WPBeginnerを始めたばかりの頃、私たちが何をしていたかご存知ですか?ページに基本的なお問い合わせフォームを設置して、それでおしまい。
WPBeginnerの仕事を通じて何千ものサイトを分析した結果、私たちは画期的なことを発見しました。よくデザインされたお問い合わせフォームは、実際に獲得できるリードの数に大きな違いをもたらします。
お問い合わせフォームは、潜在顧客との最初の会話になることがよくあります。WordPressのデザインにこだわれば、より良いリードを獲得し、より強い顧客関係を築くことができます。しかし、それを台無しにしてしまうと、訪問者に出口を案内しているようなものです。
そこで、お問い合わせページのベストプラクティスと、すぐに使える実例を満載したガイドを作成しました。見栄えだけでなく、実際に成果をもたらすお問い合わせフォームの作り方をご紹介します。

なぜ効果的なお問い合わせページが重要なのか?
お問い合わせフォームページは、すべてのサイトに必要不可欠です。個人的なブログであれ、ビジネスサイトであれ、お問い合わせフォームページがあれば、ユーザーはいつでもあなたのサイトにアクセスすることができます。
ソーシャルメディアとは異なり、お問い合わせフォームではユーザーが個人的にコミュニケーションをとることができるため、信頼感が生まれ、セールスにつなげることができます。
多くのサイトオーナーは、問い合わせページにあまり注意を払っていないことが多い。ほとんどの人は、お問い合わせフォームを追加しただけで忘れてしまいます。あるいは、もっと悪いことに、ただ連絡先情報を表示し、人々がそれに従ってくれることを期待している。
サイトのお問い合わせページから十分なリードを獲得できていないのであれば、このまま読み進めてください。コンバージョンのためにお問い合わせページを最適化する方法をご紹介します。
WordPress 💡でお問い合わせフォームページを作る方法
WordPressには、お問い合わせフォームページがビルトインされていません。お問い合わせフォームを作成し、お問い合わせページに追加するには、お問い合わせフォームプラグインが必要です。
WPFormsの使用をお勧めします。私たちのチームは、WordPressのための最も初心者に優しいお問い合わせフォームプラグインであるように作成しました。さらに、WPFormsの無料バージョンはWordPress.orgの公式プラグインディレクトリで利用可能です。
完全なステップバイステップの手順については、WordPressでお問い合わせフォームを作成する方法と WPFormsのレビューをご覧ください。
🚨お問い合わせフォームページをデザインする時間がないですか? WPBeginnerにお任せください!私たちのWordPressサイトデザインサービスは、お客様のニーズに合わせた迅速でプロフェッショナルなソリューションを提供します。
手間を省き、魅力的でコンバージョンにつながる美しいデザインのお問い合わせフォームページを手に入れましょう。さらに詳しく知りたい方はこちらをクリックしてください!
お問い合わせフォームを作成したところで、コンバージョンを高めるのに役立つお問い合わせフォームページデザインのベストプラクティスを簡単にご紹介します:
- Make Sure Your Contact Form Is Working
- Avoid Unnecessary Fields in Contact Form
- Explain Why Users Should Contact You
- Provide Alternative Ways to Contact You
- Add Social Media Profiles
- Provide Address and Map
- Create an FAQs Section and Link to Resources
- Optimize Your Form Confirmation Page
- Ask Users to Join Your Email List
- Use Photos of Your Team
- Make Your Contact Form Page Engaging
- Be Creative With Your Contact Page Design
- Make Sure to Reduce Form Abandonment
準備はいいかい?さっそく飛び込もう!
1.お問い合わせフォームが機能しているか確認する。
WordPressホスティングサービスでは、メール機能の設定が不十分で、お問い合わせフォームからのメールが受信トレイに届かないことがよくあります。その代わりに、スパムフォルダーに入ってしまったり、まったく届かなかったりすることがよくあります。
WPFormsのプロバージョンを使用している場合、WordPressの管理エリアでフォームのエントリーを見ることができます。しかし、無料のプラグインでは、フォームが機能していないことに気づかないかもしれません。
WordPressサイトにお問い合わせフォームを追加したら、フォーム送信でテストすることが重要です。
メール通知が届かない場合は、WordPressがメールを送信しない問題を解決するためのガイドをご覧ください。
さらに、フォームエラーについてよく理解し、トラブルシューティングの最善の方法を知っておくとよいだろう。
プラグインやSMTPの設定に問題があるために、フォームから通知メールが送信されないことがあります。フォームフィールドの設定ミスで正しいエラーが発生することもありますし、スパム対策をしていてもスパムが届くこともあります。
詳しくはWordPressフォームが動作しない場合の対処法をご覧ください。
2.お問い合わせフォームの不要なフィールドを避ける
お問い合わせフォームに多くのフィールドを追加することはできますが、フィールドが増えるごとに入力に時間がかかります。
そのため、お問い合わせフォームのフィールドは最小限にとどめ、ユーザーの質問を理解するのに役立つものだけを追加することをお勧めします。

(出典:ニール・パテル)
長いフォームが必要な場合は、この投稿の最後のヒントをチェックすると、フォームの放棄を減らすことができます。
3.ユーザーがあなたに連絡すべき理由を説明する。
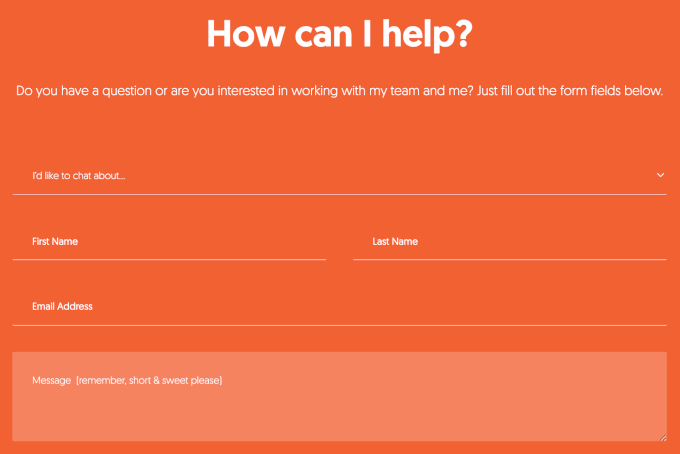
お問い合わせフォームのページは魅力的であるべきです。丁寧で親切なものにするために、挨拶と歓迎のメッセージから始めることができます。
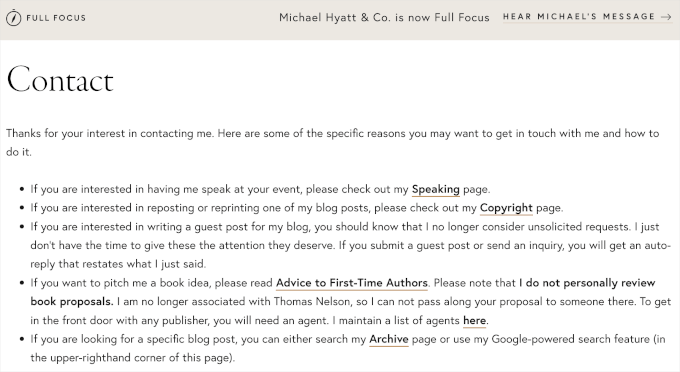
そして、下の例のように、ユーザーにどのような質問に対応できるかを伝えることもできます:

(出典:マイケル・ハイアット)
部門ごとに異なるページがある場合、ユーザーを適切なページに誘導することは非常に有効です。
例えば、既存のカスタマイザーにはサポートフォームを、ゲストブロガーには書き込みフォームを送ることができます。

(出典:OptinMonster)
4.複数の連絡手段を提供する。
お問い合わせページにフォームを追加することで、ユーザーは簡単にメッセージを送ることができます。しかし、他のコンタクトオプションを設定することで、ユーザーが自分に最適なものを選ぶことができます。
ライブチャットとチャットボットは、ユーザーからの問い合わせに即座にレスポンスを提供し、エンゲージメントと満足度を高める優れたオプションです。これらの機能は、一般的な質問を効率的に処理し、より複雑な問題を人間の担当者にエスカレーションすることができます。
あなたの WordPress サイトにライブチャットまたはチャットボットを追加したい場合は、WooCommerce ストアに LiveChat を追加する方法(および売上を向上させる方法)についてのガイドを参照してください。
お問い合わせフォームとライブチャットに加えて、別の連絡方法として、あなたのビジネスメールアドレス、WhatsApp、または電話番号を含めることができます。
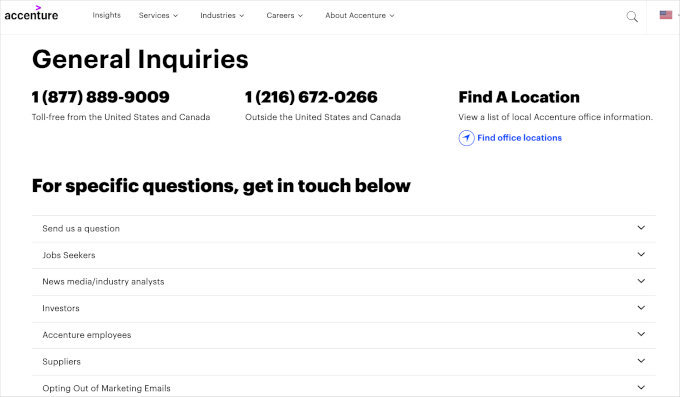
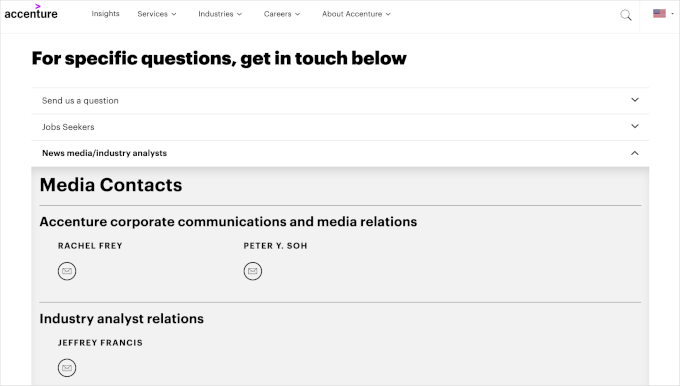
例えば、アクセンチュアのコンタクト・ページでは、ユーザーにいくつかの連絡方法を提供している。緊急の質問に迅速に対応するための電話番号も掲載されている。

さらに、ドロップダウンメニューを使えば、さまざまなニーズに合ったお問い合わせフォームやメールアドレスを見つけることができます。
例えば、「ニュースメディア/業界アナリスト」メニューを展開すると、担当者のメールアドレスが表示されます。この設定により、適切な部署やサービスに連絡を取るための最適な方法を簡単に選ぶことができます。

(出典:アクセンチュア)
5.ソーシャルメディアのプロフィールを追加する
ほとんどのユーザーは個人的に連絡を取りたがりますが、FacebookやTwitterで連絡を取りたがるユーザーもいます。
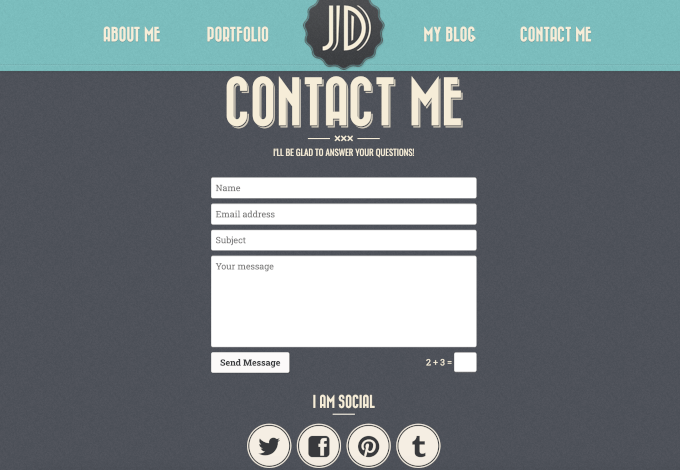
そこで、お問い合わせフォームのページにソーシャルメディアボタンを追加し、ユーザーがあなたにコンタクトするための代替手段として利用することができます。

(出典:レトロポートフォリオ)
6.住所と地図のプロバイダー
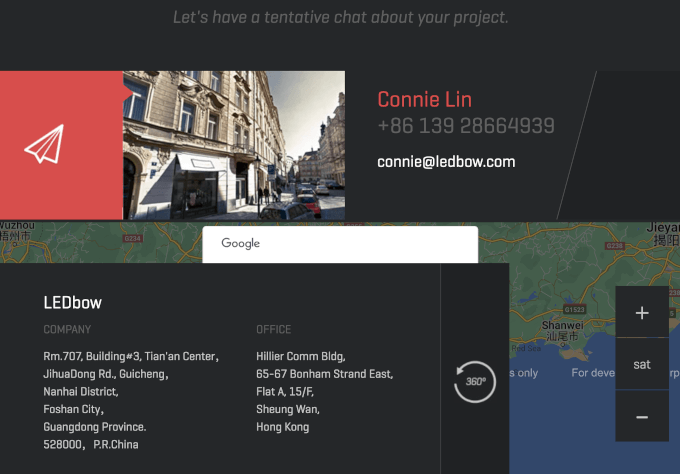
住所や所在地を掲載する(Googleマップの地図を埋め込むとなおよい)ことで、ユーザーの信頼を高めることができます。実店舗があることを示すことで、あなたのビジネスがより信頼できると思わせることができる。
たとえ実店舗やオフィスがなくても、ユーザーはあなたがどこにいるかを知ることで安心する。

(出典:LEDbow)
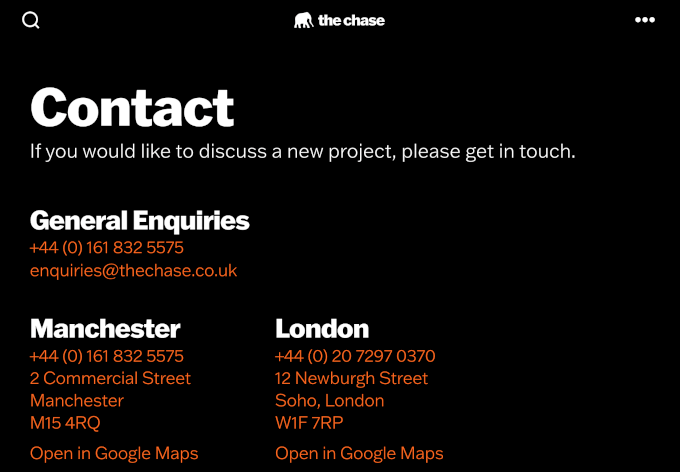
異なる都市や国に複数の拠点がある場合、それらをすべて追加することで、お問い合わせフォームページがより便利になります。

(出典:ザ・チェイス)
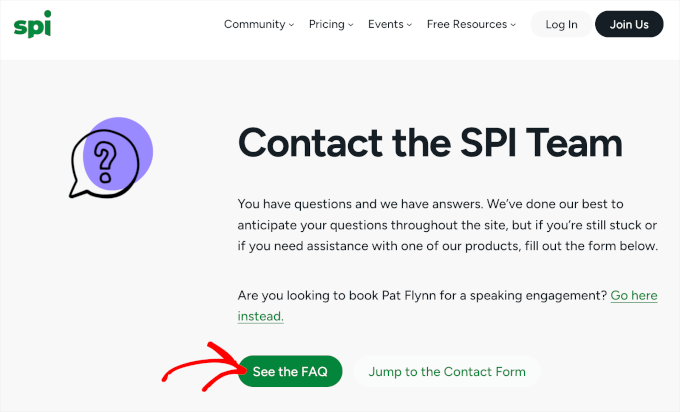
7.FAQセクションの作成とリソースへのリンク
しばらくすると、ユーザーの多くが同じような質問をしていることに気づくだろう。
FAQ(よくある質問)セクションを追加することで、時間を節約し、問い合わせページで直接質問に答えることができます。

(出典:スマート・パッシブ・インカム)
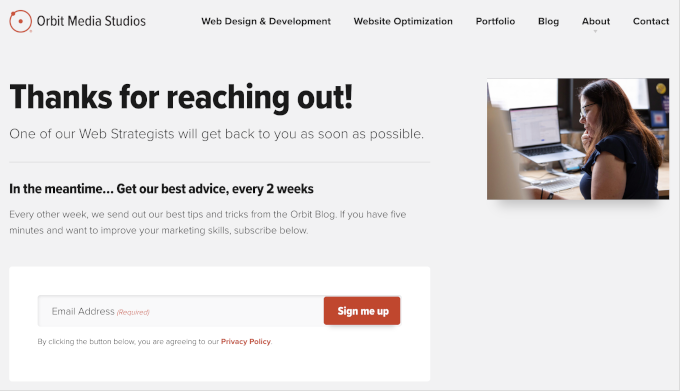
8.フォーム確認ページの最適化
ほとんどのお問い合わせフォームプラグインでは、送信時にユーザーに確認メッセージを表示したり、別のページにリダイレクトすることができます。
ユーザーをリダイレクトすることで、最も人気のあるコンテンツや割引コードの提供など、ユーザーに最も役立つリソースを見せることができます。
フォームの確認ページを最適化するもう一つの方法は、次のステップに進む可能性をフォローアップすることです。例えば、訪問者にニュースレターの購読やソーシャルメディアアカウントのフォローをお願いすることができます。

(出典:Orbit Media)
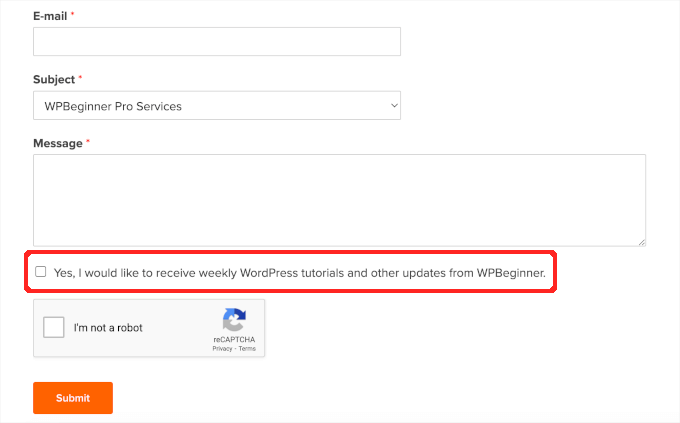
9.ユーザーにメールリストに参加してもらう
お問い合わせフォームを作成する際、ユーザーにメールアドレスを尋ねることができます。その場合、メールリストに招待するためのチェックボックスを追加することをお勧めします。
もしまだメールリストを作っていないのであれば、なぜメールリストを作ることが重要なのかについてのガイドをご覧ください。

(出典:WPBeginner)
この方法の詳細については、WordPressでプロのようにリードジェネレーションを行う方法についてのチュートリアルをご覧ください。
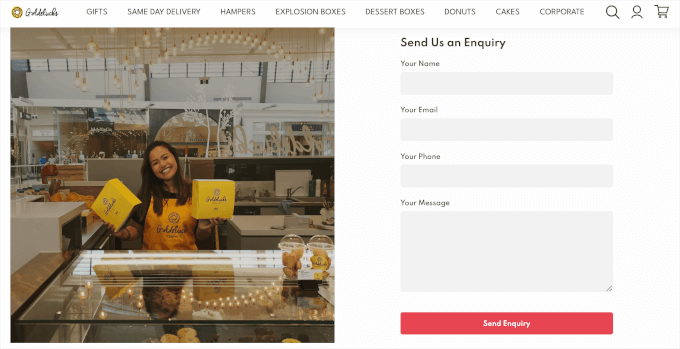
10.チームの写真を使う
お問い合わせページにチームメンバーの写真を追加することで、より親しみやすく、歓迎されたページになります。訪問者は、問い合わせページには本物のスタッフがいて、質問に答えてくれると安心する。

(出典:Goldelucks)
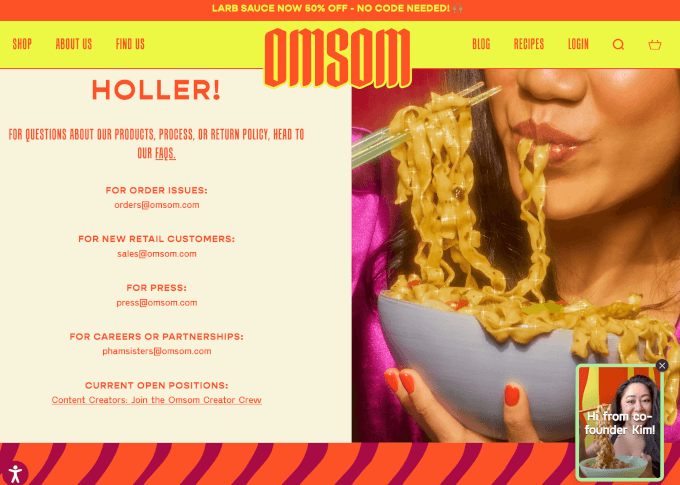
11.お問い合わせフォームページを魅力的にする
お問い合わせフォームのページは地味である必要はありません。オフィス、店舗、製品、チームの写真を追加することで、あなたの会社の個性を反映させることができます。
また、アイコンやイラスト、アニメーションなどのデザイン要素を加えたり、ブランドカラーを使ったりすることで、楽しさを演出することもできる。
この方法の詳細については、WordPressでカスタムページを作成する方法のチュートリアルをご覧ください。

(出典:オムソム)
12.コンタクトページのデザインに工夫を凝らす
さまざまなサイトの多くのお問い合わせページが、シンプルで非常に予測可能なレイアウトに従っていることにお気づきかもしれません。それは目的にかなっていますが、あなたのページを目立たせる機会として使うことができます。
多くのプレミアムWordPressテーマには、フォーム用のスタイルがビルトインされています。カスタム CSS を追加するか、CSS Hero のようなプラグインを使用することで、これらのスタイルをカスタマイズできます。
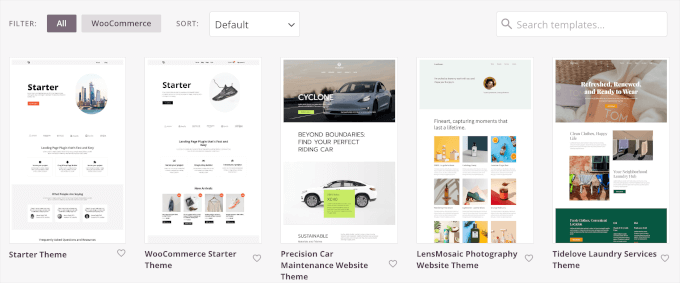
SeedProdのようなドラッグ&ドロップ式のページビルダー・プラグインを使ってお問い合わせフォームページのレイアウトを作成することもできます。そうすることで、コードを書くことなく、よりクリエイティブになれる柔軟性が生まれます。
個別ページだけでなく、数クリックでサイトを立ち上げることができるスターターテンプレートも用意されている。これらのテンプレートには、既製のお問い合わせページが含まれているため、必要なのはすべて、あなたのブランドやビジネスに合わせてコンテンツを調整することだけです。

(出典:SeedProd)
13.フォームの放棄を必ず減らす?
複数ページのフォームや多くのフィールドを持つフォームを作成すると、コンバージョン率が低下する危険性があります。多くの場合、ユーザーはフォームに疲れ、全てのフォームを完了する前に離脱してしまいます。
メールマガジンの登録、WooCommerceの購入手続き、お問い合わせフォームなど、どのようなフォームでも起こり得ます。
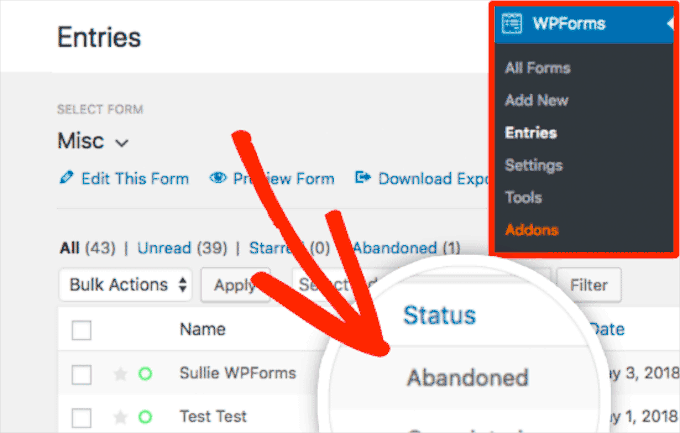
フォーム疲れと戦うために、WPFormsのような多くの高度なフォームビルダーにはフォーム放棄アドオンが付属しています。これは、フォームから部分的なエントリーをキャプチャするのに役立ちます。

フォームの放棄をトラッキングすることで、どのフォームが未完成のまま放置されることが多いかを特定することができます。これにより、より多くの送信を促し、放棄率を減らすために必要な改善を行うことができます。
より詳細な情報については、 WordPressでフォーム離脱をトラッキングし、減らす方法についてのガイドをご覧ください。
WordPressお問い合わせフォームとページのエキスパートガイド
お問い合わせページを作成するためのベストプラクティスはおわかりいただけたと思いますが、WordPressのお問い合わせフォームやページに関連する他のガイドもご覧ください:
- WordPressでお問い合わせフォームを作成する方法(ステップバイステップ)
- WordPressで安全なお問い合わせフォームを作成する方法
- 複数の受信者を持つお問い合わせフォームの作成方法
- WordPressでお問い合わせフォームのポップアップを追加する方法
- WordPressでお問い合わせフォームをスライドアウトさせる方法(簡単チュートリアル)
- お問い合わせフォームにGoogleマップを埋め込む方法 (マップピン付き)
- WordPressでお問い合わせフォームを使ってメールリストを増やす方法
- WordPressでお問い合わせフォームのスパムをブロックする方法
この投稿が優れたお問い合わせフォームページデザインのベストプラクティスを学ぶのにお役に立てば幸いです。次に、アドレスフィールドにオートコンプリートを追加する方法と Google アナリティクスで WordPress フォームトラッキングを設定する方法についてのステップバイステップガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lauren
Thanks, very useful.
magnaa
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Admin
Graham
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.