最近、ある読者からWordPressサイトで使えるカウントダウン・タイマー・プラグインがあるかどうか尋ねられました。
カウントダウンタイマーは、サイト上でFOMO効果を生み出すとともに、期待感や興奮を高めるのに最適な方法です。カウントダウンタイマーを作成できる様々なカウントダウンプラグインがありますが、どれを使うべきでしょうか?
WPBeginnerでは、複数のキャンペーンを実施し、様々なカウントダウンタイマーを使用してきました。長年の経験から、最もユーザーフレンドリーで機能が豊富なプラグインは、OptinMonster、SeedProd、Thrive Ultimatumです。
この投稿では、WordPressに最適なカウントダウンプラグインを紹介し、それぞれの主な機能について説明します。

カウントダウン・タイマー・プラグインとは?
カウントダウンタイマーWordPress プラグインを使用すると、特定の時間または日付までカウントダウンするタイマーを表示できます。
カスタマイズに精通したカスタマイザーは、カウントダウンタイマーを使って興奮を高め、カスタマーの間に切迫感を生み出します。FOMO効果を利用してコンバージョンを高めることができます。
サイトにカウントダウンタイマーを追加できるプラグインはたくさんあります。これらのカウントダウンタイマーは2つのグループに分けられます:
通常のカウントダウン・タイマー
通常のカウントダウンタイマーは、静的カウントダウンタイマーや固定カウントダウンタイマーと呼ばれることもあり、多くの人がタイマーを想像するときに思い浮かべるものです。
このタイマーはある決まった時間までカウントダウンします。WordPress サイトの立ち上げや、セールの終了、その他のイベントなどです。
カウントダウン・クロックの終点は誰にとっても同じであり、表示者によって変わることはない。
エバーグリーン・タイマー
エバーグリーンカウントダウンタイマーは、ダイナミックカウントダウンタイマーと呼ばれることもあり、各ユーザーに固有のものです。そのユーザーがWordPressブログにアクセスした時にカウントダウンを開始します。例えば、4時間以内に特別オファーを利用することができます。
これは、切迫感を与えることができるため、強力なマーケティング手法となりうる。
ほとんどのWordPressプラグインは通常のカウントダウンタイマーを実行するように設計されています。
なぜWPBeginnerを信頼するのか?
WPBeginnerには、WordPress、SEO、メールマーケティングなどで16年以上の経験を持つエキスパートチームがいます。WordPressのための最高のカウントダウンタイマープラグインを見つけるために、私たちは各プラグインを徹底的にテストし、レビューしました。詳しくは編集プロセスをご覧ください。
それでは、WordPressに最適なカウントダウンタイマープラグインをいくつかご紹介しましょう。
1.OptinMonster

OptinMonsterは WordPress用の強力なポップアップとリードジェネレータプラグインです。放置されたサイト訪問者を購読者や有料カスタマイザーに変換することができます。
OptinMonsterでは、静的なカウントダウンタイマーと常設のカウントダウンタイマーの両方を作成することができます。お好きなだけタイマーを作成し、様々なページで使用することができます。
OptinMonsterを使用してカウントダウンタイマーを配置する方法はたくさんあります。最も良い方法の一つは、ページの上部または下部に固定表示するフローティングバーを使用することです。そうすることで、すべて表示されたままになります。
OptinMonsterプラグインを使って作成したカウントダウンタイマーです:

カウントダウンタイマーを使用するには、OptinMonsterのプロプラン以上が必要です。
これにより、ポップアップ、フローティングバー、フルスクリーンウェルカムマット、スクロールボックス、インラインウィジェットにカウントダウンタイマーを追加することができます。さらに、ユーザーの位置情報、どのページにいるのか、どこから訪問しているのかなどに基づいてタイマーをパーソナライズすることができます。
さらに詳しく知りたい方は、OptinMonsterのレビューをご覧ください。
2.SeedProd

SeedProdは 最高のWordPressサイトビルダーとランディングページプラグインです。ランディングページにカウントダウンタイマーアニメーションを追加したい場合に最適な設定です。
SeedProdは、簡単に特別なランディングページを設定し、サイトを近日公開またはメンテナンスモードにすることができます。さらに、強力なドラッグ&ドロップのサイトビルダーも備えています。コードの個別行に触れることなく、WordPressテーマを簡単にカスタマイズすることができます。
このプラグインを使えば、あなたのサイトに通常のタイマーと常設タイマーを作成することができます。カウントダウンタイマー用のビルトインテンプレートを含む、多くのカスタマイズオプションを提供します。
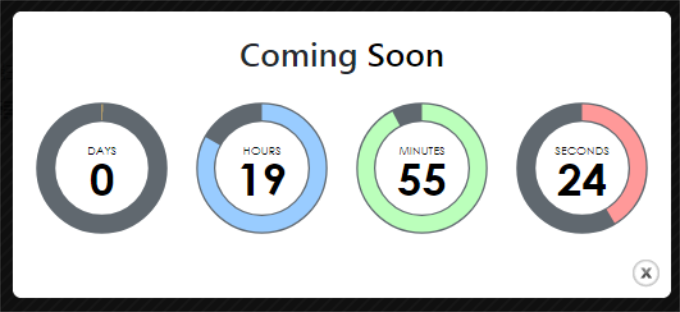
SeedProdのComing Soon Page Proプラグインを使って作成したカウントダウンタイマーです:

詳しくは、WordPressでカウントアニメーションを表示する方法をご覧ください。
3.スライヴ・アルティメイタム

Thrive UltimatumもWordPressで人気のカウントダウンタイマープラグインです。あなたのサイトのコンバージョンを高めるために、希少価値やFOMOカウントダウンキャンペーンを簡単に作成することができます。
カウントダウンタイマー、ウィジェット、フローティングバナー用の様々なテンプレートがあらかじめ用意されています。各テンプレートはドラッグアンドドロップのビジュアルエディターを使って簡単にあなたのブランドに一致するようにカスタマイズすることができます。
固定キャンペーンと常設キャンペーンの両方を作成できます。また、自動的にキャンペーンを開始、停止、リピートしてくれる定期キャンペーン機能もあります。
Thrive Ultimatumプラグインで作成したカウントダウンタイマーです:

Thrive Ultimatumでは、無制限にキャンペーンを作成し、サイト全体に表示したり、特定のページや投稿日のみに表示したりすることができます。
4.究極のカウントダウンタイマー

Countdown Timer Ultimateは通常のカウントダウンタイマーを作成したい場合に良い設定です。サイト全体にタイマーを表示したり、サイト訪問者個別にタイマーを表示したりできるシンプルなプラグインです。
Countdown Timer Ultimateを使って好きなだけカウントダウンタイマーを作成し、見た目をカスタマイズすることができます。
Countdown Timer Ultimateプラグインの無料版を使って作成できるカウントダウンタイマーのプレビューです:

プロプラグインは、より高度なオプションを提供します。カウントダウンが終了したときに特定のテキストを表示したり、デザイン機能を追加したりできます。
5.カウントダウンビルダー

カウントダウンビルダーは、様々なスタイルがビルトインされたシンプルなカウントダウンタイマーです。サークルカウントダウン、フリップクロックカウントダウン、そして近日公開のページまで。
WordPressのブロックエディターで‘カウントダウン’ブロックを選択するか、ショートコードを使用して投稿やページ内にタイマーを設置することができます。また、特定の投稿日やページに自動的に表示させることもできます。
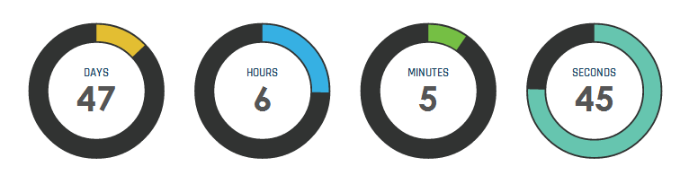
プラグインを使って作成できるカウントダウンタイマーのプレビューです:

必要であれば、フォントサイズ、ラベル、アニメーションスタイルなどを変更し、時計の外観を詳細に編集することができます。CSSを使う必要はありません。プラグインにビルトインエディターがあります。
6.エバーグリーンカウントダウンタイマー

Evergreen Countdown Timerは次のカウントダウンプラグインです。その名前から想像できるように、エバーグリーンカウントダウンを作成することができます。通常のカウントダウンも作成できます。
プラグインがCookieまたはIPアドレスによって訪問者を検出する方法を選択できます。
あなたのページにタイマーを追加するには、ショートコードを入力する必要があります。カウントダウンタイマー設定のマネージャーセクションからコピー&ペーストするだけです。
タイマーがゼロになったら、自動的にお好きなURLにリダイレクトさせることができます。例えば、新しいコースの開始をカウントダウンしている場合、登録ページに送ることができます。
こちらはEvergreen Countdown Timerプラグインを使って作成したタイマーです:

このプラグインにはプロバージョンがあり、たくさんのオプション設定ができます。また、タイマーの色も黒や白だけではありません。
プロバージョンでは、座席やチケットのような利用可能なスポットのカウントダウンをプロバイダーすることができます。これは、有料のウェビナーやその他のライブイベントの場所を販売する場合に効果的です。
7.ハリータイマー

HurryTimerはエバーグリーンタイマーと通常タイマーの両方を作成できる無料のカウントダウンタイマープラグインです。エバーグリーンタイマーはCookieとIPの両方を検出し、各ユーザーに適切なタイマーを表示します。
また、タイマーを設定して、2つの決まった日付の間でカウントダウンを実行することもできます。来るべきセールの準備を事前にしたい場合に便利です。
タイマーはWooCommerceと連動しますが、WooCommerceを起動しなくても使用できます。タイマーを同じページに何度も表示することもできます。
HurryTimerを使って作成したタイマーです:

Proバージョンをお持ちの場合、定期タイマーを設定することができます。これはあなたが指定したルールに従って実行されるタイマーです。例えば、オンラインストアの出荷締め切り時間を表示するタイマーを設定することができます。
プロバージョンでは、画面の上部または下部に固定表示するアナウンスバーを作成し、タイマーを表示し続けることもできます。
詳しくは、HurryTimerの詳細レビューをご覧ください。
ボーナス:セールス・カウントダウン・タイマー

セールカウントダウンタイマーはWooCommerceストアのためにデザインされました。セールイベント、プロモーション、最新キャンペーンなどのタイマーを表示することができます。
WooCommerce商品とプラグインを簡単に統合することができます。さらに、様々なカスタマイズオプションを提供しています。タイマーのスタイルを変更したり、メッセージを編集したり、タイマーの時計の色を変更したりすることができます。
そのほか、このプラグインではタイマーの位置や先頭固定表示、カウントダウンタイマーを表示する商品ページの種類も選択できます。
プラグインを使って作成したカウントダウンタイマーの様子です:

WordPressに最適なカウントダウンプラグインは?
様々なWordPressカウントダウンプラグインをテストした結果、OptinMonsterが最良のソリューションであると確信しています。
たくさんのビルトインテンプレートとカスタマイズオプションを提供しています。ドラッグ&ドロップビルダーを使ってタイマーを編集することもできます。
OptinMonsterを使用する一番の利点は、その強力な表示ルールです。ユーザーの行動に基づいてカウントダウンタイマーを表示したり、選択したオーディエンスに表示したりすることができます。
一方、カスタムランディングページやサイトテーマを構築している場合、SeedProdは完璧なソリューションです。非常に柔軟性があり、タイマーを編集するためのカスタマイザーオプションがたくさんあります。
WordPressカウントダウンプラグインに関するFAQ
WordPressのカウントダウンタイマープラグインについて、ユーザーからのよくある質問をご紹介します。
1.カウントダウンプラグインにはどんな機能がありますか?
カウントダウンプラグインは様々な機能を提供します。ほとんどのプラグインでは、カウントダウンの日時を設定したり、タイマーの外観をカスタマイズしたり、タイマーが切れた時の動作を選択したりすることができます。いくつかの高度なプラグインは、自動的にリセットされるエバーグリーンタイマー、ユーザーの訪問に特化したカウントダウン、販売促進のための WooCommerce との統合などの追加機能を提供しています。
2.カウントダウンプラグインの使いやすさは?
ほとんどのカウントダウンタイマープラグインはユーザーフレンドリーに設計されています。通常、プラグインのインストール、タイマーの設定(日付、時間、外観)、ショートコードやウィジェットを使ってサイトにタイマーを設置するなどの簡単なステップを踏みます。
3.WordPressでカウントダウンを追加するには?
WordPressでカウントダウンタイマーを追加する最も簡単な方法は、プラグインを使うことです。プラグインを使うことで、時間を節約することができ、コードを編集する必要もありません。また、プラグインを使用することで、より多くのカスタマイズオプションを得ることができます。
この投稿がWordPressに最適なカウントダウンプラグインを知る一助となれば幸いです。また、WooCommerceのカート放棄売上を回復するためのヒントや、売上を伸ばすための最高のメールマーケティングサービスのリストにもご興味があるかもしれません。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is very useful specially for new websites where we need to make a buzz and excitement around launching a website.
The countdown timer will keep the interest high and will ensure visitors to comeback on the scheduled launch date ensuring high traffic.
Jiří Vaněk
This list of plugins will come in handy now. I actually needed something similar for a website I was creating for a kindergarten with children as a countdown to the upcoming Christmas holidays :).
Victoria Mcfadden
Thanks so much. I’m going to use this on my new website.
WPBeginner Support
You’re welcome, glad our recommendations were helpful
Admin
Yam
Very useful post. Thanks
WPBeginner Support
You’re welcome, glad our list was helpful
Admin
Mohammad Sharaf
Thanks, that was very informative
WPBeginner Support
You’re welcome, glad you liked our article
Admin