WordPressサイトにデータビジュアライゼーションを追加することで、複雑な情報を魅力的なチャートやインフォグラフィックに変換し、オーディエンスがデータを理解し、対話しやすくなります。
グラフ、チャート、インフォグラフィックを作成するために使用できるWordPressプラグインやツールは、目的に応じていくつかあります。しかし、オプションが多すぎて決めるのが大変です。
そのため、人気のあるデータ可視化ツールを実際のウェブサイトでテストし、使いやすさ、機能、カスタマイズ、価格などの要素について評価しました。これにより、各プラグインの長所と短所を判断することができました。
この記事では、あなたのビジネスに適したものを選択できるように、最高のデータ可視化WordPressプラグインとツールをいくつか紹介します。

もしお急ぎであれば、専門家による選りすぐりの選手をざっと見て判断してください:
| # | Plugins | Best For | Pricing |
|---|---|---|---|
| 🥇 | WPForms | Displaying survey + poll data as charts or graphs | $49.50/year |
| 🥈 | Formidable | Complex forms + data visuals for advanced users | $39.50/year |
| 🥉 | Visualizer | Free graphs and charts | $99/year + Free |
| 4 | wpDataTables | Allows users to input values for tables and graphs | $55/year |
| 5 | Graphina | Includes charts and graphs in template pages | $19 + Free |
| 6 | iCharts | Free charts to display your data | $19/year + Free |
| 7 | Data Tables | Create tables for products in an online store | Free |
データの可視化とは何か?
データの可視化とは、簡単に言えば、数値をチャート、表、インタラクティブなグラフ、インフォグラフィックスなどのグラフィックに変えることである。
データを視覚的に表現することで、傾向やパターンを発見することがより容易になります。これにより、データが何を物語っているのかを把握することができる。
例えば、Googleアナリティクスでサイトの状況を見ると、折れ線グラフが表示されることが多いでしょう。これは、過去6ヶ月間のトラフィックの増加傾向を示しているかもしれません。
ブログ投稿を充実させたり、訪問者にサイトと交流してもらったり、あるいは特別レポートのようなメールオプトインを作成するために、データの視覚化を使用することができます。これは、あなたのオーディエンスを構築し、あなたのサイトからお金を稼ぐのに役立ちます。
これから取り上げるツールのいくつかは、ユーザーの入力に基づいて変化する動的なチャートや表を作成するためにも使用できる。
データ可視化のためのプラグインをどのようにテストし、レビューしたか
WPBeginnerでは、データを美しいチャート、グラフ、インフォグラフィックで表示できる人気のデータ可視化プラグインをいくつかテストしました。この過程で、以下の要素を検証しました:
- 使いやすさ:初心者や小規模ビジネス向けに、使いやすく、ドキュメンテーションが充実したプラグインを用意しました。
- 機能データを複数の方法で表示するために必要な機能のほとんどを提供するプラグインを追加しました。例えば、カラフルなチャートや魅力的なインフォグラフィックスなどを簡単に作成できるツールもあります。
- パフォーマンス データ・ビジュアライゼーション・プラグインの中には、ウェブサイトを遅くしたり、インフォグラフィックの読み込みを遅くしたりするものがあります。そのため、ウェブサイトのスピードとパフォーマンスへの影響についてプラグインをテストしました。
- 信頼性:私たちの個人的なビジネスサイトを含む、実際のウェブサイトで私たち自身が徹底的にテストしたプラグインのみを掲載しました。
- ユーザーレビューと評価 WordPressのプラグインリポジトリから各ツールのユーザーフィードバックと評価を分析し、ユーザー満足度とユーザーが直面する一般的な問題についての洞察を集めました。
なぜWPBeginnerを信頼するのか?
WPBeginnerのWordPressエキスパートチームは、eコマース、ブログ、検索エンジン最適化、オンラインマーケティングなどにおいて16年以上の経験を積んでいます。
アナリティクスに関して言えば、私たちは最新のソフトウェアとツールを使って常にウェブサイトをトラッキングしています。そうすることで、ユーザー・エクスペリエンスを向上させるための傾向や問題を特定することができます。
さらに、私たちのチームは各プラグインを幅広くレビューし、実際のウェブサイトで徹底的にテストして、最も正確で最新のおすすめをお届けしています。詳しくは編集プロセスをご覧ください。
それでは、最高のWordPressデータ可視化プラグインをいくつか見てみよう。
1.WPForms:アンケート投票アドオン

WPFormsはフォーム作成プラグインで、無料版とプレミアム版があります。このリストに入れた理由は、Survey and Polls アドオンでデータを美しいビジュアルで表示できるからです。
WPBeginnerではWPFormsが大好きで、お問い合わせフォームのニーズに合わせて定期的に使用しています。毎年恒例のアンケートもWPFormsで行っています。詳しくはWPFormsのレビューをご覧ください。
WPFormsのデータ可視化機能を利用するには、まずフォームを作成してデータを収集する必要があります。
投票やアンケートを行うには、WPFormsのサイトからWPForms Proアカウント(またはそれ以上)にサインアップする必要があります。登録が完了したら、プラグインをダウンロードしてインストールします。
次に Survey and Polls アドオンをインストールする必要があります。WordPress ダッシュボードのWPForms ” Addonsにアクセスしてインストールし、有効化します。
WPForms を使ってアンケートを作成することの素晴らしい点は、既存のフォームを簡単にアンケートにできることです。すでにデータを収集するために使用しているフォームがある場合、これは多くの時間を節約することができます。
詳しくは、WordPress でアンケートを作成する方法をご覧ください。
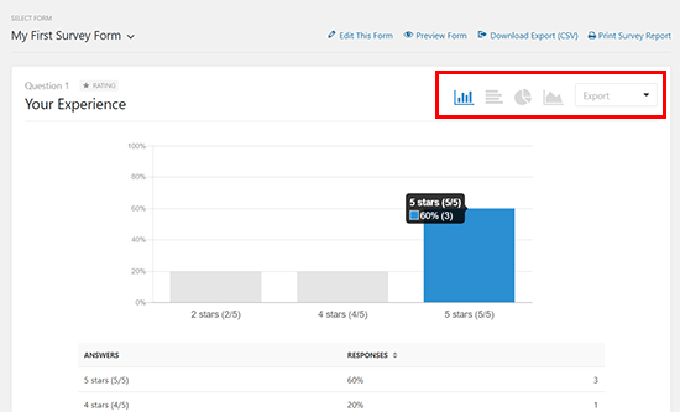
WPFormsを気に入っている理由は、データを表示する方法が複数あるからです。1種類のグラフやチャートに限定されることはありません。

さらに、グラフやチャートをJPGやPDFなど様々な形式でダウンロードすることができます。このため、ブログ記事や同僚、上司、クライアントとのやり取りで結果を簡単に利用できます。
WPFormsをおすすめする理由WPFormsはアンケートや投票から情報を引き出したい場合に最適なデータ可視化プラグインです。ドラッグアンドドロップビルダーで簡単にフォームを作成し、簡単なチャートやグラフを使って調査結果を表示することができます。
2.Formidable Forms(Formidableフォームズ

Formidable FormsはWordPress用の高度なフォームプラグインです。フォームを使って情報を収集した後、グラフやチャート、ヒートマップなどのデータビジュアルとして簡単に表示することができます。
このプラグインは私たちのブログで他の記事を書く際にも何度も試しました。Formidable Forms のレビューではさらに深く掘り下げました。このツールは WPForms ほど使いやすくはありませんが、私たちはとても気に入っています。
テストでは、カラムグラフ、横棒グラフ、折れ線グラフ、円グラフ、面積グラフ、散布図、ヒストグラム、階段状面積グラフ、地理ヒートマップなど、さまざまなグラフを作成するのに使用した。
Formidable Formsのいいところは、ショートコードを使ってサイトのどこにでもチャートを表示できることです。そのため、あなたのサイトのページや投稿に簡単に組み込むことができます。
私たちの調査とテストでは、異なるショートコードのパラメータを使用してグラフをスタイリングできることがわかりました。例えば、ショートコードに16進コードを追加することで色を選択することができます。また、グラフデータをフィルタリングして、異なるユーザーに特化させることもできます。
ショートコードを使う自信がなくても心配しないでください。Formidable Forms にはショートコードビルダーがあり、いくつかのドロップダウンリストから選んでショートコードを作成することができます。
Formidable Formsをお勧めする理由:複雑なフォームを作成したり、電卓、データ駆動型アプリ、ユーザー一覧表、ディレクトリなど、さまざまな方法でさまざまなデータを表示したい人に最適です。
とはいえ、初心者の方には少し高度な設定なので、データ分析やフォーム構築の経験がある方にお勧めします。
3.ビジュアライザー

Visualizerは、あなたのサイトにインタラクティブなデータビジュアライゼーションを作成できるWordPress用の表とグラフのプラグインです。これは私たちのお気に入りの無料オプションですが、プレミアムツールもあります。
無料版には、折れ線グラフ、面積グラフ、棒グラフ、列グラフ、円グラフ、地理グラフ、表チャート、バブルチャート、散布図など、複数の種類のチャートが用意されているのが嬉しい。
さらに、余分なプラグインをインストールすることなく、これらのチャートを追加できる点も気に入っている。
プロ・バージョンを選ぶと、チャートの種類とEメール・サポートが追加される。気に入らなければ30日間の全額返金保証もある。
テスト中に、Visualizer を使用して、価格表のようなインタラクティブな表を作成できることがわかりました。長い表は簡単にページ分割でき、ユーザーは表を検索して並べ替えることができます。
Visualizer をお勧めする理由:無料でグラフやチャートを作成するための最良のオプションです。データ・ビジュアライゼーションを始めたばかりであれば、Visualizer の無料版が最適です。
4. wpDataTables

wpDataTablesプラグインは、その名前からして少し複雑に聞こえるかもしれないが、Excelと同じくらい簡単に使えることがわかった。
データを追加して、サイトでもモバイル端末でも見栄えのするグラフやチャートを簡単に作成できます。
データのプロバイダーは、ファイルをアップロードしたり、入力したりすることができます。私たちは、ユーザーが編集できるテーブルを作成できることを発見して、本当に感動しました。これにより、リアルタイムでチャートが変更されます。
このプラグインのデータフィルタリングオプションは、もう一つの際立った特徴です。特定の日付や場所などからの特定の結果を簡単に表示するために、データにフィルタを作成することができます。
また、ドキュメンテーションが豊富で、データのテーブルを作成するプロセスをステップ・バイ・ステップで進めてくれる “ウィザード “があることもありがたい。
プレミアム版にお金を払いたくない場合は、プラグインのライト版が利用可能ですが、それにはいくつかの制限があります。例えば、ライトバージョンを使用している場合、ユーザーはテーブルを編集することができません。
wpDataTablesをお勧めする理由:テーブルやグラフのために複雑なデータを収集したい場合に最適なオプションです。ユーザーに値を入力してもらうのに最適です。
5.グラフィナ

GraphinaはWordPress用のElementorチャートとグラフのプラグインです。強力な機能を提供しながらも、サイトのパフォーマンスやスピードが視覚的なグラフに影響を与えないよう、細部にまで気を配っています。
グラフのバリエーションは何千通りもあり、グラフのオプションも12種類あります。あなたのサイトのデザインやスタイルに合わせて、データを適切なものに見せます。
人気のWordPressテーマDiviを使用している場合、GraphinaはDiviビルダー用のチャートやグラフも提供します。Diviと完全に統合されており、他のWordPressテーマともシームレスに動作します。
Graphinaをお勧めする理由 ElementorページビルダーやDiviビルダーを使ったテンプレートページにチャートやグラフを入れるのに最適です。
6. iChart

iChartは無料のWordPressデータ可視化プラグインで、様々なチャートを作成することができる。私たちのテストでは、いくつかのタイプの棒グラフとエリアチャートに加え、折れ線グラフ、円グラフ、ドーナツチャート、極エリアチャートなどを作成できることがわかりました。
私たちは、初心者が美しいチャートやグラフをデザインできる、このプラグインのチャート・ビルダーが気に入っている。テストの際、個々のポイントやラベルに背景色を追加して、データに最適なビジュアライゼーションを作成できることに気づきました。
データを入れたら、ショートコードジェネレータを使ってWordPressのページや投稿にチャートを表示することができる。様々なチャートを簡単に切り替えることができ、どの画面サイズ、ブラウザー、端末でもどのように見えるかをプレビューできる。
iChartをお勧めする理由:これは、あなたのウェブサイトにデータを表示するための、簡単で無料のチャートやグラフを作成するための素晴らしいプラグインです。
7.データテーブルジェネレータ

WordPressのプラグイン制作者Supsysticが提供するData Tables Generatorプラグインを使えば、レスポンシブなテーブルを作成できます。チャートやグラフを作成するにはProバージョンが必要です。
これらはGoogle Chartテクノロジーによってプロバイダーされる。棒グラフ、円グラフ、ドーナツ・チャートなど、標準的なチャートを作成できる。
また、他の場所でスプレッドシートにあるデータを使用することもできます。CSV、Excel、PDF、Googleシートからのインポートに対応しているのもありがたい。
特に便利な機能は、データテーブルジェネレータがWooCommerceと統合されていることです。ユーザーが簡単に検索できる商品テーブルを作成できます。
データテーブルジェネレータをお勧めする理由:WooCommerceストアの商品のテーブルを作成します。これらは、ユーザーによってフィルタリングされ、ソートすることができます。
ボーナス:Canva インフォグラフィックス・メーカー・プロ

Canvaは、美しいインフォグラフィックやブログビジュアル、その他のグラフィックをドラッグ&ドロップで作成できるパワフルなデザインツールです。WordPressのプラグインではありませんが、多くのブロガーが魅力的なビジュアルコンテンツを作成するために使用しているツールです。
また、すべてのプラットフォーム用のソーシャルメディアグラフィック、ポスター、バナー、チラシ、パワーポイントプレゼンテーションなどのテンプレートもあらかじめ用意されている。
非デザイナーのためのウェブデザインソフトウェアのトップである。
最高のWordPressデータ可視化プラグインとは?
私たちの意見では、WPFormsはユーザーデータでグラフやチャートを作成するための最高のデータ可視化プラグインです。WPFormsは初心者に優しく、スパム対策も施されており、さらに投票やアンケート用のテンプレートもあらかじめ用意されているので、作成はとても簡単です。
しかし、自由なグラフを作成するには、Visualizerを選択することができます。一方、グラフやチャートにユーザーが値を追加できるようにしたい場合は、wpDataTablesが最適です。
ボーナス:WordPressデータ分析のためのベストWordPressガイド
この記事が、あなたのユニークなニーズに最適なデータ可視化プラグインを見つける手助けになれば幸いです。WordPress分析に関するその他のガイドにも興味があるかもしれません:
- WordPressサイトで測定すべき重要な指標
- WordPressで検索アナリティクスを見る方法(2つの簡単な方法)
- WordPressでA/Bスプリットテストを行う方法(ステップバイステップ)
- WordPressでGoogleアナリティクスのイベントトラッキングを追加する方法
- WordPressでeコマース・トラッキングを適切に設定する方法
- Google アナリティクスでWordPressのユーザーエンゲージメントをトラッキングする方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
to make table I had switched back to the classical editor and had toggle on back and forth to Gutenberg.
since many good options are there for making visual graphics and charts, it will be easy to make visually appealing presentation like we do make on power point presentations.
It is really helpful, thank you.
Jiří Vaněk
Thanks for adding the Graphina plugin. I’ve been looking for an extension for Elementor Pro for a long time, so I could make tables with it. Until now, I solved it externally, when I first had to create the html code and manually insert it into Elementor. This really makes my job a lot easier.
WPBeginner Support
Glad the recommendation was helpful
Admin