
- ラフスケッチをインタラクティブなプロトタイプに変換
モクプスの短所
- 動作にはインターネット接続が必要
- 無料プランでは、ファイルのエクスポートオプションが制限されています。
価格 基本利用は無料プラン。有料プランは月額$9~$40。
Moqupsをお勧めする理由詳細なデザイン作業に時間を費やす前に、サイトの構造と流れを明確にすることができます。
オンライン・ストアに最適なウェブデザイン・ソフトウェア
先に紹介したWordPressページビルダーやサイトビルダーはオンラインストアを作成するのに役立ちますが、専用のeコマースプラットフォームはオンライン販売をより簡単にする特別な機能を提供しています。
16.WooCommerce

WooCommerceは世界中で580万以上のオンラインストアを運営しており、WordPressのための最も人気のあるeコマースソリューションとなっています。チュートリアルを作成し、WooCommerceを使用する読者を支援するために、私たち自身がWooCommerceを幅広くテストしてきました。
私たちの実体験についてさらに詳しく知りたい方は、WooCommerceの詳細レビューをご覧ください。
WooCommerceの最大の魅力は、無料で始められることです。商品ページ、お買い物カゴ、購入手続き、PayPalやStripeのような一般的な支払いオプションなど、基本的なオンラインストアに必要なものがすべて揃っています。セットアップウィザードを使えば、数分でセットアップが完了します。
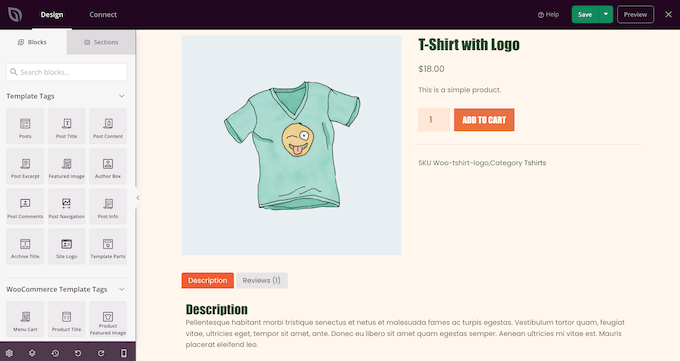
ストアの見栄えを良くするのも簡単です。WordPressディレクトリの無料オプションから様々なマーケットプレイスのプレミアムデザインまで、何千ものストアテーマから選ぶことができます。WooCommerceに最適なWordPressテーマのリストをご覧ください。
あなたのストアをユニークなものにするには、SeedProdのようなツール(以前に説明しました)やWordPressのビルトインカスタマイザーオプションを使用することができます。さらに、商品比較、カスタマレビュー、お買い物カゴの回復などの機能を追加できるプラグインも無数にあります。

WooCommerceの長所:
- 基本的な機能の設定と使用は無料
- 箱から出してすぐに、物理的およびデジタル製品に対応
- 簡単な在庫管理システム
- 割引コードなどのビルトインマーケティングツール
- 複数の通貨と言語に対応
- 多くのWooCommerceエクステンションが利用でき、機能を追加できる。
- 有用なリソースを備えた大規模なコミュニティ
WooCommerceの短所:
- オンラインストアを最適化するためにいくつかの拡張機能をインストールする必要がありますが、これはサイトのパフォーマンスやビジネス全体の経費に影響します。
価格プラグインは無料。有料テーマやエクステンションは1ドルから数百ドル。ホスティングサービスは、SiteGround(月額$2.99~)またはBluehost(月額$7.45~)をお勧めします。
WooCommerceをお勧めする理由: すでにWordPressを使用している場合は特に、オンラインストアを作成するための最も柔軟で費用対効果の高い方法です。
17.ファンネル・キット

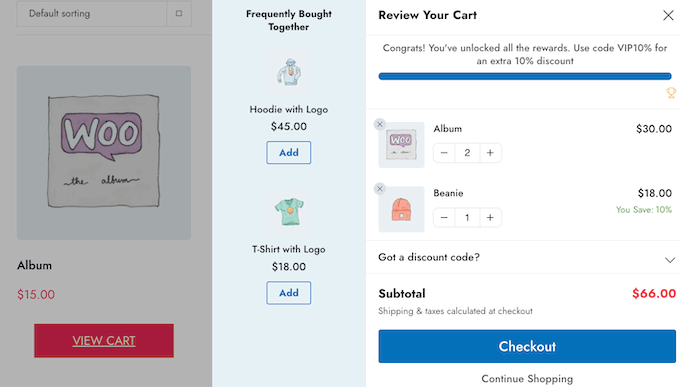
FunnelKitは WooCommerceファネル・ビルダー・プラグインです。このパワフルなプラグインは、訪問者を購入に導くセールスファネルの作成をサポートします。
このセールスファネルプラグインについては、FunnelKit Funnel Builderのレビューで詳しく説明しています。
私たちがFunnelKitを気に入っている点は、どのようにショッピング体験を向上させるかです。スライドインカゴ、ワンクリックでのアップセル、住所を自動入力するスマート購入手続きフォームなどの機能を追加できます。私たちのリサーチでは、このような小さな工夫がより多くの売上に大きな違いをもたらすことがわかりました。
プラグインは主要なWordPress編集ツールで動作します。Gutenberg、Elementor、Diviのいずれを使用していても、お気に入りのページビルダーを使用してファンネルをデザインできます。さらに、すべてのテンプレートはモバイルフレンドリーなので、あなたのファネルは携帯電話やタブレットでも美しく表示されます。

FunnelKitの長所:
- すぐに使える購入手続き、スライドインカート、アップセル、オーダーバンプテンプレートなど、迅速なセットアップが可能。
- 私たちのテストでは、デザインはモバイルフレンドリーであることが示された
- ビルトインA/Bテストで最適なものを見つける
- 住所オートコンプリートなどのスマートな機能
- 結果を追跡する詳細レポート
FunnelKitの短所:
- 一部の高度な機能は上位プランでのみ利用可能
価格:年間99.50ドルから399.50ドルのプラン。無料プラグイン版は基本機能のみ。
FunnelKitをお勧めする理由 WooCommerceストアに実績のある販売促進機能を追加し、より多くのブラウザーが購入者に変わるのを助けます。
18.ビッグコマース

BigCommerceは強力なeコマースプラットフォームであり、スタンドアローンのソリューションとしてもWordPressとも連動します。WooCommerceとの詳細な比較については、BigCommerce vs. WooCommerceガイドをご覧ください。
WooCommerceとは異なり、BigCommerceはホスティングサービスやセキュリティなど、技術的なことをすべて代行してくれます。BigCommerceのプラグインを使ってWordPressに接続すれば、WordPressの柔軟性とBigCommerceの強力な販売機能、両方の長所を得ることができる。
BigCommerceのアカウントを作成し、WordPressに接続してテストしました。セットアップの手順は簡単で、プラグインが必要なページをすべて自動的に作成し、商品カタログを5分ごとに同期します。
これは、BigCommerceで行った変更がWordPressサイトに自動的に反映されることを意味します。
BigCommerceの長所:
- すべてのプランで商品とストレージが無制限
- 初期設定でPCI準拠
- 主要輸送会社のリアルタイム配送料金
- AmazonやInstagramなど複数のチャネルで販売
- 海外販売における複数通貨の取り扱い
BigCommerceの短所:
- 各プランには年間売上上限がある
- WooCommerceに比べてテーマやアプリが少ない。
- サイトビルダーは、最初は使いにくいかもしれない。
価格設定:プランは月額29ドルから299ドルで、追加取引手数料は無料。ベーシック・プランでは、年間50,000ドルまでの売上が可能です。15日間無料でお試しいただけます。
BigCommerceをお勧めする理由BigCommerceは、技術的なメンテナンスの心配をすることなく、オンライン販売の規模を拡大する準備ができている企業にとって、良い設定となります。
19.ショップファイ

Shopifyはオールインワンのオンライン販売プラットフォームです。ホスティングサービスから決済処理まで、必要なものがすべてビルトインされているため、何百万もの企業が利用しています。WordPressのソリューションとの詳細な比較については、Shopify vs. WooCommerceガイドをご覧ください。
他のホスティングサービスと同様、Shopifyは技術的な部分をすべて代行します。Shopifyのドラッグ&ドロップビルダーとプロフェッショナルなテンプレートを使って、ストアの見栄えを良くすることに集中することができます。
このプラットフォームには、より多くの販売を支援する強力なツールが付属しています。美しい商品ページの作成、在庫管理、InstagramやFacebookでの販売も可能です。さらに、8,000以上のアプリが用意されているので、思いつく限りの機能を追加することができる。
Shopifyの長所:
- ホスティングサービスとセキュリティ機能を含む
- 24時間365日のライブチャットサポート
- 異なる言語と通貨での販売
- ソーシャルメディアやマーケットプレイスとの連携
- すべてのサブスクリプション・ティアでお買い物カゴを回収
Shopifyの短所:
- Shopifyペイメントを使用しない場合、追加料金がかかる場合があります。
- 有料アプリや機能で費用がかさむこともある
価格: 3日間の無料トライアルからスタートし、初月以降は1ドル 。 通常プランは月額19ドルから2,300ドル。シンプルな店舗やソーシャルメディア販売には5ドルのスタータープランも用意されている。
Shopifyをお勧めする理由: このプラットフォームは、ビルトイン決済アプリを使用しない場合の取引手数料を気にしない限り、オンライン販売を簡単にします。
マーケティングに最適なウェブデザイン・ソフトウェア
サイトの成功は、そのデザインとマーケティング効果の両方にかかっています。その両方に優れたツールをご紹介します。
20.Beacon

Beaconは、あなたのサイトのコンテンツを、訪問者が実際に欲しがるリードマグネットに変えるお手伝いをします。メールリストを増やすためのPDFガイド、チェックリスト、ワークブックなど、このツールを使えば驚くほど簡単に作成できます。
このリードマグネットプラットフォームの詳細については、Beaconのレビューをご覧ください。
テスト中、私たちはBeaconがブログ投稿をダウンロード可能なコンテンツに変えるのに特に便利だと感じました。ゼロから始める代わりに、既存の投稿をインポートし、数分でeBookに変換することができます。

このプラットフォームには、さまざまな業界やシーンに対応したテンプレートが用意されている。デザインは賞を取るほどではないかもしれないが、クリーンで機能的だ。さらに、これらのダウンロードをポップアップオファー、コンテンツのアップグレード、埋め込みフォームなどとしてサイトに追加することができる。
Beaconの長所:
- ブログ投稿を素早くダウンロードコンテンツに変換
- 業界固有のテンプレートが付属
- 主要メールマーケティングツールとの連携
- リードマグネットを無制限に作成可能
Beaconの短所:
- デザインは代替品ほど派手ではない
- テンプレート内の既存の要素を削除する際に、いくつかの問題に直面する可能性があります。
価格 無料プランあり。プレミアムプランは月額$19~$99。
Beaconをお勧めする理由: メールリストの増加に役立つ価値あるダウンロードコンテンツを作成する最速の方法です。
21.カンヴァ

Canvaを使えば、プロフェッショナルなグラフィックデザインをメールを書くように簡単に作成できます。Canvaは、私たち自身のマーケティングニーズにも活用していますし、デジタル製品の作成・販売にも活用できます。
このウェブベースのツールは、ソフトウェアのインストールが必須ではない。ブラウザーを開いて、制作を開始するだけです。何百万ものテンプレートとストックフォトがあるので、ヘッダー、ロゴ、インフォグラフィック、ウェブサイトのモックアップなど、ウェブサイトに必要なものをほとんどデザインすることができます。
特にCanvaの新しいAI機能が気に入っています。テスト中、私たちが欲しいものを説明するだけで、デザインモックアップを素早く生成できることがわかりました。さらに、ドラッグ&ドロップのエディターとあらかじめ用意されたカラーパレットで、ブランドのスタイルに簡単に一致させることができます。
Canvaの長所:
- 初心者にも使いやすい
- テンプレートとストックフォトの膨大なライブラリ
- デザインのアイデアを生み出すAIツール
- チームコラボレーション機能ビルトイン
- 画像と動画の両方に対応
Canvaの短所:
- 複雑なデザインでは動作が遅くなることがある
- 一部の高度な機能は有料プランが必要
価格: 有料プランは1人あたり年間100~120ドル。プレミアム機能は30日間無料でお試しいただけます。
Canvaをおすすめする理由:膨大なテンプレートライブラリとシンプルなツールで、Canvaは誰でも有能なデザイナーに変身させることができる。
他のオプションをお探しですか?Canvaの代用品ガイドをご覧ください。
22.アドビ・エクスプレス

Adobe Expressは、プロフェッショナルなデザインツールとAIを活用したシンプルさを兼ね備えています。Canvaと似ていますが、Adobeの数十年にわたるデザインの専門知識から生まれた、より洗練されたインターフェースと機能を提供しています。
Adobe Expressをテストしたところ、そのテンプレートは他の多くの製品よりも洗練されていることがわかった。AIツールも特に印象的だ。背景の除去からユニークなイメージの生成まで、あらゆる作業をサポートしてくれる。
公開するには別途ホスティングサービスが必要だが、簡単なウェブページのレイアウトを作成することもできる。
Adobe Expressの特徴は、クイックアクション機能です。これらは、他のツールでは通常複数のステップが必要な、一般的なデザイン作業をワンクリックで解決します。さらに、レイヤー管理システムにより、他のシンプルなツールよりもデザインをコントロールできます。
Adobe Expressの長所:
- 洗練されたプロ品質のテンプレート
- パワフルなAIツールで素早くデザイン
- ナビゲーションが簡単で、すっきりとしたインターフェース
- 詳細編集のためのレイヤーコントロール
- 一般的なデザインタスクのためのクイックアクション機能
Adobe Expressの短所:
- Canvaに比べてテンプレートが少ない
価格 無料プランは基本機能のみ。プレミアムプランは個人向け月額9.99ドル、チーム向け月額1人あたり4.99ドル。
Adobe Expressをおすすめする理由複雑なデザイン作業をシンプルにするAIツールで、アドビのプロフェッショナルなデザイン力をすべての人に。
最高のウェブデザイン・ソフトウェアとは?
私たちの広範なテストと実際の経験に基づき、さまざまなニーズに対応する最高のウェブデザインツールをご紹介します:
- SeedProd– 強力なデザイン機能とAIを搭載したシンプルさを兼ね備えており、コーディングなしで数分でプロフェッショナルなサイトを作成できるため、WordPressサイトの総合的なベストツールです。
- Wix– 直感的なドラッグ&ドロップエディターで、ホスティングサービスからプロフェッショナルなテンプレートまで、必要なものが1つのパッケージに含まれているため、初心者に最適なホスティングサービスです。
- Adobe Photoshop– プロ仕様の写真編集とデザインツールを提供するため、グラフィックデザインに最適。
- Figma– リアルタイムのチームコラボレーションを有効化し、すべての端末で動作するレスポンシブデザインを作成できるため、UI/UXデザインに最適です。
- WooCommerce– 特にWordPressでeコマースサイトを作成するための最も柔軟で費用対効果の高い方法を提供するため、オンラインストアに最適です。
- Beacon– リードマグネットに最適。既存のコンテンツを素早くプロフェッショナルなダウンロード可能なリソースに変え、メールリストの増加に貢献します。
最終的には、特定のニーズ、技術スキル、予算によって選択することになります。ほとんどのユーザーには、WordPressを使用している場合はSeedProdから、オールインワンのソリューションをご希望の場合はWixから始めることをお勧めします。
最高のウェブデザインソフトウェアよくある質問
さて、ここまで市場で最高のウェブデザイン・ソフトウェアについて説明してきましたが、次によくある質問にお答えしましょう:
サイトを作るのに最も簡単なプログラムは何ですか?
私たちの経験から、WordPressとSeedProdのようなページビルダーを使用することは、サイトを作成する最も簡単な方法です。SeedProdのドラッグアンドドロップインターフェースとAIツールで驚くほど簡単にページをデザインでき、WordPressはコンテンツ管理に必要なすべての機能を提供します。
すべて一体のソリューションがお好みなら、Wixが良い選択肢です。ホスティングサービスや技術的な詳細を代行してくれますが、長期的にはWordPressよりも自由度が低くなります。
WordPressはWixより優れていますか?
私たちの意見では、そうです。Wixは簡単に始められますが、WordPressはサイトが成長するにつれ、より多くのコントロールと柔軟性を提供します。WordPressでは、以下のことが可能です:
- コンテンツを所有し、どこにでも移動できる
- 何千ものプラグインやテーマにアクセスできます。
- 長い目で見れば、支払額は少なくなる
- サイトを制限なく拡張できる
- カスタマイザーのオプションを増やす
とはいえ、Wixの方が便利な分、高いお金を払っても構わない。
ウェブデザイナーは何を使ってサイトを作るのか?
プロのウェブデザイナーは伝統的に、コーディングにはAdobe Dreamweaver、レイアウトプランニングにはFigma、グラフィックにはAdobe Illustratorといったツールを使ってきました。しかし、ここ数年で変化が見られるようになりました。
現在、多くのデザイナーがSeedProdやThrive Theme BuilderのようなWordPressベースのツールを好んで使用しているのは、デザインプロセスが大幅にスピードアップし、手作業によるコーディングが少なくて済み、クライアントへのサイトの引き渡しが簡単になるからだ。
動画チュートリアル
また、最高のウェブデザイン・ソフトウェアの動画レビューもありますので、読むよりも見たい方はご覧ください:
この投稿が、あなたのデザイン・ツールキットに最適なウェブデザイン・ソフトウェアを見つける一助となれば幸いです。また、最高のウェブサイト・ビルダーや、ウェブサイトに欠かせないWordPressデザイン要素のリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Thanks for the comprehensive list of tools that can be utilised for designing a website.
I am curious about canva in the list, if it can be utilised to make a full fledged website design to showcase to the clients before making it to the development part.
also, can it be used to make pdf brochures for course outlines?
I am trying to find one that can be utilised to make beautiful pdf copies.
any guidance regarding this would be much appreciated.
WPBeginner Support
Canva does have a tool to create PDFs.
Admin
Moinuddin Waheed
I was thinking to learn figma for the designing part of the websites but since I have been using seedprod, I left the idea to invest my time and energy there.
Using seedprod is as though as I am doing two tasks at one time i e design and development part simultaneously.
Thanks for its powerful features .
Rupinder
Thanks for sharing, this article is extremely great and helpful it is very useful for developers. Thanks and keep Sharing.
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Nissi
thanks for sharing list of web design software its really used for me
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Alex
Nice list guys, however including Adobe AI an PS, which are for vector and raster graphic design, and not including Adobe XD, which is specifically for Web and Mobile design is quite strange…
Editorial Staff
Adobe XD is a great software as well, and if you have the whole suite, then definitely worth using XD.
Majority of our team now uses Affinity suite because its far more affordable and gives you the best of both world.
Admin
Caleb Weeks
Hi guys – thanks for another great post!
If the editors might still have the energy, Adobe XD is a really good (FREE!) option and has many of the features of Sketch but is available for both Windows and Mac users. Perhaps it would qualify as official website design software?
Also, with Beaver Builder & Divi listed for WordPress, it felt like something was missing without Elementor. That said, perhaps all that is needed is a link to WPBeginner’s other post “6 Best Drag and Drop WordPress Page Builders Compared” to let those in your audience who are truly new to this know that there are some other great (Grade: A) WordPress options. We, personally, love using Elementor and easily recommend it to others designing with WordPress.
No worries if both are still left out! You can only include so many. Congratulations on WPBeginner’s steady contributions to the WordPress/Website/Design world!
Editorial Staff
Hi Caleb, we do have a link to the best page builder article in the description for Beaver Builder. Unfortunately we couldn’t list every single design software or builder, so we picked the two that our team uses the most.
This doesn’t discredit other software that exist in the market though
Admin